
ایجاد انیمیشن برروی فایلها در پریمیر
تاریخ انتشار : آبان ۲۰, ۱۳۹۸ تاریخ به روز رسانی : دی ۲۴, ۱۴۰۲ نویسنده : پشتیبانی مکتب تی وی زمان مورد نیاز مطالعه : 11 دقیقه تعداد بازدید : 1.88هزار بازدیدایجاد انیمیشن برروی فایلها در پریمیر
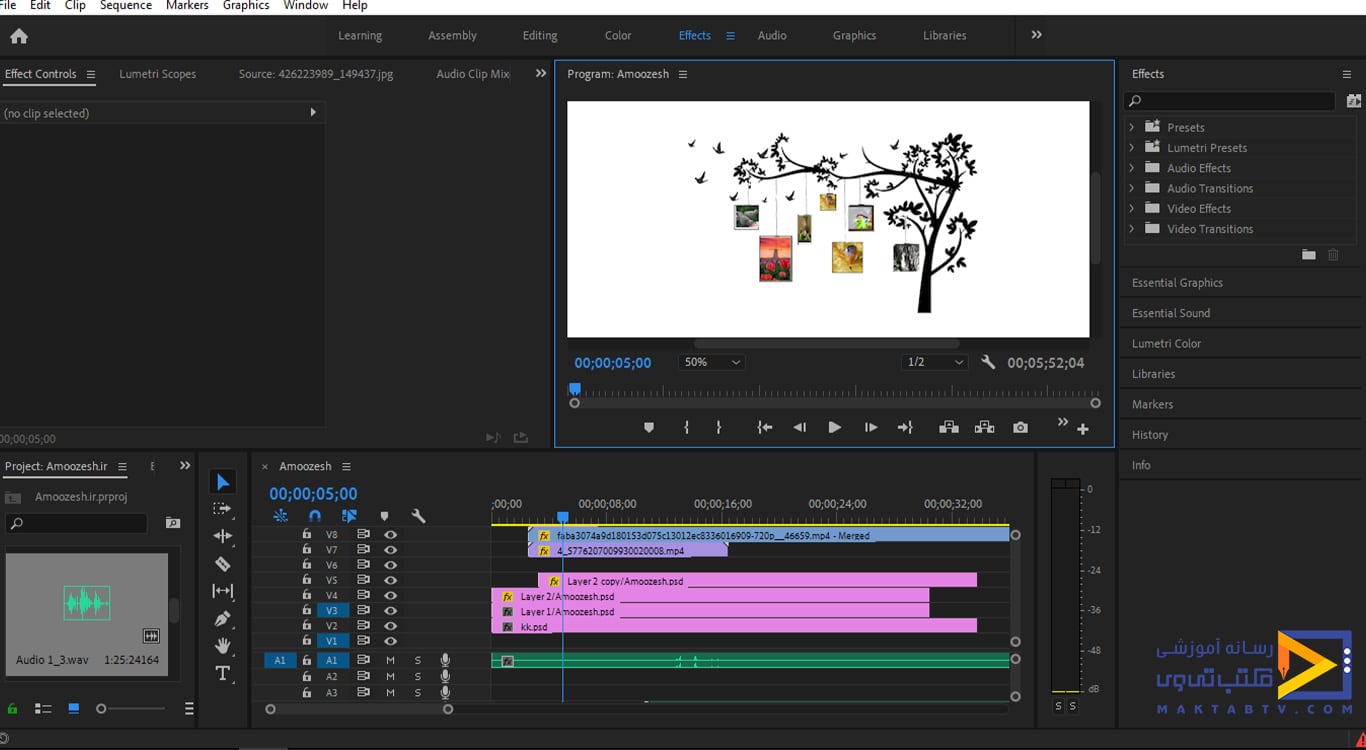
در آموزش پریمیر قبلی یاد گرفتیم که چطوری یک فایلی را از محیط برنامه فتوشاپ وارد محیط پریمیر کنیم بعد از واردکردن فایلها در محیط برنامه پریمیر و قرار دادن آن در بخش تایم لاین تصمیم گرفتیم که برای دو قابی که از تصویر جدا کردیم اگر روی هر تصویر دابل کنیم محتویات آن لایه در مانیتور Source نشان داده میشود که محتویات درخت چند قاب است. در این مقاله میخواهیم به ایجاد انیمیشن برروی فایلها در پریمیر به طور مثال از فتوشاپ بپردازیم.
همین الان با وارد کردن اطلاعات خود در فرم، دوره پریمیر در نیم ساعت را به صورت رایگان دریافت کرده و 10/000 تومان شارژ هدیه دریافت نمایید.
دوره رایگان پریمیر در نیم ساعت
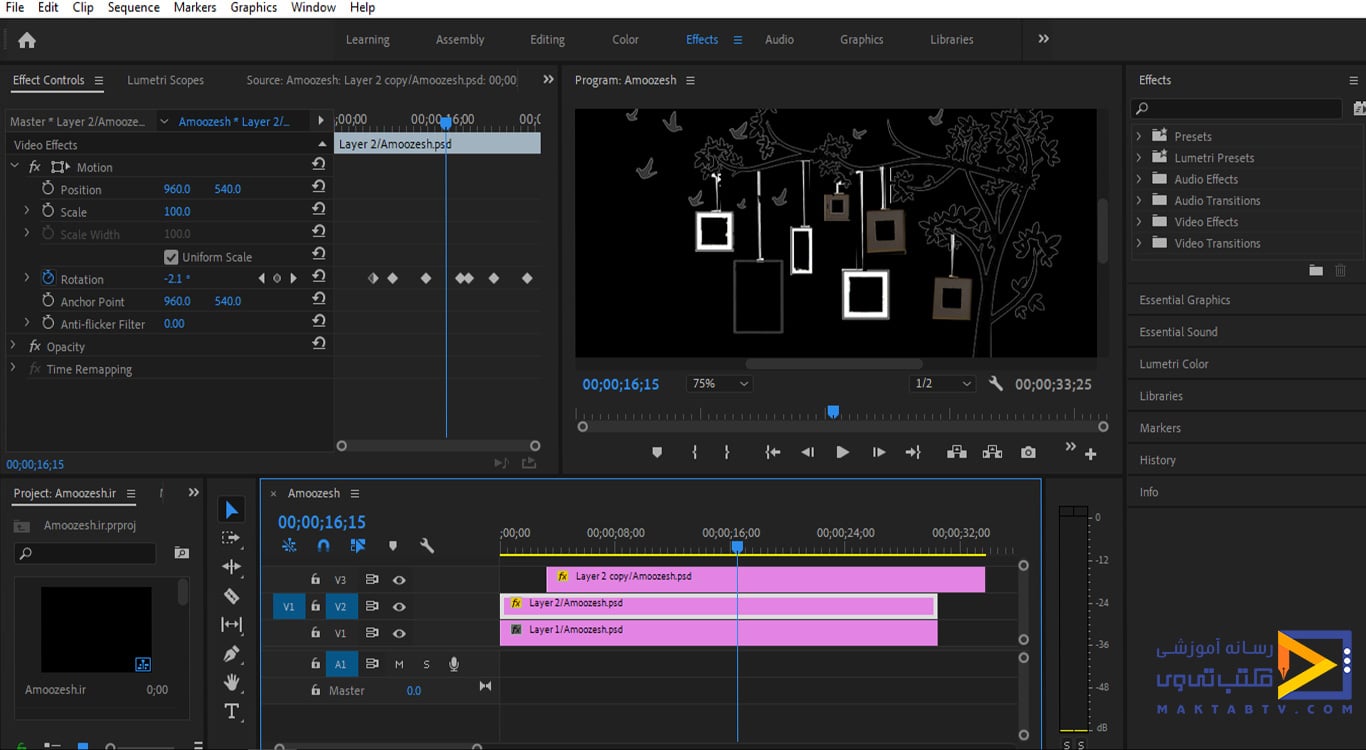
در ابتدا ایجاد انیمیشن برروی فایلها در پریمیر، میخواهیم از دو تا قابی که از سایر قابها جدا کردیم در هرکدام یک تصویر ویدئویی قرار دهیم و اینکه آن قاب را در هر بازه 5 ثانیهای بهاندازه 20 درجه به چپ و 20 درجه به راست حرکت دهیم قبل از شروع کار لازم است ابتدا خط زمان را به ابتدا برگردانیم در درجه دوم روی تصویر یا حتی روی لایه ،لایه را کلیک میکنیم تا انتخاب شود.
بعد روی صفحه دابل کلیک میکنیم چون ما سه تا تصویر باهم داریم گاهی پیش میآید بااینکه ما لایه دوم را انتخاب میکنیم با دابل کلیک کردن روی صفحه اولین لایه از بالا برای ما انتخاب میشود پس بهتراست آن لایه را کنار بگذاریم و بعد روی آن کارکنیم و لایه ای که داریم را روی آن کارکنیم.
اما قبل از باید بگوییم که میخواهیم روی بازه 1 دقیقهای کارکنیم ولی لایههای ما در بازه 38 ثانیهای تنظیم شدند ولی ما چون تصمیم داریم لایه را به بازه 1 دقیقهای برسانیم لایهها را انتخاب میکنیم.
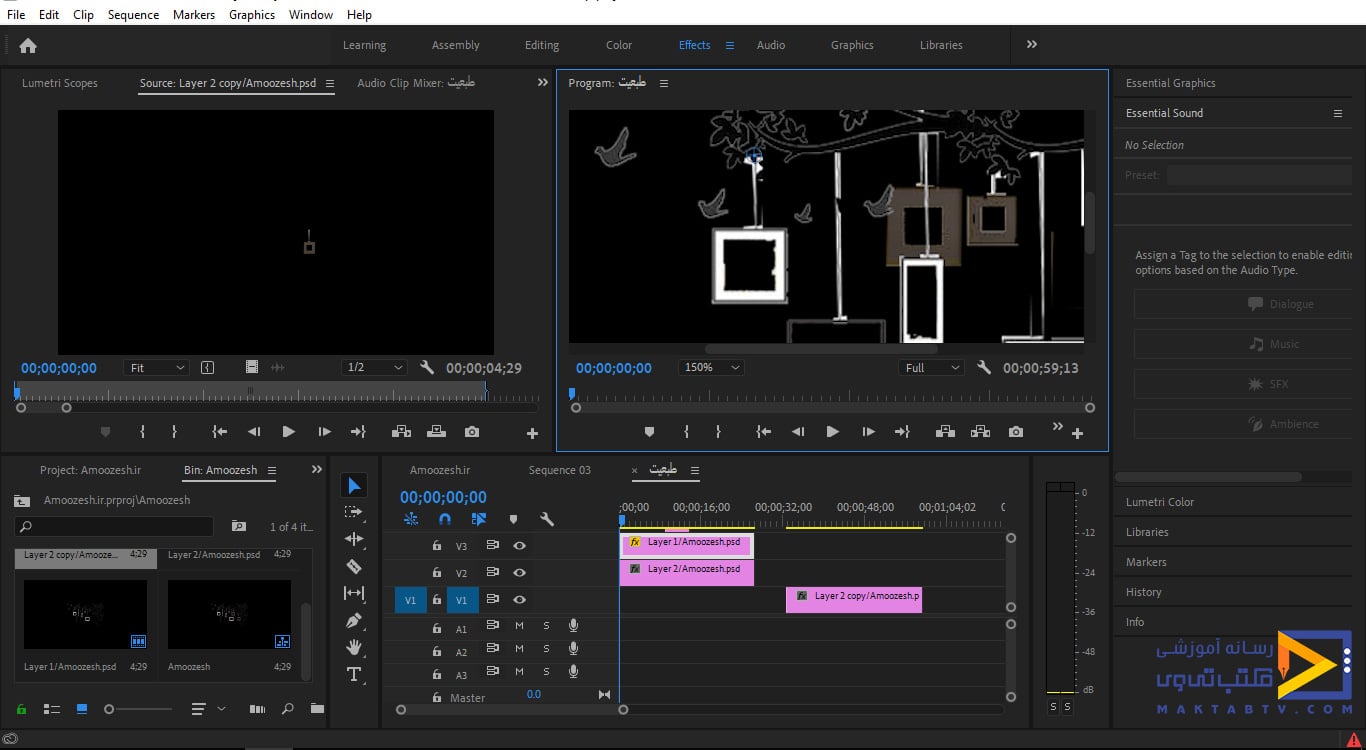
با انتخاب هر سه لایه اشارهگر موس را که انتها قرار دهیم و درگ کنیم میتوانیم همه لایهها را همزمان باهم جابهجا کنیم زمان را روی 1 دقیقهای تنظیم میکنیم صفحه تایم لاین را کوچک میکنیم تا بازه 1 دقیقهای را ببینیم حالا لغزنده خط زمان را به ابتدا میرسانیم لایهای که میخواهیم روی آن کارکنیم را در ردیف اول قرار میدهیم و لایه دیگر را کنار میگذاریم.
با قرار دادن خط زمان به ابتدا و کلیک بر روی لایهای که میخواهیم کارکنیم و دابل کلیک کردن بر روی صفحه مانیتور چیزی که برای ما نشان داده میشود با دابل کلیک کردن روی صفحه مانیتور کادر آبیرنگ برای ما ظاهر میشود.
در مرکز مانیتور نقطهای به نام Anchor Point داریم که مرکز را به ما نشان میدهد چون ما میخواهیم تصویر را جابهجا کنیم باید مرکز را روی تصویری که میخواهیم به حرکت دربیاوریم مشخص میکنیم.
مرکز را نقطهای مشخص میکنیم که میخواهیم نسبت به آن زمان برای ما عبور کند برای اینکه دقت کار را ببریم بالا ازZoom کردن استفاده میکنیم و حرکت لغزندهها که ببینیم دقیقاً نقطهای که میخواهیم انتخاب کنیم همان نقطه است یا نهقسمتی را انتخاب میکنیم که مرکز تصویر ما آن باشد و زاویهای که میخواهد تغییر کند نسبت به این نقطه باشد مجدد Fit را انتخاب میکنیم.
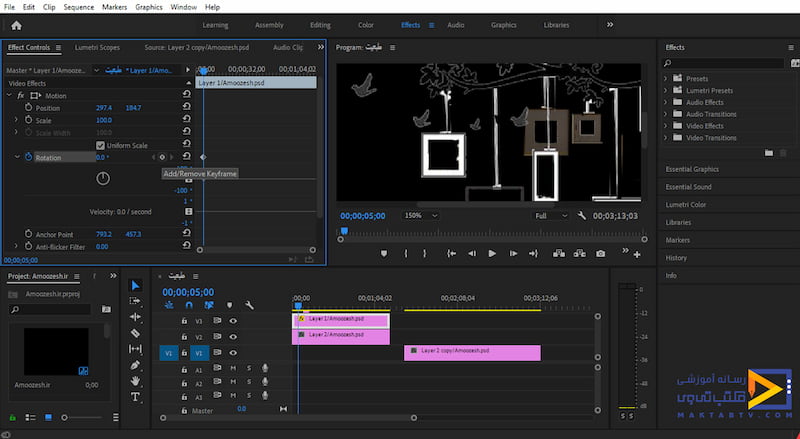
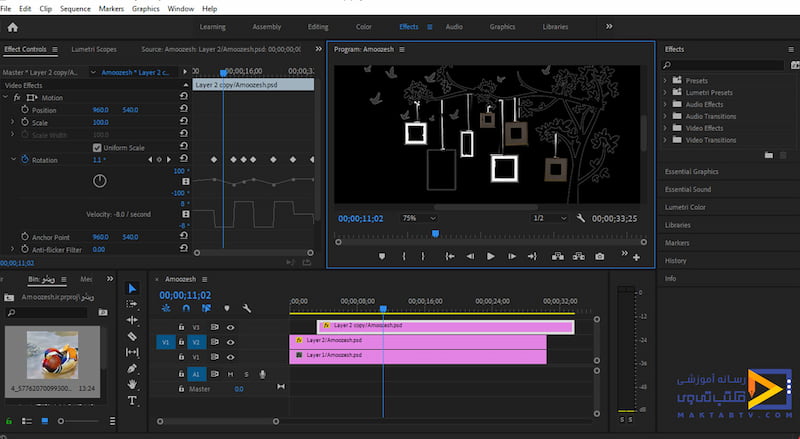
در ادامه این قسمت از ایجاد انیمیشن برروی فایلها در پریمیر، بازه زمانی را به ابتدا برمیگردانیم و مرکز را مشخص کردیم بعد از تکمیل قرار دادن خط زمان به ابتدا و مشخص کردن مرکز روی سربرگ Effect Control کلیک میکنیم در سربرگ Effect Control در قسمت Motion روی لیست باز شوی آن کلیک میکنیم تا گزینههای آن نمایش داده شوند Rotation به معنی چرخش را داریم که ابتدا میخواهیم در بازه زمانی 0 تصویر یا قاب در همین مکانی که هست قرار داده شود.

در ادامه ایجاد انیمیشن روی فایلهای فتوشاپ در پریمیر، روی دکمه Toggle animation کلیک میکنیم و برای اینکه بگوییم نقطه شروع ما همین بازه 0 است روی علامت Add کلیک میکنیم تا دکمه آن برای ما روشن شود این نشان میدهد نقطه شروع ما ثبت شد حالا در صفحه مانیتور بازه 5 ثانیهای را برای اینکه کار ما دقیق باشد 5 ثانیه را خود ما تایپ میکنیم حتی میتوانیم با حرکت لغزنده هم مشخص کنیم اما احتمال دارد خطای دست داشته باشیم.

ما این کار رادر این مقاله ایجاد انیمیشن برروی فایلها در پریمیر، انجام نمیدهیم. بعد از گذشت از 0 تا 5 ثانیه میگوییم که 20ثانیه در جهت عقربههای ساعت قاب ما جهت بگیرد مجدد بازهی 10 ثانیه را میدهیم و میگوییم در بازه 10 ثانیه بهاندازه 20- درجه زاویه بگیرد اگر در قسمت سمت چپ مانیتور نگاه کنید تغییرات در این ناحیه هم اعمال میشود بهاندازه 20 درجه این کار را در بازه 1 دقیقهای انجام میدهیم 20- ،25،20،30،20-،35،20،40،20-،45،20،50،20-،55،20 و بازه 1 دقیقهای در حالت 0 قرار بگیرد حالا اگر خط زمان را به ابتدا برگردانیم و Play کنیم.

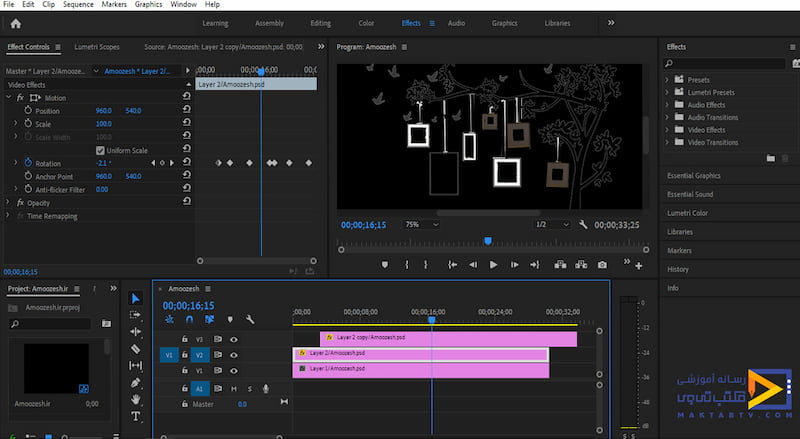
میبینیم که قاب عکس به حرکت درآمد برای قاب بعدی نیازی نیست تمام اینها روی قاب پیاده کنیم و بازههارا طی کنیم ما میتوانیم ابتدا روی صفحه دابل کلیک کنیم سپس خط زمان را به ابتدا برمیگردانیم و نقطه Anchor Point را مشخص میکنیم که مرکز کجا قرار دارد و از کجا چرخش شروع شود برای دقیقتر شدن Zoom میکنیم تا دقیقتر نقطه مشخص شود.
در این قسمت از نحوه ایجاد انیمیشن روی فایلهای فتوشاپ در پریمیر، به لایه قبلی که برمیگردیم در کادر سمت راست Controls Effect کلیک میکنیم وCtrl+A را میزنیم همه بازهها انتخاب میشود Ctrl+C را میزنیم تا کپی شود روی لایه بعدی کلیک میکنیم تا Effect Control برای ما نشان داده میشود در قسمت Rotation ، Toggle animation را فعال میکنیم و نقطه شروع را ثبت میکنیم در صفحه یکبار کلیک چپ میکنیم Ctrl+V یا کلیک راست کرده وPaste را انتخاب میکنیم اگر Play را بزنیم مشاهده میکنید که هر دوتا قاب باهم حرکت میکنند تغییراتی که روی قاب بود دقیقاً روی بعدی هم اعمال شد و هر دو تا باهم همزمان در حال حرکت هستند

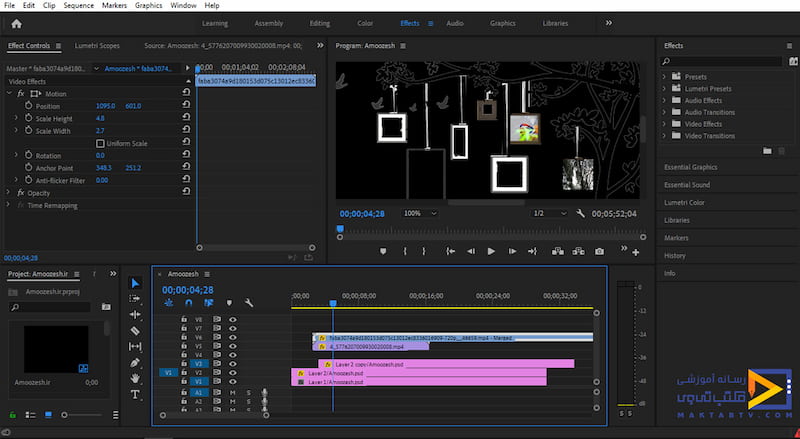
حالا در ادامه ایجاد انیمیشن برروی فایلها در پریمیر، میخواهیم روی هرکدام از آنها تصویر ویدئویی که میخواهیم قرار دهیم یک ویدئو انتخاب میکنیم از سایر ویدئوهایی که داریم دابل کلیک میکنیم و دو تا از آنها را انتخاب میکنیم یکی را انتخاب کرده و در قسمت تایم این برنامه قرار میدهیم چون ما صدا در اینجا نیاز نداریم کلیک راست میکنیم روی ویدئو وUnlink را انتخاب میکنیم قسمت اضافی آن را برش میزنیم.
ویدئو ما در اندازه قابها قرارگرفته روی ویدئو کلیک میکنیم و به ابتدای Go to In خط زمان برمیگردانیم با دابل کلیک کردن روی ویدئو اندازه ویدئو را کوچکتر میکنیم تا بهاندازه قاب برسد برای اینکه بتوانیم طول و عرض را همزمان تغییر ندهیم و بهاندازه دلخواه خود که میخواهیم اندازه قاب دربیاوریم و تنظیم کنیم در قسمت Effect Control تیک گزینه Uniform Scale را غیرفعال میکنیم تا بتوانیم اندازه ویدئو را در اندازهای که خودمان میخواهیم تنظیم کنیم.

بعدازاینکه ویدئو را داخل قاب گذاشتیم وقتیکه ویدئو را Play میکنیم ویدئو ثابت است و فقط قاب حرکت میکند در اینجا علاوه بر اینکه به ویدئو زاویه میدهیم که چطور بچرخد لازم است حالتی ایجاد کنیم که ویدئو جابهجا شود Position به معنی موقعیت است Toggle animation ، Position را فعال میکنیم با کلیک بر روی ویدئو و وارد شدن به بخش Effect Control ، Toggle animation،Rotation را فعال میکنیم.
در این قسمت از ایجاد انیمیشن برروی فایلها در پریمیر، میبینیم که دکمههای Add/Remove Key frame هم فعال شد اما میخواهیم زاویه را از قسمت سمت راست قاب Source کپی بگیریم کلید میانبر Ctrl+A را میزنیم و در Ctrl+C کپی میشود مجدد روی ویدئو کلیک میکنیم در قسمت Rotation از کلید Ctrl+V یا کلیک راست کرده وPaste را انتخاب میکنیم فقط قسمت Position را خودمان انتخاب میکنیم وقتیکه Go to In را میزنیم خط زمان به ابتدا برمیگردد و Play میکنیم

یا اینکه میتوانیم بهصورت دستی در قسمت پایین مانیتور بازهی 5 ثانیه را انتخاب کنیم یک Key frame را ایجاد میکنیم البته خودش بهصورت خودکار Key frame ایجاد میکند دوباره بازه 10 ثانیه را انتخاب میکنیم میبینیم که زاویه آن تغییر کرد ولی باید Position را تعیین کنیم ویدئو را در مانیتور یک مکان دیگر قرار میدهیم که داخل قاب قرار بگیرد.
در 15 ثانیه آن را تنظیم میکنیم و همینطور در 20 ، 25 ،30 ،35،40،45،50،55 و انتهای خط زمان که ثابت و در وسط قرار بگیرد خط زمان را به ابتدا برمیگردانیم و Play میکنیم میبینیم که همزمان ویدئو و قاب باهم حرکت میکنند.
در ادامه طریقه ایجاد انیمیشن روی فایلهای فتوشاپ پر پریمیر، مجدد یک ویدئو دیگر وارد میکنیم و همه تغییرات که برای آن ویدئو اعمال کردیم روی آن ویدئو هم اعمال میکنیم و چون Track اضافی نداریم کلیک راست کرده و Add Tracks را انتخاب میکنیم Track که صدا نمیخواهیم را 0 میدهیم در حال حاضر فقط یک ویدئویی را لازم داریم.
یک ویدئو را انتخاب کرده و در قسمت تایم لاین برنامه قرار میدهیم و قسمت اضافی آن را برش میدهیم و چون صدا را لازم نداریم روی ویدئو کلیک راست کرده و Unlink را میزنیم و صدا را حذف میکنیم روی ویدئو دابل کلیک میکنیم تا انتخاب شود بعد کلید راست را میزنیم و گزینه Scale to Frame Size را انتخاب میکنیم.
در ادامه مقاله ایجاد انیمیشن برروی فایلها در پریمیر، اندازه ویدئو را بهاندازه قاب تغییر میدهیم چون ما نیاز داریم که طول و عرض را بر اساس تنظیمات خود بزنیم از منوی Effect Control تیک گزینه Uniform Scale را غیرفعال میکنیم و دقیقتر تنظیم میکنیم میتوانیم آن را Zoom کنیم تا دقیقتر انجام شود.
به ویدئو قبلی برمیگردیم و در کادر سمت راست پنل Source، Ctrl+A را میزنیم و برای کپی کردن آن Ctrl+C را میزنیم روی ویدئویی که جدید ایجاد کردیم کلیک میکنیم و در قسمت Effect Control ، Position و Rotationرا فعال میکنیم نقطه اولیه برای ما ثبت شد Ctrl+V یا کلیک راست کرده وPaste را انتخاب میکنیم اگر خط زمان را به ابتدا برگردانیم و Play کنیم میبینیم که زمان درست است ولی باید مکان را خودمان به آن بدهیم.
ویدئو را در مکان اولیه خودش قرار میدهیم همینطور که میبینید موقعیت این ویدئو با ویدئوی قبلی متفاوت است پس نمیتوانیم تغییراتی که روی آن ویدئو اعمال کردیم را کپی کنیم و روی ویدئوی جدید اعمال کنیم ما فقط میتوانیم زاویه را از یکی از لایهها بگیریم برای انتخاب همه موارد Ctrl+A و برای کپی از آن Ctrl+C را میزنیم تا روی ویدئو اعمال شود و آن را در قسمت Source ،Paste میکنیم.
در اینجا فقط زاویه اعمال میشود و فقط موقعیت ویدئوی دوم ما مانده است ابتدا بازه 05 را میبینیم مقداری Zoom میکنیم تا بهتر ببینیم و زاویه را مشخص کنیم و همینطور بازه 10، 15، 20، 25، 30، 35، 40، 45، 50،55 بعد از 55 هم آخرین بازه را در نظر میگیریم و ویدئو را قرار میدهیم لغزنده را ابتدا برگردانیم وPlay میکنیم.
میتوانیم یک موسیقی ملایم را برای طریقه ایجاد انیمیشن روی فایلهای فتوشاپ پر پریمیر انتخاب کنیم و در قسمت تایم لاین قرار دهیم و Play میکنیم حتی اگر زمینه پشت تصویر به رنگ مشکی است بخواهیم آن را به رنگ دیگری هم دربیاوریم میتوانیم در خود برنامه فتوشاپ یک Background انتخاب کنیم ،رنگ سفید را قرار میدهیم.
ابتدا کل کادر را انتخاب میکنیم و کادر را به رنگ سفید درمیآوریم کادر را از حالت Select خارج و صفحه را Save میکنیم برمیگردیم به برنامه پریمیرو در قسمت Project کلیک راست کرده و Import را انتخاب میکنیم بر روی فایل کلیک کرده و در قسمت Import فقط لایه آخری را انتخاب میکنیم فایل را در قسمت تایم لاین قرار میدهیم.
میخواهیم یکلایه اضافه کنیم بر روی Add Track کلیک میکنیم کادری برای ما نشان داده میشود مشخص میکنیم در آن یکلایه بیا قبل از اولین لایه ،لایه صدا را 0 میکنیم و روی Ok کلیک میکنیم لایه را در تایم لاین قرار میدهیم طول آن را هم زیاد میکنیم میبینیم که زمینه سفید به کارمان اضافه شد.
Play را میزنیم تا تغییرات را مشاهده کنیم ما حتی میتوانیم در پشت این زمینه یک ویدئو قرار دهیم تا پخش شود اگر مجدد یکلایه Add Track ایجاد کنیم و در کادر مشخص کنیم که قبل از اولین لایه و صدا را هم 0 میکنیم و کادر را تائید میکنیم یک ویدئوی دیگر هم ایجاد میکنیم وقتیکه ویدئویی قرار میدهیم.
میخواهیم موزیک خودش پخش شود پس صوت را حذف میکنیم و پسزمینه سفیدرنگ که گذاشتیم را به قسمت جلو درگ میکنیم خط زمان را به ابتدا برمیگردانیم روی ویدئو کلیک راست کرده و Scale to Frame Size را انتخاب میکنیم میبینیم که ویدئو پشت تصویر قرار گرفت Play میکنیم.
ما در این انیمیشن دو تا ویدئو داریم و یکی هم در پشت تصویر قرار دارد اگر صوت ویدئو را نخواستیم میتوانیم روی ویدئو کلیک راست کرده و Unlink را انتخاب میکنیم سپس آن را حذف میکنیم و صوت قبلی را دوباره انتخاب میکنیم و قسمتهای اضافه آن را برش میزنیم خط زمان را به ابتدا برمیگردانیم و Play میکنیم.
این نمونه یک کار ایجاد انیمیشن روی فایلهای فتوشاپ در پریمیر ما بود و قرار دادن چند ویدئو در یک فایل و همچنین یک انیمیشن برای دوتا قاب ایجاد کردیم هرگونه حرکتی که تمایل داشته باشیم میتوانیم اعمال کنیم سعی کردیم بهطورکلی کار را توضیح دهیم امیدواریم مقاله نحوه ایجاد انیمیشن برروی فایلهای واردشده در پریمیر مورد رضایت شما قرارگرفته باشد.

ایجاد انیمیشن روی فایلهای فتوشاپ در پریمیر به چه صورت است؟
در این مقاله به آموزش ایجاد انیمیشن روی فایلهای فتوشاپ در پریمیر و قرار دادن چند ویدئو در یک فایل پرداختیم. همچنین یک انیمیشن برای دو قاب ایجاد کردیم.
دیدگاه کاربران
بدون دیدگاه

