
تایپوگرافی در ایلوستریتور
تاریخ انتشار : اردیبهشت ۲۴, ۱۳۹۸ تاریخ به روز رسانی : اسفند ۱۵, ۱۴۰۲ نویسنده : حسین بافنده زمان مورد نیاز مطالعه : 7 دقیقه تعداد بازدید : 4.17هزار بازدیدهمان طور که می دانید ایلوستریتور نرم افزار طراحی برداری محبوب بین کاربران است. با کمک این نرم افزار آثار خلاقانه ای می توان خلق کرد. در این مقاله از سری مقالات آموزش ایلوستریتور به آموزش تایپوگرافی در ایلوستریتور می پردازیم. و یه نمونه کار را باهم بررسی خواهیم کرد.
تایپوگرافی چیست؟
تایپوگرافی، هنر چیدمان حروف و کلمات به منظور انتقال پیام بصری است. این هنر شامل انتخاب فونت، اندازه، رنگ، فاصله بین حروف و سطرها، و سایر عناصر بصری مرتبط با متن میشود. تایپوگرافی نه تنها در خوانایی متن، بلکه در انتقال احساس و لحن پیام نیز نقش مهمی دارد.

دوره رایگان ایلوستریتور در نیم ساعت
اهمیت تایپوگرافی در طراحی
تایپوگرافی یکی از عناصر کلیدی در هر نوع طراحی، از جمله طراحی گرافیک، طراحی وب، و طراحی چاپ است. تایپوگرافی خوب میتواند به جلب توجه مخاطب، انتقال پیام به طور موثر، و ایجاد یک تجربه بصری جذاب کمک کند.
کاربردهای تایپوگرافی در ایلوستریتور
ایلوستریتور یک نرمافزار قدرتمند برای طراحی گرافیک برداری است که ابزارهای مختلفی برای تایپوگرافی ارائه میدهد. از جمله این ابزارها میتوان به موارد زیر اشاره کرد:
- انتخاب فونت: ایلوستریتور از طیف گستردهای از فونتها پشتیبانی میکند. شما میتوانید فونتهای مورد نظر خود را از وبسایتهای مختلف دانلود و به ایلوستریتور اضافه کنید.
- تغییر اندازه و رنگ متن: شما میتوانید اندازه و رنگ متن را به دلخواه خود تغییر دهید.
- تنظیم فاصله بین حروف و سطرها: ایلوستریتور ابزارهای مختلفی برای تنظیم فاصله بین حروف و سطرها ارائه میدهد.
- ایجاد افکتهای مختلف: شما میتوانید افکتهای مختلفی مانند سایه، انعکاس، و برجستگی به متن خود اضافه کنید.
- ایجاد حروف و کلمات سفارشی: شما میتوانید با استفاده از ابزارهای Pen و Shape Tool حروف و کلمات سفارشی خود را ایجاد کنید.
در ادامه به برخی از کاربردهای تایپوگرافی در ایلوستریتور اشاره میکنیم:
- طراحی لوگو: تایپوگرافی یکی از عناصر کلیدی در طراحی لوگو است.
- طراحی پوستر: تایپوگرافی میتواند در طراحی پوستر برای جلب توجه مخاطب و انتقال پیام به طور موثر استفاده شود.
- طراحی کارت پستال: تایپوگرافی میتواند در طراحی کارت پستال برای ایجاد یک اثر هنری زیبا و جذاب استفاده شود.
- طراحی وب: تایپوگرافی در طراحی وب برای خوانایی متن و ایجاد یک تجربه کاربری جذاب نقش مهمی دارد.
- طراحی کتاب: تایپوگرافی در طراحی کتاب برای خوانایی متن و زیبایی صفحات کتاب استفاده میشود.
در بخشهای بعدی به آموزش تایپوگرافی در ایلوستریتور خواهیم پرداخت.
تعیین و تغییر فونت در ایلوستریتور
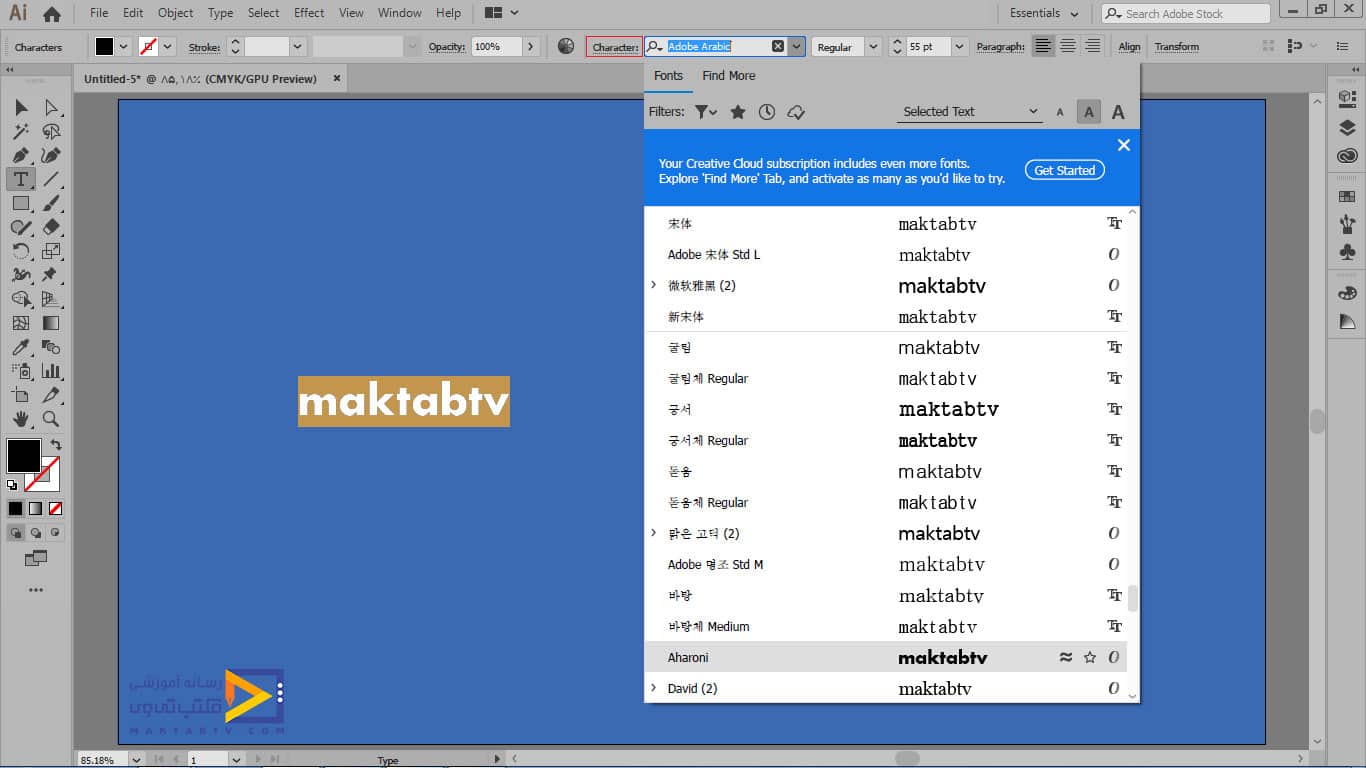
در ابتدا با استفاده از ابزار type که در نوار ابزار قرار گرفته متن مورد نظرمان را وارد میکنیم. سپس برای تغییر فونت آن از قسمت character نوع فونت دلخواه را انتخاب میکنیم.

تغییر شکل فونت در ایلوستریتور
در Adobe Illustrator، شکل فونت (با ترمینولوژی “Glyphs”) را میتوانید با استفاده از پنل Glyphs انجام دهید. این امکان به شما اجازه میدهد تا بین شکلهای مختلفی از یک حرف یا نماد فونت انتخاب کنید.
برای تغییر شکل فونت در Adobe Illustrator، مراحل زیر را دنبال کنید:
- ابتدا متنی را که میخواهید شکل فونت آن را تغییر دهید، انتخاب کنید یا متن جدیدی بنویسید.
- سپس پنل Glyphs را باز کنید. این پنل را میتوانید از منوی “پنجره” > “Glyphs” باز کنید.
- در پنل Glyphs، میتوانید بین شکلهای مختلفی از هر حرف یا نماد فونت انتخاب کنید. برای این کار، به آیکون فلش پایین در پایین پنل کلیک کنید تا لیست کاملی از شکلهای موجود برای هر کاراکتر نمایش داده شود.
- با کلیک بر روی یک شکل فونت مورد نظر، متن انتخاب شده در طرح شما با آن شکل فونت جایگزین خواهد شد.
- همچنین میتوانید با کشیدن و رها کردن مستقیم شکل فونت مورد نظر به متن، آن را جایگزین کنید.
- پس از انتخاب شکل مورد نظر، میتوانید با کلیک بر روی دکمه “بسته کردن” در پنل Glyphs، پنل را ببندید.
از این روش برای انتخاب و تغییر شکلهای مختلف فونت در Adobe Illustrator استفاده کنید.
تغییر رنگ در تایپوگرافی با ایلوستریتور
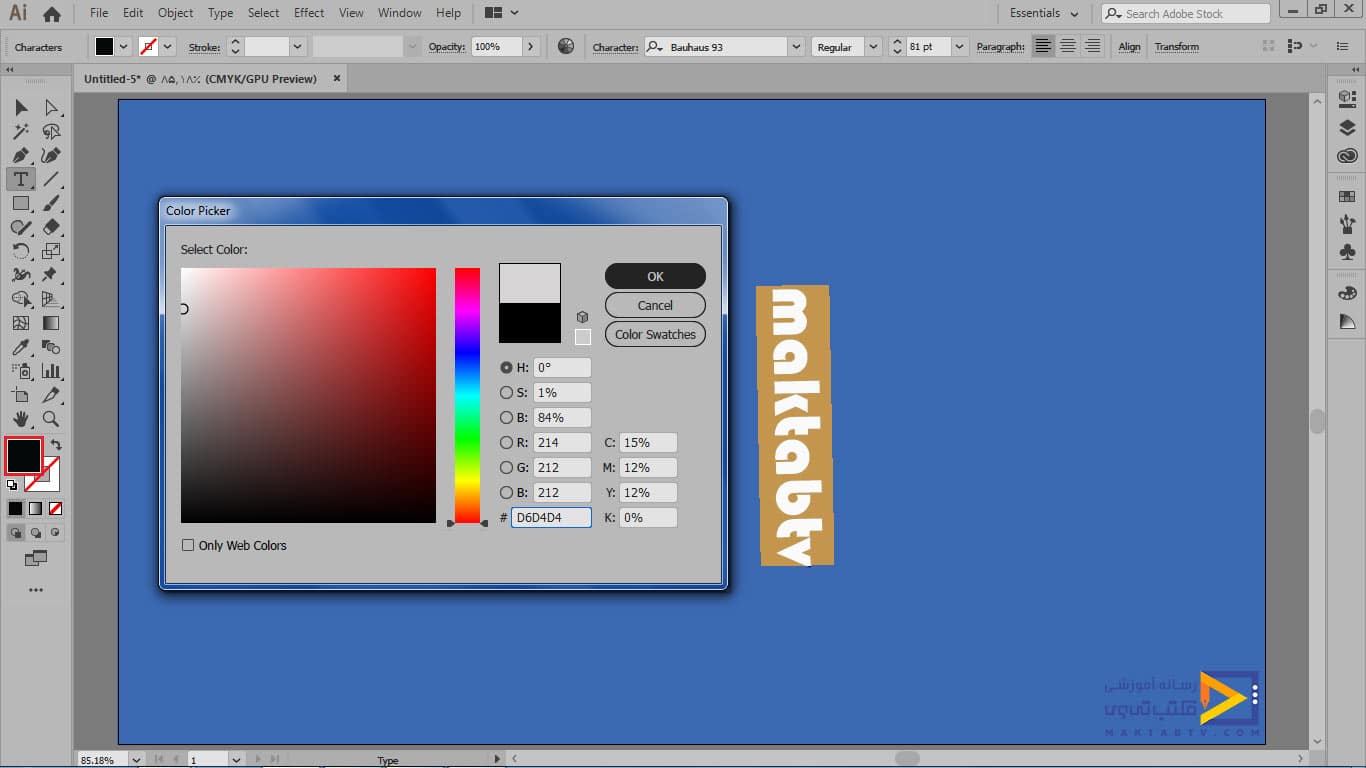
جهت تغییر رنگ هم میتوانید ابتدا متن یا کلمه ی مورد نظر را انتخاب کنید و روی کادر fill دو بار کلیک چپ کنید و رنگ دلخواهتان را تنظیم کنید.

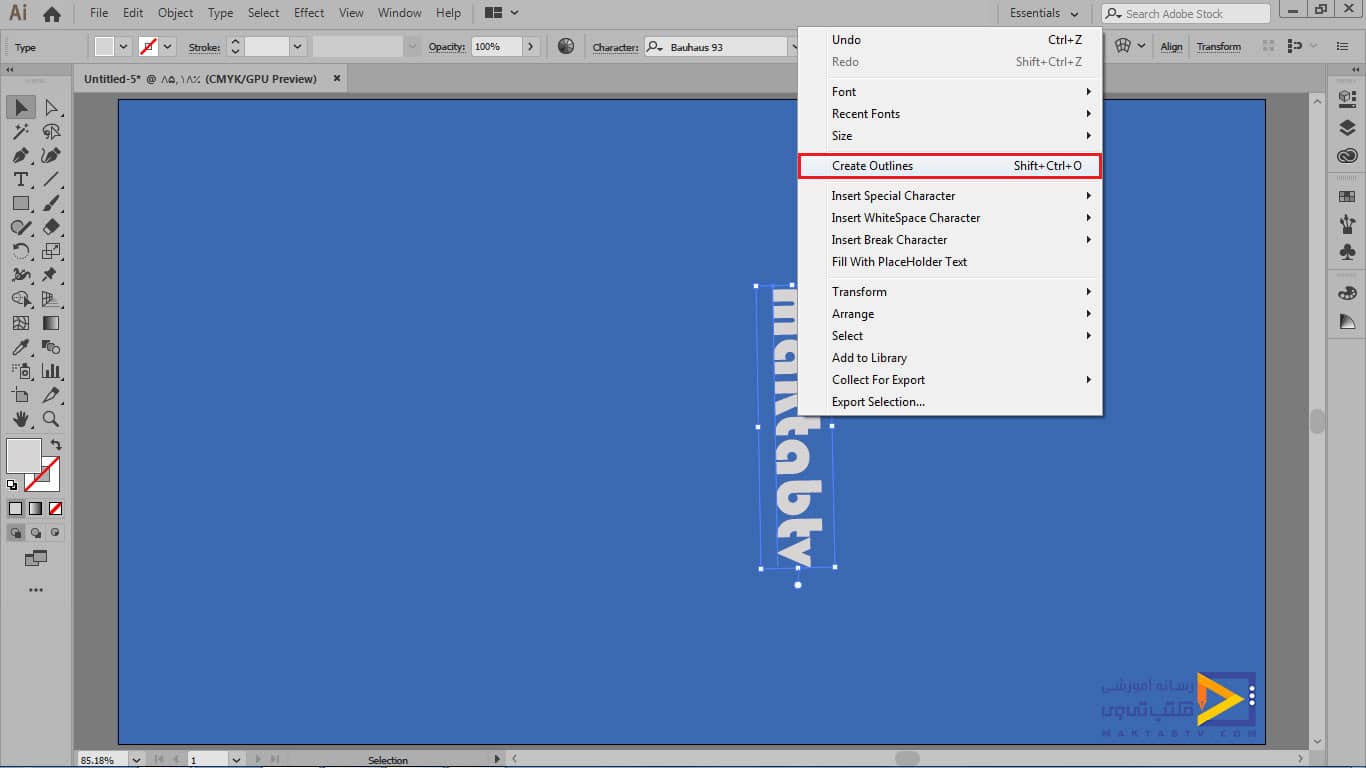
کاربرد گزینه create outlines در تکنیکهای تایپوگرافی
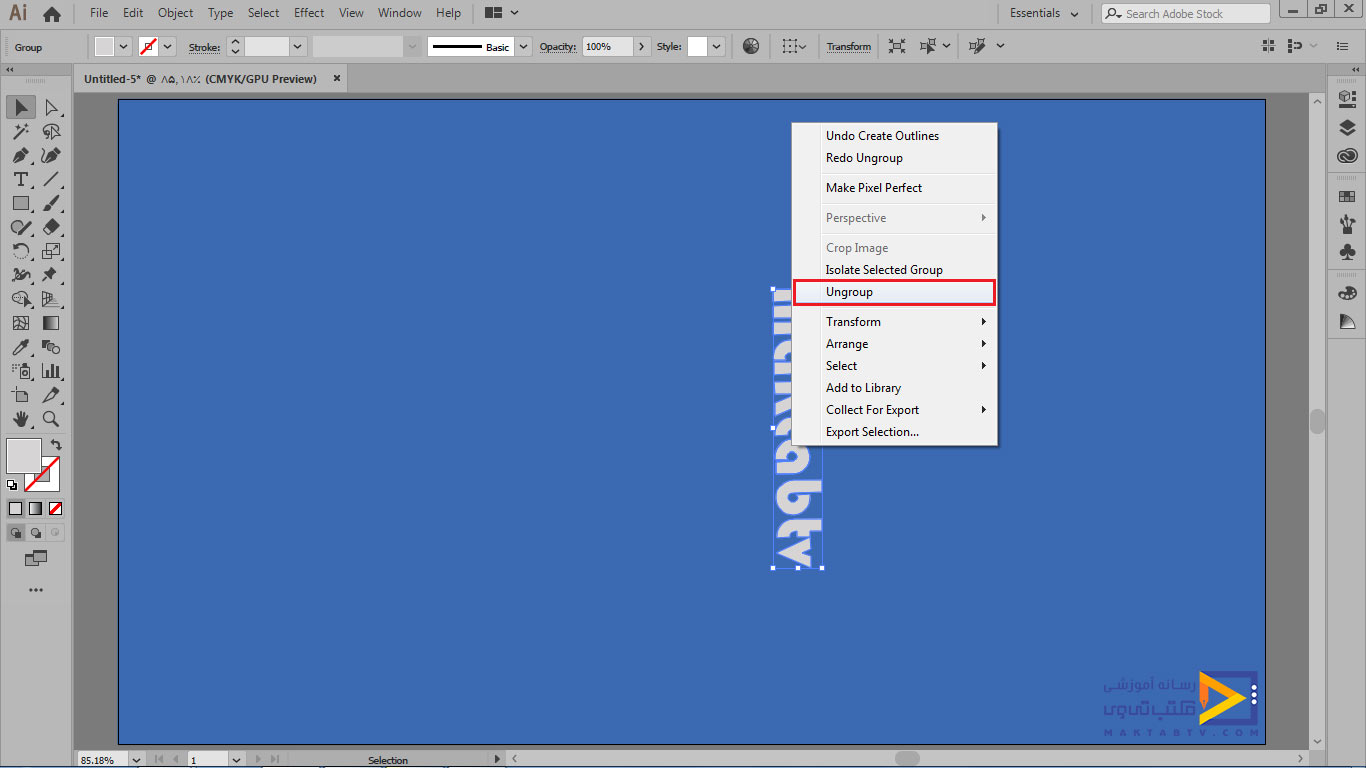
همانطور که ملاحظه می کنید متن ما یک فونت است و ما نیاز داریم که کاراکترهای آن را به آبجکت تبدیل کنیم برای این کار روی آن کلیک راست میکنیم و روی گزینه create outlines کلیک راست میکنیم.

بعد از این کار متوجه می شوید که آبجکت ها به صورت group هستند که برای کار ما نیاز هست که به ungroup تبدیل شوند.

نحوه افکت دادن به تایپوگرافی
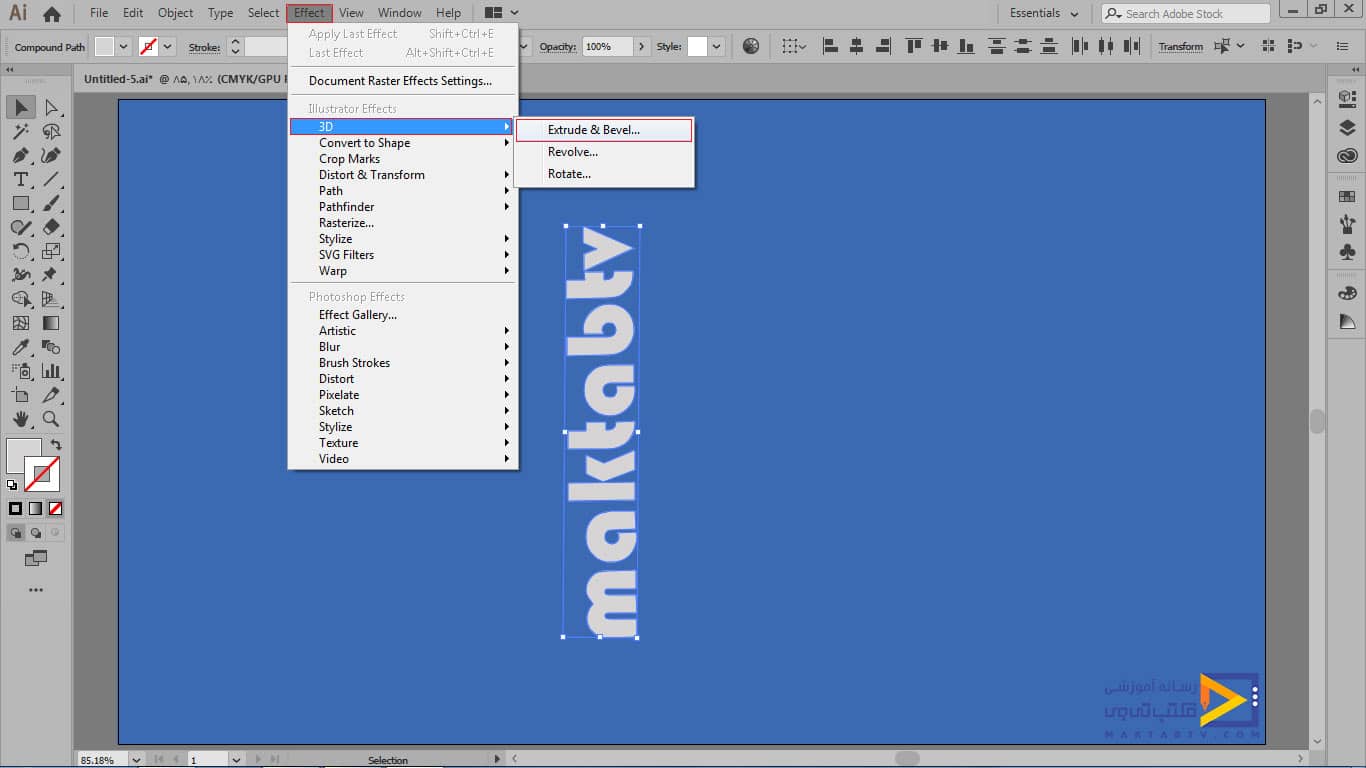
در ادامه مقاله تایپوگرافی در ایلوستریتور قصد داریم effect هایی را روی آن اعمال کنیم. ابتدا متن را با استفاده ار ابزار selection انتخاب میکنیم و از تب effect وارد زیرمجموعه 3D می شویم و روی گزینه extrude & bevel کلیک چپ میکنیم.

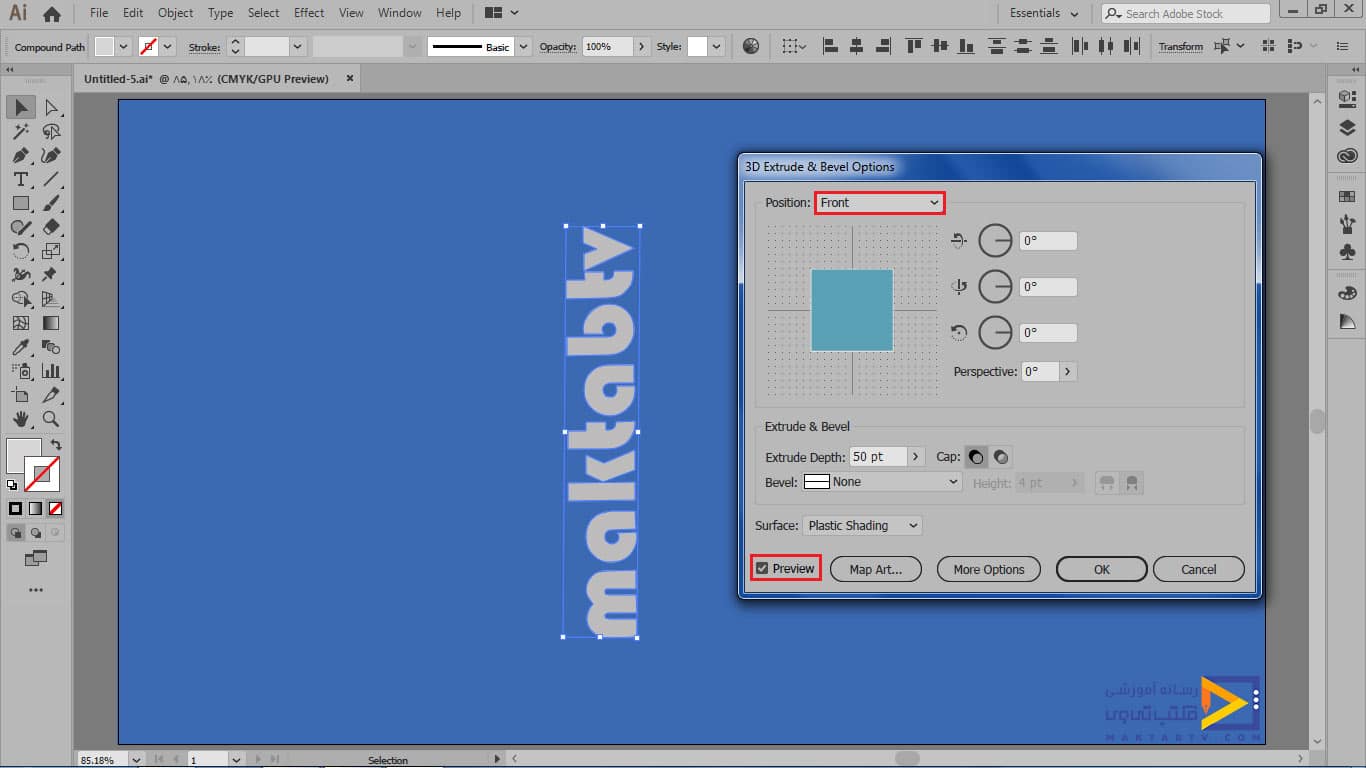
با انتخاب این گزینه، کادر زیر برای شما باز می شود و اولین کاری که میکنید این است که تیک گزینه preview را بزنید تا تغییرات اعمال شده بر روی متن را مشاهده کنید. همچنین قسمت position را روی گزینه front قرار دهید تا به حالت چرخش صفر شود.

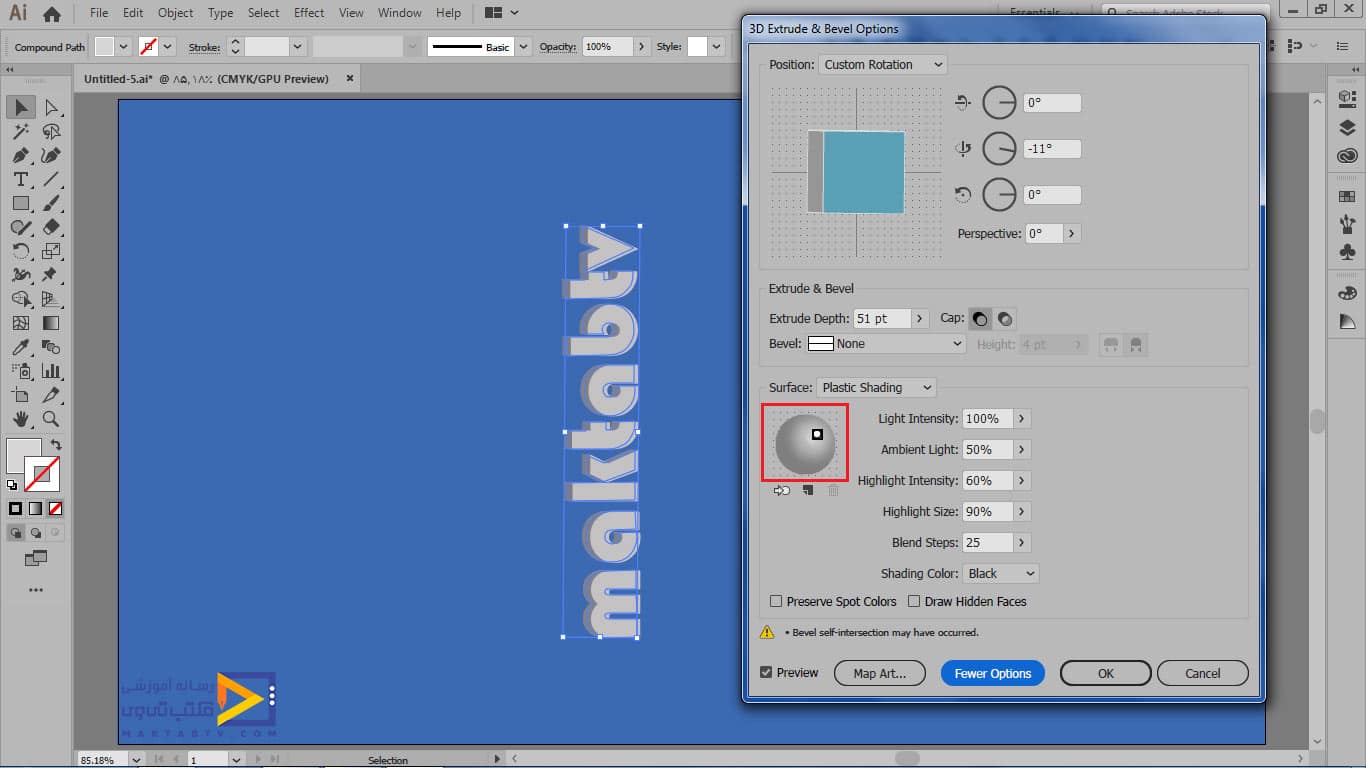
در ادامه با کشیدن موس بر روی کادر آبی تغییرات را اعمال کنید همچنین می توانید روی گزینه more options کلیک کنید تا موارد دیگر تنظیمات برایتان باز شود.

با کشیدن موس در قسمت مشخص شده می توانید لایت های متن خود را تنظیم کنید به طوری که قسمتی از آن روشن و قسمتی تیره تر شود. نکته ی قابل توجه این هست که حتما برای اعمال افکت ها آبجکت های شما ungroup باشد.
ایجاد سایه متن در ایلوستریتور
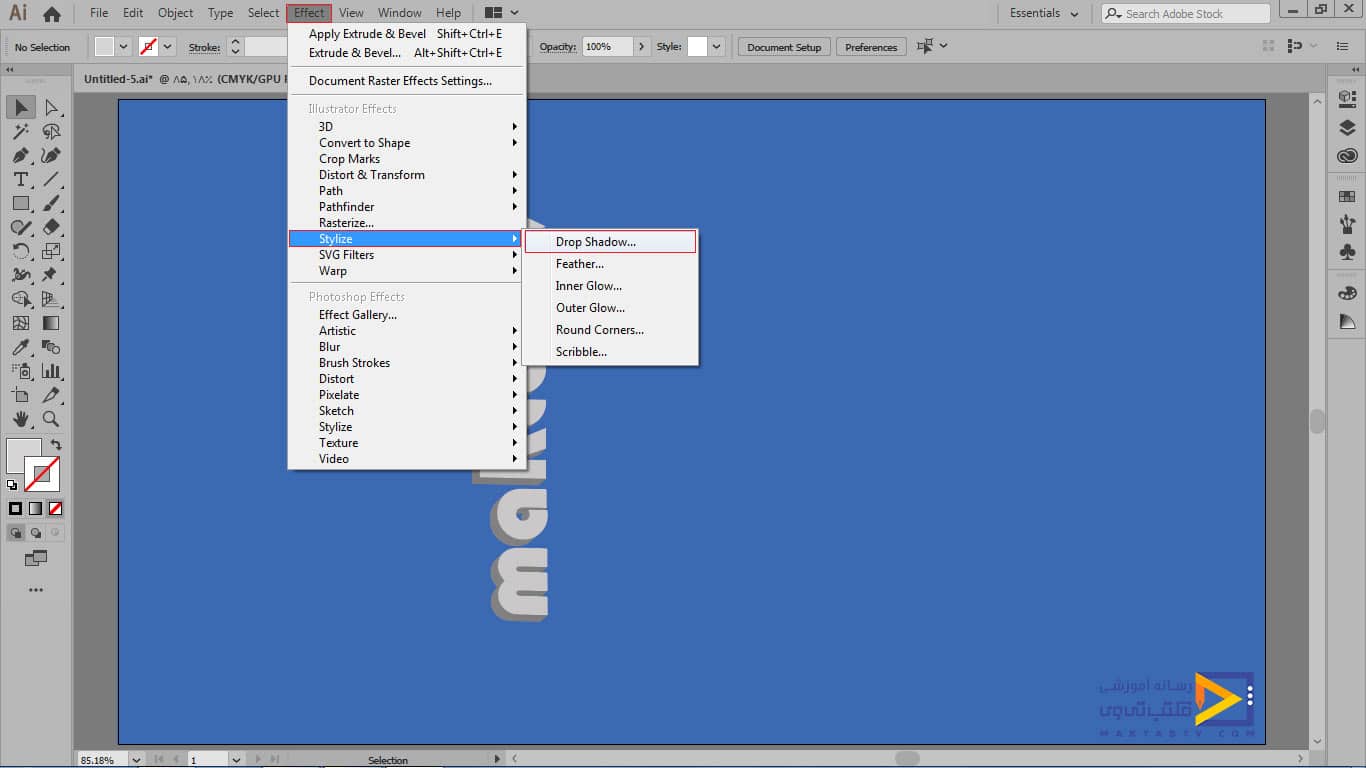
در ادامه می خواهیم به متنمان سایه اعمال کنیم که برای این کار هم بایستی ابتدا همه ی آبجکت ها را انتخاب کنیم و به تب effect در بالای محیط کاری نرم افزار مراجعه کنیم و این بار از زیر منوی stylize مثلا گزینه drop shadow را انتخاب کنیم.

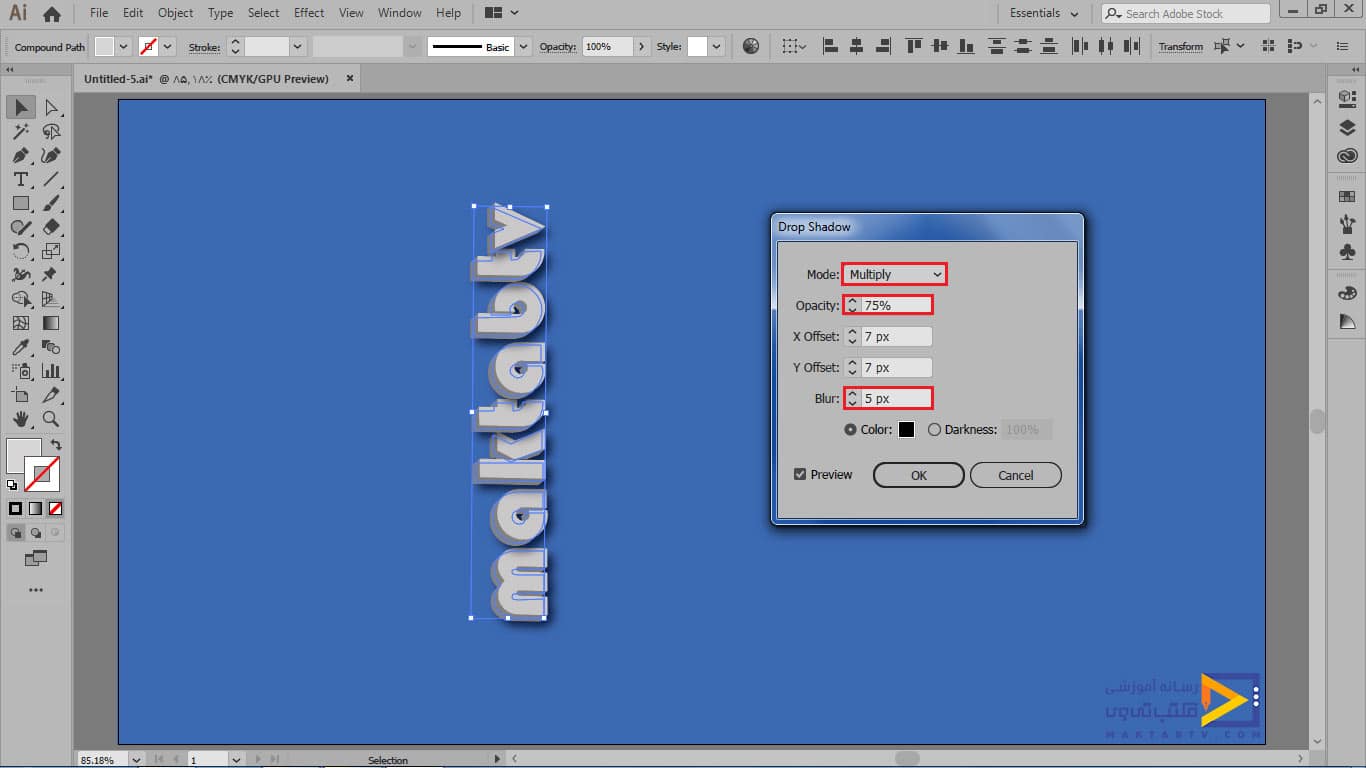
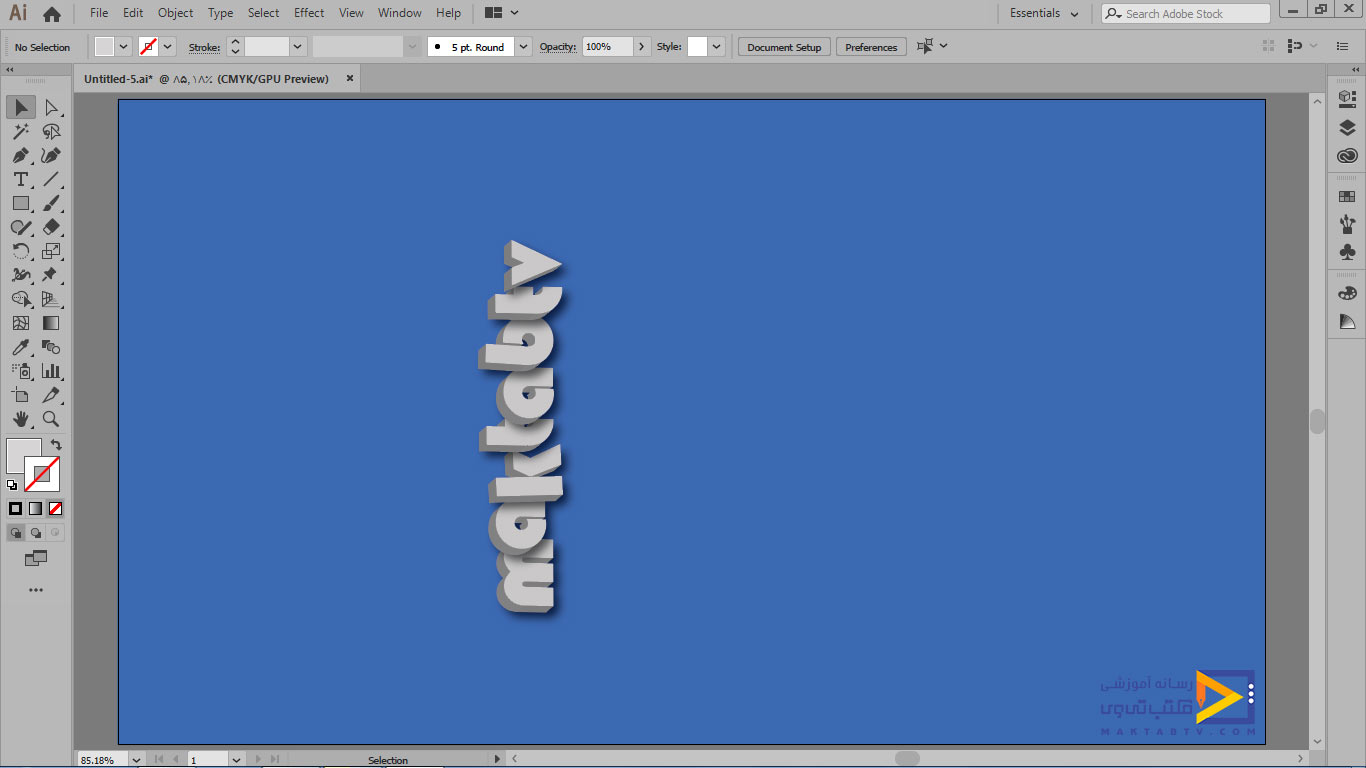
در کادر باز شده گزینه های opacity و blur را به صورت دلخواه می توانید تنظیم کنید و قسمت mode آن را multiply انتخاب کنید تا سایه بهتر دیده شود و با بگراند آرت برد ادغام شود و شکل زیباتری به خود بگیرد. در این بخش با ایجاد سایه متن در ایلوستریتور آشنا شدید. به بخش های بعدی مقاله تایپوگرافی در ایلوستریتور توجه کنید.

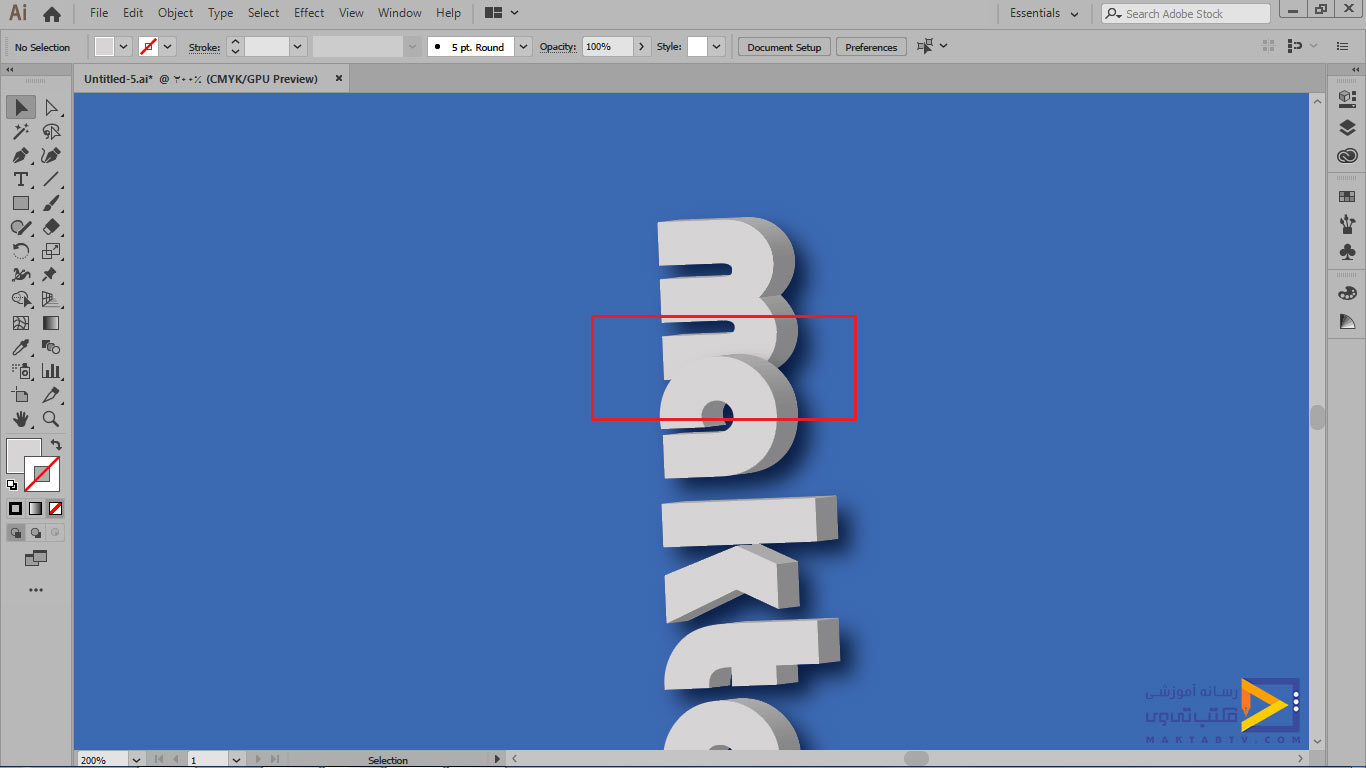
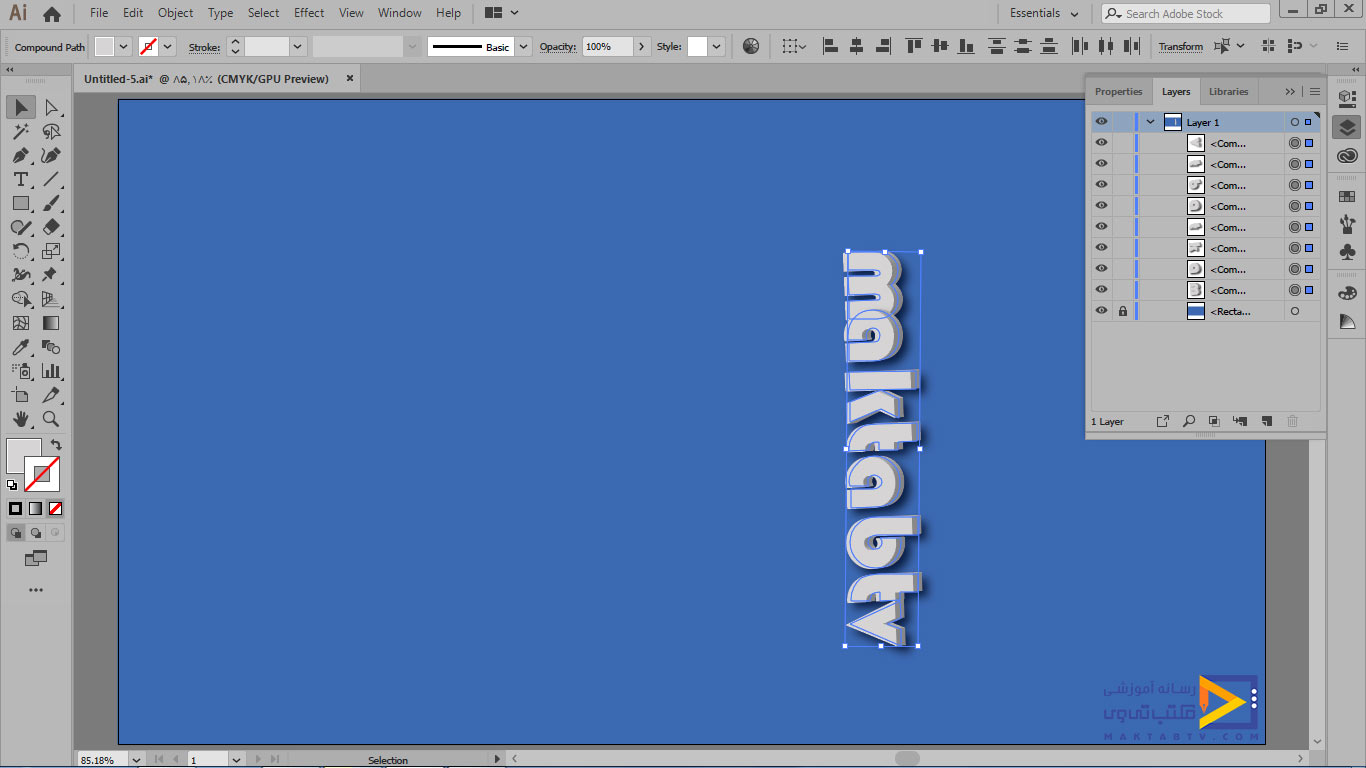
ما قصد داریم چیدمان آبجکت ها را طوری تنظیم کنیم انگار کاراکترهای متن به صورت بی نظم روی هم ریخته اند و نظم ندارد.

در صورتی که مشاهده کردید با drag کردن آبجکت ها شکل دلخواه شما تنظیم نمیشود و طوری است که آبجکت بالایی روی آبجکت پایینی قرار نمی گیرد و در واقع زیر آن قرار میگیرد.

برای حل این مشکل می توانید ابتدا همه ی آبجکت ها را انتخاب کنید و به layers مراجعه کنید.

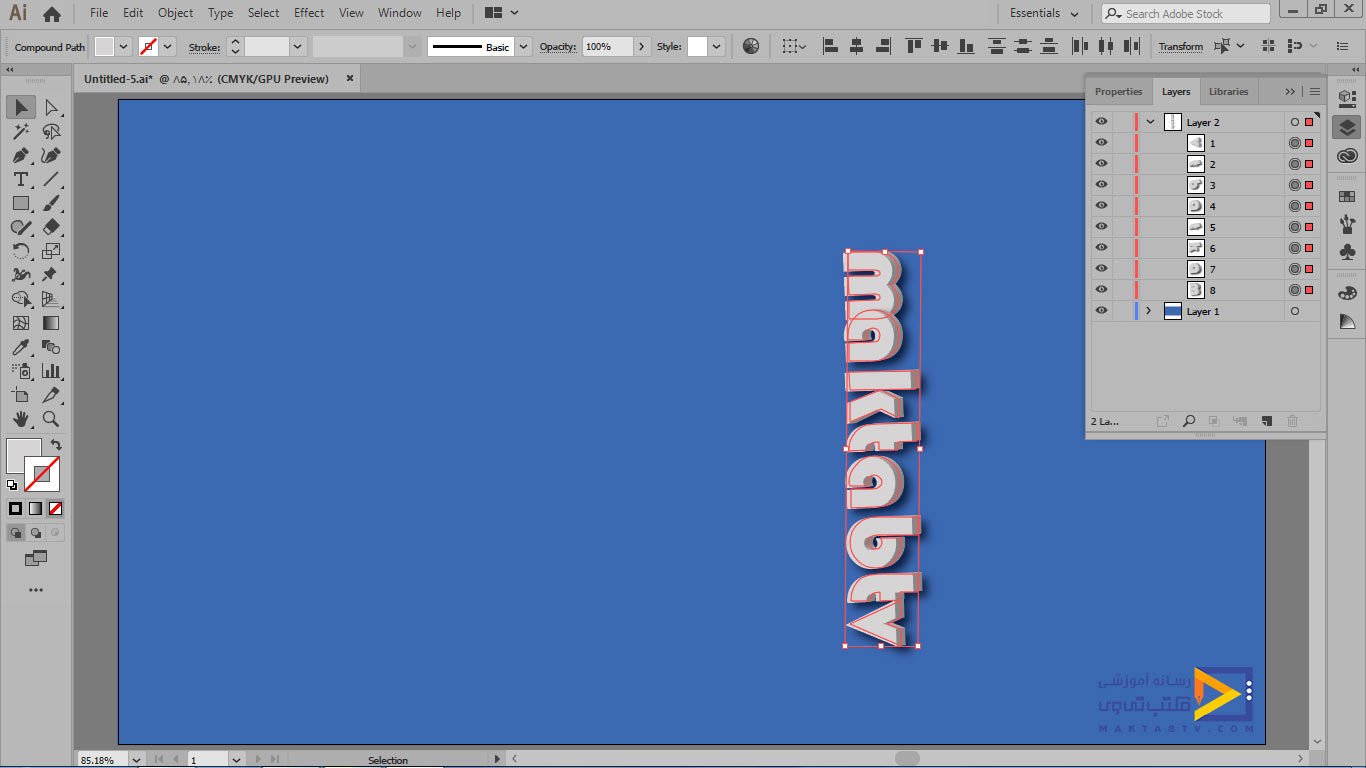
همانطور که ملاحظه می کنید چون همه ی آبجکت ها را انتخاب کردیم در اینجا هم همه انتخاب هستند و برای اینک آن ها را cut کنیم از کلیدهای ترکیبی ctrl+x استفاده میکنیم. در ادامه تایپوگرافی در ایلوستریتور برای راحتی کار و سهولت دسترسی به لایه های آبجکت ها با استفاده از گزینه create new layer یک لایه ی دیگر ایجاد میکنیم و در حالی که آن لایه را انتخاب کردیم کلیدهای ctrl و f را میزنیم تا متن ما در جای خود paste شود.

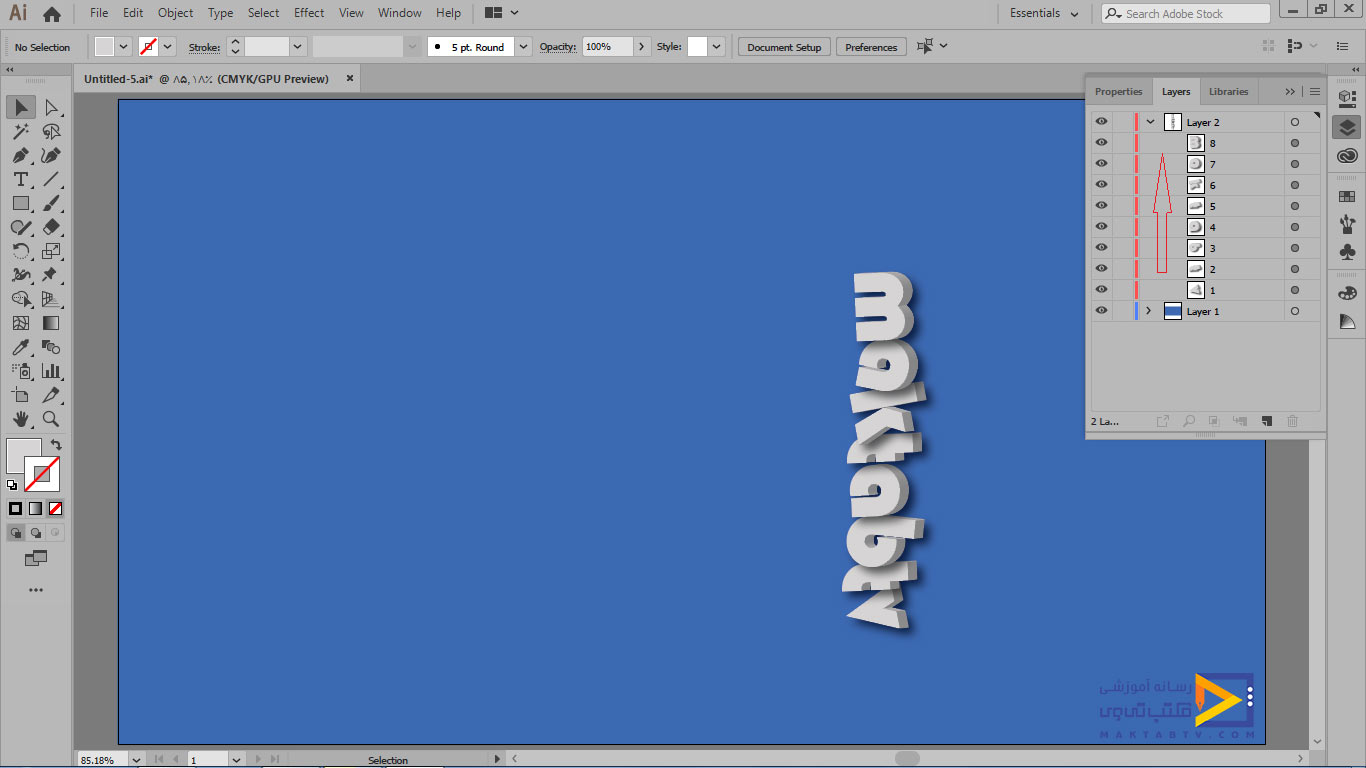
نام لایه ها را تغییر دادیم و برای حل مشکلمان بایستی تک به تک لایه ها را برعکس کنیم تا از پایین به بالا شمارش شروع شود.

در صورت تمایل به تغییر رنگ هم میتوانید آبجکت ها را انتخاب کنید و از با کلیک روی کادر fill و یا استفاده از پنل color رنگ آن را به رنگ دلخواهتان تغییر دهید. همگی این تنظیمات در تایپوگرافی فارسی در ایلوستریتور نیز کاربرد دارند.
ایجاد سایه چراغ قوه بر روی متن
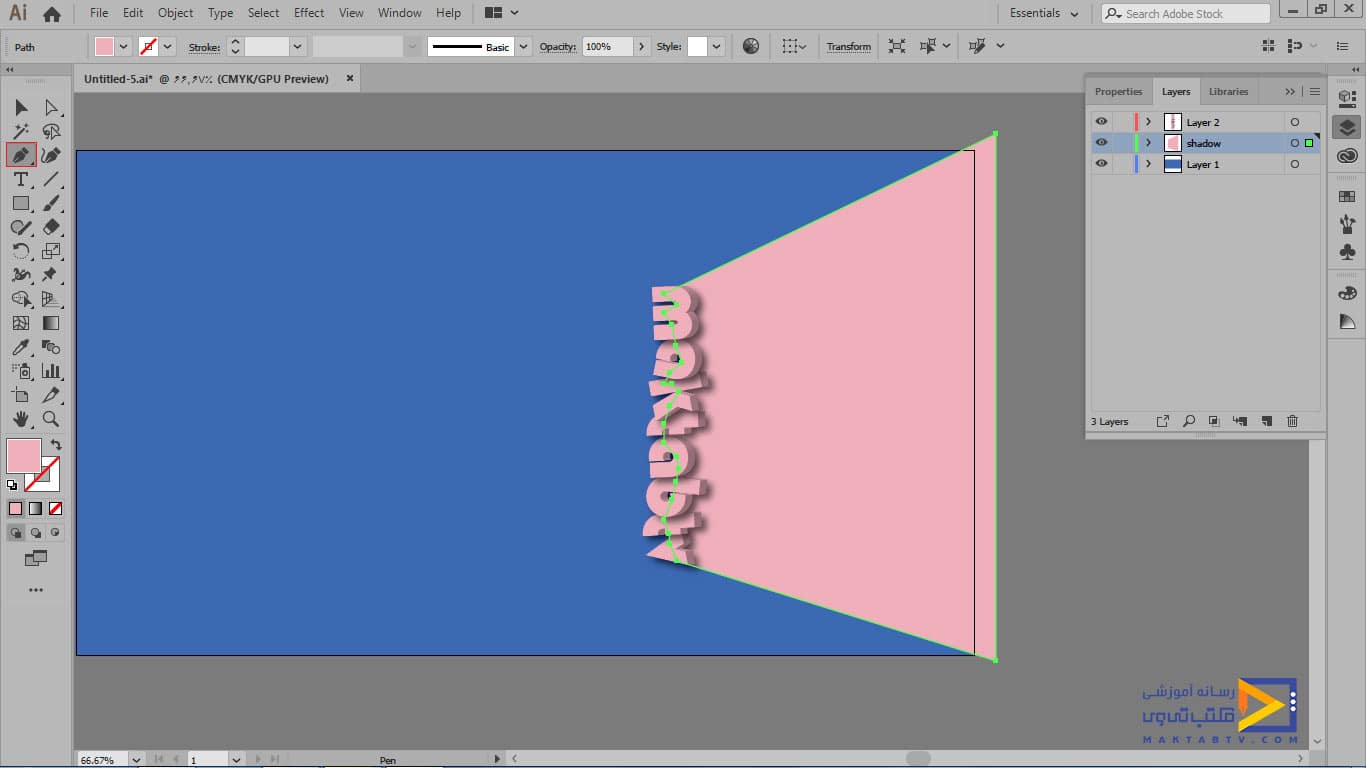
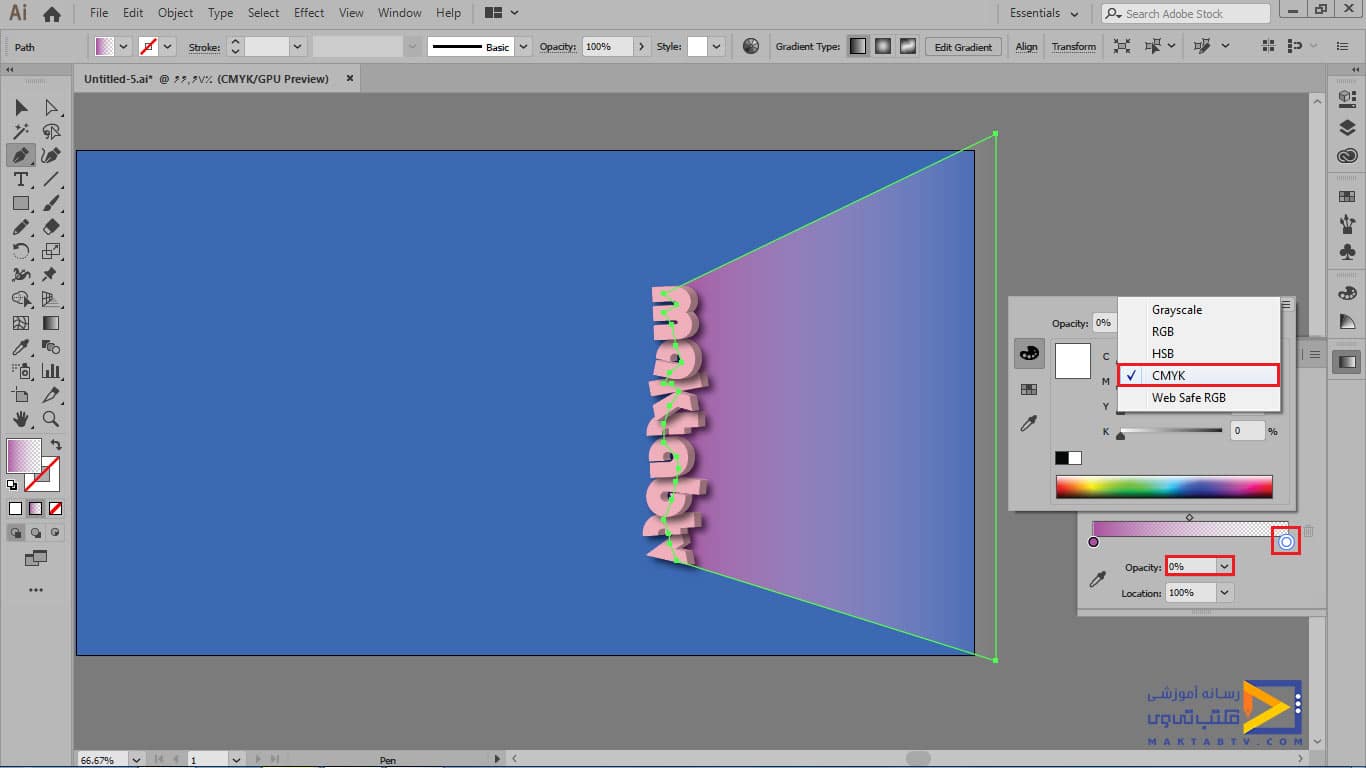
جهت انجام تمرین در حیطه تایپوگرافی در ایلوستریتور به انجام تمرین در یک مورد پروژه محور می پردازیم تا ابزارهای پیشنهادی که برای تایپوگرافی می تواند مورد استفاده قرار بگیرد مشخص گردد. برای ایجاد سایه متن در ایلوستریتور ابتدا در پنل لایه ها یک لایه ی دیگر مختص سایه ایجاد میکنیم و در حین اینکه آن لایه انتخاب است با استفاده از ابزار pen محدوده ای که میخواهیم سایه چراغ قوه ایجاد شود را ترسیم میکنیم.

به پنل gradient مراجعه می کنیم و تنظیمات لازم را برای ایجاد شکل سایه از طریق آن بر روی آبجکت اعمال میکنیم. بهتر است با دو بار کلیک بر روی لغزنده ها مد آن ها را روی cmyk قرار دهید و همچنین opacity لغزنده سمت راست را هم روی صفر تنظیم کنید.

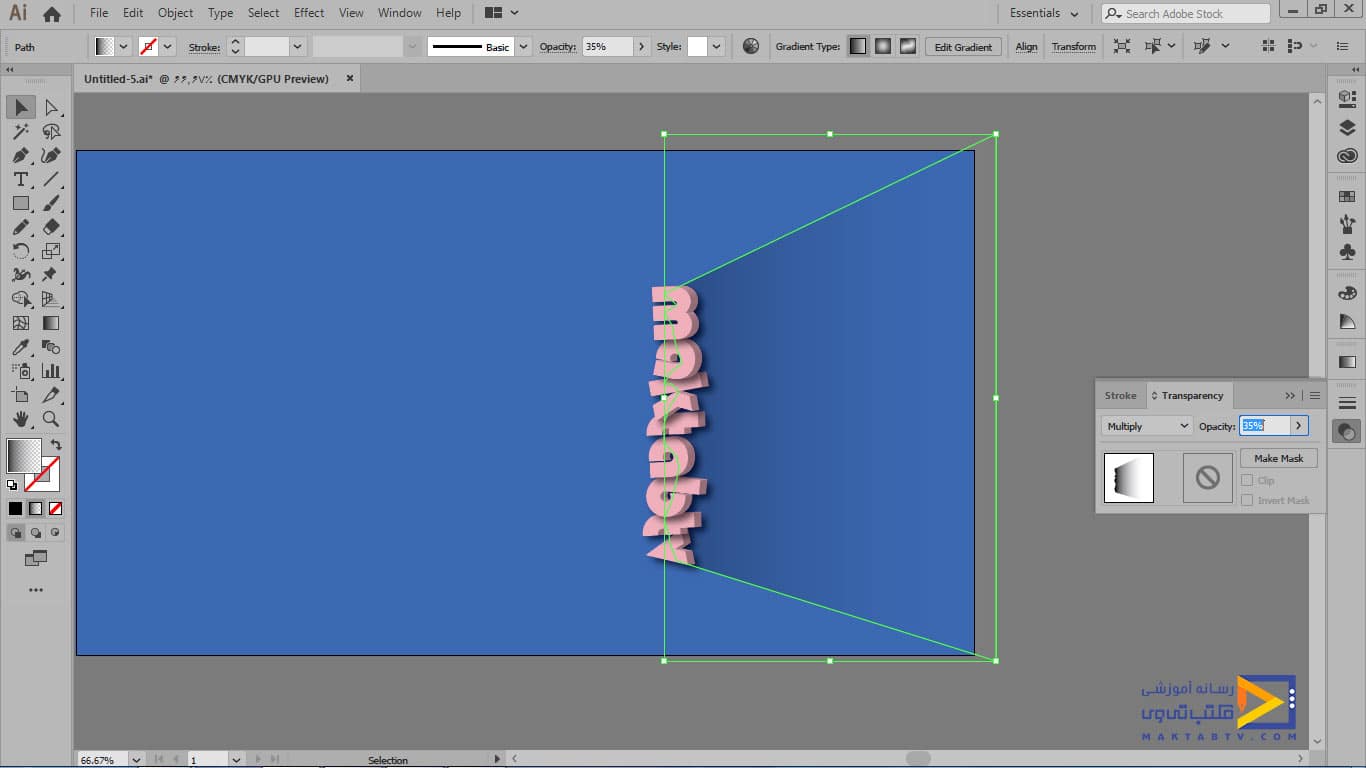
تا اینجا gradient را ساختیم و فقط مد رنگ را لازم داریم برای این کار به پنل transparency مراجعه میکنیم.
استفاده از پنل transparency برای ایجاد مد رنگی
در این پنل میتوانید حالت های مختلف را برای آبجکت خود انتخاب کنید و همچنین می توانید opacity لایه ای که انتخاب شده و یا گروهی از لایه ها و یا آبجکت هایی که انتخاب شده را کم یا زیاد کنید.

تایپوگرافی فارسی
تایپوگرافی فارسی به دلیل ظرافتها و پیچیدگیهای خط فارسی، چالشها و ظرافتهای خاص خود را دارد. در این بخش به برخی از این ظرافتها و چالشها اشاره میکنیم.
ظرافت ها و چالش های تایپوگرافی فارسی
- حروف ناخوانا: برخی از حروف فارسی مانند “ی” و “و” در برخی از فونتها به خوبی خوانا نیستند.
- عدم تناسب حروف: برخی از حروف فارسی مانند “ه” و “ی” در مقایسه با سایر حروف بزرگتر هستند.
- عدم وجود تنوع فونت: تنوع فونتهای فارسی در مقایسه با فونتهای لاتین بسیار کمتر است.
- مشکلات فنی: برخی از نرمافزارها از زبان فارسی به خوبی پشتیبانی نمیکنند.
انتخاب فونت های فارسی مناسب
انتخاب فونت مناسب یکی از مهمترین مراحل در تایپوگرافی فارسی است. در هنگام انتخاب فونت باید به موارد زیر توجه کرد:
- خوانایی: فونت باید به خوبی خوانا باشد.
- ** تناسب**: فونت باید با سایر عناصر طراحی تناسب داشته باشد.
- کیفیت: فونت باید از کیفیت بالایی برخوردار باشد.
- نوع کاربرد: فونت باید متناسب با نوع کاربرد انتخاب شود.
برخی از فونتهای فارسی مناسب عبارتند از:
- وزیر: فونت وزیر یک فونت خوانا و ساده است که برای متنهای طولانی مناسب است.
- ایران سنس: فونت ایران سنس یک فونت مدرن و شیک است که برای تیترها و عناوین مناسب است.
- شبنم: فونت شبنم یک فونت فانتزی و خلاقانه است که برای استفاده در طرحهای خلاقانه مناسب است.
ترکیب حروف فارسی
ترکیب حروف فارسی به گونهای که زیبا و خوانا باشد، از ظرافتهای تایپوگرافی فارسی است. در هنگام ترکیب حروف باید به موارد زیر توجه کرد:
- فاصله بین حروف: فاصله بین حروف باید به گونهای باشد که خوانایی متن حفظ شود.
- ارتفاع حروف: ارتفاع حروف باید به گونهای باشد که تناسب بین حروف حفظ شود.
- حروف ناخوانا: باید از فونتهایی استفاده کرد که حروف ناخوانا مانند “ی” و “و” در آنها به خوبی خوانا باشد.
فاصله گذاری در تایپوگرافی فارسی
فاصله گذاری در تایپوگرافی فارسی از اهمیت بالایی برخوردار است. فاصله گذاری صحیح به خوانایی متن و زیبایی آن کمک میکند. در هنگام فاصله گذاری باید به موارد زیر توجه کرد:
- فاصله بین حروف: فاصله بین حروف باید به گونهای باشد که خوانایی متن حفظ شود.
- فاصله بین کلمات: فاصله بین کلمات باید به گونهای باشد که متن شلوغ و ناخوانا به نظر نرسد.
- فاصله بین سطرها: فاصله بین سطرها باید به گونهای باشد که خواندن متن آسان باشد.
با رعایت ظرافتها و اصول تایپوگرافی فارسی میتوانید طرحهای زیبا و خوانا خلق کنید.
مشکل تایپ فارسی در ایلوستریتور
مشکل تایپ فارسی در نرم افزار Adobe Illustrator ممکن است یکی از مشکلات مرسوم برای کاربران فارسی زبان باشد. در این نرم افزار، ممکن است با مشکلاتی مواجه شوید که باعث محدودیت در تایپ و ویرایش متون فارسی میشود. در اینجا به برخی از این مشکلات و راهحلهایی که میتوانید برای حل آنها انجام دهید، اشاره میکنیم:
۱. تنظیمات زبان:
ابتدا اطمینان حاصل کنید که زبان نرم افزار Illustrator به درستی تنظیم شده باشد. برای انجام این کار، میتوانید به قسمت Preferences > Type رفته و زبان مورد نظر را انتخاب کنید.
۲. فونتهای فارسی:
برخی از فونتهایی که به صورت پیشفرض در Illustrator وجود دارند، قابلیت پشتیبانی از حروف فارسی را ندارند. در این صورت، میتوانید از فونتهای دیگری که حروف فارسی را پشتیبانی میکنند، استفاده کنید. فونتهایی مانند B Nazanin یا Yekan برای نمونههای مناسبی هستند.
۳. مشکل رها کردن خط در حالت متن راست به چپ:
در برخی از موارد، ممکن است با مشکل رها کردن خط در حالت متن راست به چپ مواجه شوید که باعث ایجاد ناهماهنگی در نمایش متن میشود. برای حل این مشکل، میتوانید متن را انتخاب کرده و در قسمت Paragraph، تنظیمات مربوط به جایگاه متن را بررسی کنید و در صورت نیاز آنها را تغییر دهید.
۴. استفاده از نسخههای بهروز:
همواره اطمینان حاصل کنید که نرم افزار Illustrator به آخرین نسخه خود بهروز شده باشد، زیرا نسخههای جدید اغلب بهبودهایی در این زمینه دارند و مشکلاتی که وجود دارند را برطرف میکنند.
با اعمال این تغییرات و روشها، امیدواریم که مشکلات تایپ فارسی در Adobe Illustrator برطرف شود و شما بتوانید به راحتی با این نرم افزار کار کنید.
تایپوگرافی چهره در ایلوستریتور
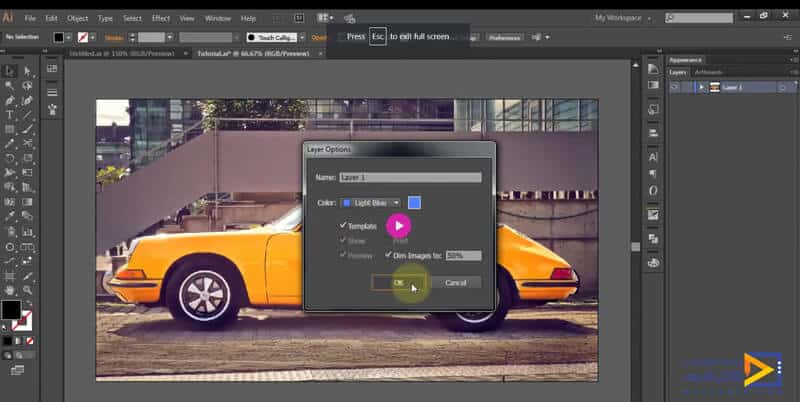
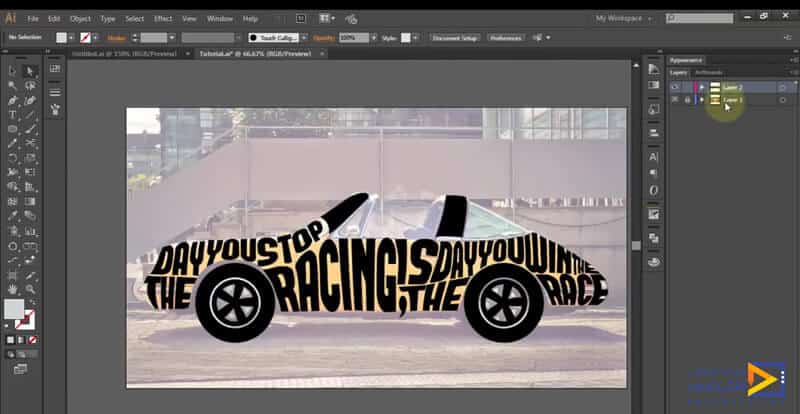
تایپوگرافی چهره در ایلوستریتور و یا تایپوگرافی روی عکس در برنامه ایلوستریتور مراحل مشابهی را باید طی کرد. در قرار دادن متن روی چهره به جزئیات بیشتری از کار دقت کنید. ابتدا از منوی file گزینه place را انتخاب کنید و از مسیر که تصویر شما قرار دارد آن را وارد ایلاستریتور کنید. تنظیمات مربوط به محل قرار گیری تصویر و فیت کردن آن را انجام دهید. به عبارتی تصویر را به عنوان پس زمینه متن آماده کنید. قبل از وارد کردن متن، روی لایه تصویر کلیک کرده و از layer options تیک گزینه template را انتخاب کنید. سپس از پنل لایه ها در سمت راست پایین یک کپی از تصویر ایجاد کنید.

اضافه کردن متن به تصویر
از نوار ابزار سمت چپ text tool را با نماد T انتخاب کنیدو متن مورد نظر را تایپ کنید. از مراحل قبلی در مقاله تایپوگرافی در ایلوستریتور مثل ایجاد سایه متن در ایلوستریتور برای استایل دهی به متن کمک بگیرید. بعد از گروه بندی کلمات تک تک آن ها را در محلی مشخص از تصویر قرار دهید.
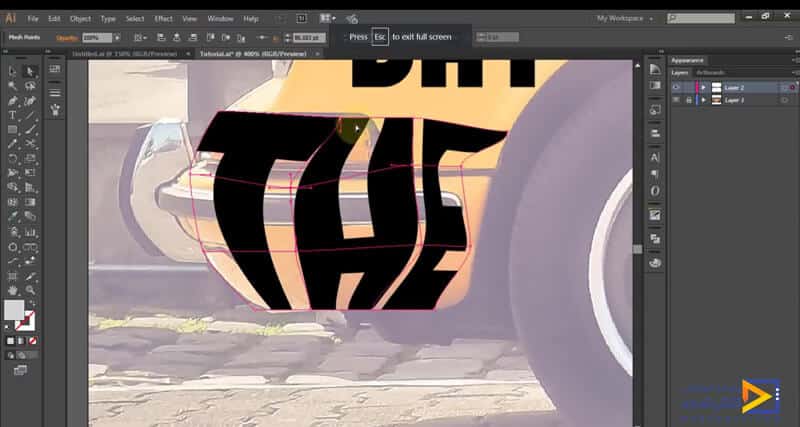
روی گروه کلمه مورد نظر کلیک کرده و در حالت انتخاب مسیر object >> envelope didtort >> make with mesh را بروید. همچنین می توانید ctrl + alt +M را از کیبورد نگه دارید. با جابجا کردن زبانه های پدید آمده روی کلمه می توانید متن را به فرم دلخواه خود درآورید. در این مرحله توجه کنید که از خطوط اطراف شکل برای تمیزی کار خارج نشوید.

برای تمامی گروه کامه ها این مسیر را انجام دهید تا تایپوگرافی شما بخش هایی از تصویر که میخواهید را شامل شود.

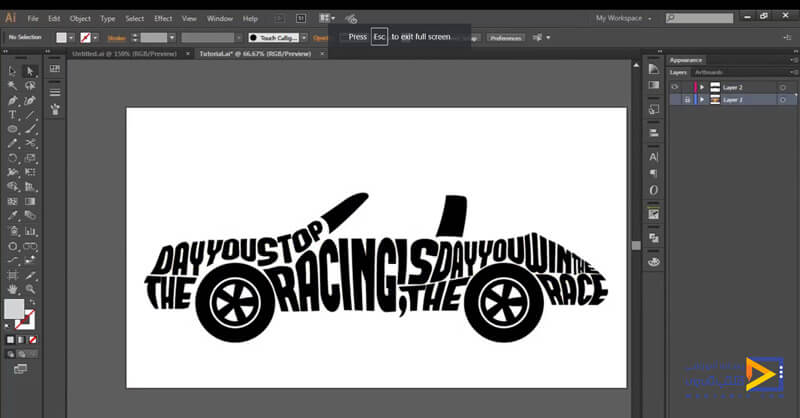
نهایتا می توانید در قسمت لایه ها با کلیک روی آیکون چشم لایه تصویر آن را غیر قابل نمایش کنید. به انتهای مقاله تایپوگرافی در ایلوستریتور توجه کنید.

در مرحله نهایی تایپوگرافی چهره در ایلوستریتور و تایپوگرافی روی عکس در برنامه ایلوستریتور اگر بخشی از متن نیاز به تغییر و یا اصلاح داشت آن را انجام داده و به پس زمینه در صورت لزوم رنگ یا افکت دهید. مفتخریم که تا پایان مقاله آموزش تایپوگرافی در ایلوستریتور همراه ما بودید. مثال هایی که در این مقاله آوزده شد متون با واژگان انگلیسی بودند ولی تایپوگرافی فارسی در ایلوستریتور نیز تفاوت چندانی ندارد.
بهترین نرم افزار تایپوگرافی فارسی
بهترین نرمافزارهای تایپوگرافی فارسی در حال حاضر عبارتاند از:
۱. Adobe Illustrator:
Illustrator از تایپوگرافی فارسی پشتیبانی میکند و امکان تنظیمات پیشرفتهای را برای فونتها و قابلیتهای مختلف فارسی فراهم میکند. با استفاده از Illustrator میتوانید به راحتی متون فارسی را طراحی و ویرایش کنید.
۲. Adobe Photoshop:
Photoshop نیز از تایپوگرافی فارسی پشتیبانی میکند و برای طراحی و ویرایش متنهای فارسی کاربرد دارد. این نرمافزار از فونتها، تنظیمات متن، اندازهگیری و افکتهای مختلف برای متن فارسی پشتیبانی میکند. که میتوانید برای این مورد به آموزش تایپوگرافی مکتب تی وی مراجعه نمایید.
۳. Adobe InDesign:
InDesign نیز از تایپوگرافی فارسی پشتیبانی میکند و برای طراحی کتب، مجلات، روزنامهها و سایر متون طراحی شده است. این نرمافزار امکانات گستردهای برای قالببندی ویرایش متون فارسی ارائه میدهد.
۴. Glyphs:
Glyphs یک نرمافزار حرفهای برای طراحی فونت است که از زبان فارسی نیز پشتیبانی میکند. با استفاده از این نرمافزار، میتوانید فونتهای خود را ایجاد و ویرایش کنید.
۵. FontLab:
FontLab یکی دیگر از نرمافزارهای حرفهای برای طراحی فونت است که از تایپوگرافی فارسی نیز پشتیبانی میکند. این نرمافزار امکانات قدرتمندی برای طراحی و تنظیم فونتها فراهم میکند.
این نرمافزارها همگی امکانات گستردهای برای طراحی و ویرایش متون فارسی ارائه میدهند و با توجه به نیازها و تجربه کاربری، میتوانید بهترین گزینه را انتخاب کنید.
دیدگاه کاربران
بدون دیدگاه

