
آموزش ساخت اکولایزر در افترافکت ( خطی و دایره ای )
تاریخ انتشار : اردیبهشت ۲۶, ۱۳۹۸ تاریخ به روز رسانی : اسفند ۱۵, ۱۴۰۲ نویسنده : حسین بافنده زمان مورد نیاز مطالعه : 12 دقیقه تعداد بازدید : 4.04هزار بازدیددر این آموزش از سری مقالات آموزش افتر افکت میخواهیم با تکنیک بسیار جذاب و پر طرفداری آشنا شویم این تکنیک آموزش ساخت اکولایزر خطی و دایره ای در افترافکت هست که مورد استقبال بسیاری قرار گرفته است. با اکولایزر دایره ای سفید و اکولایزر خطی سفید آشنا شوید و به طور کلی آموزش ساخت اکولایزر در افترافکت را فرا گیرید. بنابر این در ابتدا به امکانات صدای افترافکت میپردازیم و در ادامه با آموزش ساخت اکولایزر آهنگ با افترافکت همراه ما باشید.
همین الان با وارد کردن اطلاعات خود در فرم، دوره اصول اولیه طراحی موشن گرافیک را به صورت رایگان دریافت کرده و 10/000 تومان شارژ هدیه دریافت نمایید.
دوره رایگان اصول اولیه طراحی موشن گرافیک
معرفی اکولایزر و نقش آن در پردازش صدا
اکولایزر یکی از ابزارهای پرکاربرد در تولید و پردازش صدا است که برای تنظیم فرکانسهای مختلف صدا و ایجاد تغییرات در توازن صداها استفاده میشود. نقش اصلی اکولایزر در پردازش صدا، تنظیم و تغییرات در توزیع فرکانسهای صوتی است که بر روی یک سیگنال صوتی اعمال میشود. این ابزار به کمک باندهای فرکانسی قابل تنظیم خود، امکان تنظیم و تغییر میزان صدای هر باند فرکانسی را به کاربر میدهد.
نیاز به اکولایزر در تولید موزیک
در تولید موزیک، نیاز به استفاده از اکولایزر بسیار حیاتی است. زیرا:
1. تنظیم توازن صدا:
مخصوصاً در میکس و مسترینگ، نیاز است که توازن صداهای مختلف در موزیک به صورت حرفهای تنظیم شود. اکولایزر به کاربر این امکان را میدهد تا میزان صداهای مختلف را در باندهای فرکانسی مختلف تنظیم کند و توازن کلی صداها را بهینه کند.
2. تقویت بخشهای خاص صدا:
در برخی موارد، بخشهای خاصی از صدا ممکن است نیاز به تقویت داشته باشند. به عنوان مثال، در یک موزیک پاپ، ممکن است نیاز باشد که بخشی از ضربان ریتمیک یا بخشهای موسیقی وکال را تقویت کنیم. اکولایزر به کمک تنظیمات مختلف خود، این امکان را به کاربر میدهد تا بخشهای خاصی از صدا را تقویت یا تضعیف کند.
3. ایجاد افکتهای صوتی:
استفاده از اکولایزر میتواند به عنوان یک ابزار خلاقیت در ایجاد افکتهای صوتی مورد استفاده قرار گیرد. این ابزار به کمک تغییرات در باندهای فرکانسی و پارامترهای مختلف خود، امکان ایجاد افکتهای متنوعی مانند افزایش حضور، افزایش ترکیب و حجم، و …
به طور کلی، اکولایزر در تولید موزیک یکی از ابزارهای اساسی و بسیار مهم است که به کمک آن میتوان تنظیمات صدایی دلخواه را اعمال کرده و صدا را به بهترین شکل ممکن در میکس و مسترینگ نهایی موزیک قرار داد.
آشنایی با افترافکت و قابلیت های صوتی این نرم افزار
Adobe After Effects یکی از قدرتمندترین نرمافزارهای ویرایش و ایجاد جلوههای ویژه برای فیلم و صوت است. این نرمافزار به ویژه در زمینه ایجاد جلوههای ویژه، جلوههای بصری، انیمیشن و پردازش صوت بسیار مورد استفاده قرار میگیرد.
افترافکت به شما امکان میدهد تا بر روی صداها اقداماتی نظیر پردازش، تنظیمات EQ (اکولایزر)، افکتهای صوتی، میکس و مسترینگ انجام دهید. با استفاده از ابزارها و فیلترهای مختلف صوتی، میتوانید صداها را به بهترین شکل ممکن پردازش و بهبود دهید.
پنل اکولایزر در افترافکت و پارامترهای مختلف قابل تنظیم
پنل اکولایزر در افترافکت یک ابزار مهم برای پردازش صداها است. این پنل به شما امکان میدهد تا تنظیمات EQ را بر روی صداها اعمال کنید. با کمک این ابزار، میتوانید باندهای فرکانسی مختلف را تنظیم کنید تا تعادل صداها را بهینه کنید و افکتهای صوتی متنوعی ایجاد کنید.
- پارامترهای قابل تنظیم در پنل اکولایزر شامل باندهای فرکانسی، پارامترهای Gain (تقویت)، Q Factor (عرض باند) و Filter Type (نوع فیلتر) میباشند.
- باندهای فرکانسی به شما امکان میدهد تا محدودههای مختلف فرکانسی را تنظیم کنید.
- پارامترهای Gain به شما امکان میدهد تا میزان تقویت یا تضعیف باندهای فرکانسی را تنظیم کنید.
- Q Factor تعیین میکند که یک باند فرکانسی چقدر پهنا دارد.
- نوع فیلتر نوع عملکرد اکولایزر را مشخص میکند که میتواند شامل فیلترهای مختلفی نظیر Low Pass، High Pass، Band Pass و … باشد.
کاربردهای اکولایزر در موزیک
اکولایزر یکی از ابزارهای مهم در زمینه تنظیم و بهبود کیفیت صدا در تولید موسیقی است. این ابزار با تغییر فرکانسهای مختلف صدا، توانایی ایجاد تغییرات گوناگونی در صدا را فراهم میکند. در زیر، میتوانید توضیحاتی در مورد کاربردهای مختلف اکولایزر در تولید موسیقی و مثالهایی از هر کاربرد بیابید:
1. تنظیم توازن صدا (EQing):
کاهش یا افزایش فرکانسهای مختلف: اکولایزر به شما این امکان را میدهد که فرکانسهای مختلف صدا را کاهش یا افزایش دهید، این کاربرد برای تنظیم توازن صداها بسیار حیاتی است. به عنوان مثال، میتوانید از اکولایزر برای کاهش فرکانسهای پایین در صدای گیتار بیس استفاده کنید تا آن را از سایر اجزای موسیقی متمایز کنید.
2. افزایش حضور ابزارها:
تقویت فرکانسهای مهم: اکولایزر میتواند فرکانسهایی که حضور و اهمیت بیشتری در صدای یک ابزار دارند را تقویت کند. برای مثال، در موسیقی راک، میتوانید فرکانسهای بالا در صدای گیتار الکتریک را افزایش داده تا حضور و تیزی این ابزار در میان سایر اجزای موسیقی بیشتر شود.
3. ایجاد افکتهای صوتی:
افکتهای ویدل (Widening): با استفاده از اکولایزر، میتوانید فرکانسهای خاصی را در یک کانال صدا افزایش دهید، که منجر به افزایش پهنای صدا میشود. به عنوان مثال، میتوانید فرکانسهای بالا و پایین را در کانالهای چپ و راست یک موسیقی را افزایش دهید تا صدای سیستم صوتی را پهنتر و جذابتر کنید.
4. تصحیح مشکلات صدا:
کاهش نویز: اکولایزر میتواند به عنوان ابزاری برای کاهش نویزهای مزاحم در صدا استفاده شود. با کاهش فرکانسهای مشکلزا، میتوانید صدای پاکتری را به دست آورید.
5. تنظیم حالتهای صوتی:
تنظیم تمایز (Coloration): با تنظیم فرکانسها و تقویت یا کاهش آنها، میتوانید صدایی با حالتهای مختلف را ایجاد کنید. برای مثال، با تقویت فرکانسهای پایین میتوانید حالت گرم و پرجنبشی را در صدا ایجاد کنید، در حالی که با تقویت فرکانسهای بالا میتوانید حالت روشن و شفاف را به دست آورید.
این فقط چند نمونه از کاربردهای مختلف اکولایزر در تولید موسیقی هستند. استفاده از اکولایزر به عنوان یکی از ابزارهای اصلی در میکس و مسترینگ، میتواند به بهبود کیفیت و انطباق صداها در موسیقی کمک کند.
با استفاده از این پارامترها، میتوانید تنظیمات دقیقی روی صداهای خود اعمال کرده و آنها را به بهترین شکل ممکن پردازش کنید.
مراحل ساخت اکولایزر در افترافکت
حال برای شروع کار آموزش ساخت اکولایزر خطی و دایره ای در افترافکت ابتدا یک Composition ایجاد میکنیم و زمان آن را برای آنکه کار سنگین نباشد با 4 ثانیه تنظیم میکنیم حال از قسمت مربوط به Import فایل ها مواردی را که لازم داریم مثل موزیک یک تصویر از خواننده و یک تصویر برای پس زمینه ی کار انتخاب و وارد محیط برنامه میکنیم.
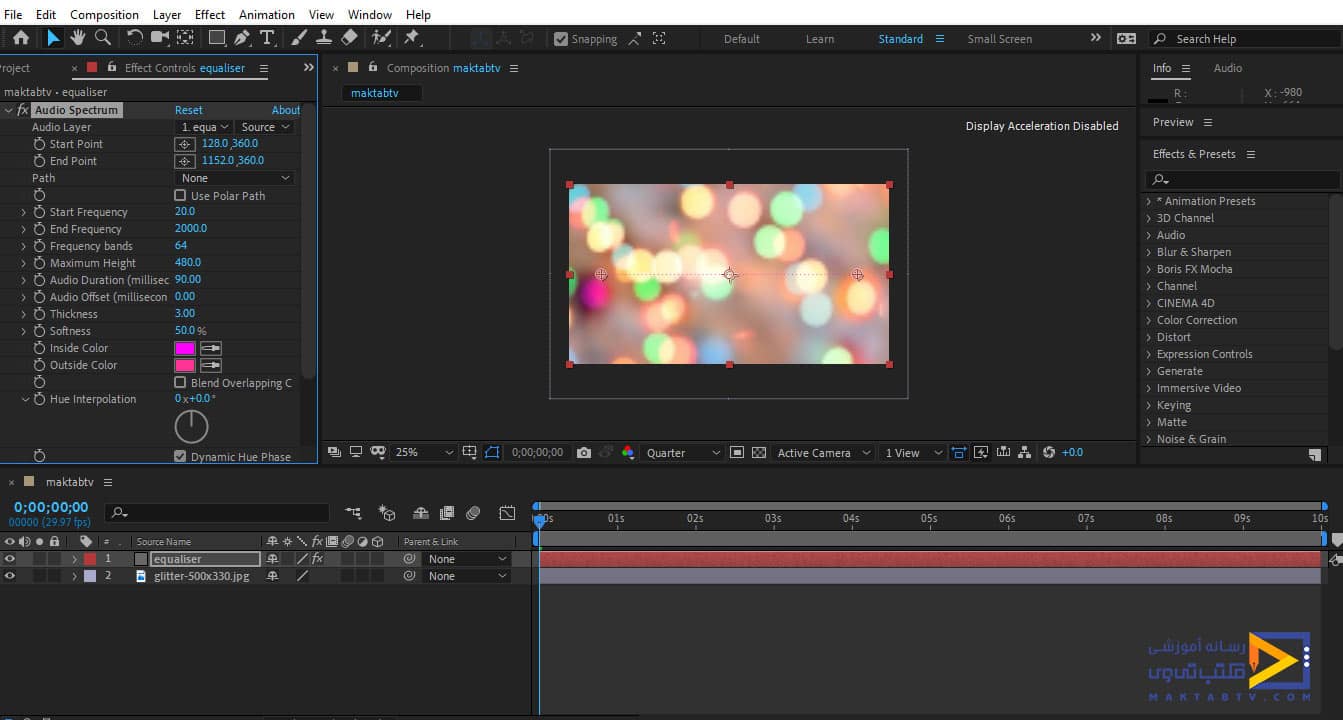
سپس تصویری را که به عنوان پس زمینه میخواهیم استفاده کنیم در Timeline قرار میدهیم حال برای ساخت اکولایزر برای موزیک از پلاگینی که در محیط برنامه وجود دارد استفاده میکنیم برای استفاده از آن ابتدا در قسمت Timeline کلیک راست میکنیم و از قسمت New یک Solid ایجاد میکنیم و نام آن را equalizer قرار میدهیم حال آن را انتخاب میکنیم و برای استفاده از این پلاگین از سربرگ Effect از قسمت Generate پلاگین Audio Spectrum را انتخاب کنیم.

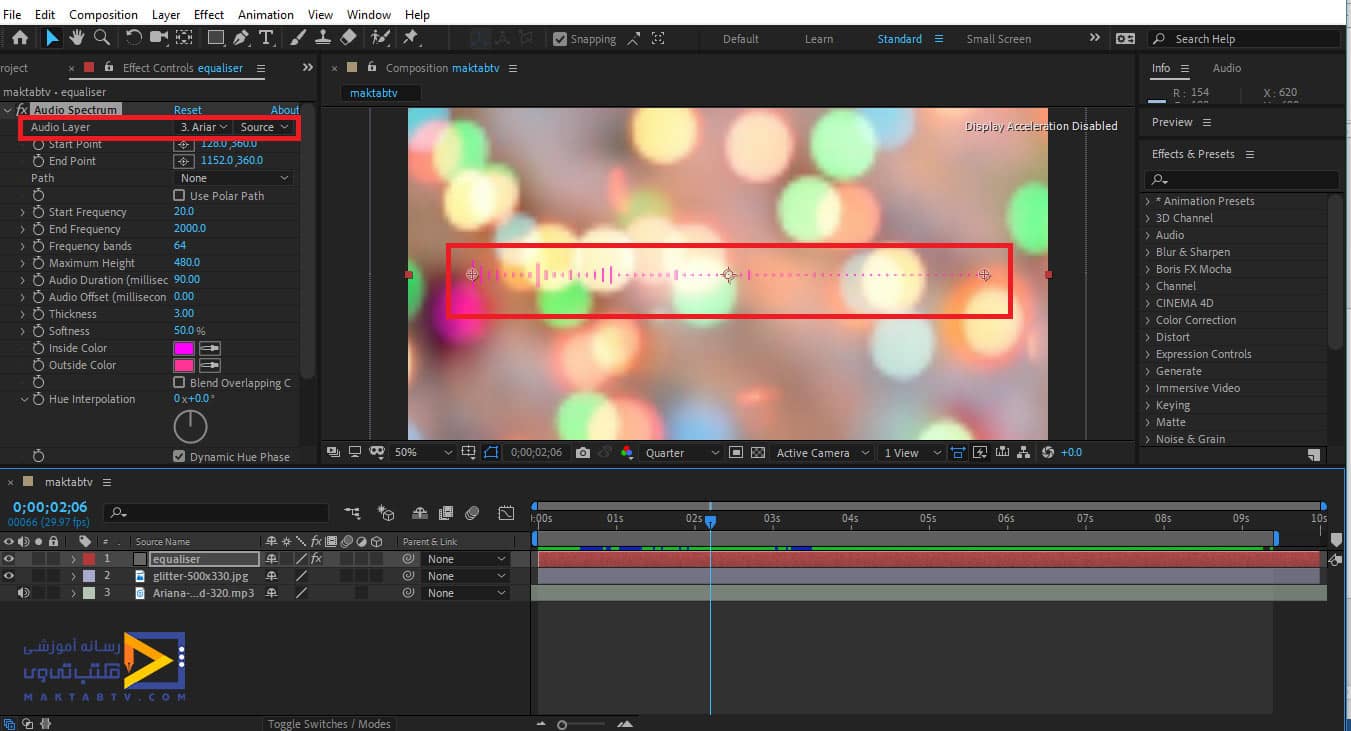
حال در این بخش از آموزش ساخت اکولایزر خطی و دایره ای در افترافکت، برای آن که حرکتی را هماهنگ با ضرب موزیک در کار ایجاد کنیم ابتدا موزیک مدنظر را وارد قسمت timeline می کنیم و آن قسمت از آهنگ که مد نظرمان است را در محدوده ی خط زمان تنظیم میکنیم و در قسمت مربوط به تنظیمات افکت از قسمت Audio Layer موزیک را انتخاب میکنیم حال اگر کار را اجرا کنیم این پلاگین در وسط صفحه با ضرب آهنگ حرکت میکند.

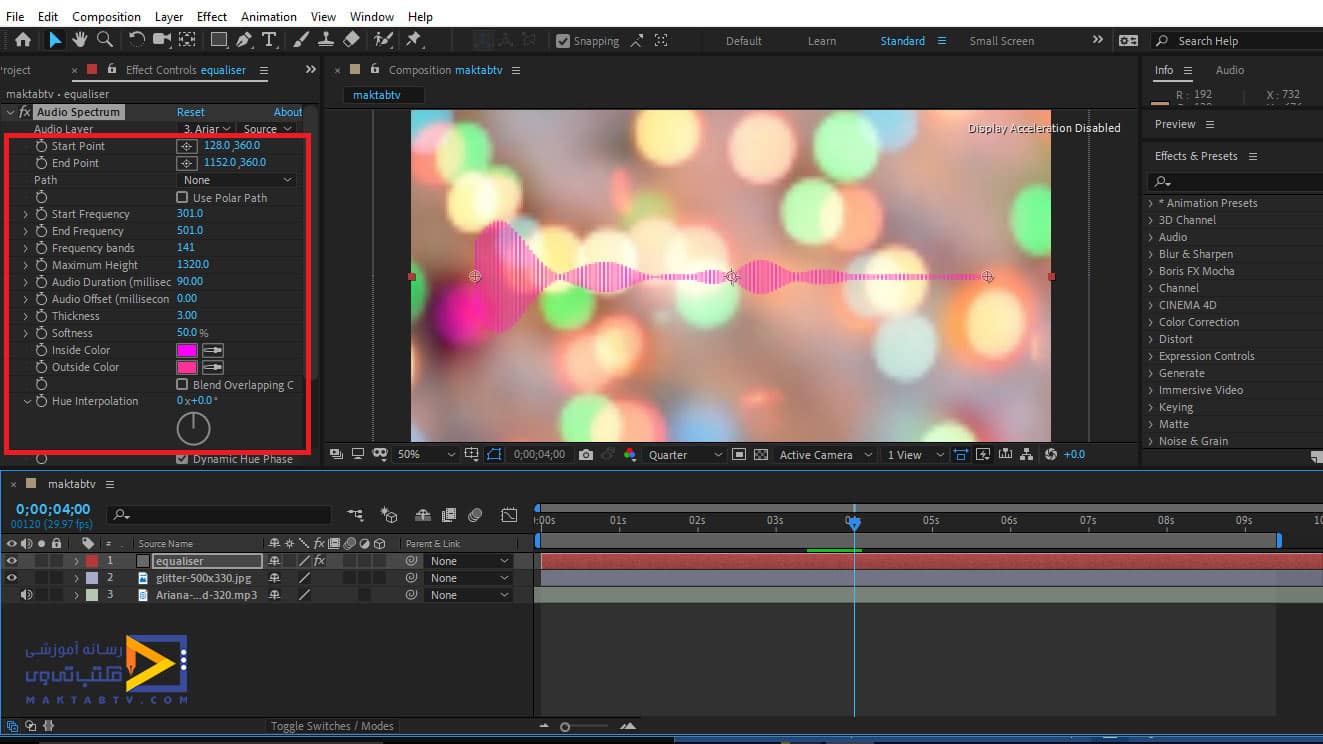
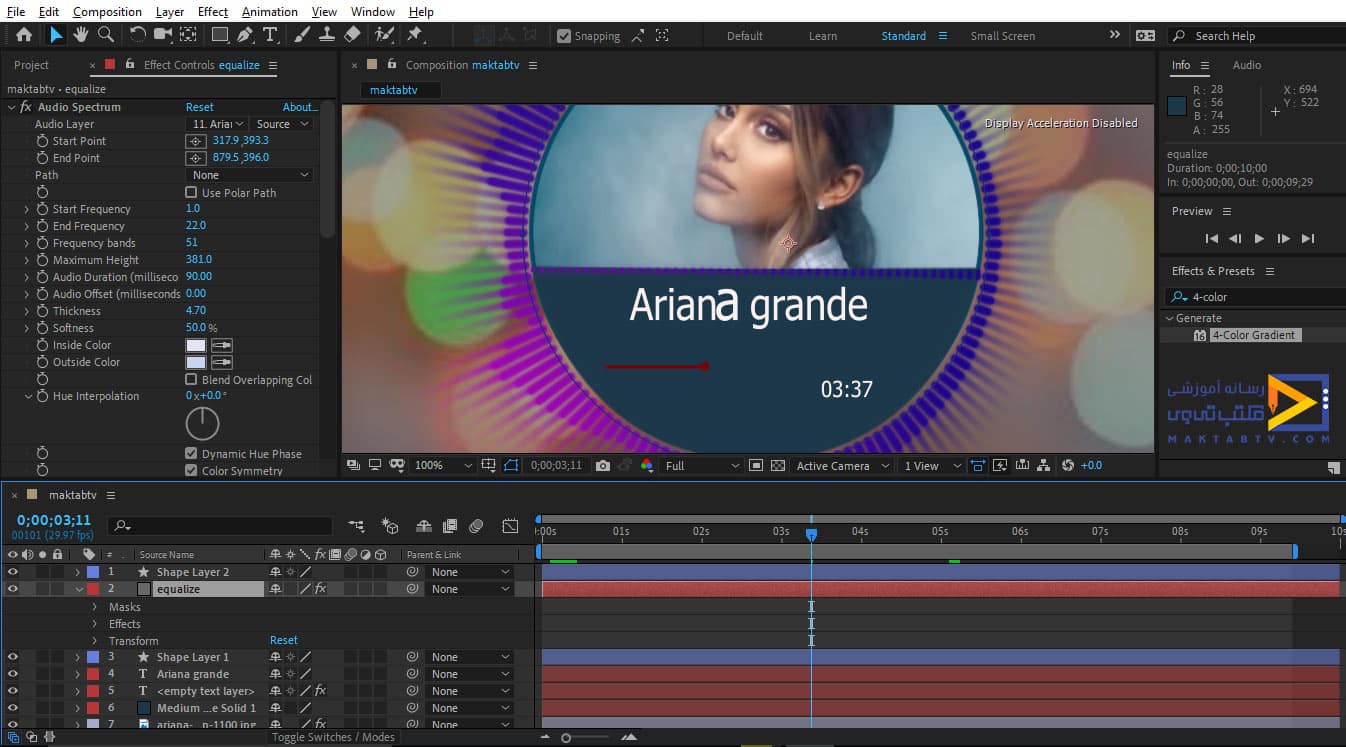
طبق آموزش ساخت اکولایزر خطی و دایره ای در افترافکت ، در پنجره ی مربوط به افکت تنظیمات مختلفی وجود دارد که با استفاده از آن ها می توانیم تغییرات و تنظیماتی را برای کار مشخص کنیم به طور مثال نقطه ی شروع و پایان این پلاگین را میتوانیم با استفاده از گزینه های Start Point و End point مشخص کنیم و از قسمت Path میتوانیم Mask برای کار تعیین کنیم و همچنین با استفاده از گزینه های مربوط به Frequency میتوانیم مقدار و تعداد بند های موجود را در کار تنظیم کنیم.
به طور مثال مقدار Frequency band را افزایش میدهیم همچنین از قسمت Maximum Height مقدار ارتفاع این خطوط را افزایش میدهیم تا واضح تر نمایش داده شوند.

آموزش اکولایزر دایره ای در افتر افکت
در این قسمت از آموزش ساخت اکولایزر خطی و دایره ای در افترافکت قصد داریم این پلاگین را طوری تنظیم کنیم تا به صورت دایره ای باشد برای این کار از ابزار Ellipse Tool استفاده میکنیم میتوانیم از هر شکل دلخواه دیگری نیز استفاده کنیم حال دکمه ی Shift را از صفحه کلید نگه میداریم و با استفاده از Ellipse Tool در مرکز صفحه نمایش یک Mask به صورت دایره ای ایجاد میکنیم.
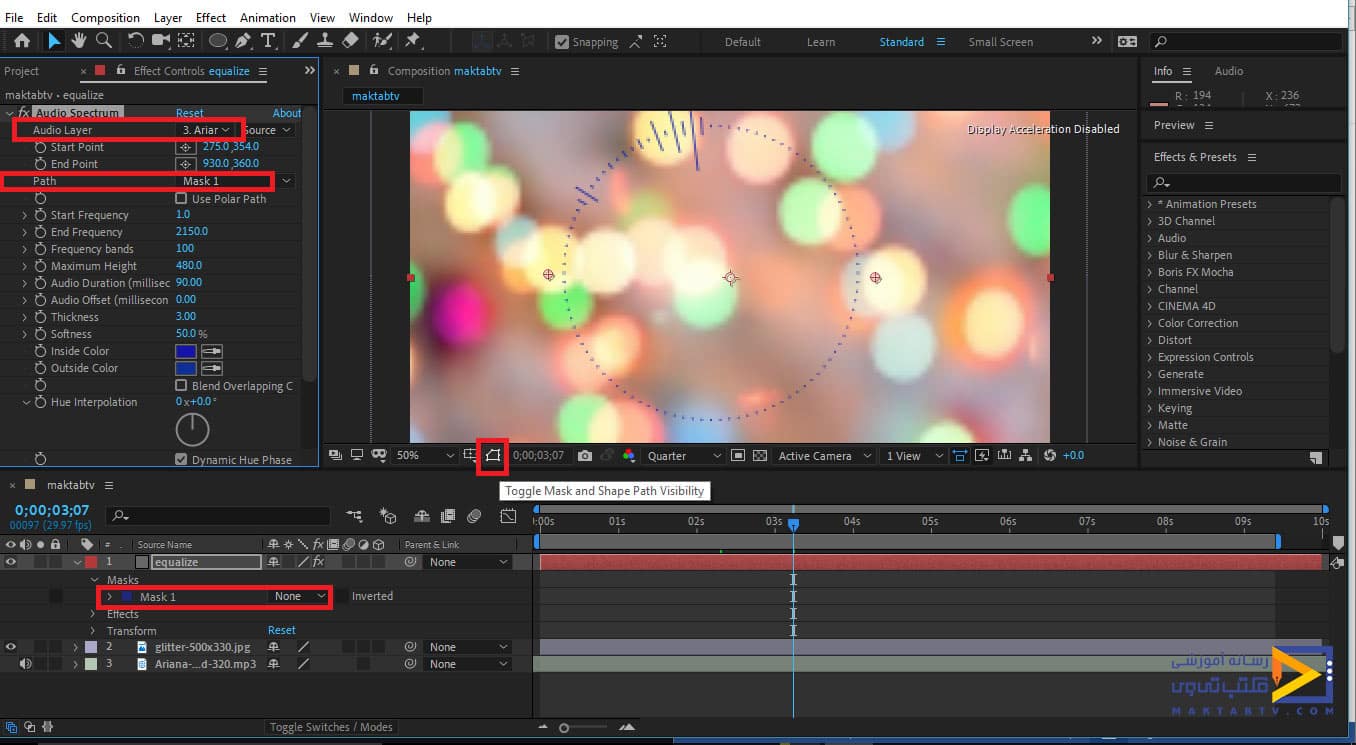
نوع آن را با حالت none تنظیم میکنیم حال در تنظیمات افکت از قسمت Path گزینه ی Mask را انتخاب میکنیم در این صورت مشاهده میکنید این افکت در اطراف Mask ایجاد میشود برای نمایش بهتر این افکت دکمه ی Toggle Mask and Shape Path Visibility را که پایین مانیتور قرار دارد غیر فعال میکنیم.

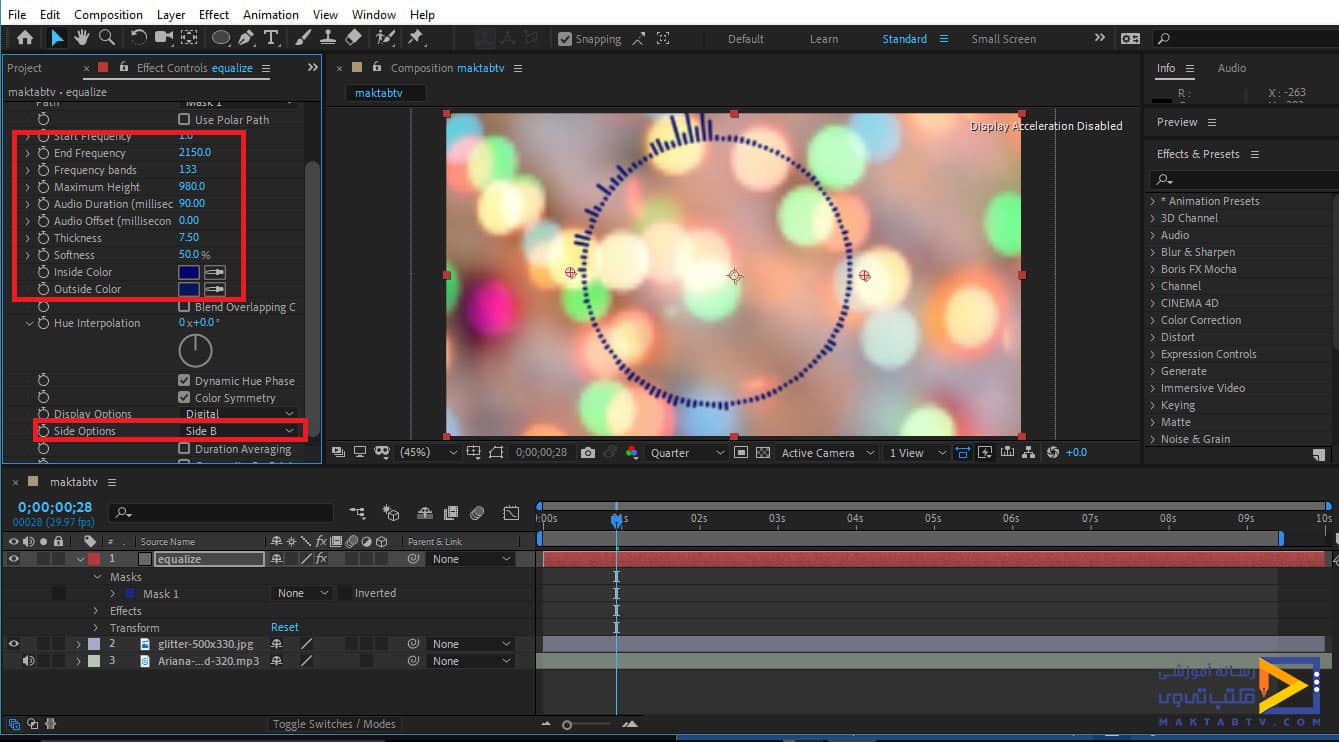
اگر بخواهیم این پلاگین فقط در یک جهت اعمال شود به طور مثال خارج یا داخل Mask ایجاد شود باید از قسمت Side Option یکی از حالت ها را انتخاب کنیم و اگر بخواهیم در هر دو جهت داخل و خارج Mask ایجاد شود حالت A&B را انتخاب میکنیم ما در این قسمت حالت B را انتخاب میکنیم تا افکت به سمت خارج Mask اعمال شود و تعداد Band ها و ارتفاع آن ها را نیز افزایش میدهیم و از قسمت مربوط به Color میتوانیم رنگ مد نظرمان را برای کار انتخاب کنیم.
در این قسمت از مقاله آموزش ساخت اکولایزر خطی و دایره ای در افترافکت می توانیم دو رنگ بیرونی و درونی را با هم ترکیب کنیم همچنین برای آن که ضخامت بند ها افزایش پیدا کند میتوانیم مقدار عددی مربوط به گزینه ی Thickness را افزایش دهیم. به ادامه مقاله آموزش ساخت اکولایزر خطی و دایره ای در افترافکت توجه کنید.

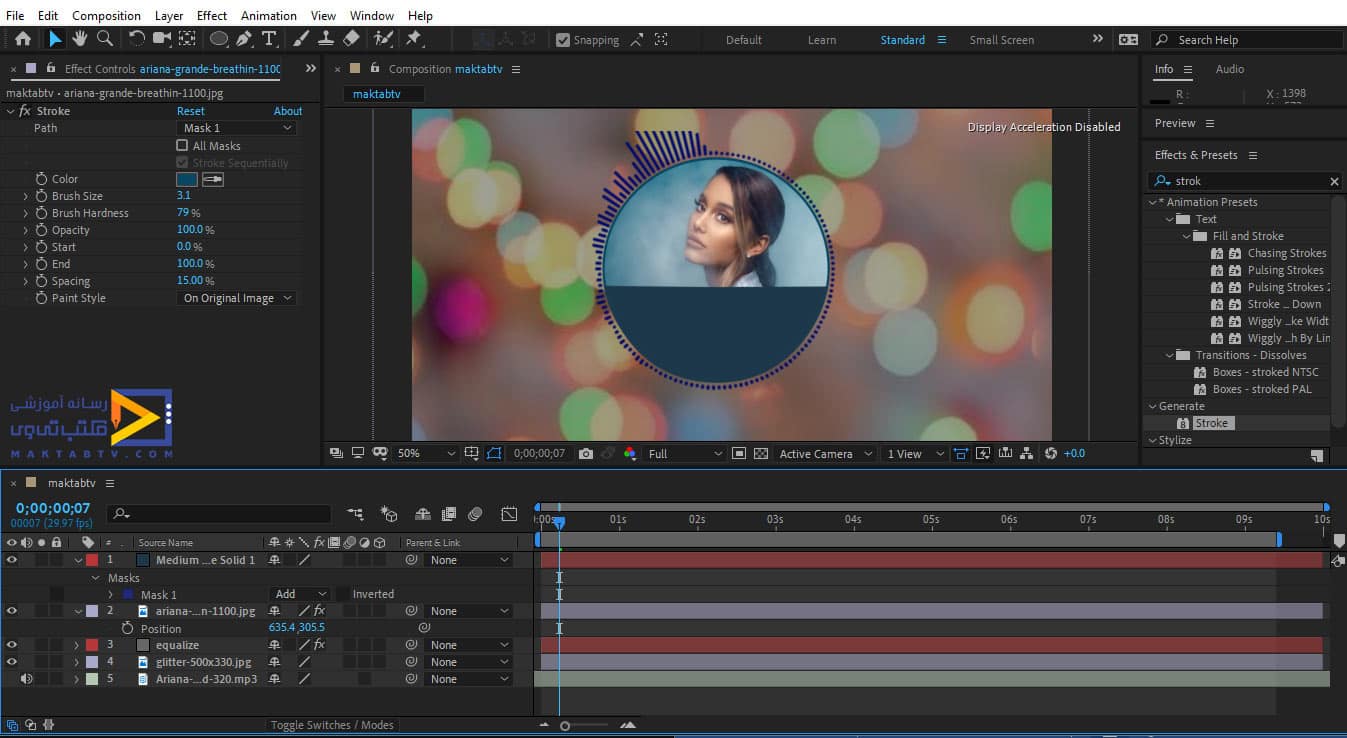
اکنون در آموزش ساخت اکولایزر خطی و دایره ای در افترافکت نوبت این است که تصویر خواننده را وارد این کار کنیم ابتدا آن را در قسمت Timeline قرار میدهیم و میخواهیم این تصویر به صورت دایره ای در قسمتی که مشخص کردیم قرار گیرد برای این کار Mask ایجاد شده برای لایه ی Solid را انتخاب میکنیم و از سربرگ Edit گزینه ی copy را انتخاب میکنیم سپس لایه ی مربوط به تصویر را انتخاب و از سربرگ Edit گزینه ی paste را انتخاب میکنیم.
حال نوع آن را برای این لایه Add انتخاب میکنیم در این صورت تصویر در قاب یک دایره برای ما نمایش داده میشود و برای آن که تصویر با اکولایزر برخورد نداشته باشد بر روی Mask مربوط به آن در مانیتور دوبار کلیک می کنیم تا در حالت انتخاب شده قرار گیرد توجه داشته باشید درصورت غیر فعال بودن دکمه ی Toggle Mask and Shape Path Visibility باید آن را فعال کنیم و سپس با استفاده از نگه داشتن دکمه ی Shift اندازه ی آن را کمتر میکنیم تا داخل بند های مربوط به اکولایزر قرار گیرد.

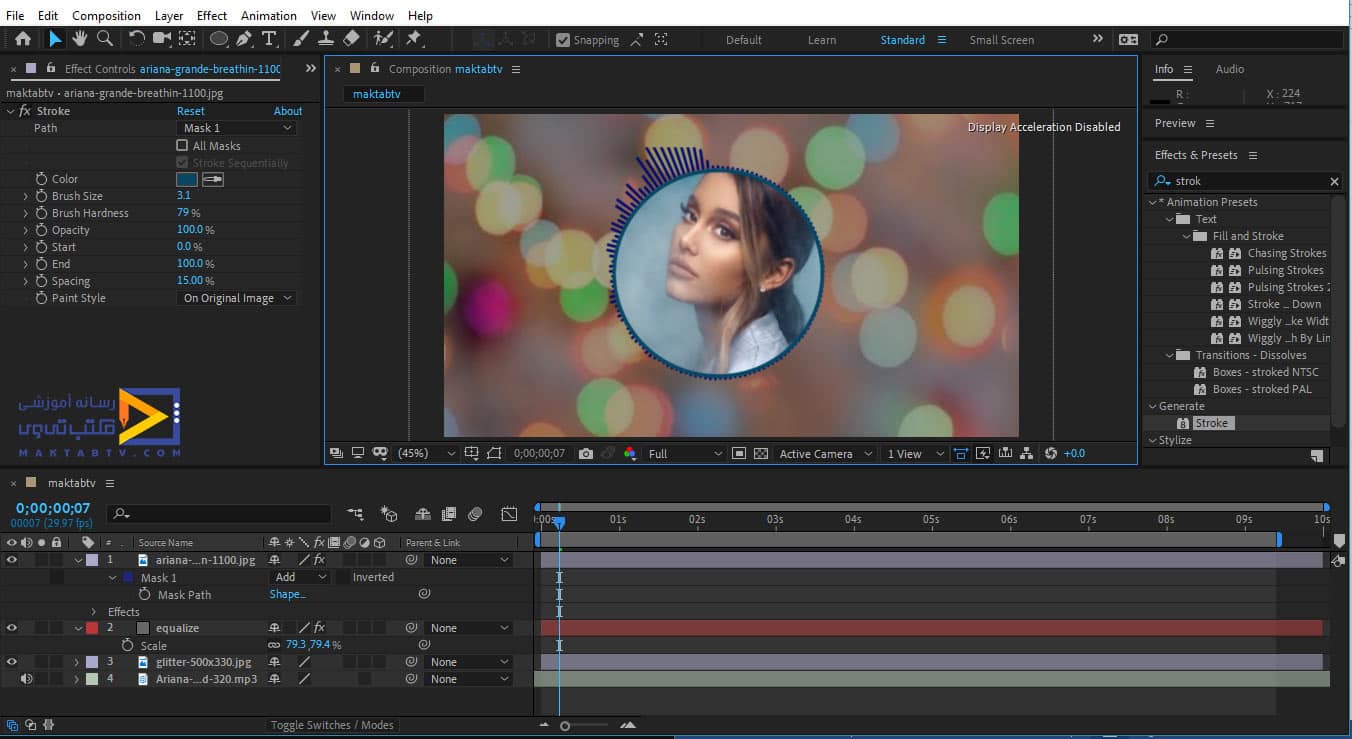
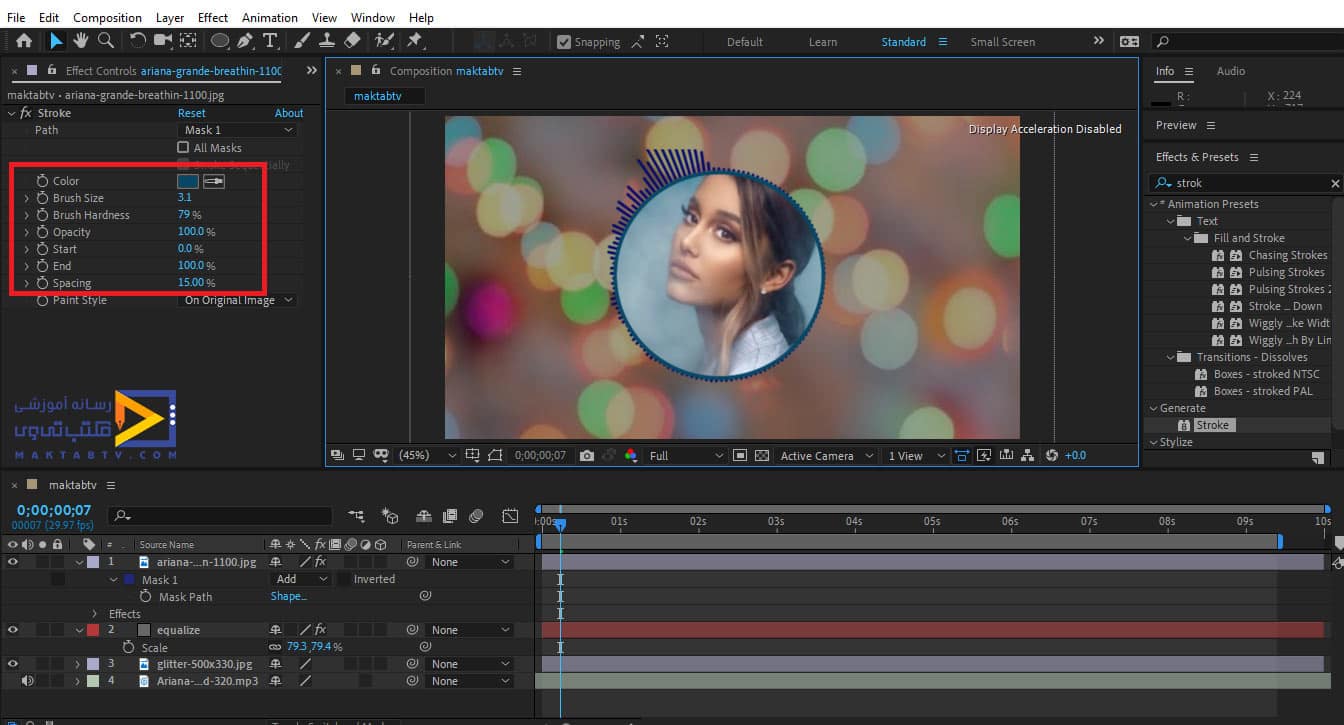
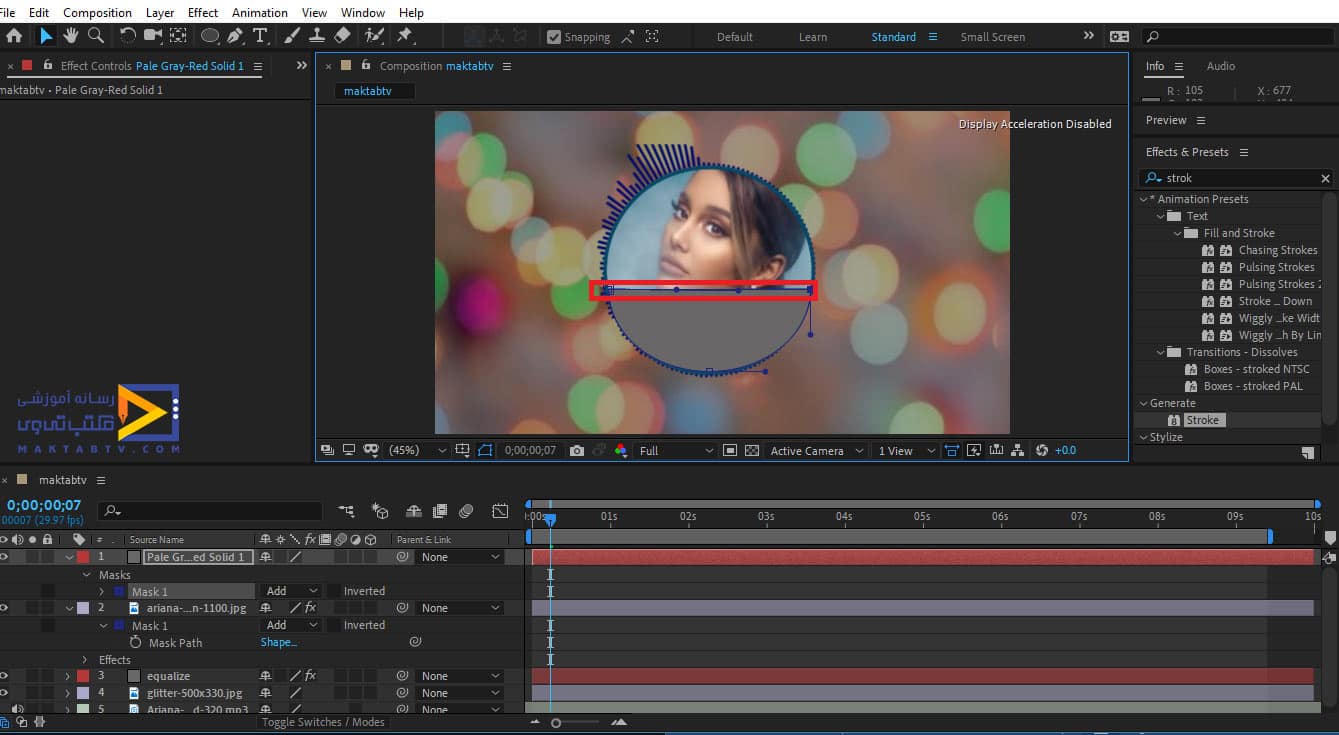
در اطراف عکس طبق آموزش ساخت اکولایزر خطی و دایره ای در افترافکت یک حاشیه ایجاد کنیم برای این کار باید از پلاگین stroke استفاده کنیم، این پلاگین در صورتی قابل استفاده است که در محیط کار یک Mask داشته باشیم حال Mask که برای تصویر ایجاد کردیم را در حالت انتخاب شده قرار میدهیم و در قسمت Effect & Preset پلاگین stroke را جست و جو میکنیم و آن را بر روی لایه ی mask اعمال میکنیم در این صورت تنظیمات مربوط به آن در سمت چپ صفحه نمایش داده میشود که با استفاده از گزینه های موجود اندازه ی و رنگ Stroke را تنظیم میکنیم.

در قسمت پایین این دایره یک قسمت تیره رنگ ایجاد کنیم تا اطلاعات مربوط به آهنگ یا خواننده را در آن تایپ کنیم برای این کار ابتدا یک Solid ایجاد میکنیم و برای آن که یک برش مشابه حالت های قبل داشته باشیم Mask مربوط به تصویر را بر روی لایه ی مربوط به Solid کپی میکنیم حال point بالایی این شکل را طبق مقاله آموزش ساخت اکولایزر خطی و دایره ای در افترافکت انتخاب میکنیم و دکمه ی delete را میزنیم تا حذف شود.
آن قسمت را طوری تنظیم کنیم که به صورت یک خط راست ایجاد شود برای این کار باید point های اطراف را انتخاب کنیم و با نگه داشتن دکمه ی Ctrl یکی از دسته های مربوط به point را تنظیم کنیم.

در این حالت از آموزش ساخت اکولایزر خطی و دایره ای در افترافکت می توانیم اندازه ی تصویر مربوط به خواننده را کاهش دهیم تا به صورت کامل نمایش داده شود برای این کار لایه ی تصویر را انتخاب میکنیم و دکمه ی S را میزنیم سپس مقدار Scale را کاهش میدهیم اما در اینصورت اندازهی Mask نیز کاهش پیدا میکند که برا حل این مشکل دو بار بر روی mask کلیک میکنیم تا در حالت انتخاب شده قرار گیرد حال می توانیم با گرفتن دکمه های Ctrl و Shift اندازه ی آن را افزایش دهیم و مکان لایه ی تصویر را دوباره به گونه ای که وسط اکولایزر قرار گیرد تنظیم میکنیم.

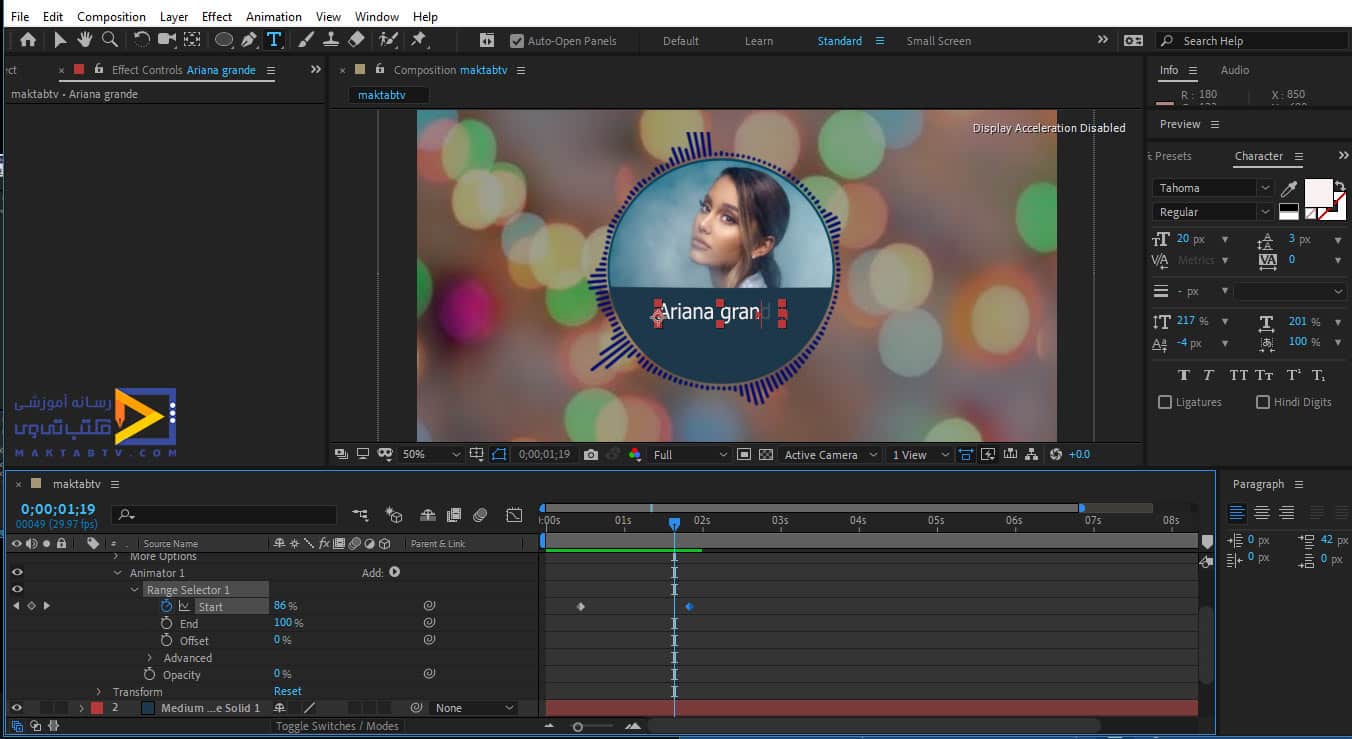
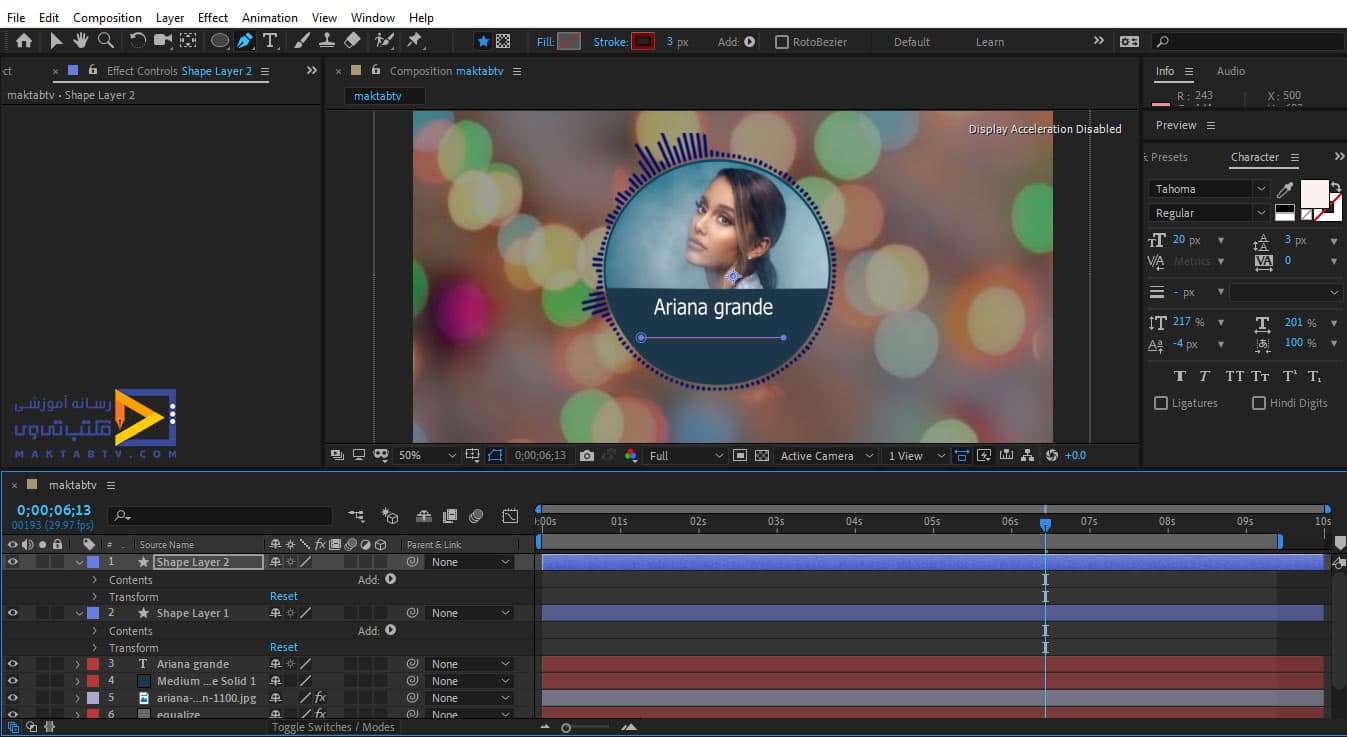
اکنون برای آن که اصلاعات را در این قسمت از آموزش ساخت اکولایزر خطی و دایره ای در افترافکت تایپ کنیم ابتدا ابزار text را فعال میکنیم و به طور مثال نام خواننده را تایپ میکنیم و آن را در قسمت موردنظر قرار میدهیم حال برای آنکه جذابیت بیشتری داشته باشد برای فایل متنی Animate ایجاد میکنیم.
به طور مثال در لیست بازشوی فایل متنی از قسمت Animate گزینه ی opacity را انتخاب میکنیم و از قسمت Range selector برای آن کیفریم ایجاد میکنیم، به این منظور ابتدا مقدار opacity را صفر میکنیم وCTI را در زمانی که میخواهیم نام خواننده نوشته شود تنظیم میکنیم سپس با مقدار صفر برای گزینه ی Start یک کیفریم ایجاد میکنیم و در چند بازه جلو تر مقدار آن را صد میکنیم تا کیفریم دیگری ایجاد شود در این صورت اگر از کار اجرا بگیریم مشاهده میکنید که متن با به مرور زمان نمایش داده میشود و کامل میشود.

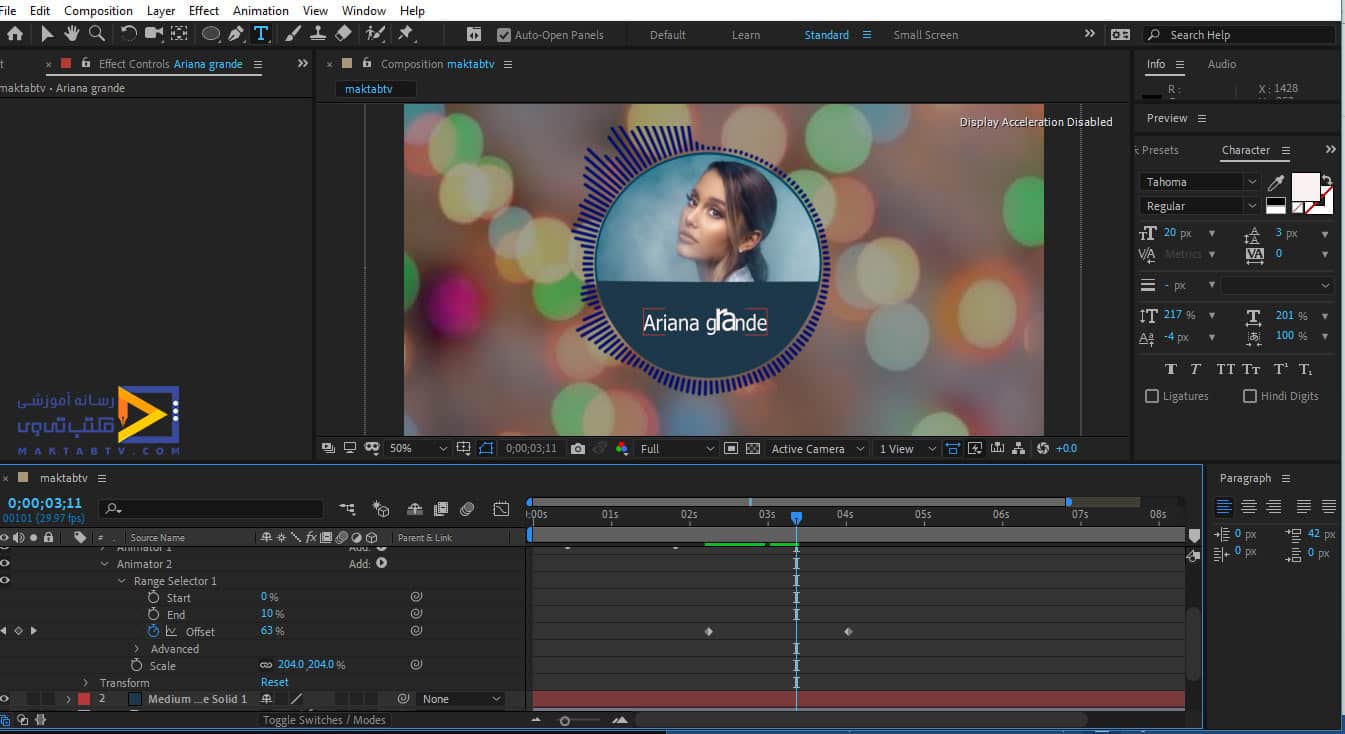
همچنین برای آنکه در طول بازه ی پخش ویدئو متن ثابت نباشد می توانیم طبق آموزش ساخت اکولایزر خطی و دایره ای در افترافکت برای آن یک animate برای Scale نیز ایجاد کنیم و مقدار آن را کمی افزایش می دهیم سپس CTI را بعد از کیفریم های قبلی قرار می دهیم از قسمت تنظیمات مربوط به Range selector برای گزینه ی offset با مقدار منفی صد کیفریم ایجاد میکنیم و در چند بازه جلوتر مقدار آن را صد تنظیم میکنیم تا کیفریم دیگری ایجاد شود مقدار Start عدد صفر و مقدار End را با عدد 10 تنظیم میکنیم.

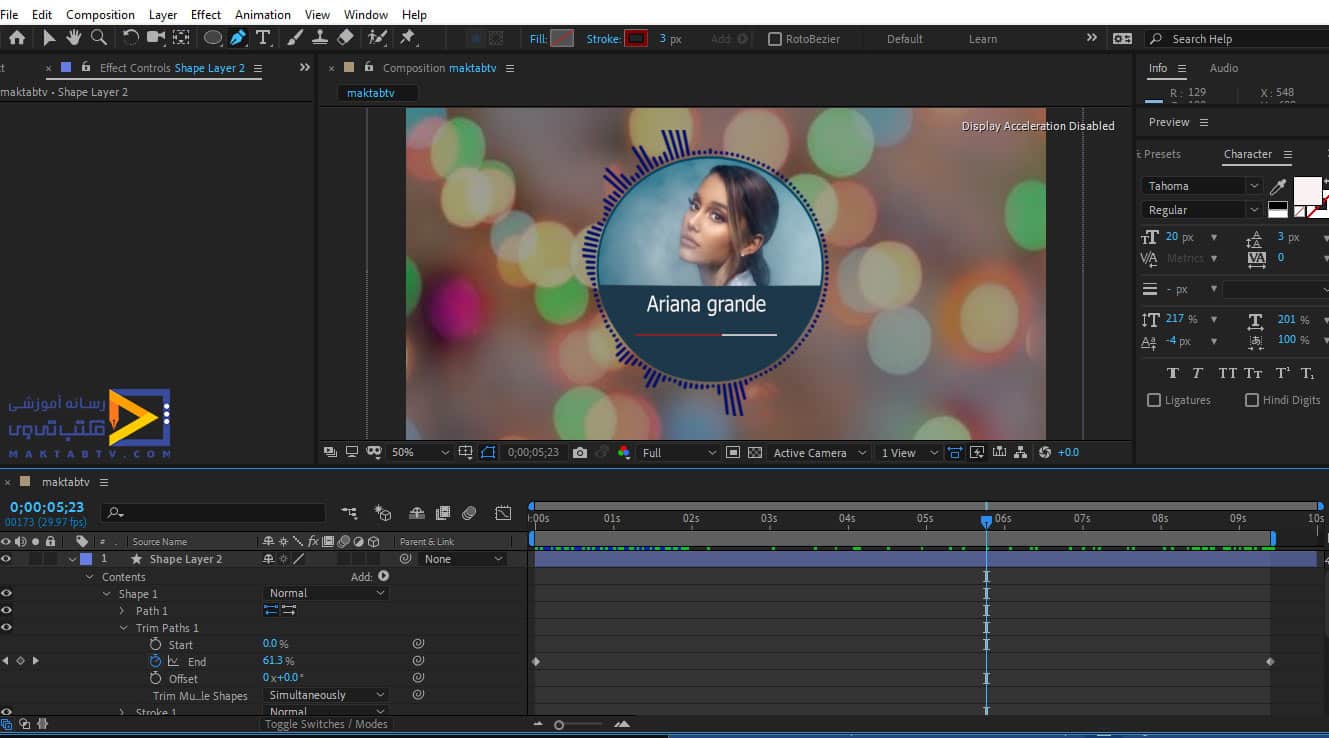
در این بخش از آموزش ساخت اکولایزر افتر افکت نوبت به ایجاد بخش Time و گذاشتن اکولایزر اهنگ روی عکس است که مشخص کند چه مقدار از موزیک پخش شده و چه مقدار از آن باقی مانده است برای این کار ابزار pen را فعال میکنیم و در قسمتی که میخواهیم time قرار داشته باشد دو point را به صورت یک خط مستقیم ایجاد میکنیم و رنگ stroke آن را به طور مثال سفید تنظیم میکنیم و میخواهیم زمانی که کار اجرا می شود این نوار به طور مثال قرمز رنگ شود پس یک کپی ار آن در قسمت Timeline ایجاد میکنیم و رنگ این کپی را قرمز مشخص میکنیم.

حال در تنظیمات لایه ی دوم از قسمت Content بر روی Add کلیک میکنیم و گزینه ی Trim path را انتخاب میکنیم و در تنظیمات آن زمانی که CTI را در انتهای خط زمان تنظیم کردیم برای گزینه ی End با مقدار صد یک کیفریم ایجاد میکنیم و در ابتدای خط زمان مقدار آن را صفر میکنیم.

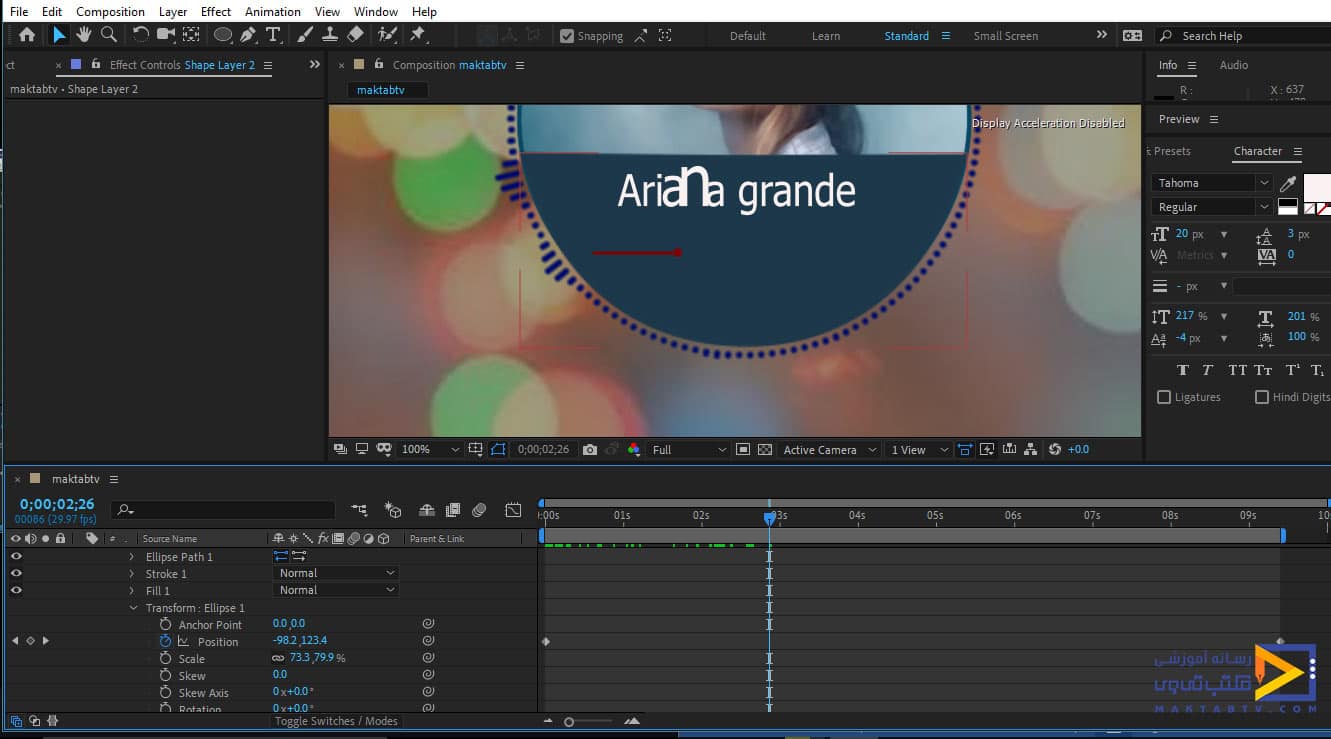
برای آنکه ابتدا و انتهای این خط مستقیم را طبق آموزش ساخت اکولایزر خطی و دایره ای در افترافکت مشخص کنیم میتوانیم با استفاده از ابزار Ellipse در ابتدای این خط یک دایره کوچک ایجاد میکنیم ، برای دقیق تر شدن کار میتوانید صفحه را Zoom کنید، حال در تنظیمات Ellipse در قسمت Transform برای گزینه ی position در ابتدای خط زمان کیفریم ایجاد میکنیم و در پایان خط زمان دایره را در قسمت آخر خط تنظیم میکنیم و کیفریم دیگری ایجاد میکنیم حال اگر کار را اجرا کنیم مشاهده میکنید حرکت time به خوبی نمایش داده میشود.

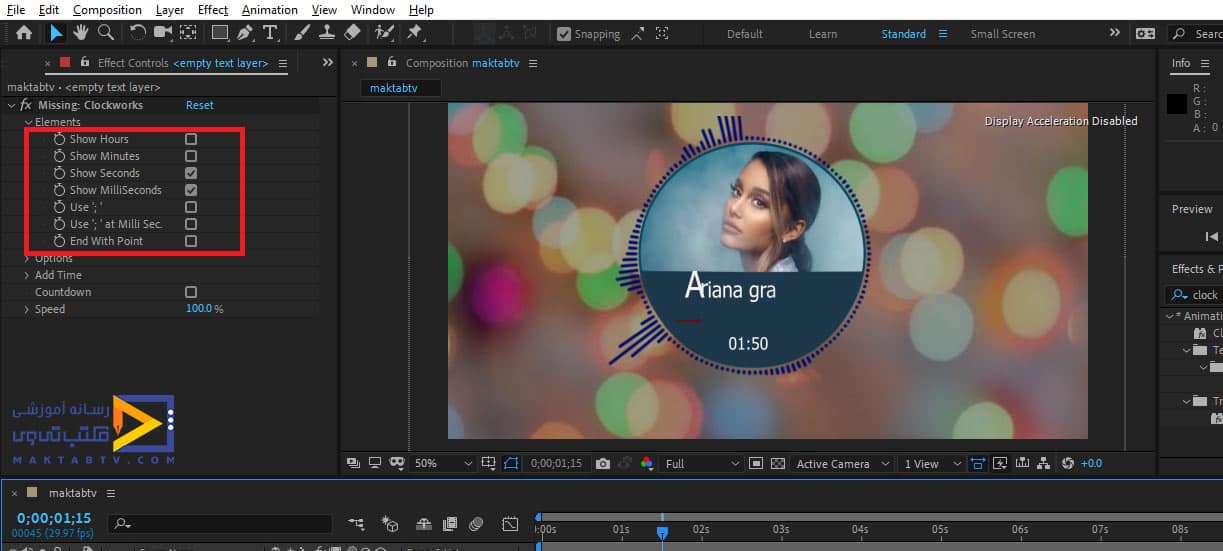
حال برای آنکه زمان نیز در این آهنگ نمایش داده شود و دقیق تر مشخص کنیم چه مقدار از آهنگ پخش شده است ابتدا یک Text ایجاد میکنیم ولی در آن متنی را تایپ نمیکنیم سپس میتوانیم از preset مربوط به ساعت یعنی clockWorks که باید به صورت جداگانه آن را دانلود کنید استفاده میکنیم و آن را بر روی فایل متن اعمال کنیم و آن را طوری تنظیم کنیم که صدم ثانیه و ثانیه را نمایش دهد.

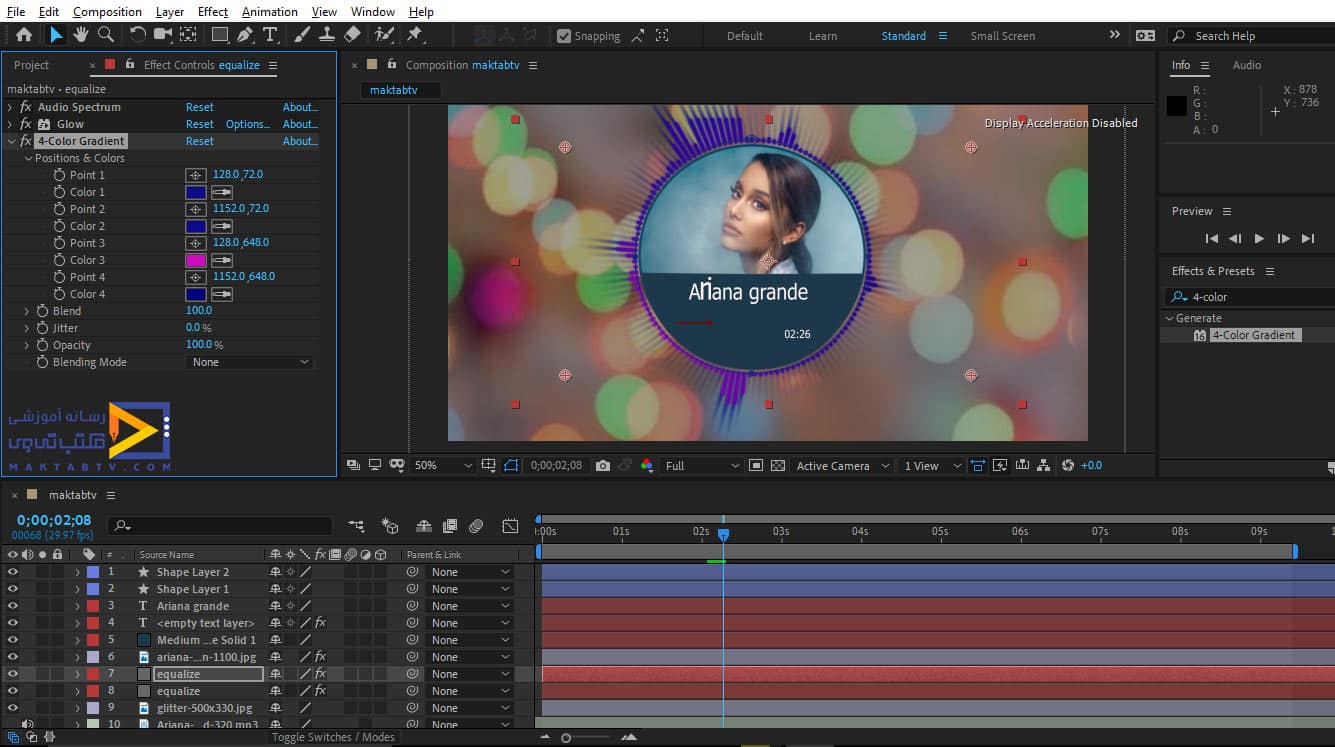
حال اکولایزر افترافکت ساخته شده است و میخواهیم جزئیات آن را تکمیل کنیم، برای آنکه حالت درخشان تری را داشته باشد از لایهی Solid مربوط به equalizer یک کپی ایجاد میکنیم و از قسمت مربوط به Effect & preset ها پلاگین CC Light Burst را سرچ میکنیم و آن را بر روی equalizer دومی اعمال میکنیم.
در این صورت بند های مربوط اکولایزر افترافکت حالت جذابی را خواهند داشت که میتوانیم مقدار آن را از قسمت مربوط به تنظیمات آن کنترل کنیم، سپس پلاگین Glow را سرچ میکنیم و آن را بر روی equalizer اول اعمال می کنیم همچنین برای آنکه رنگ بهتری داشته باشیم از پلاگین 4Color Gradient استفاده میکنیم و بعد از آنکه تنظیمات آن را انجام دادیم این رنگ ها را بر روی equalizer دوم نیز کپی میکنیم.

این اکولایزر افترافکت را میتوانیم وسط تصویر نیز قرار دهیم برای این کار از لایه ی equalizer یک کپی میگیریم و در timeline آن را در لایه ی بالا قرار میدهیم سپس از قسمت تنظیمات برای گزینه ی path حالت none را انتخاب میکنیم تا به صورت دایره ای نباشد سپس نقطه ی ابتدا و انتهای آن را در قسمتی که میخواهیم تنظیم میکنیم و مقدار ها ی آن را نیز میتوانیم به دلخواه تنظیم کنیم. در بخش انتهایی آموزش ساخت اکولایزر خطی و دایره ای در افترافکت همراه ما باشید.

میخواهیم حالتی را طبق اموزش اکولایزر در افترافکت خطی و دایره ای در افترافکت ایجاد کنیم که متن آهنگ برای ما نمایش داده شود برای این کار ابتدا تمام لایه های موجود در Timeline را به غیر از لایهی مربوط به تصویر پس زمینه انتخاب میکنیم و آن ها را pre-compose قرار میدهیم.
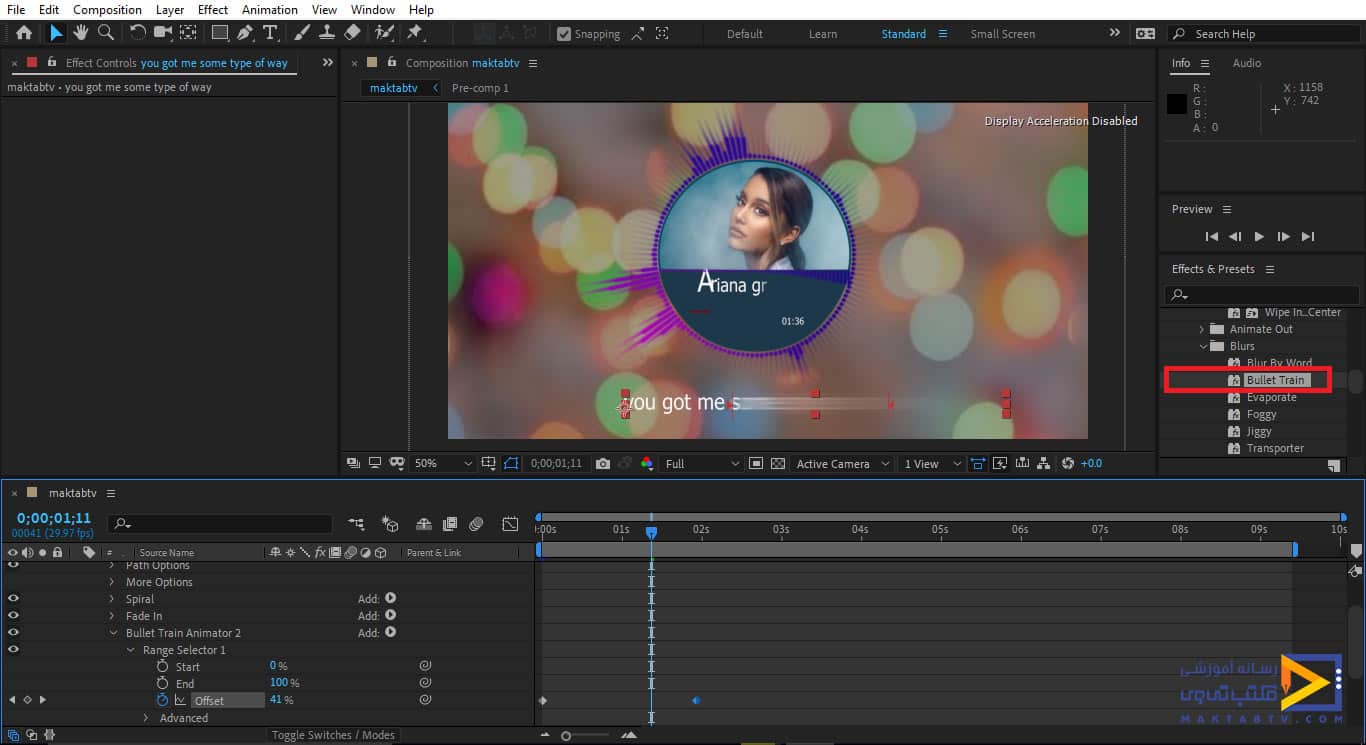
حال میخواهیم طبق آموزش ساخت اکولایزر خطی و دایره ای در افترافکت، متن آهنگ را تایپ کنیم ابتدا یک قسمت از آن را تایپ میکنیم و برای هر قسمت از متن که تایپ میکنیم بازه ی آن را با توجه به زمانی که آهنگ آن قسمت را پخش میکند تنظیم میکنیم و برای آن که این نوشته حالت جذاب تری داشته باشد میتوانیم برای آن از Animate های متفاوتی استفاده کنیم و یا یکی از حالت های preset مربوط به متن که در بخش Animation در پنجره مربوط به Effect & preset قرار دارد را انتخاب کنیم و بر روی فایل متنی اعمال کنیم.

به همین ترتیب میتوانیم متن بخش های موزیک را به ترتیب نمایش دهیم. به این صورت توانستیم یم اکولایزر برای موزیک ایجاد کنیم که طراحی و تنظیمات آن را به گونه ای که بخواهید میتوانید ایجاد کنید. نحوه خروجی گرفتن اکولایزر در افترافکت مانند سایر فایل ها در این نرم افزار می باشد.
آموزش ساخت موزیک اکولایزر audio spectrum در افتر افکت
یجاد اکولایزرهای صوتی جذاب و بصری در افتر افکت، با استفاده از پلاگین Sound Keys به آسانی امکانپذیر است. این پلاگین که به طور پیش فرض در افتر افکت موجود است، به شما امکان میدهد تا از فایل صوتی خود، یک اکولایزر با امکانات بصری چشمنواز خلق کنید.
مراحل ساخت:
1. آمادهسازی:
فایل صوتی: فایل صوتی مورد نظر خود را به پروژه افتر افکت خود اضافه کنید.
2. ایجاد لایه:
لایه جدید: از منوی Layer در بالای صفحه، یک لایه جدید با نام “Audio Spectrum” ایجاد کنید.
3. اعمال پلاگین:
تبدیل به کیفریم: روی لایه “Audio Spectrum” کلیک کنید و از منوی Animation -> Keyframe Assistant -> Convert Audio to Keyframes استفاده کنید. این کار اطلاعات صوتی را به کیفریمهای متحرک تبدیل میکند.
4. تنظیمات اکولایزر:
پلاگین Audio Spectrum: در منوی Effect -> Generate گزینه Audio Spectrum را انتخاب کنید. تنظیمات مختلفی مانند بررسی فرکانسها، رنگها و حالتهای نمایش را در این پلاگین اعمال کنید.
5. سفارشیسازی:
افکتها، انیمیشنها و رنگها: برای جذابتر شدن اکولایزر، از افکتهای ویژه، انیمیشنها و تغییرات رنگی دلخواه استفاده کنید.
6. تنظیمات نهایی:
پیشنمایش و ویرایش: پیشنمایش پروژه را بررسی کنید و در صورت نیاز تغییرات لازم را برای رسیدن به نتیجه مطلوب اعمال کنید.
7. ذخیره و خروجی:
پس از اتمام کار، پروژه خود را ذخیره کنید و از منوی Composition -> Add to Render Queue خروجی مورد نظر خود را تهیه کنید.
پلاگینهای اکولایزر موزیک در افترافکت
در افترافکت، پلاگینهای مختلفی برای اکولایزر موزیک وجود دارند. در زیر چند نمونه از محبوبترین آنها آورده شده است:
1. پلاگین AEJuice – Music Visualizer
این پلاگین یک ابزار قدرتمند برای ایجاد ویژوالایزرهای موزیک است که شامل طیف وسیعی از پریستها و تنظیمات است. با افترافکت CS6 و بالاتر سازگار است و به پلاگین اضافی نیاز ندارد.
2. پلاگین Soundkeys – Spectrum
این پلاگین یک اکولایزر بصری ساده و قابل استفاده است که به شما امکان میدهد به سرعت و به آسانی ویژوالایزرهای موزیک ایجاد کنید. با افترافکت CS5 و بالاتر سازگار است و به پلاگین اضافی نیاز ندارد.
3. پلاگین FxFactory – Spectrum Analyzer
این پلاگین یک اکولایزر بصری حرفهای با طیف وسیعی از ویژگیها و تنظیمات است. با افترافکت CS6 و بالاتر سازگار است و به پلاگین اضافی نیاز دارد.
4. پلاگین Red Giant – Knoll Light Factory
این پلاگین یک ابزار قدرتمند برای ایجاد جلوههای نوری است که میتواند برای ایجاد ویژوالایزرهای موزیک نیز استفاده شود. با افترافکت CS5.5 و بالاتر سازگار است و به پلاگین اضافی نیاز ندارد.
5. پلاگین Video Copilot – Optical Flares
این پلاگین نیز یک ابزار قدرتمند برای ایجاد جلوههای نوری است که میتواند برای ایجاد ویژوالایزرهای موزیک نیز مورد استفاده قرار گیرد. با افترافکت CS5 و بالاتر سازگار است و به پلاگین اضافی نیاز دارد.
انتخاب پلاگین مناسب به نیازها و تخصص شما بستگی دارد.** اگر به دنبال ابزار ساده و قابل استفاده هستید، Soundkeys – Spectrum یا AEJuice – Music Visualizer مناسب هستند. اگر به دنبال ابزار حرفهای با طیف وسیعی از ویژگیها هستید، FxFactory – Spectrum Analyzer یا Red Giant – Knoll Light Factory گزینههای مناسبی هستند.
دیدگاه کاربران
بدون دیدگاه


