
معرفی ابزارهای افتر افکت
تاریخ انتشار : دی ۱۳, ۱۴۰۰ تاریخ به روز رسانی : دی ۲۸, ۱۴۰۲ نویسنده : پشتیبانی مکتب تی وی زمان مورد نیاز مطالعه : 112 دقیقه تعداد بازدید : 5.82هزار بازدیدافتر افکت نرم افزار محبوب ساخت شرکت ادوبی است که در بین کاربران و هنر آموزان محبوبیت ویژه ای دارد. از این نرم افزار در ساخت جلوه های ویژه و ساخت انیمیشن استفاده می شود. در آموزش افتر افکت به معرفی و طراحی با این نرم افزار به طور کامل پرداخته ایم. در مقاله معرفی ابزارهای افتر افکت نیز سعی داریم شما را با اصلی ترین و کاربردی ترین ابزار های این برنامه و نحوه کار با هر کدام آشنا کنیم تا به بهترین نحو از افتر افکت استفاده کنید.
نحوه دسترسی به ابزار ها در افتر افکت
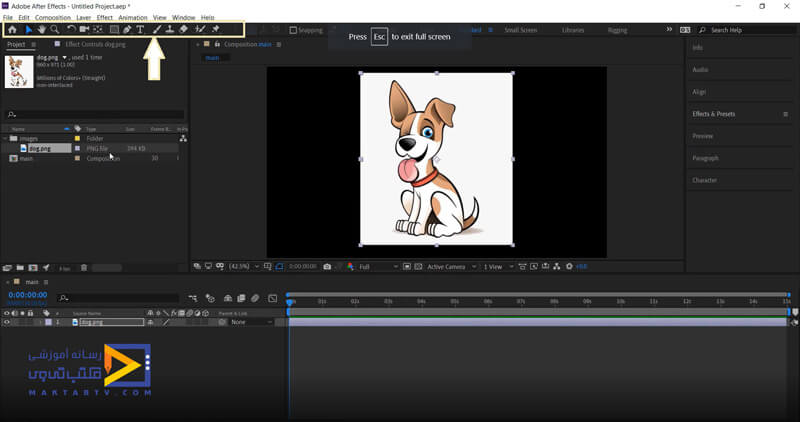
بدین منظور قبل از اینکه به معرفی ابزارهای افتر افکت بپردازیم به نحوه دسترسی به پنل ابزار ها می پردازیم. همانطور که در دیگر آموزش های افتر افکت مکتب تی وی دیدید نیاز به ساخت یک composition داریم. از منوی بالا new composition و یا از صفحه کلید ctrl + N را بزنید. بهتر است برای شروع کار یک لایه ایجاد کنید.برای اضافه کرن لایه فایلی را که به افتر افکت اضافه کرده بودید را به بخش لایه ها در زیر آن drag & drop کنید. نوار ابزار همانطور که در تصویر می بینید در بالا و زیر منویی که file و edit وجود دارد، قرار گرفته است.


دوره رایگان افتر افکت در نیم ساعت
معرفی ابزارهای افتر افکت
در ادامه معرفی کاربردی این ابزار ها می پردازیم.
ابزار پن در افتر افکت
در این قسمت از مقاله معرفی ابزارهای افتر افکت میخواهیم ابزار پن در افتر افکت را معرفی کنیم و قابلیت های آن را مورد بررسی قرار دهیم. ابزار پن در افتر افکت یکی از ابزارهای عملکرد عالی در After Effects است. با ابزار pen در افتر افکت می توانیم به راحتی یک شکل بکشیم و ماسک های مختلفی بسازیم. از ماسک های ترکیبی چندلایه افترافکت استفاده می شود و با کمک این ابزار میتوانیم شکل هایی را هم ترسیم کنیم.
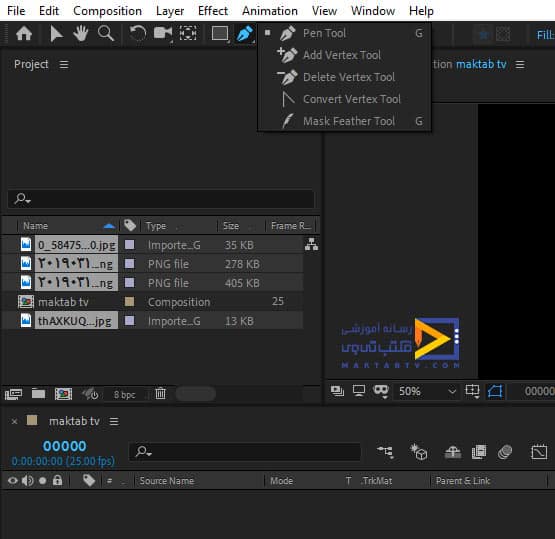
ابزار پن را در نوار بالای صفحه داریم که کلید میانبر آن حرف G است اگر روی pen کلیک کنیم و نگهداریم زیرمجموعهای از این ابزار نمایش داده میشود اگر روی هریک از موارد نشان دادهشده کلید ماوس را رها کنیم آن حالت انتخاب میشود.
قرار دادن تصویر در قسمت تام لاین
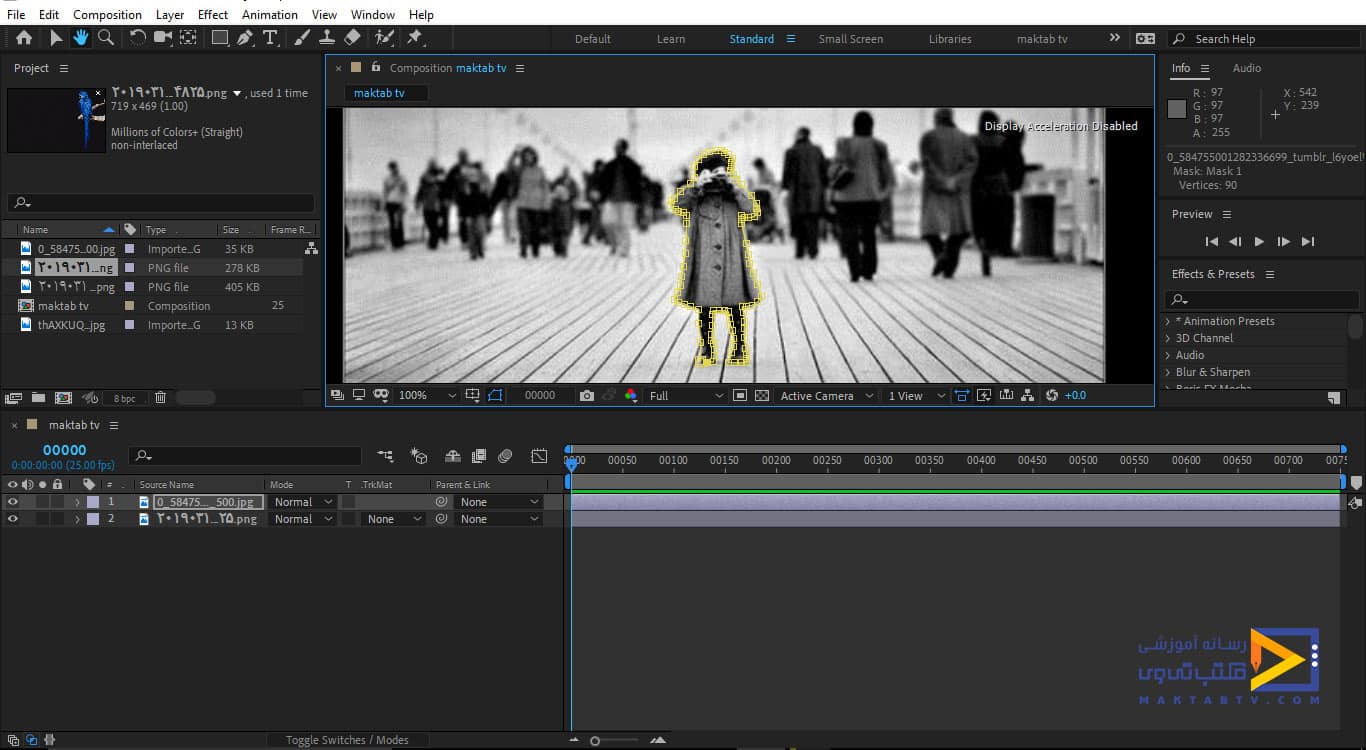
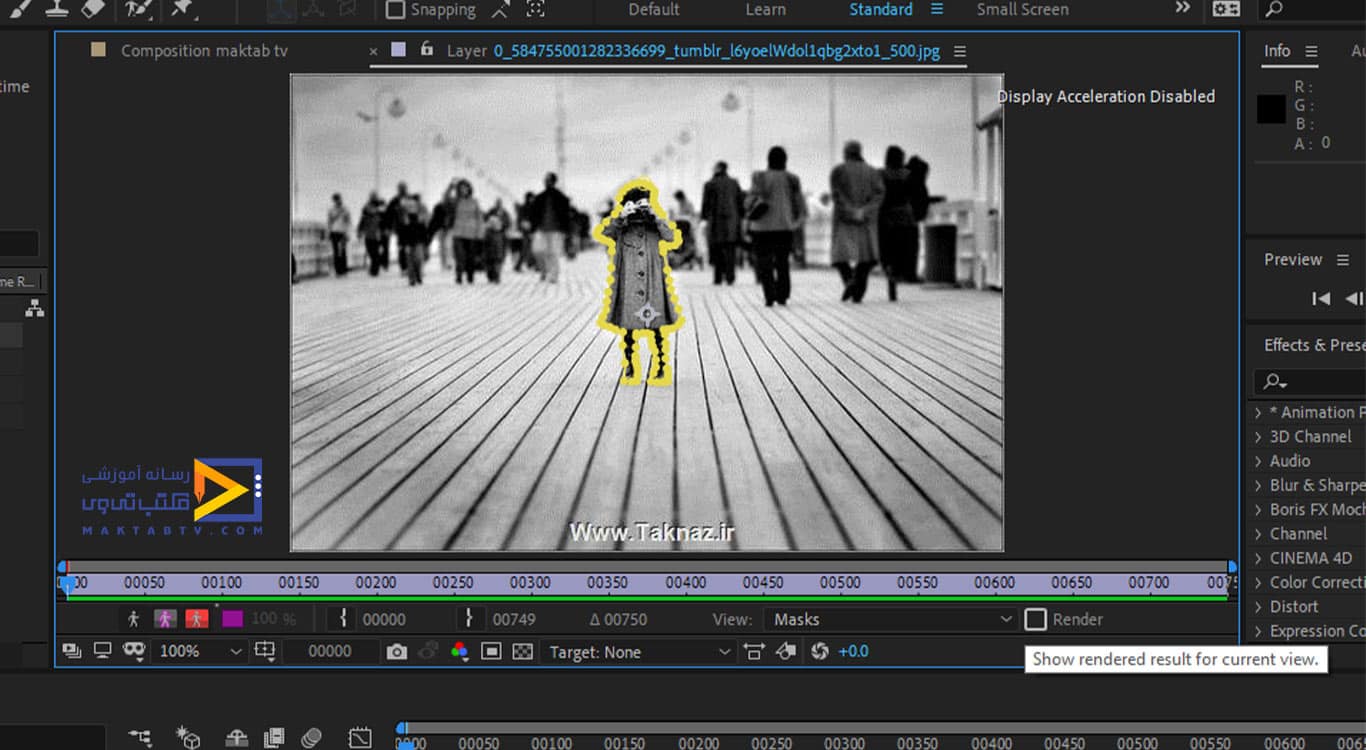
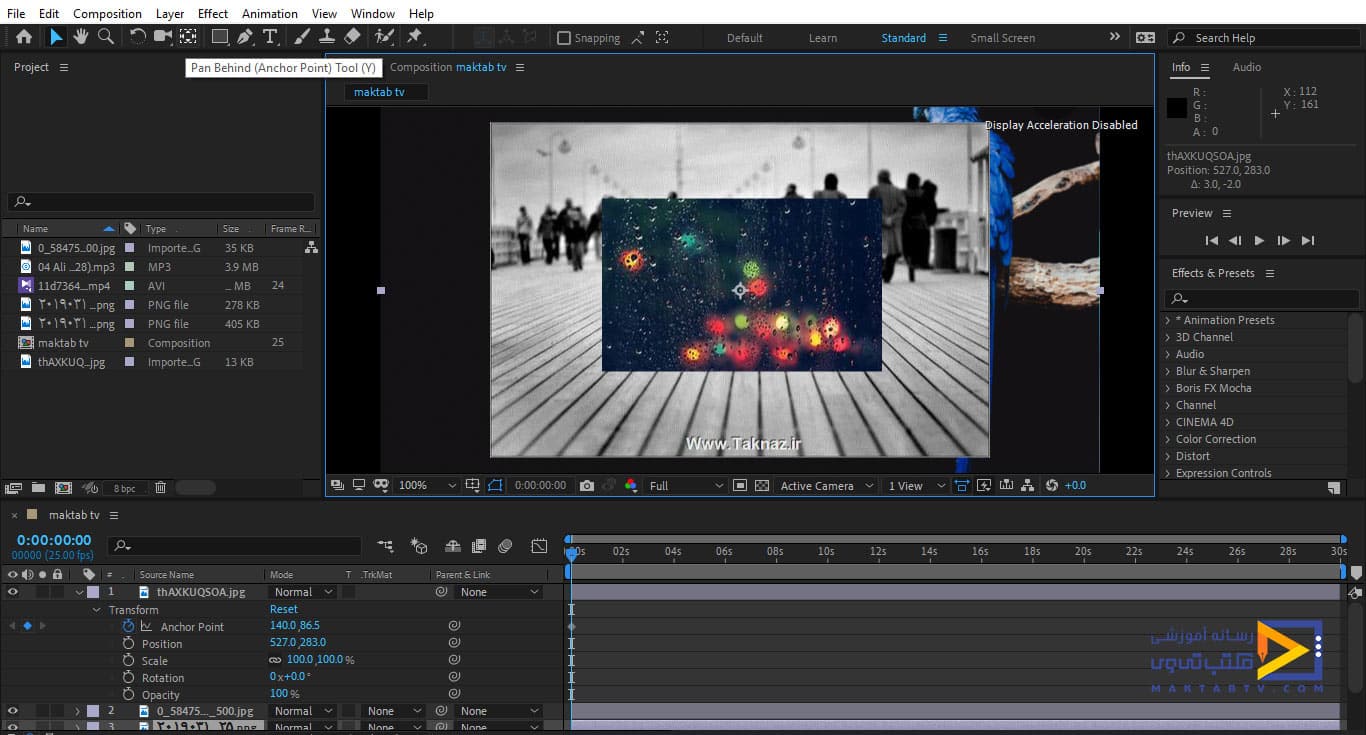
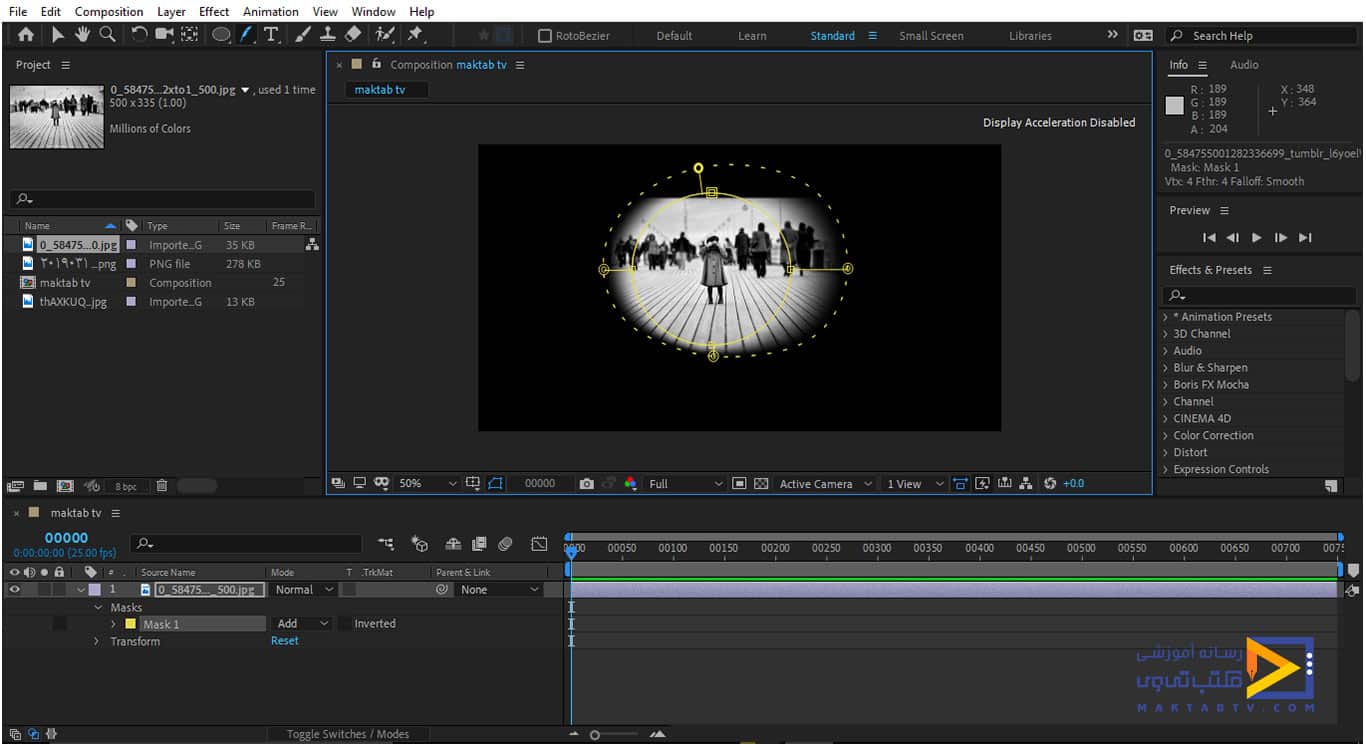
حال در این بخش از معرفی ابزارهای افتر افکت تصاویر را در قسمت تایم لاین میگذاریم و تصویر مور نظر را انتخاب میکنیم سپس تصویر را در سایز موردنظر تنظیم کرده و زوم میکنیم و pen tool را فعال میکنیم حال میتوانیم یک محدوده از تصویر را انتخاب کنیم و هرچه بیشتر زوم کنیم راحتتر و دقیقتر میتوانیم عکس را انتخاب کنیم حال ما قسمتی از عکس را با استفاده از پن انتخاب کردیم.

کلیک برو روی حالت pen
حال بعد از اتمام انتخاب اگر در حالت pen طبق مقاله معرفی ابزارهای افتر افکت روی اولین نقطه کلیک کنیم تا مسیر بستهای ایجاد شود کنار اشارهگر ماوس که به شکل ابزار پن است یک دایره نمایش داده میشود که این دایره بیانگر این است که با کلیک در این نقطه مسیر بسته ایجاد میشود و با کلیک بر روی آن محدوده بسته میشود و این حالت دیگر بر روی ابزار پن نخواهد بود. همانطور که مشاهده میکنیم تصویر برای ما انتخاب میشود و از سایر محدوده تصویر خارج میشود. برای ساخت شکل با ابزار pen در افتر افکت به ادامه مقاله توجه کنید.

اگر عکس را انتخاب کنید تا در پنجرهی جداگانهای نمایش داده شود مشاهده میکنید که از تصویر اولیه کاملاً جداشده است و بکگراند آن زمینه مشکی است اگر بخواهیم این قسمت را در تصویر اصلی اول داشته باشیم تیک گزینه Render را برمیداریم و در این صورت قسمت جداشده در محدودهای که وجود داشت نمایش داده میشود و با فعال کردن دوباره آن قسمتی که انتخاب کردیم از عکس جدا میشود.

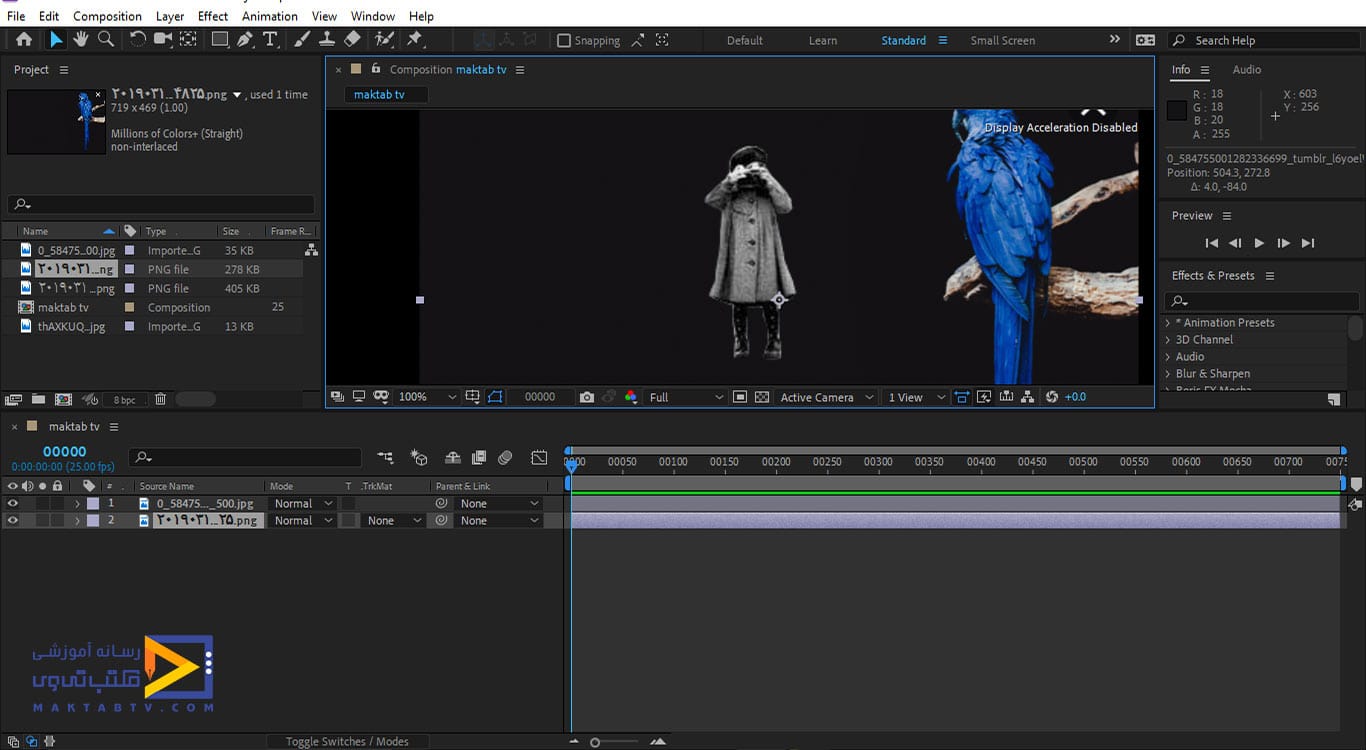
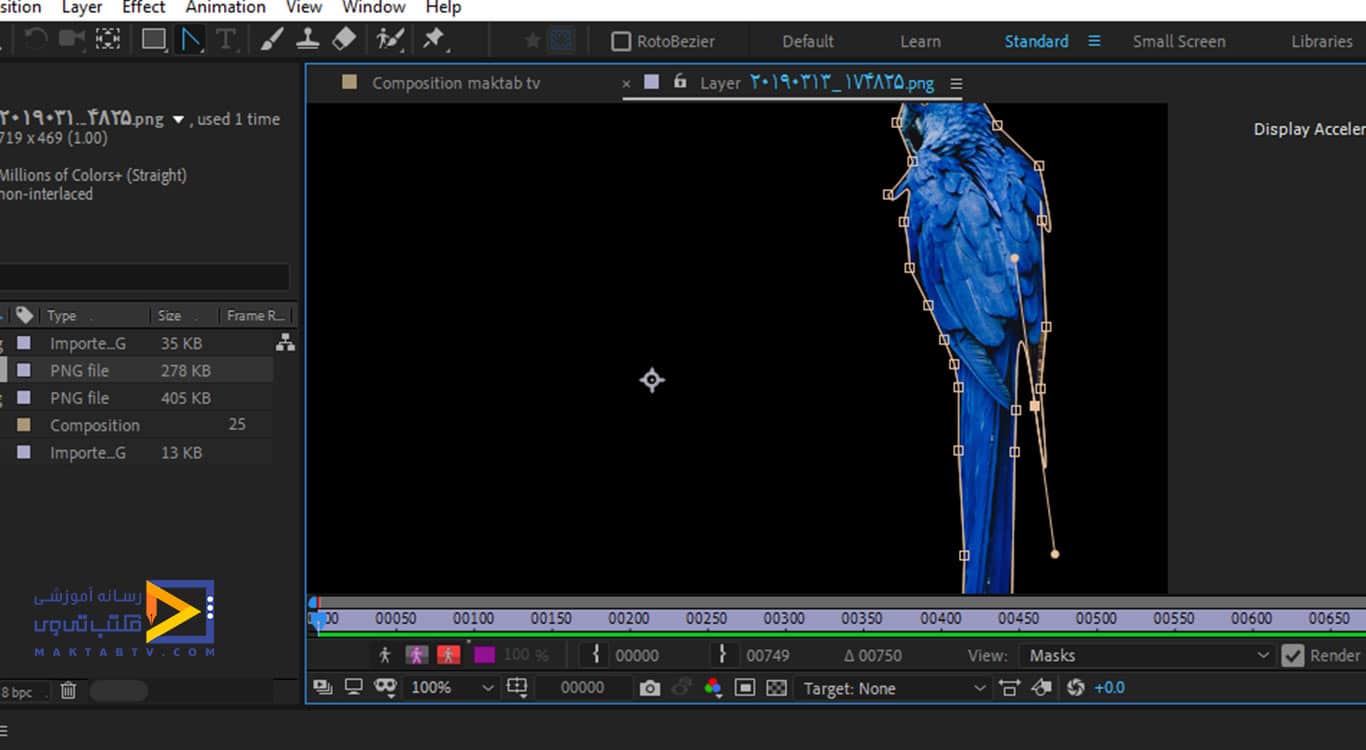
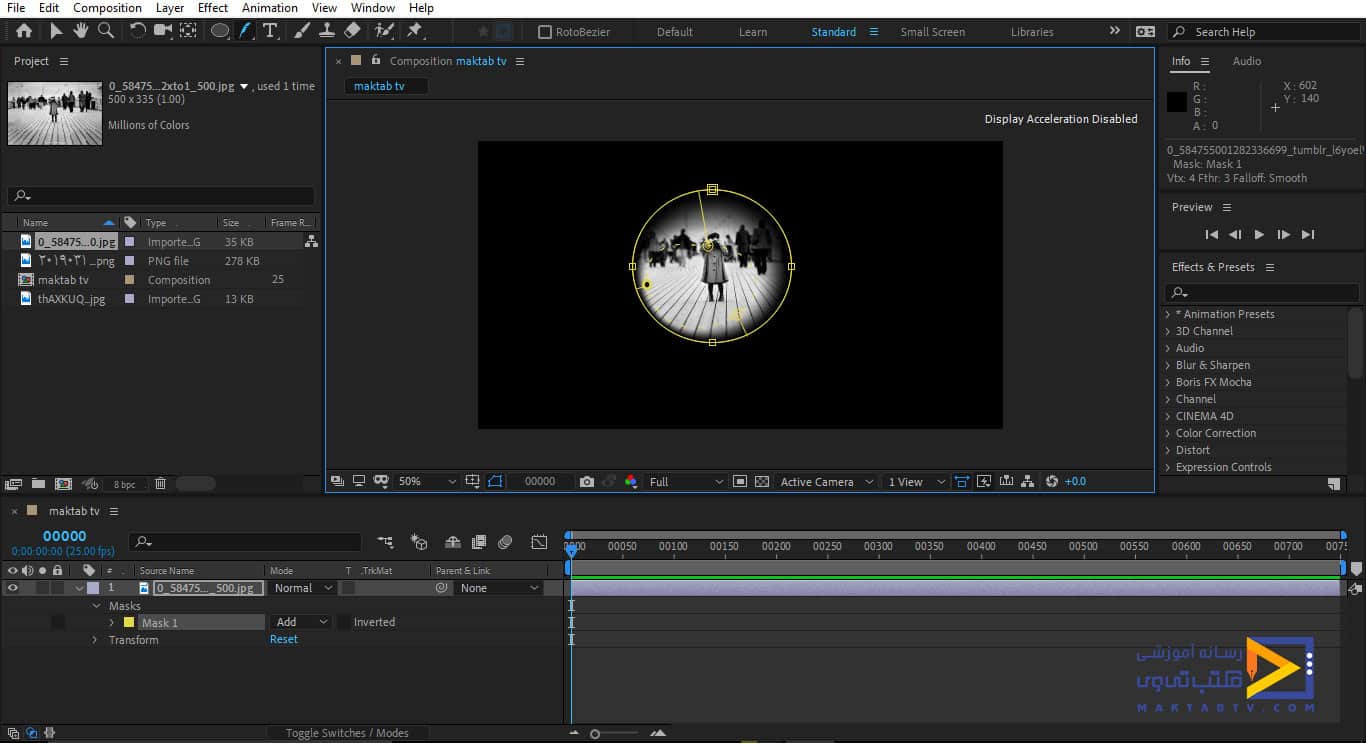
حال تصویر بعدی را طبق مقاله معرفی ابزارهای افتر افکت انتخاب میکنیم و قسمت پرنده را با ابزار پن انتخاب میکنیم حال اگر بعد انتخاب بهطور دقیق انتخاب نکردیم و تعداد نقاطی که انتخاب کردیم کم بود روی ابزار پن کلیک را نگه میداریم تا زیرمجموعه آن نمایش داده شود و Add Vertex Tool را انتخاب میکنیم حال هر قسمت از تصویر که کلیک کنیم یک پین جدید ایجاد میشود. در این بخش از مقاله معرفی ابزارهای افتر افکت ابزار selection را نیز بررسی می کنیم.
انتخاب ابزار selection
حال ابزار selection را انتخاب میکنیم و پین ایجاد کرده را جابهجا میکنیم تا محدوده موردنظر با دقت انتخاب شود همچنین اگر یک پین را اضافه ایجاد کرده باشیم از قسمت ابزارهای pen گزینه Delete Vertex Tool را انتخاب میکنیم و اگر روی پین اضافه کلیک کنیم برای ما حذف خواهد شد.
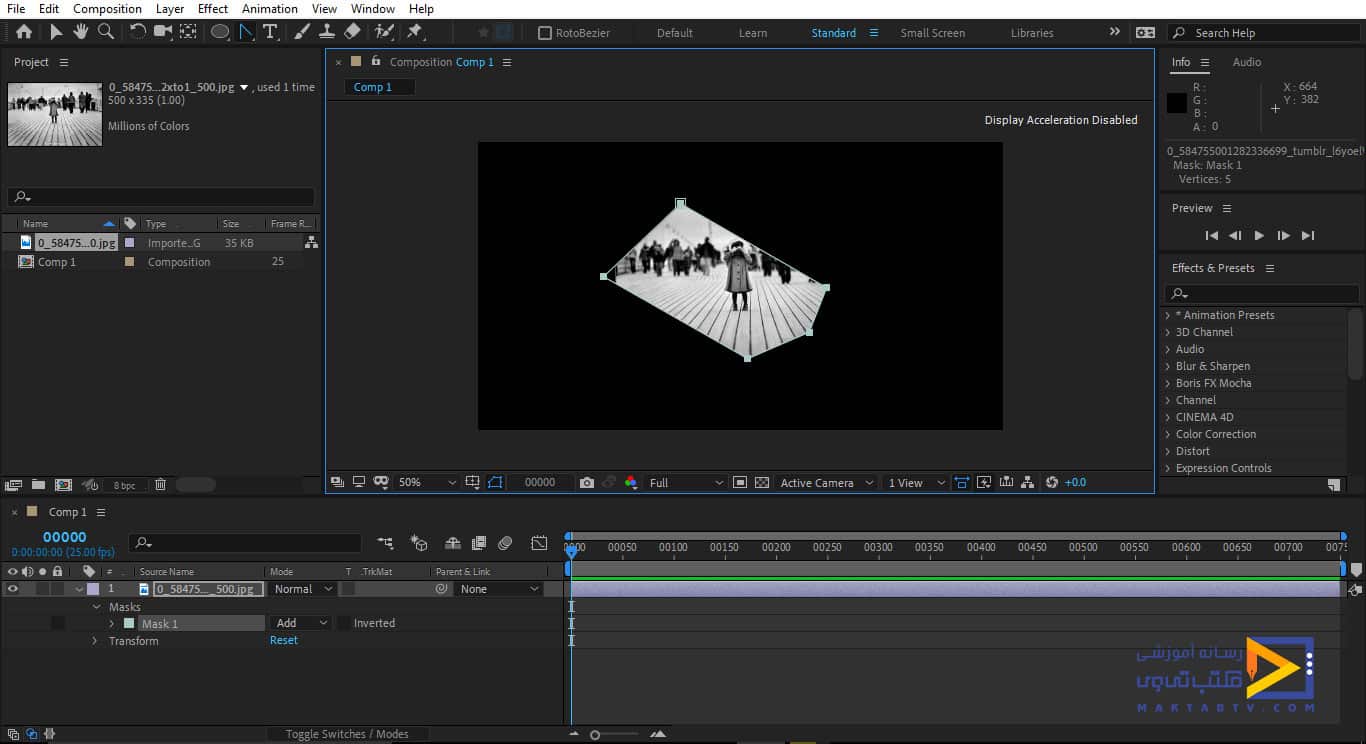
ابزار دیگری که در معرفی ابزارهای افتر افکتنمایش داده میشود Convert Vertex Tool است که با استفاده از آن میتوانیم یک نقطه جدید ایجاد کنیم که در این حالت دو دستگیره ایجاد میشود که با استفاده از این دستگیرهها میتوان قسمتی را تنظیم و انتخاب کرد که نمونهای از کارایی این حالت در شکل نشان دادهشده دو دستگیرهی ایجادشده باهم حرکت میکنند.

درصورتیکه بخواهیم یکی از آنها را جابهجا کنیم کلید Ctrl را میگیریم و دستگیره موردنظر را جابهجا میکنیم و هنگامیکه حالت selection را فعال کنیم میتوانیم دستگیرهها را بهراحتی جابهجا کنیم.
جا به جا کردن پینها
گاهی میخواهیم پینهای ایجادشده را به مقدار کمی جابهجا کنیم برای این کار ابتدا پین موردنظر را انتخاب و از کلیدهای جهتنما هم برای جابهجا کردن آن استفاده میکنیم همچنین اگر بخواهیم چند نقطه را باهم بهطور مشابه جابهجا کنیم اولین نقطه را انتخاب میکنیم و کلید Shift را نگه میداریم و نقاط دیگر را بعد آن انتخاب میکنیم در این صورت تغییرات بر روی تمامی نقاط انتخابشده اعمال میشود ،این مسک هایی که با استفاده از ابزار pen در افتر افکت ایجاد کردیم در قسمت Timeline داریم که با انتخاب آن و زدن دکمه delete میتوان آنها را حذف کرد .
قسمت مسک mask ها
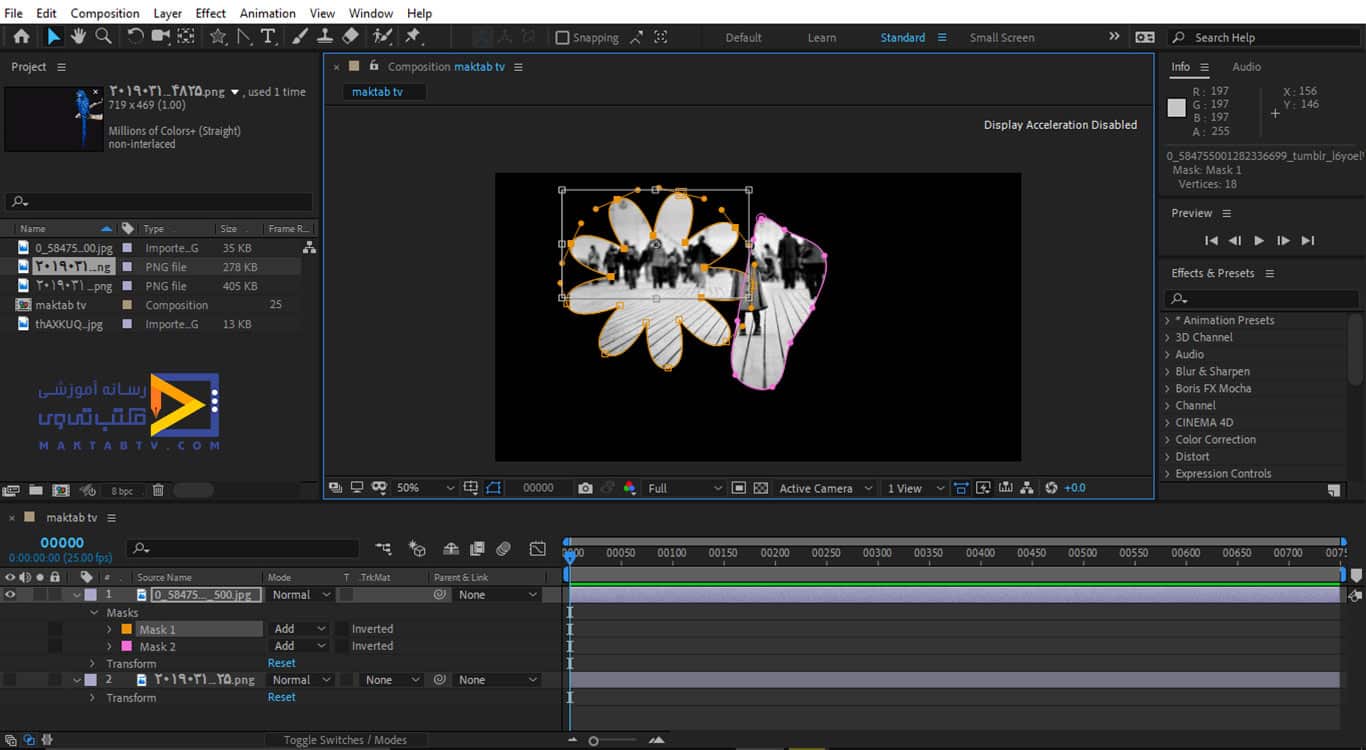
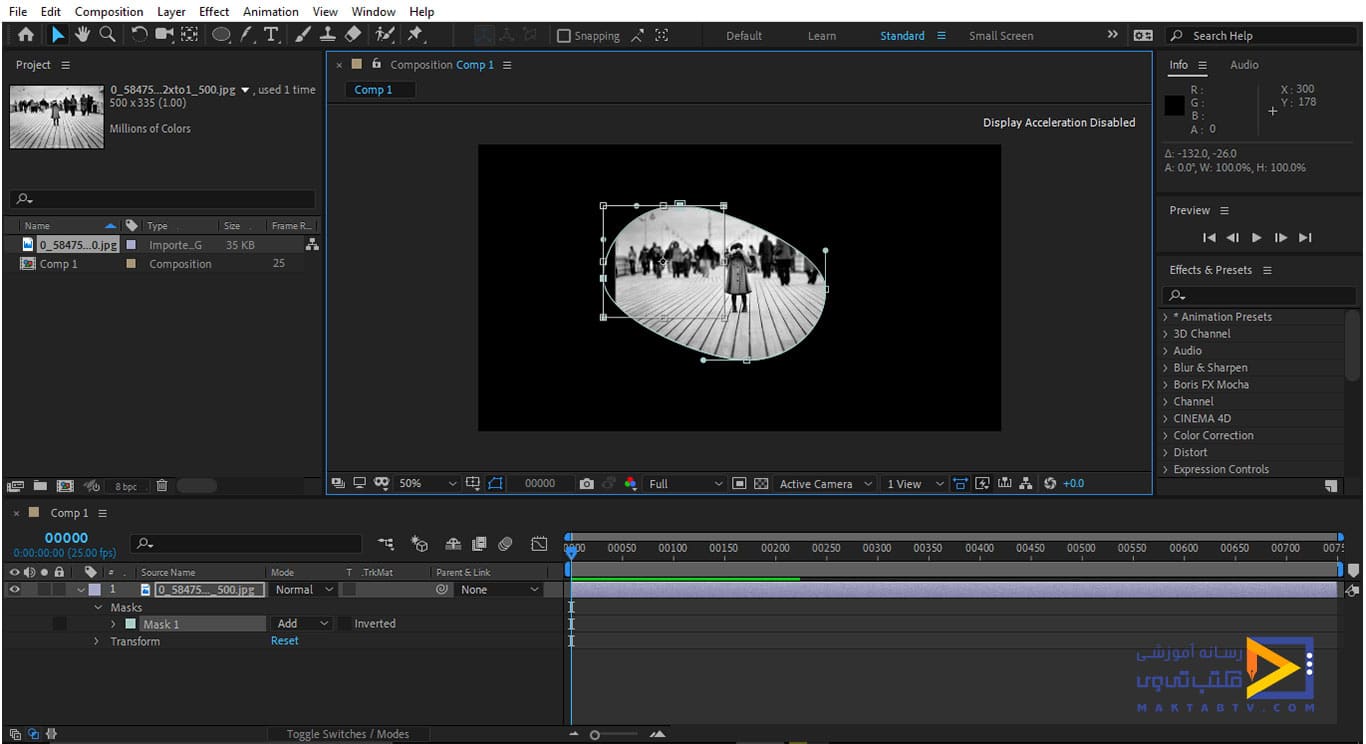
حال از قسمت مسک ها حالت ستاره را انتخاب میکنیم و یک mask در شکل ایجاد میکنیم که با استفاده از کلیدهای جهتنما همانطور که گفتیم میتوان تعداد اضلاع را کم یا زیاد کرد بعد از ایجاد این مسک اگر ابزار selection را انتخاب کنیم و محدودهای از این مسک را انتخاب کنیم و روی یکی تز پینها دو بار کلیک کنیم در اطراف محدوده انتخاب کرده یک کادر ایجاد میشود که در این حالت قابلیت Transform برای ما ایجاد میشود که این محدوده انتخابشده را میتوان جابهجا کرد. به ادامه مقاله معرفی ابزارهای افتر افکت توجه کنید.
قابلیت دیگر این ابزار این است که اگر در قسمتی از صفحه با استفاده از pen tool یک مسیر بسته ایجاد کنیم میتوانیم آن قسمت از تصویر را نیز انتخاب کنیم که با انتخاب selection و دو بار کلیک کردن تمام آن قسمت انتخاب میشود و بعدازآن قسمت Convert Vertex Tool را فعال میکنیم حال با دو بار کلیک کردن روی یکی از نقاط یک سری تغییرات اعمال میشود که بهصورت کلی بر تمام آن ناحیه انتخابشده اعمال میشود پس با استفاده از انتخاب یک ناحیه و فعال کردن Convert Vertex Tool میتوانیم تغییراتی را بهصورت همگانی در همه قسمتهای محدوده انتخابشده اعمال کنیم.

مفتخریم که تا انتهای بخش ابزار پن (pen) در مقاله معرفی ابزارهای افتر افکت همراه ما بودید.
ابزار text در افتر افکت ( کنترل رنگ و ظاهر متن در افترافکت )
در این بخش از مقاله معرفی ابزارهای افتر افکت با کنترل رنگ و ظاهر متن و ابزار text در افتر افکت و همچنین روش کار با ابزار Text آشنا می شوید.
ابزار text در افتر افکت
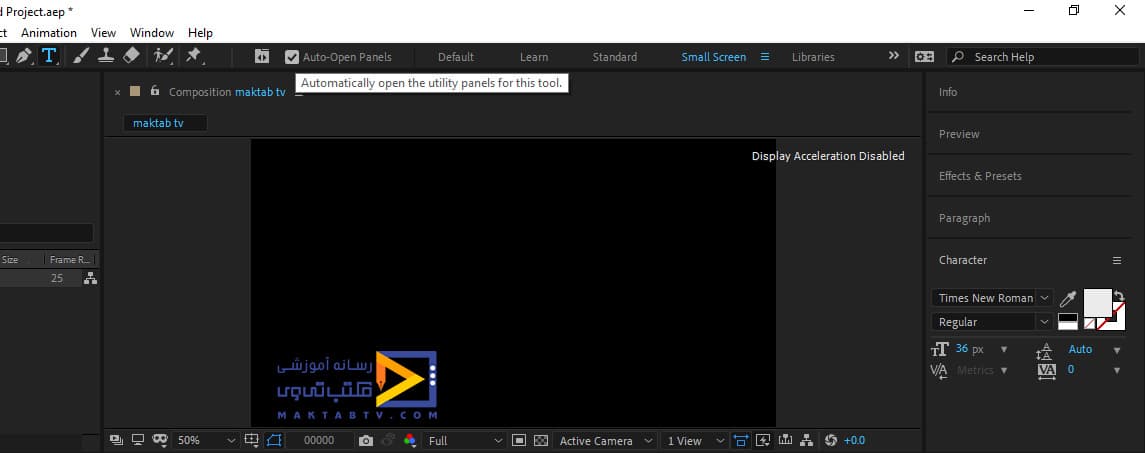
ابزار text در نوار بالای صفحه با حرف T مشخصشده است و روی آن کلیک میکنیم و میبینیم که پنجره مربوط به آن در گوشه سمت راست صفحه نمایش داده میشود .

توجه
طبق مقاله معرفی ابزارهای افتر افکت اگر تیک قسمت Auto open panels فعال باشد ما میتوانیم panels مربوط به ابزار text را در گوشه سمت راست ببینیم در غیر این صورت این پنجره برای ما نمایش داده نخواهد شد کنار این گزینه دکمه دیگری قرار دارد که با زدن آن همانطور که مشاهده میکنید پنجرهی پاراگراف و کاراکتر برای ما نشان داده میشوند و اگر مجدد بر روی آن کلیک کنیم هردوی این panel ها حذف میشوند پس برای نمایش panel ها لازم است که این دکمهی Toggle.. را فعال کنیم.

برای شروع لازم است در هر قسمت از صفحه که میخواهیم کلیک کنیم مکان کلیک کردن زیاد اهمیت ندارد چراکه بعد از نوشتن متن در افتر افکت میتوان مکان آن را تغییر داد و بهدلخواه تنظیم کرد بهطور مثال در صفحه کلیک میکنیم و یک عنوان را تایپ میکنیم و با کلیک بر روی Enter متنی را که تایپ کردیم درج میشود درصورتیکه بخواهیم متنی را حذف کنیم آن را انتخاب میکنیم و دکمه delete را میزنیم.

همانطور که در مقاله معرفی ابزارهای افتر افکت میبینیم بعد از درج متن یکلایه با عنوان T که نشاندهنده فایل متنی ما است در قسمت Timeline ایجاد میشود حال در پنجرهی character از قسمت Set the font میتوانیم برای متن خود یک فرمت مناسب برای نوع فونت انتخاب کنیم سعی کنید فونتی را انتخاب کنید که قلمریزی نباشد تا واضح خوانده شود قسمت بعد هم مربوط به style کارمان میباشد که این style ها با توجه به نوع فونت میتواند متفاوت باشد برای بعضی از فونتها ممکن است گزینهی style وجود نداشته باشد.
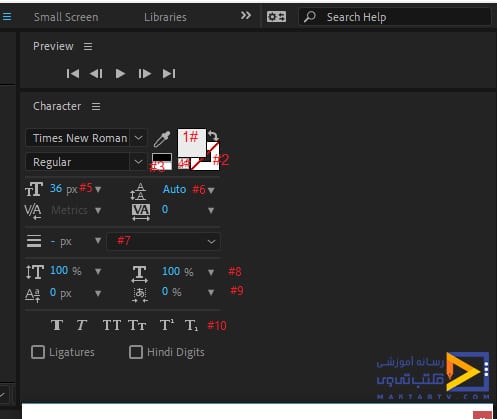
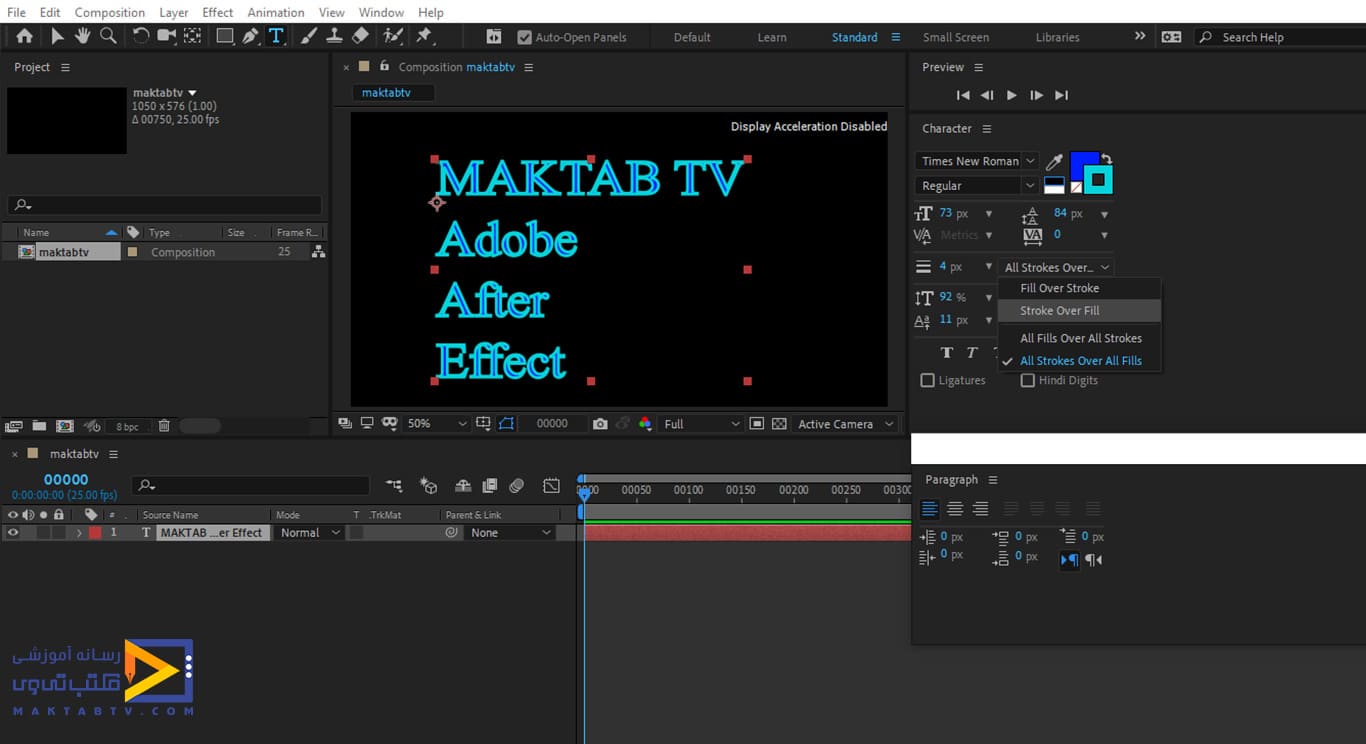
حال قسمتهای مشخصشده در تصویر را معرفی میکنیم

- Fill Color
مربوط به Fill Color میشود که با کلیک بر روی آن پنجرهی text color برای ما باز میشود که میتوانیم ازآنجا رنگ موردنظر را انتخاب کنیم پس در اینجا تنظیمات fill در افترافکت مربوط به رنگ متن ما میشود که بعد از تنظیم آن دکمهیok را میزنیم تا تغییرات ذخیره شود. - Stroke color
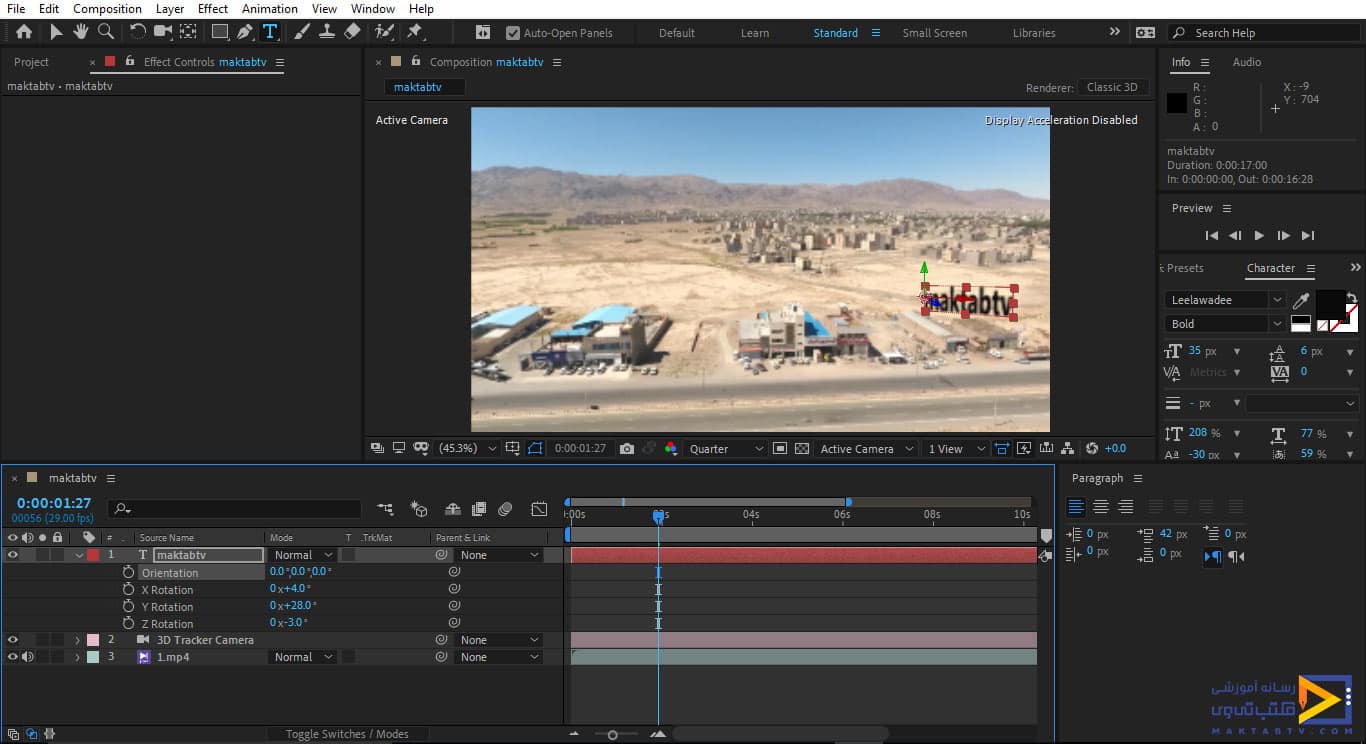
مربوط به Stroke color میباشد که اگر بر روی آن دو بار کلیک کنیم کادر مربوط به آن نمایش داده میشود که در اینجا هم میتوانیم رنگی را انتخاب کنیم بهطور مثال عبارت MAKTAB TV را نوشتیم و از قسمت Fill و Stroke رنگ آن را تنظیم کردیم و متن را بزرگ کردیم تا تغییرات را بهخوبی مشاهده کنید <5> در اینجا ما رنگ Fill را آبی روشن و رنگ Stroke را آبی تیره در نظر گرفتیم که اطراف متن را شامل میشود. بین قسمت 1# و 2# یک فلش دوطرفه وجود دارد. با کلیک بر روی آن میتوانیم رنگ این دو قسمت را باهم عوض کنیم بهطور مثال اگر برای عبارت MAKTAB TV که ایجاد کردیم این فلش را بزنیم اطراف متن آبی کمرنگ و قسمت تنظیمات fill در افترافکت آن آبی پررنگ میشود .
- شامل دو کادر است
شامل دو کادر رنگی سفید و مشکی است که برای set to black وset to white استفاده میشود و هرکدام از حالتهای Fill و Stroke که در حالت انتخاب باشد و روی دیگری قرار بگیر با انتخاب یکی از این کادرها به همان رنگ کادر تبدیل مشود و برای آنکه بخواهیم رنگ دیگری را تنظیم کنیم بر روی آن کلیک کرده و از کادر مربوط رنگ موردنظر را انتخاب میکنیم یک قطرهچکان نیز در این قسمت قرار دارد.
- none
یک کادر بهصورت مربع است که درون آن خطی قرمز وجود دارد و به معنی none است درصورتیکه Stroke در لایه اول قرار گیرد و در حالت انتخاب باشد با زدن این گزینه Stroke حذف میشود و اگر گزینهی Fill در لایه اول باشد با کلیک بر روی این قسمت Fill حذف میشود اما با کلیک مجدد میتوان آن را فعال کرد.
- تعییر سایز متن
قابلیت تغییر سایز متن را برای ما ایجاد میکند که در حال حاضر مقدار عددی 36 را دارد که با کلیک بر روی لیست بازشوی آن میتوان مقدار دلخواه را تنظیم کرد که در اینجا تعداد اعداد موجود محدود میباشد و اگر اشارهگر ماوس را بر روی عدد آن نگهداریم به شکل فلش دو سوی نمایش داده میشود که در این حالت با کلیک کردن و حرکت ماوس به جهت چپ یا راست میتوان اندازهی متن را به هر مقدار که میخواهیم کوچکتر یا بزرگتر تنظیم کنیم که در این حالت محدودیت نداریم و تا اعداد بسیاری میتوان مقدار را تغییر داد.
تغییرات در گزینه ها
هم اگرچند ردیف متن داشته باشیم میتوان با استفاده از این گزینه تغییراتی را اعمال کرد که برای بهتر متوجه شدن ما روی عبارت MAKTAB TV دو بار کلیک میکنیم تا اشارهگر ماوس بهصورت چشمکزن باشد و ما قابلیت نوشتن داشته باشیم توجه کنید در صفحهکلید سیستم دو دکمهی Enter داریم یکی که بالای دکمه Shift قرار دارد و دیگری را در قسمت حسابداری صفحهکلید داریم که اگر دکمه Enter بخش حسابداری را بزنیم متن برای ما درج میشود و ما دیگر قابلیت نوشتن نداریم.
پس برای آنکه در ادامهی متن بخواهیم متن دیگری را اضافه کنیم و به خط بعدی برویم از دکمهی Enter که بالای دکمه Shift قرار دارد استفاده میکنیم و متن را در چند ردیف تایپ میکنیم و برای درج شدن متن از دکمهی Enter بخش حسابداری استفاده میکنیم حال اگر مقدار عددی این قسمت را تغییر دهیم که برای این کار هم میتوان از لیست بازشوی آن استفاده کرد که اعداد محدودی دارد و هم میتوان به هر مقداری که میخواهیم با استفاده از اشارهگر ماوس و حرکت به صورتی که گفته شد آن مقدار را تنظیم کنیم ، مشاهده میکنیم که فاصله بین متنها تغییر میکند.

البته توجه داشته باشید که این قسمت برای متنهایی که در یکلایه نوشتهشدهاند قابلاستفاده است اما اگر لایه دیگری را ایجاد کنیم و متنی بنویسیم نمیتوانیم برای هر دولایه فاصله متنها را تنظیم کنیم و باید بهصورت جداگانه هرکدام را تنظیم کنیم.
در این قسمت گزینه دیگری نیز با نام Auto داریم که به معنی خودکار است یعنی با توجه به نوع فونتی که انتخاب میکنیم و اندازهی آنکه تنظیم کردیم سیستم فاصله بین متنها را تنظیم میکند و پایین این قسمت گزینه VA راداریم که فاصله بین حروف را تنظیم میکند و در اینجا غیرفعال است و مقدار عددی صفر را دارد که میتوانیم بهدلخواه آن را تنظیم و تغییرات آن را مشاهده کنیم ،
تنظیم اندازه Stroke
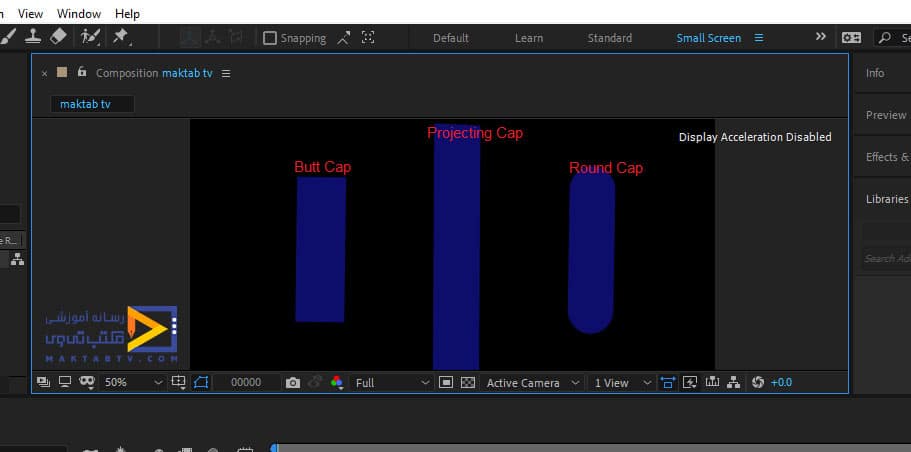
برای تنظیم اندازه Stroke است که میتوان به میزان دلخواه به آن مقدار دهیم و یک لیست بازشو هم در اینجا داریم و میبینیم که شامل چهار گزینه میباشد. به بقیه مقاله معرفی ابزارهای افتر افکت توجه کنید.

دو گزینه اول شامل همان موردی است که ما انتخاب کردیم بهطور مثال اگر فقط خط اول را در حالت انتخاب قرار دهیم تنها همان قسمت تغییر خواهد کرد و برای تنظیم آن است که بین Fill وstroke کدامیک بالای دیگری قرار بگیرد که اگر مقدار یکی را افزایش دهیم و هر بار یکی از این دو گزینه را انتخاب کنیم تغییر آن را متوجه میشویم و دو گزینهی بعدی تغییراتی که ایجاد میکند شامل تمامی متنها میشود چه متنهایی که انتخابشده باشند و چه آنهایی که انتخابنشده باشند.
نکات
- همینطور میتوانیم متنها را در راستای افقی و عمودی بکشیم
- میتوانیم متنها را به سمت بالا یا پایین جابهجا کنیم که اگر یک قسمت از متن انتخاب باشد تنها همان قسمت جابهجا میشود یا حتی میتوانیم تنها یک کلمه را انتخاب کنیم و آن را جابهجا کنیم و همچنین گزینه دیگری که برای تنظیم فاصلهی کاراکترها است.
- یک سری حالتها داریم که متن را انتخاب میکنیم و با انتخاب هرکدام از آنها تغییراتی را بر روی مدل و اندازه متن ایجاد میکنیم که اگر هرکدام را امتحان کنید متوجه این تغییرات میشوید.
توجه
در مورد تنظیمات fill در افترافکت وstroke نکته دیگری وجود دارد و آن است که اگر بر روی علامت سه خط موجود در گوشهی کادر Character کلیک کنیم در قسمت Line Join سه گزینه داریم که با انتخاب هرکدام از آنها تغییراتی در نوع حالت Fill وstroke ایجاد میشود که با امتحان هرکدام از این گزینهها تغییرات آن را مشاهده میکنید.
کلیک بر روی Animate
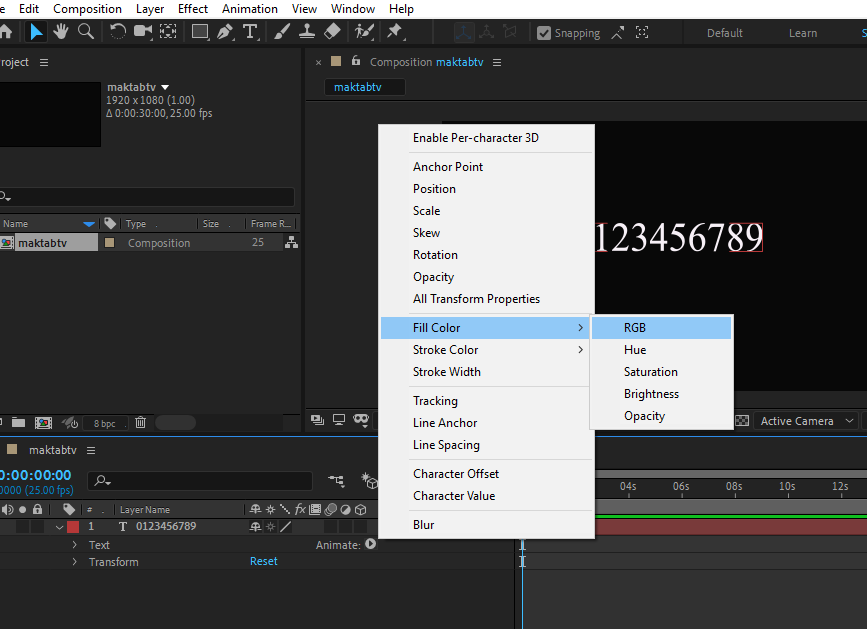
در مورد کنترل رنگها در برنامه After Effect صحبت کنید . ابتدا ابزار مربوط به نوشتن را فعال میکنیم و متن مدنظر را تایپ میکنیم بهطور مثال اعداد صفر تا ۹ را تایپ میکنیم و آن را درج میکنیم حال از قسمت لیست بازشوی مربوط به فایل و بر روی Animate کلیک میکنیم و اشارهگر ماوس را بر روی گزینهی Fill Color نگه میداریم در این صورت چند حالت برای ما نمایش داده میشود.

انتخاب حالت RGB
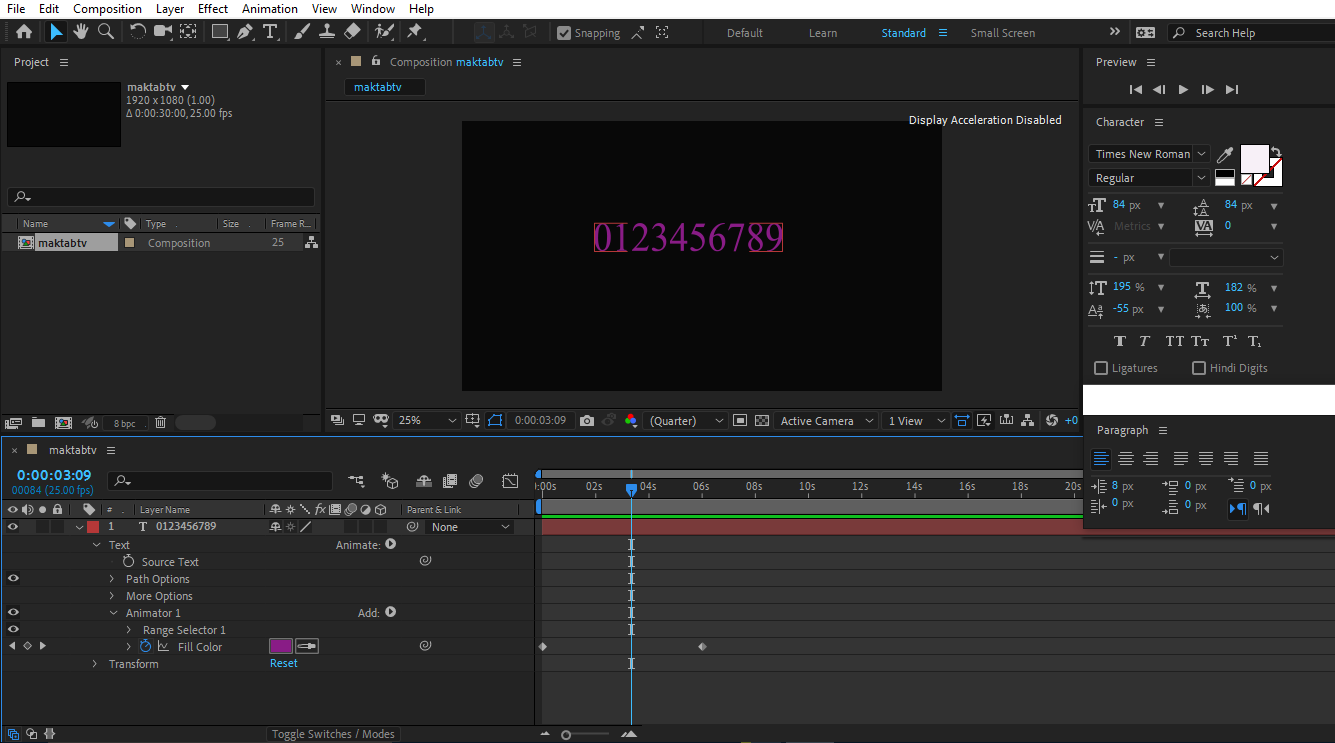
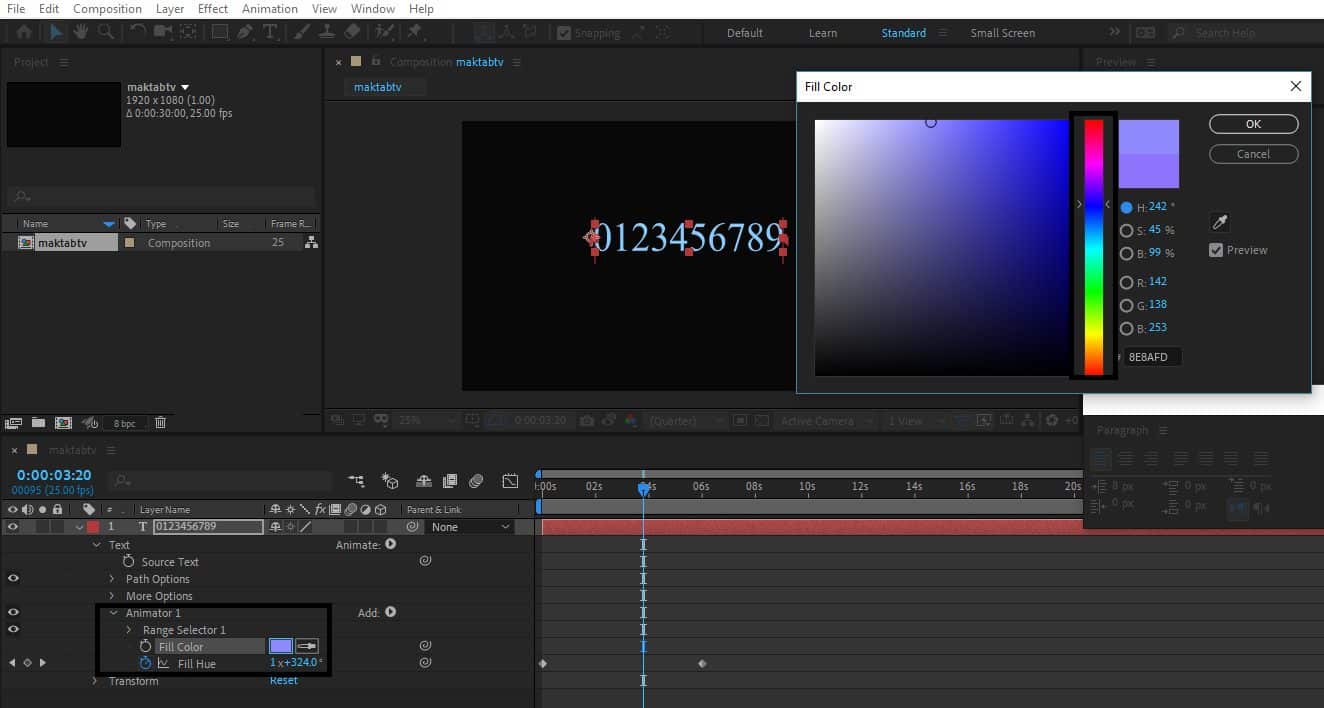
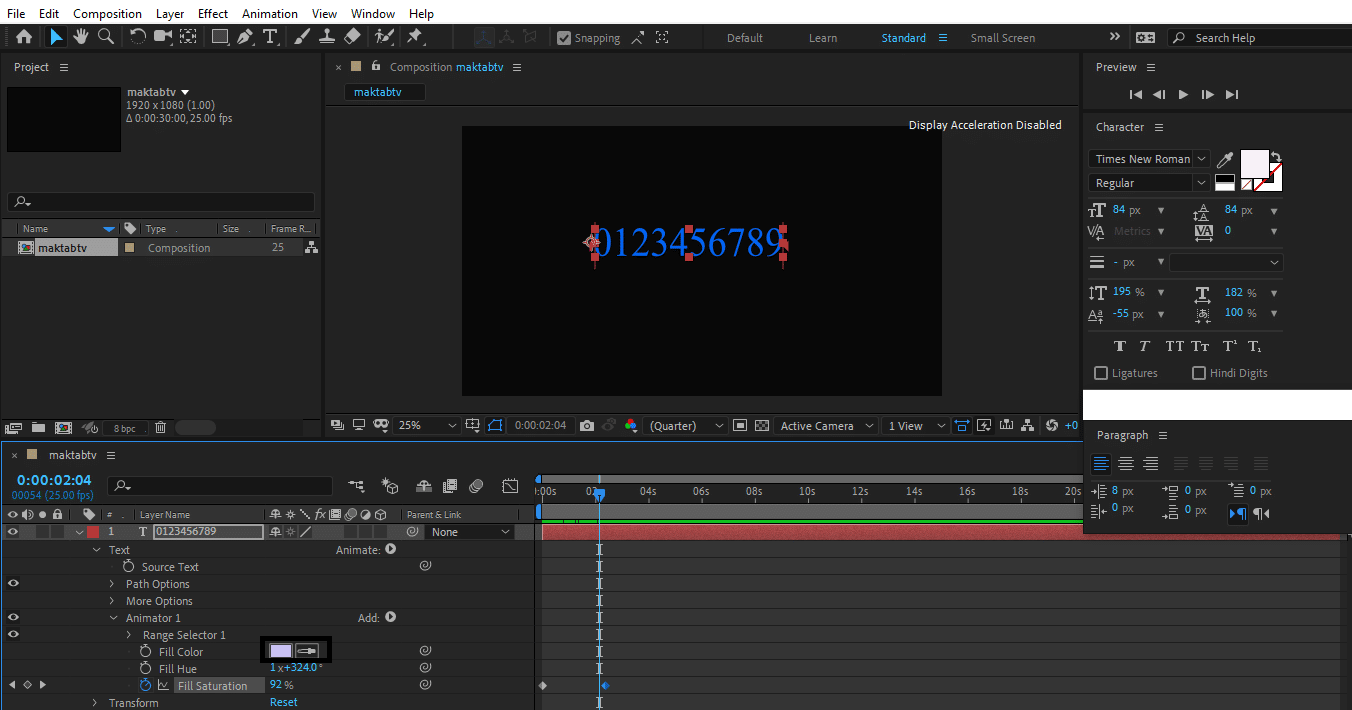
ابتدا حالت RGB را انتخاب میکنیم که در این صورت Animator1 با دو گزینه برای ما فعال میشود حال برای گزینهی Fill Color که در این قسمت است در ابتدای خط زمان یک کیفریم ایجاد میکنیم و در چند بازه جلوتر از قسمت کادر رنگی آن یک رنگ دیگر را انتخاب میکنیم به طور مثال رنگ آبی را انتخاب میکنیم حال اگر از کار اجرا بگیریم میبینیم که متن تغییر رنگ میدهد و چند رنگی که بین دورنگ آبی و قرمز وجود دارد را شامل میشود.
بهطور مثال در تصویر مشاهده میکنید که بین دو کی فریم متن به رنگ بنفش است این در حالی است که ما دورنگ قرمز و آبی را برای دو کیفریم انتخاب کردیم، اگر در نقطهی دوم رنگ دیگری را انتخاب کنیم بازهم متن هنگامیکه تغییر رنگ میدهد رنگهای بین دو رنگ انتخاب شده را شامل میشود در واقع رنگ متن بین دو ناحیهی رنگیای که انتخاب کردیم جابهجا میشود تا از رنگ ناحیهی اول به رنگ ناحیهی دوم برسد.

انتخاب گزینه Fill Color
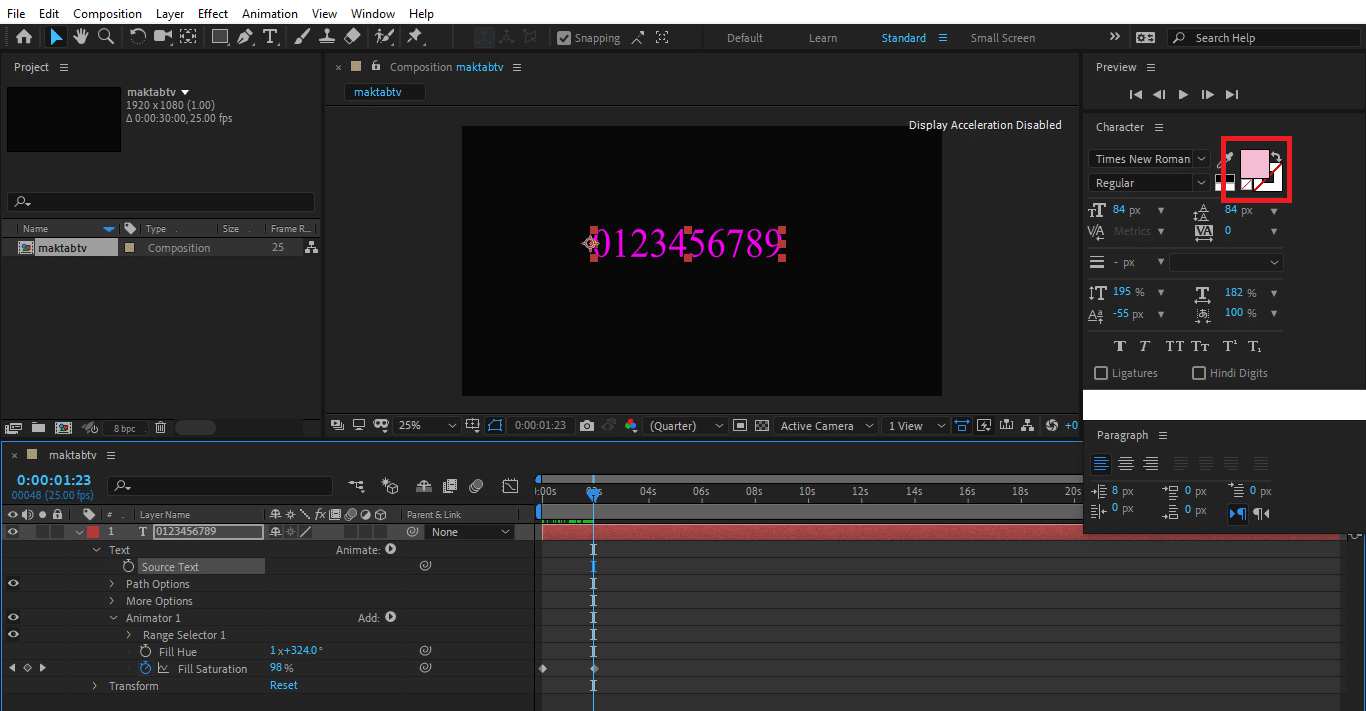
کیفریم های ایجاد شده را حذف میکنیم و حالت دیگری را انتخاب میکنیم پس بر روی Animate کلیک میکنیم و اشارهگر ماوس را بر روی گزینهی Fill Color نگه میداریم و حالت Hue را انتخاب میکنیم حال برای این گزینه در ابتدای خط زمان یک کیفریم ایجاد میکنیم و در چند بازهی جلوتر اولین مقدار عددی آن را ۳ تنظیم میکنیم در واقع برای آن دور ایجاد کردیم ولی اگر کار را اجرا کنیم میبینیم که متن تغییر رنگ میدهد در قسمت کادر رنگی یک نواری از رنگها کنارس کادر قرار دارد که مشخص کننده مسیر چرخش برای این گزینه است یعنی رنگ متن با توجه به این نوار بر روی رنگهای موجود میچرخد.

انتخاب حالت Saturation
حال کیفریم های ایجادشده را مجدد حذف میکنیم و حالت بعدی را انتخاب میکنیم که حالت Saturation میباشد با انتخاب این حالت یک گزینهی دیگر در بخش Timeline اضافه میشود که برای این گزینه نیز در ابتدای خط زمان یک کی فریم ایجاد میکنیم و در چند بازهی بعد مقدار ۱۰۰ را برای آن تنظیم میکنیم حال CTI را به ابتدا میبریم و دکمهی Space را از صفحهکلید میزنیم تا کار اجرا شود در این صورت مشاهده میکنیم که متن هیچ تغییری نمیکند اما اگر مقدار این گزینه را کم کنیم رنگ متن سفید میشود.
برای آنکه بهتر متوجه شویم در نقطهی اول از قسمت کادر رنگی برای متن یک رنگ کمرنگ و ملایم را انتخاب میکنیم و برای Saturation یک کیفریم ایجاد میکنیم حال در بازهای جلوتر مقدار این گزینه را افزایش میدهیم در این صورت اگر کار را اجرا کنیم مشاهده میکنیم که رنگ متن از حالت کم رنگ به رنگ پررنگتری تغییر میکند.
حال اگر گزینهی Fill Color را داشته باشیم با توجه به رنگ قبلی آن رنگ متن پررنگ میشود ولی اگر گزینهی Fill Color را حذف کنیم با توجه به همان رنگی که انتخاب کردهایم رنگ متن در نقطهی دوم پررنگ میشود توجه داشته باشید وقتی این گزینه را حذف میکنیم برای تغییر رنگ متن میتوانیم از کادر رنگیای که در قسمت Character قرار دارد استفاده کنیم.

انتخاب حالت Brightness
حال در این بخش از معرفی ابزارهای افتر افکت در ناحیهی Fill Color حالت دیگر آن را یعنی گزینهی Brightness را انتخاب میکنیم و کیفریم های حالت قبل را حذف میکنیم و در اولین نقطهی خط زمان برای آن کیفریم ایجاد میکنیم و در چند فریم جلوتر مقدار آن را ۱۰۰ تنظیم میکنیم در این حالت هنگام اجرای کار رنگ متن روشنتر میشود . و حالت آخر قسمت Fill Color یعنی گزینهی Opacity افترافکت را انتخاب میکنیم تا این را نیز برسی کنیم میدانیم که این گزینه مربوط به شفافیت کارمان میشود که اگر در ابتدا مقدار آن را صفر کنیم و در بازهی بعدی مقدار آن را ۱۰۰ تنظیم کنیم متن ابتدا دیده نمیشود و بهتدریج شفافیت آن زیاد میشود.

آنچه گفتیم گزینههایی بودند که با استفاده از آنها میتوانیم رنگ متنهای خود را تنظیم کنیم و متنها را به حالت موردنظر خود ایجاد کنیم.
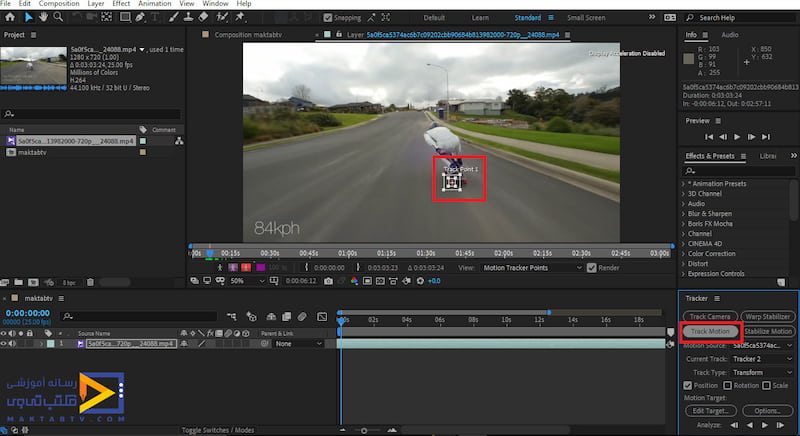
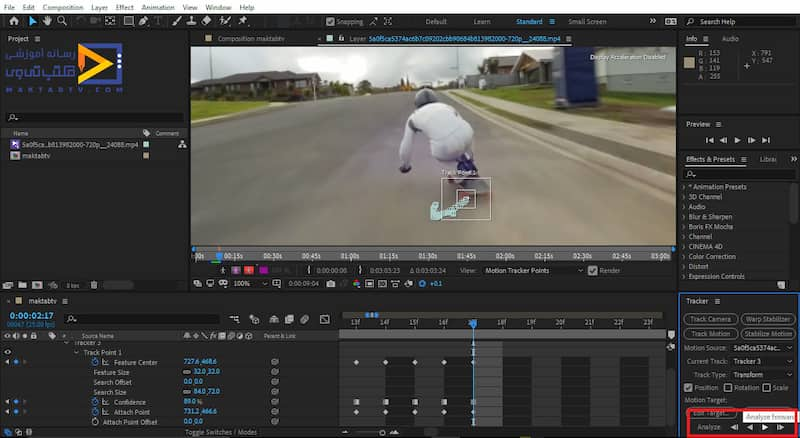
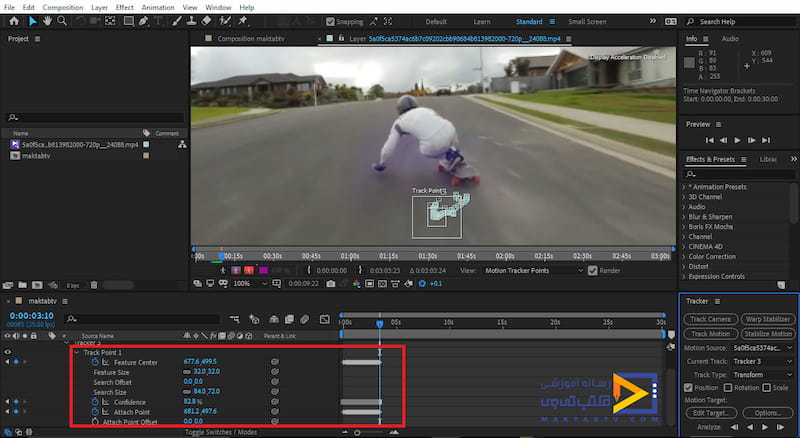
آموزش Tracking و متحرک سازی متن روی مسیر
در این بخش از معرفی ابزارهای افتر افکت ما با مراحل متحرک سازی متن روی مسیر آشنا خواهیم شد.
فعال کردن ابزار text
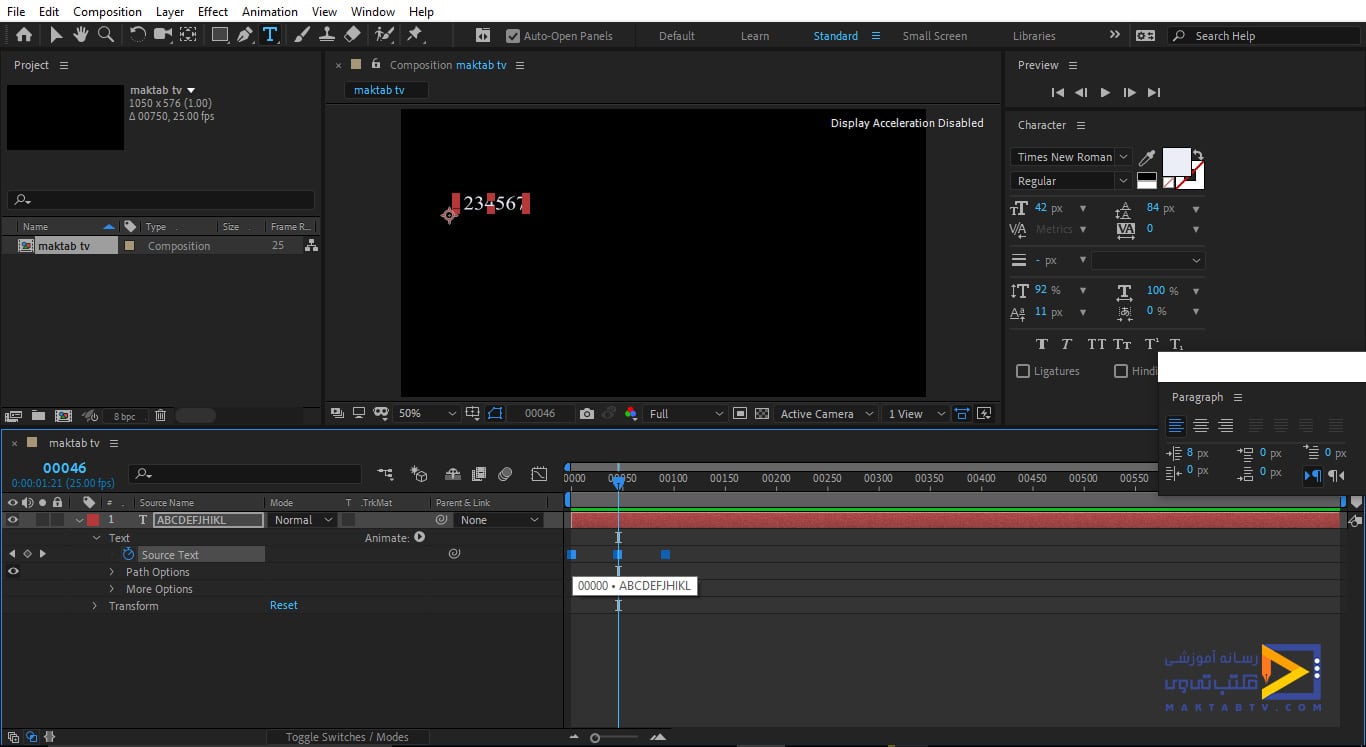
ابزار text را فعال میکنیم و در صفحه مانیتور کلید میکنیم تا قابلیت نوشتن فعال شود ما تعدادی از حروف بزرگ را نوشتیم و دکمه Enter را میزنیم تا متن درج شود حال در قسمت تایم لاین بر روی فلش بازشوی text ایجادشده میزنیم که شامل دو گزینهی text وtransform میشود که با گزینهها و قابلیتهای قسمت transform آشنا هستیم.
در قسمت text هم چند گزینه داریم که به برسی آنها میپردازیم همانطور که میبینید گزینه source text راداریم که حالت پلهای را برای ما ایجاد میکند و از نقطهای به نقطهی دیگر جابهجا میشود که قبلاً هم در مورد آن صحبت کردیم.

ایجاد کیفریم
حال زمانی که CTI در زمان صفر قرار دارد بر روی علامت ساعت این قسمت کلیک میکنیم تا یک کیفریم ایجاد شود و میبینید که کیفریم آن به حالت مربعی است.حال در لغزندهیCTI را جابهجا میکنیم و بر روی متن کلیک میکنیم و یک سری اعداد را بهجای آن متن تایپ میکنیم .در بازهی بعدی اعداد را حذف و حروف تایپ میکنیم حال اگر خط زمان را به ابتدا برگردانیم و کار را play کنیم مشاهده میشود که متنها بهصورت پلهای تغییر میکنند.
کلیک بر روی گزینه path options
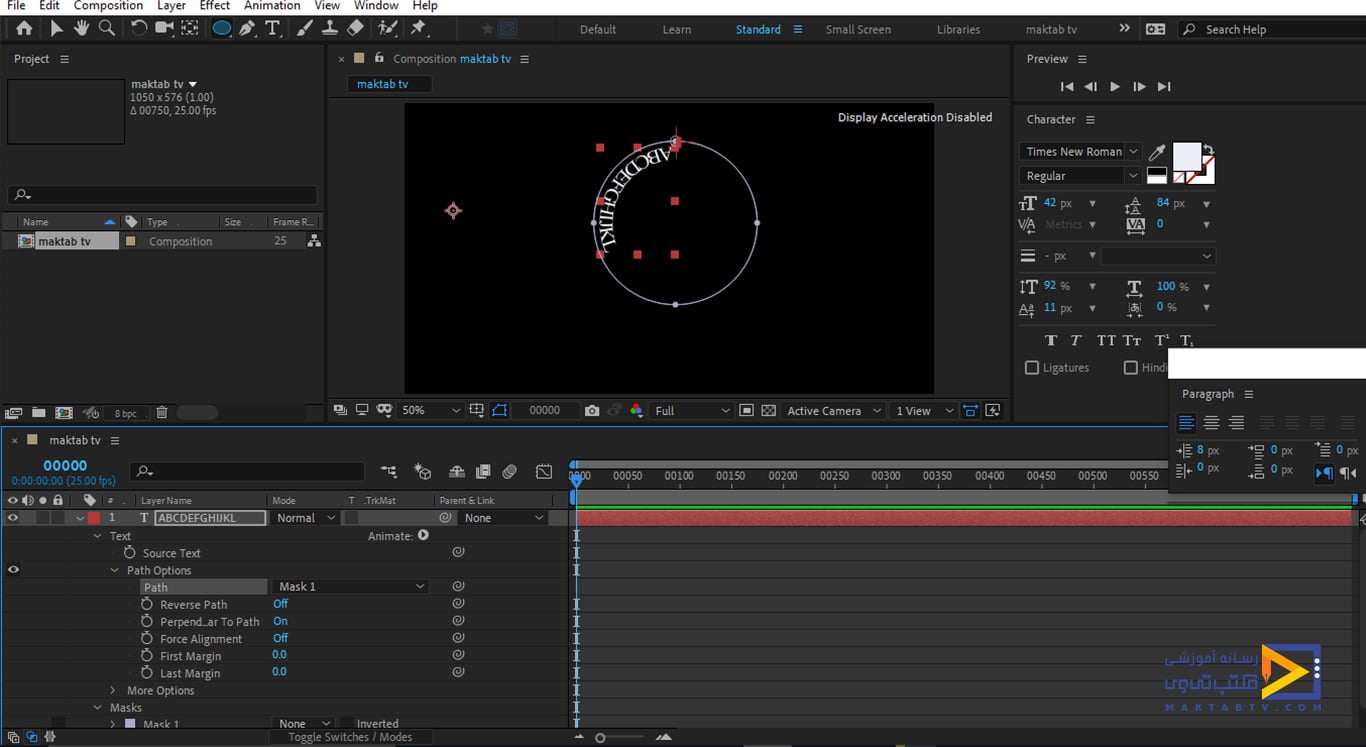
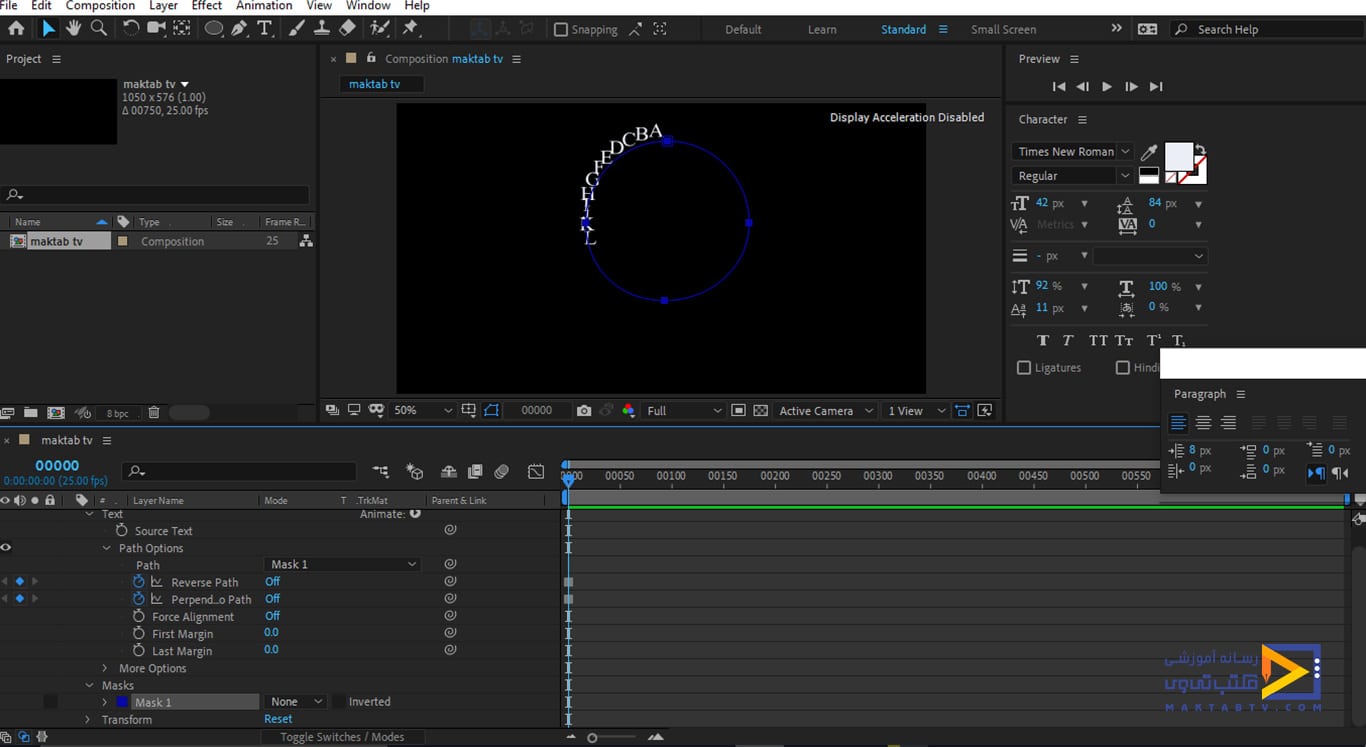
path options راداریم ، بر روی لیست بازشوی آن کلیک میکنیم توجه داشته باشید این قابلیت زمانی برای ما ایجاد میشود و میتوانیم از آن استفاده کنیم که یک mask داشته باشیم پس ما ابتدا از shape های موجود یکی را انتخاب میکنیم و یک mask ایجاد میکنیم حال بعد از ایجاد مسک بر روی لیست بازشویpath کلیک میکنیم و Mask1 را انتخاب میکنیم و میبینیم که این گزینه برای ما فعال میشود و متن ما با استفاده از Mask مسیر گرفتهاند توجه کنید هنگام استفاده از این گزینه حالت Caps Loak باید غیرفعال باشد در غیر این صورت ارور خواهیم داشت.

فعال کردن حالت perepend..ar to path
گزینههای دیگری هم بعد فعال شدن حالت path نمایش دادهشده است که هرکدام تغییراتی را ایجاد میکنند و با فعال کردن گزینهی reverse path متن در بالای Mask قرار میگیرد و با غیرفعال بودن آن متن داخل مسک قرار میگیرد میتوان گفت این گزینه متن را نسبت به مسیر معکوس میکند اگر حالت perepend..ar to path را فعال کنیم متن مسیر را پیدا میکند و دقیقاً روی آن قرار میگیرد اما اگر آن را غیرفعال کنیم میبینید که متن بهصورت نامرتبی قرار میگیرد.

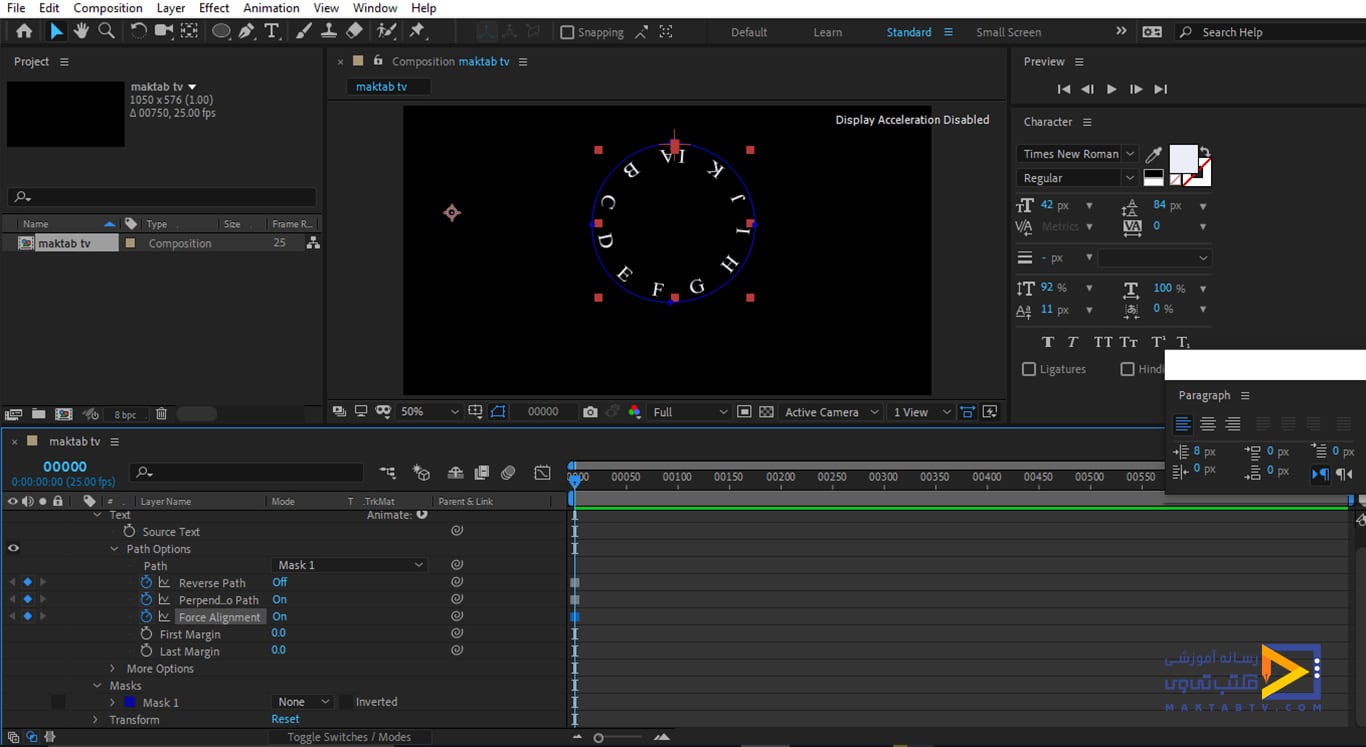
حال گزینهی force Alignment را فعال میکنیم و همانطور که میبینید این گزینه باعث میشود متن ما درون مسک تقسیم شود و بهصورت پراکنده قرار بگیرد.

تغییر مقدار عددی First Margin
دو حالت دیگر نیز در این گزینهها قرار دارد که با تغییر مقدار عددی First Margin متن روی داخل مسیر جمع میشود که اگر ما بین حروف دکمه Space را بزنیم و فاصله ایجاد کنیم هم این اتفاق میافتد و حروف جمعتر میشوند و حتی میتوان فاصلهی آن هارا بیشتر کرد و متنها را رویهم قرار دهیم گزینهی last Margin نیز همین کار را انجام میدهد ولی در جهت مخالف.
با ایجاد تعدادی کیفریم انیمیشن بسازیم
ما برای تمام این گزینهها میتوانیم با ایجاد تعدادی کیفریم انیمیشن بسازیم بهطور مثال لغزنده CTI را در ابتدای خط زمان قرار میدهیم و برای گزینهی First Margin یک کیفریم ایجاد میکنیم و در بازهی زمانی جلوتر مقدار عددی First Margin را زیاد میکنیم تا فاصله حروف کمتر و متن ما جمع شود سپس در بازهای جلوتر مقدار آن را کم میکنیم تا فاصلهی حروف زیاد شود و یا حروف رویهم قرار گیرند و در چند بازهی بعدی میتوانیم مقدار عددی Last Margin را کمتر یا بیشتر کنیم تا جهت حرکت حروف تغییر کند و از سمتی دیگر به هم نزدیک یا از هم دور شوند.
اجرا کردن انیمیشن
حال با زدن دکمهی home خط زمان را به ابتدا میبریم و کار را اجرا میکنیم در این صورت ما یک انیمیشن با استفاده از حرکت حروف در مسیر مشخصشده ایجاد کردیم و ما حتی میتوانیم در این کیفریم هایی که ایجاد کردیم علاوه بر تغییر مقدار First Margin و Last Margin حالت مسک ایجادشده را تغییر دهیم برای این کار لازم است CTI را در کیفریم موردنظر تنظیم کنیم و ابزار selection را فعال کنیم.
قرار دادن اشارهگر ماوس بر روی پینهای موجود
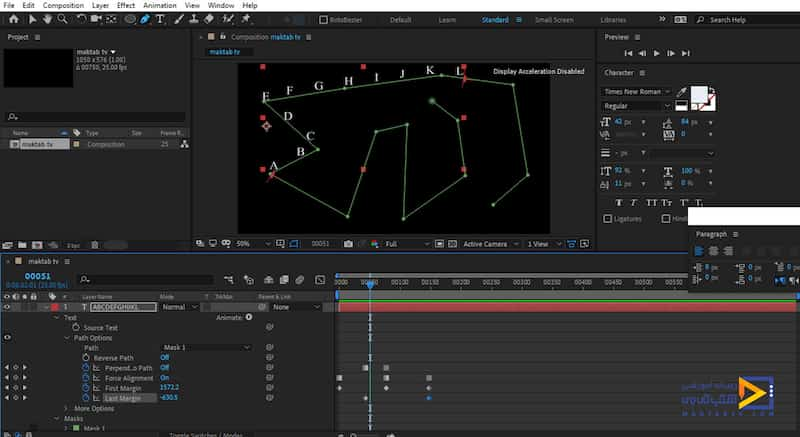
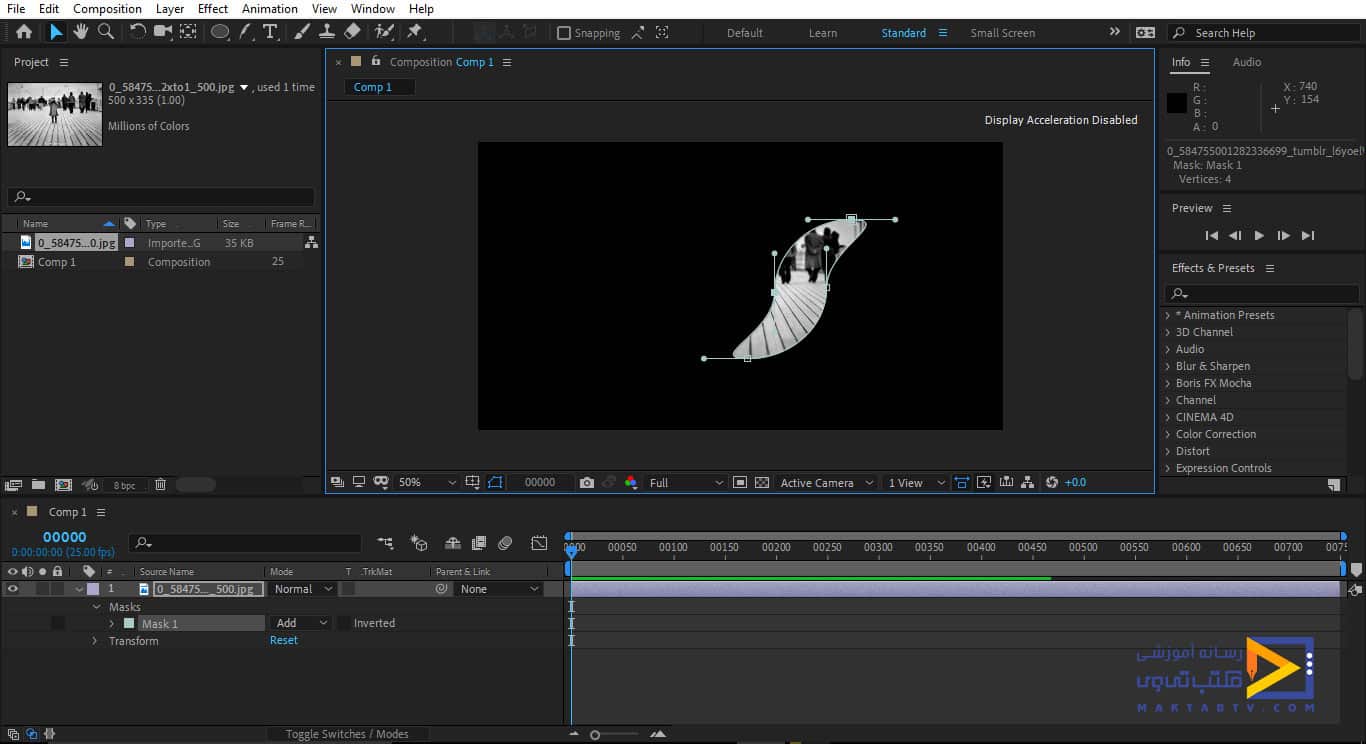
حال با قرار دادن اشارهگر ماوس بر روی پینهای موجود در اطراف مسک و حرکت دادن آن حالت مسک را تغییر دهیم این کار را در هر کیفریم که بخواهیم میتوان انجام داد ما حتی میتوانیم مسیر موردنظر را با استفاده از ابزار pen در افتر افکت هم رسم کنیم و در قسمت لیست path آن مسیر را انتخاب کنیم در این صورت حروف بر روی آن مسیر قرار میگیرند و از طریق گزینههای گفتهشده میتوان تغییرات را بر روی هر مسیر دلخواهی اعمال کنیم و انیمیشن بسازیم که نمونهای از این مسیر را در تصویر میبینید که این مسیر را در هر کیفریم که بخواهیم میتوانیم تغییر دهیم و فرقی ندارد که مسیر به چه شکل تنظیم شود میتوانید هر طور که میخواهید آن را تنظیم کنید.

حتی میتوانیم با حذف پینهای ایجادشده مسیر را کمتر و سادهتر کنیم که لازم است پین موردنظر را انتخاب کنیم و دکمهی delete را بزنیم درصورتیکه بخواهیم تنظیمات را به حالت اول برگردانیم روی هرکدام از کیفریم ها کلیک راست میکنیم و گزینهی reset را میزنیم.
آشنایی با بخش انیمیت
انیمیشنسازی بر روی text ها از پرکاربردترین زمینهها در برنامه افترافکت میباشد که این کاربردها و ویژگیها برای متنهای فارسی و انگلیسی مشابه است. به این قابلیت در مقاله معرفی ابزارهای افتر افکت توجه کنید.
ابزار text tool افترافکت
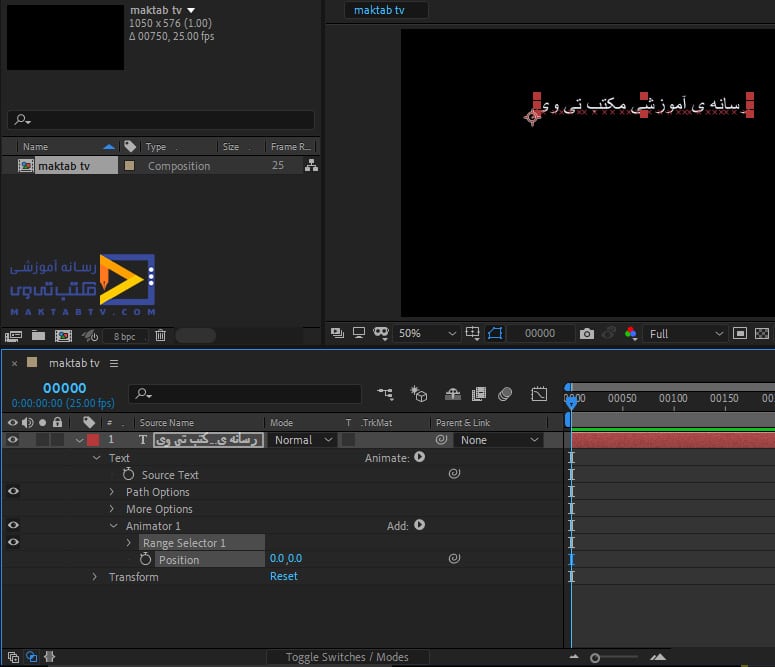
برای نوشتن متن در افتر افکت ابتدا ابزار text را انتخاب و متنی را تایپ میکنیم و با دکمه Enter بخش حسابی آن را درج میکنیم و با انتخاب ابزار selection میتوان متن را در مکانی که میخواهیم تنظیم کنیم و طول بازهی زمانی آن را نیز از قسمت timeline تنظیم میکنیم و بر روی لیست بازشوی لایهی text ایجادشده کلیک میکنیم که قبلاً گفتیم شامل دو بخش میشود حال روبهروی بخش text قسمت Animate راداریم که اگر بر روی دکمه کنار آن کلیک فهرستی نشان داده میشود که با انتخاب هرکدام میتوانیم نوعی انیمیت متن در افترافکت بر روی کارمان اعمال کنیم.
کلیک بر روی قسمت Animate
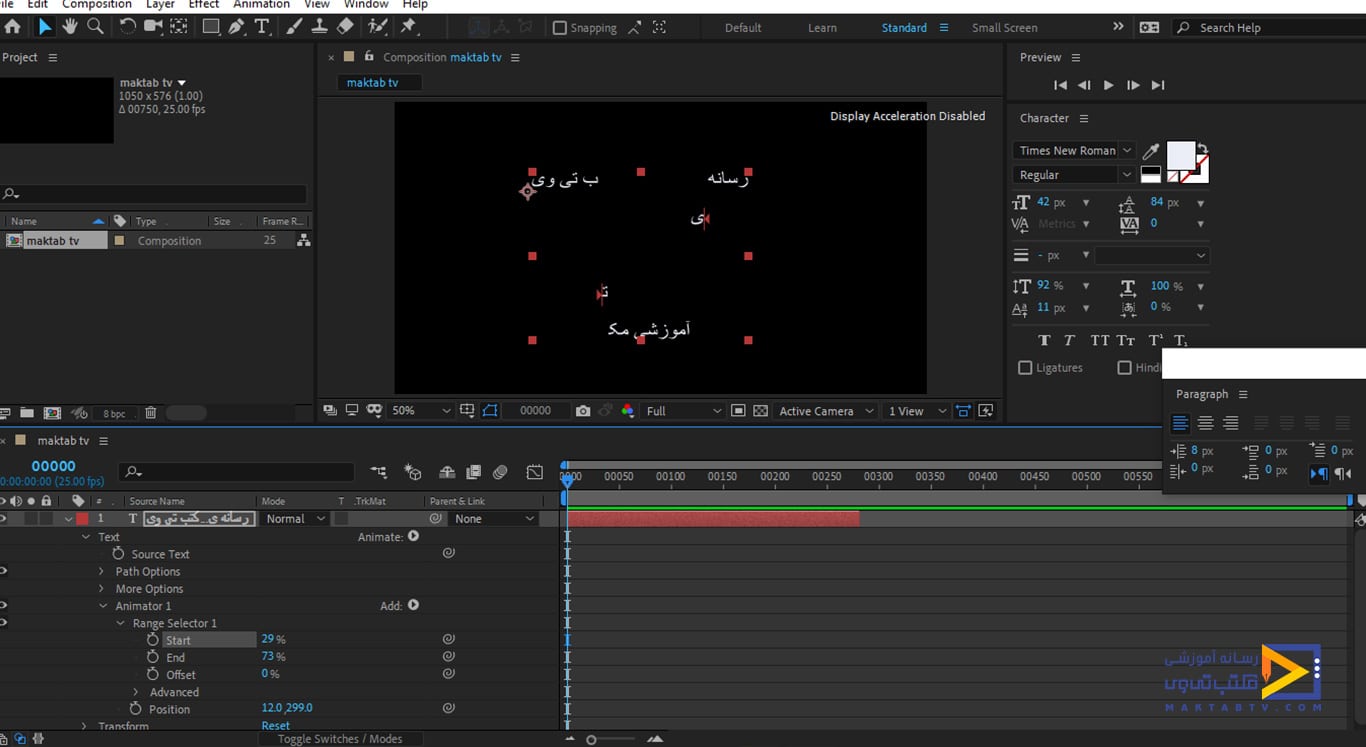
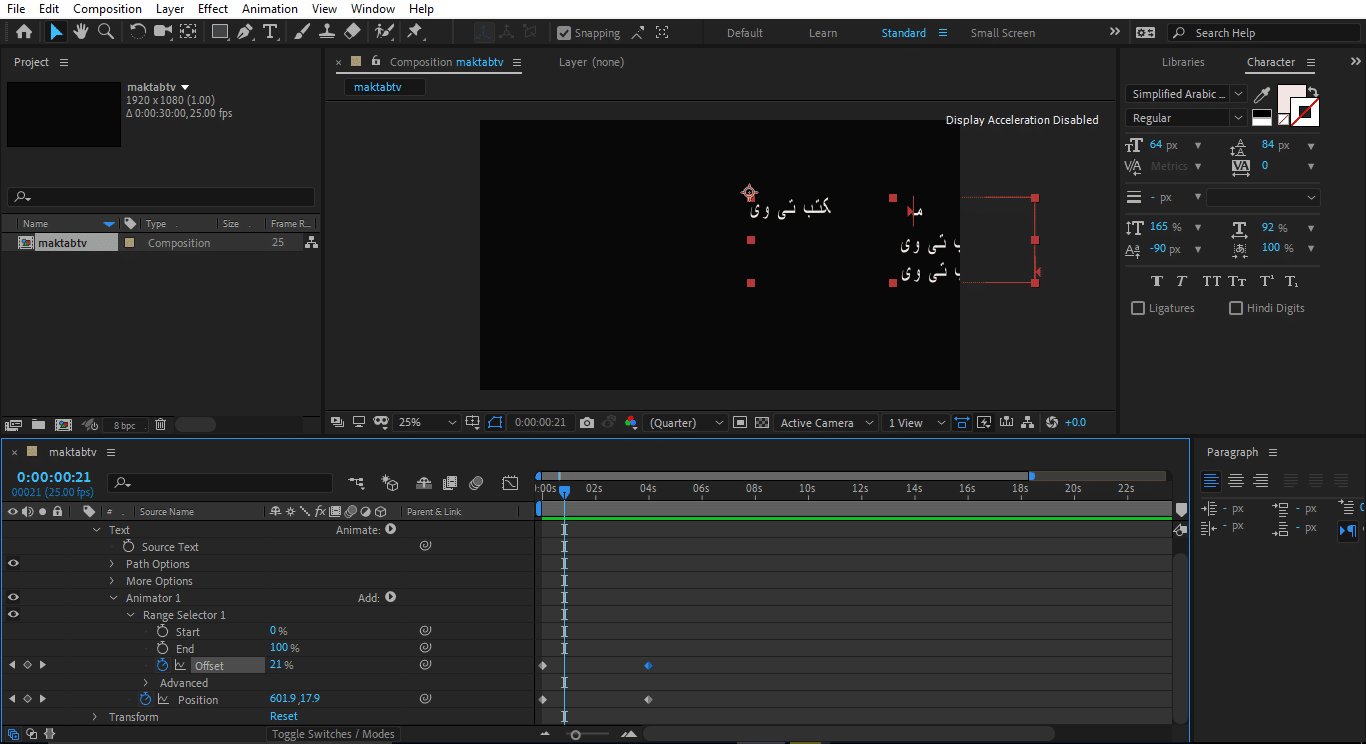
حال بهطور مثال از قسمت Animate بر روی گزینهی position کلیک میکنیم همانطور که مشاهده میشود در قسمت timeline یک سری گزینهها و گزینهی Animate1 ایجاد میشود که این گزینه خود شامل دو گزینهی position و Range selector میشود که پرکاربردترین بخش برنامه در این قسمت میباشد و با استفاده از آن میتوانیم بر روی فایلهای متنی تغییرات بسیار زیبایی اعمال کنیم و در لیست Range selector گزینههای Start و End وOffset و در انتها Advanced راداریم.

حال عملکرد هرکدام را بررسی میکنیم در قسمت position میتوانیم مکان متن را در راستای محور X و یا محور Y تغییر دهیم و اگر بخواهیم به حالت اولیه خود برگردد روی این گزینه کلیک راست میکنیم و گزینهیreset را میزنیم و متن به مکان صفر و صفر برمیگردد.
حالت Start و End
حالت Start همانطور که از نام آن مشخص است به معنی شروع است و End هم به معنی پایان است درواقع زمانی که متن ما در نقطهی صفر و صفر قرار دارد حالت Start است و در آخر بعد از تغییراتی که اعمال میکنیم حالت End است برای درک بهتر مفهوم این قسمت در ابتدای خط زمان position را صفر قرار میدهیم در این صورت Start هم صفر میشود.
حال اگر مقدار عددی position را طبق مقاله معرفی ابزارهای افتر افکت تغییر دهیم Start همچنان صفر است و اگر مقدار آن را از صفر افزایش دهیم به دلیل آنکه نقطهی Start ما در نقطهی صفر تنظیمشده با فزایش مقدار آن متن جابهجا میشود برای حالت End هم به همین صورت است زمانی که اول آن را صد در نظر گرفتیم با تغییر مقدار آن متن جابهجا میشود پس دقت کنید برای End هرچه مقدار آن را کم کنیم متن از ابتدا به انتها میرود و برای Start هرچه مقدار آن را افزایش دهیم متن از انتها به ابتدا میآید. در ادامه مقاله متحرک سازی متن روی مسیر در افتر افکت همراه ما باشید.

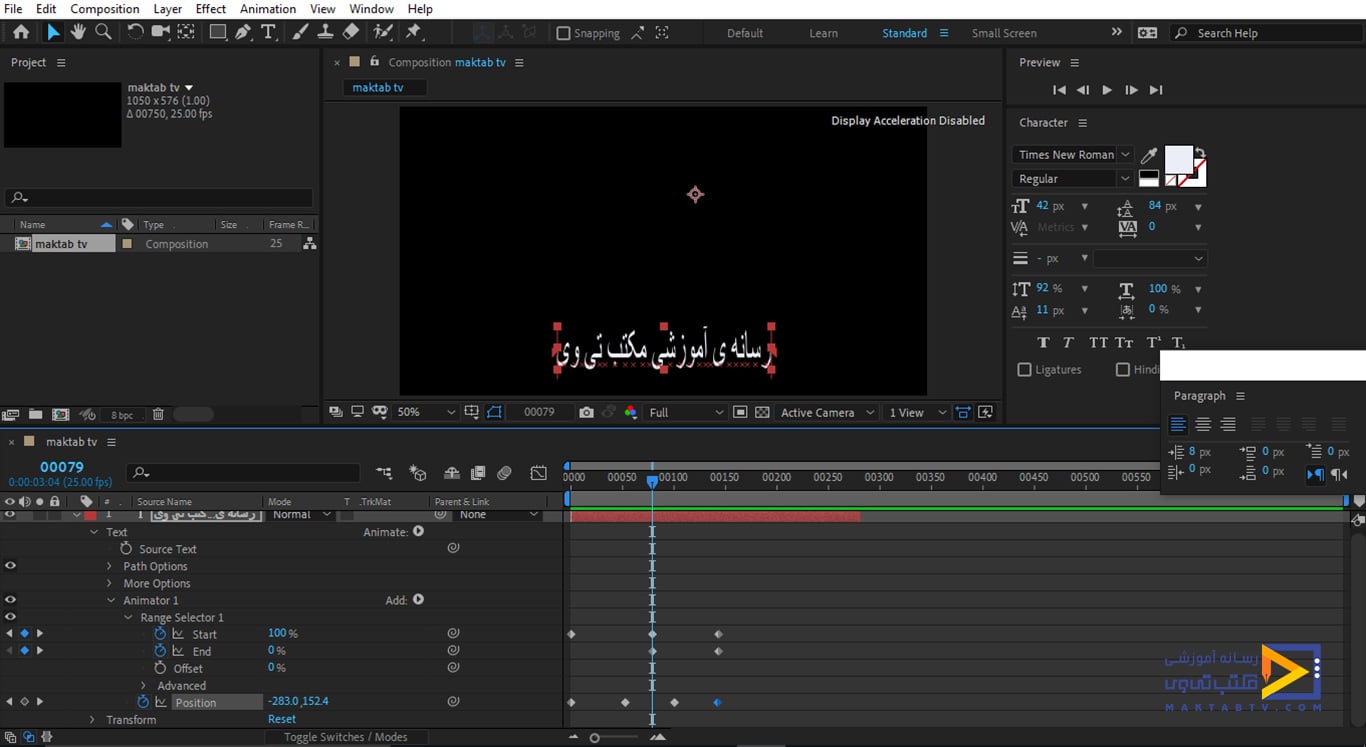
حال میخواهیم به متن مکان مناسبی دهیم و برای آن انیمیشن ایجاد کنیم متن را در گوشه صفحه قراردادیم و Start را صفر در نظر گرفتیم و برای آن کیفریم ایجاد میکنیم . حال در بازهی جلوتر مکان آن را تغییر میدهیم بهطور مثال پایین صفحه میآوریم و مقدار Start را صد میکنیم حال اگر خط زمان را به ابتدا آوریم و کار را اجرا کنیم مشاهده میکنید که با جابهجایی متن یک انیمیشن ایجادشده است.
اگر مقدار عددی Start را صد در نظر نگیریم تمام متن منتقل نمیشود بهطور مثال در این حالت اگر مقدار آن را 50 در نظر بگیریم نیمی از متن بالای صفحه قرار میگیرد و نیم دیگر متن پایین صفحه و اگر تعداد حروف فرد باشد یک حرف در وسط صفحه میماند . حال اگر این تغییرات را برای End ایجاد کنیم مشابه آنچه برای Start اتفاق افتاد را میبینیم با این تفاوت که در اینجا متن از ابتدا به انتها میرود.
توجه داشته باشید که اگر زمانی که CTI در ابتدای خط زمان است برای آن در حالت شروع که صفر بود کیفریم ایجاد کنیم و در بازهی دوم این مقدار position را تغییر دهیم و کیفریم دیگری ایجاد کنیم این جابجایی متن در حال حرکت از مکان اول به مکان بعدی اتفاق میافتد ولی اگر در نقطهی ابتدایی برای position کیفریم ایجاد نکنیم و فقط برای حالت Start یا End کیفریم ایجاد کنیم و در بازهی بعدی که position را تغییر دادیم برای آن کیفریم ایجاد کنیم جابجایی در افترافکت بعد از آنکه کاملاً به موقعیت Position افترافکت رسید انجام میشود.
ما میتوانیم مقدارهای متفاوت به position بدهیم تا در حین جابهجا شدن متنها به علت تنظیمات Start یا End در جهت محور X یا Y و یا هردو آن تغییر مکان دهیم. آنچه در تا اینجا گفتیم تنظیماتی بود که با Start و End میتوانیم بر روی فایلهای متنی اعمال کنیم و اما کاربردOffset که باعث میشود متن بههمریخته شود بهطور مثال در ابتدای خط زمان آن را صفر میکنیم و زمانی که به آخرین کیفریم رسید مقدار صد را به آن میدهیم و بعد اجرای آن تغییرات مشاهده میشود .
درک مفهوم Offset
برای درک بهتر مفهوم Offset یک مسیر جدید تعریف میکنیم که از تمام این گزینهها استفاده کنیم در نقطهی ابتدایی position را صفر میکنیم و در بازهی بعدی آن را در جهت محور X جابجا میکنیم تا به سمت راست حرکت کند و در چند بازهی بعدی مقدار position را در جهت محور Y ها تغییر میدهیم تا به پایین حرکت کند و بعد آنهم به سمت چپ مکان را تغییر میدهیم.
در آخر مکان متن را در وسط صفحه تنظیم میکنیم حال در نقطه ابتدا به آن Start میدهیم با مقدار صفر و در انتها نیز مقدار آن را صد میکنیم تا دو کیفریم برای این بخش ایجاد شود همچنین این تنظیمات را برای گزینهی Offset هم انجام میدهیم حال CTI را به ابتدا میبریم و از کارمان اجرا میگریم تا متوجه تغییرات شویم .
اگر این تنظیمات را با گزینه End هم ایجاد کنیم تغییراتی را هنگام اجرا میبینیم همچنین اگر مقدار عددی offset را تغییر دهیم بیشتر متوجه تغییر ایجادشده توسط این گزینه میشویم توصیه میشود که برای درک بهتر مفهوم این گزینه حالتهای مختلف آن را در محیط برنامه امتحان کنید زیرا از مهمترین بخشها در کار با فایلهای متنی میباشد نمونه ای از این تغییرات را در تصویر مشاهده می کنید.

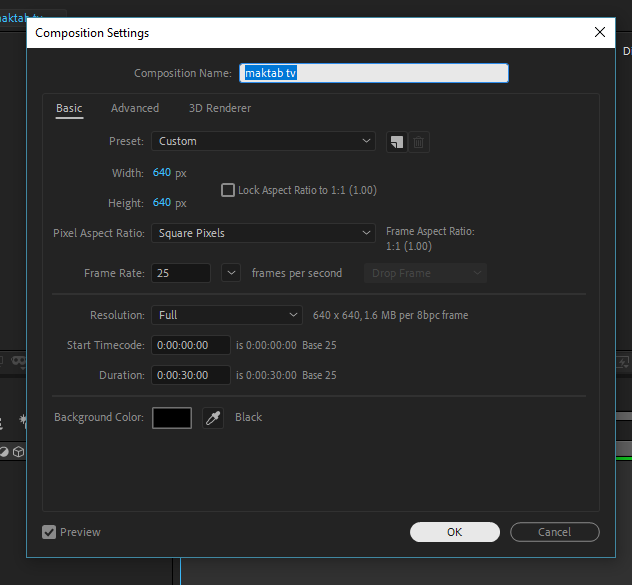
میدانید که در After Effects هر کاری که بخواهیم انجام دهیم باید اول یک Composition ایجاد کنیم پس یک Composition با نام maktabtv و رنگ مشکی ایجاد میکنیم توجه داشته باشد اگر در برخی از بخشهای آموزش این را نگفتیم باید بدانید که اولین کار در محیط برنامه ایجاد Composition است. برای متحرک سازی متن در افترافکت به ادامه مقاله توجه کنید.
فعال کردن ابزار نوشتن
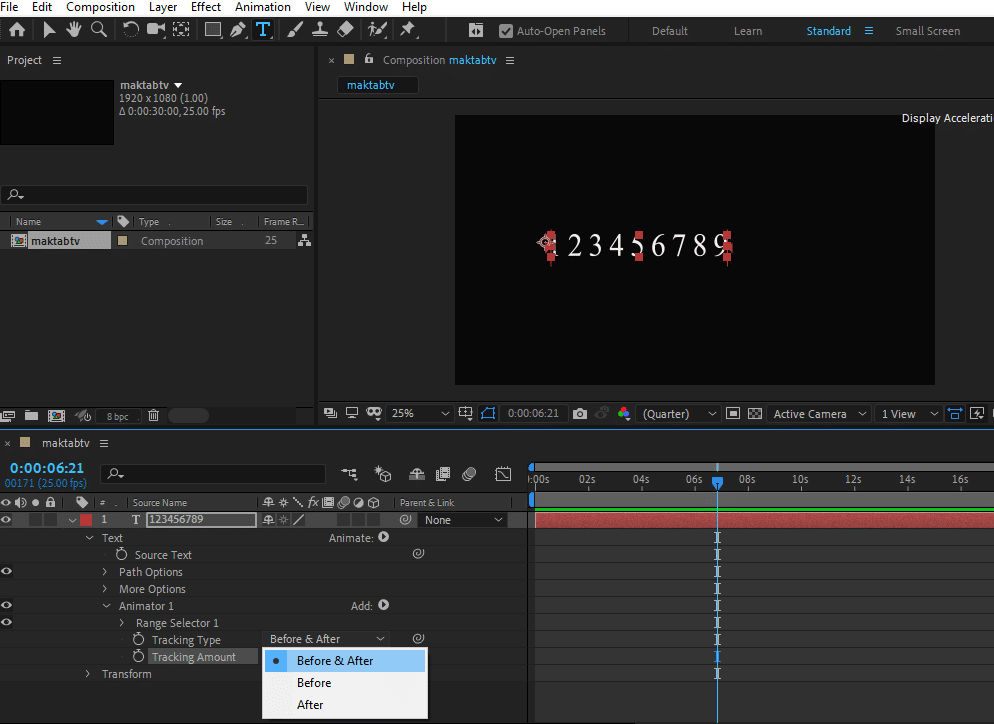
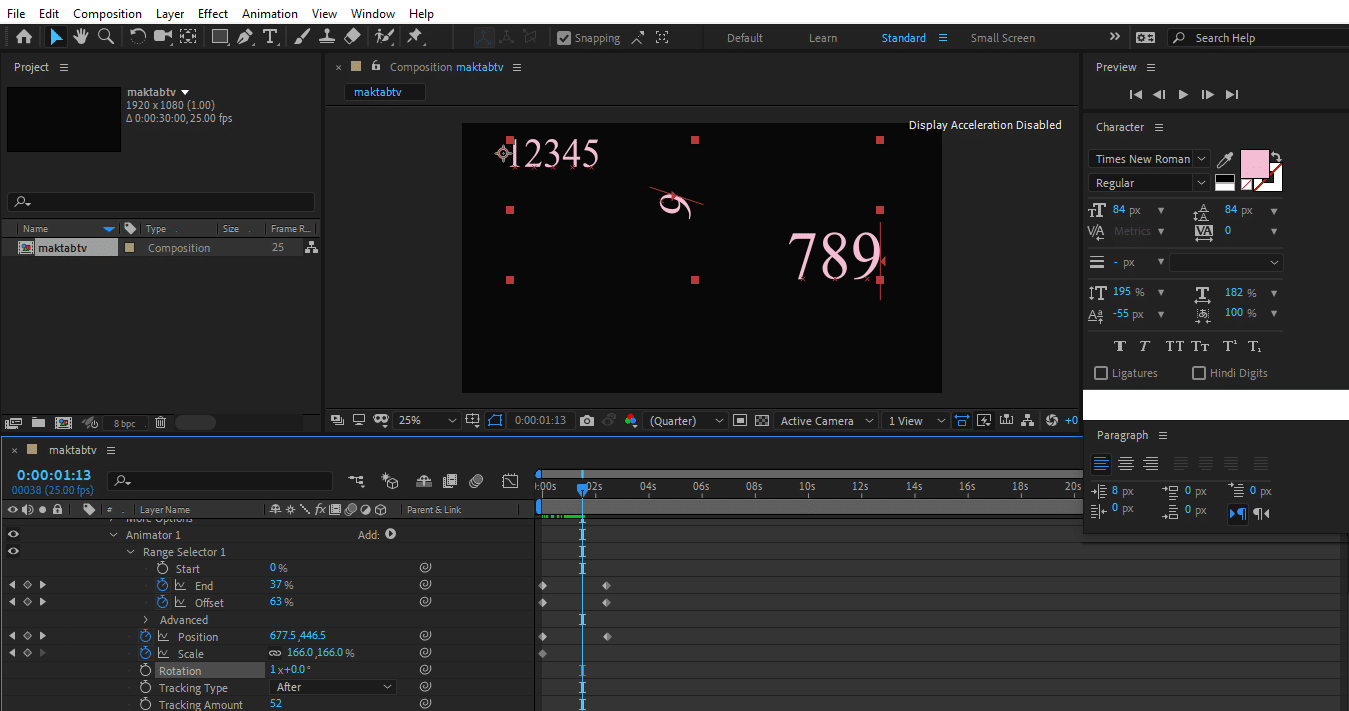
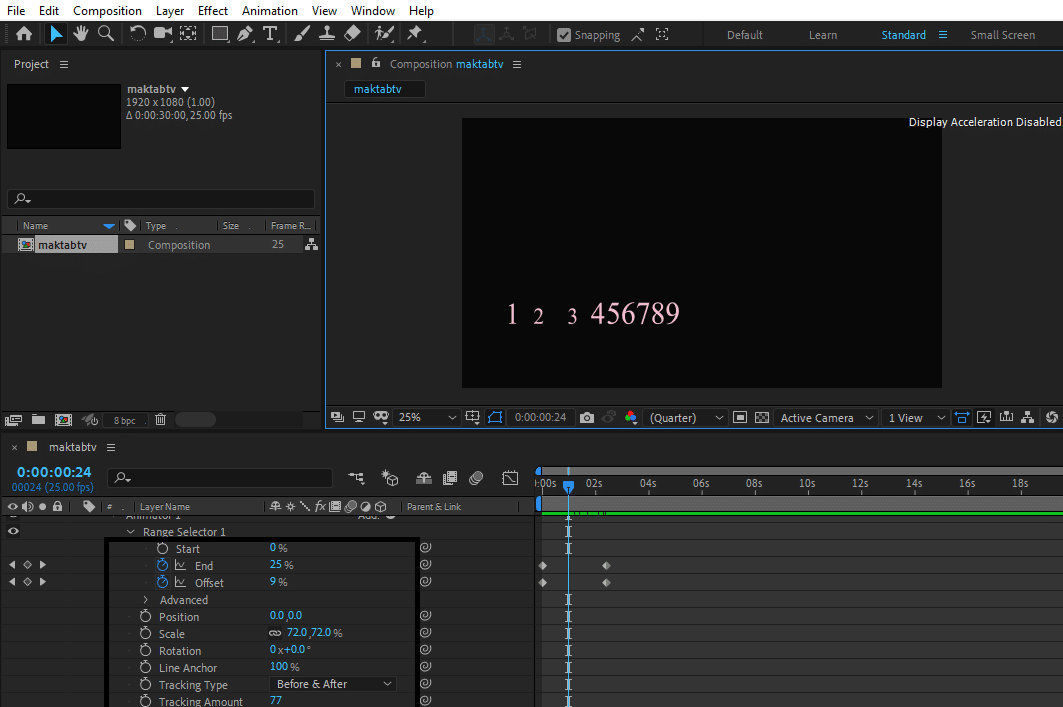
در قسمت اول بخش دوم حال ابزار مربوط به نوشتن را فعال میکنیم و اعداد ۱ تا ۹ را تایپ میکنیم. و در بخش لیست بازشوی فایل متنی از قسمت Animate گزینهی Tracking را انتخاب میکنیم در این صورت گزینههای مربوط به آن در Timeline با عنوان Animator 1 قرار میگیرد که با استفاده از گزینهی Tracking Amount می توانیم فاصلهی بین حروف تایپ شده را کم یا زیاد کنیم و در قسمت Tracking Type سه حالت راداریم .

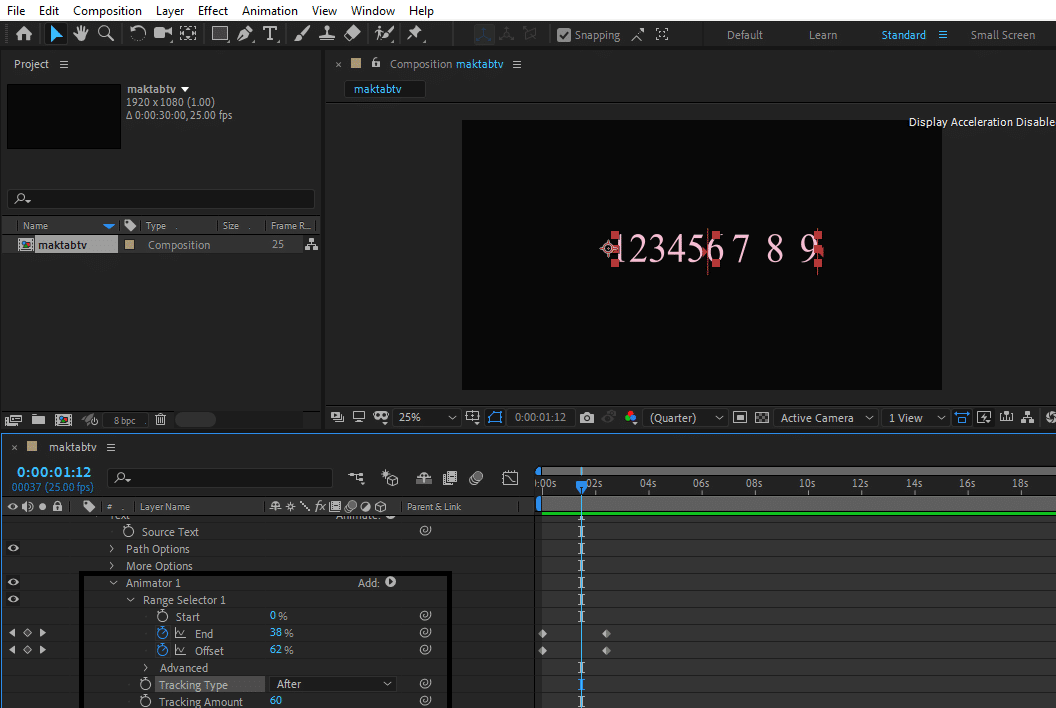
برای آنکه کاربرد این حالت را بهتر متوجه شویم در قسمت Range selector که سه گزینه قرار دارد و با آنها آشنا هستیم مقدار گزینهی End را بهطور مثال ۸۰ تنظیم میکنیم و در ابتدای خط زمان برای گزینهی Offset یک کیفریم ایجاد میکنیم و در چند بازه جلو تر مقدار این گزینه را ۱۰۰ تنظیم میکنیم و از کار اجرا میگیریم حال میتوانیم برای End نیز در ابتدا با مقدار ۱۰۰ یک کیفریم ایجاد کنیم و در کیفریم بعدی مقدار آن را صفر میکنیم .
حال کار را اجرا میکنیم و مشاهده میکنیم که تصاویر در حین حرکت به هم نزدیک میشوند اگر در این حالت مقدار گزینهی Tracking Amount را افزایش دهیم و بعد آن کار را اجرا کنیم متوجه این تغییر می شویم.

ایجاد کیفریم
ما میتوانیم برای این کار مقدار Scale و position نیز تنظیم کنیم پس از قسمت Animate گزینهی position را انتخاب میکنیم و در ابتدای خط زمان برای آن کیفریم ایجاد میکنیم و در زمان کیفریم بعدی متن را در گوشهی بالای سمت چپ قرار میدهیم که با این تغییر به صورت خودکار در این نقطه برای آن کیفریم ایجاد میشود حال اگر از کارمان اجرا بگیریم، تغییرات position را میتوانیم مشاهده کنیم.
سپس گزینهی Scale افترافکت را از قسمت Animate انتخاب میکنیم تا تغییرات آن را نیز بررسی کنیم برای این گزینه نیز در ابتدا یک کیفریم ایجاد میکنیم و مقدار آن را کاهش میدهیم و در نقطهی دوم آن را افزایش میدهیم سپس دوباره کارمان را اجرا میکنیم تا تغییراتی که بر روی کار اعمال کردیم نمایش داده شود، حتی میتوانیم به این کار گزینهی Rotation افترافکت نیز اضافه کنیم و به طور مثال برای آن یک دور چرخش ایجاد کنیم .

ایجاد حالت های متنوع
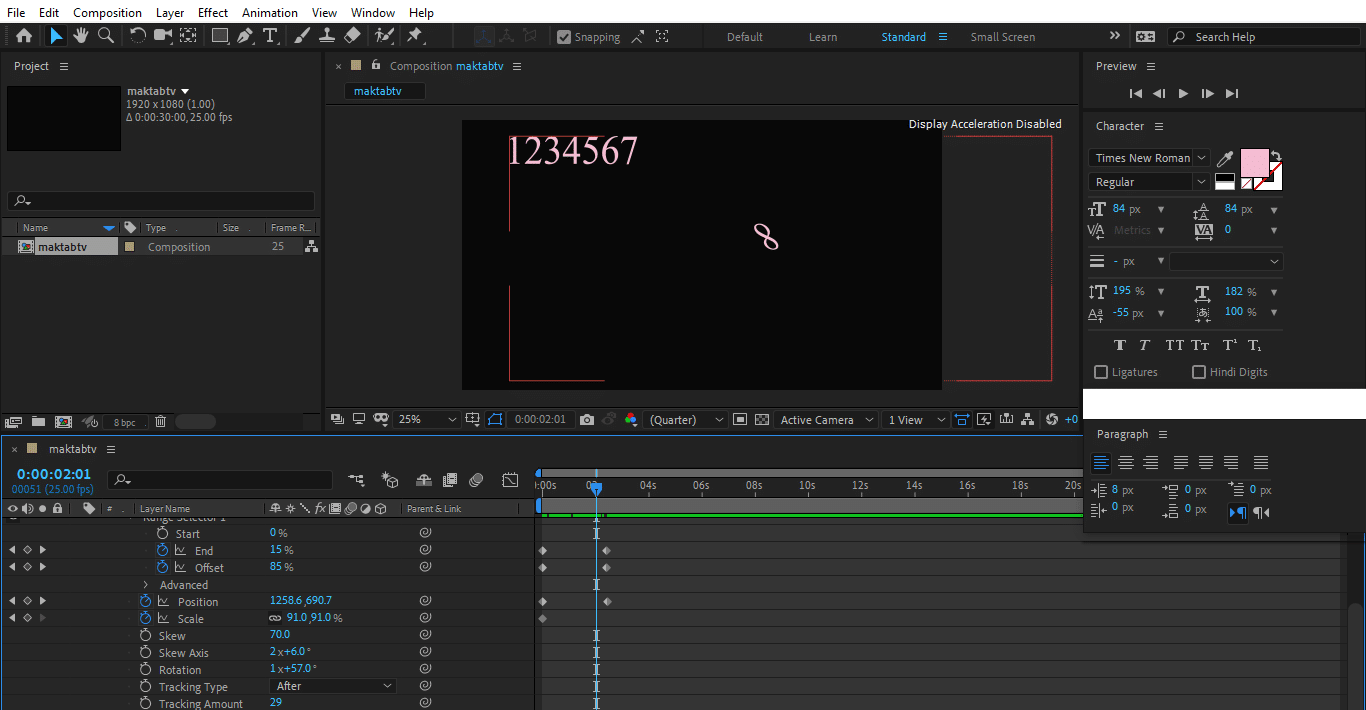
در این حالت با توجه به آنچه مدنظرمان است میتوانیم مقدار گزینهها را تغییر دهیم و حالتهای متنوعی را ایجاد کنیم بهطور مثال میتوانیم با تغییر مقدار position متن را بهگونهای تنظیم کنیم که ابتدا خارج صفحه مانیتور قرار گیرد و در پایان کار اعداد در وسط صفحه قرار گیرند و حالتهای بسیار دیگری را نیز میتوان به کار اضافه کرد بهطور مثال میتوانیم گزینهی skew را اضافه کنیم و با تغییر مقدارهای مربوط به این گزینه تغییراتی را بهدلخواه بر روی فایل متنیمان اعمال کنیم در این حالت میتوانیم کی فریمی ایجاد نکنیم به علت تنظیم گزینههای End و Offset هر تغییری که اضافه کنیم اعمال میشود و در انتهای کار متن به حالت اول خود برمیگردد.

حذف و افزایش برخی از Animate
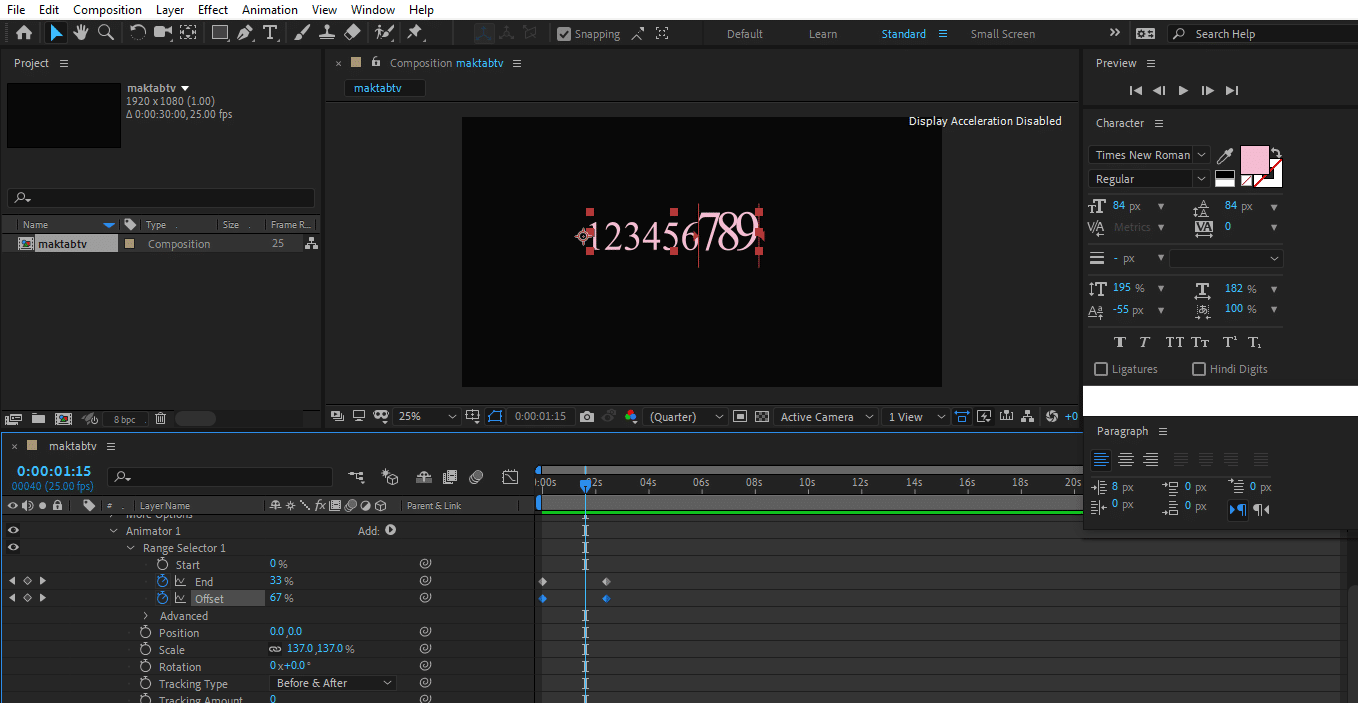
حال برخی از Animate های ایجادشده را حذف میکنیم و گزینههای Scale و Rotation و position را Reset میکنیم و مقدار عددی گزینهی Tracking Amount را افزایش میدهیم و حالتهای Tracking Type را تغییر دهیم متوجه تغییراتی که در متن ایجاد میشود خواهیم شد که این حالتها برای تنظیم فاصلهی بین متنها میباشد . حال گزینههای موجود را Reset میکنیم غیر از End و Offset و مقدار Scale را کمی افزایش میدهیم حال اگر کار را اجرا کنیم مشاهده میکنیم که گزینهی Offset بر روی هر حرفی که باشد حالت زوم دارد.

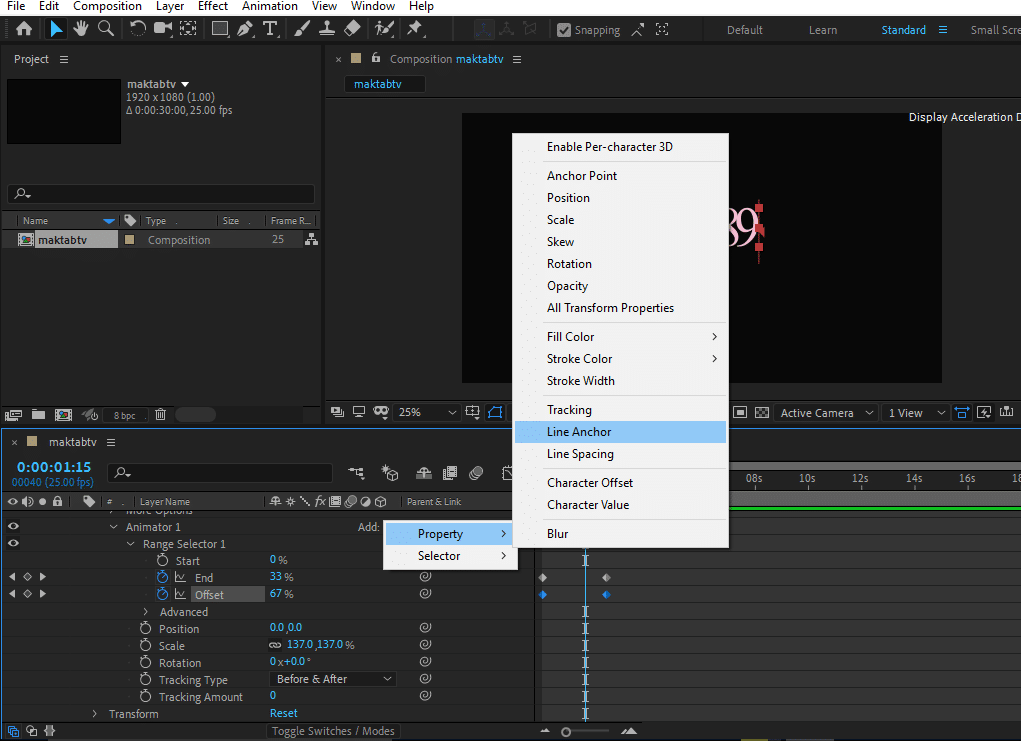
حال در قسمت Add اشارهگر ماوس را بر روی گزینهی property نگه میداریم و از این قسمت گزینهی Line Anchor را انتخاب میکنیم .

افزایش مقدار Tracking Amount
حال مقدار Tracking Amount را افزایش میدهیم تا فاصله زیاد شود و مقدار Scale را بهطور مثال با مقدار ۷۲ تنظیم میکنیم و مقدار End و Offset را نیز کاهش میدهیم، در این حالت گزینهی Line Anchor را اگر تغییر دهیم و کار را اجرا کنیم مشاهده میکنید که درحرکت متنها تغییراتی را ایجاد میکند، بهگونهای که کلمات به عقب حرکت میکنند و سپس به جلو حالت Line Anchor را حذف میکنیم و در قسمت Add بر روی گزینهی property کلیک میکنیم. گزینهی Line Spacing را انتخاب میکنیم که می توان فاصله خطوط را با این گزینه تنظیم کرد و زمانی کاربرد دارد که متن ما بیش از یک سطر داشته باشد.

فعال کردن گزینه Line Spacing
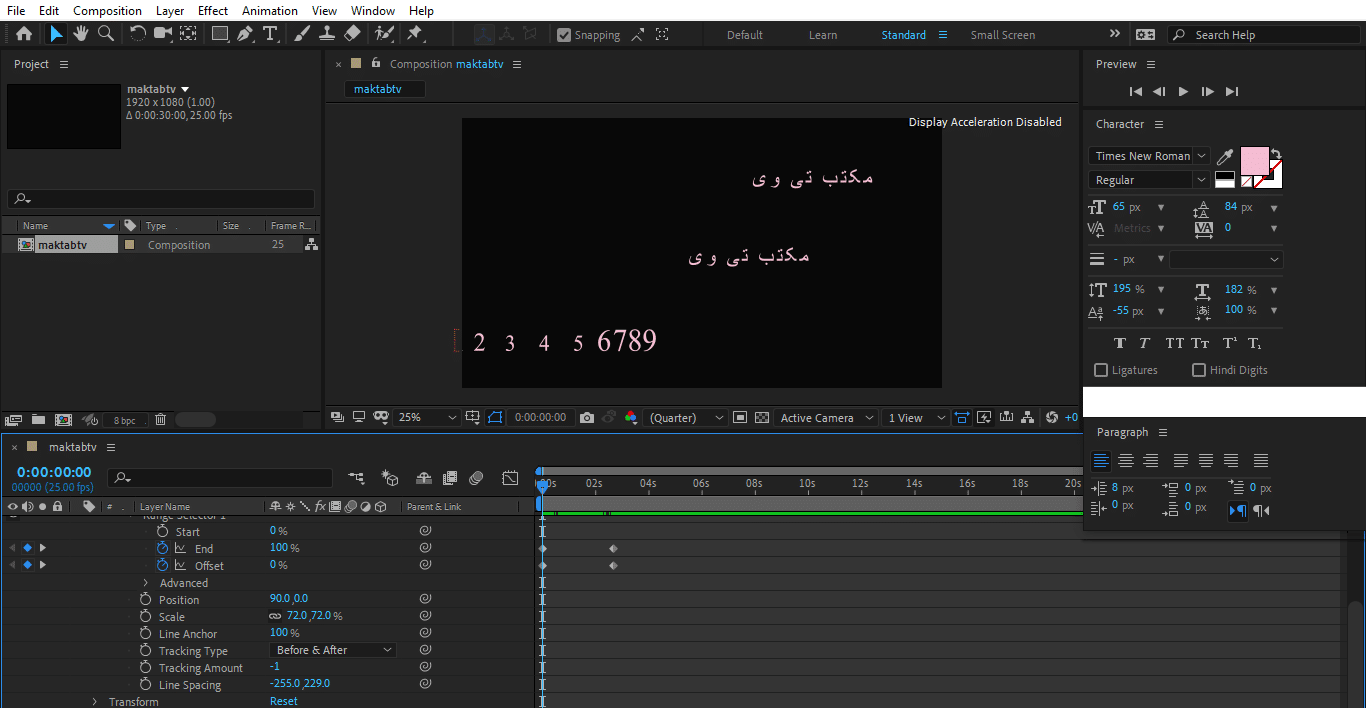
بهطور مثال ابزار نوشتن را فعال میکنیم و عبارت مکتب تی وی را در دو سطر مینویسیم و در لیست مربوط به این فایل از بخش Animate گزینهی Line Spacing را انتخاب میکنیم حال با تغییر هرکدام از مقدارهای عددی این گزینه میتوانیم فاصلهی این دو سطر را آنگونه که میخواهیم تنظیم کنیم برای این حالت نیز میتوانیم با استفاده از گزینههای قسمت Range selector یک انیمیشن ایجاد کنیم یا هرکدام از گزینههایی که برای فایل قبل گفتیم را برای این فایل نیز اضافه کنیم و تغییرات موردنظر خود را بر روی کارها اعمال کنیم .

با استفاده از این گزینههای گفتهشده میتوانیم حالتهای بسیار متنوعی را برای فایلهای متنی خود ایجاد کنیم. در ادامه مقاله معرفی ابزارهای افتر افکت به ابزار استامپ در افتر افکت می پردازیم.
فارسی نویسی در افتر افکت
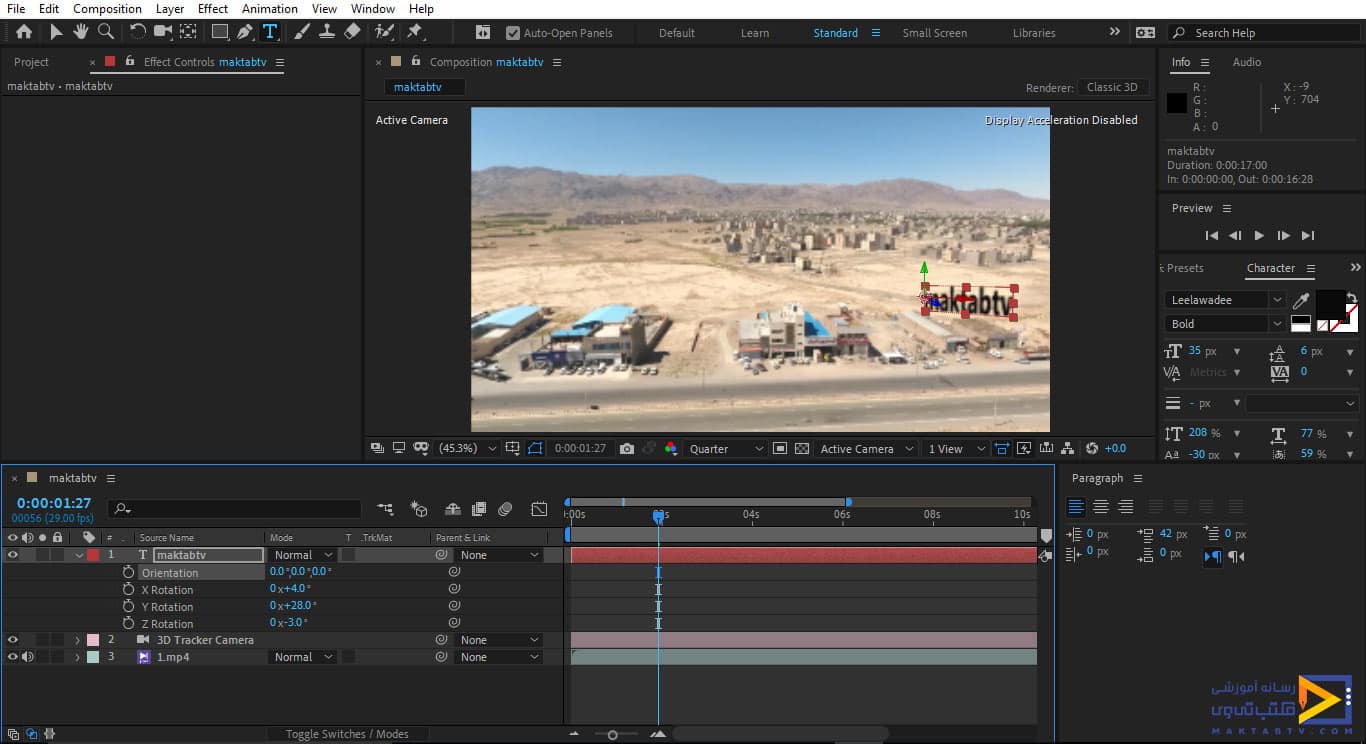
در این قسمت از معرفی ابزارهای افتر افکت در برنامه After Effect تصمیم داریم در مورد متن های فارسی و نحوهی ایجاد انیمیشن با آنها صحبت کنیم، یک سری از حالتهایی که میتوان بر روی متنهای خود اعمال کنیم را در آموزشهای قبل گفتیم حال میخواهیم روش کلی آن را بیان کنیم. برای شروع کار یک Composition با نام maktabtv و اندازهی ۱۹۲۰ در ۱۰۸۰ و بارنگ مشکی ایجاد میکنیم ، حال برای نوشتن متن بر روی ابزار مربوط به آنکه با حرف T در نوار بالای صفحه قرار دارد کلیک میکنیم که در این صورت امکان نوشتن برای ما فعال میشود که دکمهی میانبر آن Ctrl+T میباشد.
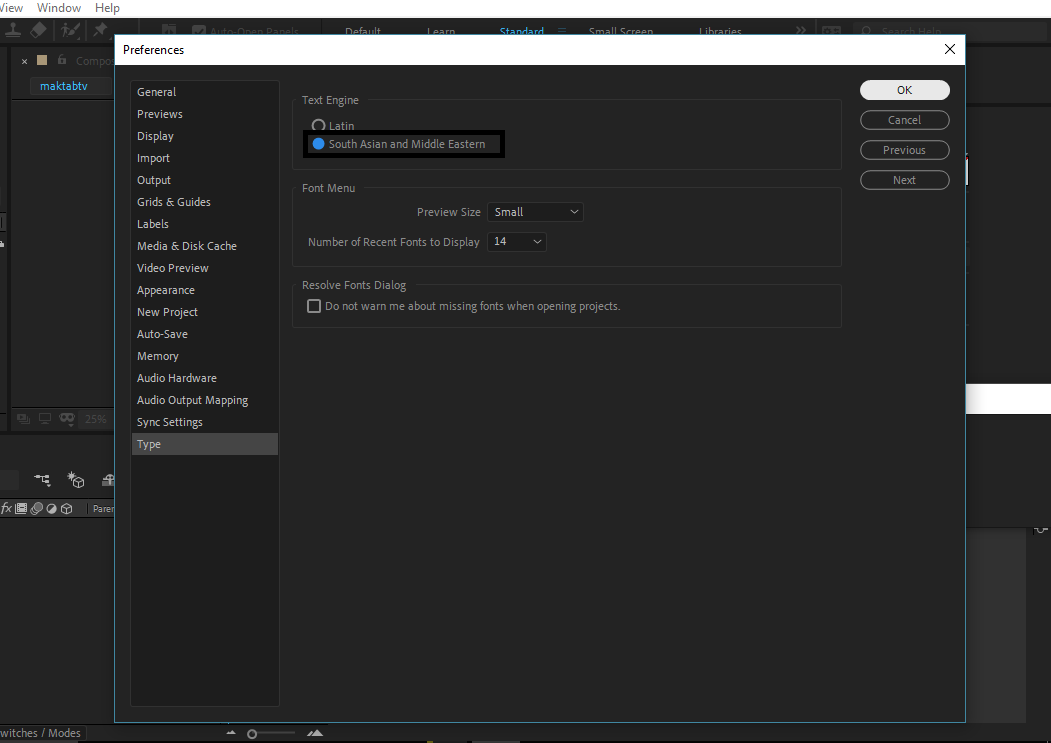
توجه داشته باشید که اگر در برنامهی افترافکت امکان تایپ متنهای فارسی نبود همانطور که قبلاً گفتیم لازم است از سربرگ Edit در قسمت preferences گزینهی type را انتخاب کنیم و از پنجرهای که برای ما باز میشود گزینهی دوم را انتخاب کنیم و بر روی دکمهی ok کلیک میکنیم، اگر در این صورت همچنان کلمات فارسی درست تایپ نمیشدند لازم است که وارد محیط control panel شویم و از قسمت مربوط به language زبان فارسی را انتخاب کنیم.

حال در برنامه بر روی صفحه مانیتور کلیک میکنیم و متنی که مدنظرمان است را تایپ میکنیم سپس دکمهی Enter که در بخش حسابی صفحهکلید قرار دارد را میزنیم تا متن ما درج شود توجه داشته باشید اگر دکمهیEnter که بالای دکمه shift در صفحهکلید قرار دارد را بزنیم متن به خط بعدی میرود و درج نمیشود برای درج شدن متن یا باید Enter که در بخش حسابی صفحهکلید قرار دارد را بزنیم و یا خارج از کادر مربوط به متن کلیک کنیم و یا ابزار selection را انتخاب کنیم.
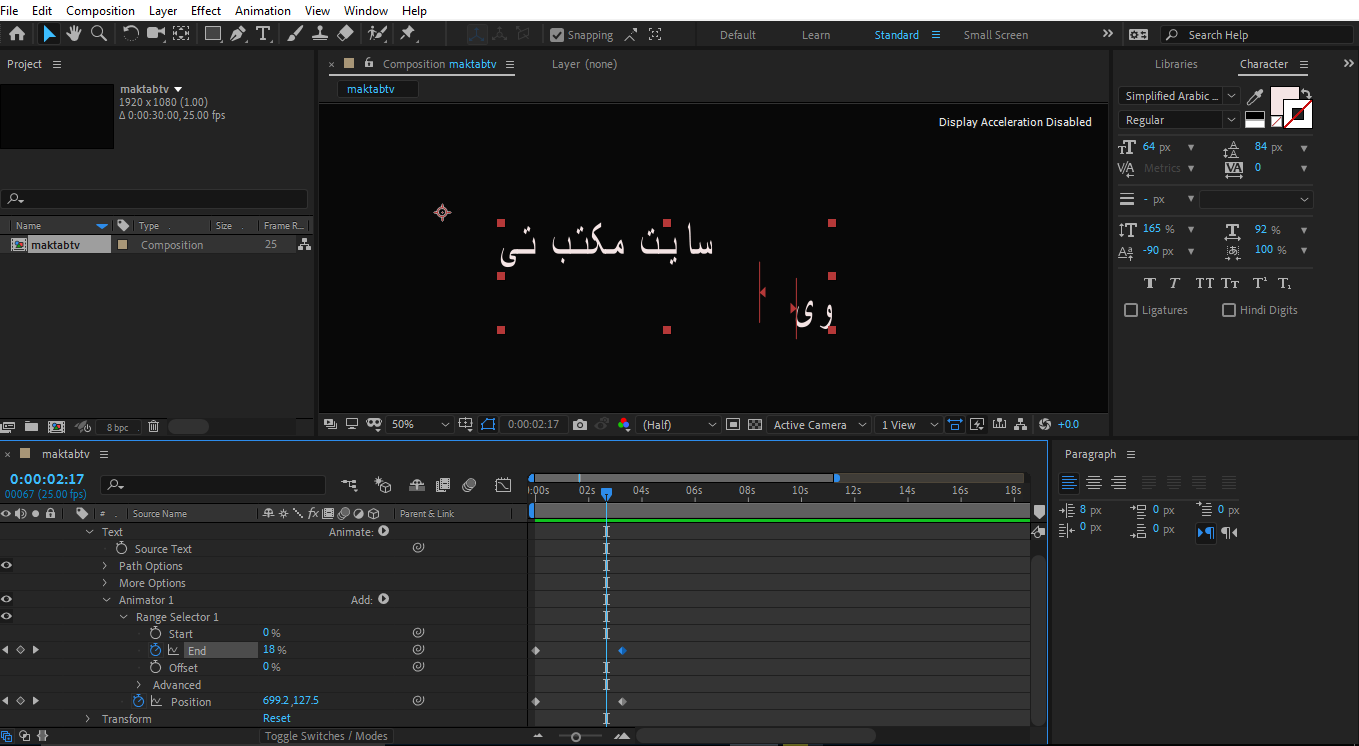
حال بعد آنکه متن را نوشتیم ابزار Selection را فعال میکنیم و اندازه متن را از پنجرهی character کمی افزایش میدهیم (در مورد گزینههای مربوط به دو قسمت character و paragraph قبلاً بهطور کامل صحبت کردیم) سپس با کلیک بر روی لیست بازشوی فایل متنیمان و در قسمت Animate حالتهای مختلفی راداریم که میتوانیم بر روی متن اعمال کنیم ما اولین حالت را گزینهی position انتخاب میکنیم و در این صورت گزینهی position را در قسمت Timeline خواهیم داشت.

حال در ابتدای خط زمان با تغییر مقدار های عددی این گزینه متن را در مکانی که مدنظرمان است قرار میدهیم و با فعال کردن دکمهی ساعت برای آن یک کی فریم ایجاد میکنیم و CTI را چند ثانیه جلوتر قرار میدهیم سپس مکان متن را تغییر میدهیم توجه داشته باشید برای آنکه بخواهیم متن در یک خط مستقیم جا به جا شود کافی است هنگامی که بر روی متن کلیک میکنیم دکمهی Shift را نگه داریم و سپس با حرکت ماوس آن را به سمتی که میخواهیم جا به جا کنیم در این صورت متن در یک مسیر مستقیم تغییر مکان میدهد.
حال در ابتدای خط زمان مقدار Start و End را با عدد صد تنظیم میکنیم و از کار اجرا میگیریم در این حالت حرکت متن و جهت آن را مشاهده میکنیم و میبینیم برعکس متن های انگلیسی در این حالت حرکت از سمت راست به چپ است میتوانیم در ابتدای خط زمان مقدار Start را صفر و مقدار End را صد تنظیم کنیم و برای End کی فریم ایجاد کنیم و در نقطهی بعدی با مقدار صفر کیفریم دیگری را ایجاد کنیم سپس خط زمان را به ابتدا میآوریم و از کار اجرا میگیریم در این حالت نیز جهت حرکت متن را مشاهده میکنیم. حال اگر در متن چند سطر متن داشته باشیم بهطور مثال بر روی همان متنی که داشتیم دو بار کلیک میکنیم تا قابلیت نوشتن در این لایه برای ما فعال شود سپس دکمهی Enter که بالای دکمهی Shift قرار دارد را می زنیم تا امکان نوشتن در سطر بعدی را داشته باشیم سپس همان متن را در اینجا کپی میکنیم.
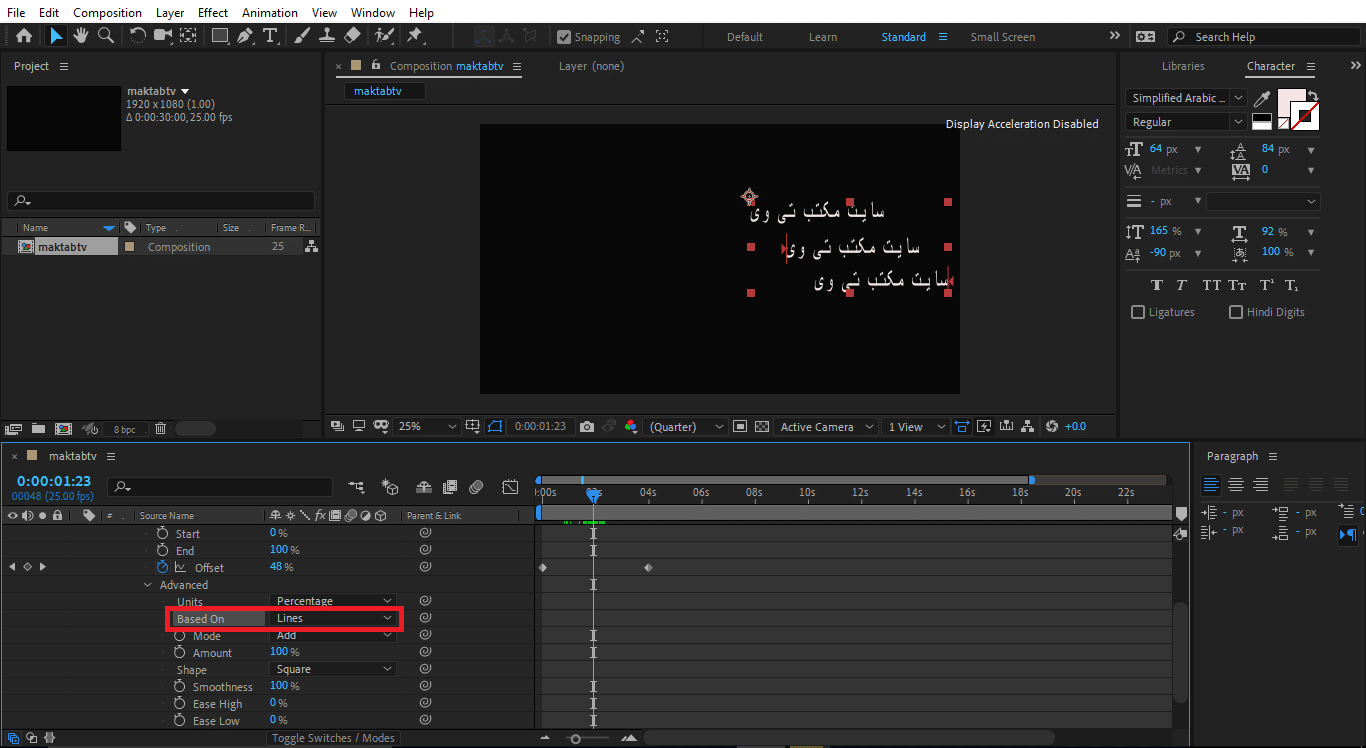
حال میخواهیم متنها را به ترتیب وارد کنیم و برای آن ها انیمیشن اعمال کنیم ابتدا حالتهای قبلی را Reset میکنیم و کی فریم ها را حذف میکنیم حال CTI را در ابتدای خط زمان قرار میدهیم و مکان متن را بهگونهای تنظیم میکنیم که خارج از کادر قرار داشته باشد سپس برای آن کی فریم ایجاد میکنیم و در چند بازه جلوتر مکان متن را تغییر میدهیم تا داخل صفحه نمایش قرار گیرد حال درصورتی که مقدار Start را صفر و مقدار End را صد تنظیم کردیم برای گزینهی Offset در ابتدای خط زمان با مقدار صفر یک کی فریم ایجاد میکنیم و در نقطهی بعدی با مقدار صد کی فریم دیگری را ایجاد میکنیم در این صورت اگر از کار اجرا بگیریم حرکت متن از خارج کادر به داخل آن را مشاهده میکینم.

حال اگر از قسمت Advanced برای گزینهی Based On حالت Lines را انتخاب کنیم و سپس در ابتدای خط زمان از کار اجرا بگیریم مشاهده میشود که متن بهصورت خطی وارد صفحهی نمایش میشود این حالت را میتوانیم با مقدار دادن به گزینههای Start یا End نیز ایجاد کنیم و اگر برای قسمت Based On حالتهای دیگر را انتخاب کنیم حالتهای متفاوتی را میتوانیم اعمال کنیم.

معرفی و کاربرد ابزار استامپ در افتر افکت
در این بخش از معرفی ابزارهای افتر افکت تصمیم داریم در مورد ابزار استامپ در افتر افکت در برنامهی After Effect صحبت کنیم. ابتدا برای شروع کار یک Composition به نام maktabtv ایجاد میکنیم سپس فایل هایی که میخواهیم با آنها کارکنیم از روشهای Import که قبلاً گفتیم وارد محیط برنامه میکنیم در این قسمت یک تصویر را انتخاب و وارد برنامه میکنیم و آن را در قسمت Timeline قرار میدهیم حال در صفحه بر روی تصویر کلیک راست میکنیم.
از قسمت Transform گزینهیFit to Comp را انتخاب میکنیم تا تصویر در اندازهی صفحهی Composition نمایش داده شود اگر در این صورت کیفیت عکس خراب شد میتوانیم از قسمت تنظیمات Composition اندازهی آن را در اندازههای تصویرمان تنظیم کنیم (توجه کنید این تصویر را برای آشنایی با این ابزار انتخاب کردیم و در اینجا می توانیم از فایل ویدئو نیز استفاده کنیم).
حال در افترافکت Stamp Tool را از نوار بالای صفحه فعال میکنیم و برای آن که بتوانیم با این ابزار بر روی تصویر کارکنیم همان طور که قبل نیز گفتیم لازم است دو بار بر روی تصویر کلیک کنیم تا در پنجرهی جداگانهای باز شود در این صورت حالت اشارهگر ماوس تغییر میکند و ما امکان استفاده از این ابزار را خواهیم داشت و با انتخاب هر یک از حالتهای موجود در panel مربوط به Brush میتوانیم بر روی فایل خود کارکنیم پس توجه داشته باشید در صورت استفاده از این ابزار نیاز به panel مربوط به Brush داریم.
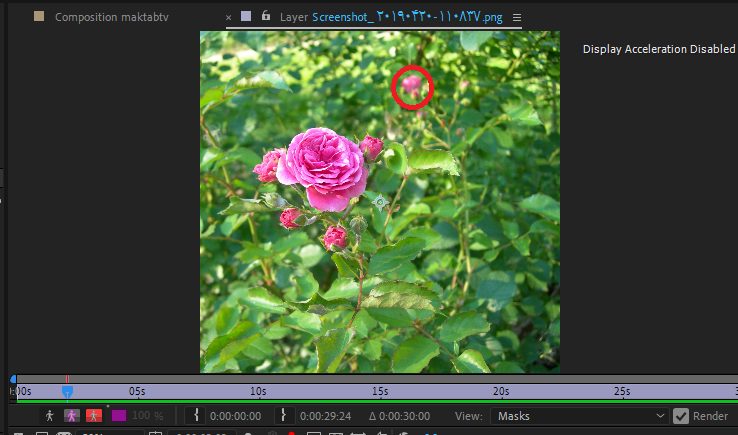
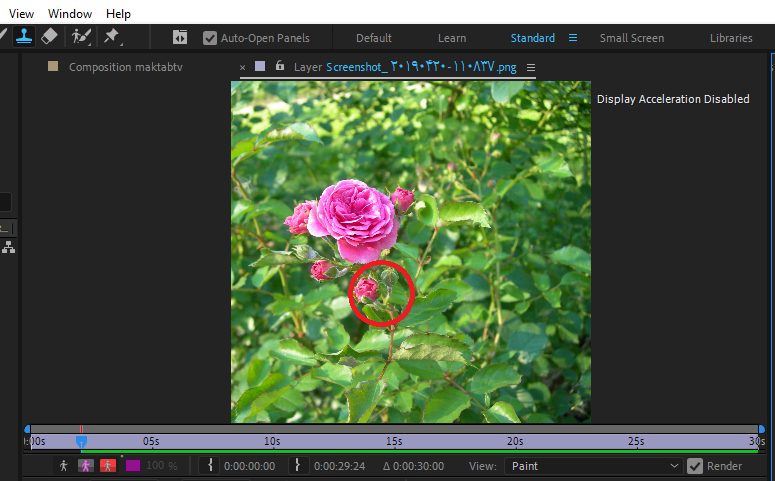
Stamp به معنای الگو گرفتن میباشد که با استفاده از این ابزار میتوانیم در کارهای خود یک الگو را اضافه یا حذف کنیم حال میخواهیم بدانیم الگو را از کجا باید به دست آورد .بهطور مثال اگر بخواهیم قسمتی از گل که در تصویر مشخصشده را حذف کنیم باید از محیط اطراف آنیک حالت را بهعنوان الگو در نظر بگیریم و بعد با کشیدن اشارهگر ماوس در قسمت گل آن را حذف میکنیم یا به عبارتی الگوی انتخابشده را جایگزین گل میکنیم.

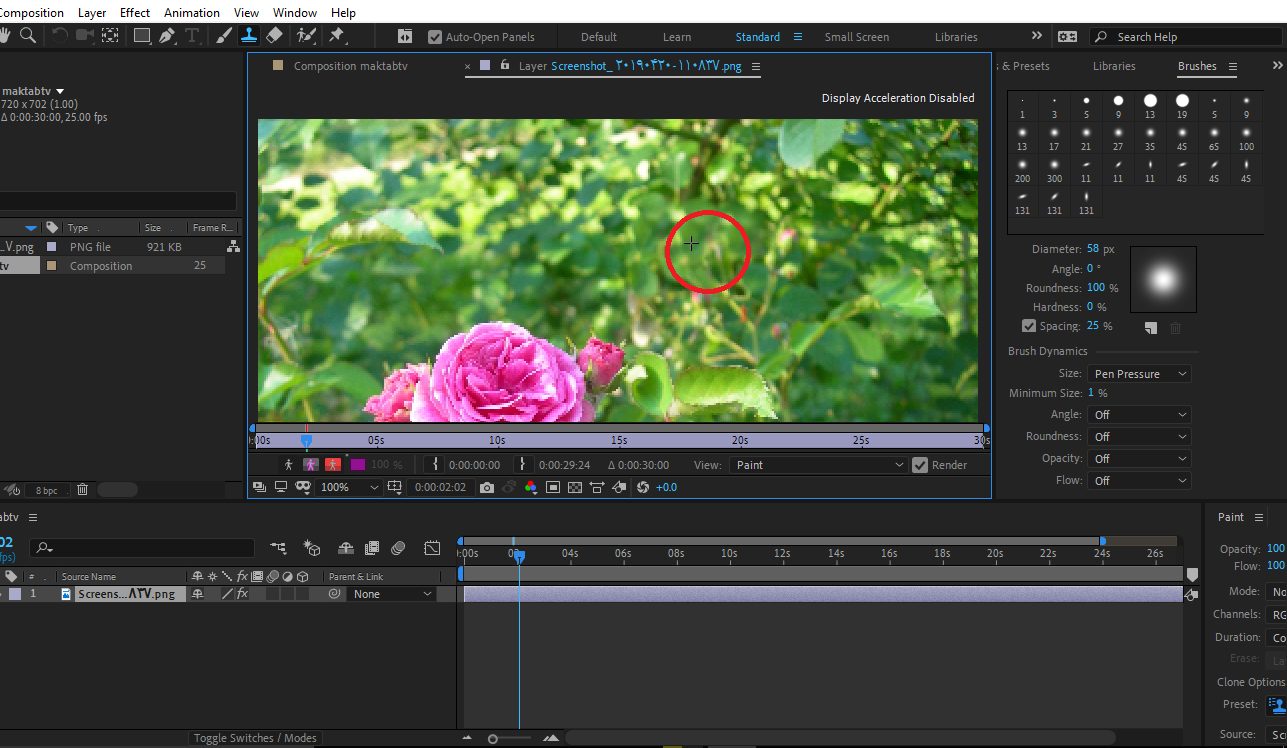
حال برای این کار ابتدا زمانی که در افترافکت Stamp Tool فعال است و تصویر در پنجرهی جداگانهای باز است یکی از حالتهای Brush را انتخاب میکنیم و اندازهی قلم را آنگونه که لازم است تنظیم میکنیم و برای انجام دقیقتر کار میتوانیم تصویر را zoom کنیم حال قلم را در مکانی که میخواهیم الگو بگیریم قرار میدهیم و دکمهی Alt را از صفحهکلید نگه میداریم سپس در آن نقطه که میخواهیم الگو بگیریم کلیک میکنیم در این صورت از آن قسمت یک الگو داریم.
حال اشارهگر را بر روی گل قرار میدهیم و بدون آن که کلیدی را نگهداریم در آن قسمت کلیک کنیم در این صورت آن قسمت که الگو گرفتیم که هنگام کلیک کردن با علمت + در صفحه مشخص میشود را جایگزین گل میکنیم ، در این حالت سعی کنید الگو را از اطراف سوژهای که قرار است حذف کنیم بگیرید تا به سوژه نزدیک و کار طبیعی تر باشد.

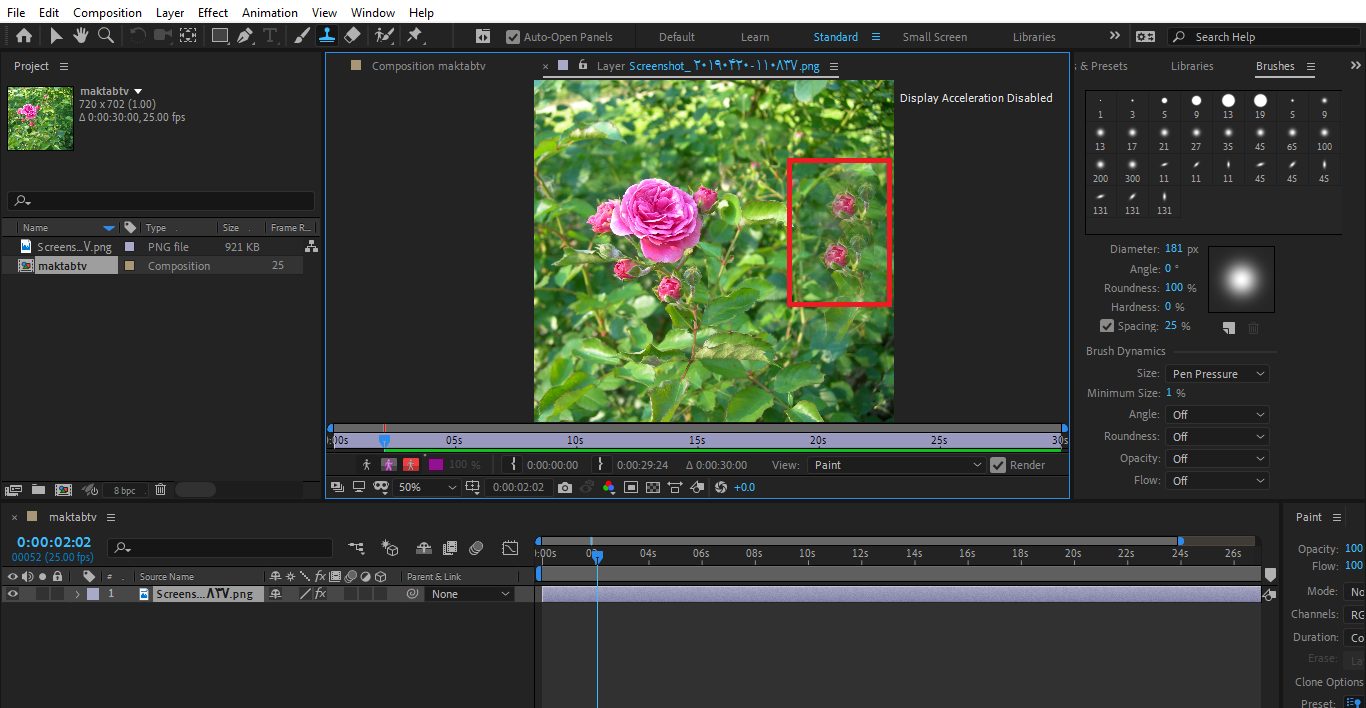
حال اگر بخواهیم یک الگو را در کار اضافه کنیم چگونه خواهد بود؟ به طور مثال میخواهیم از غنچهای که در تصویر مشخصشده یک الگو بگیریم و از آن چند کپی در تصویر ایجاد کنیم.

ابتدا اندازه قلم را در اندازهی گل مدنظر تنظیم میکنیم تا گل کاملاً در کادر قلم قرار گیرد در این حالت دکمهی Alt را نگه میداریم و روی غنچه کلیک میکنیم در این صورت یک الگو از این قسمت خواهیم داشت حال در قسمت دیگر تصویر که میخواهیم این الگو را قرار دهیم بدون نیاز به نگهداشتن دکمهای در آن قسمت کلیک میکنیم در این صورت الگو در آن قسمت ایجاد میشود توجه داشته باشید اگر بخواهیم برای بار دوم از این الگو در جای دیگر کپی کنیم باید دوباره آن الگو را انتخاب کنیم درواقع هر الگو یکبار کپی میشود بهطور مثال در تصویر مشاهده میکنید از الگویی که در ابتدا مشخص کردیم دو کپی در عکس ایجاد کردیم .

نکتهای در استفاده با فایل ویدئویی وجود دارد و آن این است که اگر در ویدئو الگویی را اضافه کنیم هنگامیکه ویدئو را پخشکنیم این الگوهای ایجادشده مانند خود الگوی اصلی در طول پخش تغییر میکنند.حال در مورد تنظیمات این قسمت میخواهیم صحبت کنیم اگر لیست بازشوی فایل تصویر را بازکنیم.
۳ گزینه در این قسمت مشاهده میکنیم در قسمت Effect گزینهی paint را داریم که در لیست بازشوی این گزینه Clone هایی که استفاده کردیم را داریم که از این قسمت امکان این را داریم که بازهی زمانی هرکدام را مشخص کنیم که این تغییر در فایلهای ویدئویی استفاده میشود و با استفاده از این تنظیمات میتوانیم مشخص کنیم هر Clone در کدام قسمت ویدئو قرار داشته باشد.
در روبه روی هر Clone یک سری حالتها وجود دارد که با انتخاب هرکدام حالت Clone ها تغییر میکند و هرکدام از Clone ها را که نیاز نداشتیم میتوانیم انتخاب و Delete کنیم . گزینهی دیگری که در این قسمت داریم گزینهی Transform است که با گزینههای این بخش و تغییراتی که اعمال میکنند آشنایی داریم و در صورت نیاز از آنها استفاده میکنیم.
حتی برای کار انیمیشن استفاده کنیم .همچنین در panel مربوط به Brush میتوانیم اندازه و جهت قرار گرفتن قلم را تنظیم کنیم و همچنین ضخامت و میزان سختی قلم را میتوانیم با تغییر مقدارهای عددی مربوط تنظیم کنیم و برای قلم میزان Angle را میتوانیم مشخص کنیم و با استفاده از کلیک و حرکت ماوس در صفحه تغییراتی را ایجاد کنیم.
ابزار Transform در افترافکت
یکی از ابزارهایی که با قرار دادن فایلها در قسمت تایم لاین برای ما نمایش داده میشود ابزار Transform در افترافکت است و همانطور که در شکل زیر مشاهده میکنید، با زدن علامت فلش که در کنار کادرهای رنگی وجود دارد برای ما نمایش داده میشود و در کنار ابزار Transform در افترافکت نیز فلشی قرار دارد که با کلیک بر روی آن فهرستی نمایش داده میشود که ما میتوانیم با تغییر مقدار عددی هرکدام یک سری تغییرات را اعمال کنیم.

توجه کنید اگر فایل بهصورت تصویری باشد فقط گزینه Transform میآید ولی فایل ویدئویی چون هم شامل تصویر میشود و هم شامل صدا دو گزینه Transform و Audio را دارد و در فایلهای صوتی که تصویر نداریم ابزار Transform در افترافکت را هم نداریم و تنها گزینه Audio را دارد که برای تنظیمات صدا از آن استفاده میکنیم.
کارایی ابزار Transform در افترافکت
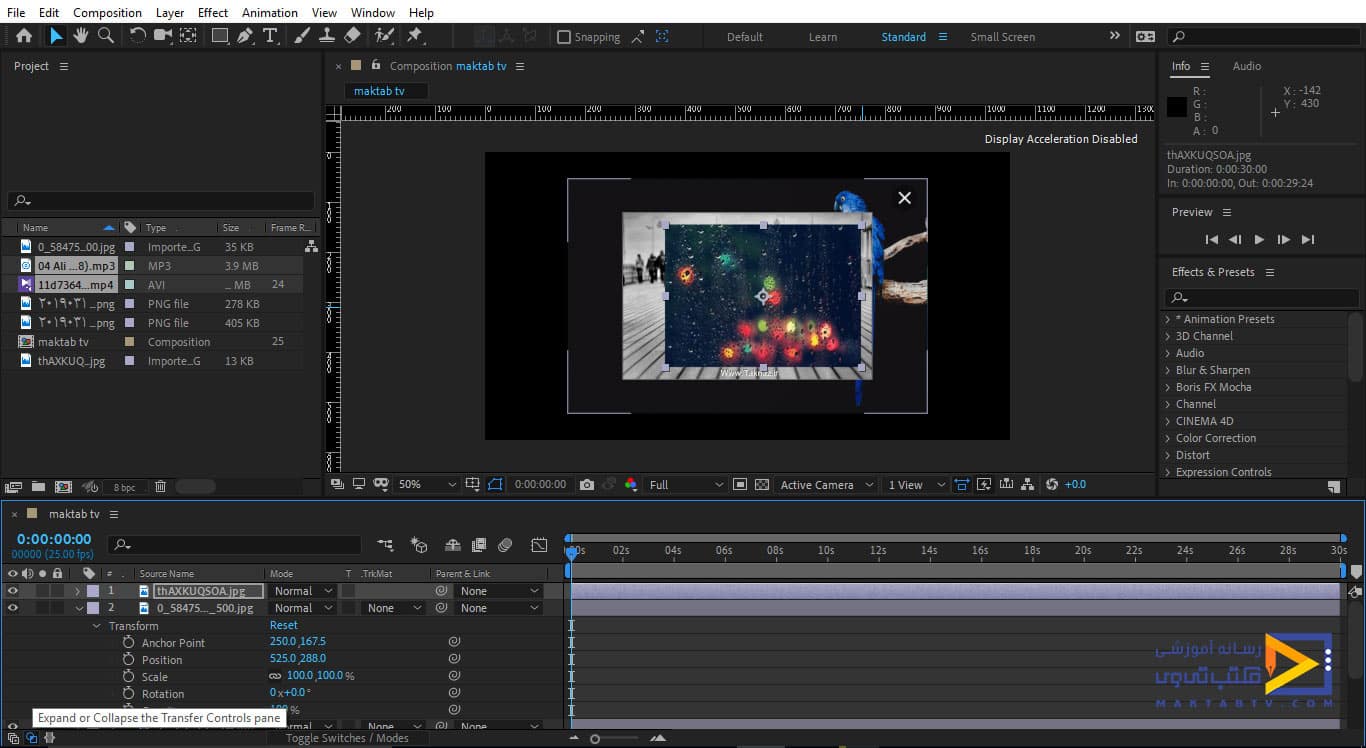
قسمت Transform را که باز میکنیم یک سری اعداد میبینیم که مربوط به عبارت روبه روی هرکدام است اگر این اعداد برای شما نمیآید گزینه Expand را که در پایین شکل زیر مشاهده میکنید فعال کنید در این صورت اعداد نمایش داده میشوند.

اولین گزینه Anchor Point افترافکت است که اگر روی آن کلیک کنیم در وسط تصویر نقطهای مانند شکل زیر ایجاد میشود به این Anchor point گفته میشود در نوار بالای صفحه نیز این گزینه را میبینید که در شکل هم برای شما نمایش دادیم. Anchor point برای آن است که ما مشخص کنیم نقطه صفر-صفر تصویر اگر آن را در صفحه مختصات تصور کنیم کجا قرار میگیرد درواقع مرکز تصویر را مشخص میکند و تمام عملکردهایی که انجام میدهیم بر اساس نقطه Anchor Point افترافکت معرفی میشود.

گزینه بعد position است که به معنی تغییر موقعیت تصویر است اگر اشارهگر ماوس را روی هر یک از اعداد مشخصشده در روبه روی آن نگهداریم اشارهگر بهصورت فلش دو سوی میشود و اگر روی آن جابهجا شویم تصویر نیز جابهجا میشود اولین عدد معرف راستای محور X است و دومین عدد برای محور Y است.
گزینه بعد Scale است که برای زوم کردن تصویر استفاده میشود که شامل دو عدد در روبه روی آن است که عدد اول برای محور X و عدد دوم برای محور Y است البته این دو عدد باهم لینک شدهاند و هر مقدار که یکی از آنها را تغییر دهیم دیگری نیز به همان نسبت تغییر میکند که دکمه پیوندی آن نیز در کنار اعداد مشخص است اگر آن کلید را غیرفعال کنیم پیوند بین طول و عرض شکسته میشود.
میتوانیم بهصورت جداگانه آنها را تغییر دهیم توجه کنید که بهصورت دستی نیز میتوان اعداد را انتخاب و تغییر داد اگر طول و عرض را بهطور جداگانه تغییر دادیم و میخاستیم که دوباره آنها را هماهنگ کنیم تا به یک نسبت تغییر کنند میتوانیم روی شکل کلیک کنیم و روی یکی از مربعهای اطراف شکل کلیک کنیم و کلیک ماوس را نگهداریم و دکمه Shift را بزنیم سپس اول کلید ماوس را رها میکنیم و بعد دکمه shift را در این صورت طول و عرض باهم هماهنگ میشوند و بعد آن کلید لینک را فعال میکنیم.
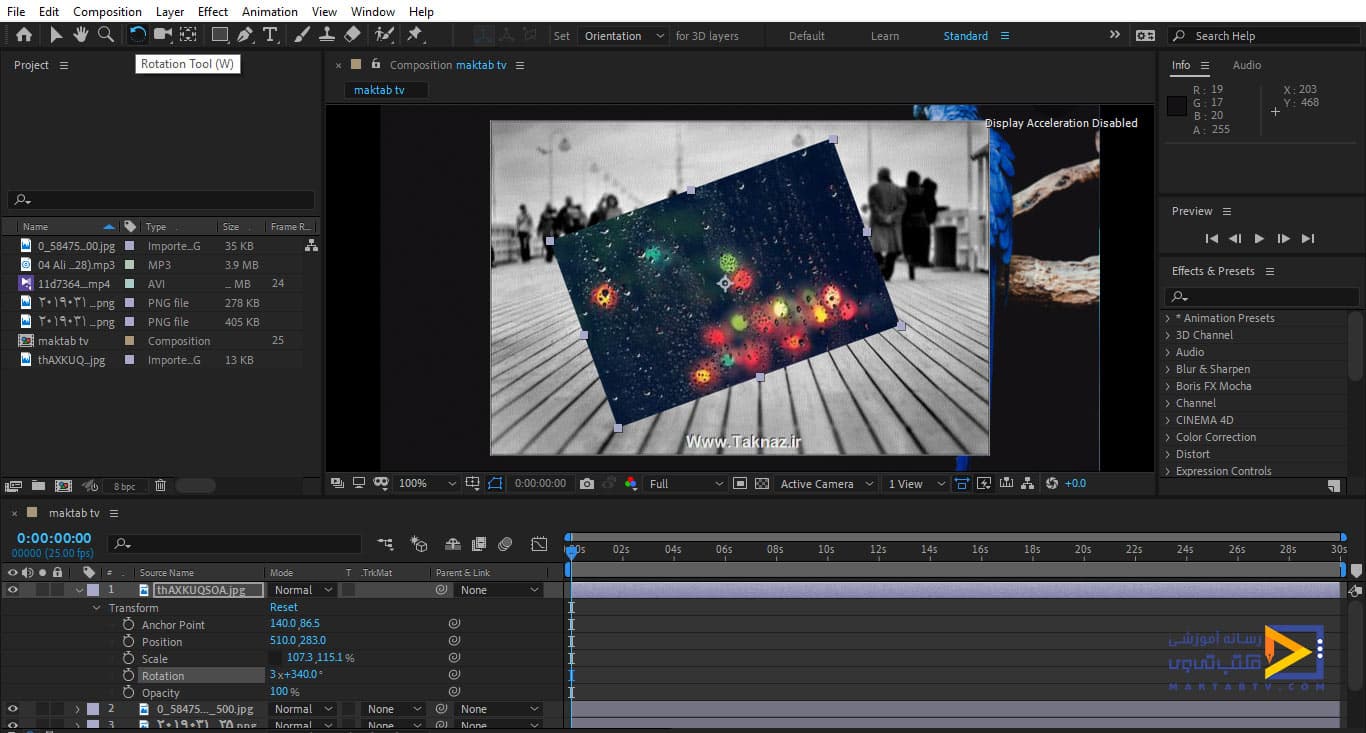
گزینه بعدی Rotation را به معنی چرخش داریم و اعدادی که در جلوی آن قرار دارد اولین عدد که صفر است مشخصکننده تعداد دورها است و عدد دوم برای تعیین کردن زاویه میباشد، معمولاً دور برای زمانی استفاده میشود که میخواهیم تصویر را متحرکسازی کنیم که به تعداد دوری که مشخص میکنیم میچرخد و در زاویهای که مشخص میکنیم میایستد این دو مقدار را میتوانیم عدد منفی نیز بدهیم که اگر عدد مثبت باشد حرکت در جهت عقربههای ساعت است و اگر منفی باشد در خلاف جهت عقربههای ساعت است که نمونهای از این تغییرات را در عکس زیر مشاهده میکنیم.
همچنین مشاهده میکنیم که در نوار بالا نیز این گزینه قرار دارد که اگر روی آن کلیک کنیم تصویر را بهصورت دستی و با استفاده از ماوس میتوانیم جابهجا کنیم و برای غیرفعال کردن آن روی گزینه Selection tool از نوار بالا کلیک میکنیم.

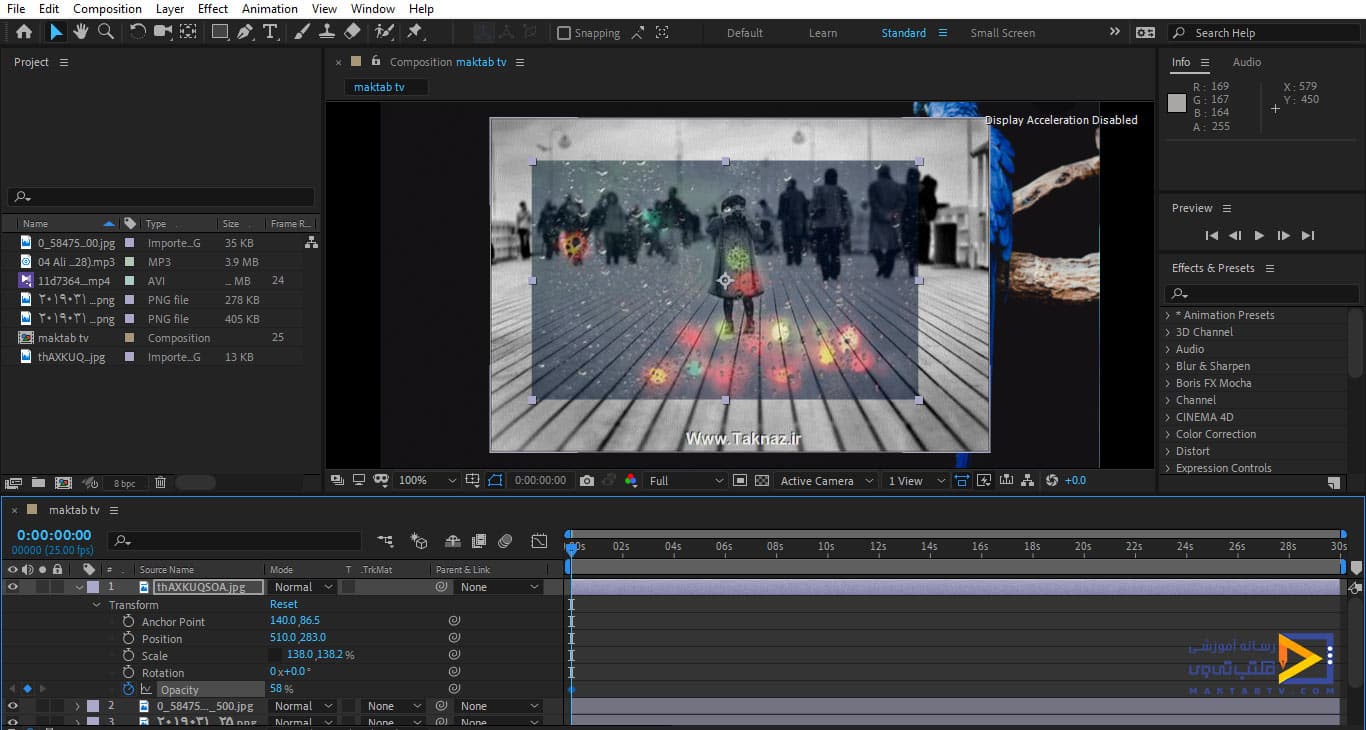
گزینه بعد opacity است به معنی شفافیت که با تغییر مقدار عددی آن وضوح تصویر تغییر میکند اگر مقدار آن را کم کنیم دو تصویر را میتوان باهم ببینیم اما همانطور که در شکل زیر میبینید تصویر اول واضح نیست و از این گزینه برای ترکیب کردن چند عکس میتوان استفاده کرد.

حال اگر بخواهیم تمامی تغییراتی را که با این گزینهها اعمال کردیم به حالت اولیه برگردانیم از گزینه Reset که در قسمت بالای اعداد قرار دارد استفاده کنیم اما اگر بخواهیم تنها یکی از گزینهها را تغییر دهیم لازم است روی آن گزینه کلیک راست کنیم و ازآنجا گزینه Reset را انتخاب کنیم.
حال دکمههای میانبری که برای این گزینهها تعریفشده را بیان میکنیم توجه کنید اگر گزینههای Transform را ببندیم و آن را انتخاب کنیم با زدن حرف اول هرکدام از گزینهها آن گزینه فعال میشود بهطور مثال برای گزینه اول که Anchor point است دکمه میانبر آن حرف A است سایر گزینهها نیز همینطور است فقط گزینه opacity ازآنجاییکه کلمه o برای Open نیز استفادهشده دکمه میانبر آن حرف T تعیینشده با استفاده از این کلیدهای میانبر دسترسی سریعتری خواهیم داشت.
کنترل نمای دید در بخش Transform
اگر روی تصویر کلیک راست کنیم گزینه Transform را داریم که در اینجا نیز تمام گزینههایی که گفتیم قرار دارد که میتوانیم از این قسمت هم اعداد موردنظر را مشابه آنچه گفتیم تنظیم کنیم توجه کنید وقتی یکی از گزینههارا انتخاب میکنیم و صفحه آن میآید یک گزینه Units داریم که برای مشخص کردن واحد اندازهگیری اعداد است و یک گزینه Preview داریم که اگر تیک آن فعال باشد میتوانیم تغییرات را در حین اعمال کردن مشاهده کنیم.در رابطه با ابزار Anchor point همانطور که گفتیم تغییرات اعمالشده بر اساس مکانی خواهد بود که نقطه Anchor point در آن قرار دارد.
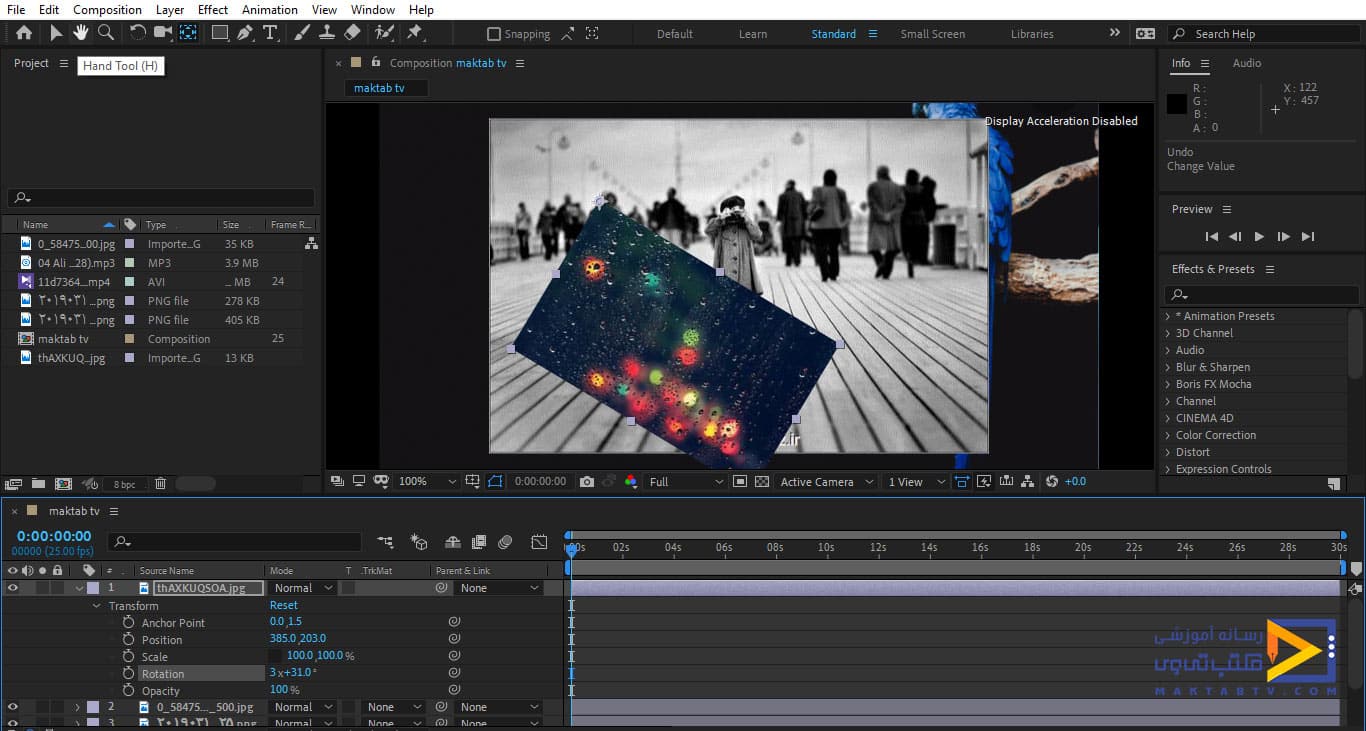
بهطور مثال آن را فعال میکنیم و نقطهی آن را در گوشه تصویر قرار میدهیم برای دقیقتر شدن میتوانیم تصویر را زوم کنیم و با استفاده از گزینه Hand Tool در نوار بالا و گرفتن دکمه Space در صفحه جابهجا شویم و مکان دقیق نقطه Anchor point را مشاهده و تنظیم کنیم و بعد آن تصویر را به حالت اول برمیگردانیم حال در قسمت ابزار Transform در افترافکت به تصویر زاویه میدهیم و در شکل زیر مشاهده میکنیم که تغییر زاویه بر اساس Anchor point اعمال میشود برای غیرفعال کردن Anchor point از نوار بالا لازم است روی گزینه Selection کلیک کنیم.

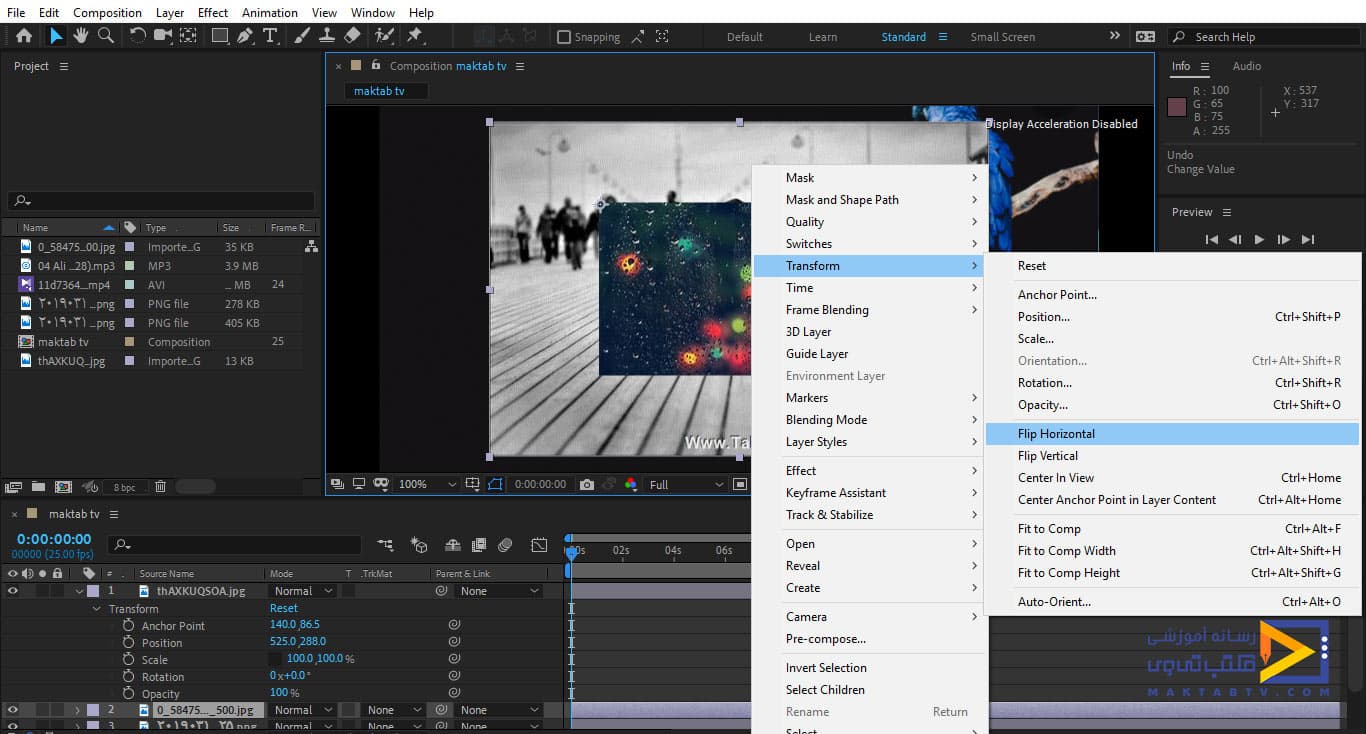
گزینههای دیگری نیز در این قسمت است که در شکل زیر مشاهده میکنید که گزینه Flip Horizontal میتواند تصویر را به سمت دیگر جابهجا کند و گزینه Flip Vertical است که عکس را برای ما برعکس میکند و بعد آن حالت Center in view راداریم که اگر تصویر را جابهجا کنیم و بعد آن بخواهیم که تصویر در وسط قرار بگیرد کافیست آن عکس را انتخاب کنیم و این گزینه را بزنیم، گزینه بعدی Center Anchor point… است.
اگر نقطه Anchor point را جابهجا کنیم و بخواهیم دوباره در مرکز قرار گیرد برای آنکه دقیقاً در مرکز عکس قرار بگیرد لازم است این گزینه را بزنید ، درباره سایر گزینهها هم قبلاً صحبت کردیم که برای تنظیم عکس در مانیتور به کار میرود.

آشنایی با نحوه بزرگنمایی فایل ها با ابزار zoom در افترافکت
برای زوم کردن فایلهایی که در صفحه داریم در نوار بالا شکل ابزار Zoom برای ما تعریفشده که با انتخاب آن در هر قسمت از صفحه که کلیک کنیم در آن قسمت تصویر زوم میشود حال اگر کلید Alt را نگهداریم حالت برعکس zoom رخ میدهد و با کلیک روی صفحه آن را از حالت زوم خارج میکنیم و برای غیرفعال کردن حالت زوم selection را انتخاب میکنیم ، کلید میانبر این ابزار حرف Z است که با زدن آن حالت زوم فعال میشود و با زدن حرف V حالت selection فعال میشود.
روشهای دیگری هم برای zoom کردن وجود دارد ما میتوانیم کلید Ctrl را بگیریم و علامت منفی را از صفحهکلید بزنیم تا عکس کوچک شود و برای بزرگ شدن عکس هم میتوان کلید مثبت را زد همچنین دکمه دات «.» برای زوم و دکمه «و» برای کوچک کردن تصویر استفاده میشود.
نحوه جابهجایی فایل ها بر روی صفحه مانیتور با ابزار hand در افترافکت
درصورتیکه روی تصویر کلیک کنیم میتوانیم آن را جابهجا کنیم و آن را خارج محدوده قرار دهیم و یا درون محدوده تصویر جابهجا کنیم. اگر بخواهیم صفحهای که فایل ها در آن قرار دارند را جابهجا کنیم از ابزار Hand استفاده کنیم که کلید میانبر آنهم دکمه space از صفحهکلید است که با نگهداشتن آن Hand فعال میشود و همچنین با زدن کلید H این ابزار بهطور دائم فعال میشود که برای غیرفعال کردن آن بایستی حالت selection را فعال کنیم.
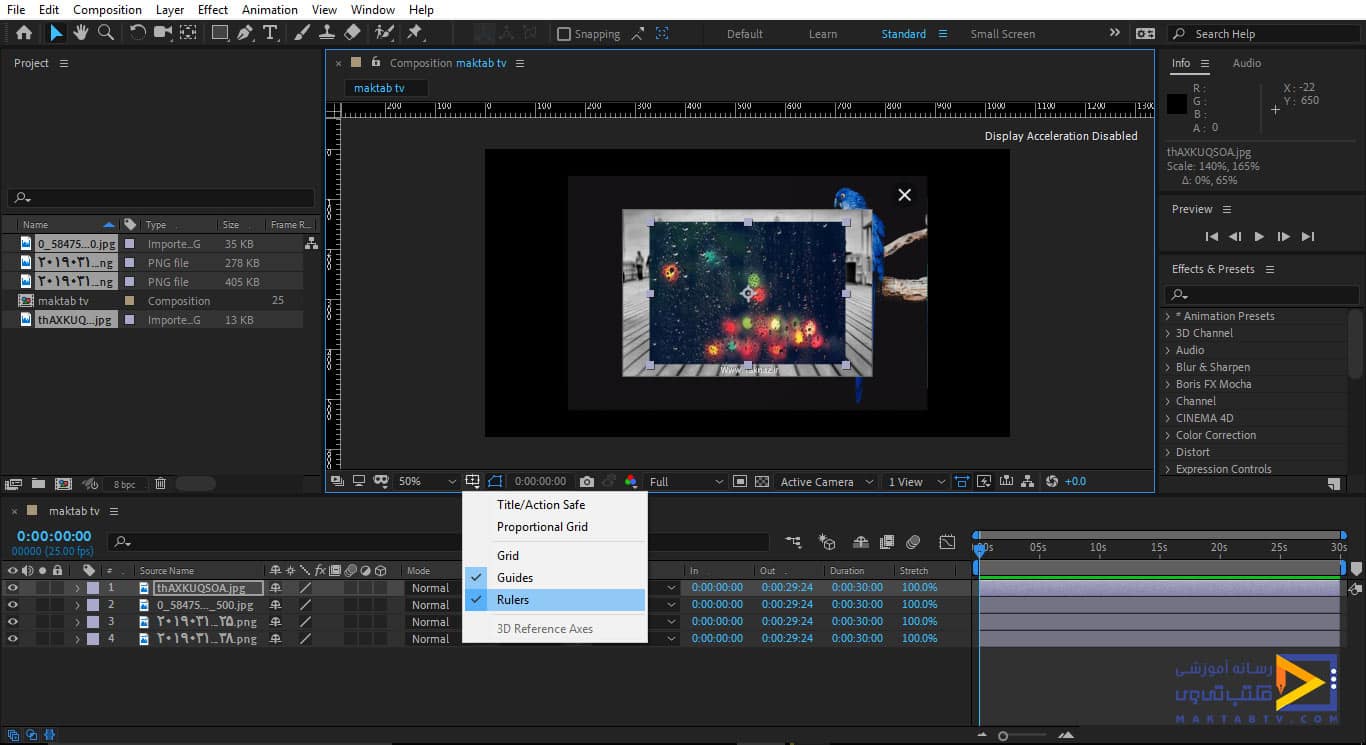
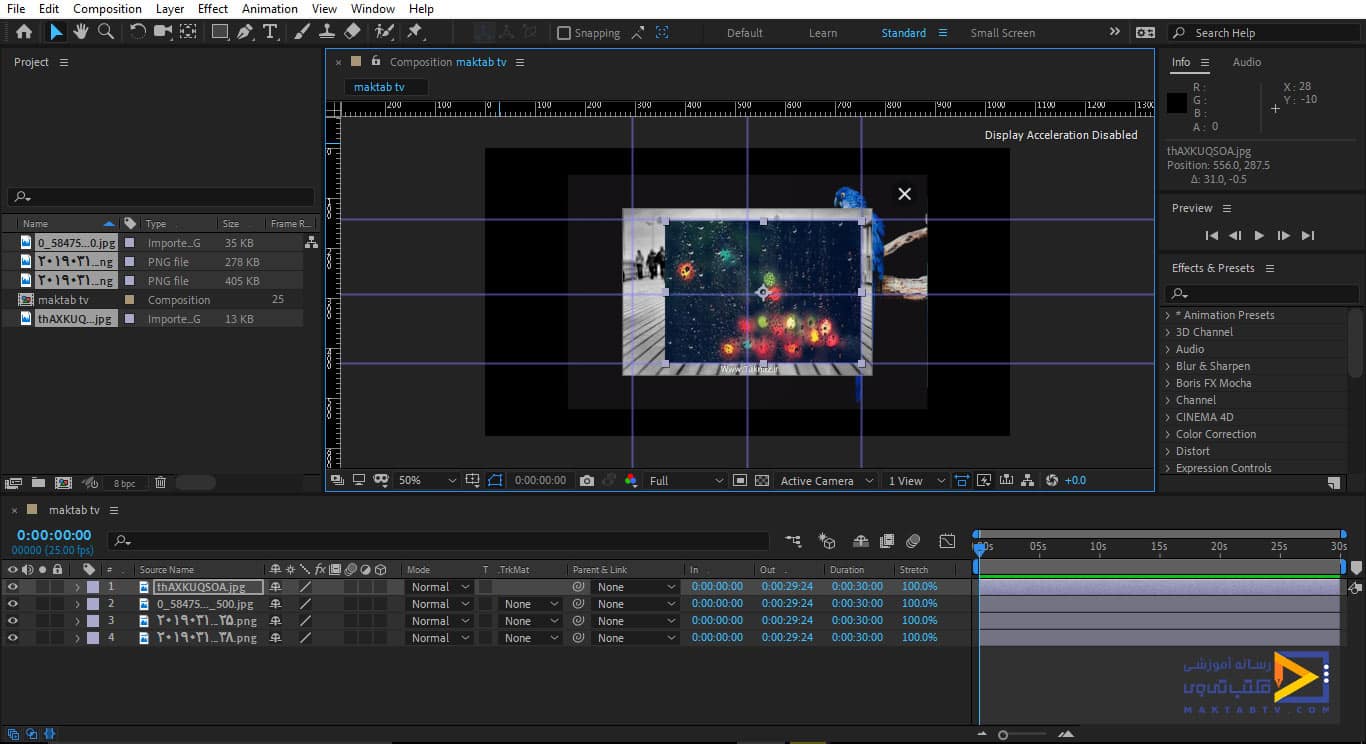
ایجاد خط و نشانه بر روی تصویر با فعال کردن خط کش
قبلاً درباره دکمه Rulers در قسمت مانیتور صحبت کردیم و همانطور که در شکل زیر مشاهده میکنید با فعال کردن این دکمه اطراف تصویر خطکشی ظاهر میشود با استفاده از این خط کش میتوانیم خط هایی بر روی تصویر بکشیم و با استفاده از این خط ها محدودههایی را مشخص کنیم یا گاهی نیاز است یک بخش خاصی از تصویر را با استفاده از چند خط مشخص کنیم.

زمانی که اشارهگر ماوس را بر روی قسمت Rulers نگه میداریم اشارهگر شبیه به فلش دو سوی میشود که با نگهداشتن کلید ماوس میتوانیم خط را جابهجا کنیم همانطور که در شکل میبینید، خط ها بر روی تصویر ایجاد میشوند با این کار میتوانیم هرچند خطی که میخواهیم را در محدوده عکس قرار دهیم این کار را میتوان از هر دو سمتی که Rulers قرار دارد انجام دهیم.
اگر بخواهیم چند عکس را در یک محدوده قرار دهیم با استفاده از محدوده این خط ها میتوانیم تصاویر را در یک راستا قرار دهیم و برای حذف هر یک از این خط ها آن را انتخاب میکنیم و در راستای خودش به سمت Rulers میکشیم.

معرفی و کاربرد ابزار براش در افترافکت
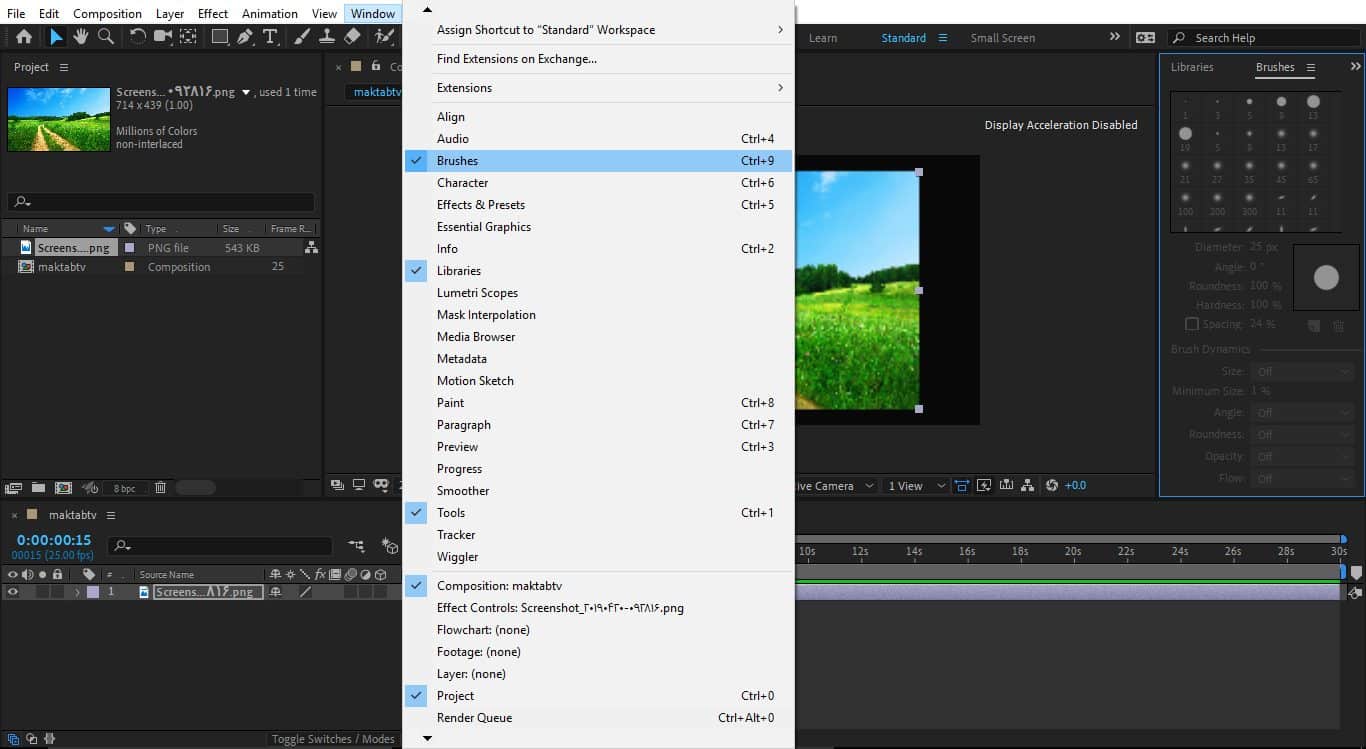
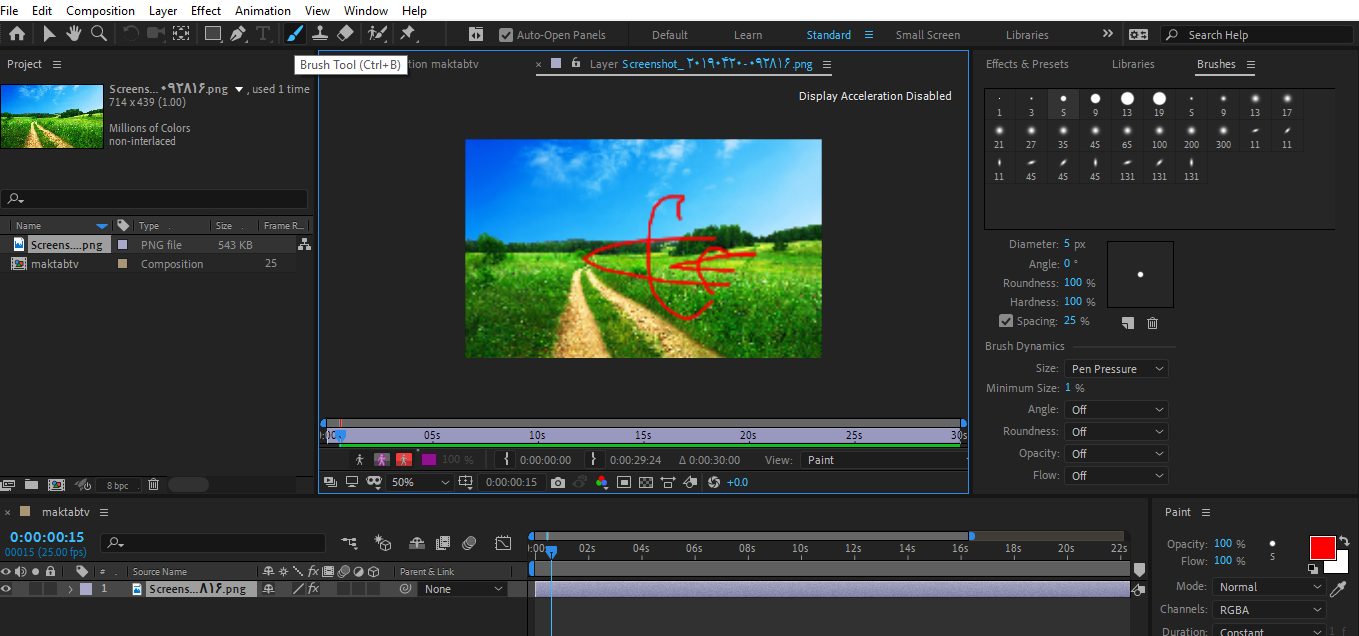
در این قسمت از مقاله معرفی ابزارهای افتر افکت میخواهیم در مورد ابزار براش در افترافکت صحبت کنیم. برای شروع کار ابتدا یک Composition ایجاد میکنیم حال برای کار با ابزار brush در افترافکت میتوانیم عکس یا فیلم وارد برنامه کنیم و حتی میتوانیم در صفحهی خالی از این ابزار استفاده کنیم حال ما یک تصویر وارد محیط برنامه میکنیم و آن را در قسمت Timeline قرار میدهیم حال برای آنکه panel مربوط به ابزار brush در افترافکت را داشته باشیم لازم است از سربرگ Window گزینهی Brush را فعال کنیم که مشاهده میکنید کلید میانبر آن Ctrl+9 مشخصشده است.

اما با باز شدن این panel گزینهها غیرفعال هستند و کار نمیکنند و علت آن است که ابزار brush در افترافکت فعال نیست در واقع ما فقط Panel این قسمت را فعال کردیم و باید برای استفاده از گزینه های این قسمت Brush Tools را از نوار بالای صفحه فعال کنیم که کلید میانبر آن نیز Ctrl+B میباشد در این صورت گزینهها فعال میشوند و ما میتوانیم با انتخاب هرکدام از آن ها تغییراتی که میخواهیم را اعمال کنیم.
اما اگر دقت کنید با انتخاب گزینهها بازهم امکان ایجاد تغییرات در صفحه موجود نیست و برای آن که بر روی تصویر کارکنیم لازم است بر روی فایل آن دو بار کلیک کنیم تا تصویر در پنجرهی جداگانهای در قسمت مانیتور قرار بگیرد حال میتوانیم هرکدام از گزینهها را که مدنظرمان است انتخاب کنیم و بر روی صفحه آنچه را میخواهیم رسم کنیم.

تنظیماتی در این قسمت وجود دارد که برای تنظیم اندازهی قلم از آن استفاده میشود و اگر بخواهیم Brush رسم شده را انتخاب کنیم باید اول ابزار Selection را فعال کنیم سپس میتوانیم Brush را انتخاب و جابه جا کنیم و برای آنکه از ابزار brush در افترافکت استفاده کنیم باید مجدد Brush Tools را فعال کنیم در این حالت از Panel مربوط به آن میتوانیم حالتها و اندازههای متفاوتی را انتخاب و با آن طرح مدنظر را رسم کنیم، درصورتی که بخواهیم Brush ها را حذف کنیم لازم است آن را انتخاب و دکمهی delete را از صفحهکلید بزنیم.
توجه داشته باشید Brush هایی که در صفحه رسم میکنیم از مکانی که CTI قرار دارد تا انتهای بازهی زمانی فایلمان قرار میگیرند یعنی اگر CTI را در وسط بازهی زمانی قرار دهیم و Brush را رسم کنیم در بازههای قبل از CTI نمایش داده نخواهد شد، درنتیجه اگر بخواهیم چند ابزار brush در افترافکت را در بازههای زمانی متفاوت بر روی کار ایجاد کنیم کافی است برای هرکدام خط زمان را در بازهی موردنظر تنظیم کنیم و Brush ها را رسم کنیم سپس خط زمان را به ابتدا میآوریم و دکمهی Space را از صفحهکلید میزنیم تا کار اجرا شود و Brush ها درزمانی که تنظیم کردیم نمایش داده شوند.
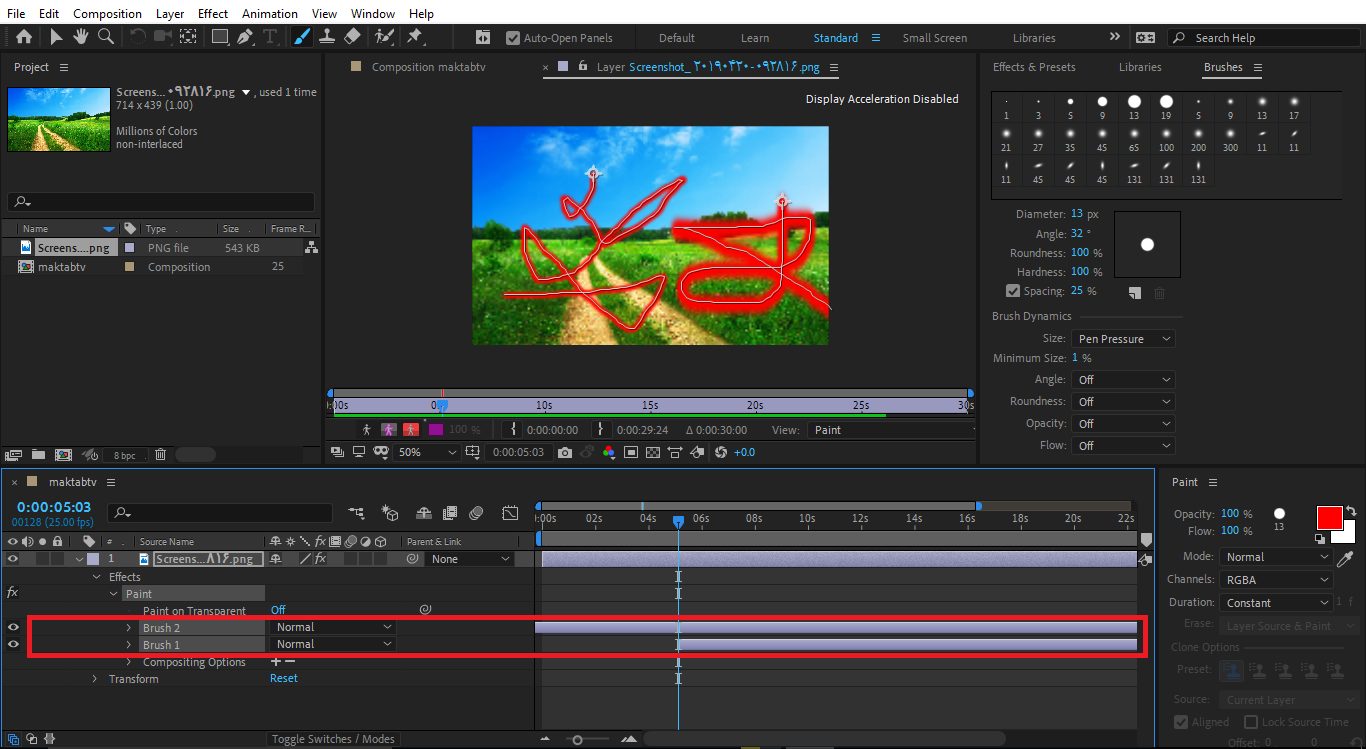
حال اگر بخواهیم تغییرات و تنظیماتی را برای ابزار براش در افترافکت اعمال کنیم بایستی لیست بازشوی فایلمان را انتخاب کنیم در اینجا گزینهی Effect را داریم و در این قسمت با کلیک کردن گزینهی Paint را خواهیم داشت و با انتخاب این گزینه Brush های رسم شده را داریم که در این قسمت بازهی زمانیای که برای هرکدام تنظیم کردیم را مشاهده میکنیم که ۲ Brush از ابتدای خط زمان است و ۱ Brush از چند بازه جلوتر شروعشده است که ازاینجا نیز میتوان طول بازه زمانی را تغییر داد و به اندازه دلخواه تنظیم کرد .

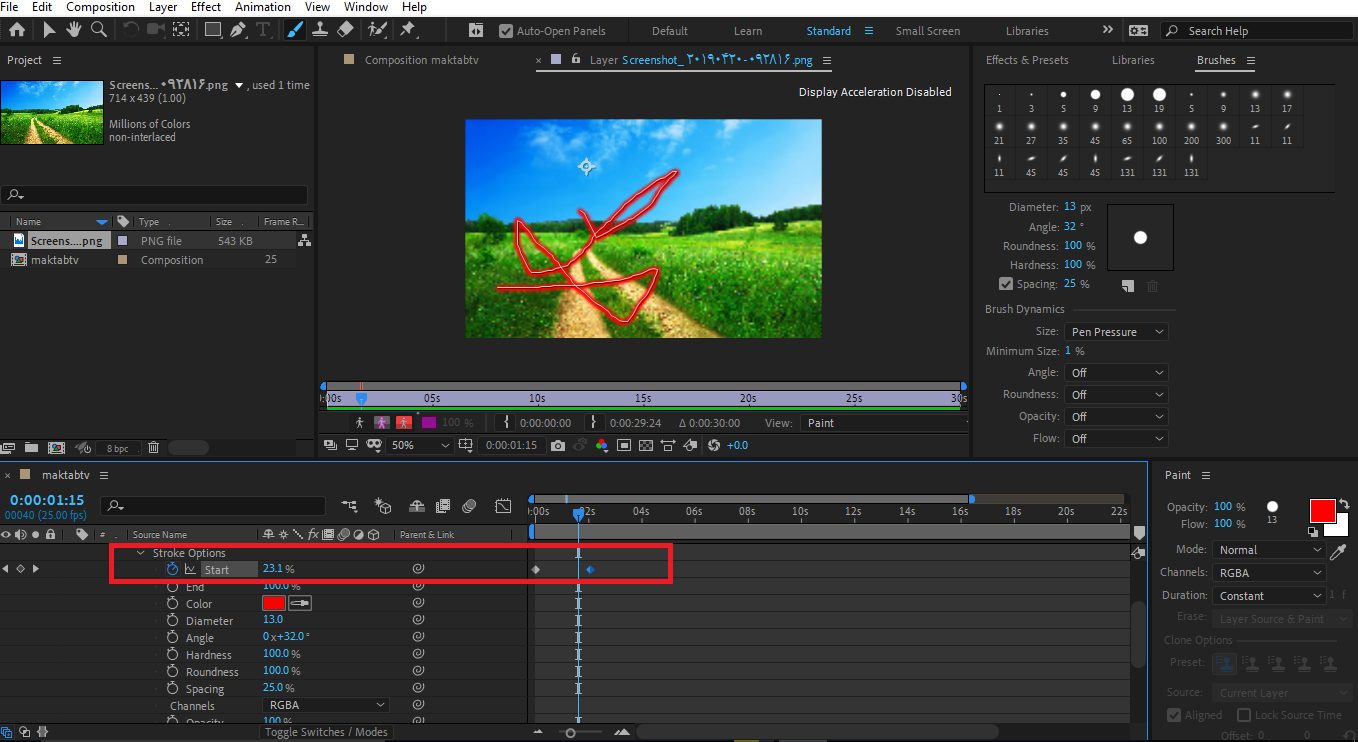
در این قسمت همان طور که مشاهده میکنید هر ابزار براش در افترافکت یک لیست بازشو دارد و شامل چند گزینه میشود، یکی از این گزینهها Transform Brush است که میتوانیم با استفاده از بخشهای مربوط به آن Brush را تنظیم کنیم و تغییراتی را در مکان و Scale کار ایجاد کنیم و یا برای آن چرخش اعمال کنیم، در این قسمت گزینهی دیگری با عنوان Stroke option داریم که شامل گزینههایی میباشد و اگر دقت کنیم تمام گزینهها علامت ساعت را دارند که با استفاده از آن میتوانیم Brush ها را نیز متحرک سازی کنیم.
بهطور مثال خط زمان را به ابتدا میآوریم و مقدار Start را با عدد صد تنظیم میکنیم و یک کی فریم ایجاد میکنیم سپس در چند ثانیه بعد مقدار آن را صفر میکنیم تا کی فریم دیگری ایجاد شود حال اگر CTI را به ابتدای خط زمان ببریم و از کار اجرا بگیریم مشاهده میکنیم که چگونه Brush متحرک میشود.

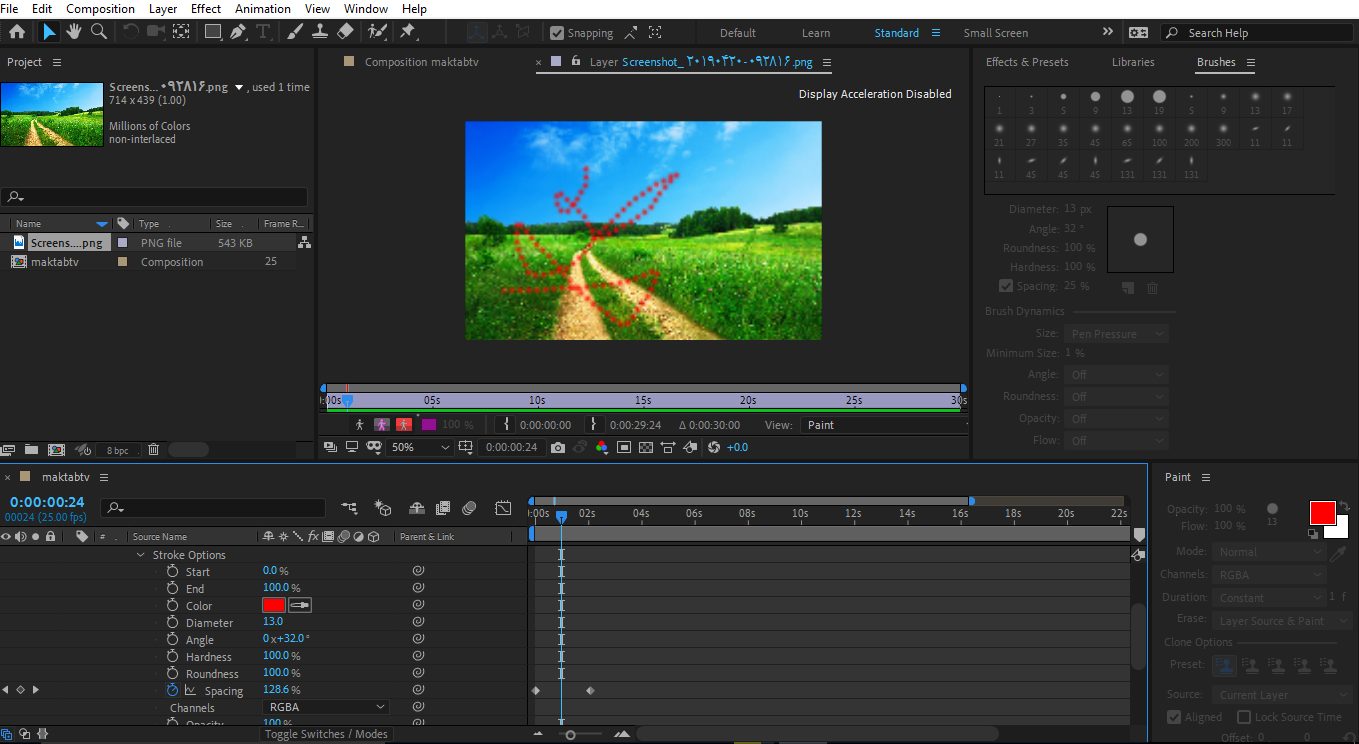
با استفاده از سایر گزینهها نیز میتوان انیمیشن های متفاوتی را ایجاد کرد بهطور مثال میتوان رنگ کار را تغییر داد و یا با تغییر مقدارهای عددی گزینهها تغییراتی در حالت Brush ایجاد کنیم بهطور مثال کی فریم های گزینهی Start را حذف میکنیم و در ابتدا مقدار گزینهی Spacing را افزایش میدهیم تا فاصلهها زیاد شود و در بازهی جلوتر مقدار آن را کاهش میدهیم در این حالت نیز نوعی انیمیشن را برای Brush ایجاد کردیم.

حال Brush ها را انتخاب و حذف میکنیم و مجدد brush tool افترافکت را فعال میکنیم و CTI را در ابتدای خط زمان قرار میدهیم حال یکی از حالتهای Brush را انتخاب میکنیم و زمانی که تصویر در پنجرهی جداگانهای باز است یک طرح را رسم میکنیم. حال در قسمت ابزار Transform در افترافکت در لایهی paint گزینهی paint on transparent را داریم که اگر این گزینه را فعال کنیم تصویر زمینه نمایش داده نمیشود و میتوانیم فقط ابزار براش در افترافکت را داشته باشیم و در لایهی Brush گزینهی path را داریم که برای آن در ابتدای خط زمان کیفریم ایجاد میکنیم.
در چند بازه جلوتر باحالت دیگری یک Brush رسم میکنیم و در چند بازه جلوتر باحالت متفاوتی یک Brush دیگر رسم میکنیم این کار را باحالتی متفاوت در بازهی بعدی نیز انجام میدهیم حال خط زمان را به ابتدا میبریم و از کار اجرا میگیریم در این صورت مشاهده میکنید حالتهایی که برای Brush رسم کردیم در حال حرکت تغییر میکنند آنچه گفتیم حالتهایی است که با استفاده از ابزار brush در افترافکت میتوانیم در کارهای خود ایجاد کنیم. ممنونیم که تا پایان این بخش معرفی ابزارهای افتر افکت همراه ما بودید.
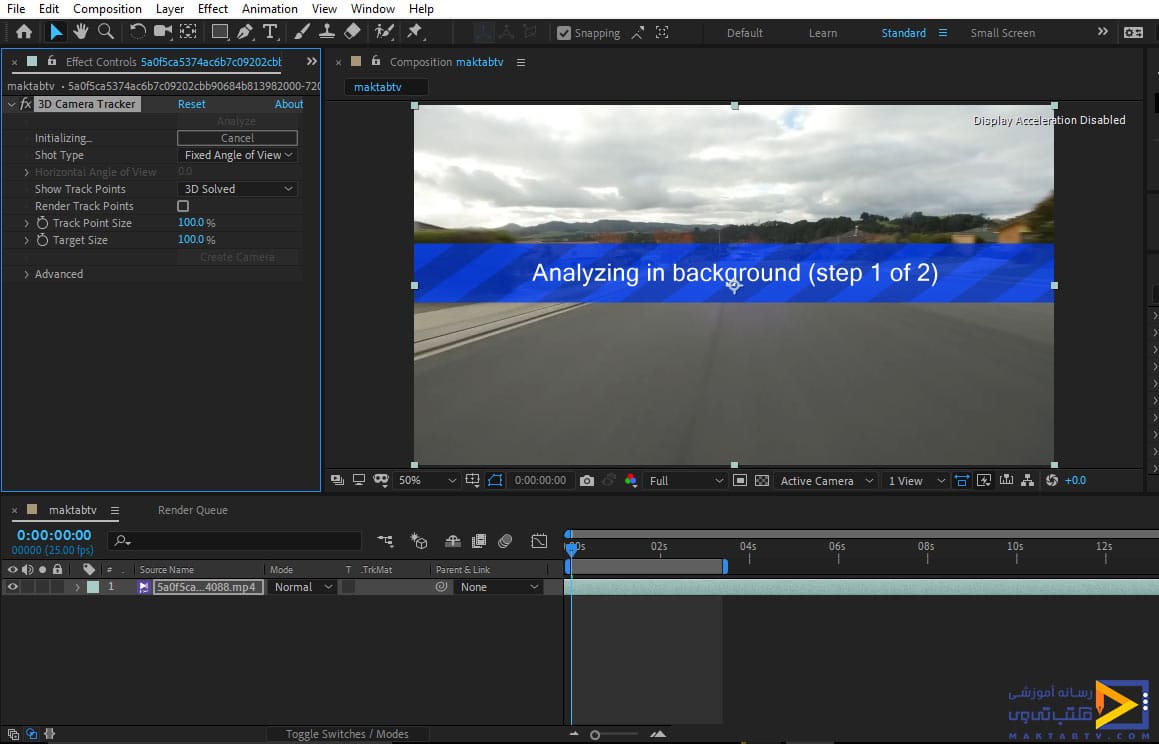
کار با دوربین در افتر افکت
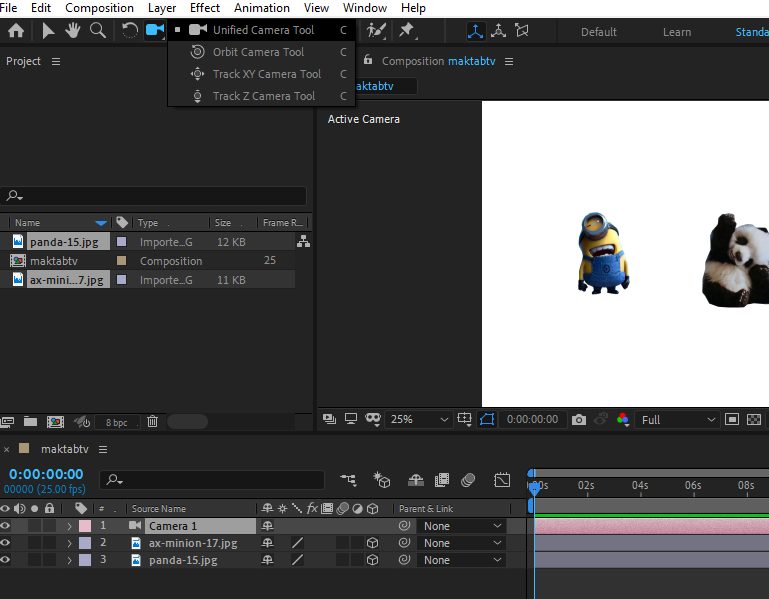
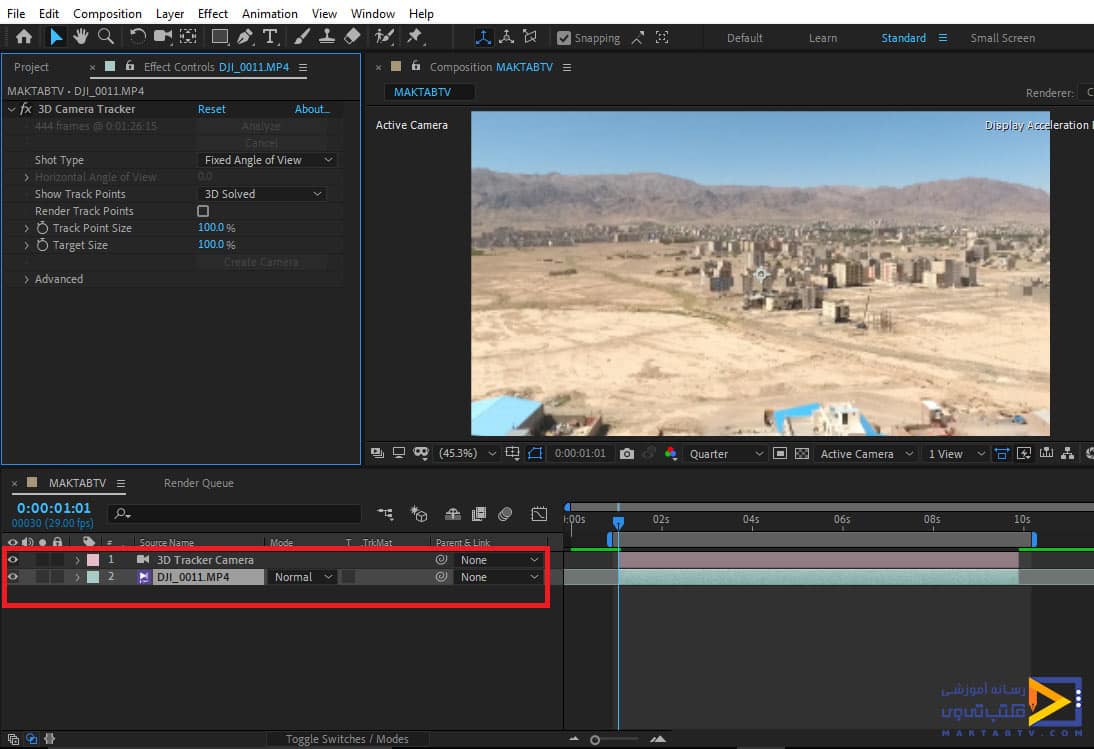
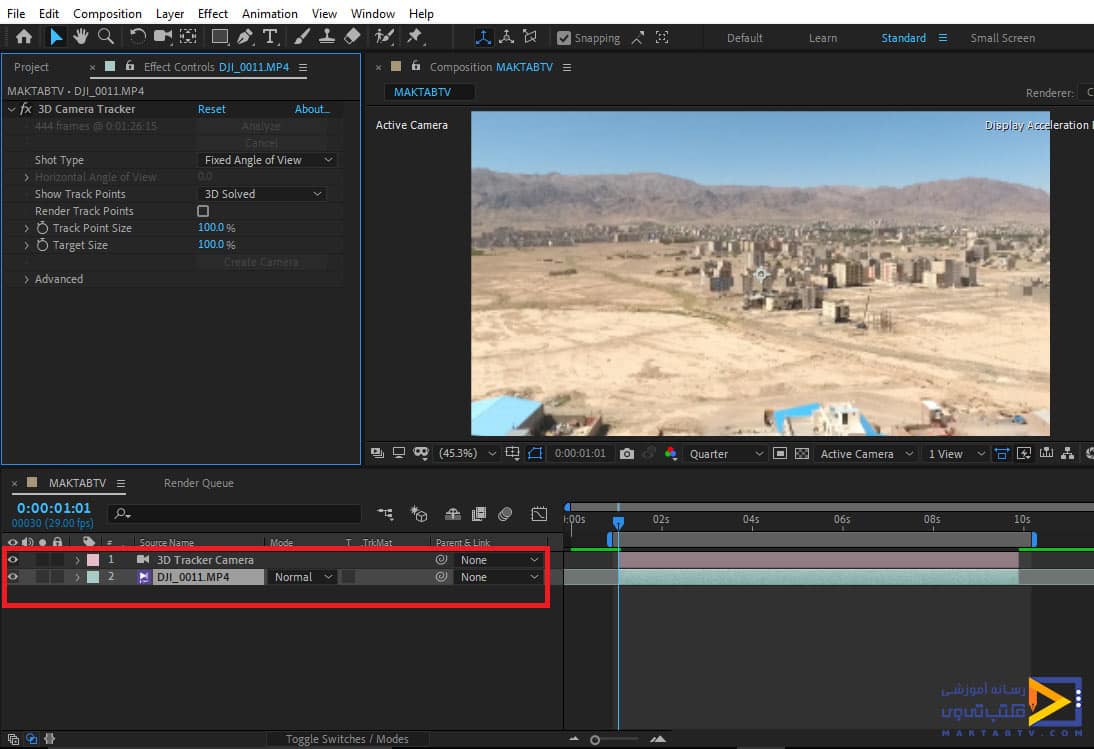
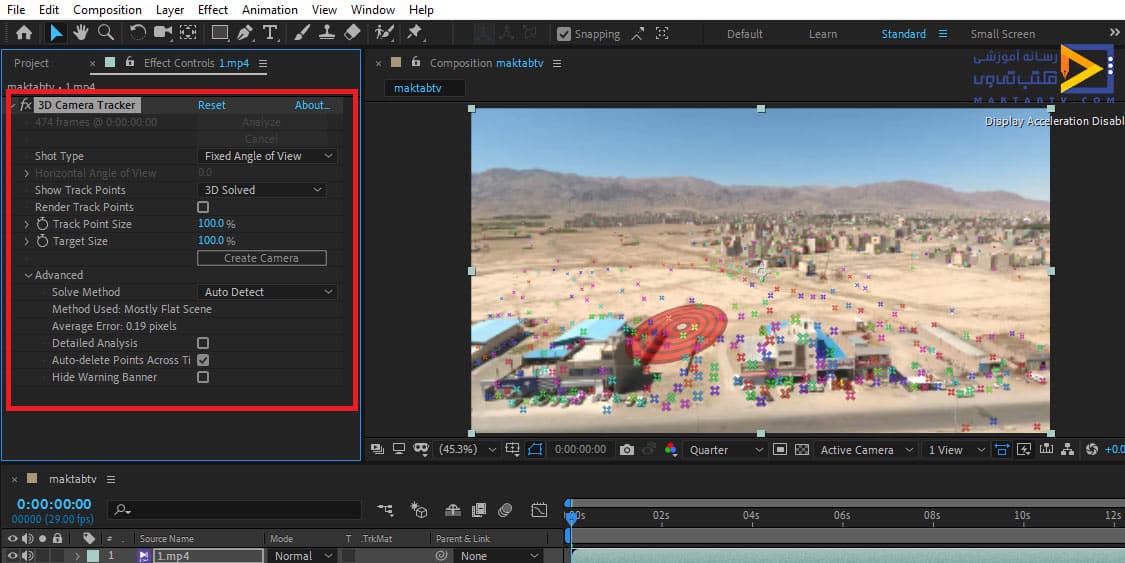
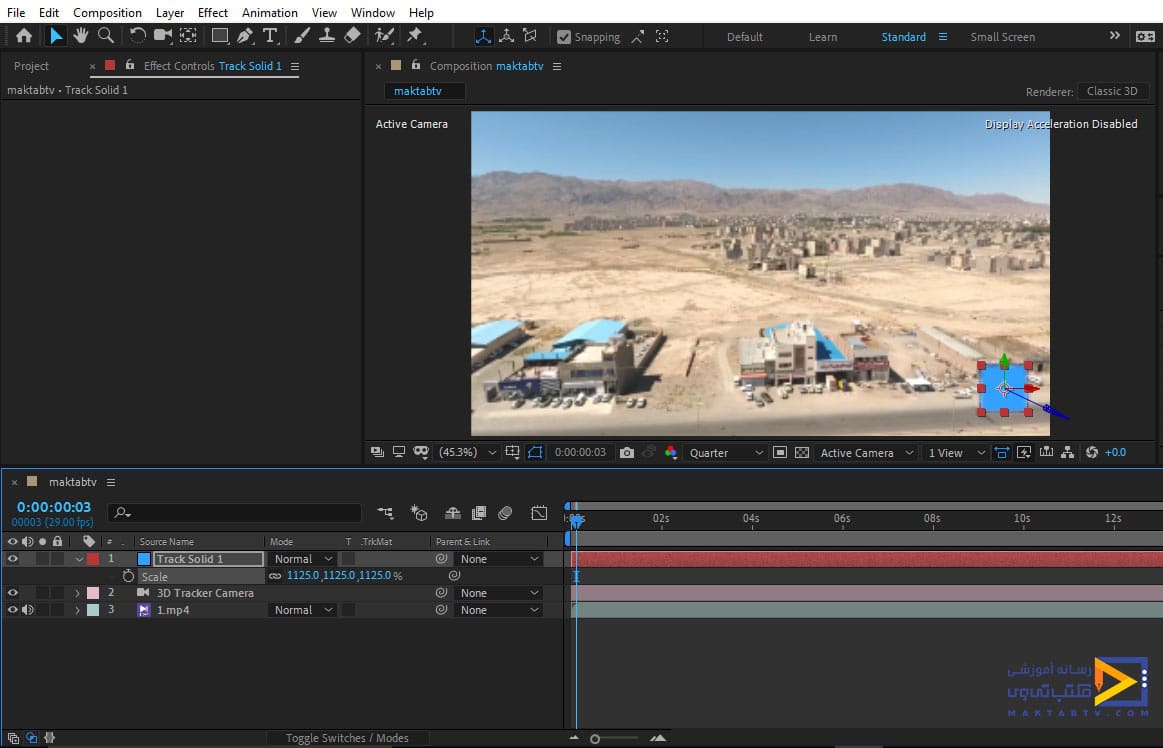
در این بخش معرفی ابزارهای افتر افکت تصمیم داریم در مورد ابزار دوربین در افتر افکت صحبت کنیم. برای اینکه در محیط برنامهی After Effect کار کنیم نیاز است ابتدا یک Composition ایجاد کنیم بعد از ایجاد آن بایستی فایلهای موردنظر که میخواهیم بر روی آنها کار کنیم را وارد محیط برنامه کنیم و در قسمت Timeline قرار دهیم.
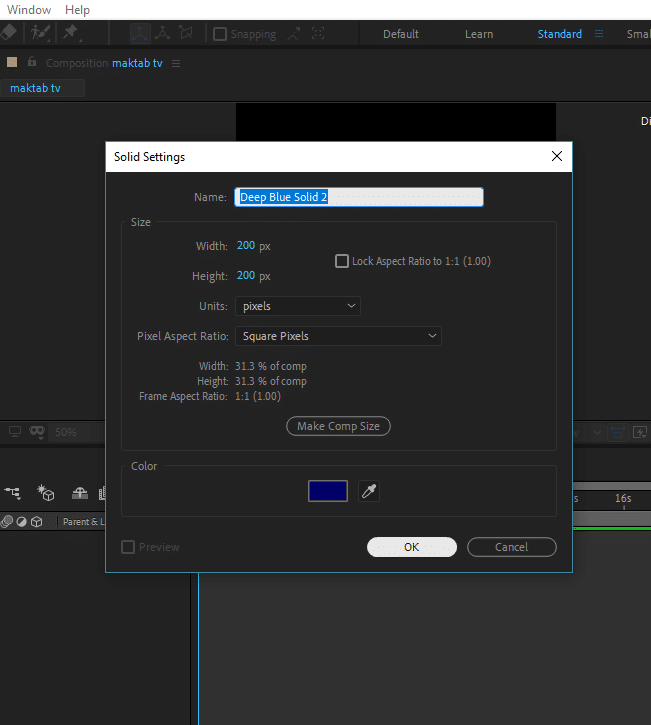
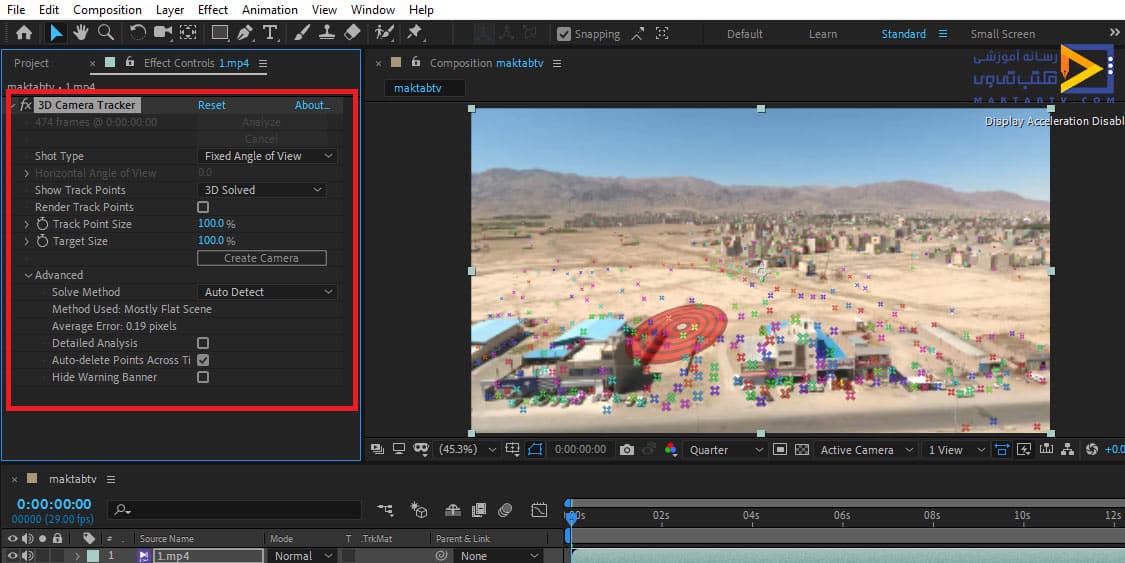
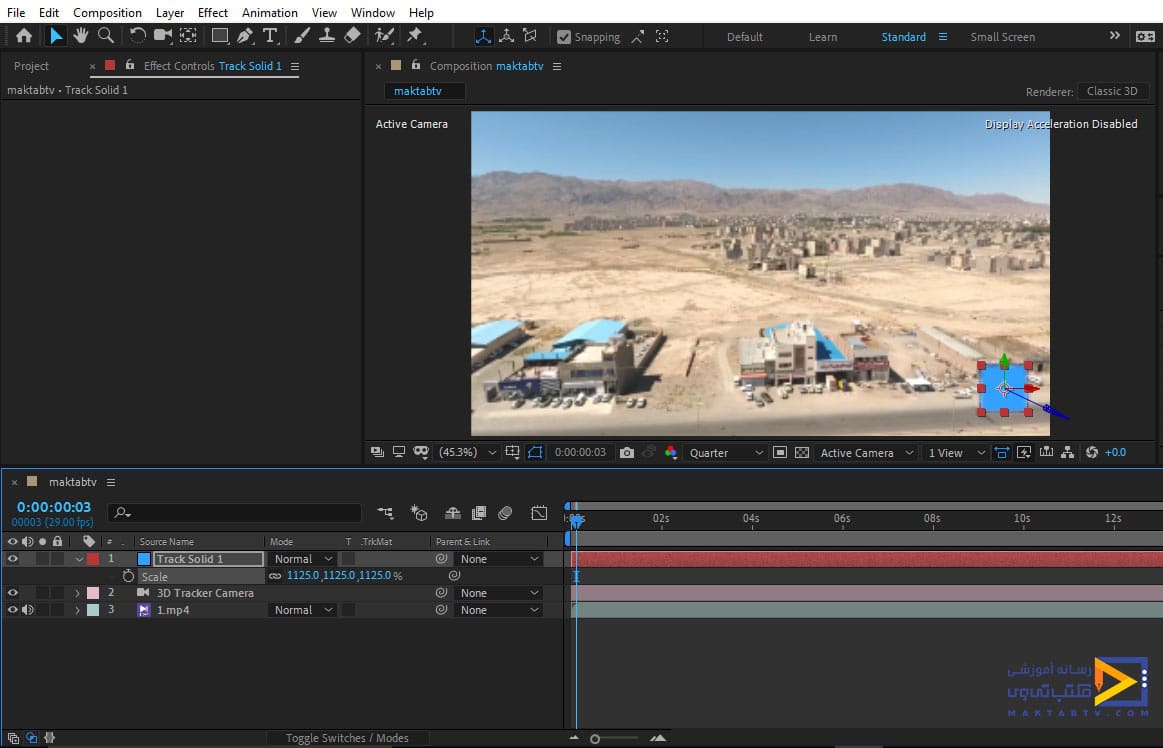
به طور مثال ما Composition را بانام maktabtv و رنگ سفید انتخاب کردیم و دو فایل تصویری را وارد برنامه کردیم حال برای این دو فایل حالت سهبعدی را فعال میکنیم و سپس در قسمت خالی Timeline کلیک راست میکنیم و از قسمت new گزینهی camera در افترافکت را انتخاب میکنیم تا دوربین را به کارمان اضافه کنیم و برا ی آن حالت one-Node Camera را انتخاب میکنیم و تنظیمات دیگر را تغییر نمیدهیم.

اگر دقت کنید در قسمت نوار بالای صفحه ما ابزار دوربین در افتر افکت را داریم که کلید میانبر آن هم حرف C از صفحهکلید است اگر کلیک ماوس را چند ثانیه بر روی این ابزار نگه داریم گزینههایی برای دوربین وجود دارد که می توانیم آنها را مشاهده کنیم. در این قسمت اولین گزینهیعنی unified camera tool ترکیبی از سه گزینهی دیگر است.
حال ما حالت Orbit camera tool را فعال میکنیم و زمانی که روی صفحه کلیک میکنیم مشاهده میشود که یک حالت چرخشی با این گزینه برای ما فعالشده است که اگر لیست بازشوی دوربین را بازکنیم و گزینههای چرخش مربوط به قسمت ابزار Transform در افترافکت را نگاه کنیم تغییرات در این قسمت نیز اعمال میشود که اگر بخواهیم مجدد به حالت اولیه برگردیم بر روی گزینهی orientation کلیک راست میکنیم و بر روی Reset کلیک میکنیم.
حال مجدد بر روی ابزار دوربین در افتر افکت کلیک و ماوس را چند ثانیه نگه میداریم و حالت Tack XY Camera را فعال میکنیم این ابزار همانطور که از اسمش مشخص است تصاویر را در جهت محورهای X و Y جابهجا میکند درواقع ابزار دوربین در افتر افکت در جهت این دو محور تغییر مکان میدهد که با جابهجا کردن ماوس تغییرات در گزینهی position اعمال میشود اگر فایل تصاویر را انتخاب کنیم و دکمهی p را بزنیم که گزینهی position برای آنها نمایش داده شود مشاهده میکنید که با تغییر تصاویر در صفحه مقدار این دو گزینه تغییر نمیکند و دلیل آن این است که تصاویر ثابت هستند و این زاویهی دوربین است که تغییر می کند.
حالت آخر را نیز انتخاب میکنیم که در این صورت میتوانیم دوربین را در جهت محور Z ها جا به جا کنیم . در این قسمت اگر حالت unified camera tool را انتخاب کنیم اشارهگر ماوس به شکل دوربین میشود و هر سه موارد بالا را شامل میشود که اگر کلیک چپ ماوس را فشار دهیم و تصویر را جابهجا کنیم میتوانیم حالت Orbit camera tool را بر روی کار اعمال کنیم و تصاویر را بچرخانیم .
اگر کلید سمت راست ماوس را نگهداریم میتوانیم دوربین را با حرکت ماوس در جهت محور Z ها جابهجا کنیم و اگر غلتک ماوس را نگه داریم این قابلیت برای ما ایجاد میشود که دوربین را در راستای محور X و Y جابهجا کنیم پس اگر گزینهی اول را انتخاب شامل سه گزینهی دیگر نیز میشود که با استفاده از ماوس به راحتی و با سرعت بیشتر میتوانیم تغییراتی که مد نظرمان است اعمال کنیم.

تنظیمات کار با دوربین در افتر افکت
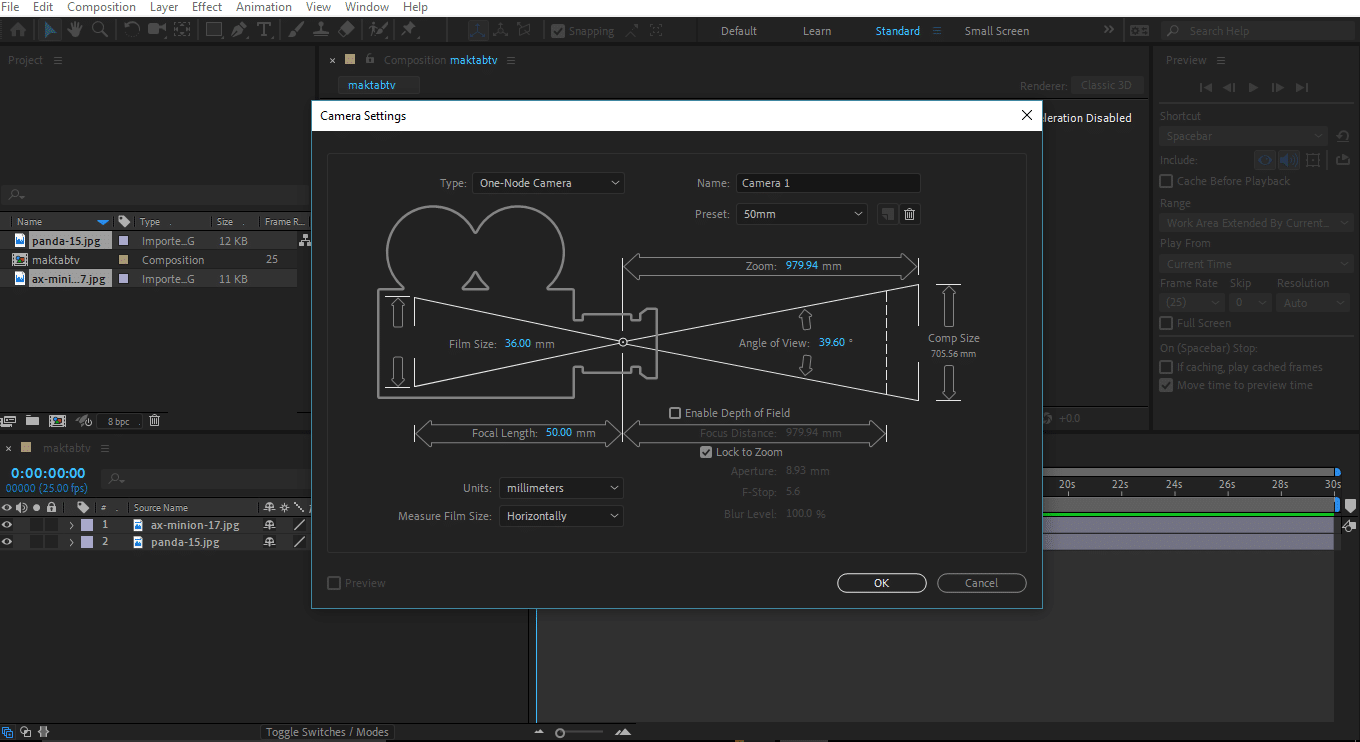
تغییرات را به حالت اولیه برمیگردانیم و دوربین را حذف میکنیم حال زمانی که فایلها را در حالت سهبعدی قراردادیم در قسمت خالی Timeline کلیک راست میکنیم و از قسمت new گزینهی camera در افترافکت را انتخاب میکنیم تا پنجرهی camera setting نمایش داده شود اکنون میخواهیم در مورد تنظیمات این بخش صحبت کنیم.
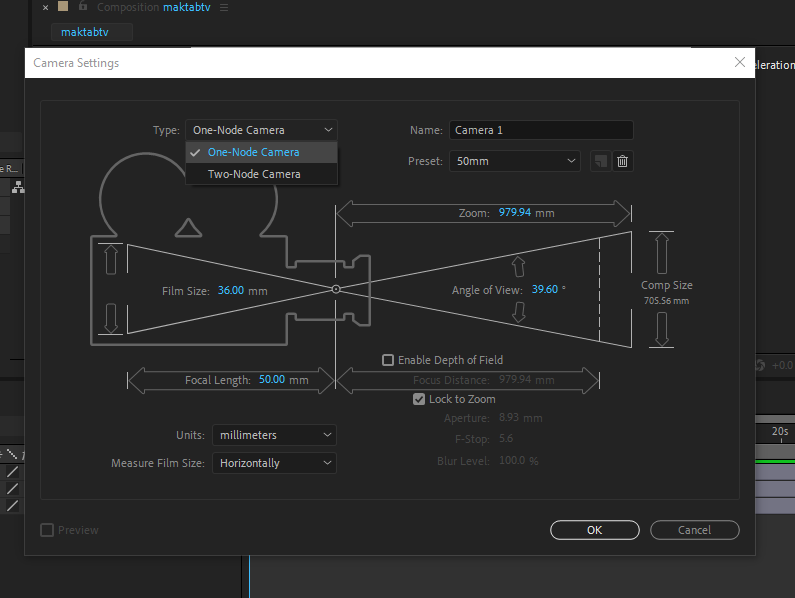
در قسمت type دو حالت داریم یکی دوربینهای یک نقطهای و دیگری دوربین دو نقطهای که برای محیطهای معمولی که حرکت و چرخش زیادی ندارند و دوربین در یک نقطه ثابت قرار دارد از حالت one-Node Camera استفاده میکنیم و زمانی که میخواهیم مسیر و چرخش برای دوربین تنظیم کنیم حالت Two-Node Camera را انتخاب میکنیم که در مورد تفاوت این دو حالت در بخشهای بعد بیشتر صحبت میکنیم.
در قسمت name میتوانیم یک نام برای کار با دوربین در افتر افکت انتخاب کنیم. در قسمت preset یک سری اندازهها برای ما مشخص شده که با انتخاب هرکدام تغییراتی در فاصلههای دوربین و برخی قسمتهای دیگر ایجاد میشود که این تغییرات باعث میشود تغییراتی بر روی تصاویر نیز اعمال شود توجه داشته باشید برای آنکه گزینهی preview را فعال کنیم تا تغییرات را همزمان که در این پنجره تنظیم میکنیم در صفحهنمایش داده شود بایستی اول بر روی دکمه OK کلیک کنیم و مجدد فایل مربوط به دوربین را در حالت انتخاب قرار میدهیم و از سربرگ layer گزینهی camera setting را انتخاب میکنیم .
در این حالت دکمهی preview برای ما فعال می شود در این صورت میتوان تغییرات اعمالشده را در صفحه مشاهده کنیم که در این صورت میتوانیم مقدارهای متفاوت گزینهی preset را انتخاب کنیم و اندازهی موردنظر را از بین آنها انتخاب کنیم که معمولاً بهترین حالت ۳۵ میباشد توجه داشته باشید با تغییر مقدار این قسمت مقدارهای دیگری که در این پنجره وجود دارد تغییر میکنند.

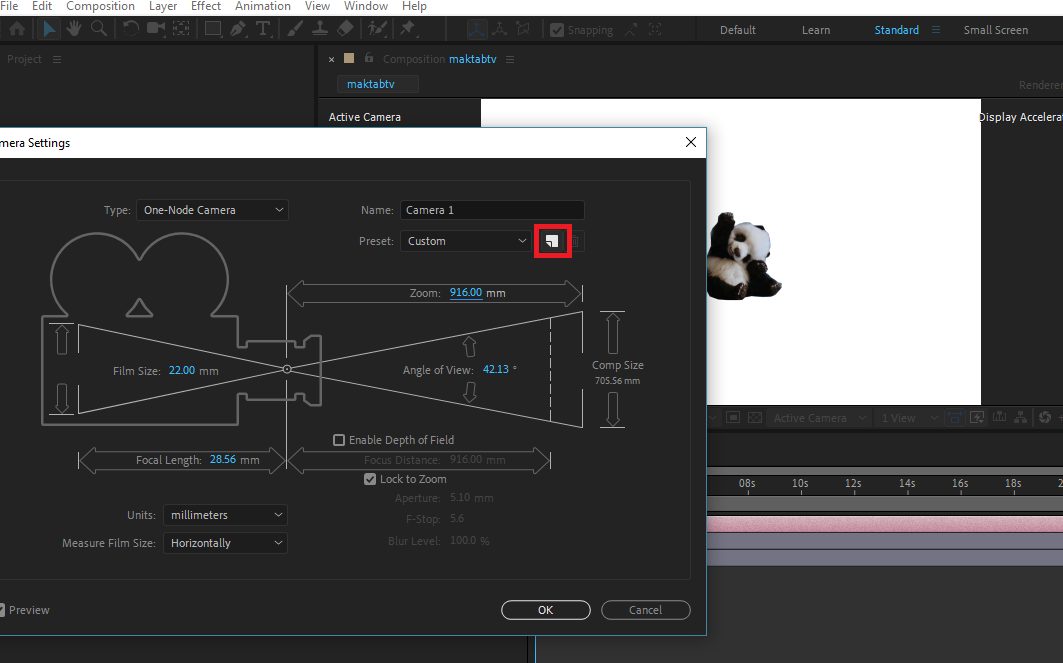
که اگر بخواهیم مقدار را طبق مقاله نحوه کار با دوربین در افتر افکت بهصورت دستی تنظیم کنیم حالت custom را برای گزینهی preset انتخاب میکنیم و اعدادی که در این پنجره برای ما مشخصشده را تغییر میدهیم تا بهاندازه موردنظرمان برسیم که در اینجا با تغییر یکی از عددها سایر مقدارها نیز بهصورت هماهنگ تغییر میکنند( این مقدارها بارنگ آبی در camera setting مشخص است ) در قسمت Units نیز یک سری گزینهها هست که واحد اندازهگیری را برای ما مشخص میکند که معمولاً میلیمتر را انتخاب میکنیم.
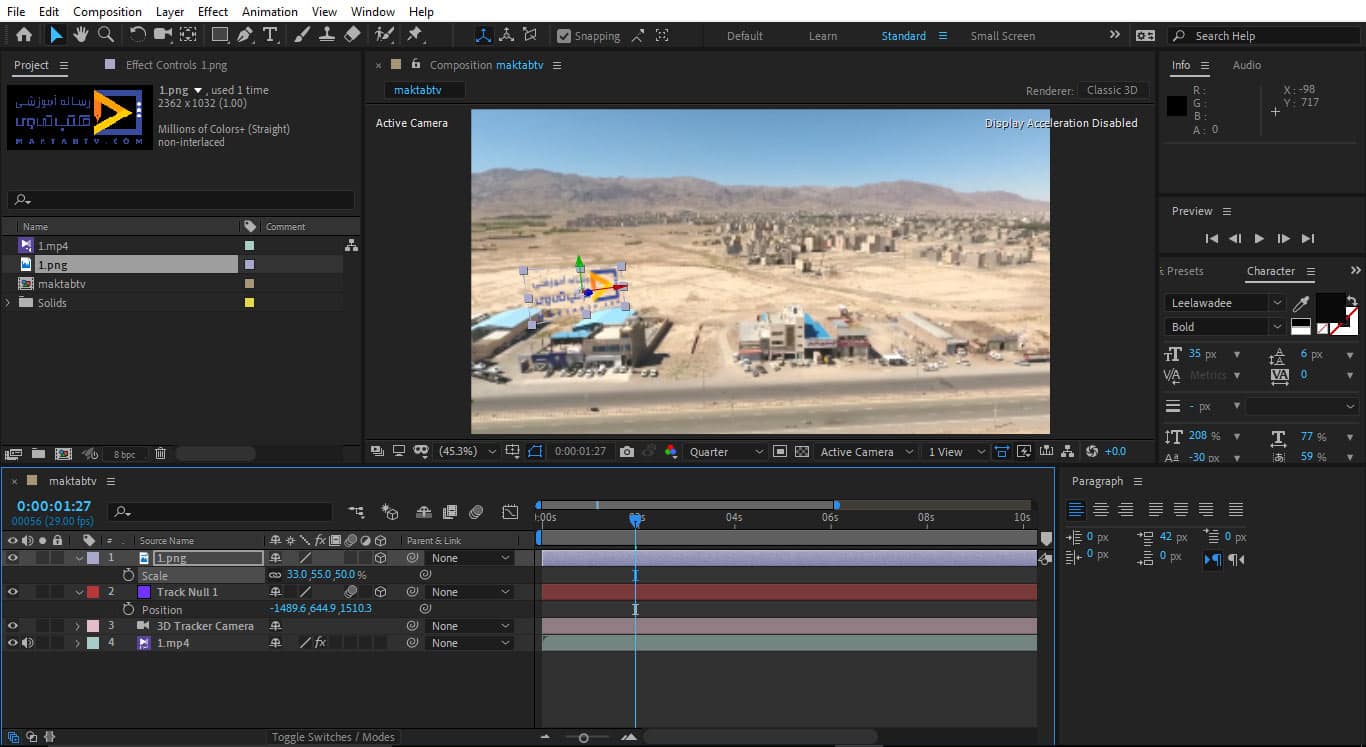
در قسمت Measure Film Size نیز حالتهای دوربین را میتوانیم تنظیم کنیم که به حالت عمودی باشد یا افقی و یا تنظیمات دیگر توجه داشته باشید زمانی که در حالت Custom بهصورت دستی تنظیماتی را اعمال میکنیم برای آنکه آنها را ذخیره کنیم در روبه روی گزینهی preset دکمهای قرار دارد که با کلیک بر روی آن تغییرات ذخیره میشود<3> اما معمولاً حالت ۳۵mm را برای کارها انتخاب میکنیم و دکمهی OK را میزنیم تا دوربین برای ما ایجاد شود ،آنچه گفتیم تنظیماتی بود که میتوان در کار با دوربین در افتر افکت انجام داد. ممنونیم که تا پایان بخش آموزش حرکت دوربین در افتر افکت همراه ما بودید. در ادامه مثال های بیشتری از کار با دوربین در افتر افکت خواهید دید.
مثال های بیشتر ازکار با دوربین در افتر افکت
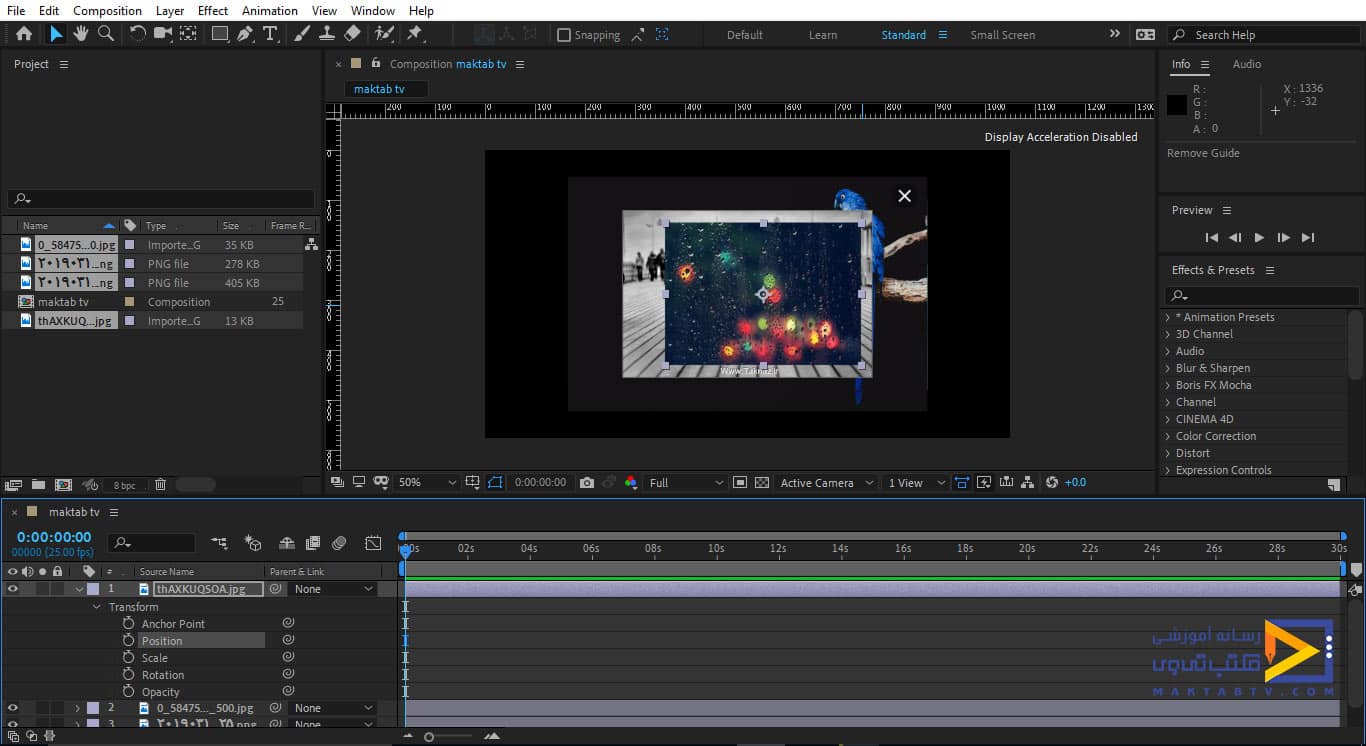
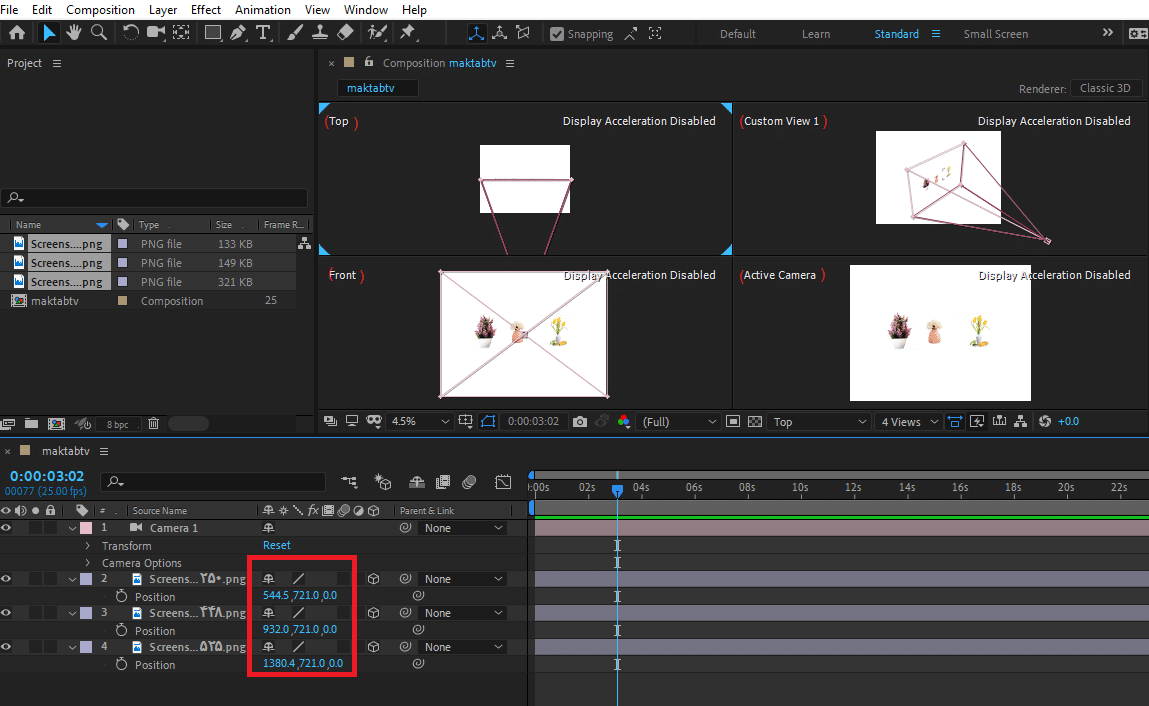
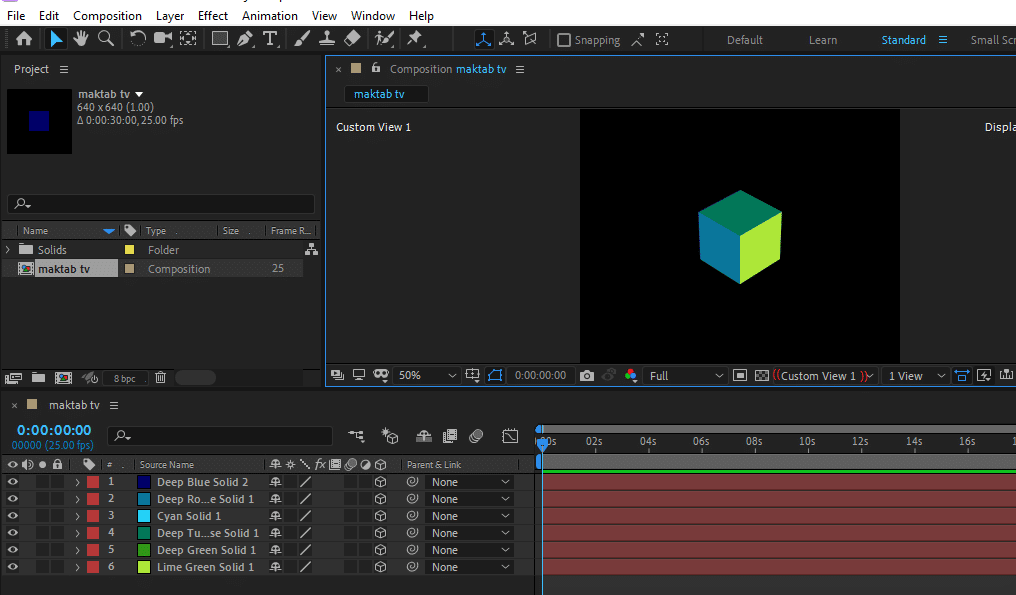
برای شروع کار ابتدا یک composition ایجاد میکنیم و نام آن را maktabtv میگذاریم و اندازه ی آن را ۲۰۰۰ در ۱۵۰۰ تنظیم میکنیم حال برای آن که بر روی فایل ها کاری را انجام دهیم و یک دوربین به محیط اضافه کنیم ابتدا باید یک سری فابل را وارد برنامه افترافکت کنیم به طور مثال ما سه فایل تصویری را وارد محیط برنامه میکنیم و آن ها را در قسمت timeline قرار میدهیم و اندازه و مکان آن ها را تنظیم میکنیم.
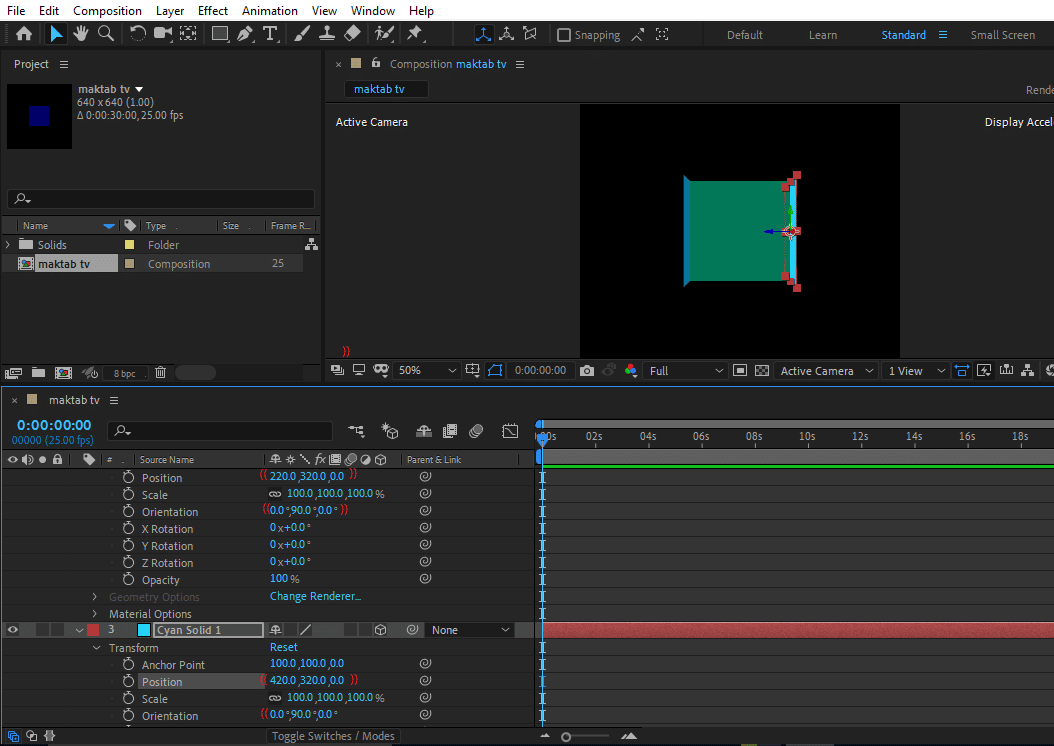
حال برای آن که دوربین را وارد کنیم در قسمت خالی Timeline کلیک راست میکنیم و از قسمت new گزینه ی camera را انتخاب میکنیم که در این صورت کادر camera setting برای ما نمایش داده میشود که در قسمت type حالت one-Node Camera را انتخاب میکنیم در قسمت name هم میتوانیم یک نام برای آن تنظیم کنیم که در حال حاضر نام camera1 را دارد قسمت های دیگر را تغییر نمیدهیم و بر روی دکمه ی ok کلیک میکنیم در این صورت دوربین به کارمان اضافه میشود حال از آن جایی که میخواهیم در محیط سه بعدی کار کنیم گزینه ی ۳D Layer را برای فایل های موجود در قسمت Timeline فعال میکنیم.

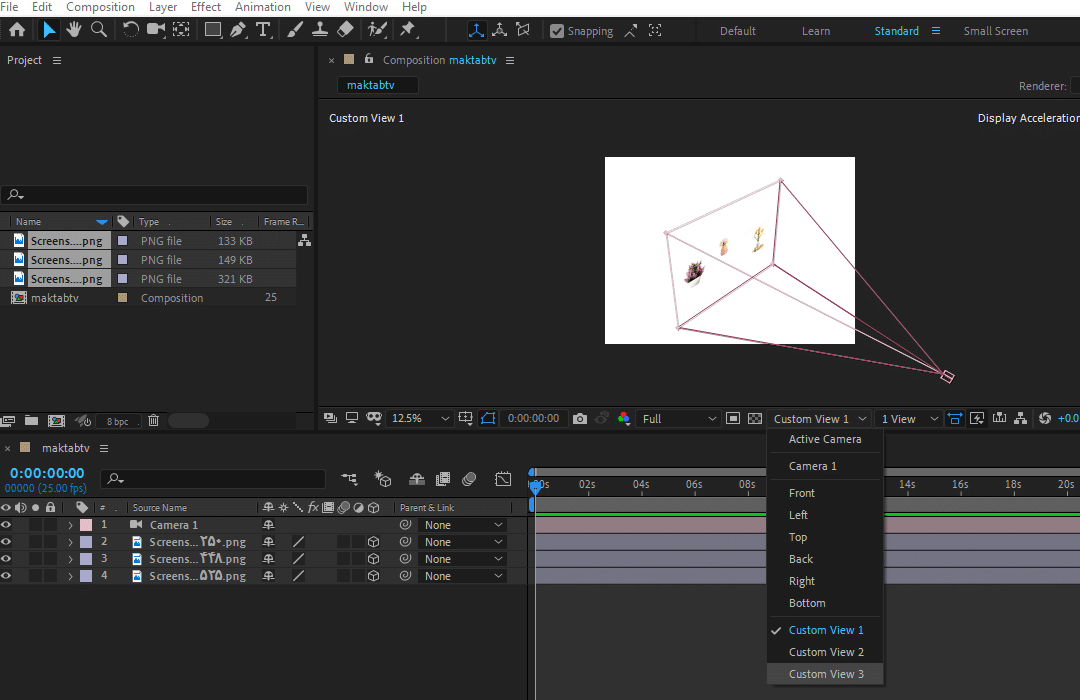
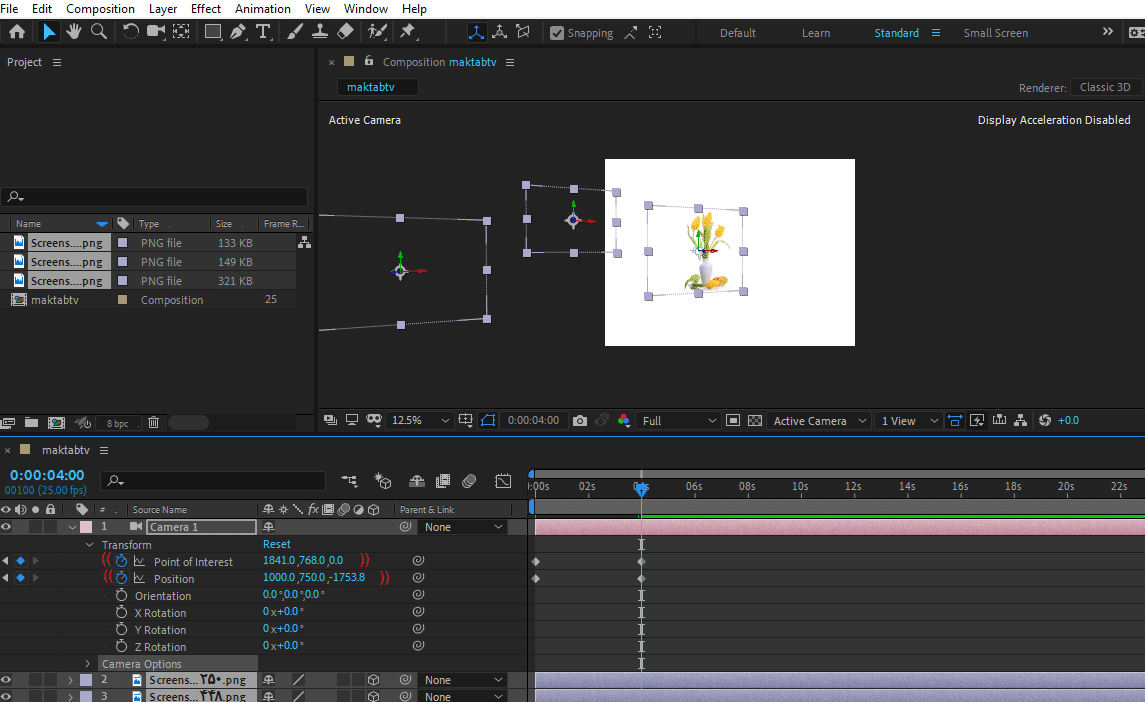
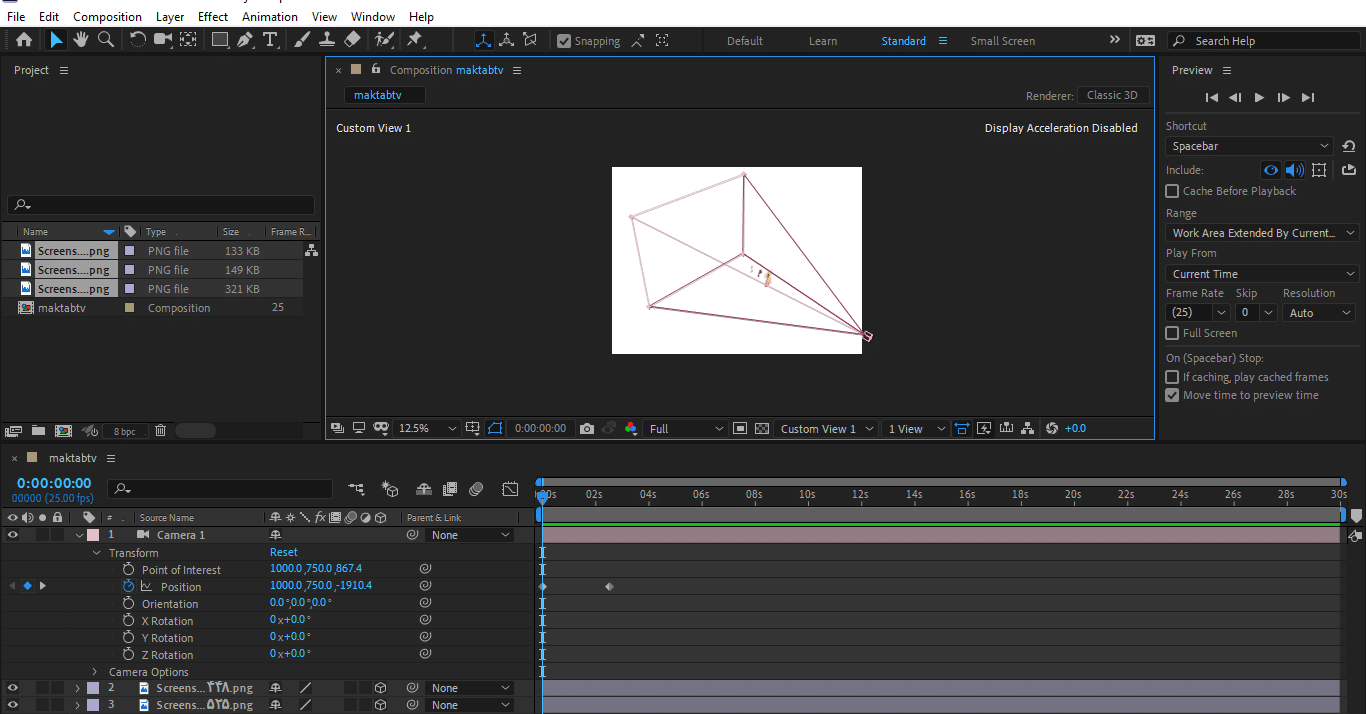
حال برای آنکه دوربین را داشته باشیم و روی آن کار کنیم نوع دید را حالت Custom View 1 انتخاب میکنیم که در این حالت نوع نمای دوربین را میتوانیم ملاحضه کنیم همچنین اگر حالت های Custom View2 و Custom View 3 را انتخاب کنیم زاویه های دیگری را میتوانیم مشاهده کنیم و برای آن که به حالت اولیه ی محیط برگردیم حالت Active Camera و Camera 1 را داریم.

در این حالت که دوربین نمایش داده میشود میتوانیم با استفاده از حرکت ماوس نمای دید آن را بر روی یکی از محور ها جا به جا کنیم در واقع با حرکت دوربین نوع نمایش تصویر تغییر میکند همچنین اگر بر روی لیست باز شوی camera کلیک کنیم گزینه ی Transform را داریم که با استفاده از گزینه ی position میتوانیم مکان دوربین را تغییر دهیم و مکان آن را طوری تنظیم کنیم که هر سه تصویر با زاویه ای که مد نظرمان است نمایش داده شوند.
در قسمت Timeline مربوط به این بخش گزینه های مربوط به چرخش را نیز داریم که با تغییر مقدار عددی آنها میتوانیم دوربین را بچرخانیم که این کار باعث تغییر حالت تصاویر میشود اگر در کار نیازی به دور نداشته باشیم برای چرخش از گزینه ی orientation استفاده میکنیم اما اگر بخواهیم کارمان دور هم داشته باشد لازم است از گینه های مربوط به Rotation استفاده کنیم و در نهایت اگر بخواهیم تنظیمات را به حالت اول برگردانیم بر روی گزینه ی مورد نظر کلیک میکنیم و آن را Reset میکنیم و یا تمام گزینه ها را با استفاده از دکمه ی Reset که روبه روی Transform قرار دارد به حالت اول برگردانیم.

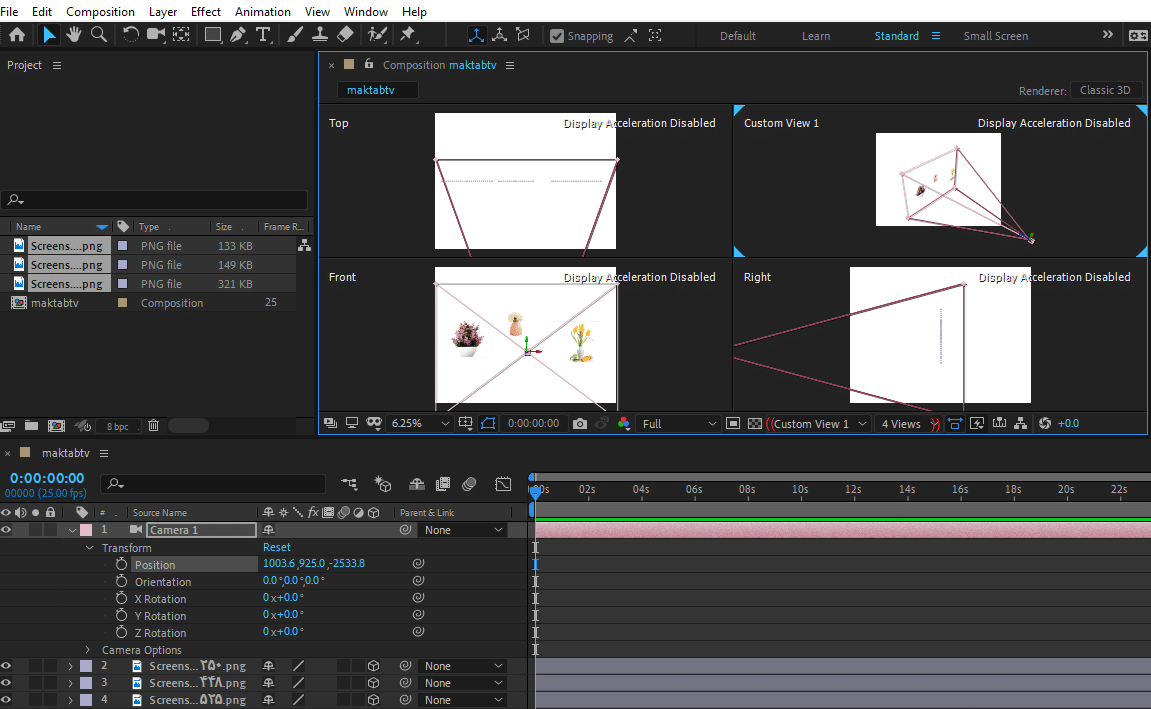
توجه داشته باشید که برای تمام این گزینه هایی که گفته شد میتوان کی فریم ایجاد کرد و میتوانیم با استفاده از این کی فریم ها انیمیشن ایجاد کنیم ما همچنین میتوانیم دوربین را در نماهای چندگانه قرار دهیم به طور مثال حالت ۴ view را انتخاب میکنیم و نوع Custom view را نیز انتخاب می کنیم تا دوربین را مشاهده کنیم و بتوانیم تغییرات مکانی دوربین را اعمال کنیم و در قسمت های دیگر نیز تصویر را مشاهده کنیم.

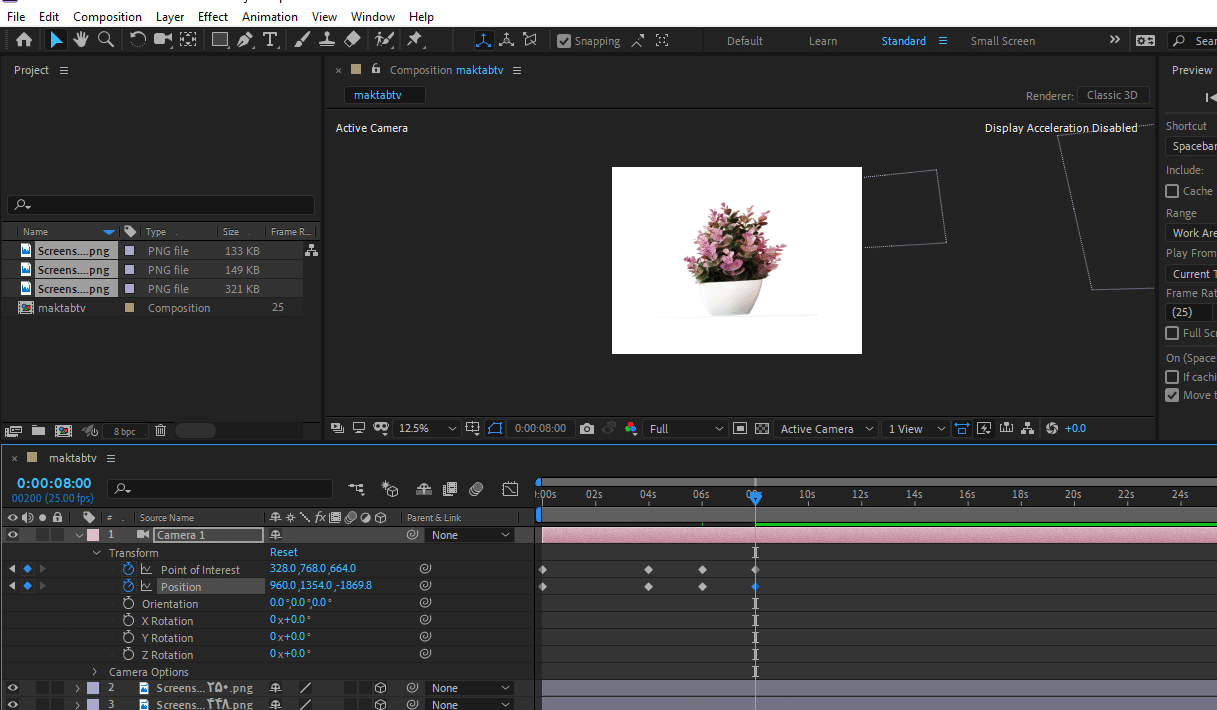
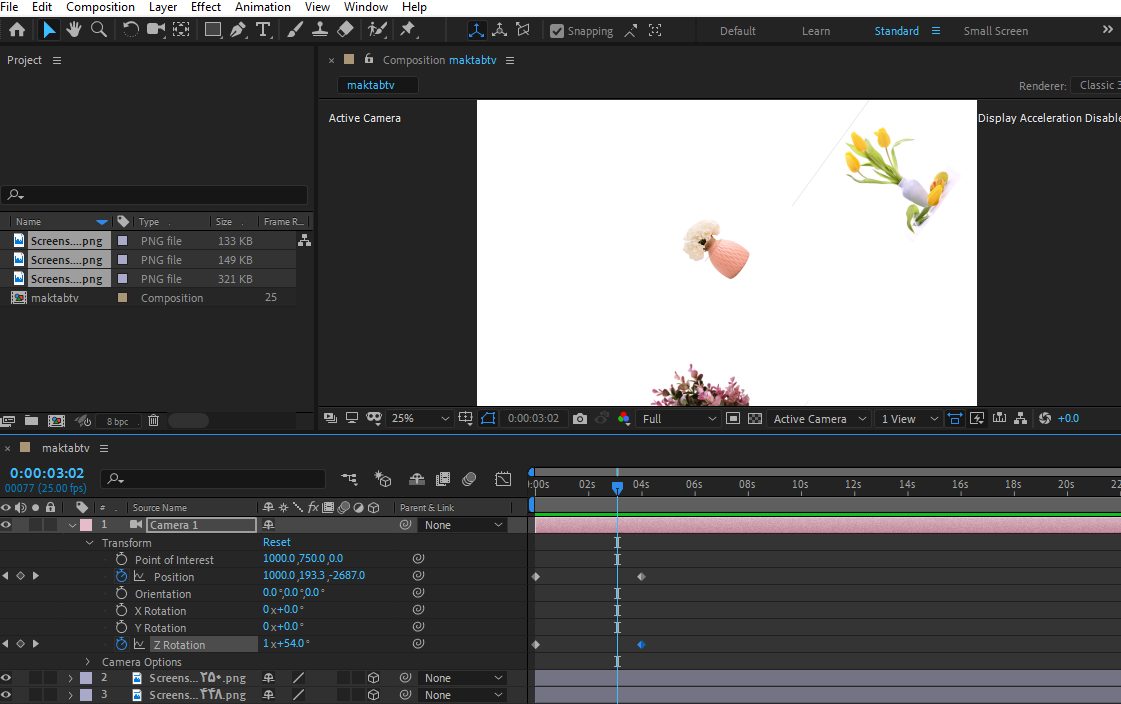
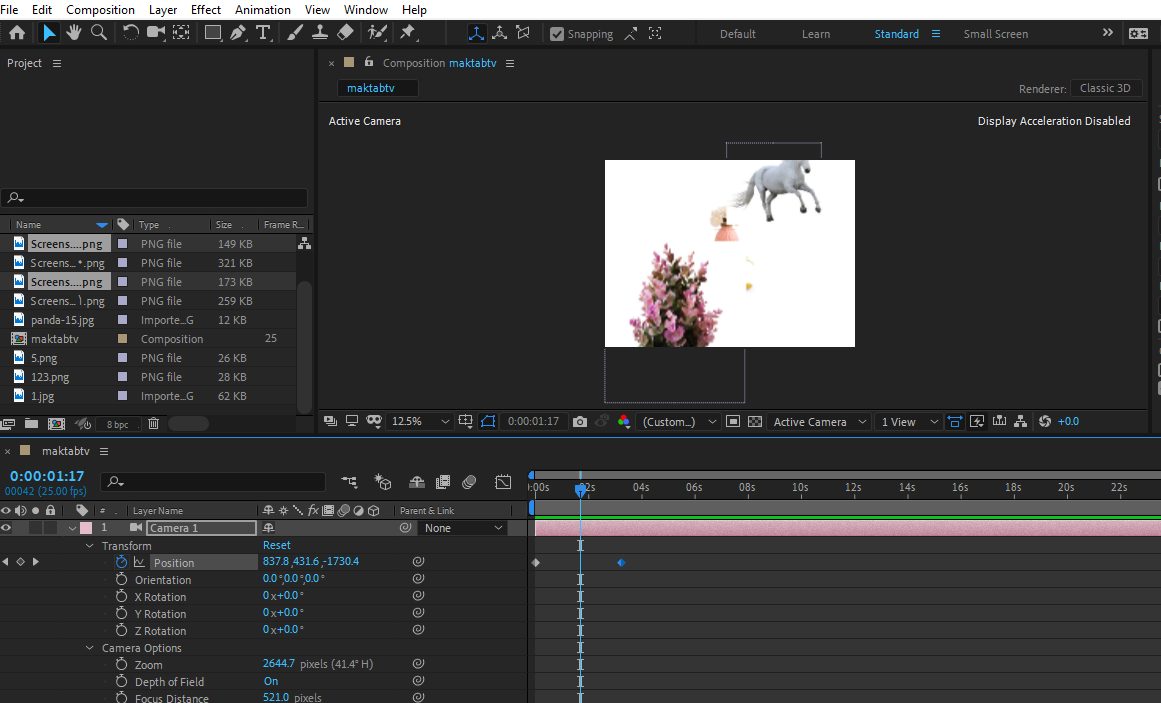
حال مجدد حالت Active Camera و زاویه ی ۱ view را انتخاب میکنیم و از قسمت Transform ابتدا گزینه ها را Reset میکنیم حال میخواهیم یک حالت انیمیشنی جهت نمایش تصاویر ایجاد کنیم برای شروع کار خط زمان را در ابتدا تنظیم میکنیم و برای گزینه ی point of interest که با کمک آن میتوان تغییراتی را بر روی تصاویر اعمال کنیم و برای camera استفاده میشود یک کی فریم ایجاد میکنیم و خط زمان را به جلو تر جابه جا میکنیم و در راستای محور Y ها مقدار آن را تغییر میدهیم تا تغییراتی بر روی تصاویر اعمال شود، برای گزینه ی position نیز در ابتدا یک کی فریم ایجاد میکنیم و در بازه ی بعدی مقدار عددی مربوط به محور Z ها را تغییر میدهیم تا تصویر بزرگتر نمایش داده شود.

حال چند بازه جلوتر میرویم و تصویر را به گونه ای جابه جا میکنیم که عکس گلدان بعدی نمایش داده شود و با تغییر مقدار عددی مربوط به محور Z در گزینه ی position روی آن زوم میکنیم و در چند بازه جلوتر همین تغییرات را به گونه ای اعمال میکنیم که عکس گلدان آخر در صفحه نمایش داده شود حال اگر خط زمان را به ابتدا ببریم و از کارمان اجرا بگیریم تغییرات اعمال شده نمایش داده میشود این انیمیشن یک نمونه از حرکاتی بود که با استفاده از point of interest و position توانستیم بر روی تصاویر اعمال کنیم.

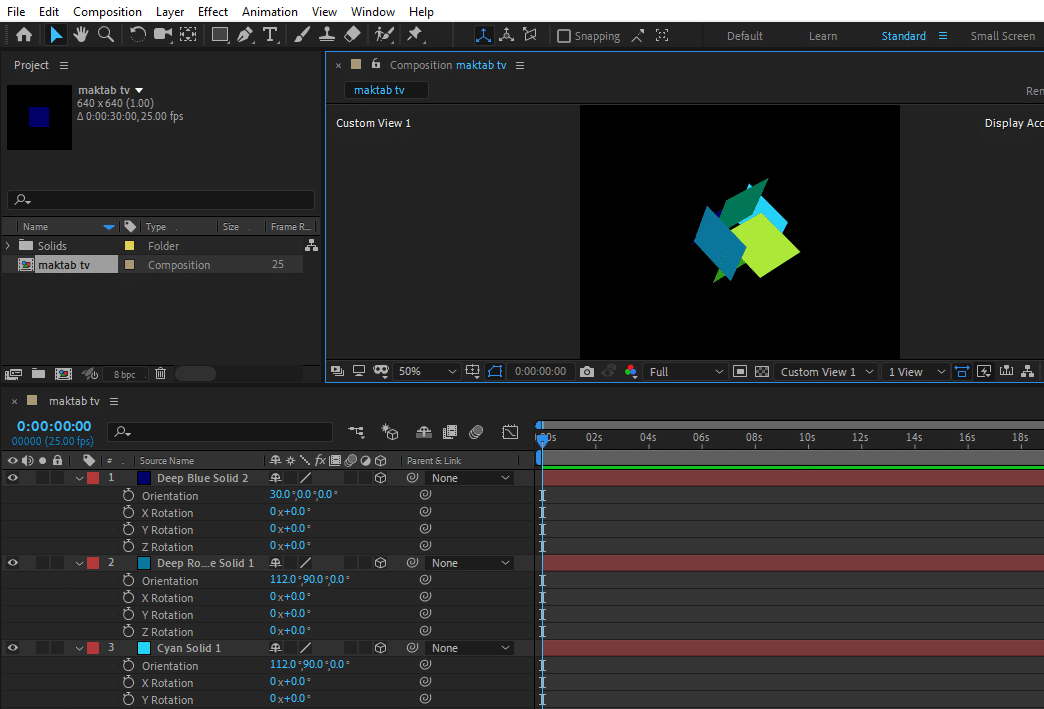
حال کیفریم های ایجاد شده را پاک میکنیم تا در مورد گزینه های مربوط به چرخش تصاویر صحبت کنیم ابتدا گزینه ها را Reset میکنیم حال در میخواهیم تصویر را دور کنیم پس مقدار position را تغییر میدهیم و برای آن در ابتدای خط زمان کی فریم ایجاد میکنیم حال برای گزینه ی Z Rotation ۵ دور تنظیم میکنیم و در ابتدای خط زمان برای آن کی فریم ایجاد میکنیم و در چند بازه جلوتر با تغییر مقدار position تصویر را نزدیک میکنیم تا تنها تصویر وسط مشاهده شود و در این نقطه تعداد دور را نیز صفر میکنیم حال خط زمان را به ابتدا میبریم و از کار اجرا میگیریم و مشاهده میکنیم که با این تغییرات یک چرخش ساده ایجادکردیم.

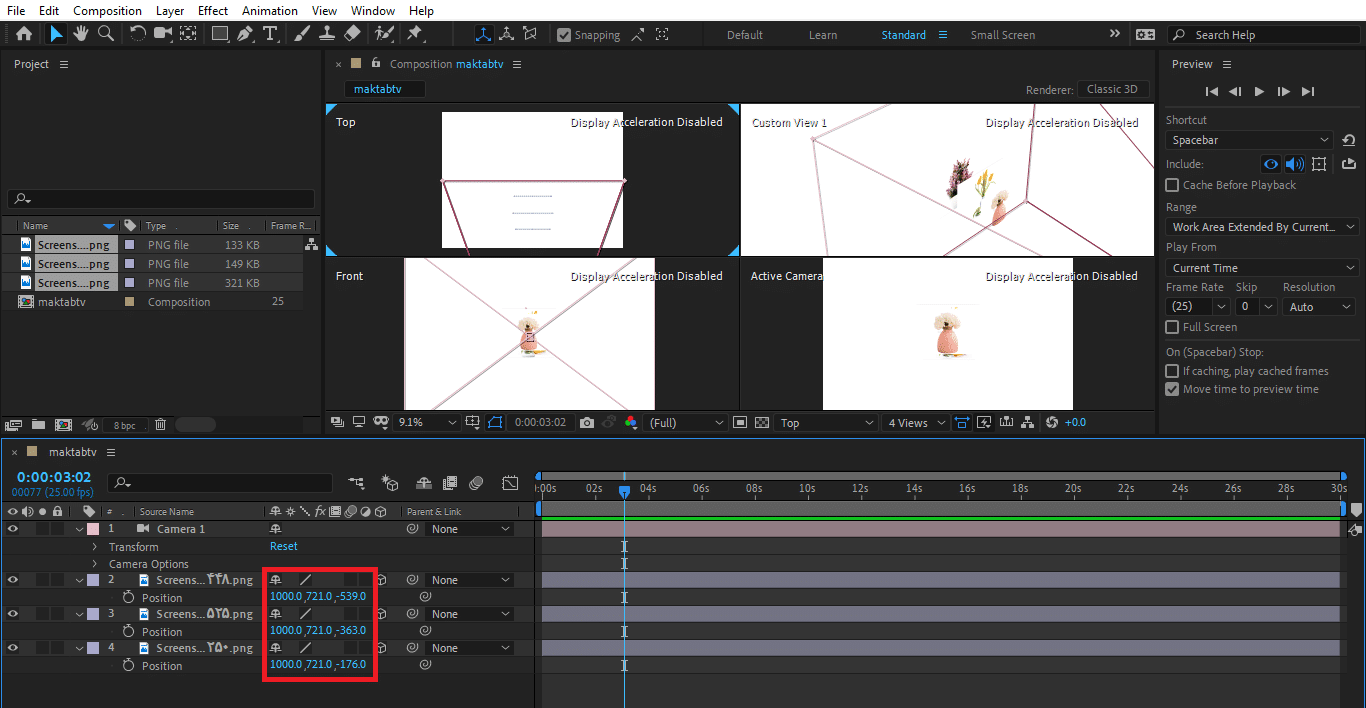
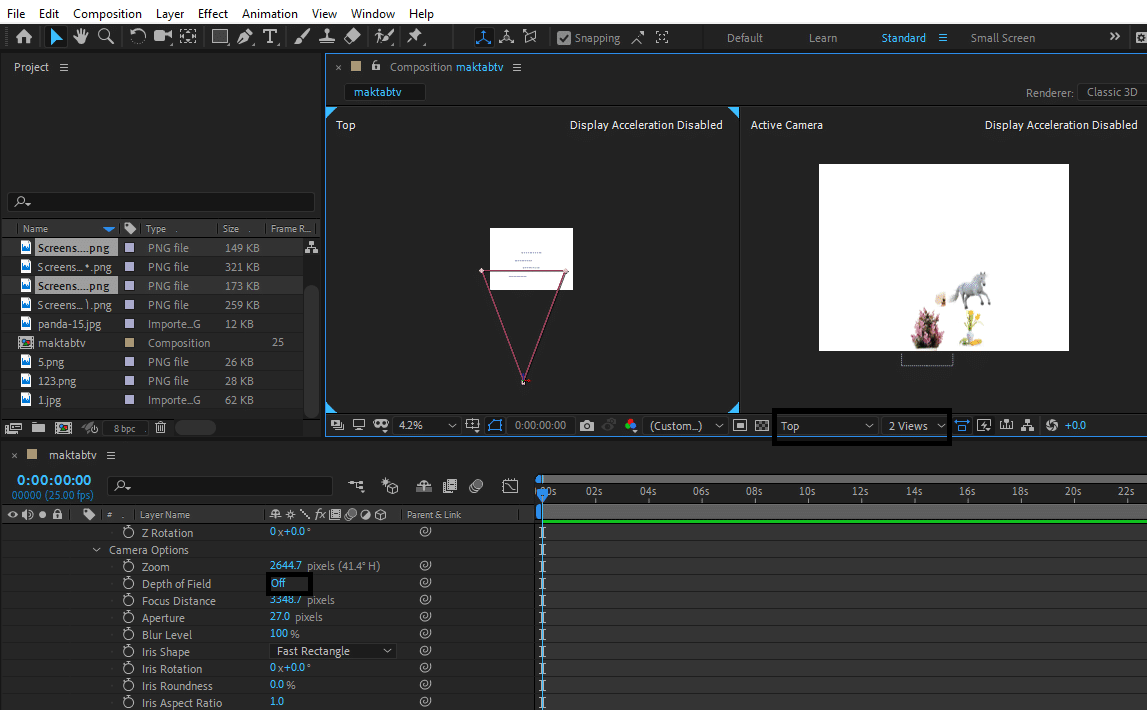
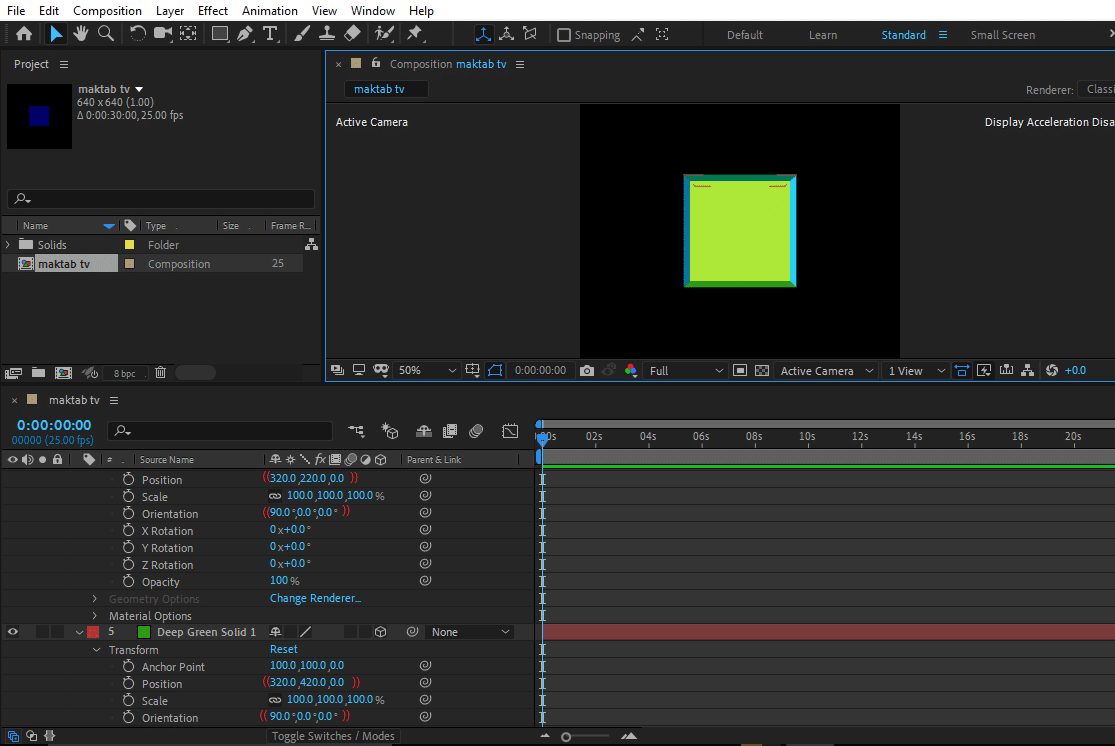
حال اگر بخواهیم روی کار خود عمق ایجاد کنیم ابتدا تصاویر را به حالت اولیه برمیگردانیم و تصاویر را در یک راستا قرار میدهیم و برای آنکه مطمئن شویم در یک راستا قرار دارند حالت های مختلف دید را مثل view4 انتخاب میکنیم و حالت Top را فعال میکنیم حال فایل تصاویر را انتخاب میکنیم و حرف P را از صفحه کلید میزنیم تا گزینه ی position برای ما نشان داده شود و برای آنکه تصاویر به طور مثال در راستای محور Y کنار هم قرار بگیرند مقدار عددی مربوط به این محور را برای هر سه تصویر با یک مقدار تنظیم میکنیم.
حال برای آنکه بخواهیم تصاویر را جابه جا کنیم و یکی در میان آن ها را جلو و عقب قرار دهیم میتوانیم از حالت دید top ماوس را بر روی فلش Z ها قرار دهیم و تصویر را به جلو حرکت دهیم و مقداری نیز در جهت محور X ها آن را جابه جا کنیم و دو تصویر دیگر را نیز انتخاب میکنیم و تصاویر را پشت سر هم قرار میدهیم برای این که پشت سر هم قرار بگیرند میتوانیم از گزینه ی position مقدار عددی مربوط به X ها را در تمام گزینه ها یکسان تنظیم کنیم در این صورت مشاهده میکنیم که تصاویر پشت سرهم قرار گرفتند.

حال میخواهیم فاصله ی دوربین را از تصویر کمتر کنیم برای این کار زاویه ی ۱view و حالت Custom view 1 را فعال میکنیم و با کلیک بر روی دوربین ماوس را بر روی فلش مربوط به محور Z قرار میدهیم و آن را جابهجا میکنیم تا به تصاویر نزدیک تر شود و حالت Active Camera را فعال میکنیم حال در قسمت Transform مربوط به دوربین در نقطه ی ابتدا برای position کیفریم ایجاد میکنیم و در بازه ی بعد مقدارZ آن را افزایش میدهیم تا تصویر دوم مشاهده شود و بعد آن تصویر سوم و در نهایت از هر سه تصویر عبور کند و در نهایت از کار اجرا میگیریم تا حرکت آن را مشاهده کنیم توجه داشته باشید در این قسمت اندازه عکس ها را هنگام افزایش مقدار position باید کوچک کنید تا در کادر قرار گیرند و بین عکس هایی که پشت هم قرار گرفتند باید فاصله باشد تا تصاویر به ترتیب دیده شوند و دوربین از آنها بگذرد.

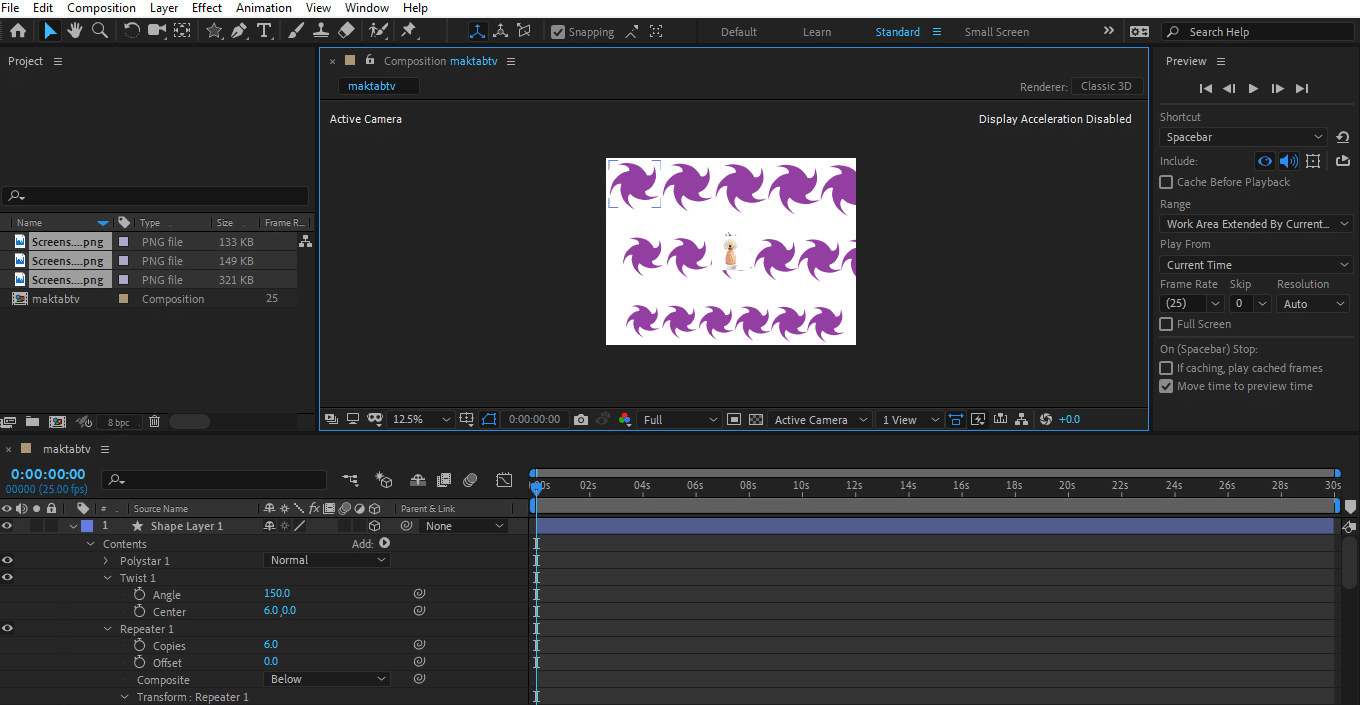
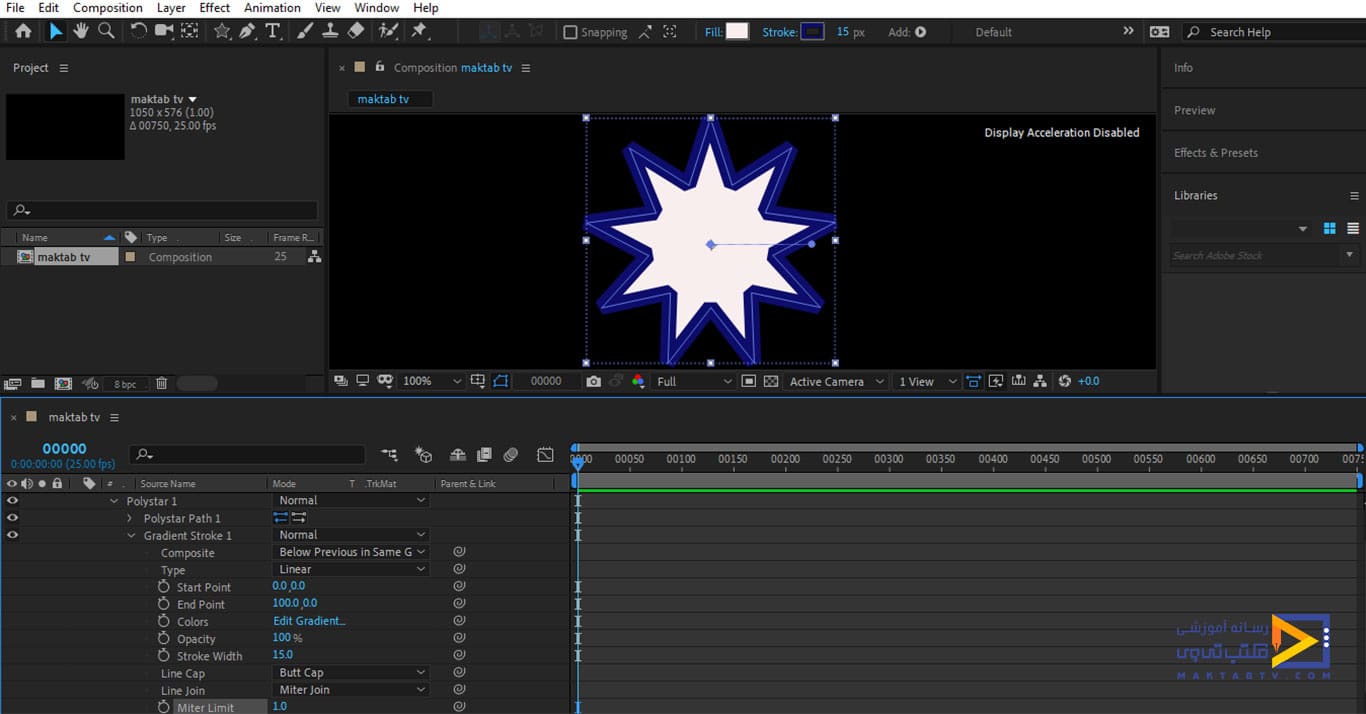
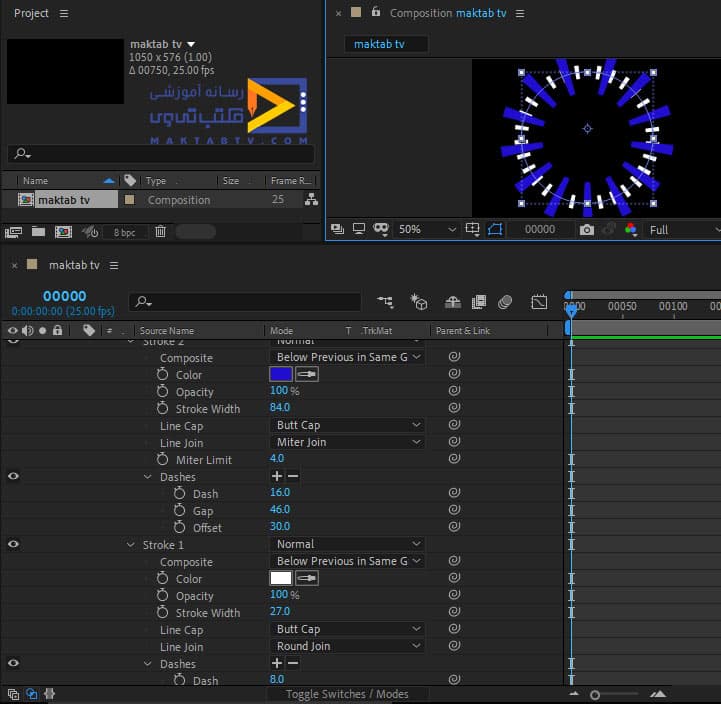
در این حالت برای انتهای کار که دوربین از هر سه تصویر میگذرد میتوانیم یک تصویر دیگر قرار دهیم به عنوان مثال از Shape های موجود حالت ستاره را انتخاب میکنیم و آن را رسم میکنیم و در حالت سه بعدی قرار میدهیم حال از قسمت Transform مقدار scale را کاهش می دهیم و آن را در گوشه صفحه قرار می دهیم حال می توانیم در قسمت content از بخش Add گزینه ی Repeater را انتخاب میکنیم و مقدار کپی آن را ۵ تنظیم کنیم و در فاصله های آن ها را زیاد کنیم و یک Repeater دیگر نیز ایجاد میکنیم و مقدار عددی کپی ها را ۸ قرار میدهیم و از قسمت transform مسیر آن را تغییر میدهیم.
و صفحه ای از ستاره ها تشکیل میدهیم که در مورد آن قبلا به صورت کامل توضیح داده ایم میتوانیم برای ستاره ها از قسمت Add گزینه ی twist را اضافه کنیم و تغییرات بیشتری را بر روی آن ها اعمال کنیم حال لایه ی مربوط به Shape را در آخر قرار میدهیم که بعد از تصاویر قرار بگیرد و از کار اجرا می گیریم در این صورت بعد اینکه دوربین از سه تصویر میگذرد در صفحه آخر که با ستاره ها تنظیم کردیم قرار میگیرد.

آشنایی با عمق دید در دوربینها در افتر افکت
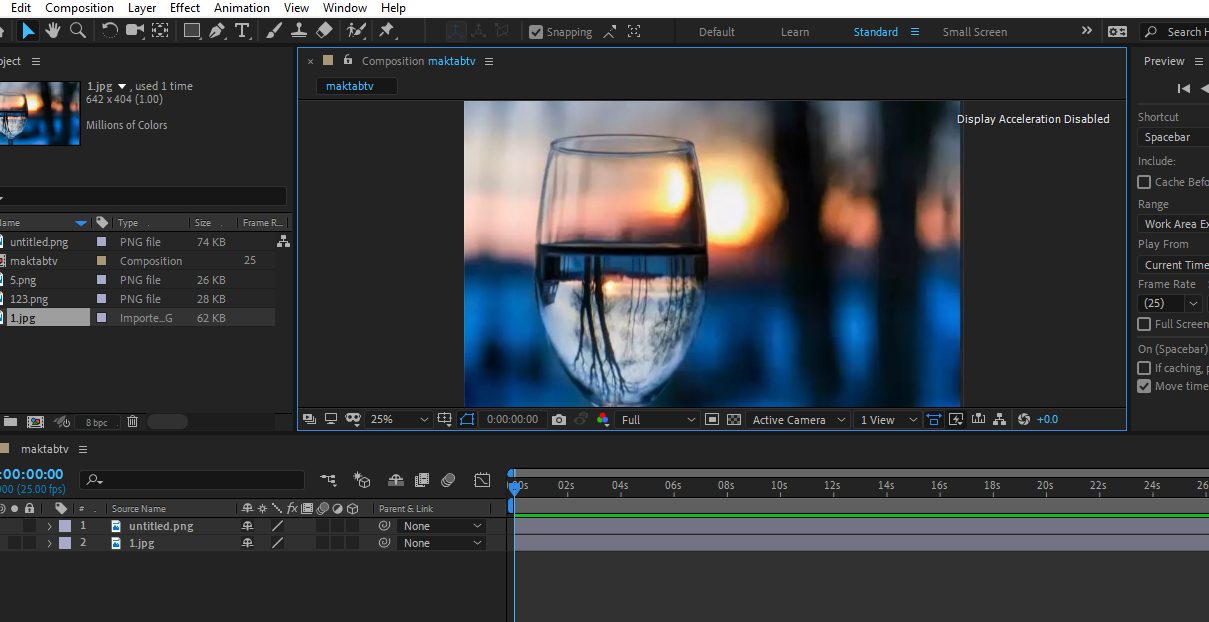
برای شروع کار ابتدا یک کامپوزیشن ایجاد میکنیم و تصاویری که نیاز داریم را وارد محیط برنامه میکنیم در این قسمت میخواهیم با استفاده از دوربین حالتی را ایجاد کنیم که یک تصویر را واضح باشد و زمینهی آن را کمی تار کنیم مانند شکلی که در صفحه مشاهده میکنید.

حال تصاویری را که نیاز داریم در قسمت Timeline قرار میدهیم و برای آنها گزینهی ۳D Layer را فعال میکنیم سپس در قسمت حالی Timeline کلیک راست میکنیم و از قسمت new گزینهی Camera را انتخاب میکنیم تا پنجرهی Camera setting برای ما نمایش داده شود حال در قسمت type حالت دوربین یک نقطهای را انتخاب میکنیم و از برای فعال کردن گزینهی preview دکمهی OK را می زنیم و مجدد پنجره Camera setting را از سربرگ Layer باز میکنیم.
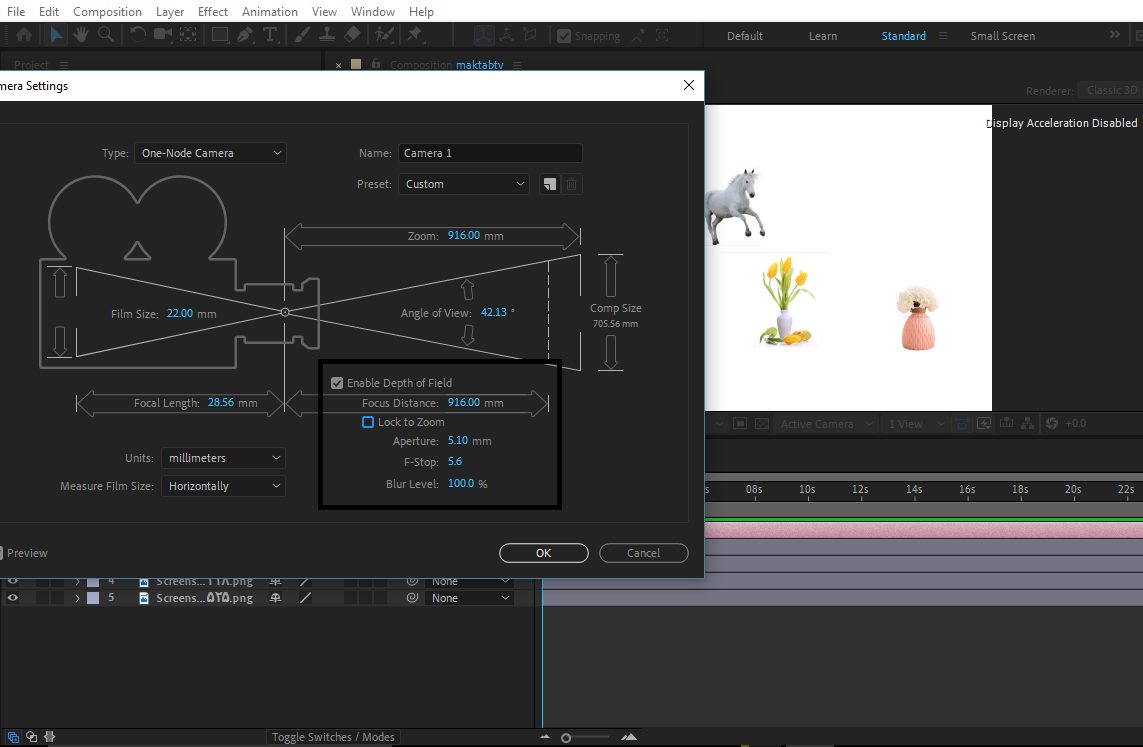
در این حالت میتوانیم گزینهی preview را فعال کنیم. حال میخواهیم در مورد گزینهی Enable Depth of Field صحبت کنیم که با فعال کردن آن مشاهده میکنیم که یک سری گزینه ها برای ما فعال می شود در این حالت برای آنکه بهتر بتوانیم با این گزینه ها کارکنیم تیک گزینهی Lock to Zoom را غیرفعال میکنیم.

توجه داشته باشید برای این قسمت دوربین را بر روی تصاویر زوم میکنیم تا دوربین جلوتر قرار بگیرد حال بعد آنکه گزینهی Enable Depth of Field فعال کردیم بر روی دکمهی OK کلیک میکنیم و ابزار دوربین را از نوار بالای صفحه فعال میکنیم در این صورت مشاهده میکنید که تصاویر موجود کمی مات میشوند .حال پنجرهی Camera setting را دوباره باز میکنیم در این قسمت گزینهی Aperture و F-Stop و Blur Level را داریم دو گزینهی اول مربوط به باز شدن دهانهی لنز میباشند بهطوری که مشخص میکنیم چگونه و چه مقدار نور به کارمان برخورد کند.
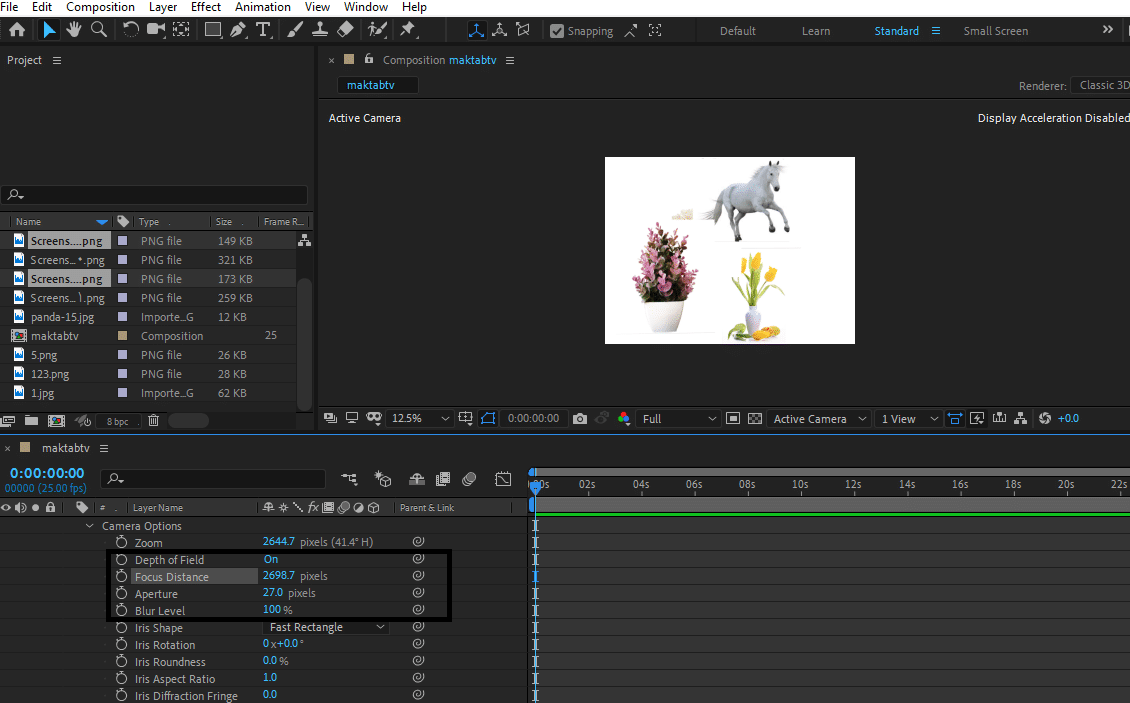
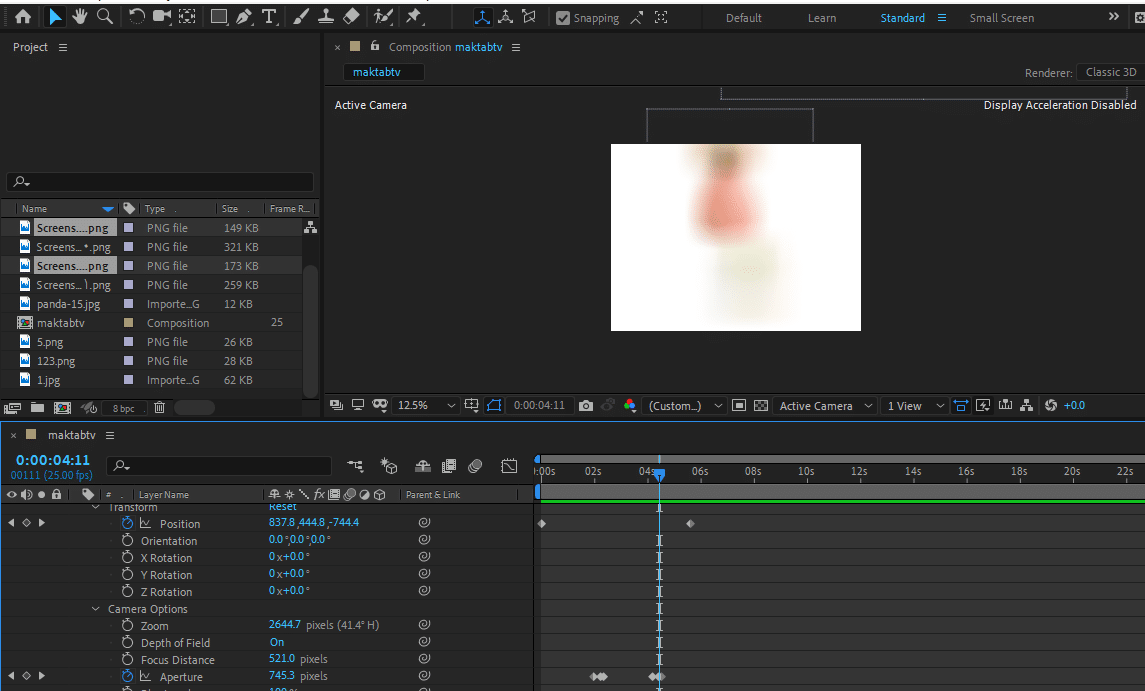
مقدار F-Stop را معمولاً هر چقدر کمتر تنظیم کنیم حالت اشباح را برای کار ایجاد میکند و پس زمینهی تصویر بیشتر حالت بلوری میگیرد ماتتر میشود که با تغییر مقدار عددی آن متوجه این تغییرات میشوید توجه داشته باشید تغییراتی که از این قسمت انجام دادیم را میتوان از قسمت Camera Option در بخش تایم لاین نیز انجام داد در این قسمت مشاهده میکنید که گزینهی Depth of Field برای ما فعال است که اگر آن را Off کنیم و سایر گزینهها را تغییر دهیم تغییری در تصویر ایجاد نمیشود.

برای آنکه بهتر متوجه شوید زاویه دید را ۲view و Top انتخاب میکنیم در این حالت گزینهی Depth of Field را خاموش و روشن میکنیم تا تغییرات آن را ببینیم بهطور مثال آن را off میکنیم این گزینه را فعال میکنیم و مقدار عددی گزینهی focus را تغییر میدهیم که در اینجا نیز تغییراتی را مشاهده میکنید که با افزایش این مقدار تصاویر تار میشوند و تصویری که ابتدا قرار دارد بیشترین کیفیت را دارد و تصاویر پشت آن تارتر میشوند.

حال مجدد وارد پنجره Camera setting میشویم و مقدار گزینهی F-Stop را تغییر میدهیم و در این قسمت نیز مشاهده میکنید که هرچقدر مقدار آن را افزایش دهیم کیفیت تصویر بهتر میشود . حال دوربین را در راستای محور Z ها جابهجا میکنیم تا از تصاویر دور شود در این حالت میبینیم که تصاویر تار بوده و نمیتوانیم آنها را واضح ببینیم در این حالت میخواهیم برای کارمان کیفریم ایجاد کنیم.
ابتدا خط زمان را در بازهی صفر تنظیم میکنیم و از قسمت Transform مربوط به دوربین برای گزینهی position یک کیفریم ایجاد میکنیم و در چند بازهی بعدی دوربین را در راستای محور Z ها جابهجا میکنیم و تا زمانی که از تمام تصاویر بگذرد آن را به جلو حرکت میدهیم حال CTI را به ابتدا برمیگردانیم و از کار یک اجرا میگیریم برای اجرا کردن کار میتوانیم حالت را view 1 را انتخاب کنیم.

در گزینه های قسمت Camera Option دو گزینهی Aperture و Blur Level را داریم که برای مات کردن تصاویر استفاده میشوند که میتوانیم اندازهی آن را مشخص کنیم که بهترین مقدار برای آن ۱۰۰ است زیرا اگر مقدار آن بیشتر باشد حالت بلوری زیاد میشود و نمیتوانیم تصویر را مشاهده کنیم اگر بخواهیم حالت بلوری زیادی را ایجاد کنیم می توانیم از پنجرهی Camera setting مقدار گزینهی F-Stop را با عدد یک تنظیم کنیم ولی برای داشتن حالت متعادل معمولاً این مقدار را ۴ یا ۵ تنظیم میکنیم برای متوجه شدن این مقدارها میتوانید هرکدام از آنها را تنظیم کنید و از کار اجرا بگیرید.
در این حالت تغییر دیگری نیز برای انیمیشن میتوان اعمال کرد بین دو کیفریم ایجادشده برای گزینهی Aperture یک کیفریم ایجاد میکنیم و کمی بعدتر مقدار آن را بسیار زیاد میکنیم و کی فریم دیگری ایجاد میکنیم و مجدد در بازهی کمی جلوتر مقدار آن را کاهش میدهیم به طور مثال این تغییرات را در زمانی که تصویر اول از صفحه خارج میشود قرار میدهیم. سپس از کار اجرا میگیریم و مشاهده میکنیم که در آن قسمت تصاویر کاملاً تار میشوند و مجدد به حالت اول برمیگردند.
ما میتوانیم این سه کی فریم ایجادشده را کپی کنیم و در بازهای از زمان که تصویر بعدی از صفحه خارج میشود آنها را کپی کنیم این کار را برای تمام تصاویر می توان انجام داد حال اگر کار را از ابتدا اجرا کنیم مشاهده میشود هنگامیکه دوربین میخواهد از تصاویر بگذرد ابتدا تار میشود و بعد از گذشتن از تصویر تصاویر دیگر باکیفیت بیشتر نشان داده میشوند .

توجه داشته باشید این تغییرات را از قسمت Camera setting نیز میتوانیم اعمال کنیم و برای آنکه مقدار کیفیت و حالت بلوریشده بر روی تصاویر اعمال شود لازم است که حتماً گزینهی Depth of Field فعال باشد در غیر این صورت این تغییرات بر روی تصاویر اعمال نمیشود.
ترسیم شکل در افترافکت با شیپ و رنگ آمیزی Shape ها
میخواهیم در مورد Shape ها و نحوهی ترسیم آنها در مقاله معرفی ابزارهای افتر افکت صحبت کنیم، برای شروع تصویری را انتخاب میکنیم و در قسمت تایم لاین برنامه قرار میدهیم برای ایجاد Shape باید چند نکته را رعایت کنیم،ابتدا آنکه هیچچیزی در صفحه در حالت انتخابشده قرار نداشته باشد درصورتیکه تصویری در حالت انتخاب باشد یا هر نوع فایل دیگری در حالت انتخابشده باشد در آن صورت برای ما قابلیت ایجاد Shape وجود ندارد.
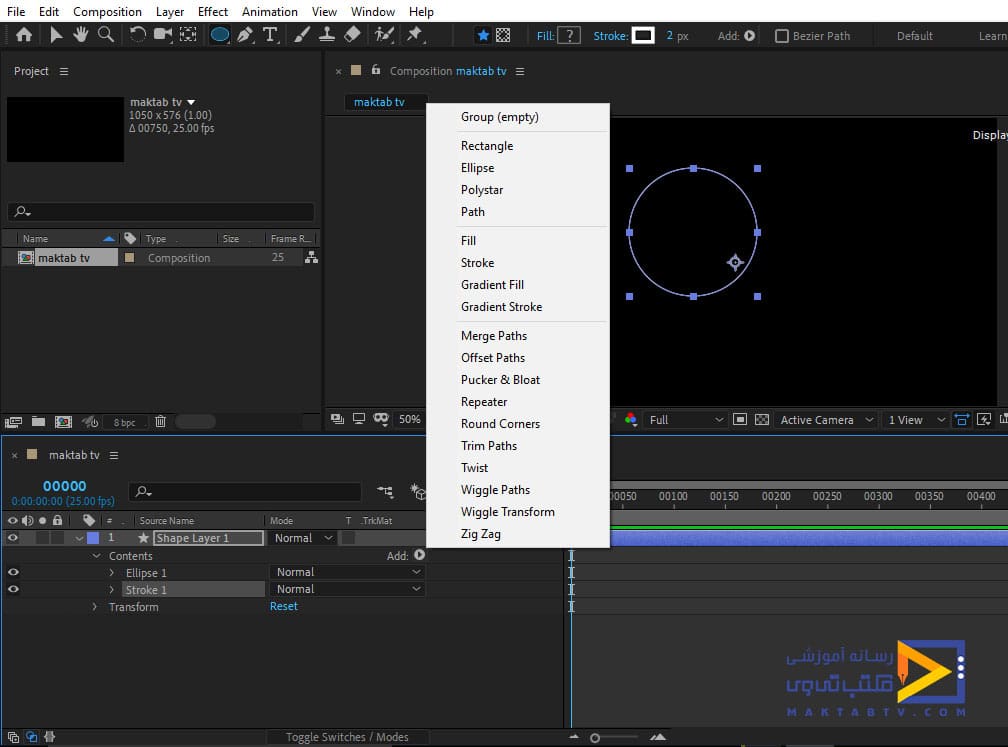
اگر تصویر یا فایل انتخابشده باشد و ما یکی از ابزارهای Shape را انتخاب کنیم و در شکل رسم کنیم مانند قبل که گفتیم برای ما Mask ایجاد میشود نه Shape ولی اگر هیچ فایلی در حالت انتخابشده نباشد میتوانیم Shape ایجاد کنیم برای خارج کردن تصویر از حالت انتخاب اگر در قسمت خالی که فایلی قرار ندارد کلیک کنیم در قسمت بالای صفحهی مانیتور یک کادری ایجاد میشود که در این حالت میتوان Shape را ایجاد کرد.

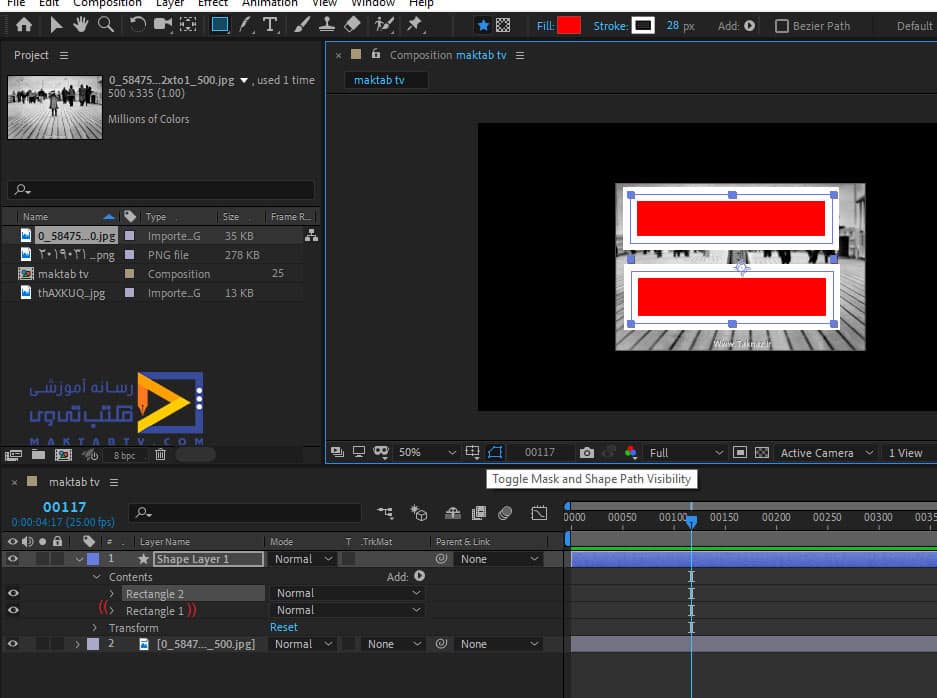
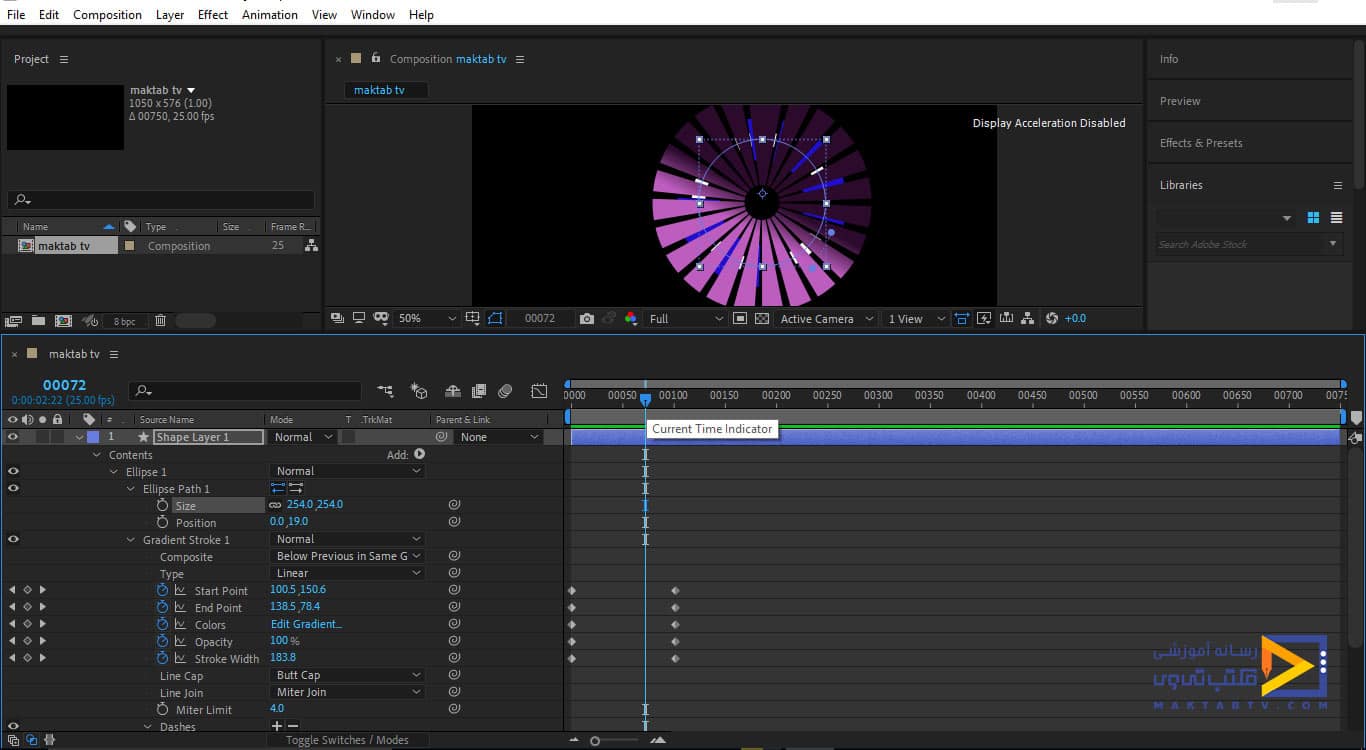
حال اگر بعد آنیک Shape در افتر افکت ایجاد کنیم همانطور که میبینیم <2> آن Shape در لایهی1 Shape Layer ایجاد میشود.

اگر بخواهیم خارج از این ایجاد شود و یک Shape Layer دیگر برایمان ایجاد شود لازم است که در قسمت خالی صفحه کلیک کنیم و این لایه ایجادشده را از حالت انتخاب خارج کنیم و Shape دیگری را ایجاد کنیم درواقع اگر لایهها در حالت انتخاب نباشند با هر بار رسم کردن Shape یکلایه جدید ایجاد میشود درنتیجه اگر بخواهیم در یکلایه چند Shape در افتر افکت ایجاد کنیم تنها لازم است آن لایه را در حالت انتخاب قرار دهیم و شیپ های مدنظر را رسم کنیم و برای حذف کردن آنها کافی است انتخاب کنیم و دکمه delete را از صفحهکلید بزنیم.
زمانی که در قسمت Timeline هیچ فایلی نباشد با کلیک بر روی شیپ ها یکی از آنها را انتخاب کنیم و در صفحه Composition مستقیماً Shape در افتر افکت ایجاد کنیم ما با استفاده از کلیک ماوس شکل هارا رسم میکنیم همچنین میتوانیم با نگهداشتن دکمه Alt از صفحهکلید این کار را انجام دهیم در این حالت شکل ایجاد میشود و ما میتوانیم مقدار طول و عرض را به هرگونه که میخواهیم تنظیم کنیم حال اگر دکمه Shift را بگیریم و شروع به ترسیم شکل در افترافکت میکنیم مشاهده میکنیم که نمیتوان طول و عرض را تغییر داد و تصویر میتواند با طول و عرض مساویای ایجاد شود.
توجه کنید به روشهای متفاوتی میتوان Shape ها را رسم کرد بهطور مثال شکل بیضی را انتخاب میکنیم اگر کلیک کنیم با استفاده از حرکت ماوس میتوان بهراحتی یک بیضی ایجاد کرد حال اگر کلیک کنیم و ماوس را جابهجا کنیم و دکمههای Ctrl و Shift را هم نگهداریم و با حرکت ماوس شروع به ترسیم شکل در افترافکت کنیم برای ما یک دایره ایجاد میشود و دیگر بهصورت بیضی نخواهد بود.
حال پس از ایجاد Shape در افتر افکت با کلیک بر روی ابزارSelection Tool میتوان هرکدام از Shape های ایجادشده را جابهجا کنیم و در اطراف هر Shape در افتر افکت که در حالت انتخاب است چند مربع کوچک قرار دارد که اگر بر روی آن مربعها کلیک کنیم میتوانیم آن Shape را در هراندازهای که میخواهیم تنظیم کنیم اما اگر روی یکی از مربعها کلیک کنیم و دکمه SHIFT را هم نگهداریم میتوانیم بدون آنکه طول و عرض تصویر عوض شود و حالت Shape تغییر کند آن را کوچک یا بزرگ کنیم.
اگر ماوس را در بالای کادر ایجادشده نگهداریم یک فلش نشان داده میشود که قابلیت چرخش را ایجاد میکند که ما میتوانیم با استفاده از آن Shape را در هر جهت و به هر مقدار که میخواهیم بچرخانیم.
اگر در قسمت Timeline بر روی لیست باز شوی Shape ها قسمت ابزار Transform در افترافکت هرکدام را کلیک کنیم تمام حالتها و تغییراتی که میتوان روی Shape در افتر افکت ایجاد کرد نشان داده میشود همانطور که میبینیم قسمتهای دیگری نیز در بخش Timeline وجود دارد که میتوان گفت حالتهای پیشرفتهتر Transform هستند که با استفاده از آنها تغییرات بیشتری را میتوان اعمال کرد قسمت Fill تمام مواردی را که در نوتر بالا است شامل میشود و گزینه stroke راداریم که با انتخاب لیست بازشوی آن تغییرات stroke را میتوانیم ایجاد کنیم.

حال در قسمت Fill که در نوار بالا وجود دارد کادر قرمز رنگی را مشاهده میبینم که نشاندهنده رنگ Shape ها است و با کلیک بر روی آن کادری میآید که میتوانیم رنگ موردنظرمان را انتخاب کنیم در قسمت stroke نیز میتوانیم رنگ مدنظر را با کلیک بر روی کادر آن انتخاب کنیم و با تغییر مقدار عددی آنچه از نوار بالا و چه از قسمت Timeline میتوان اندازه آن را تنظیم کنیم که یک نمونه از تغییرات را در شکل میبینیم.

حال اگر روی اسم هرکدام از این گزینهها کلیک کنیم کادری باز میشود که یک سری تنظیمات که در بخش Timeline هم داریم برای ما میآید بهطور مثال روی حرف Fill که در نوار بالا است کلیک میکنیم و کادری که مشاهده میکنید برای ما میآید.

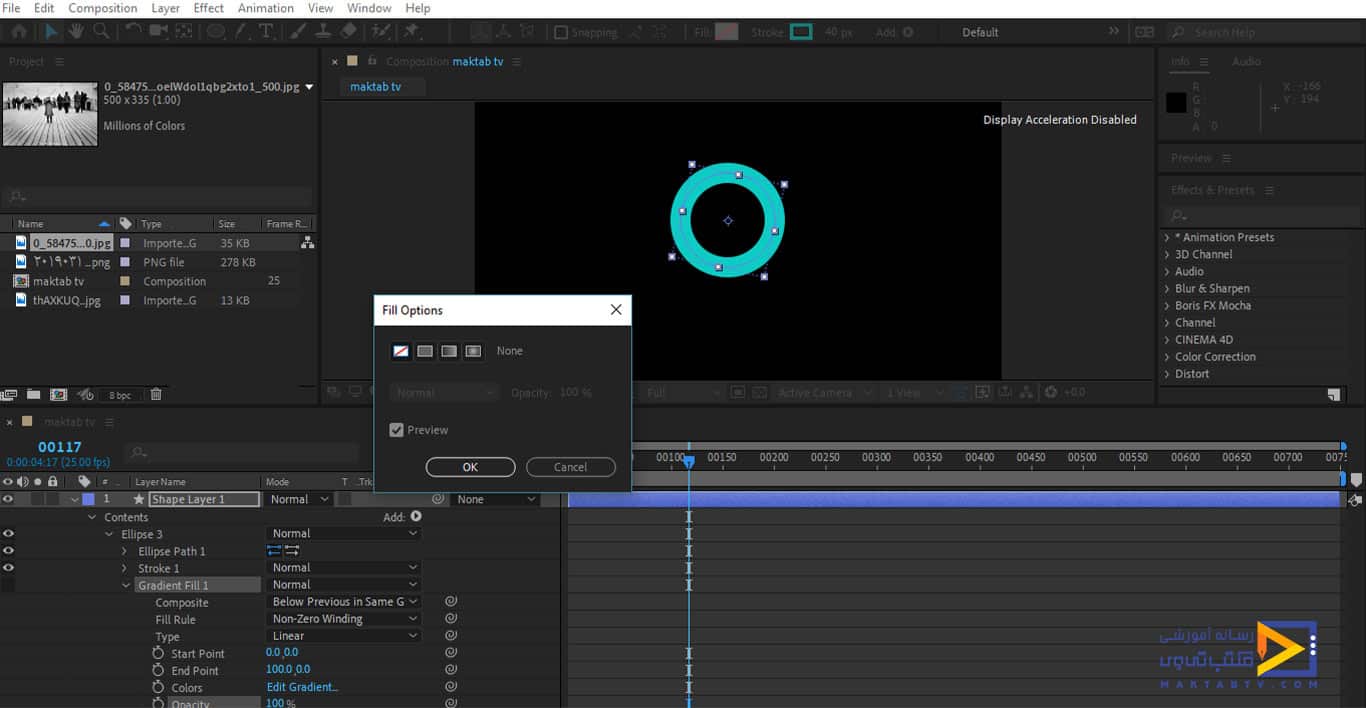
حال در این قسمت هرکدام از گزینهها را که انتخاب کنیم تغییراتی برای ما ایجاد میشود که ما در اینجا حالت none را انتخاب کردیم که میبینید تمامی تغییرات دیگر برای ما غیرفعال شده اگر حالتهای دیگر را انتخاب کنیم میتوانیم تنظیمات دیگر را هم داشته باشیم همچنین میتوانیم مقدار opacity را افزایش یا کاهش دهیم و همچنین اگر بر روی اسم Stroke کلیک کنیم تغییراتی دقیقاً مشابه بخشFill راداریم.
توجه داشته باشید که اگر بخواهیم یک Shape ایجاد کنیم که خارج از مواردی باشد که در نوار بالا ابزار آن موجود است و بخواهیم بهصورت دستی آن را ترسیم کنیم میتوانیم از ابزار pen استفاده کنیم این ابزار را انتخاب میکنیم و هر طور که تمایل داریم محدودهای را رسم میکنیم و یک Shape ایجاد میشود که بر اساس آنچه گفتیم میتوان تغییرات را بر روی آن اعمال کرد که تفاوتی با تنظیمات بر روی شکلهای آماده موجود ندارد و تنها تفاوت آن این است که در قسمت content برای ما Shape ایجاد میشود و تغییرات بر روی آن اعمال میشود.
اما اگر از شکلهای آماده استفاده کنیم اگر روی لیست بازشوی آن کلیک کنیم تغییرات آن محدودتر است و از طرفی قسمت جدیدی با نام path برای ما ایجاد میشود . پس ما میتوانیم به این شکل Shape هارا با طرح دلخواه خود ایجاد کنیم.
رنگآمیزی Shape
نحوه ایجاد Shape گفتیم علاوه بر آنچه گفته شد ما میتوانیم با کلیک راست کردن در قسمت Timeline و نگهداشتن ماوس بر گزینه New گزینه Shape Layer را انتخاب کنیم که یک لایه برای ما ایجاد میشود و میتوانیم یک Shape را انتخاب کرده و رسم کنیم یا همانطور که گفته شد با استفاده از ابزارpen یک Shape با طرح دلخواه رسم کنیم.
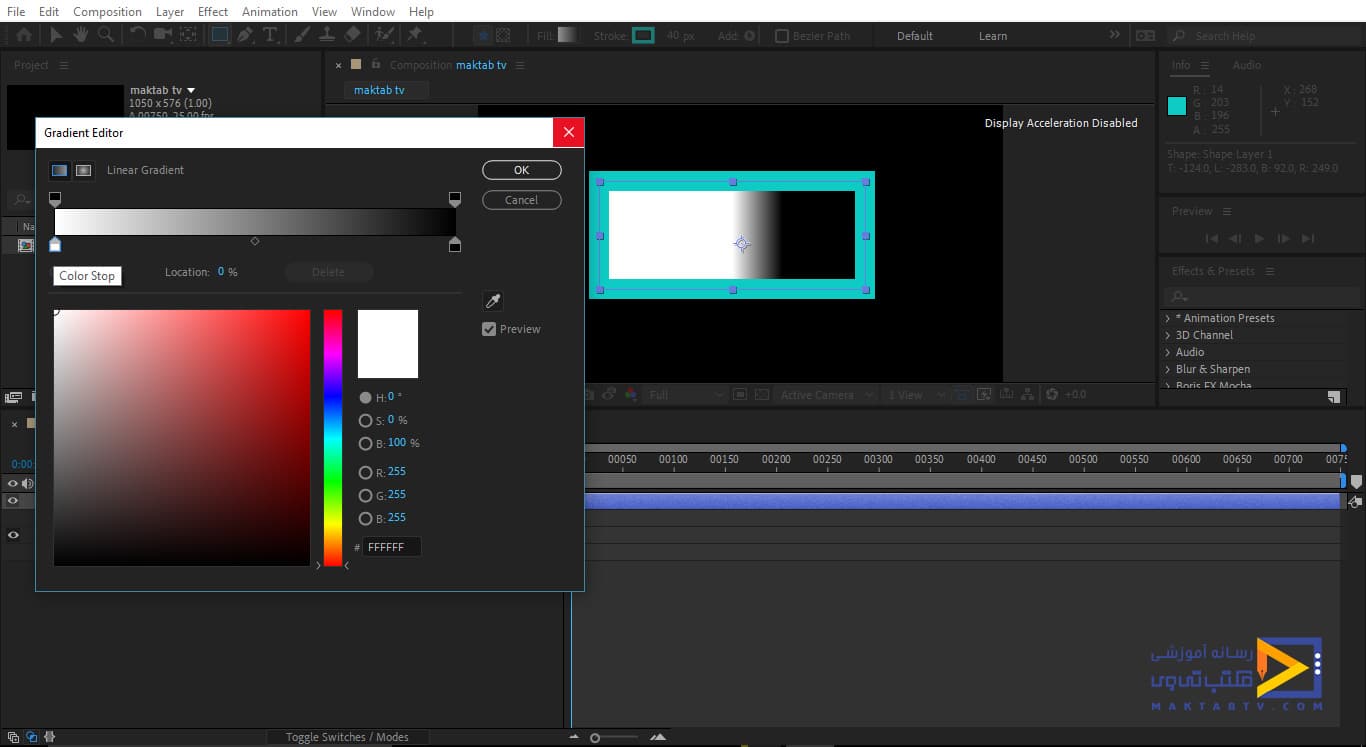
حال یک Shape رسم میکنیم در رابطه با انتخاب رنگ گفتیم که با کلیک بر روی کادر رنگی قسمت Fill و Stroke میتوانیم رنگ موردنظر خود را انتخاب کنیم حال میخواهیم در رابطه با رنگآمیزی پیشرفتهتری صحبت کنیم. بر روی اسم Fill کلیک میکنیم تا کادر Fill Options باز شود و حالت Linear را انتخاب میکنیم که بهصورت خطی است بعد از ok کردن روی کادر رنگی مربوط به Fill کلیک میکنیم در اینجا همانطور که میبینیم یک کادر رنگی در بالای کادر قرار دارد که نشاندهنده رنگی است که برای Shape تنظیم میکنیم به عبارتی همان Gradient میباشد .

در چهارگوشه این کادر رنگی چهار stop مشاهده میکنید که دو stop قسمت پایین کادر برای تنظیمات رنگ و دو stop بالای کادر رنگی برای تنظیمات شفافیت Shape استفاده میشود که با کلیک بر روی هرکدام و جابهجا کردن آن بر روی کادر رنگی تغییرات اعمال میشود دقت کنید اگر ماوس را در اطراف این کادر روی لبههای آن نگهداریم برای ما گزینه Click to add a stop میآید که با کلیک کردن میتوانیم به هر مقدار که میخواهیم stop ایجاد کنیم.
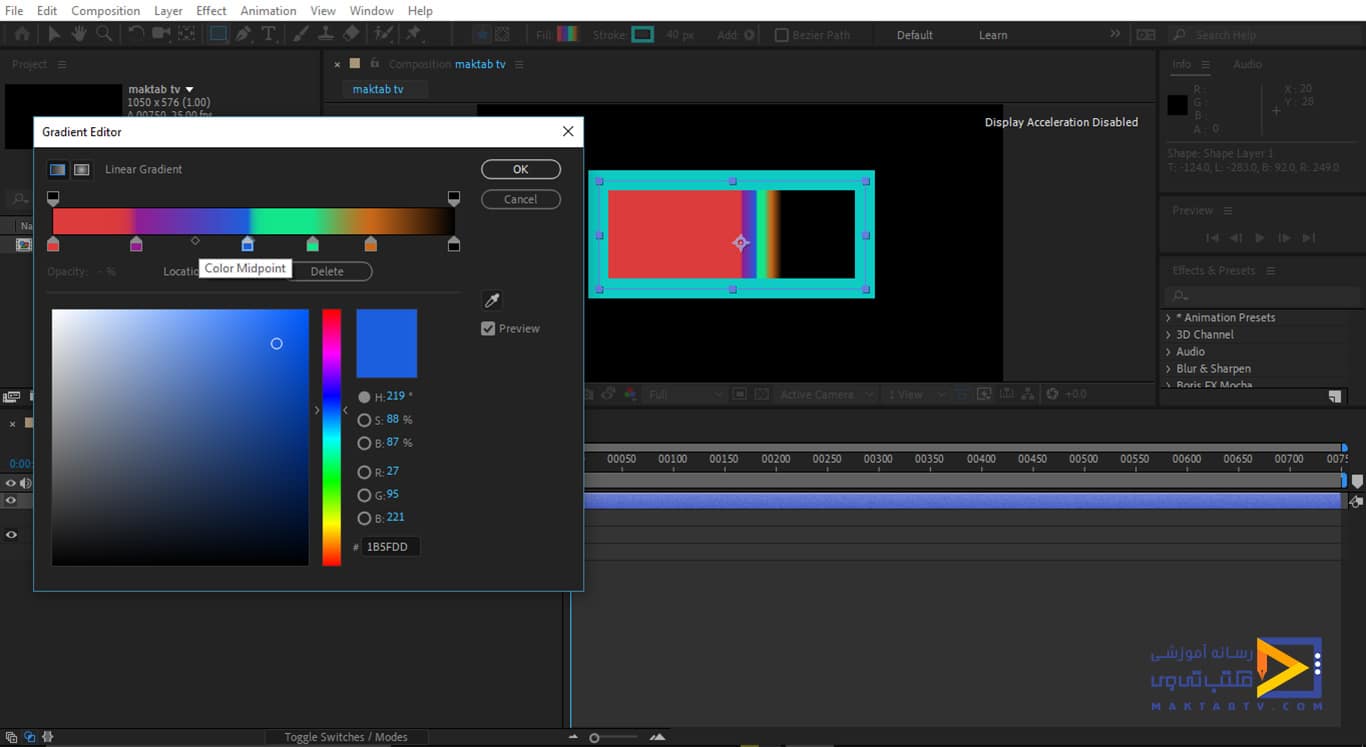
و برای حذف هرکدام میتوانیم روی آن کلیک کنیم و بر روی گزینهی delete که بعد کلیک میآید بزنیم یا آن را انتخاب کرده و به سمت پایین بکشیم در این صورت هم برای ما حذف میشوند و بین هر دو stop یک نماد دایره کوچک است که Color Midpoint گفته میشود که با جابهجا کردن آن رنگ آن ناحیه را میتوانیم تغییر دهیم اگر این دایره کوچک در حالت نمایش نباشد باید روی stop کلیک کنیم تا نمایش داده شود توجه داشته باشید هرکدام از این Midpoint ها بین دو stop که قرار دارد تغییرات را اعمال میکنند.
در قسمت Color اگر هرکدام از stop هارا انتخاب کنیم میتوانیم از محدوده رنگها برای همان قسمتی که stop قرار دارد رنگی را انتخاب کنیم با توجه به آنچه میبینید چند Stop ایجاد کردیم و برای هرکدام یک رنگ در نظر گرفتیم.

حال با جابجایی Midpoint میتوانیم تغییراتی را اعمال کنیم در قسمت اول Midpoint در انتها قرار دارد و رنگ قسمت اول کامل و یکدست است بین stop دوم و سوم Midpoint در وسط قرار دارد که رنگ این قسمت در ابتدا کامل و پررنگ است و در آخر این قسمت کمرنگتر میشود و با رنگ قسمت بعد خود مخلوط میشود و برای سومین stop مکان Midpoint را در ابتدا تنظیم کردیم که مشاهده میشود رنگ خود آن دیده نمیشود و رنگ stop چهارم نمایش دادهشده به این صورت میتوان تغییراتی در رنگ shape ایجادشده اعمال کرد.
حالت دیگری بعد linear وجود دارد با نام Radial روی آنکه کلیک کنیم دقیقاً همان تغییرات گفتهشده راداریم که میتوان تغییرات مدنظرمان را بر روی آن اعمال کنیم. در قسمت بالای کادر رنگ stop ها برای تنظیم مقدار opacity میباشند که با جابهجا کردن آنها و یا انتخاب آنها میتوانیم از قسمت پایین کادر رنگی مقدار عددی opacity را تغییر و به مقدار موردنظر تنظیم کنیم و با زدن دکمه ok تغییرات را ذخیره میکنیم.
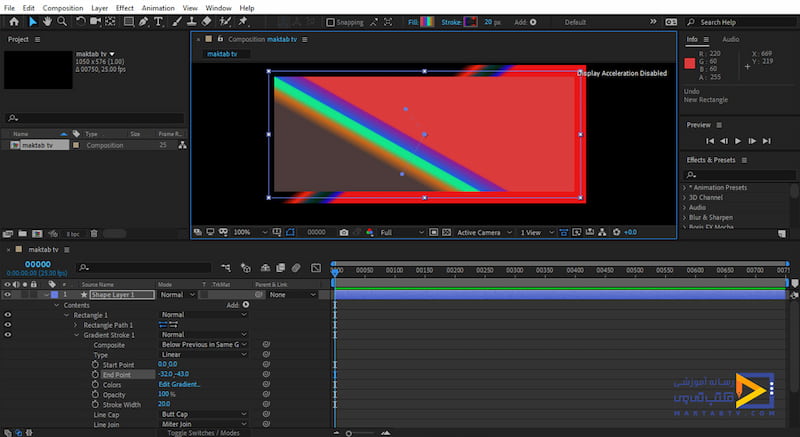
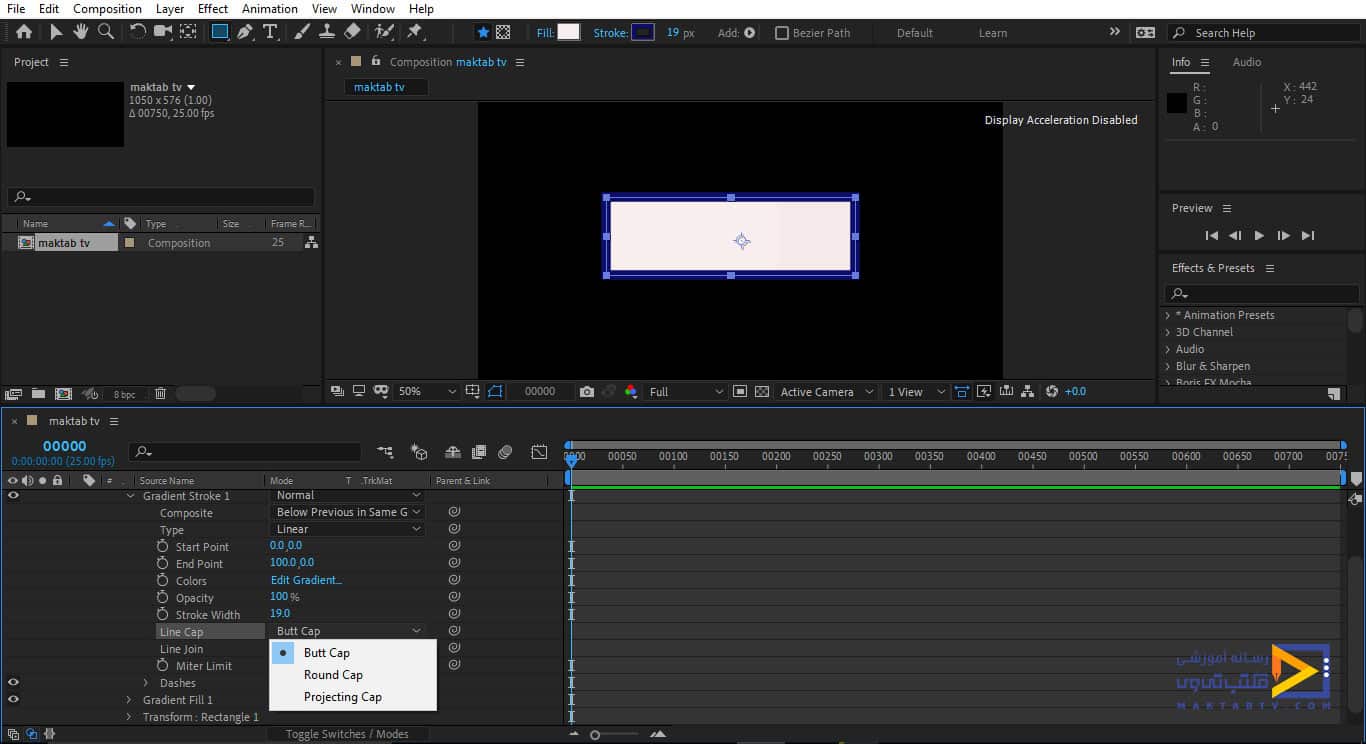
برای بخش Stroke نیز دقیقاً به همین صورت میباشد، بر روی نام stroke کلیک میکنیم و از کادر stroke option حالتی که مدنظرمان است را انتخاب میکنیم و ok را میزنیم حال بر روی کادر رنگی مربوط به قسمت Stroke کلیک میکنیم و کادری مانند آنچه برای قسمت Fill گفتیم میآید که به همان شیوه میتوان تغییرات را اعمال کرد.
در اینجا ما stop ها و Midpoint ها راداریم که میتوان با جابهجا کردن و تغییر رنگ با استفاده از محدوده رنگهای موجود تغییراتی را ایجاد کرد در قسمت بالای کادر رنگی نیز Opacity Stop راداریم که میتوانیم تعداد آنها را افزاش یا کاهش دهیم و تغییراتی بر شفافیت کادر Shape موجود اعمال کنیم و با زدن دکمه ok تغییرات را ذخیره کنیم بعد این از قسمت px در کنار کادر رنگی میتوان اندازه stroke را تغییر داد.
بعد از اعمال تغییرات و قرار دادن Fill در حالت linear گزینه Fill را انتخاب میکنیم و میبینیم در صفحه یک نقطه شروع و دو نقطه دیگر ایجاد میشود با کلیک بر روی کی از دو نقطه و جابهجا کردن آن میتوانیم تغییراتی را در بخش linear ایجاد کنیم تغییراتی در اندازه و جهت آنکه یکی از این نقاط برای تغییر قسمت Fill است و دیگری برای تغییر قسمتStroke است و نقطه بین آنهم نقطه شروع میباشد.
با تغییر طول این نقاط یعنی افزایش فاصله آنها از نقطه شروع میتوان اندازه محدودهی رنگ هارا تغییر دهیم نقطه شروع هرکدام را هم میتوانیم تغییر دهیم که اگر بخواهیم در مرکز شکل قرار بگیرد آن را روی Anchor point قرار میدهیم.

توجه داشته باشید با کلیک بر روی کادر مربوط به هر قسمت که کلیک کنیم در کادر مربوط به Gradient Editor قسمتی با نام Location داریم که اگر روی یک Stop کلیک کنیم و مقدار Location را تغییر دهیم میتوانیم مکان آن رنگ را در صفحهنمایش تغییر دهیم.
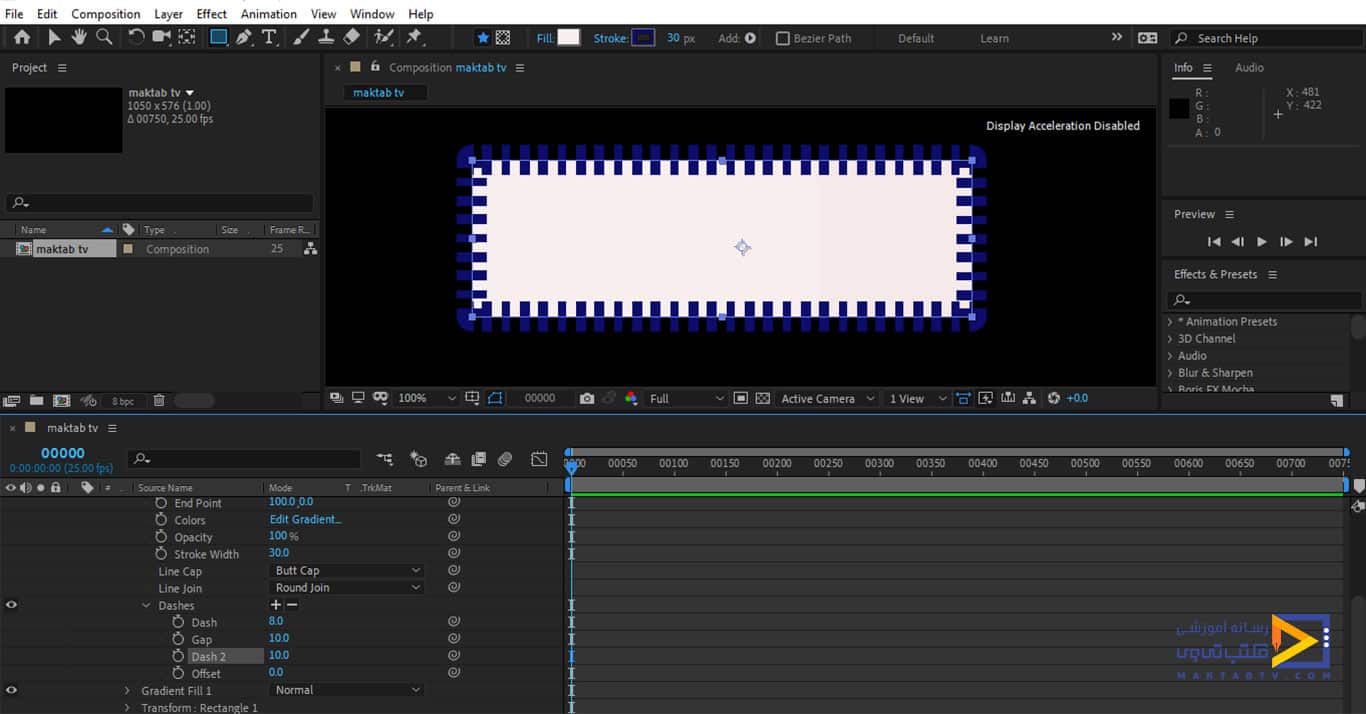
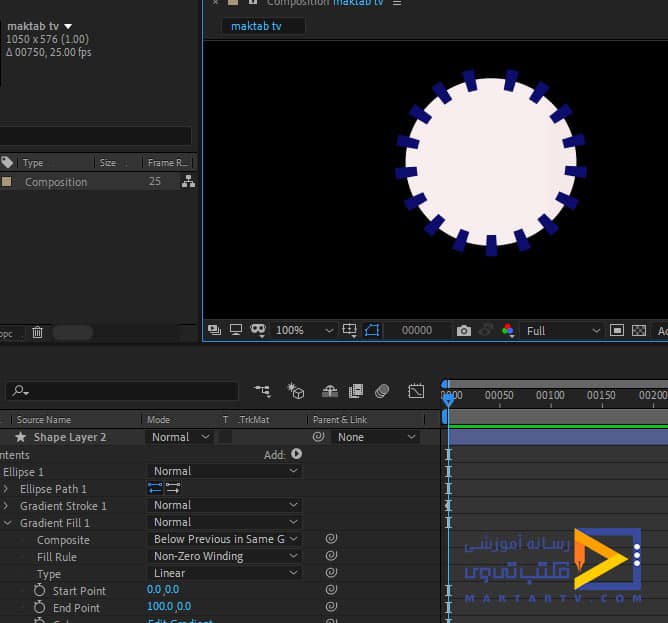
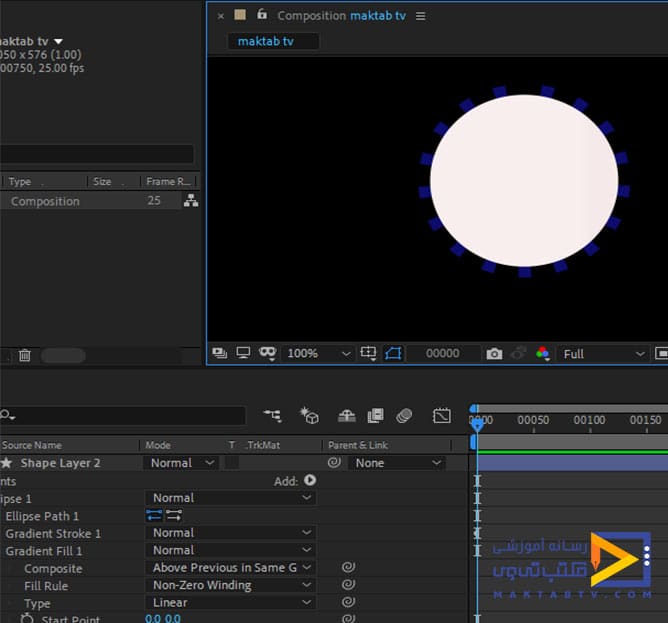
تنظیمات بیشتر shape ها
برای شروع این قسمت از معرفی ابزارهای افتر افکت ابتدا یک Shape ایجاد میکنیم و همانطور که مشاهده میکنیم گزینههایی در قسمت Timeline برای ما میآید که گزینههای Rectangle Path و Stroke و Fill و transform Rectangle راداریم و همچنین گزینه ابزار Transform در افترافکت را اگر روی قسمت Stroke کلیک کنیم.
تغییراتی که قبلاً از قسمت نوار بالا در کادر Gradient Editor روی رنگ و شفافیت اعمال میکردیم را از این ناحیه نیز میتوان اعمال کرد و با استفاده از علامت قطرهچکان هم میتوان رنگ stroke را از محیط کار بگیریم و با تغییر مقدار عددی گزینهی stroke Width میتوانیم عرض کادر را تغییر دهیم و قسمت Line Cap راداریم و همانطور که میبینیم شامل سه گزینه میشود و هرکدام را که انتخاب کنیم تغییراتی در لبه کادر ایجاد میشد.

توجه کنید که این قسمت برای مسیرهای باز استفاده میشود اما قسمتLine Join که با انتخاب هرکدام stroke حالتی را به خود میگیرد بهطور مثال اگر حالت Round را انتخاب کنیم حاشیه کادر بهصورت دایرهای و بدون زاویه میشود و اگر حالتBevel را انتخاب کنیم حاشیهها بهصورت بریدهشده میشوند.
حال اگر در قسمت Dashes بر روی علامت مثبت کلیک کنیم حالت dash وoffset برای ما ایجاد میشود و اگر مجدد کلیک کنیم حالت Gap ایجاد میشود و با کلیکهای بعدی Dash2 وGap2 ایجاد میشود که تغییرات آن را میبینیم حال اگر تعداد زیادی از این هارا ایجاد کردیم و میخواهیم آنهارا پاککنیم روی علامت منفی کلیک میکنیم که به ترتیب برای ما حذف میشود .

با ایجاد کردن قسمت Dash بر روی کارمان باعث خطی شدن آن میشود که با استفاده از اعدادی که روبه روی آنها قرار دارد میتوانیم تعداد خط هارا کم یا زیاد کنیم برای بهتر دیدن این تغییرات حالت نمایش Shape را غیرفعال میکنیم و یک Shape بهصورت دایره رسم میکنیم و از قسمت stroke تنظیمات رنگ را بهدلخواه انجام میدهیم و عرض آن را نیز تنظیم میکنیم و در قسمت Dashes بر روی علامت مثبت کلیک میکنیم.
حال میتوانیم با تغییر مقدار عددی Dash تعداد آن را تنظیم کنیم که با افزایش مقدار عددی طول هر خط افزایش پیدا میکند و از تعداد آن کم میشود حال با زیاد کردن مقدار عددی قسمت Gap میتوانیم فاصله بین دو خط را زیادتر کنیم و با کاهش این مقدار فاصلهها نیز کمتر میشوند قسمت offset نیز برای چرخاندن کار استفاده میشود.
نمونهای از این تغییرات را مشاهده میکنیم و میبینیم که علامت ساعت برای تمام این گزینهها وجود دارد که نشاندهنده آن است که میتوانیم با استفاده از هرکدام این تغییرات یک انیمیشن بسازیم در اینجا که برای کار Dash ایجاد کردیم و قاب بهصورت خطی ایجادشده اگر حالتهای line cap را تغییر دهیم تغییرات آن را بهتر متوجه میشویم.
حال به تنظیمات بخش Fill میپردازیم
در قسمت Composite اگر حالت ABelow Previous… فعال باشد همانطور که میبینیم خط های آبیرنگ روی دایره قرار دارند.

اما اگر گزینهی Above Previous… فعال باشد میبینیم که دایره روی خط های آبی قرار دارد در قسمت color هم میتوانیم رنگ آن را تنظیم کنیم در قسمت opacity میتوانیم مقدار آن شفافیت کارمان را تنظیم کنیم.

در قسمت ابزار Transform در افترافکت که مربوط به Shape ایجادشده میباشد نیز حالتهای مختلفی وجود دارد که با استفاده ا قسمت Anchor Point میتوانیم مکان آن را جابهجا کنیم و با استفاده از position موقعیت Shape را تغییر دهیم. که این کار را با استفاده از فعال کردن ابزار selection و حرکت ماوس هم میتوانیم انجام دهیم و همچنین میتوانیم مقدار scale را نیز تنظیم کنیم که اگر علامت لینک فعال باشد طول و عرض تصویر هماهنگ تغییر میکند و اگر غیرفعال باشد میتوانیم هرکدام را جداگانه تغییر دهیم.
در قسمت skew اگر مقدار عددی آن را تغییر دهیم تصویر به سمت راست یا چپ کشیده میشود قسمت دیگری نیز وجود دارد با نام skew Axis که در مورد آن صحبت خواهیم کرد و دو گزینه دیگر Rotation و opacity راداریم که برای تنظیم دور و زاویهی چرخش و شفافیت تصویر استفاده میشود،در قسمت تایم لاین یک Transform کلی داریم که تغییراتی که در آن ایجاد میکنیم بهصورت کلی است و برای Stroke و Fill ایجاد میشود.
حال گزینهای که در قسمت Stroke در مورد آن صحبت نشد Miter است ،حالتهای قبلی را پاک میکنیم و با استفاده از حالت ستاره یک Shape ایجاد میکنیم که اگر به حالت ستاره نباشد و قبلاً روی آن با استفاده از کلیدهای جهتنما تغییراتی را ایجاد کرده باشیم کافی است روی علامت آن دو بار کلیک کنیم تا به حالت star برگردد و میتوانیم با استفاده از کلیدهای جهتنما دوباره آن را بهدلخواه تنظیم کنیم
حال برای shape ایجادشده از قسمت Stroke مقدار عددی Miter Limit را تا مقدار قابلتوجهی افزایش میدهیم در این صورت طول لبههای شکل ستاره افزایش پیدا میکند و اگر مقدار آن را کم کنیم طول آن نیز همانطور که میبینیم کم میشود.

حال گزینه line cap که گفتیم برای محیطهای باز استفاده میشود ما با استفاده از ابزار pen یک خط ایجاد میکنیم و در قسمت Stroke برای گزینه Line Cap را حالت Round را انتخاب میکنیم و مشاهده میکنیم که انتهای خط بهصورت دایرهای و بدون زاویه ایجاد میشود و حالت سوم را اگر انتخاب کنیم نیز تغییراتی را مشاهده میکنید که این سه حالت را در شکل میبینید توجه کنید در حالت projecting یک سطح به Stroke اضافه میشود و کادر بزرگتری را ایجاد میکند.

تا اینجا گزینههایی که میتوان از آنها استفاده کرد و تغییراتی را بر روی کار ایجاد کرد گفتیم حال توجه داشته باشید در قسمت timeline میتوانیم جای این گزینههارا جابهجا کنیم بهطور مثال میتوان با کلیک کردن بر روی گزینهیFill آن را انتخاب و با حرکت ماوس مکان آن را با گزینه Stroke تعویض کنیم.
ما حتی میتوانیم از گزینهها یک کپی ایجاد کنیم بهطور مثال گزینه FILL را انتخاب میکنیم و دکمههای Ctrl+D را از صفحهکلید میزنیم که در این صورت دولایه Fill بر رویهم ایجاد میشود که هرکدام را در قسمت بالاتر قرار دهیم ابتدا نمایش داده میشود و اگر مقدار opacity لایه اول را کم کنیم میتوانیم لایه زیر را هم ببینیم و به عبارتی دولایه باهم ترکیب خواهند شد برای گزینه Stroke نیز میتوان این کار را انجام داد و هرکدام را به شکل موردنظر تغییر دهیم و این قابلیتها برای تمام حالتهای shape امکانپذیر است.
توجه کنید تنها گزینهای که نمیتوان آن را تغییر داد Transform است چه Transform مربوط به خود shape و چه Transform کلی و منظور از تغییرات آن است که نمیتوان Transform را جابهجا کرد.
ابزار roto bezier در افترافکت
یکی دیگر از ابزارهای پرکاربرد در معرفی ابزارهای افتر افکت که از آن در کارهای خود استفاده میکنیم ابزار roto bezier در افترافکت است برای معرفی روتوبزیر در افترافکت و آشنایی با نحوهی کار آن ابتدا لازم است یک مسک ایجاد کنیم پستصویر را انتخاب میکنیم و بهطور مثال حالت Ellipse Tool را فعال میکنیم و محدودهای را انتخاب میکنیم و بعد آن حالت selection را فعال میکنیم و یکی از سر محدودههایی که با شکل مربع در اطراف مسک است را انتخاب میکنیم.
زمانی که انتخاب میکنیم میتوان با استفاده از ماوس آن ناحیه را جابهجا کنیم با کلیک بر روی هر ناحیه میتوان آن قسمت را جابهجا کرد و بهطور دلخواه تنظیم نمود و تأثیر آن فقط بر همان قسمتی است که انتخاب میکنیم که میتوان چند نقطه را باهم انتخاب کرد و تغییرات را بر روی آنها اعمال کرد.

همچنین میتوان محدودههایی که مدنظرمان است را باهم انتخاب کنیم و دکمه ctrl+t را از صفحهکلید بزنیم که در این صورت محدودهای در یک کادر مشخص میشود که با جابهجا کردن یا چرخاندن آن کادر هم میتوان تغییراتی را بر روی تصویر اعمال کنیم و برای خارج شدن از این حالت Ctrl+d را میزنیم.

ما میتوانیم این تغییرات را روی حالتهای دیگر مسک هم امتحان کنیم و با کارایی آن بیشتر آشنا شویم البته ناگفته نماند که میتوانیم با استفاده از ابزار pen و گزینههای آن روی کارمان نقاطی را ایجاد و تغییراتی را اعمال کنیم یا با ابزار delete vertex نقاطی را حذف کنیم بهطور مثال همانطور که میبینیم ابزار convert vertex را فعال میکنیم و در یک نقطه تغییراتی را ایجاد میکنیم.

حال آن نقطه را انتخاب میکنیم و با کلیک راست از قسمتMask and shape path گزینه روتوبزیر در افترافکت را انتخاب کنیم میتوان تغییراتی را مشاهده کرد البته تغییرات میتواند بسیار جزئی باشد و دیده نشود این گزینه را برای دیگر نقاط هم میتوان فعال کرد و تغییرات آن را مشاهده کنید.
از طرفی وقتی با استفاده از ابزار pen نقاطی را ایجاد میکنیم در تصویر یک نقطه وجود دارد که با سایر نقاط فرق دارد و نشاندهنده نقطه شروع است اگر بخواهیم این نقطه را عوض کنیم و از جای دیگر شروع کنیم بر روی نقطه مدنظر کلیک راست و از قسمت Mask and shape path گزینه set first vertex را انتخاب کنیم در این صورت تغییرات در آن نقطه ایجاد میشود.
Mask Feather
زمانی که یک مسک در تصویر ایجاد میکنیم در گزینههای آن mask feather وجود دارد که در مورد آن صحبت کردیم که با استفاده از این گزینه میتوان تغییراتی را در تصویر اعمال کرد و متحرکسازی کرد روش دیگری برای اعمال feather است که روش کنترلشده ایست اگر اشاره کر ماوس را بر روی ابزار pen نگهداریم حالت Mask Feather Tool راداریم روی آن کلیک میکنیم تا فعال شود.
حال اطراف تصویر کلیک میکنیم و نقاطی که به وجود میآید را میتوان جابهجا کرد از هر طرف که بخواهیم و به هر مقدار میتوانیم feather های مختلفی را در کارمان ایجاد کنیم و هر زمان که بخواهیم آنها را انتخاب کرده و مقدار آن را بهدلخواه تغییر دهیم که نمونهای از آن را میبینیم و با کلیک بر روی feather ایجادشده و زدن دکمه delete میتوان آن را حذف کرد تا به حالت اول برگردد.

این تغییرات در خارج محدوده مسک بود ما میتوانیم feather را داخل این محدوده هم اعمال کنیم که نمونه آن را مشاهده میکنید.

بعد ایجاد feather ها اگر روی feather ایجادشده کلیک راست کنیم و گزینه Hold را بزنیم میتوانیم تغییراتی را ایجاد کنیم در حالت hold تغییرات در محدوده feather تا feather بعد آن اعمال میشود در غیر این صورت تغییرات در محدودهی کوچکی اطراف خود آن اعمال میشود.
تنظیمات fill در افترافکت
در رابطه با تنظیمات Shape ها در افتر افکت صحبت کردیم و گفتیم که چگونه با استفاده از گزینههای Fill و Stroke میتوان تغییراتی را ایجاد کرد و برای حذف هرکدام کافی است آن را انتخاب کنیم و دکمه delete را از صفحهکلید بزنیم.
اگر تمام Fill ها و Stroke هارا حذف کنیم برای ایجاد Fill و Strokeجدید ابتدا دقت کنید که چه چیزی را انتخاب میکنید اگر Shape را انتخاب کنیم یا Content را انتخاب کنیم با کلیک بر روی Add و بهطور مثال انتخاب Stroke همانطور که میبینید خارج از کادر مربوط به shape یک stroke ایجاد میشود.

ما میتوانیم آن را درون کادر shape که اینجا به شکل Ellipse است قرار دهیم اما برای آنکه بهصورت خودکار هنگام ایجاد کردن درون Ellipse ایجاد شود روی گزینهی Ellipse کلیک میکنیم تا انتخاب شود و بعد از قسمت Add گزینه stroke را میزنیم در ین صورت داخل لیست بازشوی Ellipse گزینهی stroke ایجاد میشود که میتوانیم تغییراتی را بر روی آن ایجاد کنیم بهطور مثال میتوانیم Dash وGap ایجاد کنیم ما میتوانیم چند stroke را درون لیست Ellipse ایجاد کنیم.
بهطور مثال دو stroke را ایجاد کردیم با دو رنگ متفاوت و با استفاده از تنظیمات موجود بهصورت شکلی که میبینید این دو stroke را تنظیم کردیم و برای هرکدام Dash وGap متفاوتی ایجاد کردیم.

حال با استفاده از قسمت Ellipse path و دو گزینهی آن میتوانیم تغییرات دیگری بر روی Stroke های ایجادشده اعمال کنیم بهطور مثال در قسمت Size با تغییر مقدار عددی آن حالت چرخشیای ایجاد میشود که ما میتوانم در این حالت یک انیمیشن نیز ایجاد کنیم بهطور مثال در نقطه اولیه مقدار آن را صفر میکنیم و کیفریم ایجاد میکنیم و در بازهای جلوتر اندازهی آن را بیشتر میکنیم و اگر CTI را به اول خط زمان برگردانیم و کار را play کنیم تغییرات نمایش داده میشود.
همچنین از گزینههای Stroke میتوانیم برای ساخت انیمیشن استفاده کنیم بهطور مثال در ابتدا عرض آن را کم میکنیم و در بازهی بعدی عرض را افزایش میدهیم این کار را برای هردو stroke میتوان انجام داد در این حالت هنگام play شدن کارمان افزایش اندازه و افزایش عرضی خواهد داشت ما میتوانیم stroke هارا به شیوههای مختلف برای ساخت انیمیشن تنظیم کنیم.
حال بر روی Ellipse کلیک میکنیم تا انتخاب شود و از قسمت Add گزینه Gradient Stroke را انتخاب میکنیم که داخل این قسمت ایجاد میشود و یک سری گزینهها دارد که تغییراتی را با استفاده از آنها میتوان اعمال کرد بهطور مثال با گزینهی Start Point میتوانیم مکان نقطه شروع که در shape قرار دارد را تغییر دهیم(قبلاً گفتیم برای هرshape که ایجاد میکنیم نقطه شروع و پایان داریم که با استفاده از آنها تغییراتی ایجاد میشود) و گزینهی End Point برای تغییر مکان نقطه پایان استفاده میشود.
گزینهی Color و Opacity راداریم که برای تنظیمات رنگ و شفافیت استفاده میشود و گزینه Stroke Width برای افزایش یا کاهش عرض آن است با گزینه Dash هم میتوانیم تغییراتی که میخواهیم را در این قسمت ایجاد کنیم با استفاده از این تنظیمات نمونهای را درست کردیم که با play کردن آن تغییرات را میبینید.

حال میخواهیم برسی کنیم اگر Stroke را خارج از Ellipse ایجاد کنیم چگونه خواهد شد پس روی shape یا content کلیک میکنیم و از قسمت Add گزینه Stroke را انتخاب میکنیم ابتدا در قسمت تنظیمات آن رنگ متفاوتی از سایر stroke ها انتخاب میکنیم تا مشخص شود حال با افزایش عرض آن و ایجاد حالتهای Dash تغییر هارا مشاهده میکنیم.
حال در همین قسمت خارج از Ellipse یک Gradient Stroke ایجاد میکنیم و با استفاده از فهرستی که دارد تغییراتی را مشابه قبل ایجاد میکنیم،برای ایجاد Fill نیز ابتدا گزینه مناسب را انتخاب میکنیم و سپس از قسمت Add گزینه FILL را انتخاب میکنیم که میتواند در قسمت خارجی یا داخلی آن را ایجاد کرد و تغییرات را بر روی آن اعمال کرد و برای آنکه در لایه زیر یا لایهی اول قرار بگیرد از قسمت Composite آن را تنظیم میکنیم ما گزینه Gradient Fill را هم داریم که با تنظیمات آن تغییراتی را روی کارمان ایجاد میکنیم.
بعد از آنکه تمام تنظیمات موردنظر را بر روی Shape اعمال کردیم اگر shape دیگری را انتخاب کنیم و آن را رسم کنیم بهصورت عادی برای ما رسم میشود ولی اگر اول روی shape که ایجاد کردیم کلیک کنیم تا در حالت انتخاب باشد و بعد آن shape دیگر را رسم می کنیم .

میبینیم که درون content ایجاد میشود و تغییراتی که برای shape اول تنظیم کردیم در این حالت برای shape که جدید رسم کردیم اعمالشده است و تنها انیمیشن است که بر روی آن اعمال نمیشود که میتوانیم بهصورت جداگانه برای آن انیمیشن بسازیم و هنگام play کردن کارمان هردوی آنها را داشته باشیم که اگر این shape را خارج از محدوده content باشد تغییرات بر روی آن اعمال نخواهد شد و باید جداگانه تمام تغییرات را برای آن تنظیم کنیم.
ساخت جعبه در افترافکت
در این قسمت از آموزش افتر افکت تصمیم داریم آموزش ساخت جعبه در افترافکت را آموزش دهیم. یک مربع ایجاد کنیم برای این کار ابتدا Composition ایجاد شده را در حالت مربع قرار میدهیم برای این کار بر روی Composition کلیک راست میکنیم و Composition setting را انتخاب میکنیم و در این قسمت دو مقدار عددی width و Height را داریم که هر دوی آنها را با مقدار ۶۴۰ تنظیم میکنیم.

ما میخواهیم برای ساخت جعبه در افترافکت، از گزینهی solid استفاده کنیم که برای ایجاد Solid در قسمت Timeline کلیک راست میکنیم و از قسمت New گزینهی solid را انتخاب میکنیم که در این صورت پنجرهی solid Settings برای ما نمایش داده میشود که در این قسمت نیز دو گزینهی width و Height را داریم که مقدار آنها را ۲۰۰ میدهیم و از قسمت کادر رنگی میتوانیم رنگ مورد نظر خود را انتخاب کنیم و بر روی دکمهی ok کلیک میکنیم.

حال برای فایل ایجاد شده حالت ۳D Layers را فعال میکنیم و زاویهی دید را در حالت Active Camera تنظیم میکنیم سپس میخواهیم از solid ایجادشده چند کپی بگیریم برای این کار آن را در حالت انتخاب قرار میدهیم و با استفاده از دکمههای Ctrl+c و Ctrl+v به هر تعداد که بخواهیم از solid کپی ایجاد میکنیم در اینجا برای آنکه ما تصمیم داریم یک مکعب درست کنیم و کار در محیط سهبعدی هست نیاز به ۶ کپی داریم.
برای آنکه این کار ساخت جعبه در افترافکت بهتر دیده شود هر بعد از مکعب را با یک رنگ مشخص میکنیم برای این کار solid را انتخاب میکنیم و از سربرگ Layers گزینهی solid setting را انتخاب میکنیم و در پنجرهی مربوط به آن از قسمت کادر رنگی آنچه مدنظرمان است انتخاب میکنیم توجه کنید که کلید میانبر این گزینه Ctrl+Shist+Y میباشد که با زدن این دکمهها پنجرهی solid setting برای ما نمایش داده میشود به این ترتیب برای هرکدام از فایلها یکرنگی را انتخاب میکنیم.
حال در روش ساخت جعبه در افترافکت، با کلیک بر روی لیست باز شوی هر solid گزینهی transform را داریم که در فهرست آن نیز گزینههایی وجود دارد، در اولین حرکت مقدار عددی مربوط به محور Z را در گزینهی position با عدد ۱۰۰ تنظیم میکنیم تا به عقب حرکت کند.
solid دوم را انتخاب میکنیم و مقدار عددی مربوط به محور Y را برای گزینهی Orientation با عدد ۹۰ تنظیم میکنیم تا این solid بهاندازهی ۹۰ درجه چرخش داشته باشد ، Solid سوم را نیز مشابه دومی تنظیم میکنیم تا ۹۰ درجه چرخش داشته باشد حال با قرار دادن اشارهگر ماوس بر روی محور X ها و حرکت ماوس این دو solid را در دو طرف solid های دیگر قرار میدهیم برای این کار همچنین میتوانیم از مقدار عددی مربوط به محور X ها در گزینهی position برای یکی ۱۰۰ تا کم کنیم و برای solid دیگر ۱۰۰ تا اضافه کنیم تا دقیق در دو طرف solid های دیگر قرار بگیرند.

حال solid چهارم را بهگونهای تنظیم میکنیم که بعد بالای مکعب را ایجاد کند برای این کار مقدار عددی مربوط به محور X ها را در قسمت Orientation را با ۹۰ تنظیم میکنیم و برای آنکه در بالای مکعب قرار گیرد لازم است که مثل حالت قبل مقدار position را یا بهصورت دستی و یا از طریق گزینهی position تنظیم کنیم.
فقط در این قسمت از نحوه ساخت جعبه در افترافکت، توجه کنید که در این حالت بایستی مقدار مربوط به محور Y ها را تغییر دهیم و اگر بخواهیم بهصورت دستی با استفاده از حرکت ماوس solid را جابهجا کنیم بایستی محور Z را تغییر دهیم که اگر از گزینهی positon استفاده کنیم کار دقیقتر انجام میشود، این تغییرات را برای solid پنجم نیز اعمال میکنیم فقط آن را به سمت پایین جابهجا میکنیم تا بعد پایین مکعب را تشکیل دهد که برای جابهجایی به پایین کافی است به مقدار Y گزینهی position صد تا اضافه کنیم.

و درنهایت solid شیشم که تنها باید در راستای محور Z ها به جلو حرکت کند که برای این کار در گزینهی position مقدار مربوط به محور Z را منفی صد تنظیم میکنیم. در این صورت مکعب ایجاد میشود که اگر زاویهی دید را در حالت custom view 1 تنظیم کنیم مکعب ایجاد شده را میبینیم.

همچنین با تغییر حالت زاویهی دید میتوان ساخت جعبه در افترافکت را از زاویههای مختلف ببینیم. حال تمام solid ها را انتخاب میکنیم و دکمهی p را از صفحهکلید میزنیم در این حالت مشاهده میکنید که تمام مقدار های position با یکدیگر متناسب هستند و عددی رند دارند <6> همچنین اگر دکمهی A را بزنیم مشاهده میکنید که Anchor point تمام Solid ها یک مکان را نشان میدهد. حال درحالیکه تمام Solid ها انتخابشدهاند دکمهی R را میزنیم تا گزینهی Rotation نمایش داده شود در اینجا میخواهیم برسی کنیم که آیا میتوانیم مکعب را بچرخانیم یا خیر!؟

ازآنجاییکه چرخش بر اساس مکان Anchor point اعمال میشود و هرکدام از Solid ها Anchor point مخصوص به خود رادارند با تغییر مقدارهای عددی گزینهی Orientation مشاهده میکنیم که شکل مکعب خراب میشود. علت انتخاب Solid برای ایجاد جعبه آن است که بتوانیم داخل آن چیزی قرار دهیم و روی آن کار کنیم.
مفتخریم که تا انتهای مقاله معرفی ابزارهای افتر افکت همراه ما بودید.
میخواهیم در آموزش افترافکت در مقاله آموزش Tracking : متحرک سازی متن و camera tracker در افترافکت به توضیح مراحل زیر بپردازیم :
- آموزش ابزار موشن ترکینگ (Motion Tracking) : یکی از ابزارهای پرکاربرد برنامهی افترافکت از ادوبی یعنی موشن ترکر را معرفی کنیم که در بعضی نقاط از فیلم یک گرافیک یا افکت درون فیلم قرار داده میشود و به طور دائم همراه خود فیلم حرکت میکند.
- آموزش camera tracker در افترافکت : در این آموزش میخواهیم در مورد camera tracker در افترافکت صحبت کنیم و بدانیم کاربرد آن چیست.
در ادامه این مقاله به توضیح آموزش motion tracking خواهیم پرداخت.
آموزش motion tracking ( آموزش ابزار موشن ترکینگ )
با آموزش ابزار موشن ترکینگ (Motion Tracking) شما میبینید که با استفاده از این ابزار میتوانیم یک نقطه یا قسمتی از یک ویدئو را دنبال کنیم بهطور مثال ابتدا در محیط برنامه یک Composition ایجاد میکنیم و یک ویدئو را از قسمت مربوط به Import فایلها وارد برنامه میکنیم و آن را در قسمت Timeline قرار میدهیم.
1. قرار دادن ویدئو در محیط برنامه
ما در این قسمت یک ویدئو را درون محیط برنامه قرار داریم و میخواهیم دوربین، حرکت شخصیت درون فیلم را دنبال کند یعنی یک نقطه از آن را در نظر بگیریم تا در طول اجرای ویدئو بتوانیم مکان آن را پیشبینی کنیم برای این کار یک گرافیک را در قسمت مورد نظر قرار میدهیم که هماهنگ با برد و روی آن حرکت کند از این افکت در صنعت فیلمسازی بسیار استفاده میشود که از جمله نمونه های بارز آن می توان به فیلم هری پاتر اشاره نمود.
حال برای آوردن Panel مربوط به Tracker لازم است از سربرگ Window گزینهی Tracker را انتخاب کنیم.

بر روی فایل ویدئو دو بار کلیک کنیم تا در پنجرهی جداگانهای نمایش داده شود در این صورت گزینههای موجود در Panel مربوط به Tracker برای ما قابلاستفاده میشوند حال گزینهی Tracker Motion را انتخاب میکنیم و یک Track Point درون صفحهنمایش داده میشود که شامل دو مربع میشود و مربع بزرگتر را اصطلاحاً Search میگویند و هر چه اندازهی آن را بزرگتر کنیم محدودهی بیشتری را کنترل میکند و نقطهی موردنظر را در حین اجرا گم نکند.
البته توجه داشته باشید اگر اندازهی آن را خیلی بزرگتر تنظیم کنیم احتمال دارد Tracker Motion را خراب کند، مربع کوچکتر که در داخل مربع دیگر قرار دارد نقطهی موردنظر را برای دنبال کردن مشخص میکند.

2. ایجاد کیفرم
حال با انتخاب این مربع و حرکت اشارهگر ماوس آن را در نقطهای که میخواهیم دنبال کنیم قرار میدهیم.سعی کنید این نقطه واضح باشد حال ابتدا از Panel مربوط به Tracker دکمهی Analyze 1 frame forward را میزنیم که در این صورت کیفریمی در نقطهی مدنظر ایجاد میشود و دوربین آن نقطهی مشخصشده را دنبال میکند اگر بازهم بر روی این دکمه کلیک کنیم میبینید که در طول حرکت نقطه دنبال میشود همچنین میتوانیم بهجای آنکه بهصورت کیفریم به کیفریم جابهجا شویم میتوانیم دکمهی Analyze forward را بزنیم تا ویدئو بهصورت کامل اجرا شود.

(توجه)
اگر در حین اجرا Track Point جابهجا شد میتوانیم فیلم را نگهداریم و مکان آن را دوباره تنظیم کنیم و سپس با زدن دکمهی Analyze forward کار را دوباره اجرا کنیم ، گاهی هنگام اجرا Track Point بهطور کامل از قسمتی که انتخاب کردیم خارج میشود در اینجا بر روی فایل کلیک میکنیم تا در حالت انتخابشده قرار بگیرند و سپس حرف u را از صفحهکلید میزنیم در این صورت کیفریم های ایجاد شده در Track Point برای ما در بخش Timeline نمایش داده میشود.

3. zoom کردن کیفرم ها در قسمت خط زمان
حال کیفریم ها را در قسمت خط زمان zoom میکنیم و از قسمتی که کیفریم ها اشتباه مشخصشده و Track Point را دنبال نکرده است انتخاب میکنیم و آنها را حذف میکنیم و سپس Track Point را در نقطهی موردنظر تنظیم میکنیم درنتیجه در حین اجرای فیلم در هر قسمتی که Track Point مسیر اشتباهی را دنبال میکرد کیفریم های ایجاد شده در مسیر اشتباه را حذف میکنیم و Track Point را دوباره در نقطهی موردنظر تنظیم میکنیم و سپس با زدن دکمهی Analyze 1 frame forward مشاهده میکنیم که تصویر را بهدرستی دنبال میکند.

4. ایجاد گرافیک
فایدهای که موشن ترکر دارد آن است که میتوانیم یک گرافیک را بر روی آن snap کنیم حال بعد از آنکه نقطهی مدنظر را در یک مسیر دنبال کردیم و کیفریم های آن را بهدرستی تنظیم کردیم. پنجرهای که فیلم جداگانه در آن نمایش داده میشد را میبندیم و یک تصویر را در قسمت Timeline قرار میدهیم بهطور مثال در اینجا لوگوی مکتب تی وی را قرار میدهیم و بعد آن دو باربر روی فایل ویدئو کلیک میکنیم تا دوباره در پنجرهی جداگانهای نمایش داده شود.
حال برای آنکه Track را با آن لوگوی مدنظر که هر گرافیکی میتواند باشد ارتباط دهیم میتوانیم گزینهی Edit Target را از پنل Tracker انتخاب کنیم و از این قسمت لوگوی مورد نظر را انتخاب و دکمهی ok را بزنیم.

و بعد آن برای اینکه تغییرات انجام شود لازم است دکمهی Apply را بزنیم بعد آنکه این دکمه را میزنیم در کادری که ایجاد میشود مشخص میکنیم که لوگوی واردشده در چه جهتهایی Tracker را دنبال کند و بعد آن بر روی دکمهی ok کلیک میکنیم.

حال اگر کار را اجرا کنیم مشاهده میکنیم که لوگوی مکتب تی وی حرکت را در نقطهای که تنظیم کردیم دنبال میکند.
آموزش camera tracker در افترافکت :
ابتدا یک Composition ایجاد میکنیم و یک ویدئو را وارد محیط برنامه میکنیم و آن را در قسمت Timeline قرار میدهیم حال اگر بخواهیم عمق کار را داشته باشیم و یک جسمی را ثابت در یک نقطه ای قرار دهیم از این ابزار که معرفی خواهیم کرد استفاده میکنیم.
انتخاب گزینه Track camera
لایه ی فیلم را در حالت انتخاب شده قرار میدهیم و از سربرگ Animation گزینه ی Track camera را انتخاب میکنیم، در این صورت گزینه های مربوط به آن در سمت چپ تصویر در پنجره مربوط به افکت ها نمایش داده میشود و فیلم نیز در حالت Analyzing قرار میگیرد که در این قسمت باید صبر کنیم تا آنالیز فیلم کامل شود.

بعد از آن که آنالیز ویدئو تمام شد یک camera ساخته می شود حال برای آن که عمق کار را مشخص کند بر روی دکمه ی Create Camera کلیک میکنیم در این صورت یک لایه مربوط به camera در قسمت Timeline ایجاد میشود.

برای به دست آوردن عمق کار بر روی افکت کلیک میکنیم تا در حالت انتخاب شده قرار گیرد سپس در مانیتور مشاهده میکنید که نقاط بسیاری مشخص میشود و علت مشخص شدن این نقاط واضح تر بودن آن ها است و قسمت هایی که مشخص نمی شود یا واضح نبودند یا در طول فیلم آن نقاط از بین میروند توجه کنید در قسمت Advanced گزینه ی Auto delete point Acro فعال میباشد که این گزینه باعث میشود نقاط ضعیف تر حذف شوند.
چگونه پلاگین با جزئیات بیشتری کار کند؟
اگر بخواهیم این پلاگین با جزئیات بیشتری کار کند باید گزینه ی Detailed Analysis را فعال کنیم در این صورت نقاط بیشتری مشخص می شوند، همچنین اگر بخواهیم اندازه این نقاط را افزایش دهیم میتوانیم از گزینه های Target size و Track point size استفاده کنیم و مقدار آن را به اندازه نیاز تنظیم کنیم، با استفاده از گزینه ی Show Track point نیز می توانیم 3D یا 2D بودن کار را مشخص کنیم.

حال میتوانیم در هر قسمت از ویدیو که مد نظرمان است یک مقداری را ضبط کنیم به طور مثال بر روی یکی از point های موجود در مانیتور که واضح تر است کلیک راست میکنیم و گزینه ی Create Solid and Camera را انتخاب میکنیم در این صورت یک Camera و یک Solid در حالت 3D در قسمت timeline ایجاد میشود در اینجا اندازه ی Solid را افزایش میدهیم تا مشاهده شود، حال اگر کار را اجرا کنیم مشاهده میکنیم این Solid در همان نقطه ای که قرار داشت ثابت می ماند.

حال Camera و Solid ایجاد شده را حذف میکنیم و بر روی یکی از نقاط موجود در مانیتور کلیک راست کرده و گزینه ی create text and camera را انتخاب میکنیم در این صورت یک دوربین و یک فایل متنی برای ما ایجاد میشود که این متن در ویدئو در همان نقطه ای که ایجاد کردیم ثابت می ماند که می توانیم اندازه و جهت قرار گرفتن آن را تنظیم کنیم.

در این حالت توجه داشته باشید مقدار position فایل متنی ای که ایجاد کردیم را نباید خیلی تغییر دهیم تا از نقطه ای که آن را ایجاد کردیم فاصله بگیرد. حال این گزینه ها را نیز حذف میکنیم و افکت را در حالت انتخاب شده قرار میدهیم تا point ها نمایش داده شوند، بر روی یکی از آنها که مد نظرمان است کلیک راست میکنیم و این بار گزینه ی create Null and camera را انتخاب میکنیم.
وارد کردن تصویر
حال یک تصویر به صورت فایل PNG وارد محیط برنامه می کنیم و آن را در قسمت Timeline قرار می دهیم و برای آن حالت 3D Layer را فعال میکنیم سپس لایه ی این تصویر و لایه ی مربوط به Track Null را در حالت انتخاب شده قرار میدهیم و دکمه ی P از صفحه کلید را میزنیم تا گزینه ی position آن ها نمایش داده شود حال مقدار position مربوط به Track Null را برای لایه ی تصویر کپی میکنیم و اندازه آن را نیز به مقدار دلخواه تنظیم میکنیم.

آنچه گفتیم قابلیتی بود که با استفاده از Track camera برای ما ایجاد میشود در استفاده از این قابلیت توجه داشته باشید هنگامی که یک point را برای کار انتخاب می کنید آن را خیلی جابه جا نکنید تا از آن نقطه دور نشود و اگر نقطه ی مدنظرتان با آنالیز مشخص نشده باشد میتوانید از گزینه ی Detailed Analysis استفاده کنید در این صورت کار بسیار دقیق تر خواهد بود.
مفتخریم که تا پایان مقاله آموزش Tracking در افترافکت همراه ما بودید.
میخواهیم در آموزش افترافکت در مقاله آموزش Tracking : متحرک سازی متن و camera tracker در افترافکت به توضیح مراحل زیر بپردازیم :
- آموزش ابزار موشن ترکینگ (Motion Tracking) : یکی از ابزارهای پرکاربرد برنامهی افترافکت از ادوبی یعنی موشن ترکر را معرفی کنیم که در بعضی نقاط از فیلم یک گرافیک یا افکت درون فیلم قرار داده میشود و به طور دائم همراه خود فیلم حرکت میکند.
- آموزش camera tracker در افترافکت : در این آموزش میخواهیم در مورد camera tracker در افترافکت صحبت کنیم و بدانیم کاربرد آن چیست.
در ادامه این مقاله به توضیح آموزش motion tracking خواهیم پرداخت.
آموزش motion tracking ( آموزش ابزار موشن ترکینگ )
با آموزش ابزار موشن ترکینگ (Motion Tracking) شما میبینید که با استفاده از این ابزار میتوانیم یک نقطه یا قسمتی از یک ویدئو را دنبال کنیم بهطور مثال ابتدا در محیط برنامه یک Composition ایجاد میکنیم و یک ویدئو را از قسمت مربوط به Import فایلها وارد برنامه میکنیم و آن را در قسمت Timeline قرار میدهیم.
1. قرار دادن ویدئو در محیط برنامه
ما در این قسمت یک ویدئو را درون محیط برنامه قرار داریم و میخواهیم دوربین، حرکت شخصیت درون فیلم را دنبال کند یعنی یک نقطه از آن را در نظر بگیریم تا در طول اجرای ویدئو بتوانیم مکان آن را پیشبینی کنیم برای این کار یک گرافیک را در قسمت مورد نظر قرار میدهیم که هماهنگ با برد و روی آن حرکت کند از این افکت در صنعت فیلمسازی بسیار استفاده میشود که از جمله نمونه های بارز آن می توان به فیلم هری پاتر اشاره نمود.
حال برای آوردن Panel مربوط به Tracker لازم است از سربرگ Window گزینهی Tracker را انتخاب کنیم.

بر روی فایل ویدئو دو بار کلیک کنیم تا در پنجرهی جداگانهای نمایش داده شود در این صورت گزینههای موجود در Panel مربوط به Tracker برای ما قابلاستفاده میشوند حال گزینهی Tracker Motion را انتخاب میکنیم و یک Track Point درون صفحهنمایش داده میشود که شامل دو مربع میشود و مربع بزرگتر را اصطلاحاً Search میگویند و هر چه اندازهی آن را بزرگتر کنیم محدودهی بیشتری را کنترل میکند و نقطهی موردنظر را در حین اجرا گم نکند.
البته توجه داشته باشید اگر اندازهی آن را خیلی بزرگتر تنظیم کنیم احتمال دارد Tracker Motion را خراب کند، مربع کوچکتر که در داخل مربع دیگر قرار دارد نقطهی موردنظر را برای دنبال کردن مشخص میکند.

2. ایجاد کیفرم
حال با انتخاب این مربع و حرکت اشارهگر ماوس آن را در نقطهای که میخواهیم دنبال کنیم قرار میدهیم.سعی کنید این نقطه واضح باشد حال ابتدا از Panel مربوط به Tracker دکمهی Analyze 1 frame forward را میزنیم که در این صورت کیفریمی در نقطهی مدنظر ایجاد میشود و دوربین آن نقطهی مشخصشده را دنبال میکند اگر بازهم بر روی این دکمه کلیک کنیم میبینید که در طول حرکت نقطه دنبال میشود همچنین میتوانیم بهجای آنکه بهصورت کیفریم به کیفریم جابهجا شویم میتوانیم دکمهی Analyze forward را بزنیم تا ویدئو بهصورت کامل اجرا شود.

(توجه)
اگر در حین اجرا Track Point جابهجا شد میتوانیم فیلم را نگهداریم و مکان آن را دوباره تنظیم کنیم و سپس با زدن دکمهی Analyze forward کار را دوباره اجرا کنیم ، گاهی هنگام اجرا Track Point بهطور کامل از قسمتی که انتخاب کردیم خارج میشود در اینجا بر روی فایل کلیک میکنیم تا در حالت انتخابشده قرار بگیرند و سپس حرف u را از صفحهکلید میزنیم در این صورت کیفریم های ایجاد شده در Track Point برای ما در بخش Timeline نمایش داده میشود.

3. zoom کردن کیفرم ها در قسمت خط زمان
حال کیفریم ها را در قسمت خط زمان zoom میکنیم و از قسمتی که کیفریم ها اشتباه مشخصشده و Track Point را دنبال نکرده است انتخاب میکنیم و آنها را حذف میکنیم و سپس Track Point را در نقطهی موردنظر تنظیم میکنیم درنتیجه در حین اجرای فیلم در هر قسمتی که Track Point مسیر اشتباهی را دنبال میکرد کیفریم های ایجاد شده در مسیر اشتباه را حذف میکنیم و Track Point را دوباره در نقطهی موردنظر تنظیم میکنیم و سپس با زدن دکمهی Analyze 1 frame forward مشاهده میکنیم که تصویر را بهدرستی دنبال میکند.

4. ایجاد گرافیک
فایدهای که موشن ترکر دارد آن است که میتوانیم یک گرافیک را بر روی آن snap کنیم حال بعد از آنکه نقطهی مدنظر را در یک مسیر دنبال کردیم و کیفریم های آن را بهدرستی تنظیم کردیم. پنجرهای که فیلم جداگانه در آن نمایش داده میشد را میبندیم و یک تصویر را در قسمت Timeline قرار میدهیم بهطور مثال در اینجا لوگوی مکتب تی وی را قرار میدهیم و بعد آن دو باربر روی فایل ویدئو کلیک میکنیم تا دوباره در پنجرهی جداگانهای نمایش داده شود.
حال برای آنکه Track را با آن لوگوی مدنظر که هر گرافیکی میتواند باشد ارتباط دهیم میتوانیم گزینهی Edit Target را از پنل Tracker انتخاب کنیم و از این قسمت لوگوی مورد نظر را انتخاب و دکمهی ok را بزنیم.

و بعد آن برای اینکه تغییرات انجام شود لازم است دکمهی Apply را بزنیم بعد آنکه این دکمه را میزنیم در کادری که ایجاد میشود مشخص میکنیم که لوگوی واردشده در چه جهتهایی Tracker را دنبال کند و بعد آن بر روی دکمهی ok کلیک میکنیم.

حال اگر کار را اجرا کنیم مشاهده میکنیم که لوگوی مکتب تی وی حرکت را در نقطهای که تنظیم کردیم دنبال میکند.
آموزش camera tracker در افترافکت :
ابتدا یک Composition ایجاد میکنیم و یک ویدئو را وارد محیط برنامه میکنیم و آن را در قسمت Timeline قرار میدهیم حال اگر بخواهیم عمق کار را داشته باشیم و یک جسمی را ثابت در یک نقطه ای قرار دهیم از این ابزار که معرفی خواهیم کرد استفاده میکنیم.
انتخاب گزینه Track camera
لایه ی فیلم را در حالت انتخاب شده قرار میدهیم و از سربرگ Animation گزینه ی Track camera را انتخاب میکنیم، در این صورت گزینه های مربوط به آن در سمت چپ تصویر در پنجره مربوط به افکت ها نمایش داده میشود و فیلم نیز در حالت Analyzing قرار میگیرد که در این قسمت باید صبر کنیم تا آنالیز فیلم کامل شود.

بعد از آن که آنالیز ویدئو تمام شد یک camera ساخته می شود حال برای آن که عمق کار را مشخص کند بر روی دکمه ی Create Camera کلیک میکنیم در این صورت یک لایه مربوط به camera در قسمت Timeline ایجاد میشود.

برای به دست آوردن عمق کار بر روی افکت کلیک میکنیم تا در حالت انتخاب شده قرار گیرد سپس در مانیتور مشاهده میکنید که نقاط بسیاری مشخص میشود و علت مشخص شدن این نقاط واضح تر بودن آن ها است و قسمت هایی که مشخص نمی شود یا واضح نبودند یا در طول فیلم آن نقاط از بین میروند توجه کنید در قسمت Advanced گزینه ی Auto delete point Acro فعال میباشد که این گزینه باعث میشود نقاط ضعیف تر حذف شوند.
چگونه پلاگین با جزئیات بیشتری کار کند؟
اگر بخواهیم این پلاگین با جزئیات بیشتری کار کند باید گزینه ی Detailed Analysis را فعال کنیم در این صورت نقاط بیشتری مشخص می شوند، همچنین اگر بخواهیم اندازه این نقاط را افزایش دهیم میتوانیم از گزینه های Target size و Track point size استفاده کنیم و مقدار آن را به اندازه نیاز تنظیم کنیم، با استفاده از گزینه ی Show Track point نیز می توانیم 3D یا 2D بودن کار را مشخص کنیم.

حال میتوانیم در هر قسمت از ویدیو که مد نظرمان است یک مقداری را ضبط کنیم به طور مثال بر روی یکی از point های موجود در مانیتور که واضح تر است کلیک راست میکنیم و گزینه ی Create Solid and Camera را انتخاب میکنیم در این صورت یک Camera و یک Solid در حالت 3D در قسمت timeline ایجاد میشود در اینجا اندازه ی Solid را افزایش میدهیم تا مشاهده شود، حال اگر کار را اجرا کنیم مشاهده میکنیم این Solid در همان نقطه ای که قرار داشت ثابت می ماند.

حال Camera و Solid ایجاد شده را حذف میکنیم و بر روی یکی از نقاط موجود در مانیتور کلیک راست کرده و گزینه ی create text and camera را انتخاب میکنیم در این صورت یک دوربین و یک فایل متنی برای ما ایجاد میشود که این متن در ویدئو در همان نقطه ای که ایجاد کردیم ثابت می ماند که می توانیم اندازه و جهت قرار گرفتن آن را تنظیم کنیم.

در این حالت توجه داشته باشید مقدار position فایل متنی ای که ایجاد کردیم را نباید خیلی تغییر دهیم تا از نقطه ای که آن را ایجاد کردیم فاصله بگیرد. حال این گزینه ها را نیز حذف میکنیم و افکت را در حالت انتخاب شده قرار میدهیم تا point ها نمایش داده شوند، بر روی یکی از آنها که مد نظرمان است کلیک راست میکنیم و این بار گزینه ی create Null and camera را انتخاب میکنیم.
وارد کردن تصویر
حال یک تصویر به صورت فایل PNG وارد محیط برنامه می کنیم و آن را در قسمت Timeline قرار می دهیم و برای آن حالت 3D Layer را فعال میکنیم سپس لایه ی این تصویر و لایه ی مربوط به Track Null را در حالت انتخاب شده قرار میدهیم و دکمه ی P از صفحه کلید را میزنیم تا گزینه ی position آن ها نمایش داده شود حال مقدار position مربوط به Track Null را برای لایه ی تصویر کپی میکنیم و اندازه آن را نیز به مقدار دلخواه تنظیم میکنیم.

آنچه گفتیم قابلیتی بود که با استفاده از Track camera برای ما ایجاد میشود در استفاده از این قابلیت توجه داشته باشید هنگامی که یک point را برای کار انتخاب می کنید آن را خیلی جابه جا نکنید تا از آن نقطه دور نشود و اگر نقطه ی مدنظرتان با آنالیز مشخص نشده باشد میتوانید از گزینه ی Detailed Analysis استفاده کنید در این صورت کار بسیار دقیق تر خواهد بود.
مفتخریم که تا پایان مقاله آموزش Tracking در افترافکت همراه ما بودید.
چگونه در افتر افکت جعبه بسازیم؟
در ادامه معرفی ابزار ها و تنظیمات کاربردی افتر افکت به آموزش چگونگی ایجاد و کشیدن یک جعبه می پردازیم. با ابزار های مختلف افتر افکت می توان همه اشکال مورد نظر را بطور سه بعدی کشید. اگر به این آموزش ها علاقمند هستید در ادامه همراه ما باشید.
دیدگاه کاربران
۲ دیدگاه





عالی بود…خدا خیرتون بده
درود خوشحالیم که مطلب آموزشی ابزارهای افترافکت مورد توجهتون قرار گرفته