سبک های طراحی رابط کاربری
تاریخ انتشار : شهریور ۲۲, ۱۴۰۱ تاریخ به روز رسانی : دی ۲۸, ۱۴۰۲ نویسنده : فائزه محمدی زمان مورد نیاز مطالعه : 13 دقیقه تعداد بازدید : 976 بازدید
سبک های طراحی ui
با حرکت جهان در بازارهای آنلاین، فراگیری آموزش Ui و طراحی UX و UI اهمیت پیدا می کند و با آن، باید منتظر تغییرات زیادی در روندهای رابط کاربری باشیم. با ظهور فناوری های جدید، رابط کاربری این پتانسیل را دارد که در سال 2022 بسیار نوآورانه تر از سال های اخیر باشد.
سال 2021 سال جالبی در طراحی رابط کاربری بود. رویدادهای سال گذشته منادی تغییرات بزرگی در نحوه استفاده از فناوری در آینده است. برای فهرست پیشبینیهای برتر سالانه استودیو UX، ده مورد از آخرین روندهای رابط کاربری را جمعآوری کردهایم که برخی پایدار و برخی گسترده هستند. بسیاری از مقالات مرتبط به مواردی اشاره می کنند که برای سه سال متداول بوده اند. و بله، داستان ها، حالت تاریک، طراحی اخلاقی، تصاویر منحصر به فرد و تایپوگرافی جسورانه عناصر تعیین کننده در سیستم عامل های دیجیتال باقی خواهند ماند.از آنجایی که چند سالی است که این عناصر در رادار قرار دارند، دیگر نمیتوانیم بگوییم که آنها «روندهای رابط کاربری مدرن» هستند، بلکه دانش عمومی هستند.

همین الان با وارد کردن اطلاعات خود در فرم، دوره شروع طراحی رابط کاربری با نرم افزار Adobe Xd را به صورت رایگان دریافت کرده و 10/000 تومان شارژ هدیه در کیف پول خود دریافت نمایید.
شروع طراحی رابط کاربری با نرم افزار Adobe Xd
الگوهای طراحی واسط کاربری
بیایید بررسی کنیم که عناصر تعیین کننده در سال 2022 بر اساس آنچه در سال 2021 اتفاق افتاد چه خواهد بود.
10 روند رابط کاربری 2022(ترند های ui)
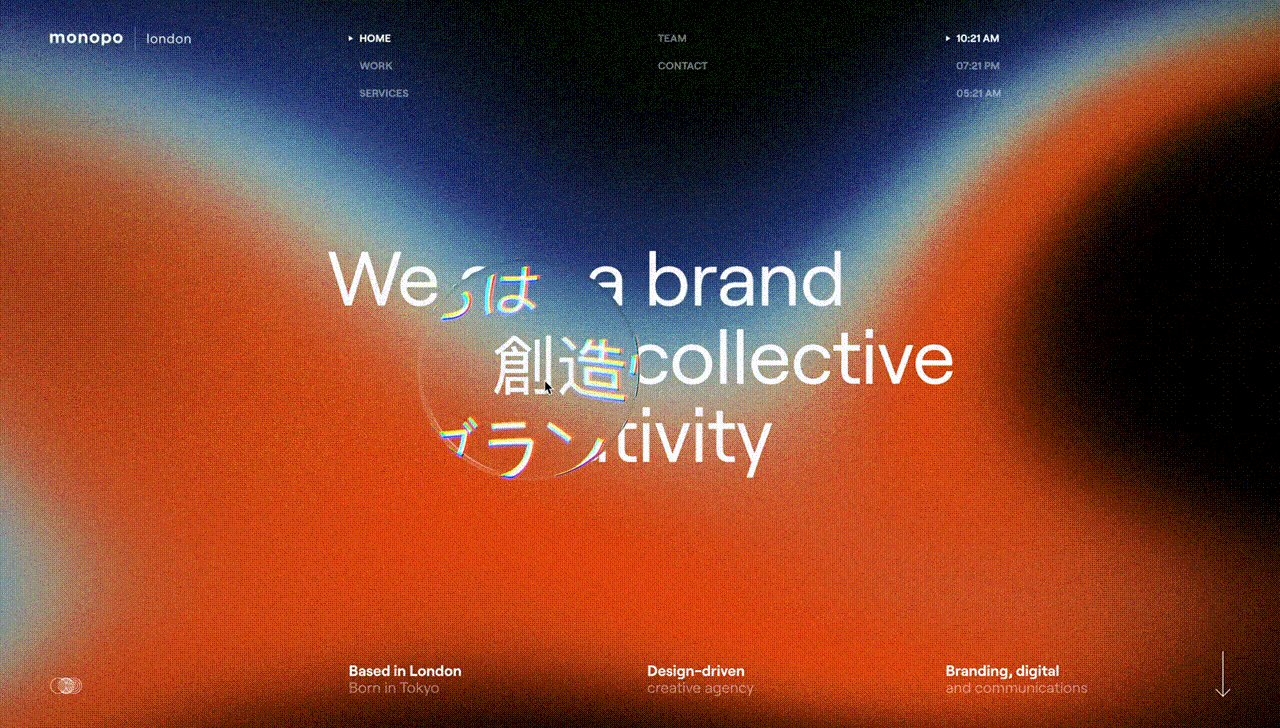
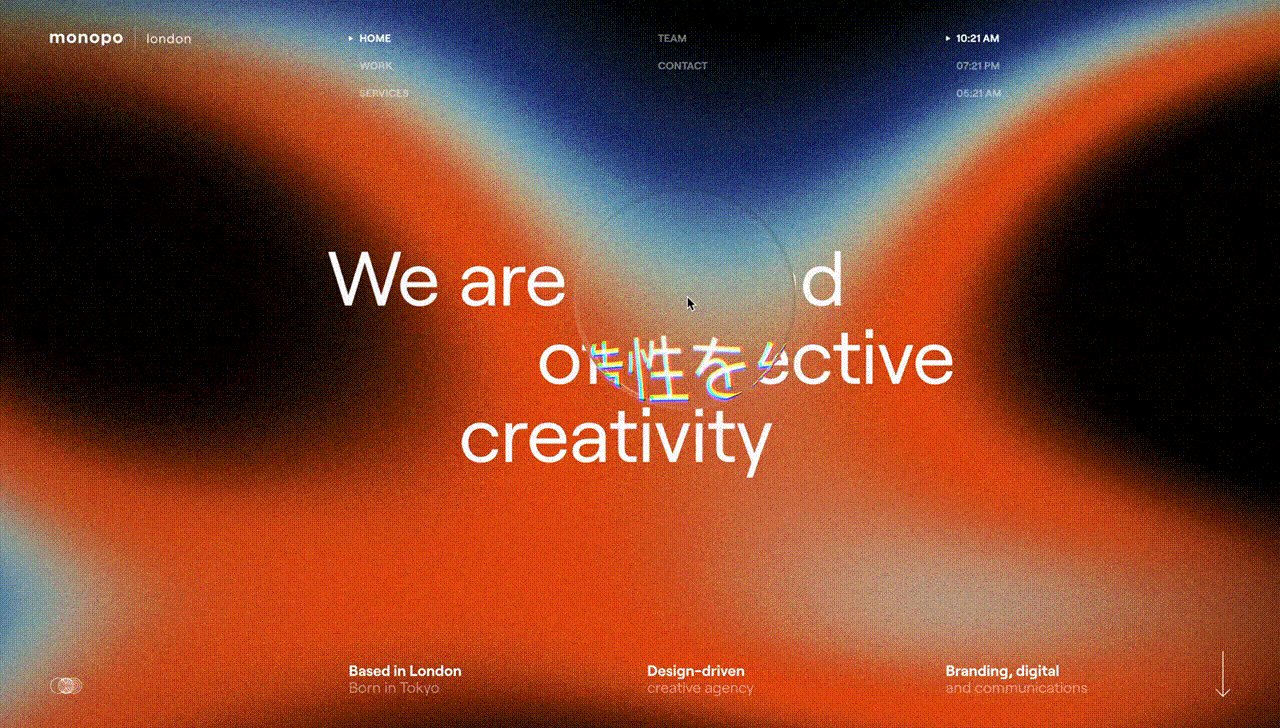
1. نام تجاری با تصاویر منحصر به فرد
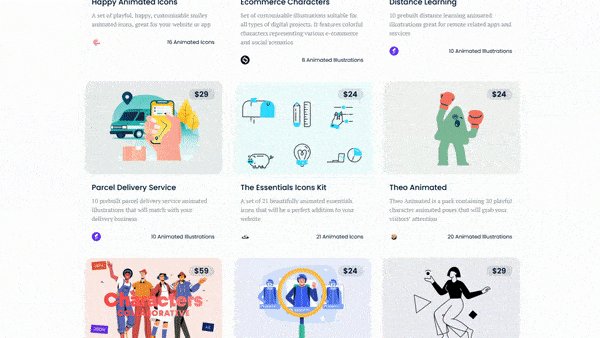
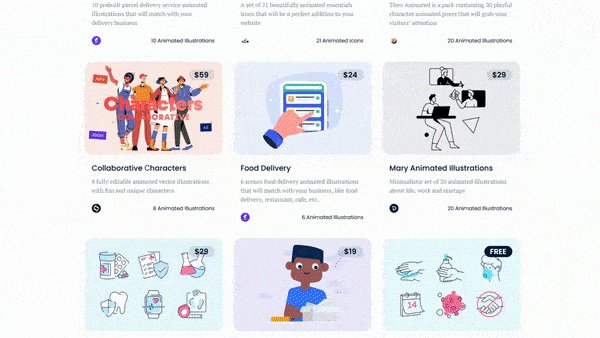
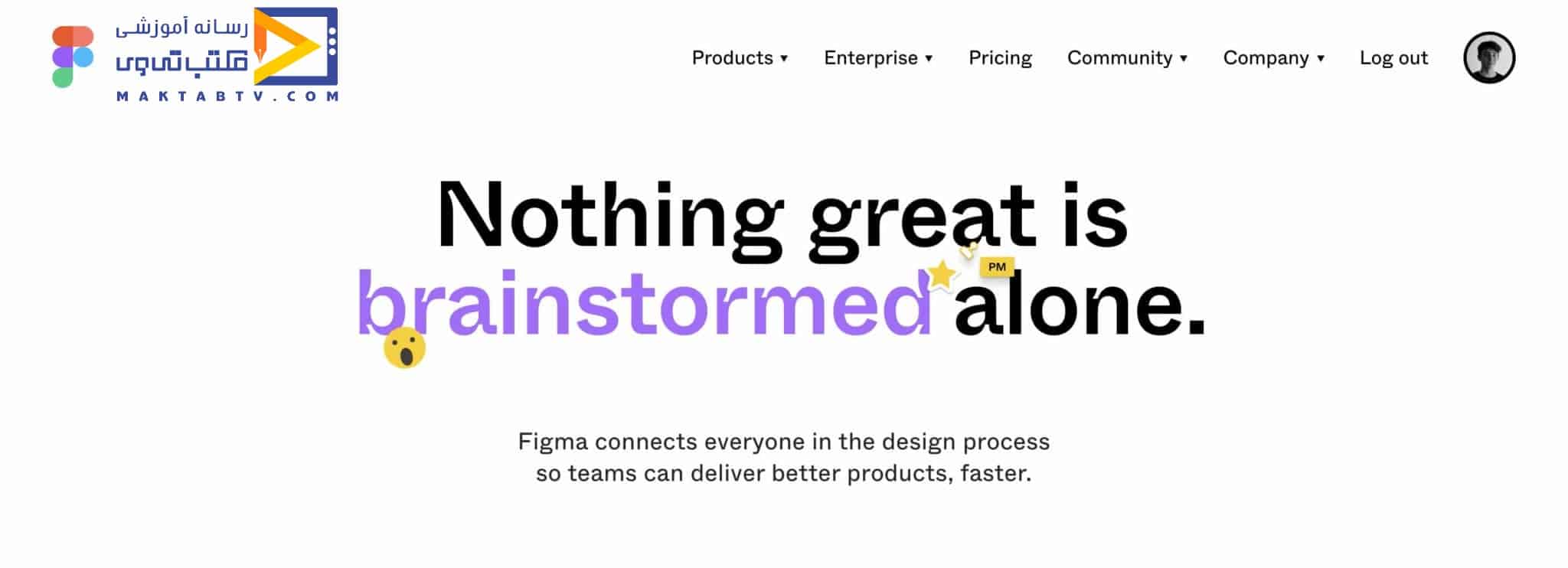
تصاویر دیجیتال یا دستی، دو بعدی یا سه بعدی، تصاویر سفارشی فرمهای رایگان، عناصر نامناسب، اجزا و عدم تقارن بزرگ نه تنها به پلتفرمها کمک میکند تا از حالت عمومی متمایز شوند، بلکه محیطی دوستانه و جذاب ایجاد میکنند که تجربه کاربری بهتری را تضمین میکند. برای برجسته کردن این صفحات، این تصاویر اغلب با طراحی حرکتی پیچیده جان می گیرند. این پویایی، جلب توجه کاربران و توضیح آنچه که یک شرکت یا نام تجاری در یک نگاه ارائه می دهد را آسان می کند. یک تصویر سرگرم کننده می تواند به وب سایت ها یا برنامه های تلفن همراه شخصیت خاص خود را بدهد و آنها را به یاد ماندنی تر کند.

علاوه بر این، بازخورد در مورد چنین پویایی نیز باید در نظر گرفته شود. پس از وقوع یک رویداد، باید بازخورد داده شود تا اطمینان حاصل شود که عمل مورد نظر واقعاً رخ داده است. عناصر متحرک و انیمیشن های غیرمنتظره کاربران را کنجکاو می کند و از آنها دعوت می کند تا بیشتر حرکت کنند تا ببینند چه اتفاقی می افتد. با این حال، ما باید از این راه حل های جسورانه آگاه باشیم و صنعتی که سایت نمایندگی می کند را در نظر بگیریم.
هر بار که تغییری ایجاد می شود، باید با در نظر گرفتن نرخ تبدیل آزمایش شود. اگر به درستی، مینیمالیستی و با لمس تصاویر سه بعدی شسته و رفته استفاده شود، وب سایت خدماتی همچنان می تواند به روز و حرفه ای به نظر برسد.
2. تعاملات نشانگر سفارشی
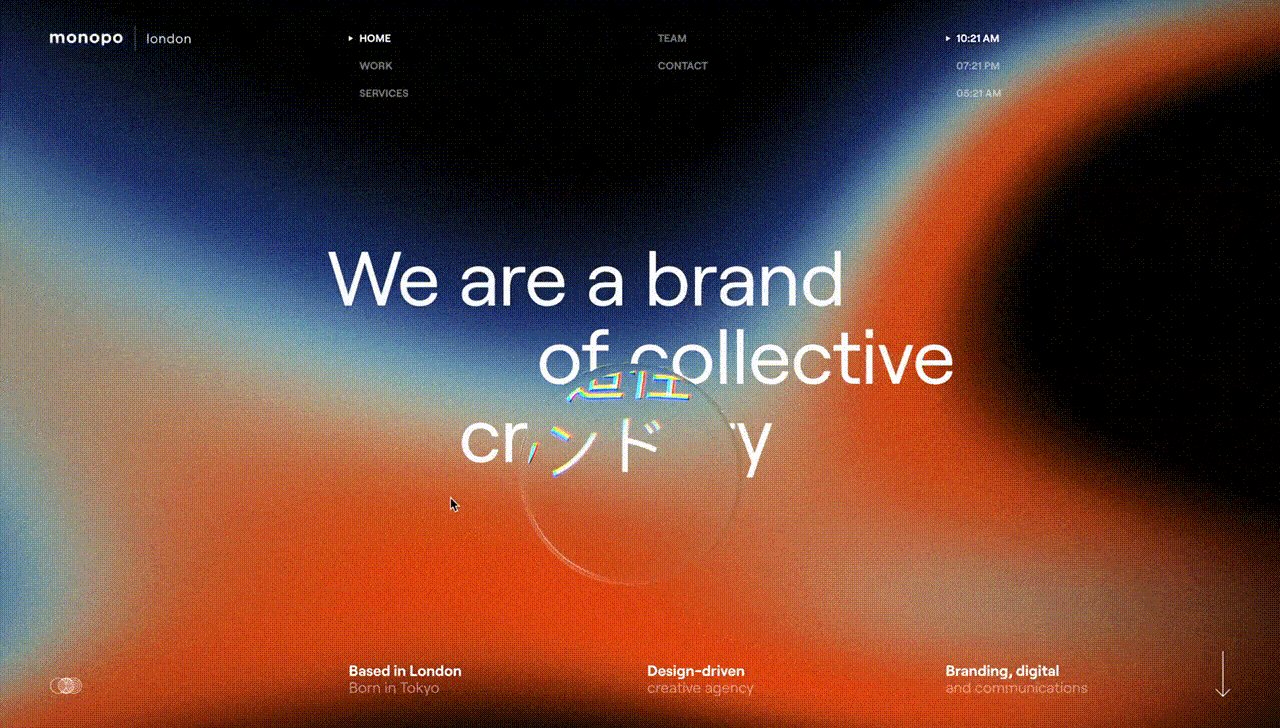
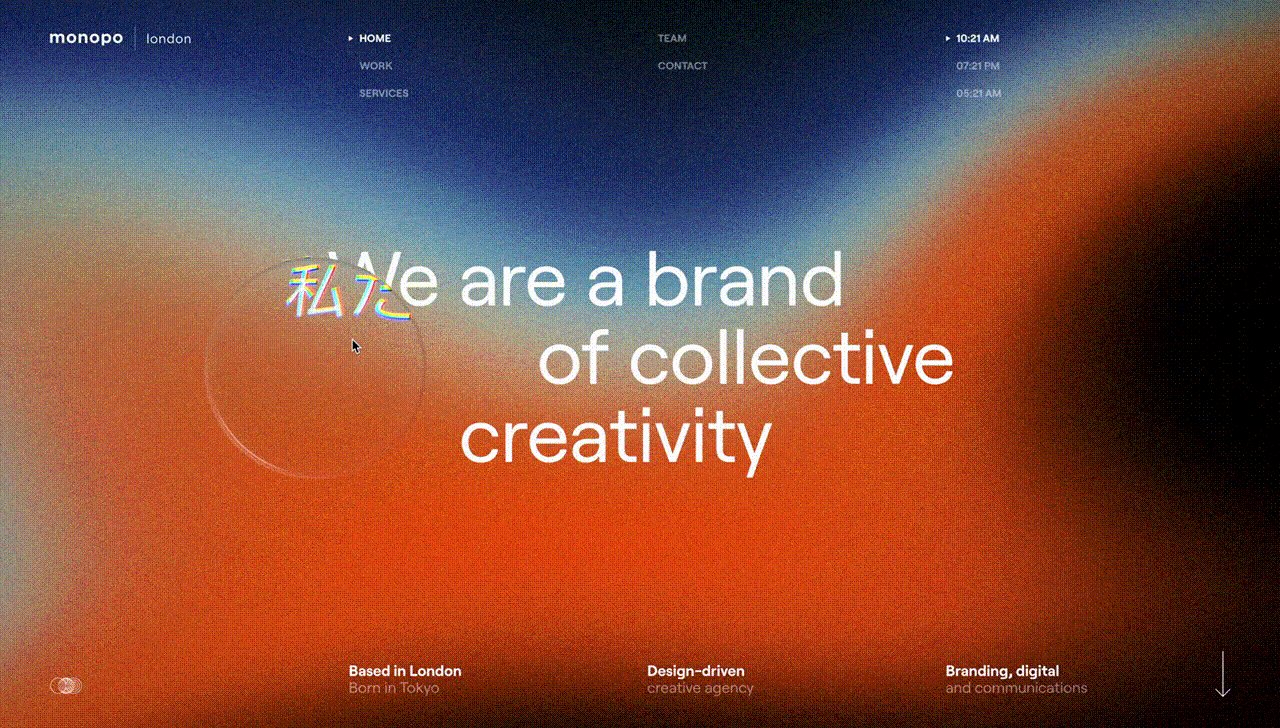
برای متمایز شدن، وب سایت ها اغلب میکرو انیمیشن ها و تعاملات پر زرق و برق را اجرا می کنند. همه ما حقهها و حیلههای جالبی را دیدهایم که ما را به کشف تمام جزئیات کوچکی که یک سایت ارائه میکند جذب میکند. یکی از شیک ترین فعل و انفعالات زمانی است که حرکت مکان نما من ورودی است و نتایج زنده و سرگرم کننده ای ایجاد می کند.

فناوری امکانات بیشتری را نسبت به قبل ارائه می دهد، زیرا دستگاه های ما و نرم افزار آنها هر سال بهبود می یابند. طراحان و مهندسان محصول ابزارهای بیشتری برای بازی دارند. خوشبختانه، برخی از برندها وجود دارند که پذیرای ایدههای وحشی هستند، بنابراین میتوانیم به کوچکترین جزئیات بپردازیم.
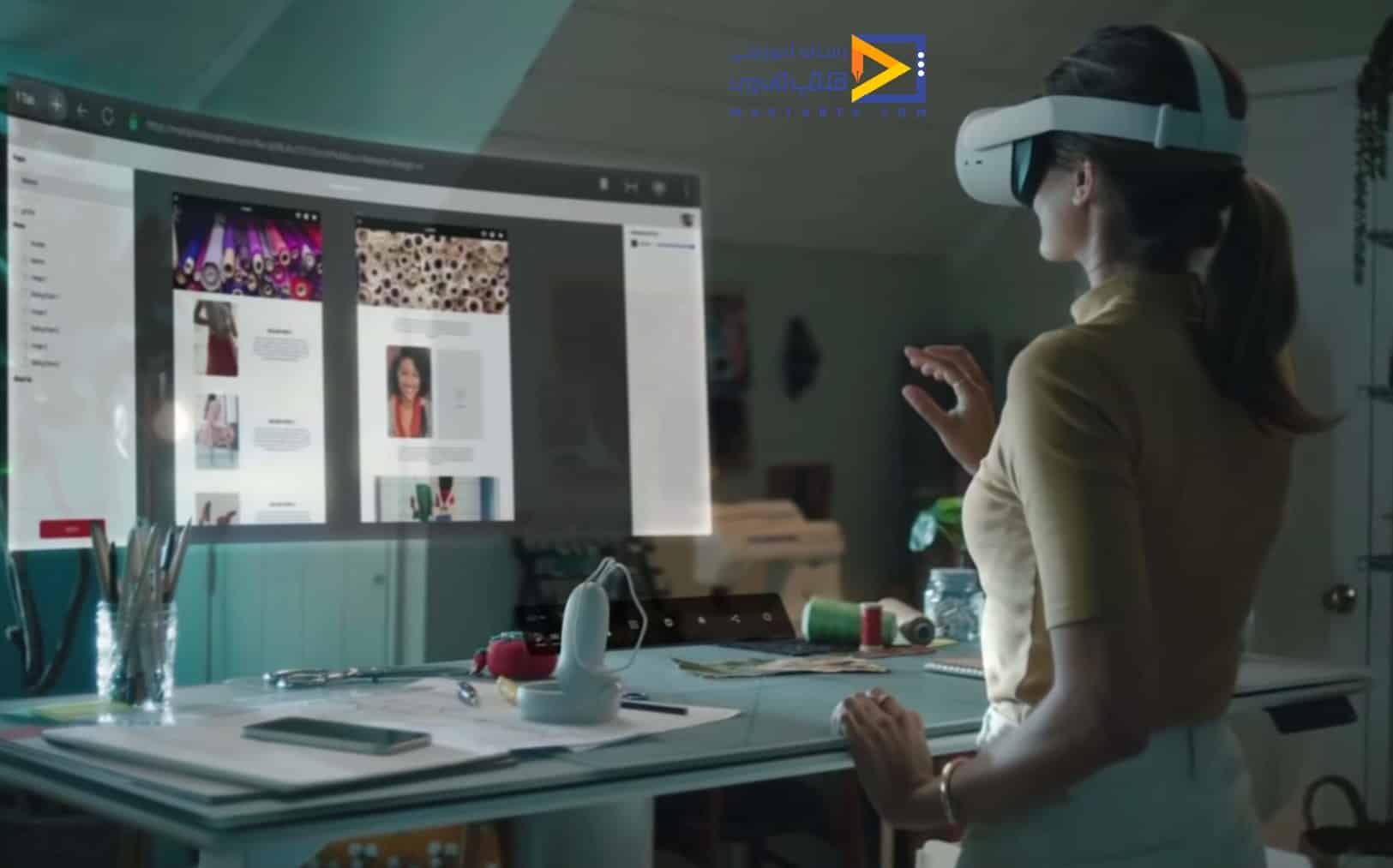
3. در متاورس کاوش کنید
از زمانی که فیسبوک خود را به عنوان متا تغییر نام داد، سر و صدایی در مورد اینکه آینده چه چیزی میتواند از نظر نحوه برقراری ارتباط و زندگیمان در متاورس داشته باشد، وجود داشته است.
برای کسانی که نمی دانند، Metaverse ترکیبی از بخش های زیادی از فناوری است، از جمله واقعیت مجازی، واقعیت افزوده و ویدئو که در آن کاربران در یک جهان دیجیتال “زندگی می کنند”. طرفداران آن ،آن را به عنوان “اینترنت بعدی” در نظر می گیرند و می گویند که پتانسیل بسیار زیادی دارد. اگر طرح متا کار کند، شاهد افزایش سرسام آور بازارهای AR/VR خواهیم بود.

متا قصد دارد قیمت هدست های Oculus خود مانند Quest را کاهش دهد. بازارهای بزرگتر به معنای تأکید بیشتر بر توسعه تجربیات جدید در پلتفرم های مذکور است که می تواند درهای جدیدی را برای طراحی UX/UI باز کند. این یک زمین بازی جدید برای نوآوری و پیشرفت فناوری است. این روندهای رابط کاربری شامل تفکر خارج از چارچوب است، به جای چسبیدن به شبکه. رابط کاربری محدود به صفحه نمایش را رها کنید. در عوض، باید بر تعاملاتی که احساس میکنند در محیط واقعی اتفاق میافتند تأکید کنید.
از نظر واقعیت افزوده، گوگل و اپل قبلا پلتفرم های توسعه AR خود را معرفی کرده اند: ARCore و ARKit که دنیای فیزیکی و دیجیتال را با هم ترکیب می کنند. چندین رویکرد برای رابط هوش مصنوعی وجود دارد:
- اشیایی که مربوط به اشیاء دنیای واقعی هستند که دارای یک تعامل مرتبط هستند
- در ناحیه صفحه نمایش ثابت شده است، جایی که کاربر باید دوربین را به روشی خاص قرار دهد
- مربوط به دنیای واقعی، کاربر دنیای فیزیکی اطراف.

علاوه بر هدست، اپل در حال سرمایه گذاری بر روی AR است و هیجان زیادی در اطراف عینک اپل وجود دارد. بنابراین، به عنوان یک طراح، اگر قبلاً این کار را نکردهاید، باید دانش خود را با کیتهای AR UI آینده گسترش دهید. علاوه بر این، ممکن است بخواهید به دقت در مورد زمینه و عملکرد تجربیات AR فکر کنید. به عنوان طراح، ما باید این واقعیت را در نظر بگیریم که باید ابزارهای جدید را آماده کرده و شروع به یادگیری کنیم. توانایی ایجاد رابط های واقعیت افزوده و عناصر سه بعدی ممکن است در سال های آینده به یک مهارت بسیار مفید تبدیل شود.
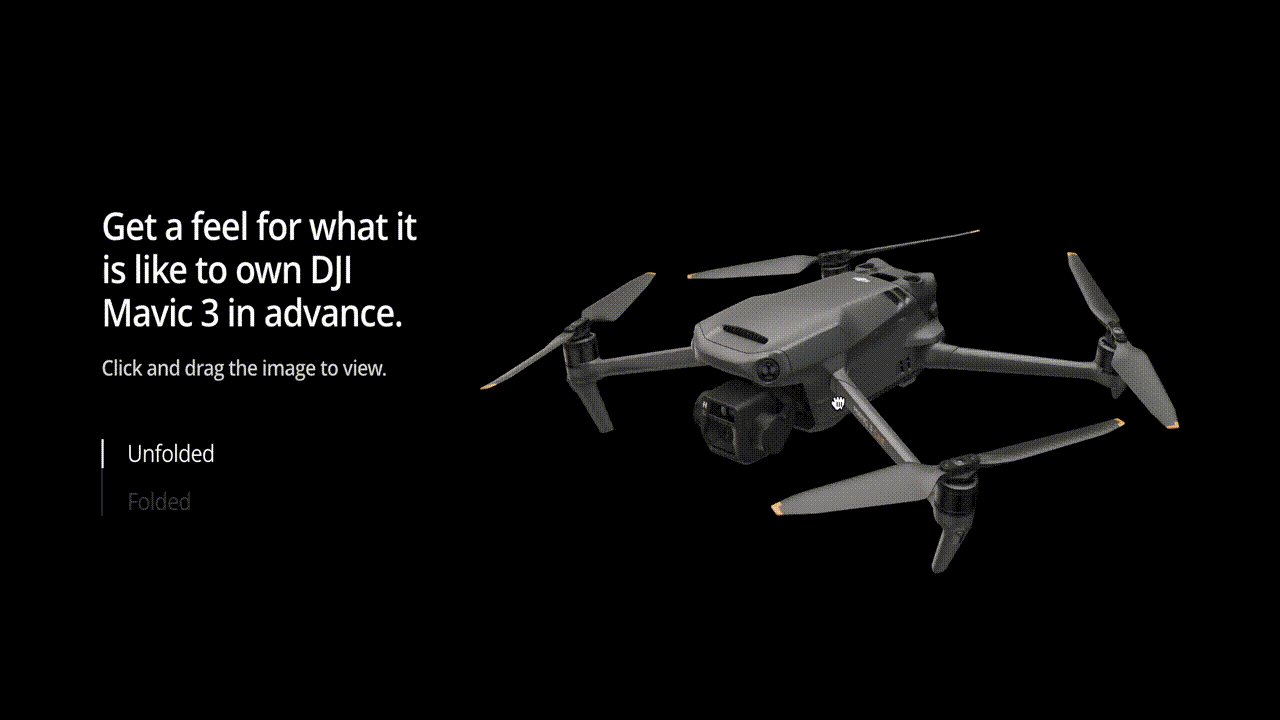
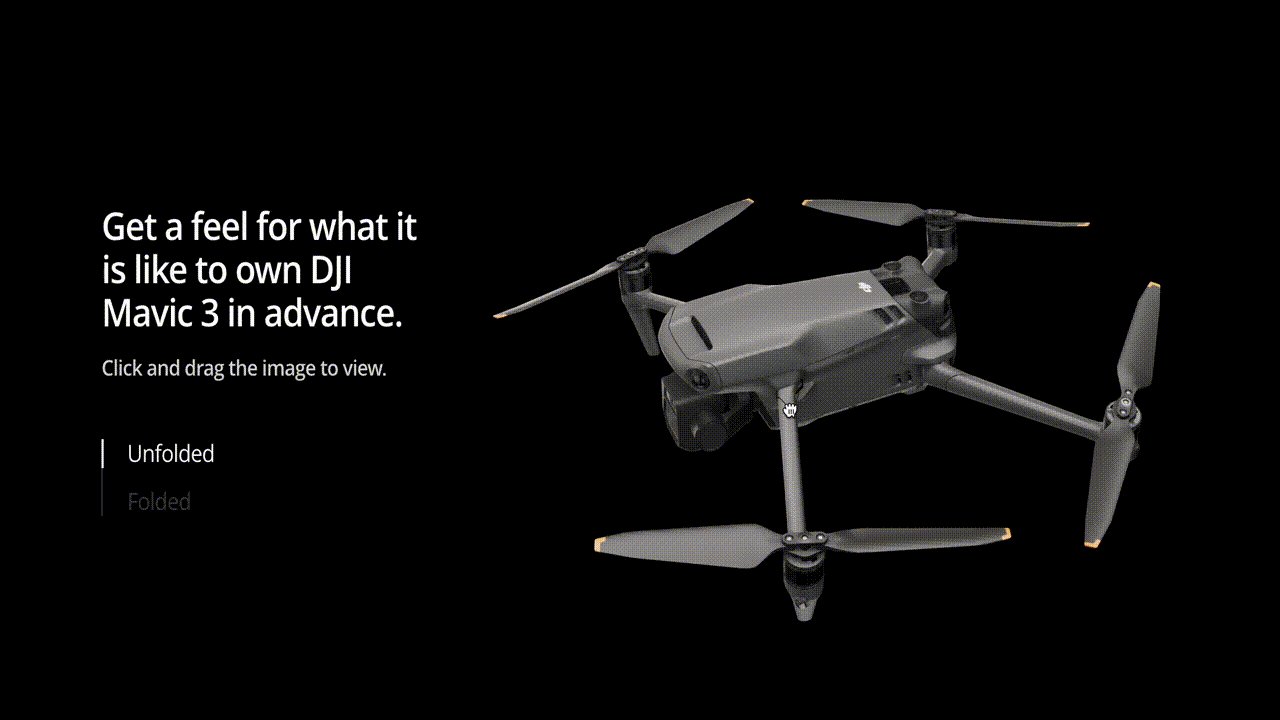
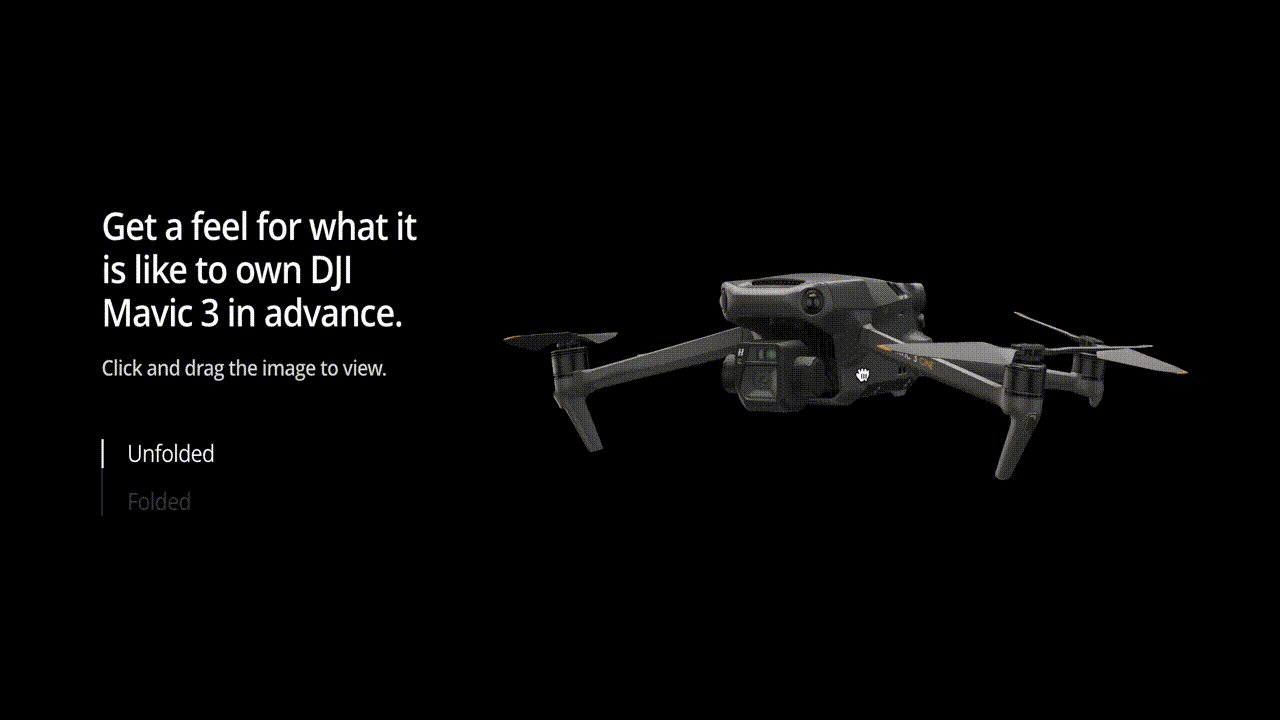
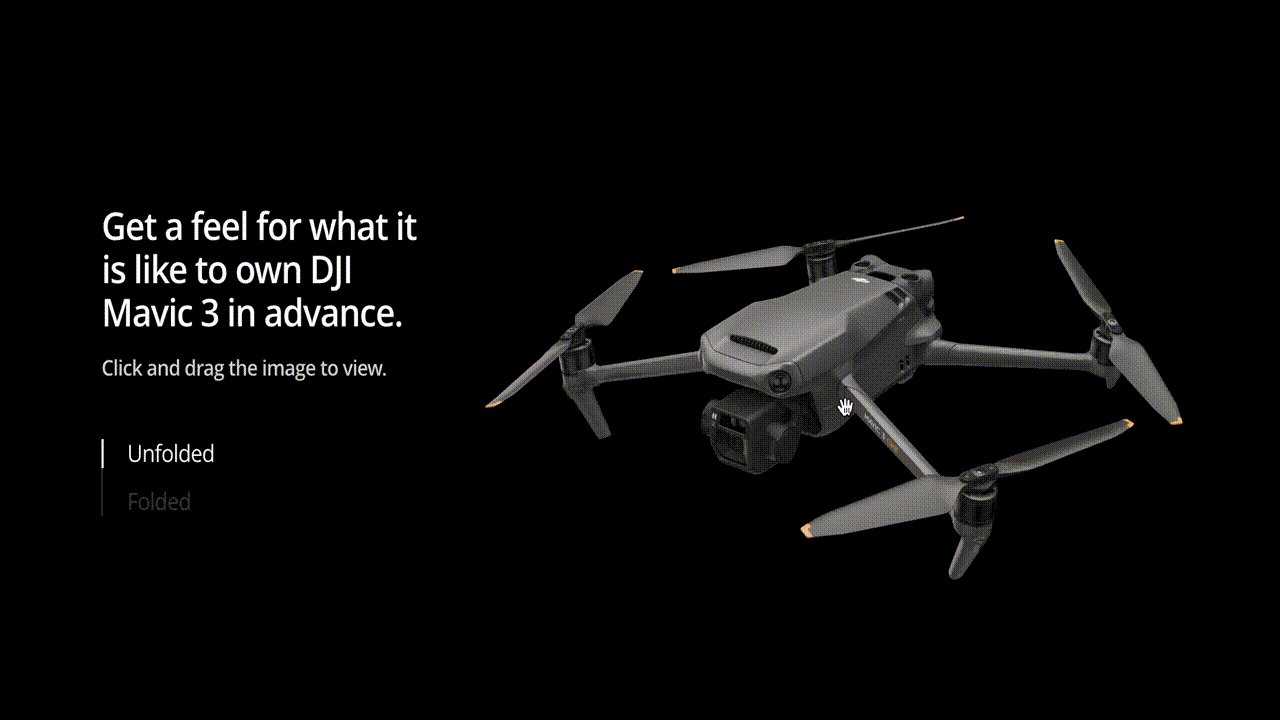
4. استفاده از سه بعدی در تجارت الکترونیک
3D چند سالی است که اینجا آمده است و کم کم در حال جلب توجه است. خوشبختانه، ما در عصری زندگی میکنیم که تلاشها و دستاوردهای فنی، مانند بهبود سریع تولید نیمهرسانا و بهینهسازی نرمافزار در دهه گذشته، حتی دستگاههای پایینرده را به اندازهای قدرتمند کرده است که بتوانند تصاویر بصری پیچیده را در زمان واقعی مدیریت کنند. بنابراین، استفاده از رابط کاربری سه بعدی متحرک دیگر دشوار نیست. در سال 2022، عناصر متحرک مانند لوگوها، تصاویر و متون در صفحات وب رشد می کنند و به کاربران کمک می کنند تا بین بخش های تعاملی تمایز قائل شوند.
یکی از کاربردی ترین راه ها برای ترکیب سه بعدی در یک محصول دیجیتال، تجارت الکترونیک است. همانطور که بازار به تدریج در حال حرکت آنلاین است، برندها راه های هوشمندانه ای پیدا می کنند تا با محصولات خود ما را اذیت کنند. با قدرت فناوریهای اسکن تصویر با استفاده آسان مانند Polycam، هر کسی میتواند اسکن با کیفیتی از محصولات خود ایجاد کند.

اپل و IKEA جزو اولین کسانی بودند که برخی از محصولات خود را در AR معرفی کردند و شرکت های دیگری مانند DJI و Fjallraven در سال 2021 به آن پیوستند. با رشد سریع صنعت تجارت الکترونیک، سه بعدی در فضاهای بیشتری نسبت به قبل ظاهر خواهد شد. هنگام ایجاد مفاهیم، طراحان می توانند خارج از محور سنتی X و Y فکر کنند. ما دیگر در قفس دو بعدی محبوس نیستیم. اکنون، ما راه های بیشتری برای ارائه یک رابط کاربری نسبت به همیشه داریم. بیایید چیز خوبی از آن بسازیم!
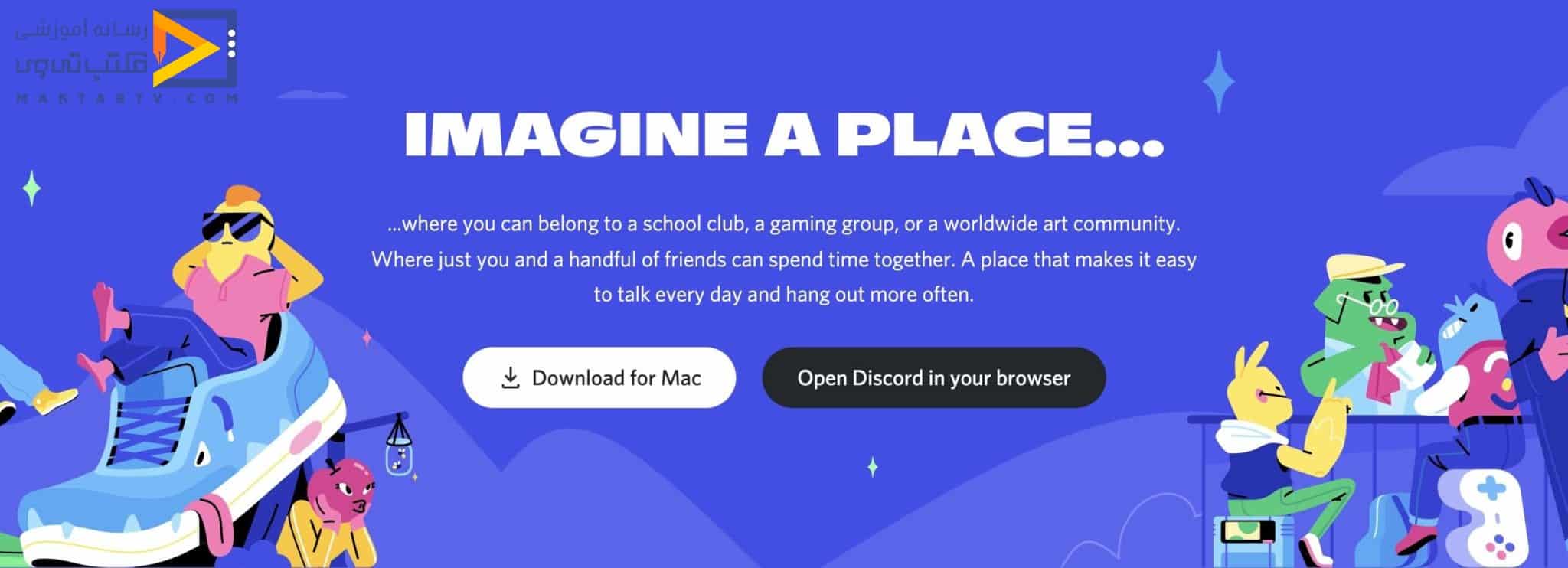
5. فونت های پررنگ تر و معمولی تر
روند فونت چندان جالب نیست که در مورد آن صحبت کنید زیرا اکثر سبک ها با ظاهر صنایع خاص مطابقت دارند. برنامه های مد و یادداشت برداری اغلب دارای فونت های سریف هستند، محصولات فناوری دارای sans serif هستند. دو روندی که بر سال 2022 تأثیر خواهند گذاشت، برندهایی هستند که شروع به مالکیت و پذیرش زیبایی شناسی فونت های پررنگ تر و فونت های دام جوهر در رابط کاربری خود کرده اند. به عنوان مثال، Discord و Nike در سال 2021 بهروزرسانی برند خود را داشتند و به نظر میرسد در یک چیز مشترک هستند: فونتهای ضخیم در صفحات خود دارند. این نگاه به خوبی فضای منفی را باز می کند و تاکید بیشتری بر عناوین ایجاد می کند.

یا کسانی که ممکن است با این اصطلاح آشنا نباشند، تله جوهر یکی از ویژگی های بدنه های خاصی است که برای چاپ در اندازه کوچک طراحی شده است. گوشه ها یا جزئیات از حروف حذف می شوند. هنگامی که نوع چاپ می شود، جوهر به طور طبیعی در ناحیه حذف شده پخش می شود. بدون تله جوهر، جوهر اضافی به بیرون کشیده می شود و لبه ترد را خراب می کند.

در حالی که تلههای جوهر برای چاپ روی کاغذ روزنامه برای اندازههای نقطه کوچک طراحی شدهاند، اخیراً دقیقاً برعکس آن را میبینیم. نسخه اغراق آمیز بزرگی از این فونت ها در وب سایت ها ظاهر شد و شخصیت و جذابیت بیشتری به تایپوگرافی اضافه کرد.
6. پلتفرم های کم کد و بدون کد
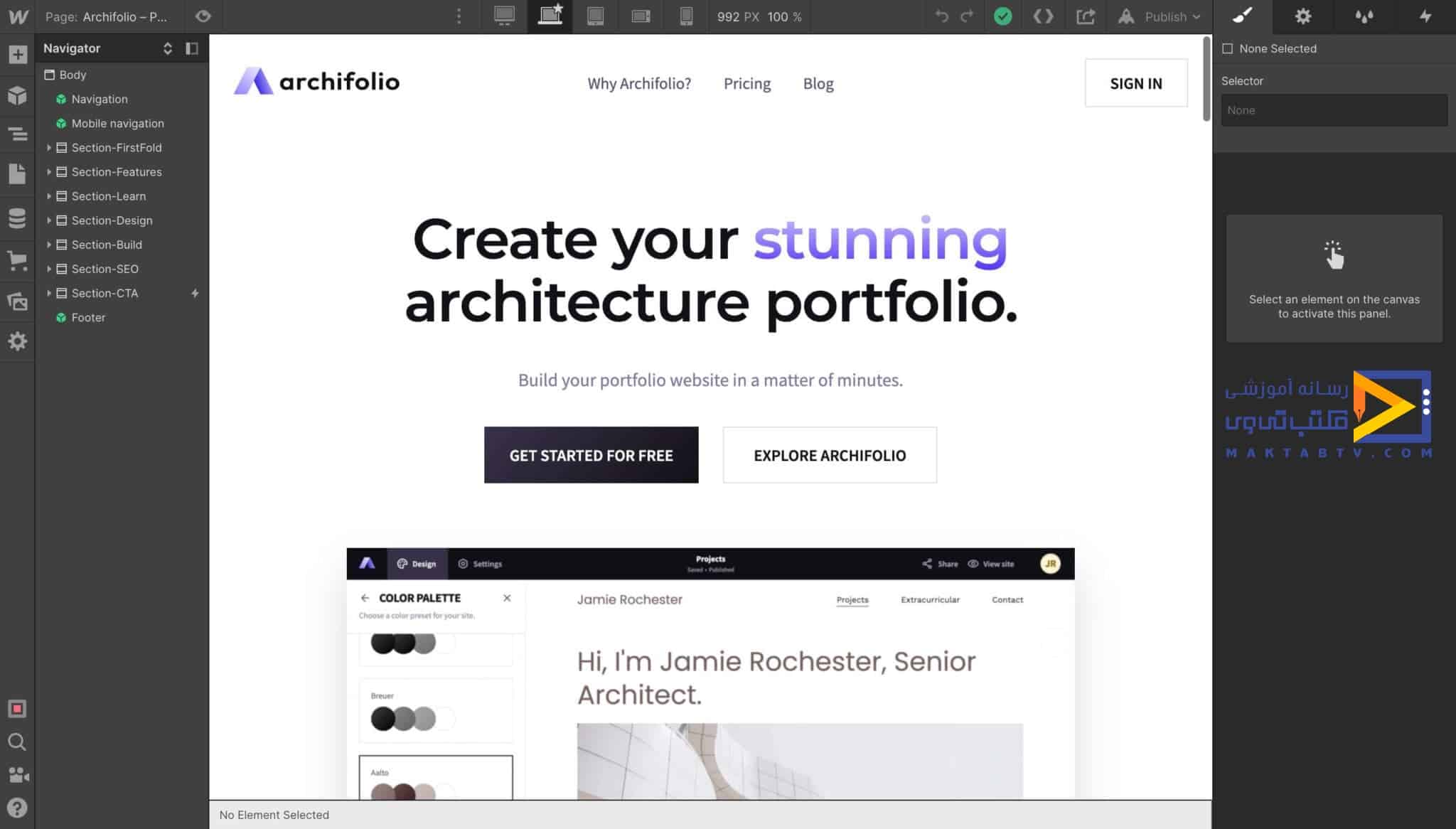
نرم افزارهای کم کد و بدون کد نیز اخیراً رونق گرفته اند. این پلتفرم ها به مهارت های برنامه نویسی کمی (کد کم) یا هیچ (بدون کد) نیاز دارند. آنها به دانش صنعت نیاز دارند، اما مطمئناً به شما امکان می دهند وب سایت خود را بسازید. چندین ویرایشگر بصری آنلاین وجود دارد که به کاربران اجازه می دهد وب سایت های خود را بسازند و راه اندازی کنند.

یکی از طراحان برتر ما نیز از Webflow برای ساخت محصول جدید Archifolio استفاده کرد. Archifolio یک سازنده وب سایت شخصی است که ساختن برندهای شخصی و ارتقای شغل خود را برای معماران آسان می کند. به جای مشاهده یک الگوی مشابه در چندین سایت، به کاربران اجازه می دهد صفحات منحصر به فرد و خلاقانه تری بسازند. طراحان UX/UI باید با خلاقیت و نوآوری کار کنند. در حالی که نمیتوانیم از میل به وضعیت منحصر به فرد فرار کنیم، همگامی با آخرین روندها و سازگاری بر این اساس در پلتفرم ضروری است.
7. پالت رنگ پویا
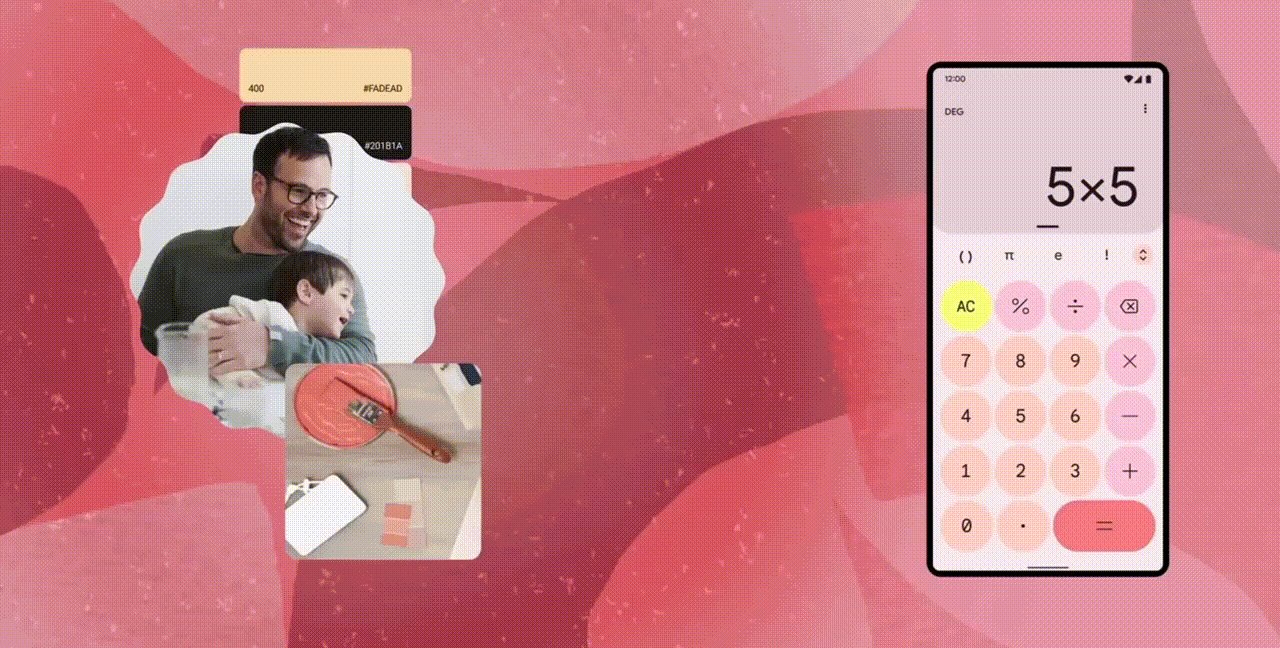
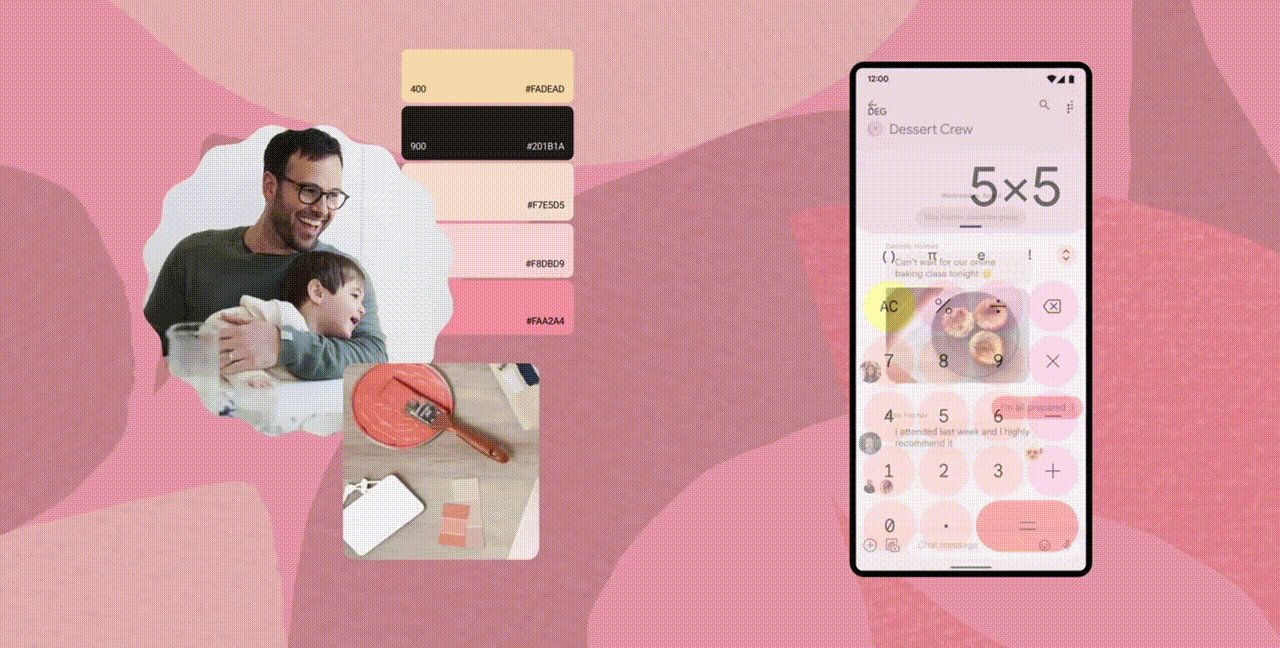
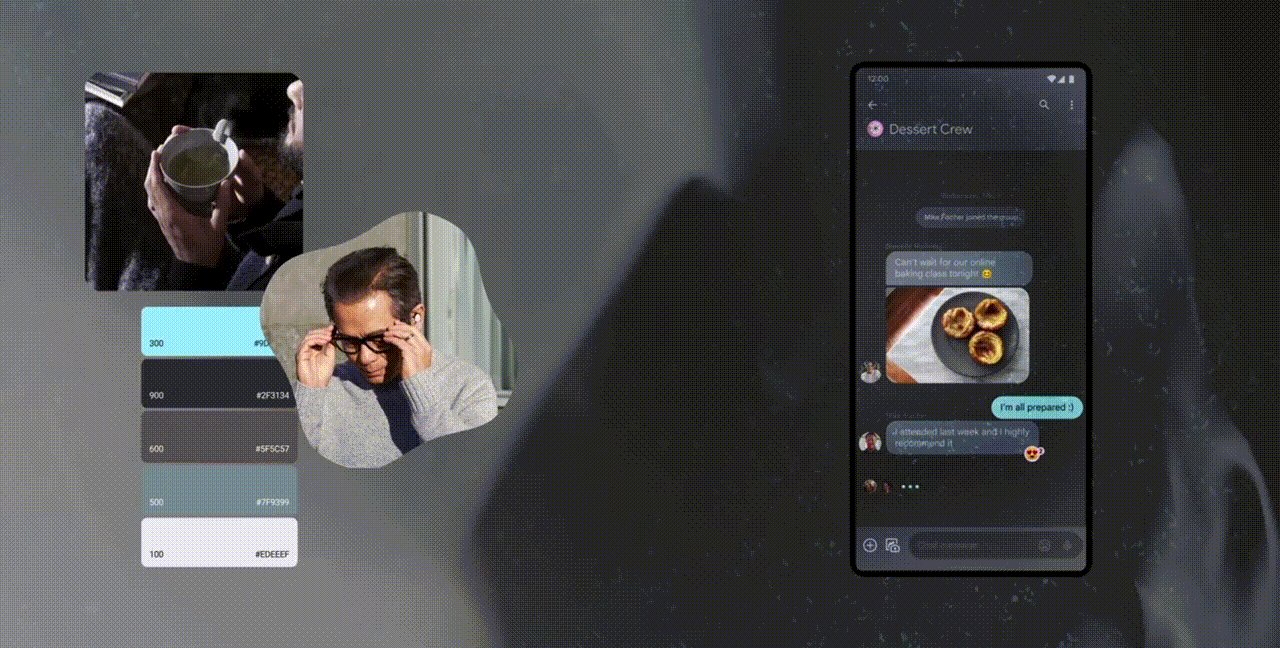
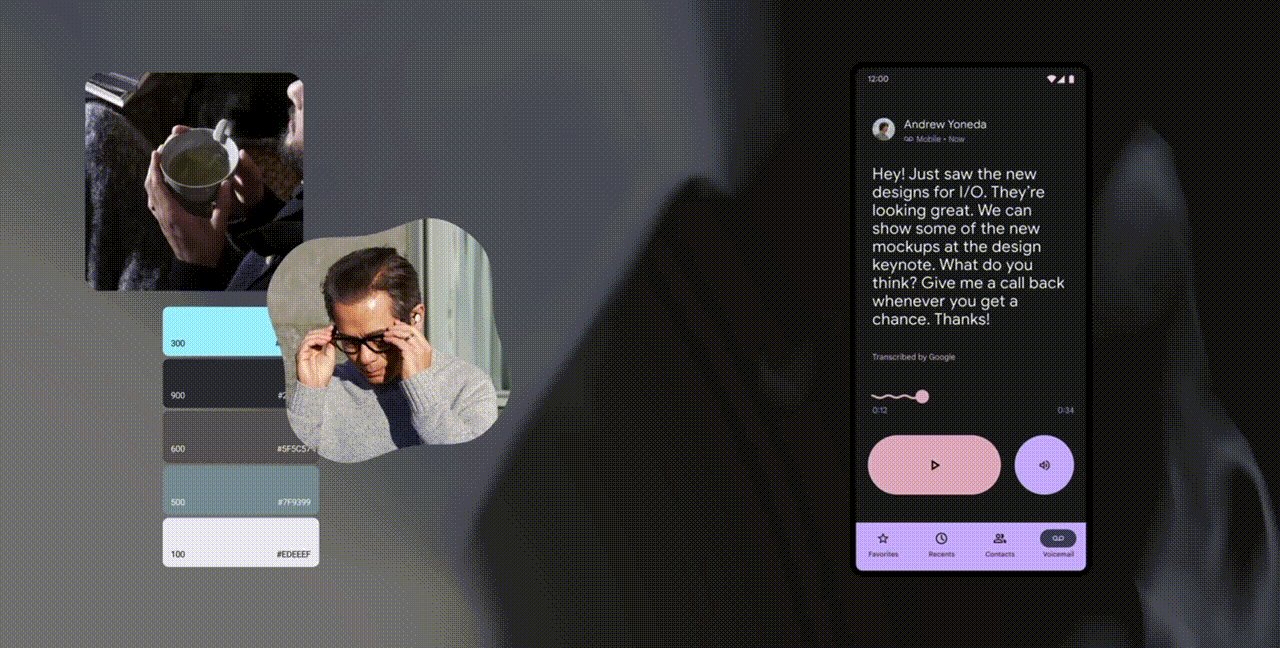
گوگل اندروید 12 و به همراه آن رابط کاربری جدید را راه اندازی کرد: Material You. علاوه بر طراحی مجدد عمده، ویژگی برجسته برای بسیاری از ما پالت های رنگی پویا بود. این به معنای سفارشی سازی بیشتر ظاهر گوشی شما است. تعریف آن آسان است: بر اساس کاغذ دیواری شما، پالتی را به شما ارائه می دهد که می تواند از نظر رنگ، تن، سایه با آن مطابقت داشته باشد و نتیجه ای زیبا و هماهنگ ایجاد کند.

این بهروزرسانی در سال 2021 راهاندازی شد، اما همانطور که میدانیم بهروزرسانیهای اندروید سرعت پذیرش کمتری نسبت به iOS دارند و سازندگان نیز نسخهای از سیستمعامل خود را ایجاد میکنند. نمونهای از آن، One UI 4 سامسونگ است که علاوه بر بهروزرسانیهای زیاد، دارای پالتهای رنگی پویا است. با این حال، این بر روی اندروید است، به این معنی نیست که کاربران iOS در آینده چنین ویژگی را خواهند داشت. اپل در مورد افزودنی های جدیدی که به iOS معرفی می کند، واقعاً خاص است. وقتی صحبت از رابط کاربری می شود، طراحان باید پالت های رنگی پویا را در نظر داشته باشند. از سال 2022 به بعد، چنین پالتهایی به احتمال زیاد به یکی از لوازم اصلی اندروید تبدیل میشوند، زیرا برندهای بیشتری این روند را تکرار میکنند.
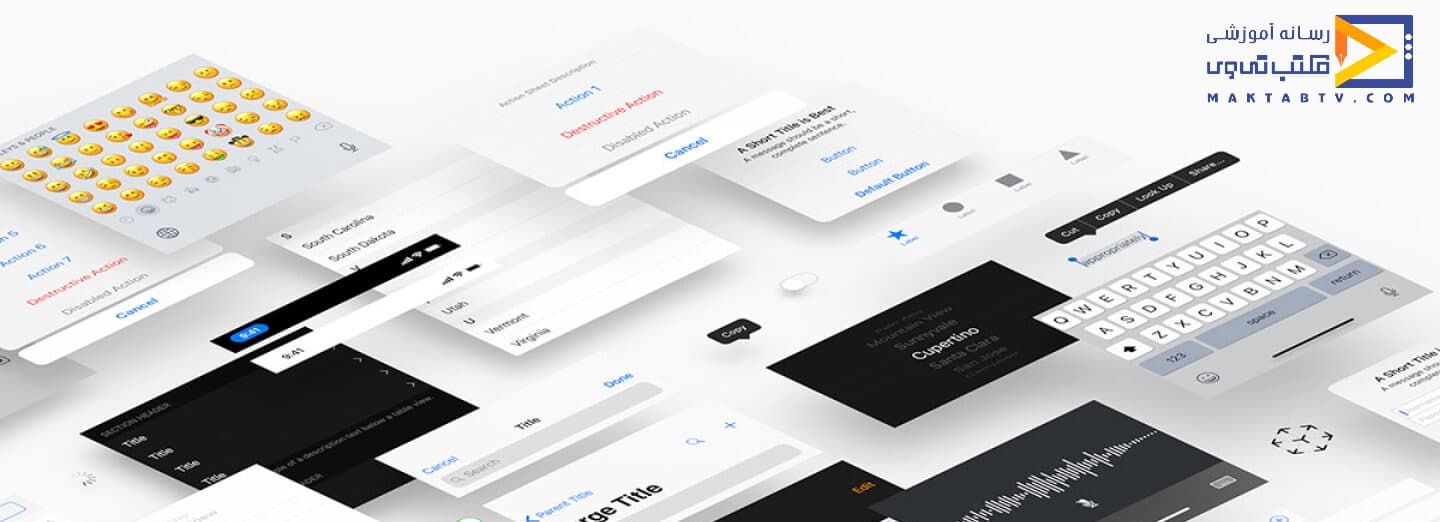
8. رابط کاربری سیستم مانند
این ممکن است طولانی باشد، اما صدای ما را بشنوید. یکی از رهبران مهندسی گوگل، جف ورکوین، اعلام کرد که از این پس استفاده از اجزای رابط کاربری Material Design برای برنامههای iOS خود را به نفع UIKit اپل حذف میکنند. او گفت UIKit اکنون اکثر اجزای مورد نیاز برای برنامه های گوگل را دارد. به جای ایجاد کدهای سفارشی، سرمایه گذاری در دم طولانی جزئیات UX به برنامه ها اجازه می دهد تا احساس بهتری در پلتفرم های اپل داشته باشند.

تصمیمات فنی گوگل و اپل بدون شک تاثیر زیادی بر سایر برندها دارد. اگر گوگل این کار را انجام می دهد، چرا برندهای کوچکتر باید رابط کاربری سفارشی برای محصولات خود ایجاد کنند؟ UIKit و Material آزادی بیشتری را در سفارشیسازی ارائه میدهند و استفاده از آنها زمان توسعه کمتری دارد. به عنوان یک طراح، باید انتظار داشته باشید که به سمت یک رابط کاربری ساده تر پیشرفت کنید که زمان بیشتری را برای بهبود UX و ساخت محصولات سریعتر از همیشه فراهم می کند.
9. داستان با انیمیشن پیمایش
توانایی گفتن داستانهای عالی پیرامون یک تجربه دیجیتال همچنان یکی از بهترینها خواهد بود. خود تایپوگرافی می تواند یک سلسله مراتب بصری قوی ایجاد کند. به عنوان ضروری ترین عنصر رابط کاربری، نقش اصلی را در ایجاد یک تجربه کاربری عالی ایفا می کند.

سبک متن به تنهایی کافی نخواهد بود زیرا کپی رایتینگ به یکی از مهم ترین مؤلفه های یک تجربه کاربری عالی تبدیل شده است و در سال آینده نیز ادامه خواهد داشت. در حالی که سبک توجه کاربران را به خود جلب می کند، روایت آنها را با یک برند درگیر می کند زیرا باعث می شود آنها احساس کنند که بخشی از داستان هستند. این به نوبه خود از اسکن ساده محتوا توسط کاربران جلوگیری می کند. بنابراین، قدرت نوشتن UX را دست کم نگیرید.
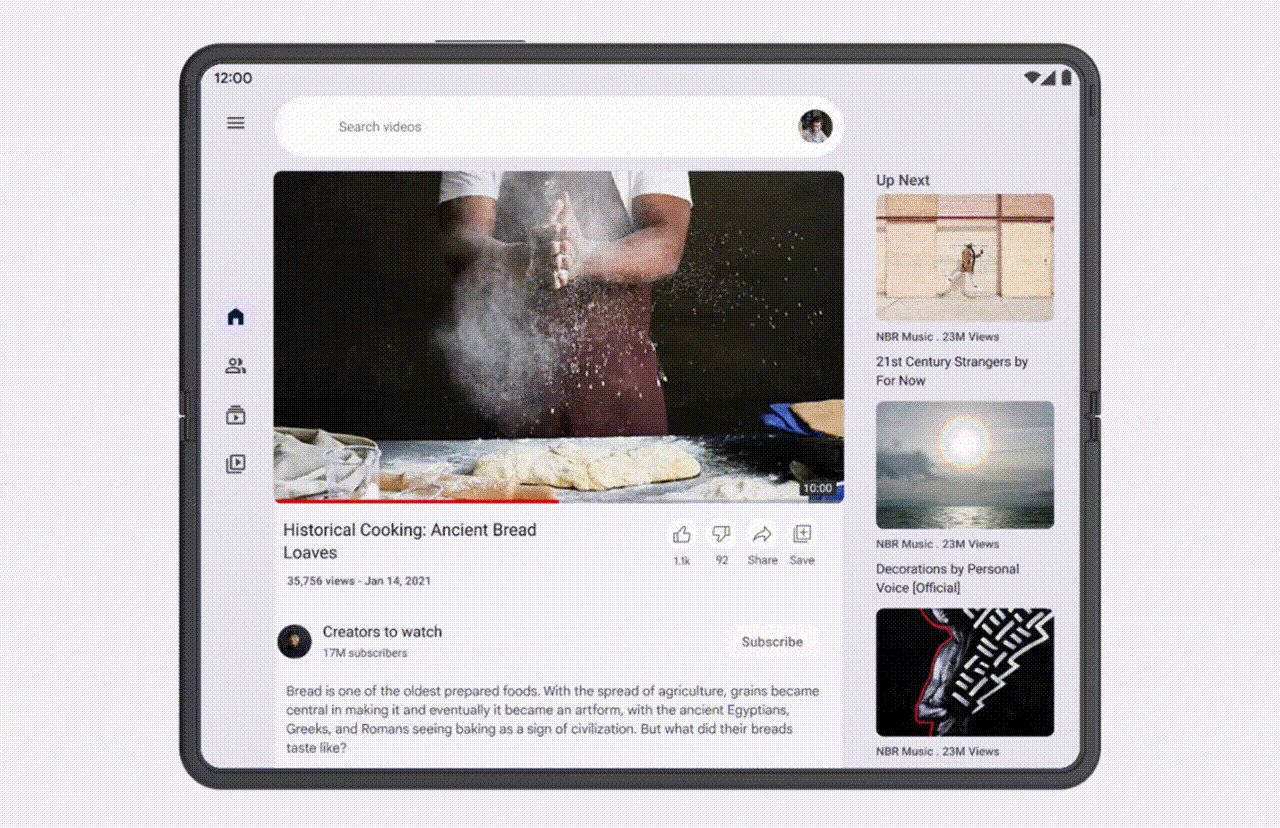
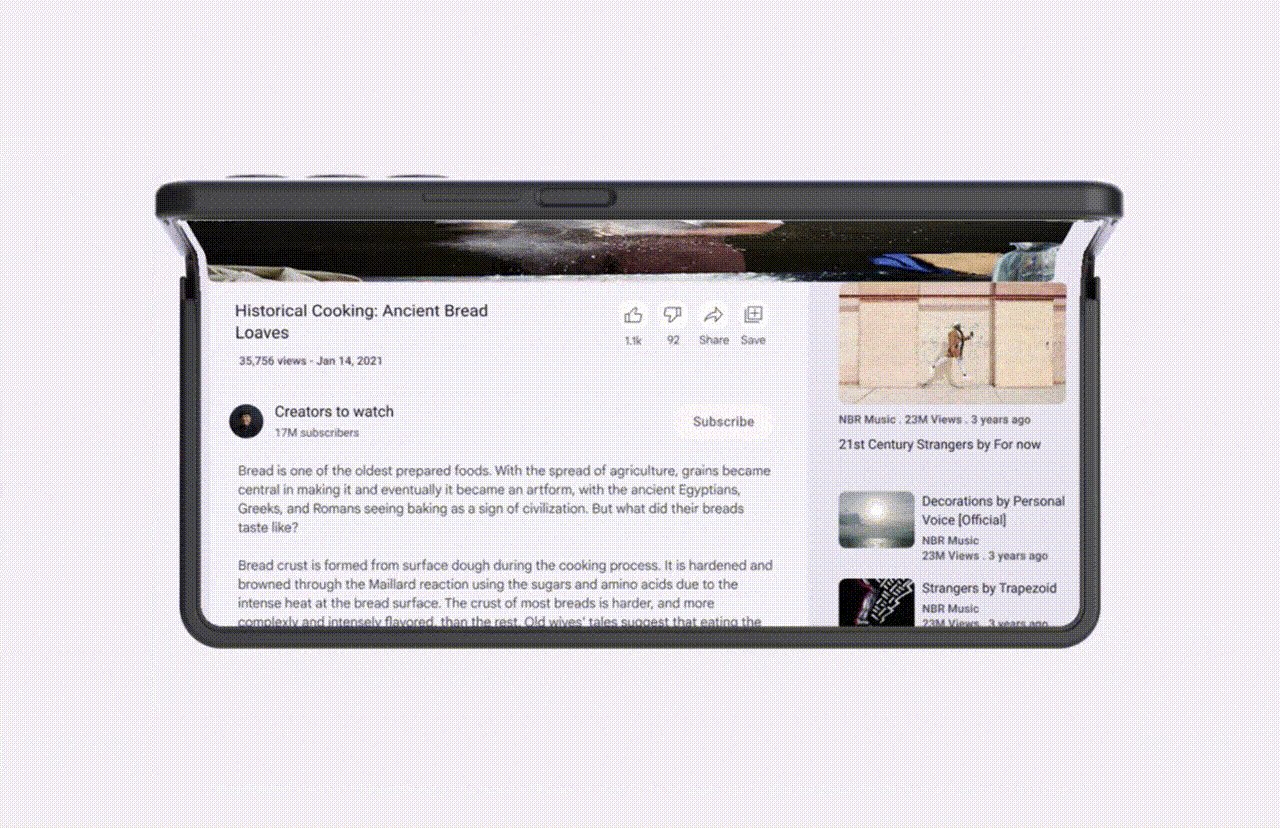
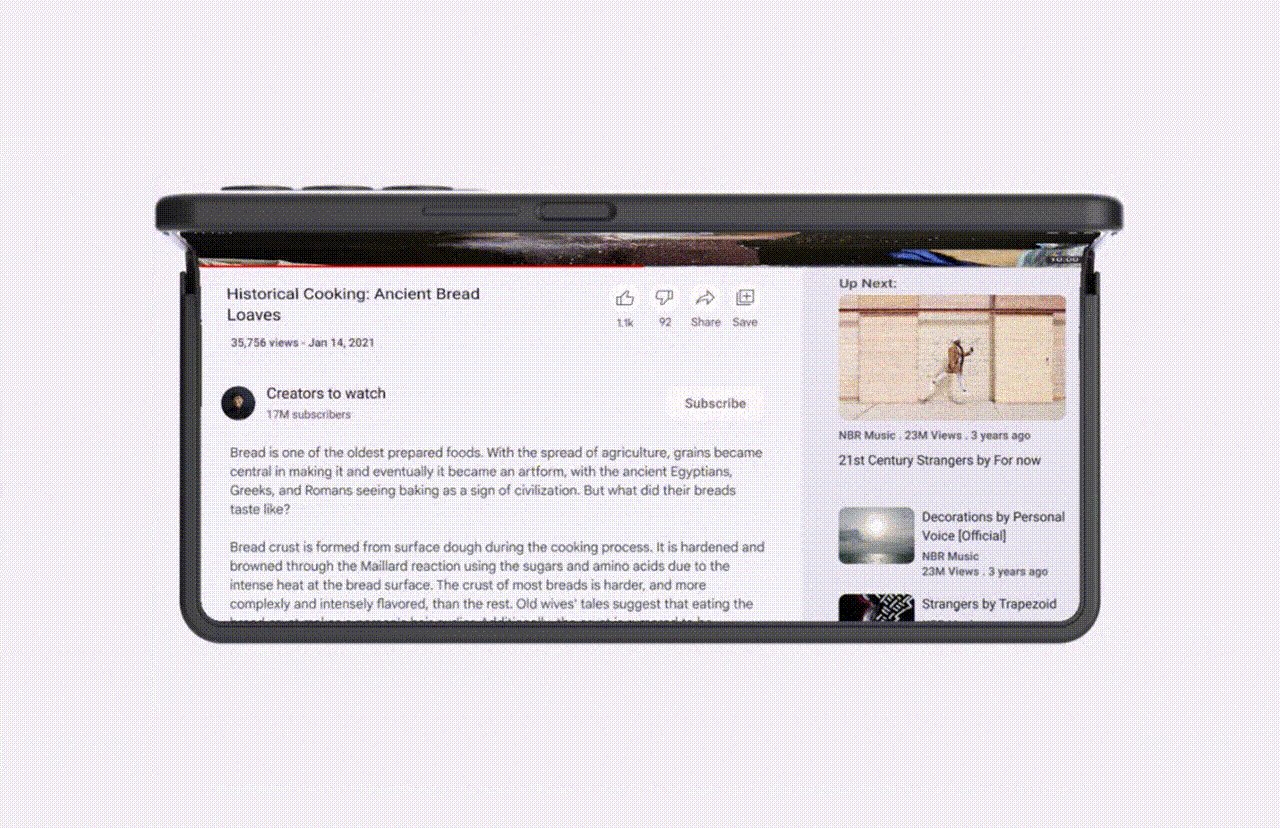
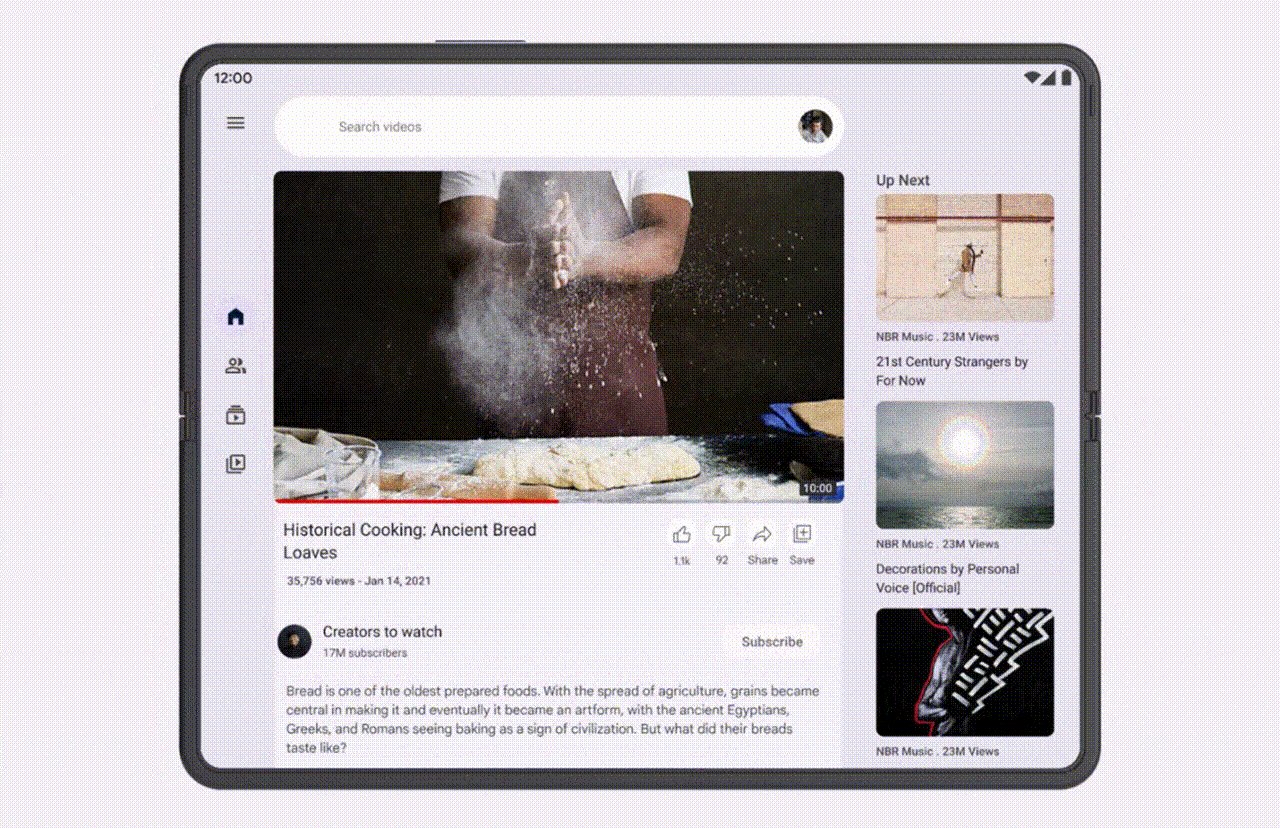
10. طراحی تاشو
سامسونگ سال بسیار خوبی از نظر گوشی های تاشو داشت. Z Fold و Z Flip 3 هر دو چندین برابر بیشتر از مدل های قبلی خود فروختند. با بهتر شدن و ارزانتر شدن این فناوری، شاهد تلاش سایر تولیدکنندگان برای موفقیت در این بازار خواهیم بود، بنابراین نرمافزار باید به زودی با آن سازگار شود.

با انتشار اندروید 12، گوگل یک صفحه فرعی در Material.io ایجاد کرد که تمام شرایط و محدودیتهایی را که باید هنگام تطبیق برنامهها برای صفحهنمایشهای تاشو در نظر گرفت، فهرست میکند. اینها تنها اولین مراحل در نظر گرفتن صفحه نمایش تاشو برای گردش کار طراحی محصول هستند. بازار هنوز آنجا نیست، اما با شایعات و تعهدات از پایان گوگل برای تعیین قوانین برای یک بازار رو به رشد، ممکن است شاهد افزایش این روند در سال 2022 باشیم. طراحان باید زودتر عادت کنند که صفحه نمایش ها را برای دستگاه های تاشو مناسب تر کنند. که ممکن است مرز جدیدی برای نوآوری و خلاقیت باشد.

چه عواملی بر روند رابط کاربری در سال 2022 تأثیر می گذارد؟
سال گذشته احتمالاً مردم را برای ارائه چیزی که صرفاً بر جنبه های بصری متمرکز بود کند کرد. بسیاری از مقالات مرتبط به مواردی اشاره میکنند که برای سه سال است که رواج یافتهاند، مانند داستان سرایی، حالت تاریک، طراحی اخلاقی، تصاویر منحصر به فرد و تایپوگرافی جسورانه و غیره. از آنجایی که این عناصر چندین سال است که در رادار قرار دارند، دیگر نمیتوانیم بگوییم که آنها “مد روز” هستند، بلکه دانش عمومی هستند.
تعداد کمی از فناوریهای نویدبخش وجود دارند که میتوانند روی طراحی UX/UI به طور کلی تأثیر بگذارند و نحوه استفاده ما از دستگاههایمان را تغییر دهند. روندهای جدید طراحی رابط کاربری برای مدت طولانی با ما خواهند بود تا زمانی که به جریان اصلی تبدیل شوند، اما آماده سازی هرگز چیز بدی نیست. در سال 2022، واقعیت ترکیبی و دستگاه های تاشو امکانات جدیدی در طراحی رابط کاربری ارائه می دهند، پس در این زمینه ها با ما همراه باشید!
بسیار ممنونیم ک تا پایان مقاله سبک های طراحی رابط کاربری با ما همراه بودید.
دیدگاه کاربران
بدون دیدگاه