معرفی افکت ها در افتر افکت
تاریخ انتشار : دی ۱۲, ۱۴۰۰ تاریخ به روز رسانی : دی ۲۸, ۱۴۰۲ نویسنده : پشتیبانی مکتب تی وی زمان مورد نیاز مطالعه : 32 دقیقه تعداد بازدید : 4.33هزار بازدیدنرمافزار ادوبی افتر افکت برنامهای ساخت شرکت ادوبی برای استفاده تدوینگرها و انیمیشنسازان است. این نرمافزار محبوب در ساخت جلوههای ویژه نیز کاربرد دارد. در مقاله آموزش افکت های افترافکت قصد داریم راجع به افکتهایی از این برنامه حرفهای صحبت کنیم که بیشتر از سایر کاربردی هستند. برای آموزشهای بیشتر به آموزش افتر افکت بروبد. همچنین در ادامه این مقاله با نحوه کارکرد هرکدام آشنا خواهید شد.
افکت هایی که در این مقاله بررسی می شوند شامل افکت لرزش در افتر افکت یا همان دستور wiggle در افترافکت ، افکت Twist در افترافکت، کار با Zig Zag و ایجاد حالت زیگزاگ در افترافکت ، Axis در افترافکت ، نورپردازی در افترافکت مثل نورپردازی parallel و نورپردازی Ambient می شوند.

دوره رایگان افتر افکت در نیم ساعت
نحوه دسترسی به افکتهای افتر افکت
اشنایی با افکت ها در افترافکت
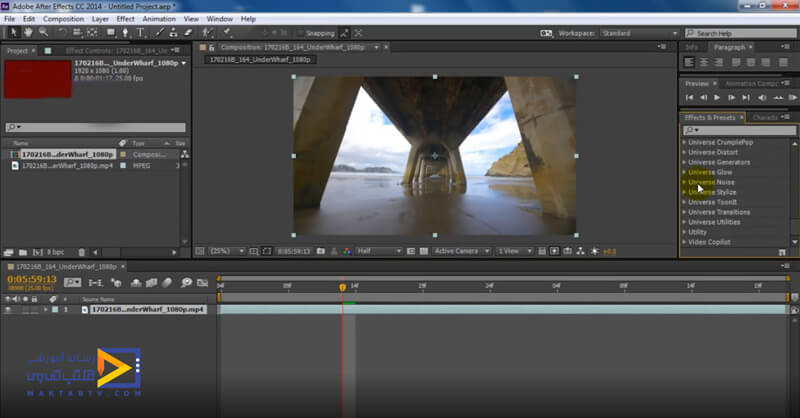
در ابتدا بعد از اعمال یک فوتیج از آنیک COMP بسازید. اندازهای از فوتیج که مایلید روی آن کار شود را نگه دارید. می توانید به منظور کار کردن آسان تر با افتر افکت رزولوشن را روی گزین هایی مثل HALF قرار دهید. تمامی افکتها و پریست ها از پنجره ی Effects & presets در سمت راست برنامه مانند تصویر زیر قابل دسترسی هستند.

آموزش افکت های افترافکت
در این بخش از مقاله، پرکاربردترین افکتهای افتر افکت را به همراه کاربرد هر یک از آنها نام میبریم.
1. ایجاد جلوه لرزش دوربین با افکت Wiggle در افتر افکت
میخواهیم در این بخش از مقاله معرفی افکت ها در افتر افکت در مورد افکت لرزش در افتر افکت و حالت Wiggle در Shape ها صحبت کنیم. برای این کار لازم است ابتدا یکی از حالتهای Shape را رسم کنیم. بهطور مثال ما حالت مستطیل را انتخاب میکنیم و در صفحه آن را رسم میکنیم و برای آن Stroke و Fill را فعال میکنیم حال با کلیک بر روی دکمهی Add در قسمت timeline دو گزینهی wiggle داریم که یکی مربوط به transform و دیگری مربوط به path میباشد.
ابتدا حالت Wiggle Transform را انتخاب میکنیم حال در قسمت لیست بازشوی قسمت Rectangle این گزینه را خواهیم داشت اگر بر روی لیست باز شوی قسمت Wiggle Transform کلیک کنیم یک سری گزینهها وجود دارد که آنها را برسی خواهیم کرد. توجه کنید ما در این حالت یک Transform کلی و یک Transform Rectangle داریم و همچنین یک گزینهی Transform در لیست بازشوی Wiggle Transform قرار دارد.
این حالت افکت لرزش تصویر در افتر افکت جزو حالتهایی است که نیاز ندارد برای آن متحرکسازی کنیم و بدون نیاز به ایجاد کیفریم خودش متحرکسازی را انجام میدهد. بهطور مثال ابتدا Fill را در حالت linear تنظیم میکنیم و رنگی که مدنظرمان است را برای آن انتخاب میکنیم. حال در قسمت Transform موجود در فهرست گزینههای Wiggle Transform بدون ایجاد کیفریم مقدار position و Scale آن را تغییر میدهیم و مقداری نیز عدد rotation را تغییر میدهیم حال اگر کار را اجرا کنیم مشاهده میکنیم که تصویر حرکت میکند و تغییرات اعمالشده بهصورت مرتب تکرار میشود و بهاندازهای که طول تصویر را در خط زمان تنظیم کنیم اجرا میشود.

حال برای این انیمیشن ایجادشده مقدار عددی گزینهی Wigglesecond را افزایش میدهیم و خط زمان را به ابتدا میآوریم و از کار اجرا میگیریم در این صورت مشاهده میشود که سرعت حرکت تصویر افزایش میابد همچنین اگر مقدار آن را خیلی کم کنیم بازهم سرعت حرکت افزایش پیدا میکند.
اما اگر مقدار عددی این گزینه را صفر تنظیم کنیم و از کار اجرا بگیریم مشاهده میکنید که تصویر حرکت نمیکند و انیمیشن ایجاد نمیشود بنابراین برای آنکه از کارمان اجرا داشته باشیم باید به این گزینه مقدار دهیم سایر گزینههای این قسمت نیز با تغییر مقدار عددی آنها میتوان تغییراتی را در کار ایجاد کرد که با امتحان هرکدام از آنها میتوان متوجه تغییرات شد در آخر گزینهی Random را داریم که با فعال کردن آن تغییرات ایجادشده بهصورت تصادفی بر روی کار اعمال میشود و ترتیب خاصی نخواهند داشت. به ادامه آموزش افکت لرزش تصویر در افتر افکت دقت کنید.
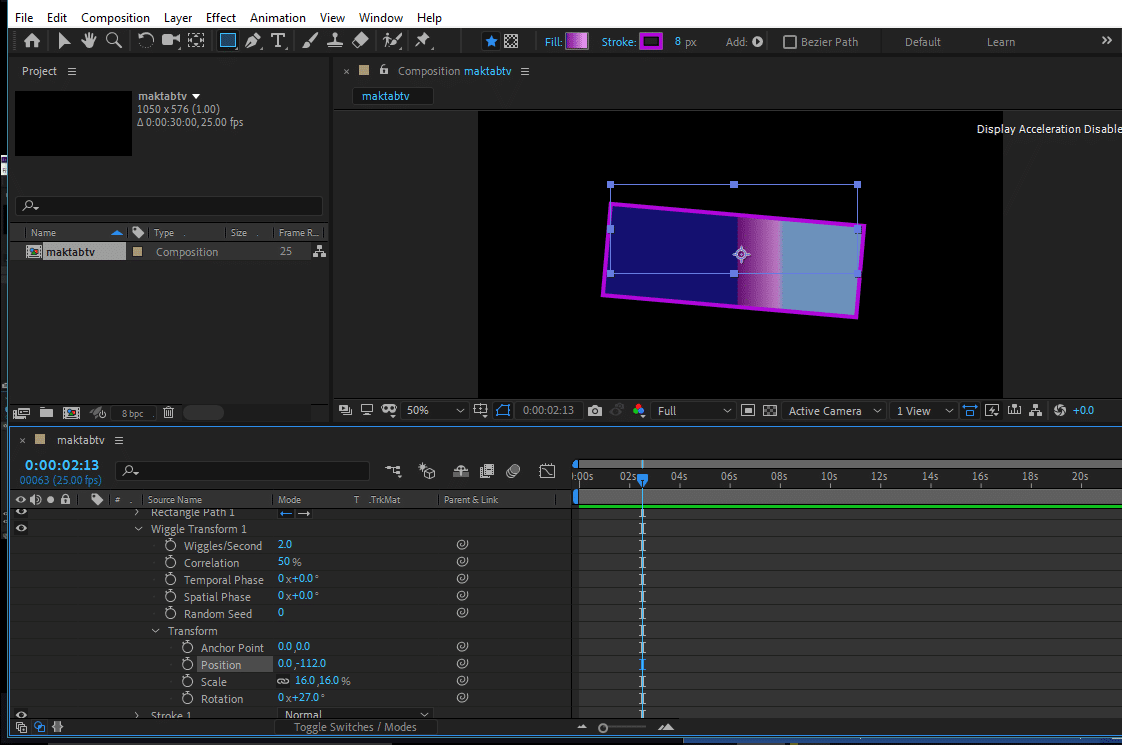
ما برای ایجاد انیمیشن در این قسمت لازم است تغییراتی بر روی گزینههای موجود در حالت wiggle transform در افتر افکت و همچنین گزینههای بخش Transform ایجاد کنیم بهطور مثال میخواهیم تصویر را بهگونهای تنظیم کنیم که در راستای محور X و Y جابهجا شود یا به عبارتی برای تصویر لرزش ایجاد کنیم که بهصورت مکرر ایجاد شود اگر بخواهیم برای ایجاد این حالت از ایجاد کیفریم استفاده کنیم زمان زیادی را بایستی صرف آن کنیم.
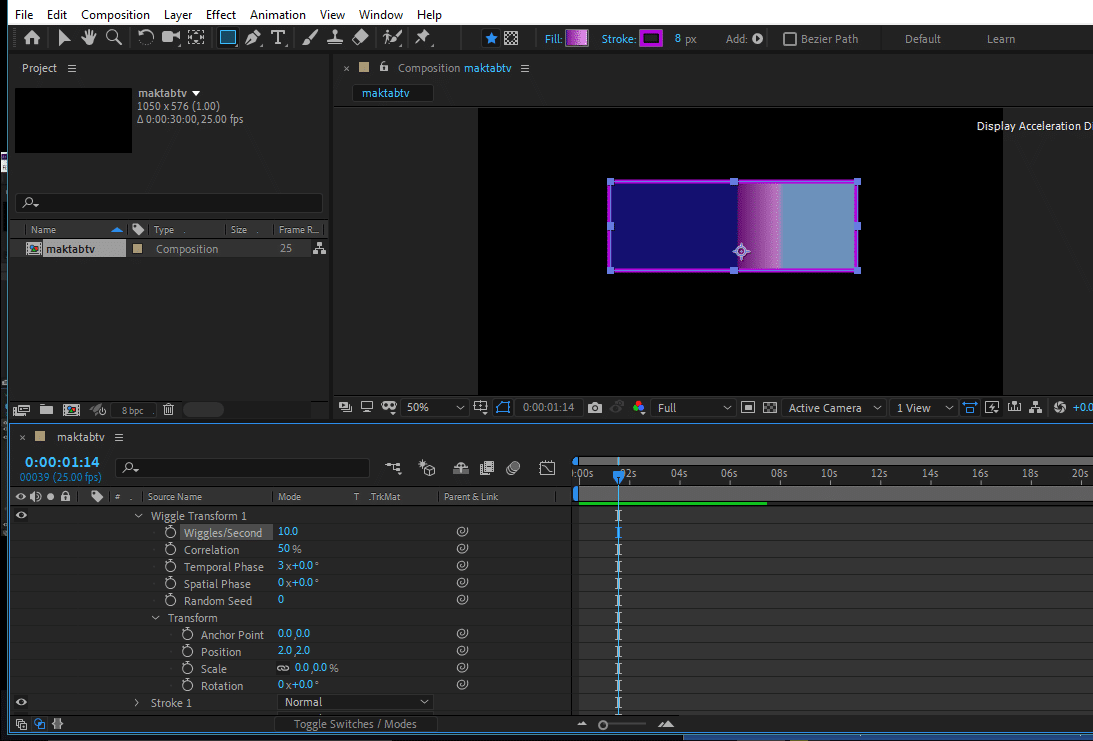
اما در این قسمت ما مقدار عددی X و Y را در گزینهی position با مقدار ۲ تنظیم میکنیم همچنین در قسمت Wigglesecond عدد ۲ را تنظیم میکنیم و برای گزینهی Temporal phase عدد ۳ را قرار میدهیم در این صورت اگر کار را اجرا کنیم میبینیم که تصویر در حال لرزش است حال برای آنکه به کار سرعت دهیم مقدار Wigglesecond را افزایش میدهیم بهطور مثال مقدار عددی ۱۰ را برای آن تنظیم میکنیم در این صورت هنگام اجرای کار لرزش بیشتر دیده میشود. به ادامه بخش ایجاد جلوه لرزش دوربین با افکت Wiggle در افتر افکت توجه کنید.

ما میتوانیم در اینجا مقدار عددی Scale و یا rotation را نیز تغییر دهیم تا نوع دیگری از حرکت را مشاهده کنیم همچنین میتوانیم بهجای گزینهی Temporal phase برای سایر گزینهها مقداری را تنظیم کنیم تا حرکت متفاوت شود.
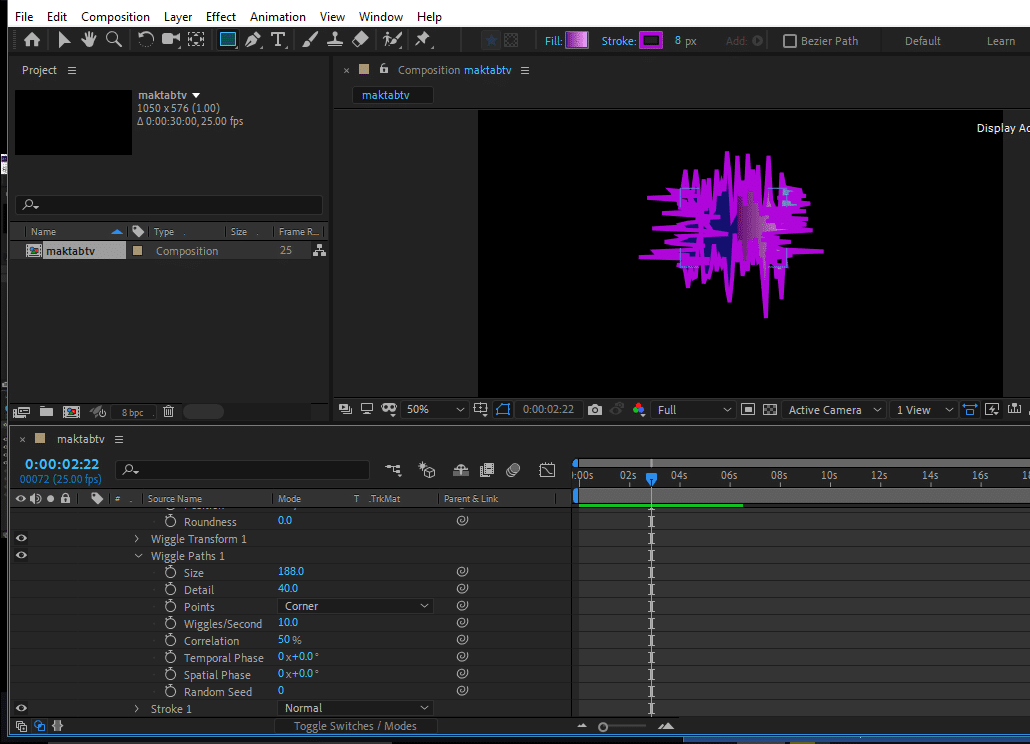
حال تمام تغییرات را Reset میکنیم تا با گزینهی دیگر Wiggle که مربوط به path میشود را بررسی کنیم برای این کار گزینهی مربوط به این قسمت را از لیست Add انتخاب میکنیم که در اینجا هم با تغییر مقدار گزینههای مربوط به Wiggle path میتوانیم تغییراتی را اعمال کنیم بهطور مثال با تغییر مقدار Size و Detail تغییراتی را مشابه آنچه میبینید.

میتوانیم اعمال کنیم گزینهی points هم حالت نقطههای ایجادشده در تصویر را مشخص میکند که به حالت دایرهای باشد یا زاویهدار و گزینهی Wigglesecond را داریم که برای تنظیم سرعت و ایجاد انیمیشن است بهطور مثال در این حالت مقدار آن را ۱۰ تنظیم میکنیم و از کار اجرا میگیریم تا متوجه حرکت تصویر بشویم و گزینههای دیگری نیز وجود دارد که با آنها آشنا شدیم و در این قسمت هم با دادن مقدارهای عددی متفاوت میتوانیم کارایی آن را بهتر درک کنیم.
این تغییرات را میتوان بر روی اشکالی که با استفاده از ابزار pen رسم میکنیم هم اعمال کنیم بهطور مثال حالتهای قبلی را با انتخاب آن و زدن دکمهی Delete حذف میکنیم و با فعال کردن ابزار pen یک خط در صفحه ایجاد میکنیم حال بر روی Shape ایجاد شده در بخش Timeline کلیک میکنیم تا در حالت انتخاب قرار بگیرد و از قسمت Add گزینهی کار با Zig Zag را انتخاب میکنیم و تغییراتی بر روی آن اعمال میکنیم حالت Point را هم smooth تنظیم میکنیم.
حال از قسمت Add گزینهی Wiggle path را انتخاب میکنیم و در این قسمت هممقدار عددی گزینههای size و Detail را کمی افزایش میدهیم و حالت Point را هم smooth تنظیم میکنیم. سایر گزینهها را نیز میتوانیم تغییر دهیم تا با تغییراتی که بر روی تصویر اعمال میکنند بیشتر آشنا شویم نمونهای از این تغییرات را در تصویر زیر داریم . به افکت لرزش تصویر در افتر افکت دقت کنید.

با اجرای آن حرکت تصویر را مشاهده میکنیم. درنتیجه زمانی که بخواهیم در کارمان حرکاتی بهصورت مکرر انجام شوند از حالت Wiggle استفاده میکنیم تا بتوانیم در مدت کوتاهتر و بدون استفاده از کیفریم انیمیشن را ایجاد کنیم. مفتخریم که تا این بخش مقاله با ایجاد جلوه لرزش دوربین با افکت Wiggle در افتر افکت همراه ما بودید. همچنین با کد نویسی Wiggle در افتر افکت با اکسپرشن ( Expression ) نیز می توانید به دستور wiggle به منظور ایجاد افکت تکان خوردن تصویر دسترسی پیدا کنید. برای آشنایی بیشتر با دستور wiggle در افترافکت به ادامه توجه کنید.
ساخت کد لرزش با اکسپرشن wiggle در افترافکت
در قسمت اول مقاله معرفی افکت ها در افتر افکت در بخش افکت لرزش در افتر افکت دید برای ایجاد تغییرات در هر یک از محور های x,y,z می توان از گزینه Separate Dimensions استفاده کرد. اما روش دیگری که در اینجا به آن م پردازیم کد نویسی است. برای جدا سازی می توانید از کد زیر کمک بگیرید.
x=wiggle(1,100);
y=0;
z=wiggle(5,50);
[x[0],y[1],z[2]]
نمونه دیگر کد نویسی برای دسترسی به دستور افکت Wiggle در افتر افکت مانند زیر است.
wiggle(freq, amp, octaves = 1, amp_mult = .5, t = time)
در این کد مقادیری که به جای frequency و Amplitude گذاشته می شود به ترتیب نشان دهنده این است که چه تعداد بار شی در هر ثانیه لرزش دارد و تا چه مقداری میتواند از مبدا دور یا نزدیک شود. برای نوشتن این مقدایر و دسترسی به کد نویسی alt را از کیبور نگه داشته و روی آیکون ساعت کلیک کنید تا پنجره تایپ باز شود. سپس مانند کد هایی که نوشته شد را با اعداد دلخواه وارد کنید. در بخش اول با دستور wiggle در افترافکت و در واقع افکت لرزش در افتر افکت آشنا شدید. اکنون به بخش دوم یعنی افکت Twist در افترافکت توجه کنیدو
2. معرفی Twist در نرم افزار افتر افکت
افکت Twist در افترافکت
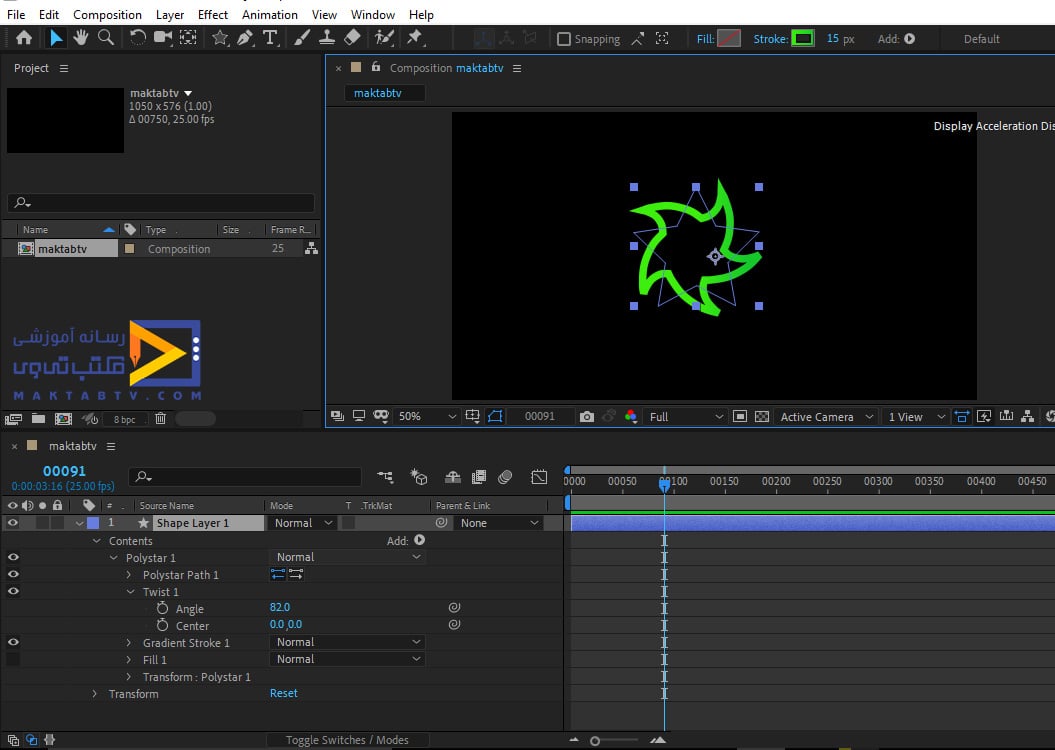
در این قسمت از مقاله معرفی افکت ها در افتر افکت تصمیم داریم در رابطه با اعمال افکت Twist در افترافکت بر روی Shape ها صحبت کنیم. برای شروع از شکلهای آمادهای که در برنامه وجود دارد بهطور مثال با حالت ستاره یک Shape در صفحه رسم میکنیم که بعد از رسم آن لایهای در قسمت Timeline ایجاد میشود. توجه کنید همانطور که در آموزشهای قبل گفتیم میتوانیم با استفاده از کلیدهای جهتنما هنگام رسم shape اضلاع آن را افزایش یا کاهش دهیم و زاویهی بین اضلاع را نیز تغییر دهیم و اگر بخواهیم به حالت اولیه برگردد بر روی شکل آنکه در نوار بالای صفحه موجود است دو بار کلیک میکنیم.
بعد از رسم shape در لایهی ایجادشده در بخش timeline گزینهی Add راداریم که اگر روی آن کلیک کنیم حالتهای مختلفی در فهرست آن مشاهده میشود که گزینهی افکت Twist در افترافکت را هم داریم که میخواهیم در مورد کاربرد آن بر روی اشکال صحبت کنیم پس این گزینه را انتخاب میکنیم که در این صورت گزینهی افکت Twist در افترافکت در لیست Content نمایش داده میشود حال با کلیک بر روی لیست بازشوی افکت Twist در افترافکت دو گزینه قرار دارد که هرکدام تغییراتی را بر روی کار اعمال میکند که با تغییر مقدار عددی هرکدام این تغییرات را متوجه میشویم.

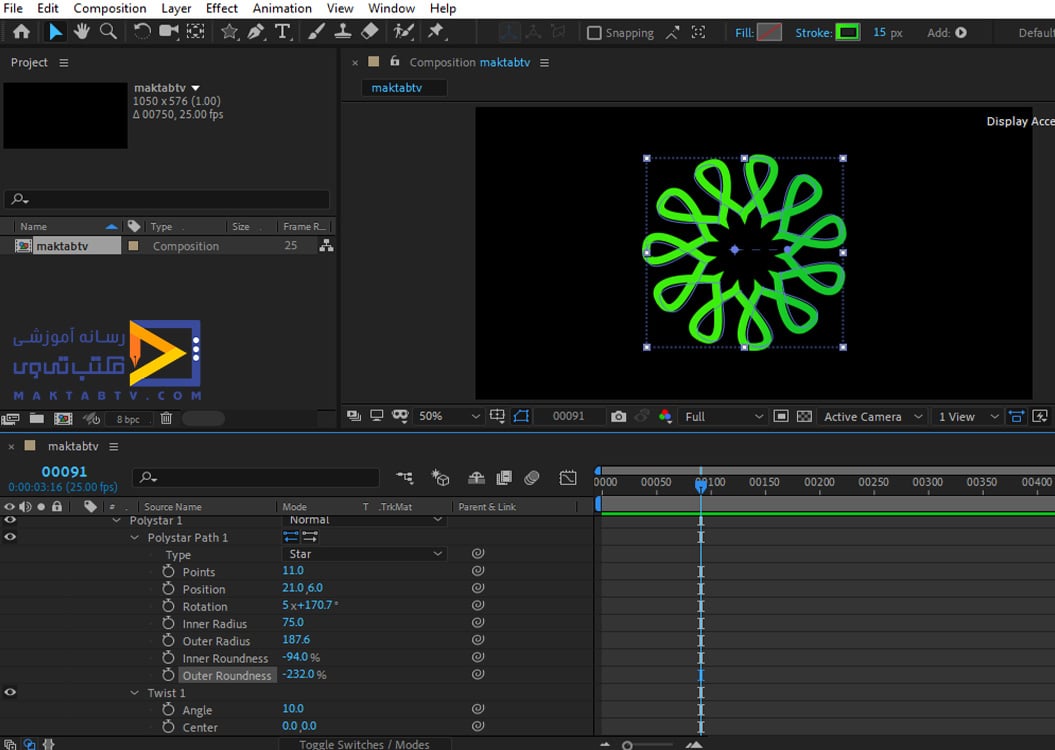
گزینهی polystar path راداریم که شامل گزینههایی میشود که با استفاده از هرکدام میتوان تغییراتی را بر روی کار اعمال کرد بهعنوان مثال با افزایش مقدار عددی گزینهی points مشاهده میکنیم به تعداد point های شکلمان اضافه میشود کاری که با کلیدهای جهتنما هنگام رسم شکل میتوان انجام داد.
همچنین گزینهی position راداریم که برای تغییر مکان شکل استفاده میشود و گزینهی Rotation راداریم که میتوان با عدد اول که مقابل آن است تعداد دور و با عدد دوم حالت چرخش را برای shape مشخص کنیم و قسمتهای دیگری که وجود دارد و با تغییر مقدار هرکدام متوجه کارایی آن میشویم نمونهای از این تغییرات که با استفاده از گزینههای بخش polystar path بر روی کار اعمالشده را در تصویر مشاهده میکنیم.

در این قسمت گزینههای Stroke و Fill را هم داریم دقت داشته باشید اگر بعد از تنظیم تغییرات جای این دو گزینه را در قسمت timeline تغییر دهیم حالت متفاوتی ایجاد میشود اما گزینهی افکت Twist در افترافکت بر روی شکل کلی تأثیر دارد و تغییر مکان آن تفاوتی را ایجاد نمیکند.
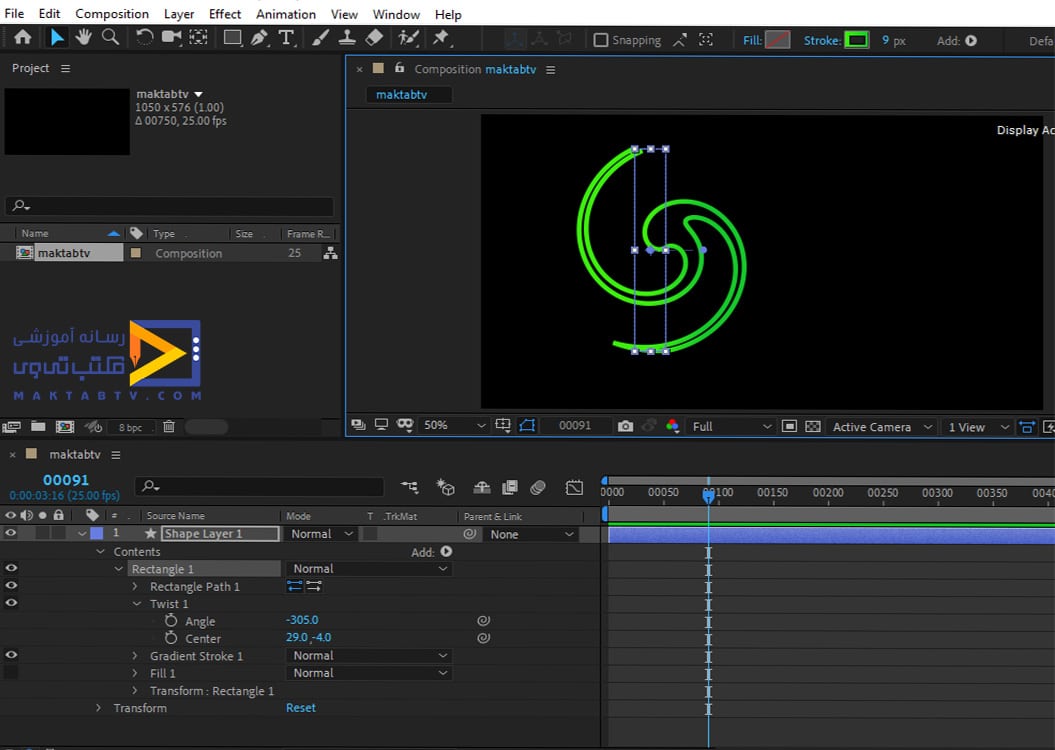
حال با انتخاب فایل shape و زدن دکمهی delete آن را حذف میکنیم و از قسمت شکلها حالت دیگری مثل مستطیل را انتخاب میکنیم تا تغییرات Angle و Center را بر روی این حالت نیز برسی کنیم پس بعد از ایجاد shape با حالت مستطیل از قسمت Add گزینهی افکت Twist در افترافکت را انتخاب میکنیم و مقدار عددی Angle و Center را تغییر میدهیم و میبینیم که حالت شکل تغییر میکند.

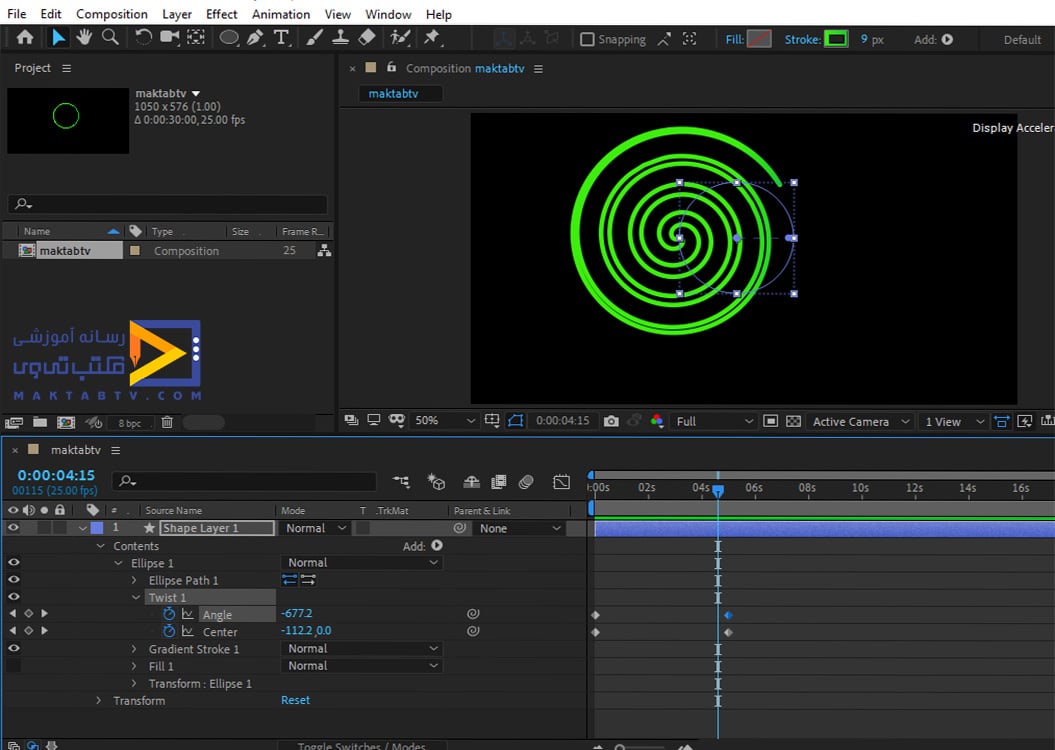
این کار را برای تمامی shape ها میتوان انجام داد که در هرکدام حالتی متفاوت را ایجاد میکند که ما میتوانیم با این تغییر حالت shape ها انیمیشن ایجاد کنیم بهطور مثال حلت دایره را انتخاب میکنیم و یک shape رسم میکنیم سپس وقتی CTI در ابتدای خط زمان قرار دارد برای دو گزینهی Angle و Center با فعال کردن دکمهی ساعت کیفریم ایجاد میکنیم و در پنج ثانیهی بعد مقدار Angle و Center را افزایش میدهیم حال اگر خط زمان را به ابتدا ببریم و از کار اجرا بگیریم حرکت تصویر را مشاهده میکنیم همچنین میتوانیم با ایجاد کیفریم های بیشتر حالتهای متنوعتری را ایجاد کنیم.

Repeater
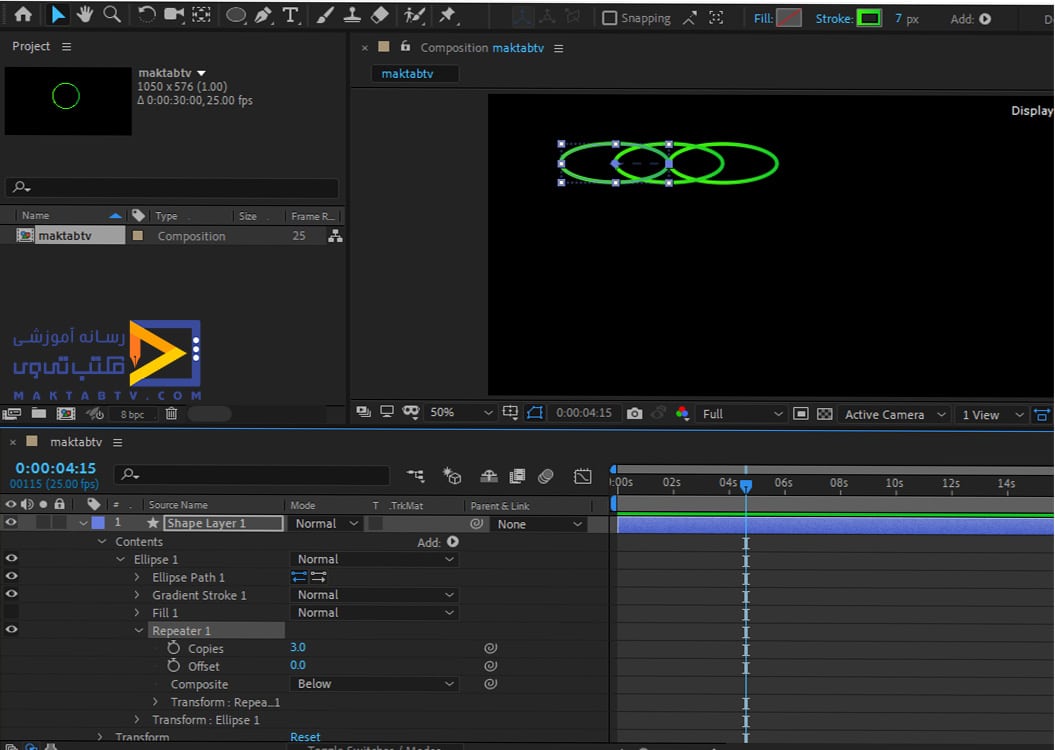
حال میخواهیم در مورد مفهوم و کارایی گزینهی Repeater در افترافکت صحبت کنیم،ابتدا لازم است که یک Shape رسم کنیم بهطور مثال باحالت بیضی یک shape ایجاد میکنیم سپس از بخش timeline بر روی Add کلیک میکنیم و گزینهی Repeater را انتخاب میکنیم که در این صورت این گزینه در قسمت content نمایش داده میشود و در تصویر تغییراتی ایجاد میشود و همانطور که میبینید shape تکرار میشود.

در لیست بازشوی قسمت Repeater گزینهای به نام Copies داریم که برای ما تعداد کپیهایی که میخواهیم ایجاد کنیم را مشخص میکند که بهصورت پیشفرض عدد 3 تنظیم است و همچنین گزینهی Offset راداریم که فاصلهی کپیها را از اولین شکل مشخص میکند در قسمت composite هم میتوانیم مشخص کنیم که کدام مورد بر روی دیگری قرار بگیرد .
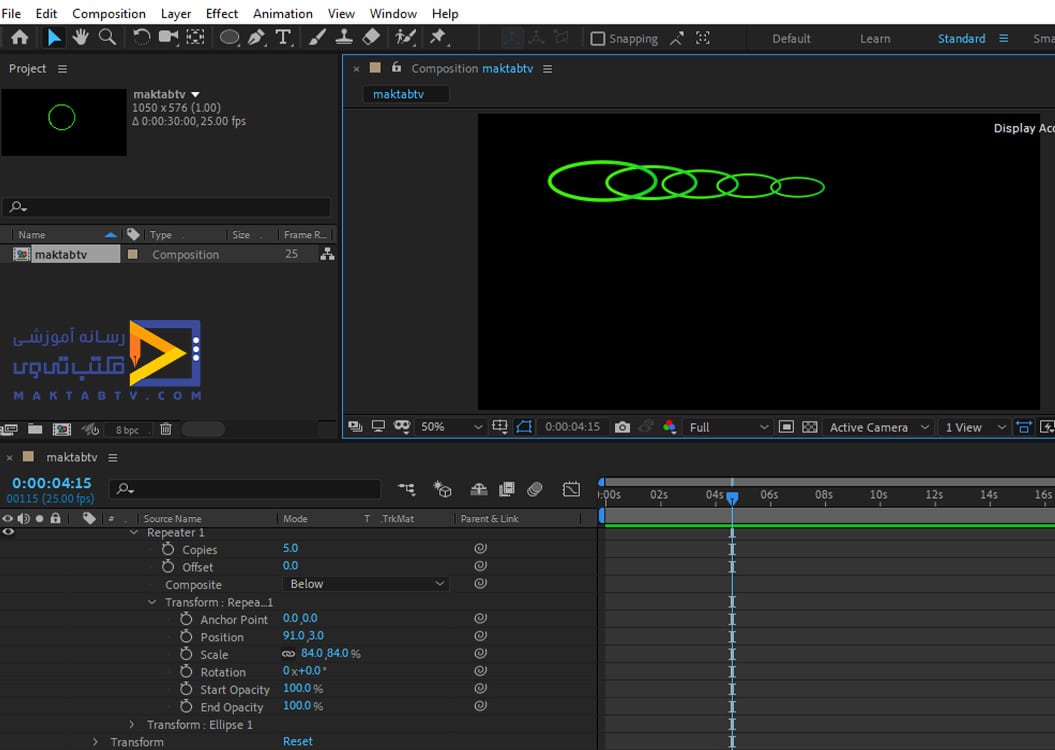
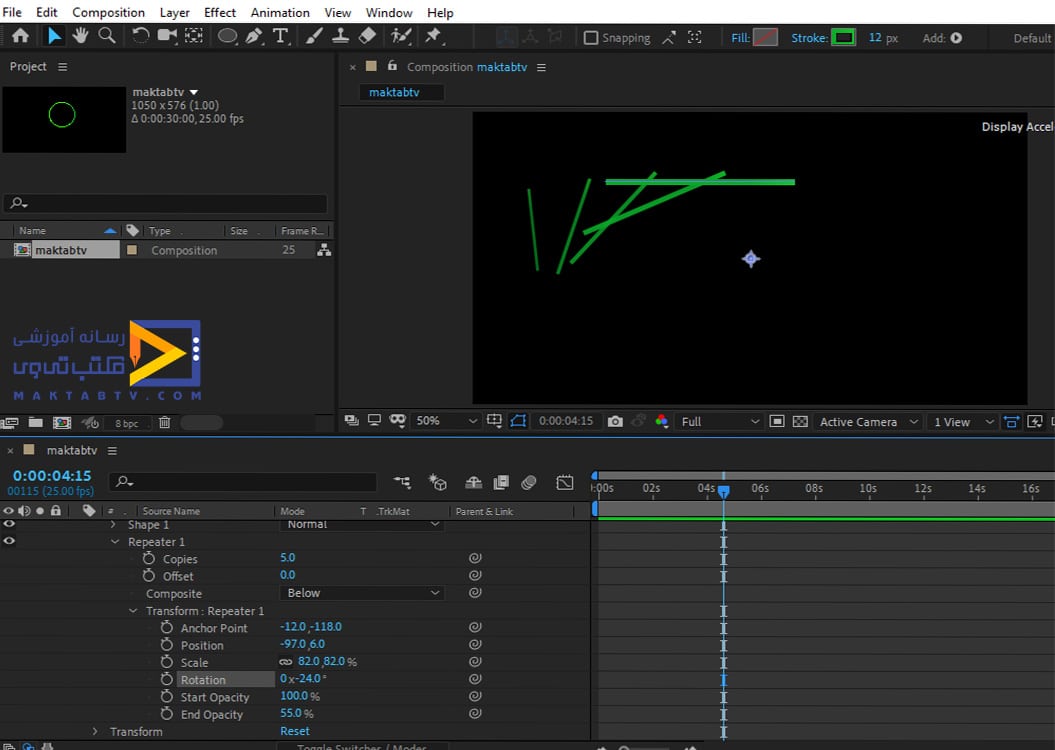
قسمت transform : Repeater راداریم که با استفاده از آن میتوانیم تغییراتی را برای کپیها تنظیم کنیم مثل تغییر مکان یا تغییر anchor point و میتوانیم مقدار scale را تنظیم کنیم که در اینجا مقدار scale هرکدام از کپیها به کپی قبل از خودش بستگی دارد بهطور مثال اگر مقدار آن را 80 درصد تنظیم کنیم هرکدام از کپیها به مقدار 20 درصد از کپی قبل خود کوچکتر میشود و حالتی مشابه زنجیر ایجاد میکنند.

گزینهیrepeater در افتر افکت راداریم که مشابه scale کپیها بر اساس شکل قبل خود تغییر میکنند و در یک زاویهای نسبت به هم قرار میگیرند و دو گزینهی دیگر که مربوط به opacity میباشند که با تغییر مقدار هرکدام تغییری بر روی شفافیت شکلها ایجاد میشود.
ما میتوانیم با استفاده از ابزار pen شکلی را که مدنظرمان است رسم کنیم و از گزینهی repeater در افتر افکت استفاده کنیم بهطور مثال این ابزار را فعال میکنیم و یک خط راست رسم میکنیم و از قسمت Add گزینهی Repeater را انتخاب میکنیم و مقدار عددی گزینهی copies را 5 تنظیم میکنیم و در لیست بازشوی transform : Repeater مقدار عددی گزینهی Scale را تغییر میدهیم و مقدار position را نیز تغییر میدهیم تا خطها در یک راستای عمودی قرار گیرند و همچنین با تغییر سایر گزینهها میتوانیم حالتهای متفاوت را ایجاد کنیم که نمونهای از این تغییرات را در تصویر مشاهده میکنید .

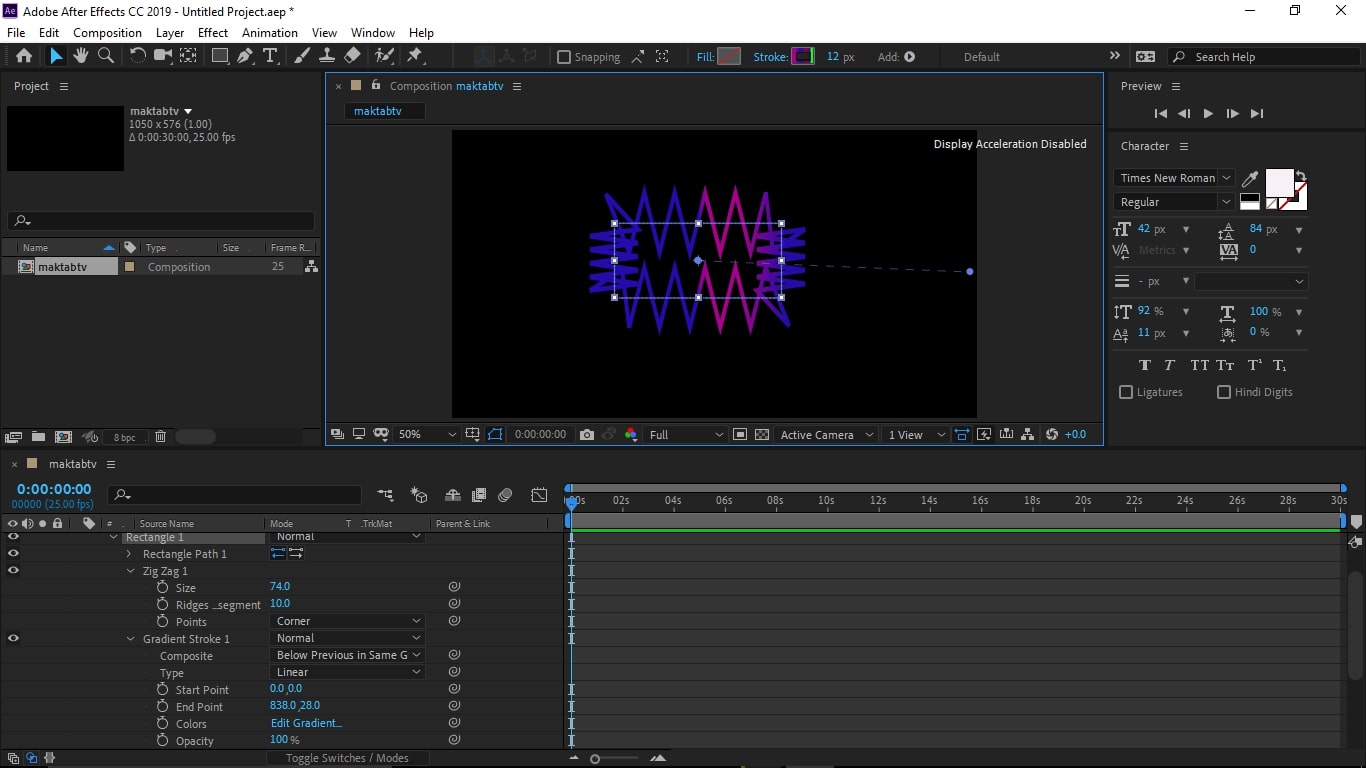
ما میتوانیم از این کار یک کپی بگیریم برای این کار گزینهی Shape را انتخاب میکنیم و با استفاده از دکمههای Ctrl+C وCtrl+V یک کپی از آن ایجاد میکنیم در این صورت دو تا shape داریم که دقیقاً رویهم قرار دارند و از قسمت Stroke میتوانیم مقدار شفافیت یا رنگ و اندازهی هرکدام را تغییر دهیم و حالتهای مختلف را بر روی کار اعمال کنیم.
ما با ایجاد کیفریم برای هرکدام از گزینهها میتوانیم انیمیشن ایجاد کنیم بهطور مثال برای گزینه End point در قسمت Gradient Stroke در نقطهی اول با مقدار صد و صفر تنظیم میکنیم و در نقطهی پایانی با تغییر مقدار عددی آن یا با تغییر نقطه پایانی در تصویر مکان آ نقطه را جابهجا میکنم و سپس خط زمان را به ابتدا میآوریم و کار را اجرا میکنیم و تغییرات را مشاهده میکنیم این تغییرات را برای هر دو Shape موجود میتوان تنظیم کرد و هنگان اجرا هردوی آنها را داشت برای این کار باید آنها را جابهجا کنیم تا برهم منطبق نباشد و هر دو دیده شوند.
3. علامت زیگزاگ در افترافکت
در این بخش از مقاله معرفی افکت ها در افتر افکت خواهید دید برای اینکه در مورد ایجاد حالت زیگزاگ در افترافکت صحبت کنیم لازم است ابتدا یک shape ایجاد می کنیم. این کار را با استفاده از شکلهای موجود در برنامه و یا ابزار pen میتوان انجام داد بهطور مثال کلیک ماوس را بر روی اشکال نگه میداریم تا تمام گزینهها نمایش داده شود و حالت مستطیل را انتخاب میکنیم و آن را در صفحهنمایش ترسیم میکنیم.
حال از قسمت Add در بخش timeline گزینهی zig zag در افتر افکت را انتخاب میکنیم که در این صورت یک سری تغییرات در شکل ایجاد میشود و این گزینه در فایل مان نمایش داده خواهد شد و در قسمت لیست بازشوی آنهم چند گزینه داریم که گزینهی size را اگر تغییر دهیم این تغییرات همانطور که در ایجاد حالت زیگزاگ در افترافکت میبینید بر روی Stroke کارمان ایجاد میشود.

حالت بعدی ridges..segment است که تغییر آن را زمانی مشاهده میکنیم که مقدار size را افزایش داده باشیم و باعث میشود که تعداد خطوط زیگزاگ افزایش یا کاهش داشته باشد.
حالتهای Stroke را هم میتوانیم با کلیک بر روی نام Stroke از کادر stroke options تغییر دهیم که ما در حال حاضر حالت Solid color را انتخاب کردیم که با تغییر سایز نوع اشکالی که ترسیم کردیم تغییر میکند که با استفاده از این تغییرات میتوانیم انیمیشن هایی را ایجاد کنیم. از این دو گزینه قسمت points را دارم که با تغییر حالت آن تغییراتی در حالت Zig zag ایجاد میشود درواقع حالت زاویهی بین خطوط تغییر میکند.
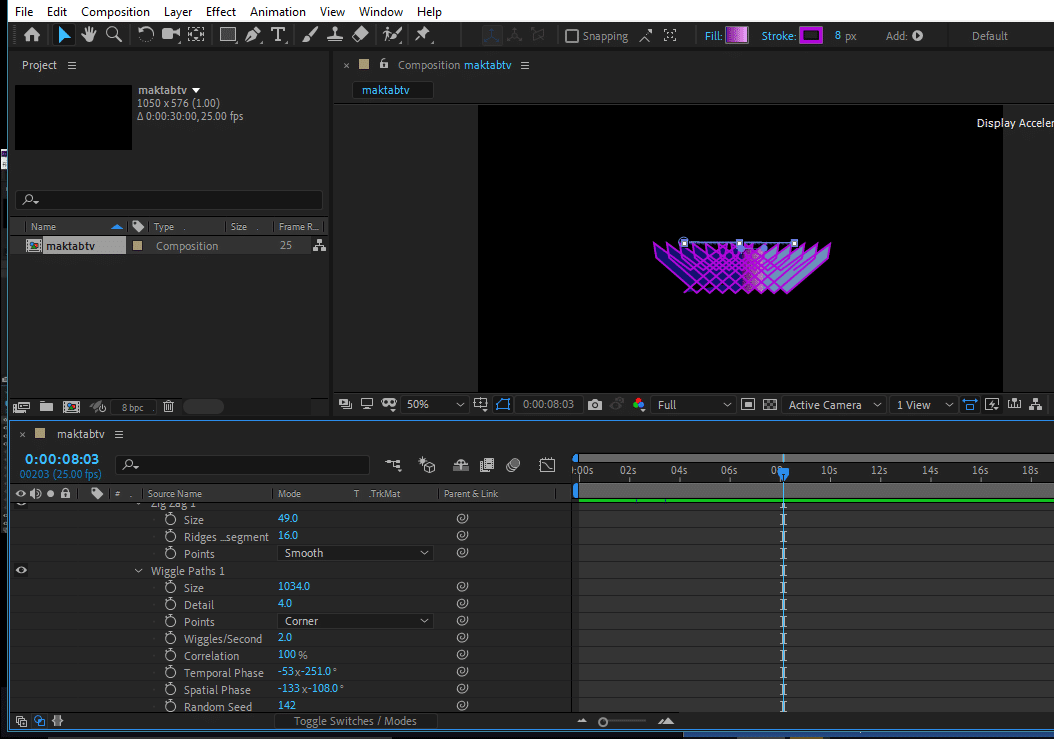
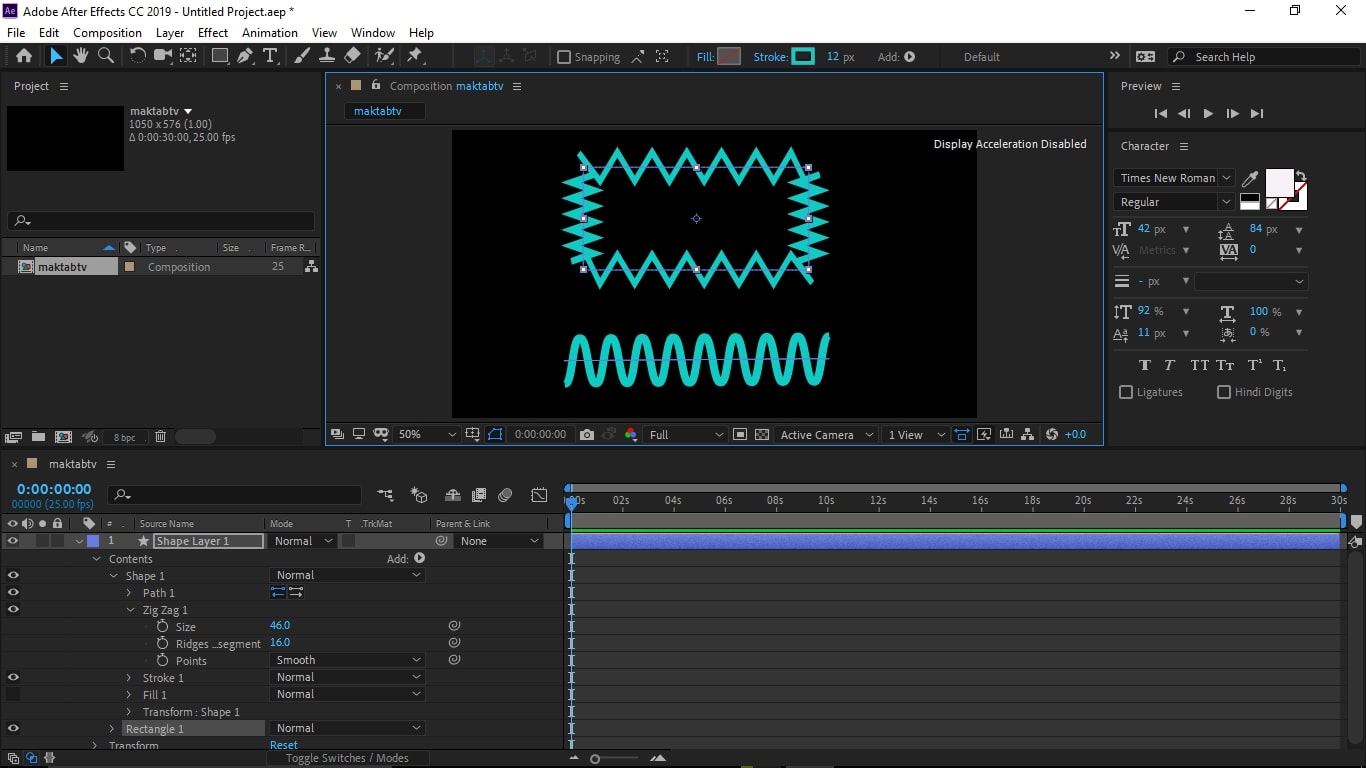
در اینجا گزینههای Stroke و Fill و transform را داریم که با استفاده از گزینههای آن میتوانیم تغییراتی مشابه آنچه قبل گفتیم و با آن آشنا هستیم اعمال کنیم. ما میتوانیم با استفاده از ابزار pen یک خط ایجاد کنیم که در این صورت گزینهی Shape 1 در قسمت Content ایجاد میشود که از قسمت لیست بازشوی آن گزینهی path را در حالت انتخاب قرار میدهیم و از قسمت Add گزینهی zig zag را انتخاب میکنیم حال میتوانیم با تغییر مقدار عددی گزینههای مربوط به بخش کار باzig zag در افتر افکت تغییرات مدنظر را اعمال کنیم. در نمونه کاری که میبینید.

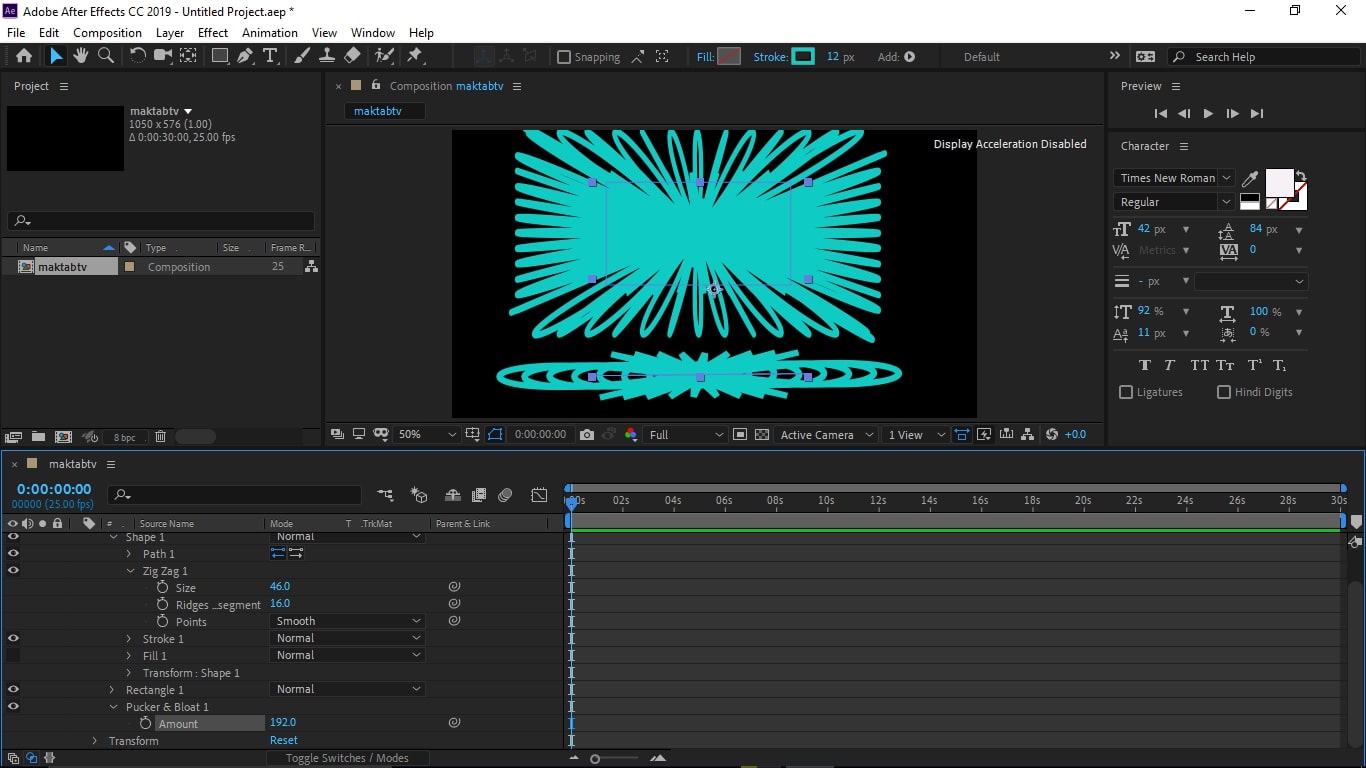
حالت point برای دو تصویر بهصورت متفاوت تنظیمشده است که تغییر آن را بهخوبی میتوان درک کرد. حال میخواهیم حالت دیگری را اضافه کنیم گزینهی content را در حالت انتخاب قرار میدهیم و از قسمت Add گزینهی pucker & Bloat را انتخاب میکنیم در این صورت مشاهده میکنیم که تغییراتی بر روی کار اعمال میشود و این گزینه هم در قسمت timeline نمایش داده میشود اگر بخواهیم تغییراتی که در گزینهی pucker & Bloat بر روی هر دو شکلمان اعمال شود در قسمت timeline ابتدا آن دو شکل را قرار میدهیم و در لایهی بعد آنها گزینهی pucker & Bloat را قرار میدهیم.
در قسمت لیست بازشوی pucker & Bloat گزینهی Amount را داریم که با تغییر آن مشاهده میکنید.

تغییرات بر روی هر دو تصویر موجود اعمال میشود برای آنکه تغییرات را به حالت اولیه برگردانیم بر روی آن گزینه کلیک راست میکنیم و گزینهی Reset را میزنیم حال اگر بخواهیم این تغییرات تنها بر روی یکی از شکلها اعمال شود گزینهی pucker & Bloat را انتخاب میکنیم آن را به درون فهرست شکلی که مدنظرمان است منتقل میکنیم.
در این صورت تنها همان شکل تغییر خواهد کرد و برای آنکه حالتهای متنوعتری را ایجاد کنیم میتوانیم تغییراتی را در حالت و رنگ Stroke هم ایجاد کنیم همچنین با استفاده از گزینههای قسمت Gradient Stroke میتوانیم تغییرات دیگری را اعمال کنیم برای حذف هر کدام از شکلها هم آن را انتخاب میکنیم و دکمهی delete را میزنیم.
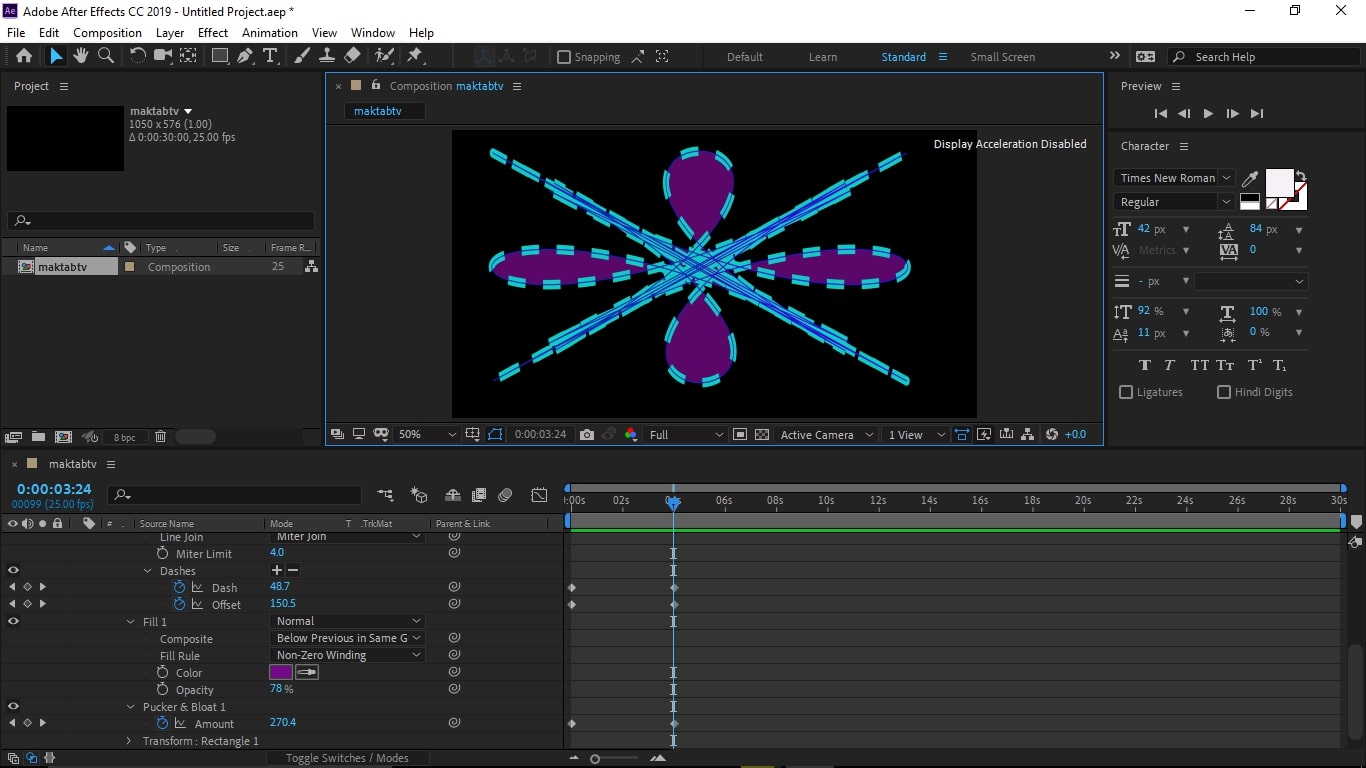
حال شکل مستطیل را نگه میداریم و با استفاده از گزینههای موجود تغییراتی را بر روی کار اعمال میکنیم بهطور مثال از قسمت Rectangle path با تغییر مقدار عددی گزینههای آن بر روی کار تغییراتی را اعمال کنیم همچنین تغییراتی بر روی گزینههای علامت زیگزاگ در افترافکت اعمال میکنیم توجه کنید اگر حالت zig zag را داشته باشیم با غیرفعال کردن علامت چشم آن از حالت نمایش خارج و بهصورت غیرفعال میشود که در این صورت تغییراتی که در قسمت pucker & Bloat اعمال کنیم واضحتر نمایش داده میشود.
همچنین با فعال یا غیرفعال کردن حالت نمایش گزینهی Fill تغییراتی در کار ایجاد میشود همچنین با استفاده از گزینهی Dashes در قسمت Stroke تغییرات جالبی را اعمال کرد که با استفاده از تمام این تغییرات و ترکیب آنها با یکدیگر میتوانیم انیمیشن ایجاد کنیم حال بهطور مثال حالت نمایش کار با Zig Zag را غیرفعال میکنیم و از قسمت Rectangle path سایز را تنظیم میکنیم سپس به گزینهی Roundness مقدار میدهیم و حالت نمایش گزینهی Fill را فعال میکنیم و رنگ و شفافیت آن را از فهرست Fill بهطور دلخواه تنظیم میکنیم.
برای stroke نیز حالت Dashes را فعال میکنیم و تغییراتی را بر روی آن اعمال میکنیم سپس خط زمان را به ابتدا میآوریم و برای دو گزینهی Dashes و Offset کیفریم ایجاد میکنیم و بعد آن خط زمان را چند بازه جلوتر میبریم و تغییرات مدنظرمان را برای این دو گزینه اعمال میکنیم و در این بازه هم برای هر دو گزینه کیفریم ایجاد میکنیم.
برای سایر گزینهها نیز میتوان کیفریم ایجاد کرد و انیمیشنهای متنوعی را ساخت بهطور مثال با برای گزینهی Amount هم کیفریم ایجاد میکنیم ابتدا آن را Reset میکنیم و در نقطهی ابتدا کیفریم ایجاد میکنیم و زمانی که به نقطهی آخر رسیدیم مقدار آن را افزایش میدهیم و کیفریم دیگری را در این حالت ایجاد میکنیم سپس خط زمان را به ابتدا میآوریم و کار را اجرا میکنیم که در این صورت تغییرات انیمیشن را مشاهده میکنیم.

در این حالت اگر کیفریم قسمت Offset را در بازهای جلوتر از سایر کیفریم ها قرار دهیم حالت جالب دیگری را پس از اجرا مشاهده میکنیم بهطوریکه بعدازآن که شکل بهطور کامل رسم شد حرکت قسمت offset را همچنان خواهیم داشت.
ما میتوانیم با استفاده از کار با zig zag در افتر افکت هم انیمیشن ایجاد کنیم برای این کار کیفریم هایی که تا اینجا ایجاد کردیم را حذف میکنیم و حالت نمایش این گزینه را فعال میکنیم و قسمت pucker & Bloat را غیرفعال میکنیم و گزینههای لیست zig zag را Reset میکنیم تا شکل به حالت اولیه خود برگردد حال میتوانیم تغییراتی که مدنظرمان است را بر روی گزینههای بخش zig zag اعمال کنیم و زمانی که CTI در ابتدای خط زمان باشد کیفریم ایجاد میکنیم.
در بازهی جلوتر تغییرات دیگری را اعمال میکنیم و مجدد کیفریم ایجاد میکنیم حال خط زمان را به ابتدا میبریم و از کارمان اجرا میگیریم که در این صورت تغییراتی که بر روی انیمیشن ایجاد شده را مشاهده میکنیم. آنچه گفتیم کارایی بخش pucker & Bloat و zig zag بود که با استفاده از تغییرات این گزینهها و تنظیمات بخش Stroke و Fill میتوانیم انیمیشنهای متفاوتی را ایجاد کرد.
4. آموزش قابلیتهای Axis در افترافکت
در این بخش از مقاله معرفی افکت ها در افتر افکت تصمیم داریم با آموزش قابلیتهای Axis در نرم افزار افترافکت آشنا شویم. ابن آموزش به ما کمک میکند تا بتوانیم با استفاده از آن اشکال را در جهات مختلف بچرخانیم. در این بخش ما قرار است با 7 روش از قابلیت های Axis در افترافکت آشنا شویم.
1. وارد کردن تصویر در افترافکت
در ابتدا مقاله آموزش قابلیتهای Axis در افترافکت ،یک تصویر وارد محیط برنامه افترافکت کنیم و با استفاده از آن تصویر در مورد این گزینه صحبت کنیم در بخش مربوط به import فایلها دو بار کلیک میکنیم و تصویر موردنظر را انتخاب می کنیم تا درون محیط برنامه import کنیم و آن را درون قسمت Timeline قرار میدهیم و تصویر را با اندازهی صفحه مانیتور تنظیم میکنیم که اگر بزرگتر از صفحه بود یکی از گوشه های تصویر را انتخاب میکنیم و با نگه داشتن کلیک ماوس و دکمهی Shift آن را بدون آنکه نسبت طول و عرض تغییر کند کوچکتر میکنیم.
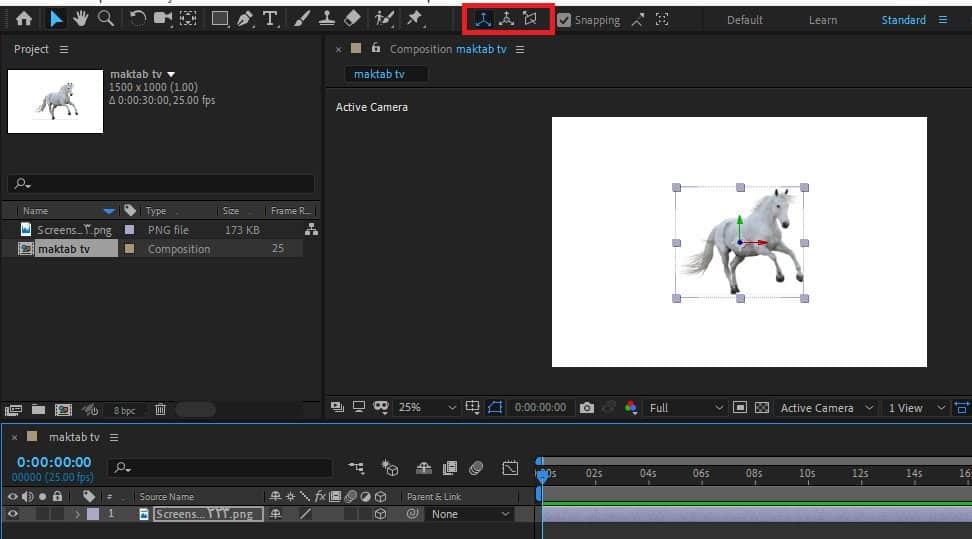
2. فعال کردن گزینه ۳D Layer
گزینهی ۳D Layer را برای فایل فعال میکنیم با فعال شدن حالت سه بعدی تغییراتی در نوار بالای مانیتور ایجاد می شود و سه دکمه به این قسمت اضافه میشود که با کلیک بر روی هر کدام یک سری تغییرات را مشاهده میکنیم.

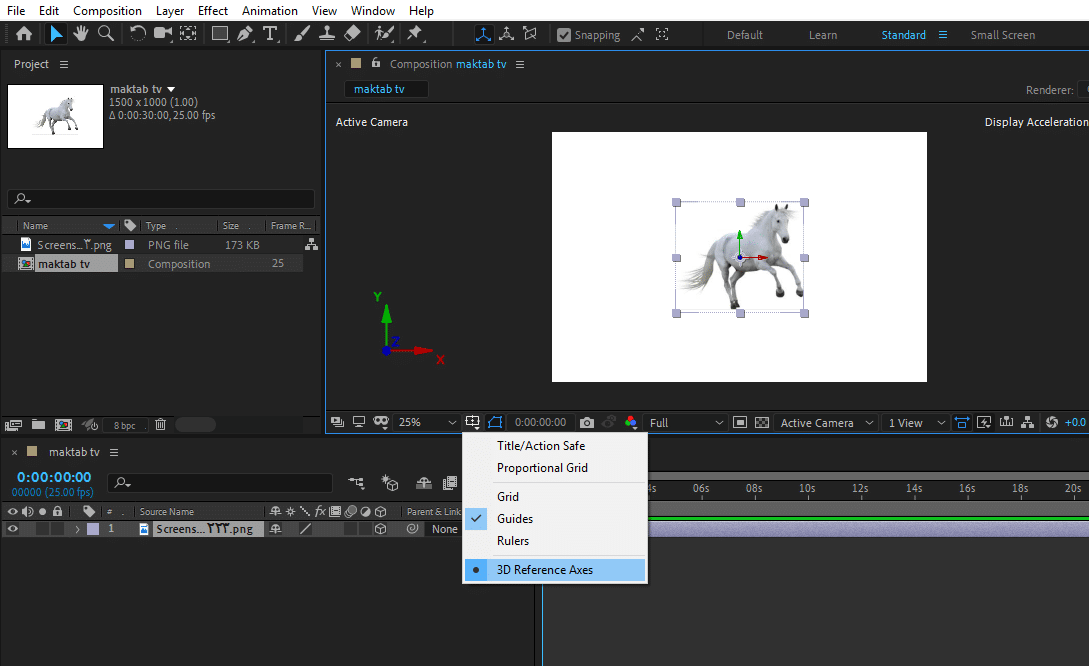
3. انتخاب گزینهی ۳D Reference Axis
ابتدا دقت کنید در تصویر سه فلش داریم که جهتهای X_Y_Z را برای ما نمایش می دهند. اگر در قسمت پایین مانیتور از قسمت دکمهی مربوط به grid and guide گزینهی ۳D Reference Axis را انتخاب کنیم طبق مقاله آموزش قابلیتهای Axis در نرم افزار افترافکت آن سه فلش در گوشه پایین سمت چپ مانیتور برای ما نشان داده می شود و دقیقاً مشابه همان جهت نماهایی است که بر روی تصویر قرار دارد.

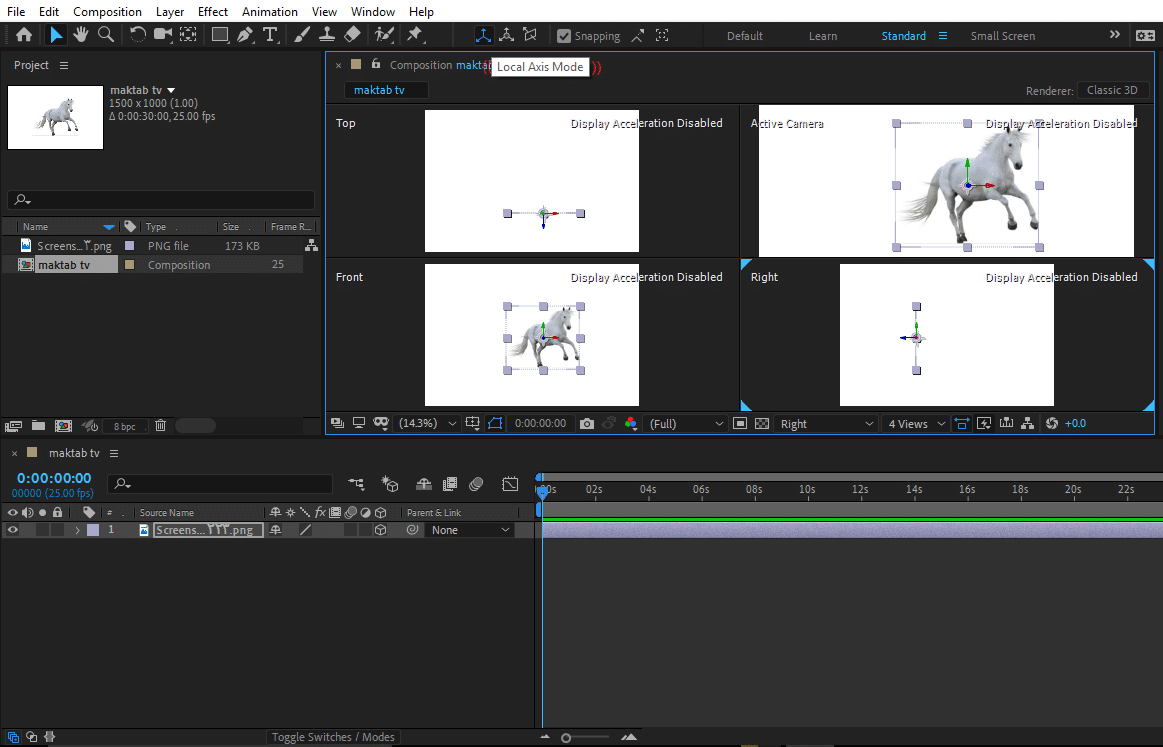
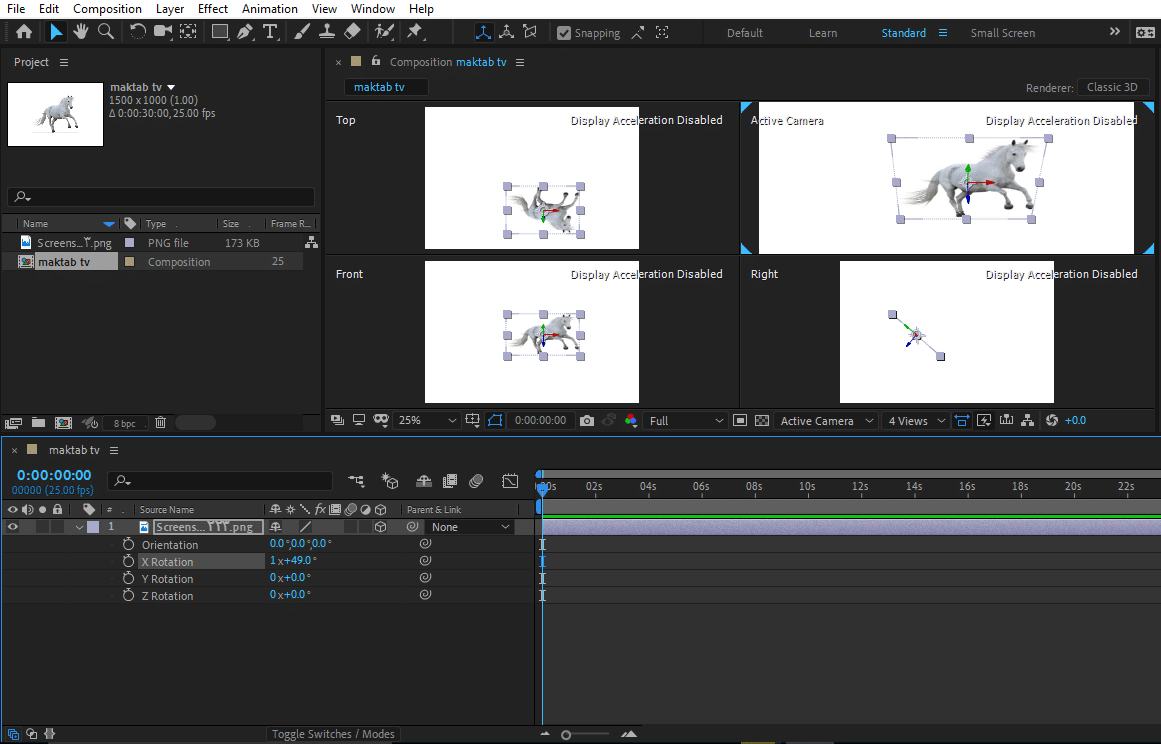
4. انتخاب گزینه ی ۴view
در این حالت برای آنکه تغییرات را بهتر متوجه شویم باید نوع دید خود را در چند زاویه تغییر دهیم پس از قسمت مربوط به view layout گزینهی ۴view را انتخاب میکنیم و حالت Active camera را برای آن انتخاب می کنیم که در این حالت تصویر را از ۴ زاویهی مختلف میتوانیم طبق مقاله آموزش قابلیتهای Axis در نرم افزار افترافکت مشاهده کنیم حال اگر در هرکدام از زاویهها تصویر را جابهجا کنیم حرکت آن را از سه زاویهی دیگر نیز میتوانیم مشاهده کنیم اینها در حالتی است که اولین دکمه یعنی local axis mode فعال است.

5. فعال کردن دکمه World Axis Mode
حال دکمه بعدی یعنی World Axis Mode را فعال میکنیم حال جهت تصویر را تغییر میدهیم توجه کنید که نوع حرکت تصویر میتواند در اشکال مختلف و در زاویههای مختلف متفاوت باشد علت تغییر این موارد نیز به همین دلیل میباشد که نوع حرکت جسم در هر کدام از زاویههای دید میتواند متفاوت باشد. برا اساس مقاله آموزش قابلیتهای Axis در نرم افزار افترافکت حالت سوم یعنی View Axis Mode را انتخاب میکنیم که با انتخاب این حالت نوع فلشها در این قسمت تغییراتی را شامل میشوند. به طور مثال دقت کنید اگر در یک زاویه تصویر را در راستای محور Z ها جابهجا کنیم.
آیا در زاویههای دیگر نیز به همان سمت جابهجا میشود یا خیر؟
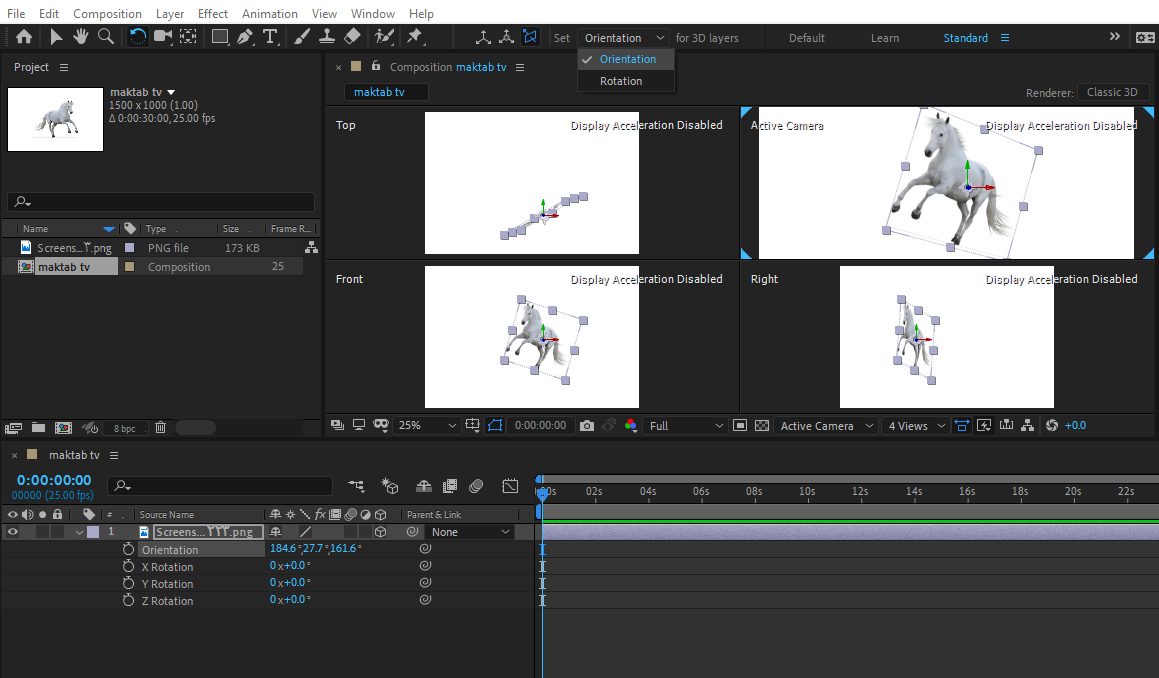
6. فعال کردن گزینهrotation در افتر افکت
حال تصویر را انتخاب میکنیم و دکمهی R را میزنیم تا گزینه های مربوط بهگزینهrotation در افتر افکت برای ما نمایش داده شوند همچنین در نوار بالا ابزار Rotation را داریم که با فعال کردن آن می توانیم بهصورت دستی چرخش را اعمال کنیم. توجه داشته باشید که با فعال کردن این قسمت در نوار بالا دو حالت Orientation و Rotation برای ما فعال میشود.
که طبق مقاله آموزش قابلیتهای Axis در نرم افزار افترافکت می توانیم هر کدام از آنها و حالت های آن را انتخاب کنیم که در حال حاضر حالت Orientation را انتخاب میکنیم و با کلیک و حرکت ماوس تصویر را در جهتی که میخواهیم می چرخانیم و در قسمت Timeline میتوانید مشاهده کنید تنها مقدارهای عددی مربوط به Orientation تغییر میکند و اگر اشارهگر ماوس را بر روی یکی از فلشها نگه داریم تصویر را تنها در همان جهت فلش می توانیم بچرخانیم.

7. فعال کردن ابزار selection
در این قسمت از مقاله آموزش قابلیتهای Axis در نرم افزار افترافکت هم اگر هر کدام از آن سه دکمه را انتخاب کنیم و بعد آن چرخش را اعمال کنیم تفاوت هایی را میتوان مشاهده کرد بهطور مثال مقدار Orientation را Reset میکنیم و ابزار selection را فعال می کنیم و از بین این سه دکمه ابتدا دکمهی local axis mode را فعال می کنیم حال با کمک گزینه های مربوط به Rotation تصویر را در یکی از جهتها میچرخانیم بهطور مثال مقدار عددی گزینهی X Rotation را افزایش میدهیم اما مشاهده می کنیم که تصویر در همهی زاویهها چرخش در جهت X نمی باشد برای سایر جهت ها نیز به همین صورت است.

آنچه گفتیم یک سری از تغییرات بود که با استفاده از سه دکمهی گفته شده میتوان بر روی کارهای خود اعمال کرد و حالتهای Orientation و Rotation را بررسی کرد. بسیار مفتخریم که با آموزش قابلیتهای Axis در افترافکت با ما همراه بودید.
5. نورپردازی parallel و نورپردازی Ambient در افتر افکت
در این قسمت از معرفی افکت ها در افتر افکت میخواهیم در مورد نورپردازی در افترافکت مثل نورپردازی parallel صحبت کنیم ابتدا یک composition ایجاد میکنیم سپس در بخش Timeline کلیک راست میکنیم و از قسمت New گزینهی solid را انتخاب میکنیم و یک Solid بارنگ سفید ایجاد میکنیم سپس با انتخاب ابزار text یک متنی را در صفحه تایپ میکنیم و بعد از آن لایهها را در حالت سه بعدی قرار میدهیم و اگر متن دیده نمیشد مکان آن را در راستای محور Z ها تنظیم میکنیم.
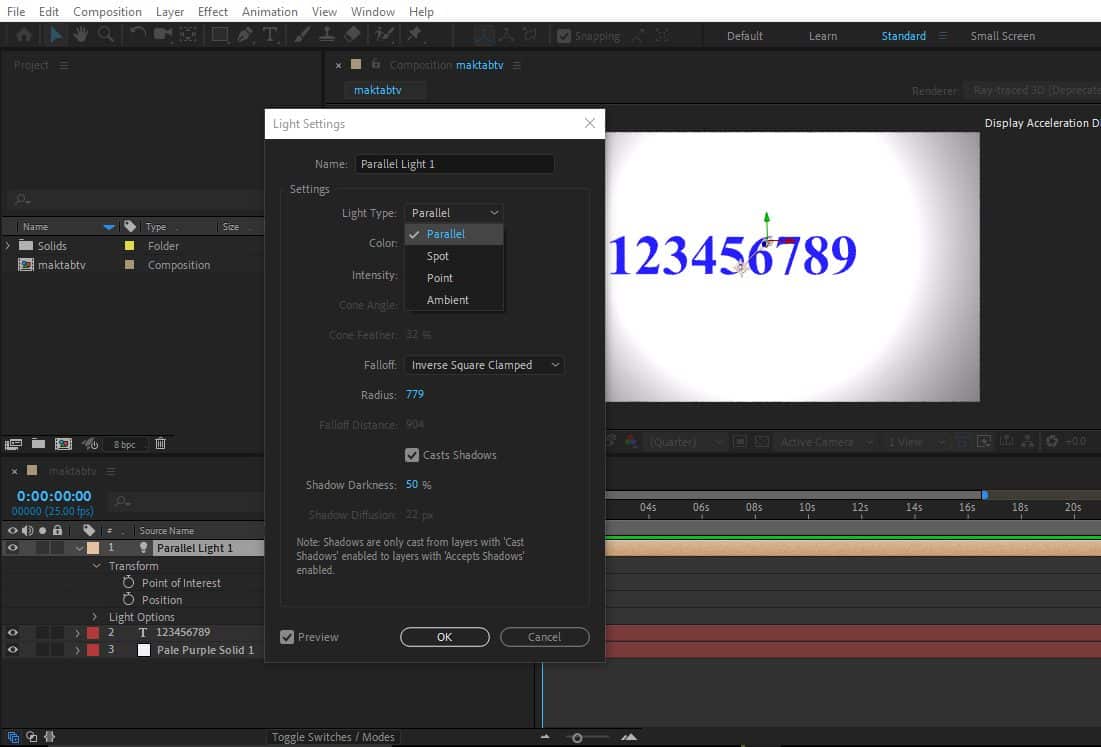
حال برای اعمال نور کلیک راست میکنیم و از قسمت New گزینهی Light را انتخاب میکنیم و از قسمت Light Type حالت نورپردازی parallel را انتخاب میکنیم و برای آنکه دکمهی Preview را فعال کنیم دکمهی ok را میزنیم و مجدد با دو بار کلیک کردن بر روی فایل ایجادشده پنجرهی Light setting را باز میکنیم.

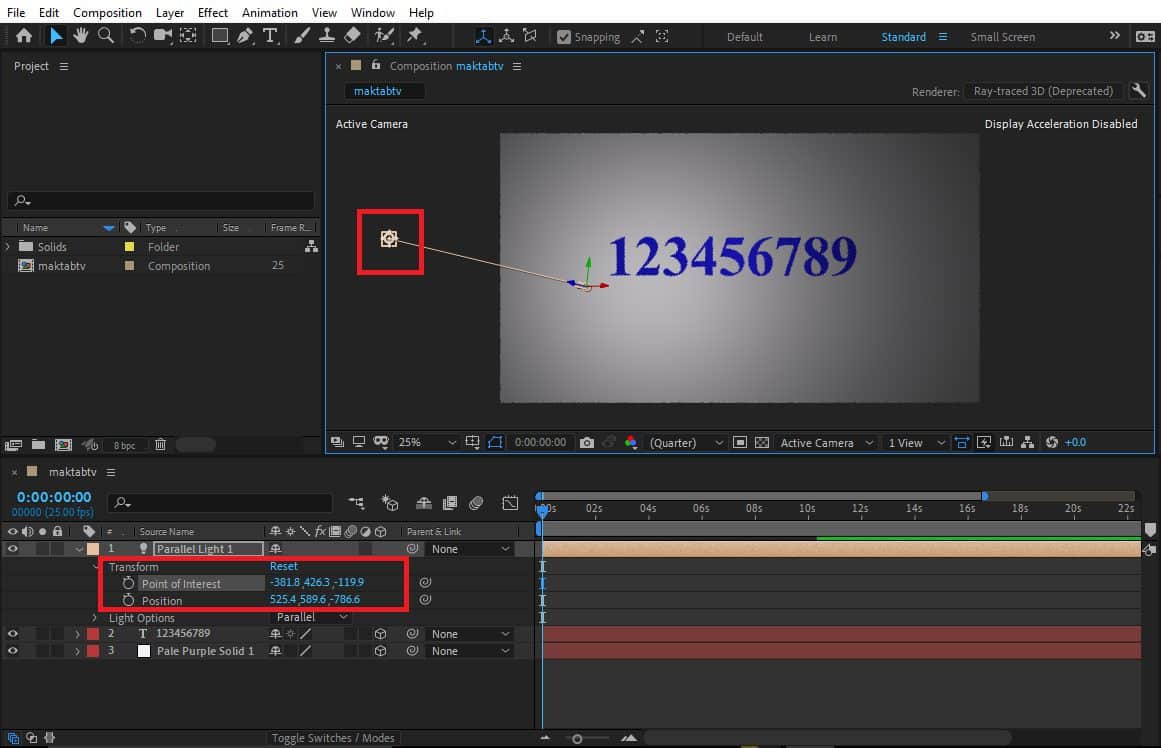
این نوع نور پردازی را اگر در جهت محور های مختصات جابه جا کنیم تغییری در کار ایجاد نمیکند و زمانی تغییرات بر روی کار اعمال میشود که Anchor point مربوط به آن را جابه جا کنیم در این صورت مشاهده میکنید که نور کار تغییر میکند . به ادامه بخش نورپردازی در افترافکت توجه کنید.

حال طبق مقاله نورپردازی در افترافکت با دو بار کلیک کردن بر روی فایل parallel Light مجدد به قسمت تنظیمات میرویم در این قسمت نیز مشابه حالت های قیل از قسمت color میتوانیم رنگ دلخواه خود را برای نور تنظیم کنیم که در حال حاضر ما رنگ سفید را انتخاب میکنیم و در قسمت Intensity همانطور که قبل گفته شده برای مشخص کردن شدت نور مورد استفاده قرار میگیرد در قسمت Falloff نیز میتوان حالتهای متفاوتی را برای شعاع کارمان ایجاد کنیم و شدت و اندازهی آن را تنظیم کنیم (این گزینه را در تمام حالت ها داریم).
برای ایجاد سایه نیز مانند حالت های دیگر ابتدا باید گزینهی مربوط به آن را از قسمت Material option روشن کنیم و سپس در قسمت Casts shadows در پنجرهی Light setting میزان تیرگی آن را تنظیم کنیم فقط در این حالت توجه داشته باشید با تغییر مکان Anchor point میتوانیم مکان قرار گرفتن سایه را تنظیم کنیم آنچه گفتیم تنظیمات مربوط به نورپردازی parallel میباشد که با استفاده از آن میتوانیم حالت های را بر روی کارمان اعمال کنیم.
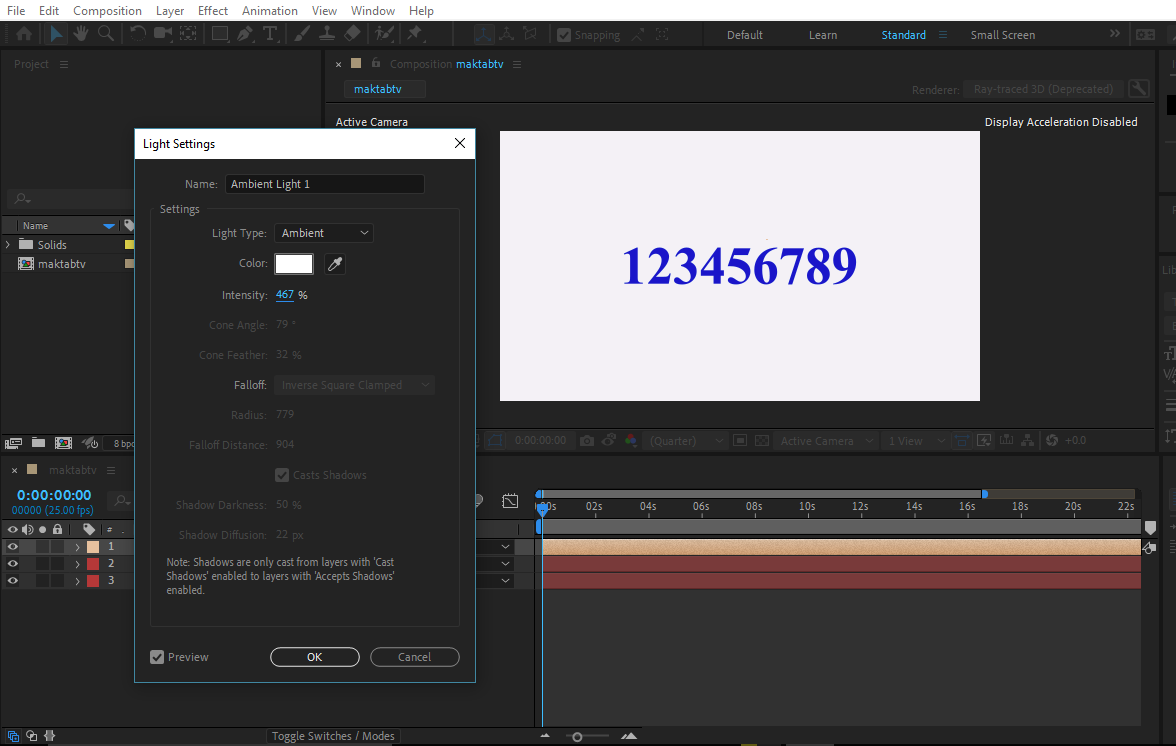
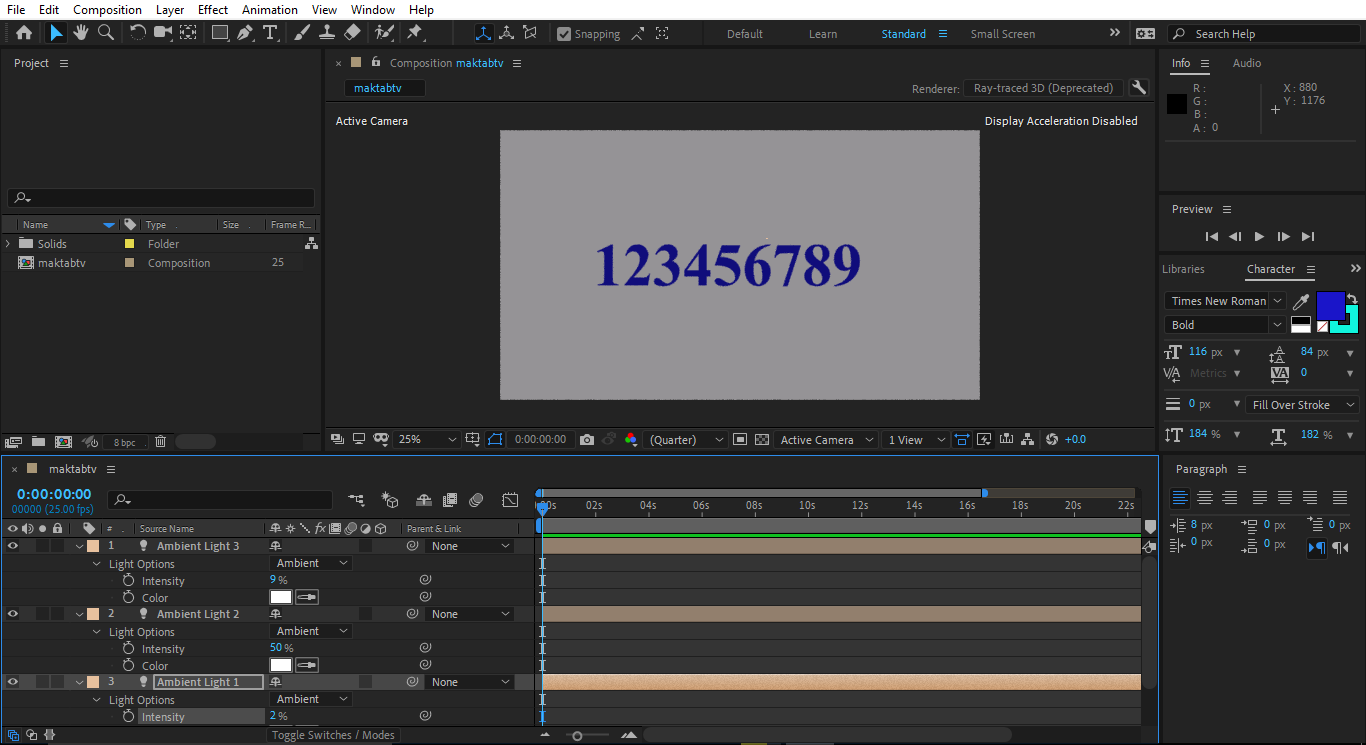
حال میخواهیم در رابطه با نورپردازی Ambient صحبت کنیم ابتدا حالتها و فایل هایی که برای حالت قبل ایجاد کردیم را حذف میکنیم سپس یک Solid به رنگ سفید ایجاد میکنیم و با فعال کردن ابزار text متن مدنظر را تایپ میکنیم حال لایهها را در حالت سه بعدی قرار میدهیم و اگر متن دیده نمیشد مکان آن را در راستای محور Z ها تنظیم میکنیم.
حال برای اعمال نور کلیک راست میکنیم و از قسمت New گزینهی Light را انتخاب میکنیم و از قسمت Light Type حالت نورپردازی Ambient را انتخاب میکنیم و برای آن که دکمهی Preview را فعال کنیم دکمهی ok را میزنیم و مجدد با دو بار کلیک کردن بر روی فایل ایجاد شده پنجرهی Light setting را باز میکنیم .
در این قسمت نیز مشابه حالت های قیل از قسمت color میتوانیم رنگ دلخواه خود را برای نور تنظیم کنیم که در حال حاضر ما رنگ سفید را انتخاب میکنیم و در قسمت Intensity همانطور که قبل گفته شده برای مشخص کردن شدت نور مورد استفاده قرار میگیرد توجه داشته باشید در این حالت فقط گزینهی Intensity فعال است و ما تنها قابلیت تنظیم شدت نور را در این حالت از نور پردازی داریم و تنظیمات دیگری در این حالت نداریم. به قسمت پایانی نورپردازی در افترافکتتوجه کنید.

شدت نور را علاوه بر آن که در پنجرهی Light setting میتوانیم تنظیم کنیم از قسمت لیست بازشوی فایل مربوط به آن نیز می توان شدت نور را تنظیم کرد، همچنین میتوانیم از این کار چند کپی ایجاد کنیم برای این کار فایل را انتخاب میکنیم و دکمهی Ctrl+C را میزنیم و سپس دکمهی Ctrl+D را میزنیم و تعدادی کپی از فایل ایجاد میکنیم در این صورت اگر مقدار عددی Intensity را تغییر دهیم به علت وجود کپیها نور شدت بیشتری خواهد داشت.

همچنین میتوانیم رنگ کپی ها را تغیر دهیم و با تغییر رنگ تغییری را ایجاد کنیم آنچه گفتیم تغییراتی بود که میتوانیم با استفاده از حالت های مختلف نور پردازی بر روی کارهای خود اعمال کنیم. مفتخریم که تا بخش انتهایی مقاله معرفی افکت ها در افتر افکت یعنی نورپردازی در افترافکت همراه ما بودید
نحوه اعمال افکت ها در افترافکت
در این بخش از آموزش افتر افکت تصمیم داریم در مورد نحوهی تأثیرگذاری افکتها در افترافکت بر روی کارهای خود صحبت کنیم.ابتدا لازم است یک composition با ویژگیهای دلخواه ایجاد کنیم و سپس با استفاده از روشهای import کردن فایلها یک تصویر را وارد محیط برنامه میکنیم و آن را در قسمت Timeline قرار میدهیم.
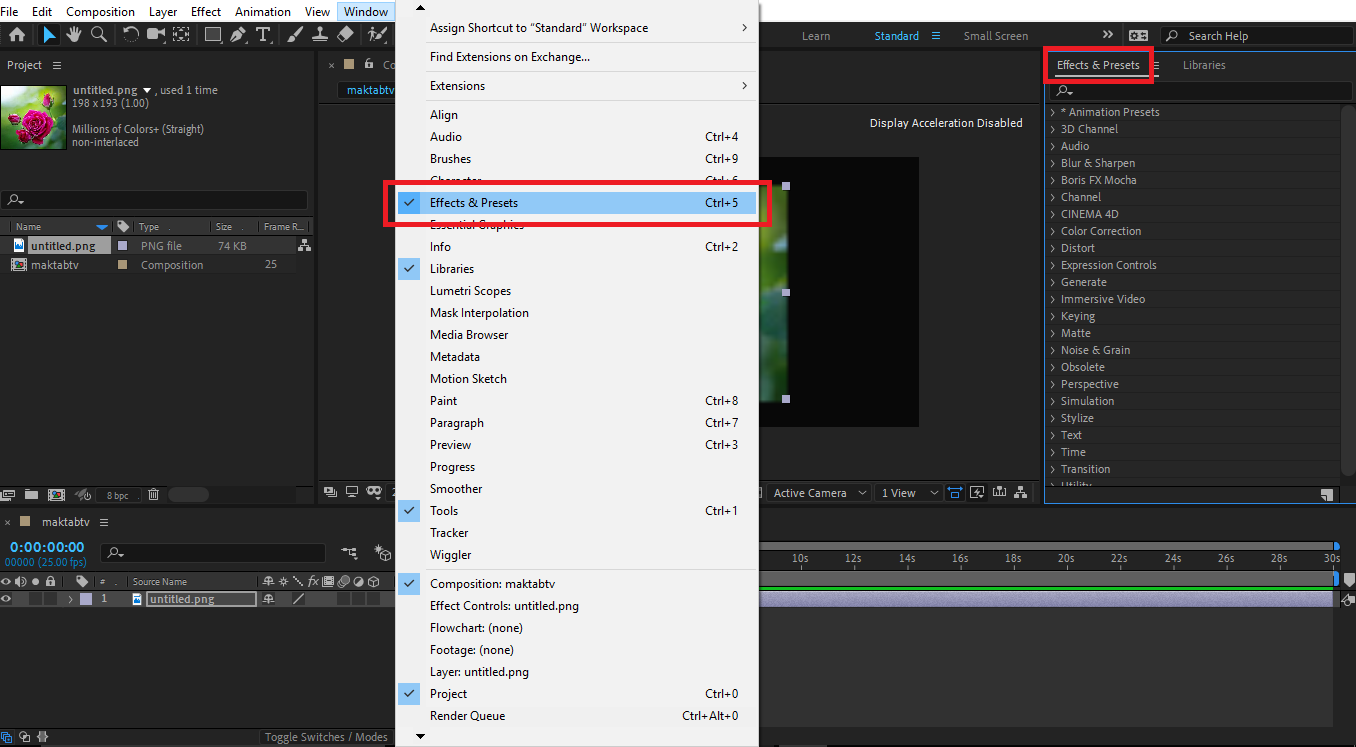
حال برای آنکه افکت اعمال کنیم ابتدا لازم است که فهرست افکتها را برای سیستم خود فعال کنیم برای این کار اگر بر روی سربرگ Windows کلیک کنیم گزینهی Effect & Preset را داریم که دکمهی میانبر آن Ctrl+5 میباشد، که با فعال بودن این گزینه کادر مربوط به آن را در گوشه سمت راست صفحه خواهیم داشت که با بستن سایر panel ها میتوانیم اندازه این Panel را افزایش دهیم .

همانطور که مشاهده میکنید هر گزینه یک لیست بازشو دارد و خود شامل چند گزینهی دیگر میشود که این گزینهها افکتهایی برای صدا و تصویر و تنظیمات رنگ و ایجاد برخی حالتهای انیمیشنی مثل ایجاد برف و باران و…. را شامل میشوند این افکتها برای تمام انواع فایل مورداستفاده قرار میگیرد.
حال برای آنکه با افکتها آشنا شویم لازم است از داخل لیست هر گزینه یکی از حالتها را انتخاب میکنیم و با کلیک کردن و حرکت ماوس آن را بر روی کار اعمال میکنیم روش دیگر پیدا کردن افکت موردنظر استفاده از باکس مربوط به search است که در بالای افکتها قرار دارد
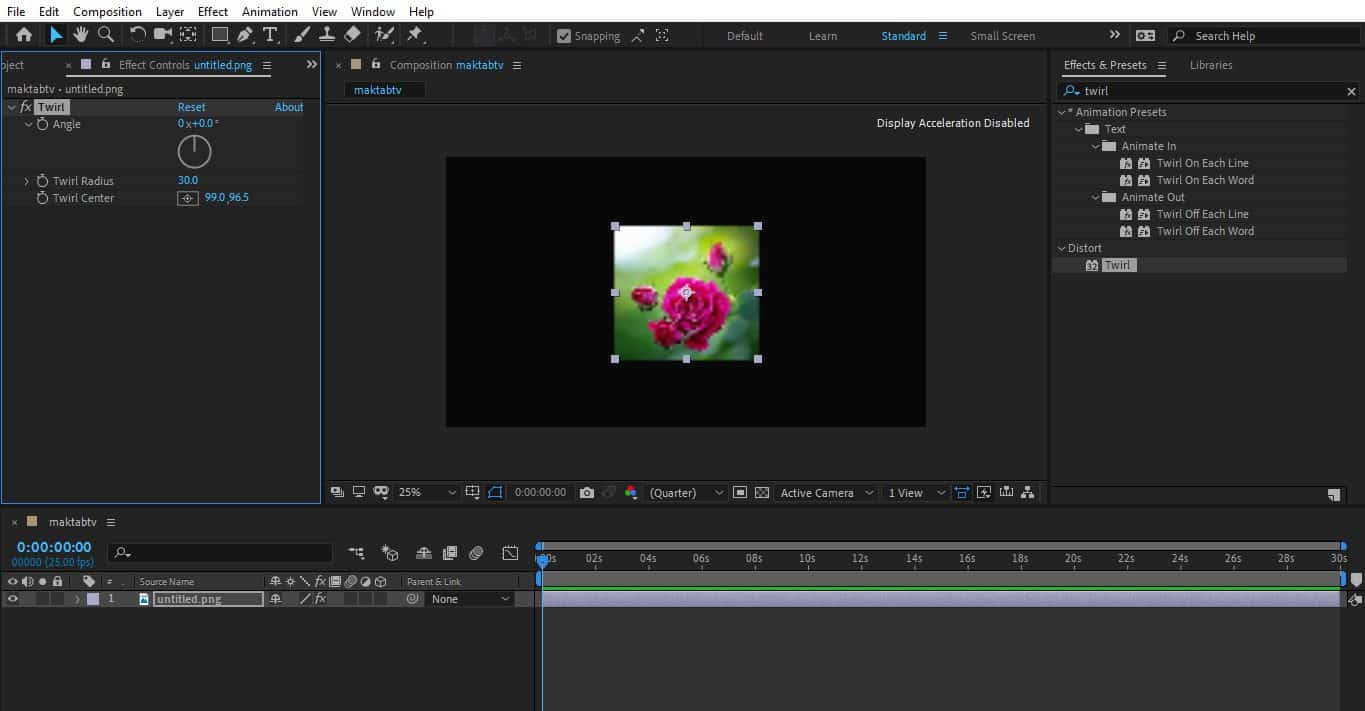
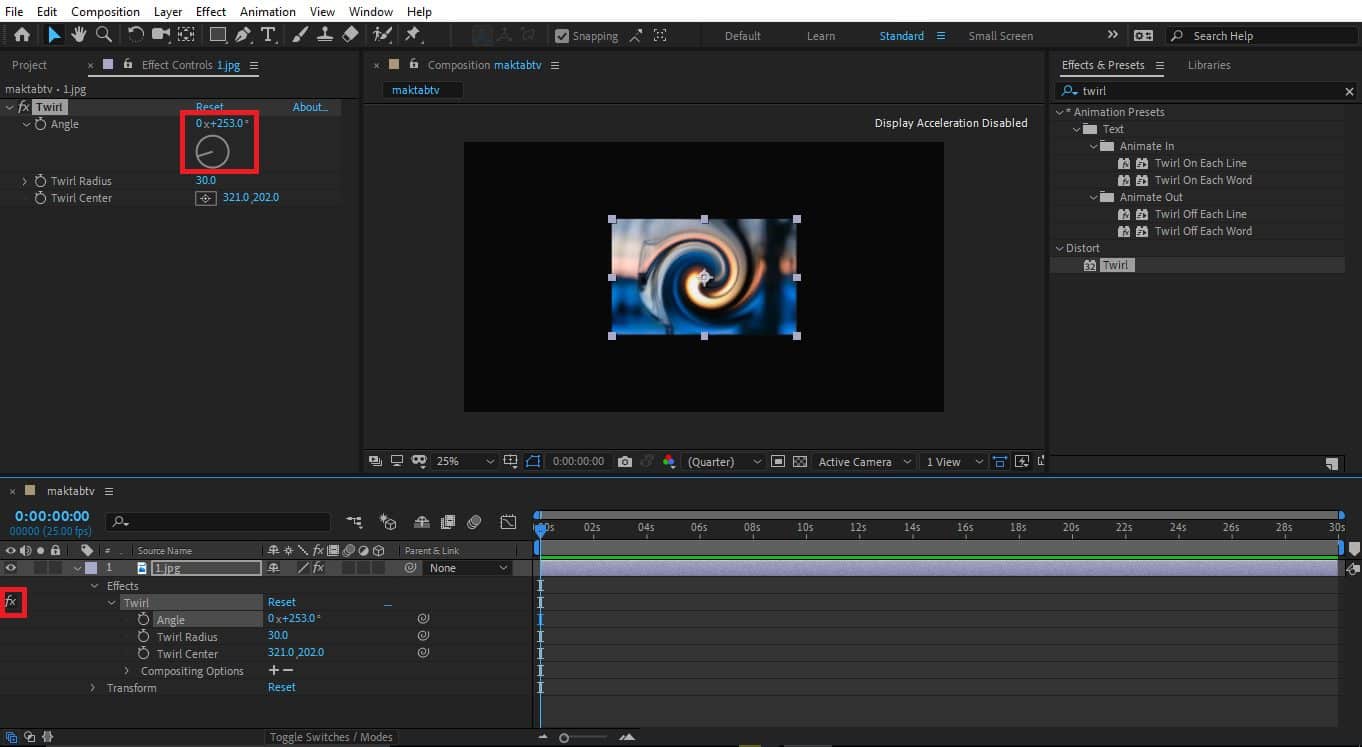
به طور مثال افکت twirl را انتخاب میکنیم و با حرکت ماوس آن را روی عکسی که در مانیتور داریم قرار میدهیم، در این صورت تنظیمات مربوط به آن را در سمت چپ صفحه خواهیم داشت و برای حذف آن کافی است افکت را انتخاب کنیم و دکمهی Delete را بزنیم .

یکی دیگر از روشهای اعمال افکت بر روی کارها آن است که افکت را انتخاب کنیم و با حرکت ماوس آن را بر روی فایل در قسمت Timeline قرار دهیم در قسمت تنظیمات افکت اگر کلیک راست کنیم گزینههای وجود دارد گزینهی اول نشان میدهد برای آنکه Panel مربوط به Effect Control نمایش داده شود باید دکمهی F3 را از صفحهکلید بزنیم تا این گزینه فعال باشد همچنین کلید میانبر افکتی که انتخاب کردیم در این قسمت برای ما مشخصشده است.
همچنین گزینهی Remove All را داریم که اگر بخواهیم تمام افکتها را حذف کنیم از این قسمت استفاده میکنیم و سایر گزینههایی که وجود دارد همان افکتها هستند که در این قسمت نیز وجود دارند و ما میتوانیم آنها را مستقیماً انتخاب کنیم. در این قسمت دو پنجره project و Effect Control وجود دارد اگر بخواهیم به قسمت Composition و فایلها برویم باید پنجره project را انتخاب کنیم .

ما به قسمت پنجره project میرویم و فایل تصویری دیگری را وارد برنامه میکنیم و آن را در قسمت Timeline قرار میدهیم سپس همان افکت قبلی را بر روی این تصویر نیز اعمال میکنیم حال هرکدام از تصاویر که در حالت انتخابشده باشند افکت آن در قسمت Effect Control نمایش داده میشود پس توجه داشته باشید اگرچند فایل داشتیم و برای همه افکت تنظیم کردیم نمیتوان تنظیمات همه را باهم داشت بلکه هرکدام از فایلها را که انتخاب کنیم تنظیمات آن در Panel مربوط به تنظیمات نمایش داده میشود.
حال یکی از تصاویر را حذف میکنیم تا تنظیمات افکت را بر روی یک تصویر برسی کنیم ، در قسمت لیست بازشوی فایل تصویر گزینهی Effect را داریم اگر بر روی آن کلیک کنیم مشاهده میکنید نام افکتی که اعمال میکنیم را در این قسمت داریم که شامل گزینههایی میشود حال اگر بخواهیم افکت را از روی کار برداریم تا تأثیر افکتهای دیگر را بر روی عکس مشاهده کنیم درحالیکه افکت برای ما حذف نشود لازم است دکمهی fx را که در کنار نام افکت برای ما مشخصشده با کلیک بر روی آن افکت مدنظر را غیرفعال کنیم , در این صورت دیگر آن افکت را بر روی کار نداریم بهطور مثال در قسمت Effect Control بر روی کار افکت اعمال میکنیم بهطور مثال از قسمت Angle درون کار چرخش ایجاد میکنیم این کار را در قسمت Timeline نیز میتوان انجام داد سپس با غیرفعال کردن دکمهی fx مشاهده میکنید که کار به حالت اول برمیگردد و افکت بر روی آن نمایش داده نمیشود .

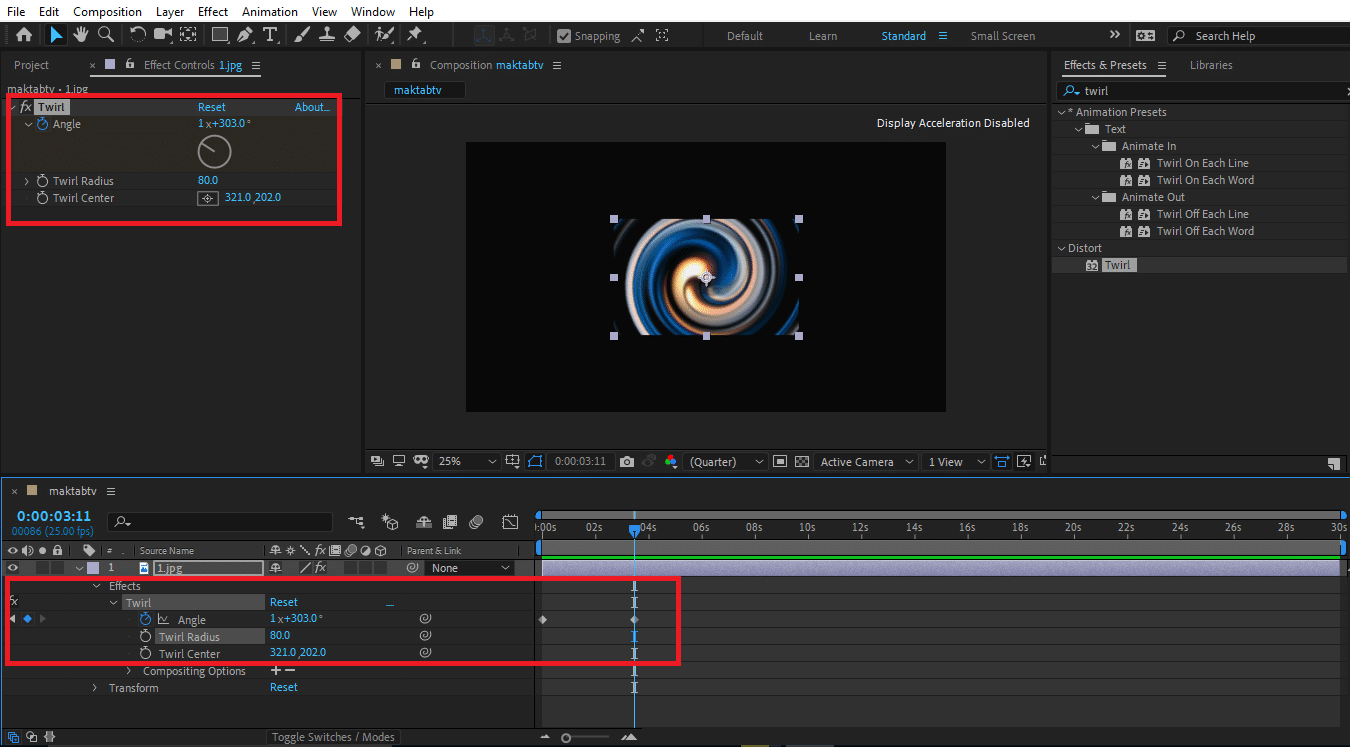
در این قسمت برای افکتها نیز دکمهی ساعت را داریم و به این معنا است که میتوانیم برای گزینهها کیفریم ایجاد کنیم و یک انیمیشن داشته باشیم توجه داشته باشید برای هر افکتی که انتخاب میکنیم یک سری گزینههای متفاوت داریم که با تغییر مقدارهای عددی آنها میتوانیم افکت را بر روی کار اعمال کنیم بهطور مثال در افکت twirl که ما انتخاب کردیم سه گزینه داریم که اولی برای ایجاد چرخش درون کار است و گزینهی twirl radius برای تنظیم شعاع چرخش میباشد که میتوانیم مقدار آن را افزایش یا کاهش دهیم و گزینهی twirl center را داریم که مکان قرار گرفتن Anchor point را میتوانیم از این قسمت تنظیم کنیم تا چرخش بر اساس همان نقطه اعمال شود.
برای آنکه تغییرات ایجادشده را به حالت اول برگردانیم لازم است بر روی گزینهی مدنظر کلیک راست کنیم و گزینهی Reset را انتخاب کنیم این کار را هم در قسمت Timeline و همچنین در قسمت Effect Control میتوان انجام داد و اگر بخواهیم تمام گزینهها را به حالت اولیه برگردانیم از دکمهی Reset که روبه روی نام افکت قرار دارد استفاده میکنیم .حال میخواهیم یک نمونه انیمیشن ایجاد کنیم برای این کار ابتدا تغییراتی که اعمال کردیم را Reset میکنیم و سپس CTI را در ابتدای خط زمان تنظیم میکنیم و در حالت اولیه برای گزینهی Angle کیفریم ایجاد میکنیم و در چند ثانیه جلوتر مقدار این گزینه را تغییر میدهیم و همچنین گزینهی twirl radius را میتوانیم تغییر دهیم حال اگر خط رمان را به ابتدا بیاوریم و از کار اجرا بگیریم تأثیرات این افکت را بر روی کار مشاهده میکنیم.

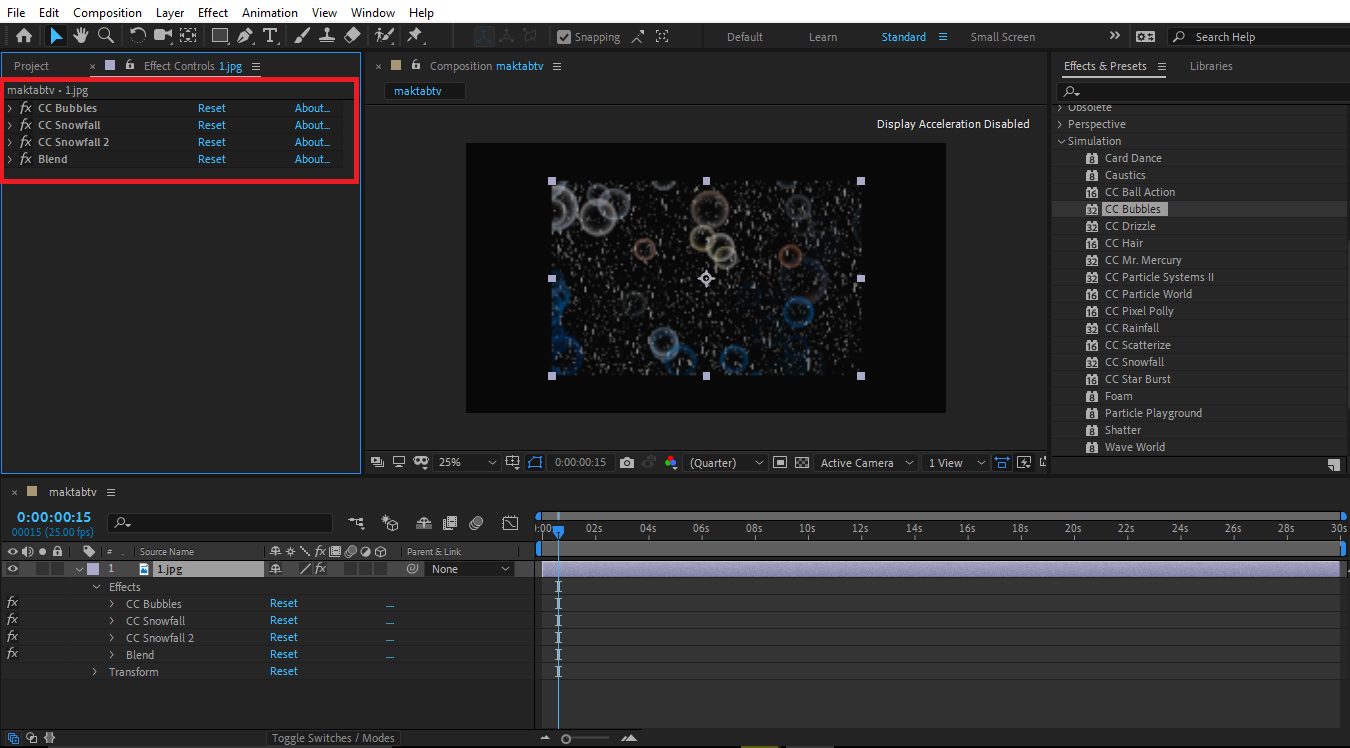
ما میتوانیم انواع افکتها را به همین صورت که برای افکت twirl گفتیم انتخاب کنیم و بر روی کارهای خود اعمال کنیم بهطور مثال افکتهایی برای ایجاد حالت برف و باران نیز داریم که افکت برف با نام cc snowfall مشخصشده آن را search میکنیم و افکت twirl را انتخاب و حذف میکنیم سپس این حالت را بر روی کار قرار میدهیم .برای این افکت نیز گزینههایی داریم که با تغییر مقدارهای مربوط به هرکدام میتوانیم تغییراتی اعمال کنیم بهطور مثال میتوان اندازه برفها و تعداد آنها را افزایش داد و تغییرات دیگری که مدنظرمان است و درنهایت بدون آنکه نیاز به ایجاد کیفریم باشد اگر از کار اجرا بگیریم حرکت برفها را مشاهده خواهیم کرد.
نکتهی دیگری که وجود دارد آن است که ما میتوانیم از هر افکت چندین بار استفاده کنیم بهطور مثالcc snowfall در افترافکت را انتخاب میکنیم و دکمهی Ctrl+D را میزنیم در این صورت افکت کپی میشود همچنین میتوانیم چند افکت متفاوت را بر روی یک فایل اعمال کنیم و حتی با جابهجا کردن لایهی مربوط به هر افکت میتوانیم تغییراتی را در کار ایجاد کنیم بهطور مثال نمونهای از این افکتها را در تصویر مشاهده میکنیم.

آنچه گفتیم بحث کلیای برای آشنایی با نحوه اعمال و عملکرد افکتها در محیط برنامه افترافکت بود.
Axis در افترافکت چیست؟
در این مقاله 7 مورد از قابلیت های Axis در افترافکت را بررسی خواهیم کرد که عبارتند از: وارد کردن تصویر در افترافکت، فعال کردن گزینهی ۳D Layer، انتخاب گزینهی ۳D Reference Axis، انتخاب گزینهی ۴view، فعال کردن دکمه World Axis Mode، فعال کردن گزینهrotation و فعال کردن ابزار selection است.
دیدگاه کاربران
بدون دیدگاه