
آموزش Trapcode 3D Stroke در افترافکت
تاریخ انتشار : خرداد ۱۱, ۱۳۹۸ تاریخ به روز رسانی : دی ۲۴, ۱۴۰۲ نویسنده : پشتیبانی مکتب تی وی زمان مورد نیاز مطالعه : 7 دقیقه تعداد بازدید : 2.77هزار بازدیدبرای شروع کار در محیط برنامه افترافکت ابتدا یک Composition ایجاد میکنیم حال در ابتدای کار میخواهیم در مورد پلاگین stroke که در محیط برنامه است و پلاگین داخلی افترافکت میباشد را معرفی کنیم تا تفاوتهای بین Stroke و 3D Stroke را متوجه شوید.
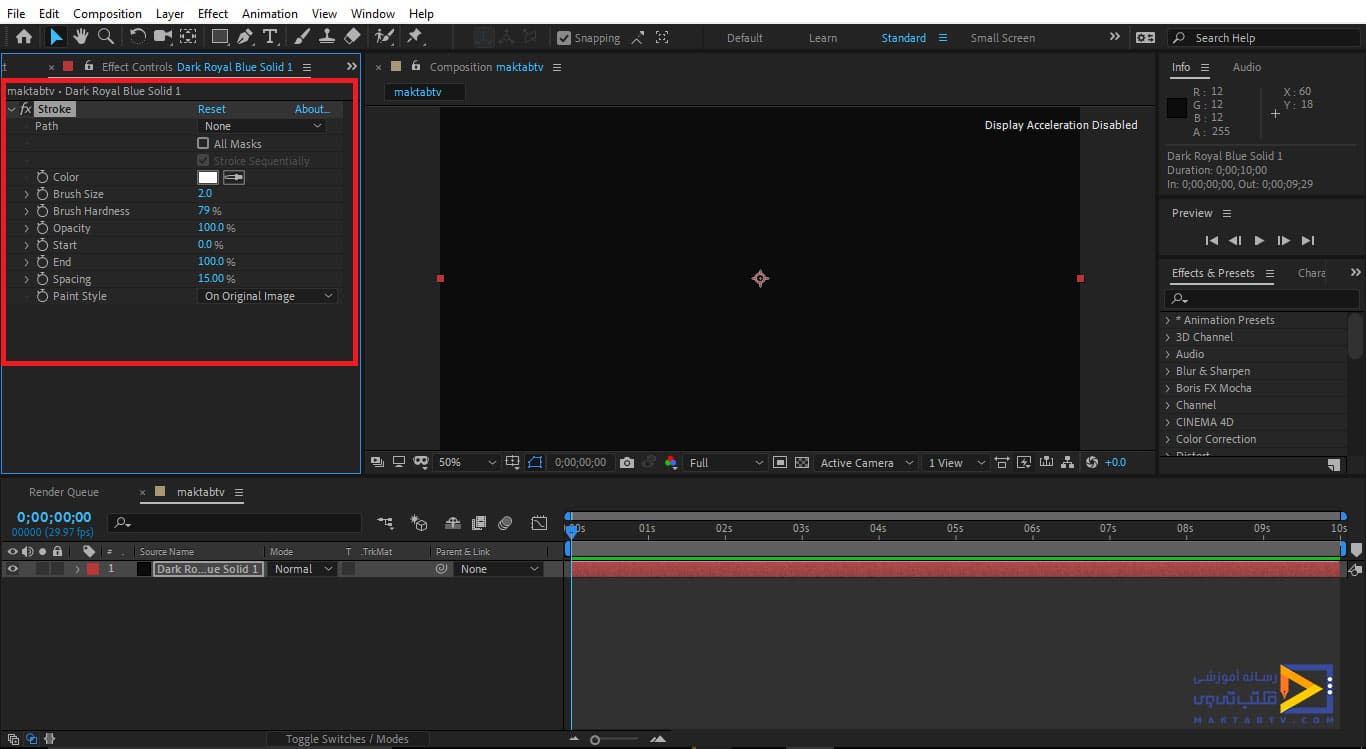
ابتدا یک از قسمت new یک Solid ایجاد میکنیم و لایهی مربوط به آن را در حالت انتخابشده قرار میدهیم سپس از سربرگ Effect از قسمت Generate گزینهی Stroke را انتخاب میکنیم در این صورت مشاهده میکنید این افکت و تنظیمات مربوط به آن در سمت چپ تصویر نمایش داده میشود.

همین الان با وارد کردن اطلاعات خود در فرم، دوره اصول اولیه طراحی موشن گرافیک را به صورت رایگان دریافت کرده و 10/000 تومان شارژ هدیه دریافت نمایید.
دوره رایگان اصول اولیه طراحی موشن گرافیک
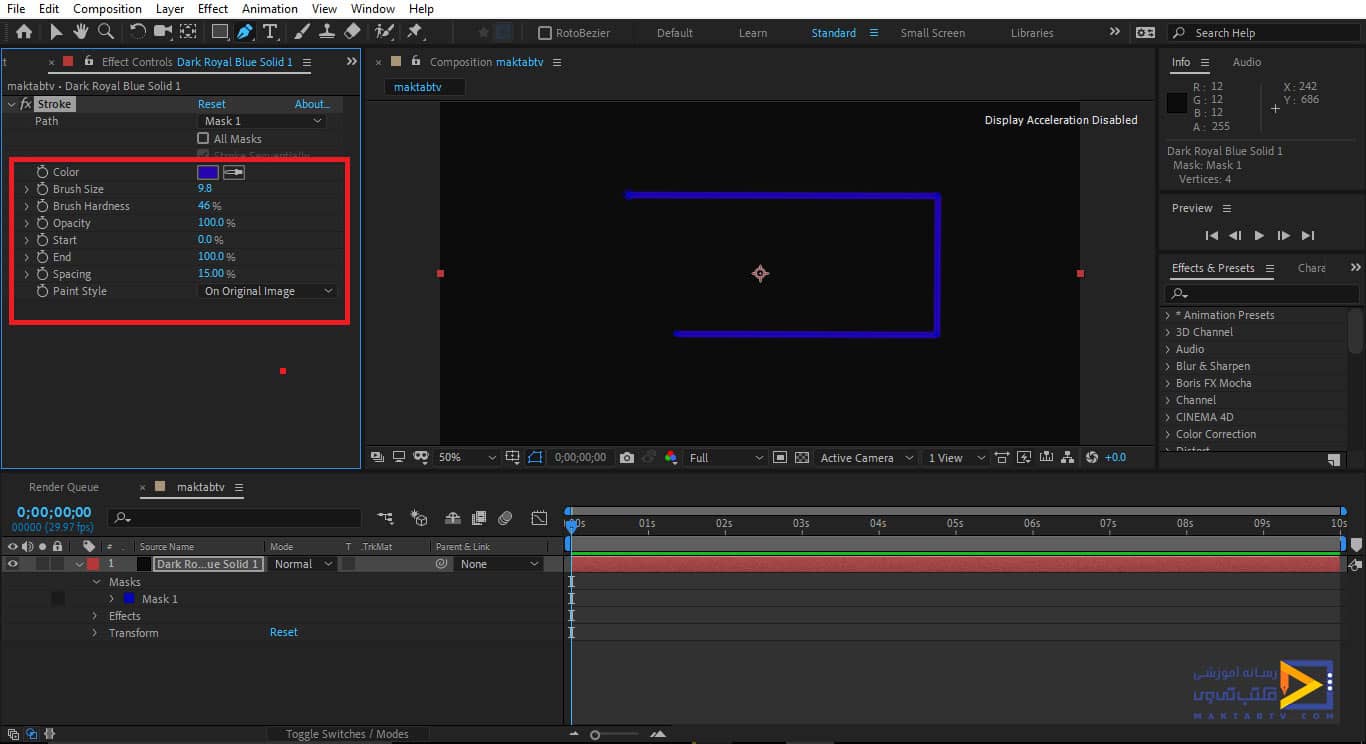
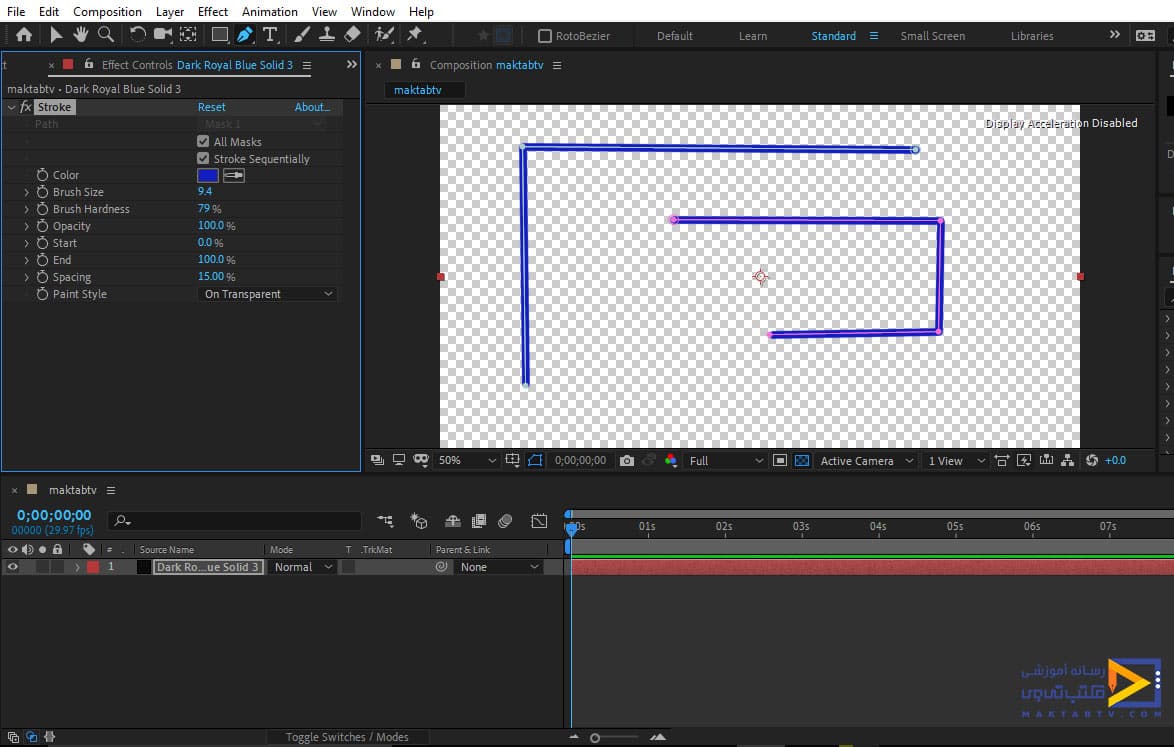
حال برای استفاده از این افکت ابتدا با استفاده از ابزار pen یک mask آنطور که میخواهیم ایجاد میکنیم سپس در تنظیمات افکت از قسمت path حالت Mask را انتخاب میکنیم در این صورت مشاهده میکنید که برای mask یک stroke ایجاد میشود حال میتوانیم رنگ Stroke ایجاد شده را از قسمت تنظیمات افکت تغییر دهیم همچنین از قسمت Brush size میتوانیم مقدار و اندازهی Stroke را بهاندازهی دلخواه خود تنظیم کنیم و با استفاده از گزینهی Brush Hardness میزان سختی و نرمی Stroke را تنظیم کنیم و همچنین سایر تنظیمات دیگر.

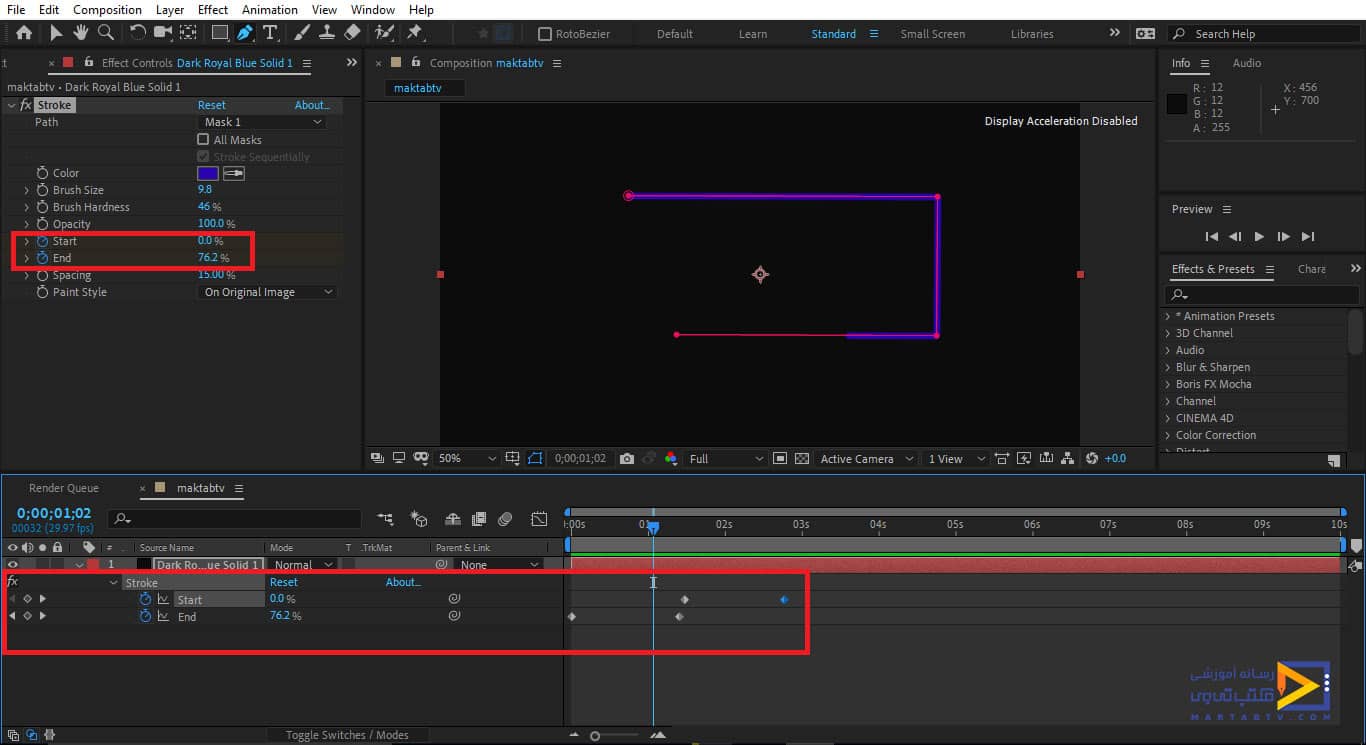
با استفاده از ایجاد کیفریم برای گزینههای Start و End میتوانیم برای کار Animate ایجاد کنیم بهطور مثال علامت ساعت گزینهی End را فعال میکنیم سپس لایهی Solid را انتخاب میکنیم و حرف u را از صفحهکلید میزنیم و در خط زمان آن را بهگونهای تنظیم میکنیم که ابتدای خط زمان مقدار صفر را داشته باشد و در چند فریم جلوتر مقدار صد را برای آن تنظیم میکنیم.
همچنین برای گزینهی Start نیز دو کیفریم بعد کیفریم های گزینهی End ایجاد میکنیم ابتدا مقدار آن را صفر و در کیفریم بعد مقدار صد را برای آن تنظیم میکنیم حال اگر از کار اجرا بگیریم Animate ایجاد شده را مشاهده میکنید.

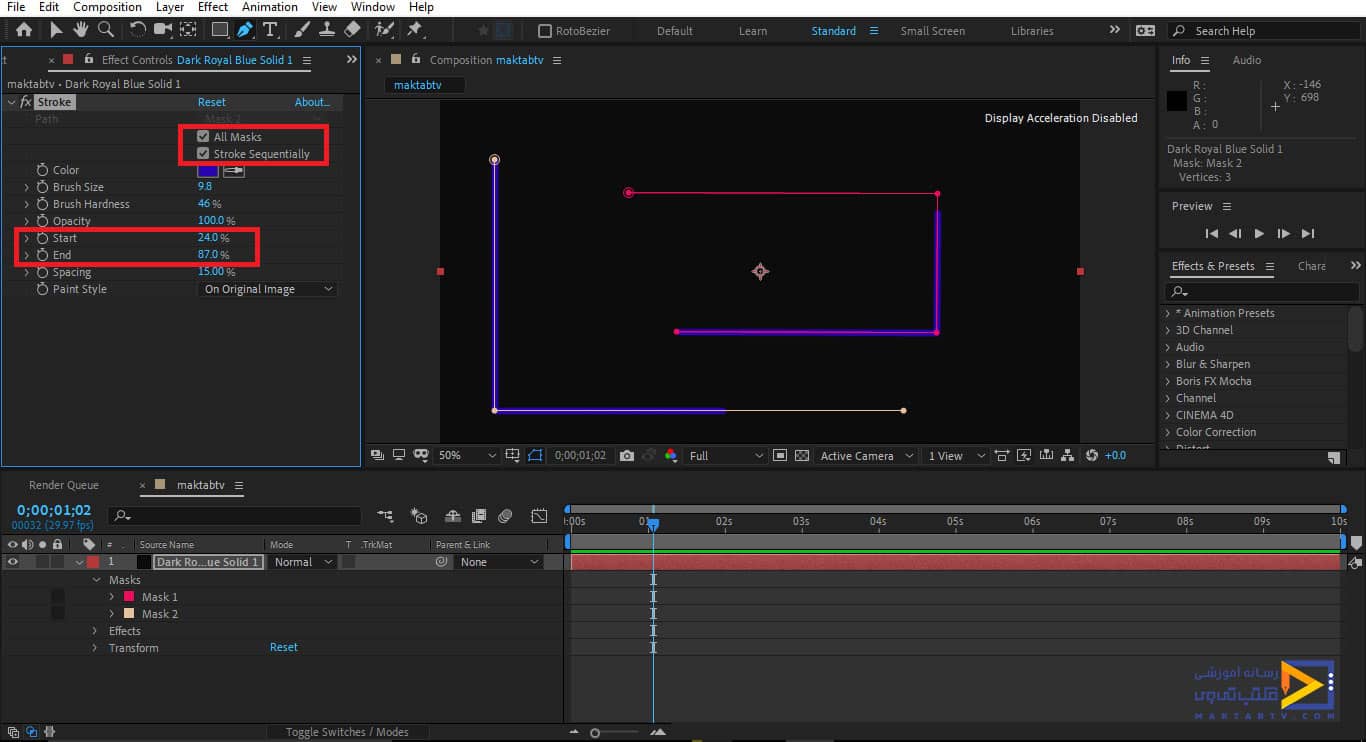
حال علامت ساعت را برای این دو گزینه غیرفعال میکنیم حال گزینهی Spacing را داریم که با افزایش مقدار عددی آن در Stroke فاصله ایجاد میشود. حال یک Mask دیگر با استفاده از pen tool بر روی این لایه ایجاد میکنیم و از قسمت path در تنظیمات افکت حالت mask2 را انتخاب میکنیم در این صورت افکت بر روی mask دوم اعمال میشود و اگر بخواهیم این افکت را برای تمام mask های موجود فعال کنیم بایستی گزینهی All Mask را انتخاب کنیم.
حال اگر گزینههای مربوط به stroke را تغییر دهیم بر روی هر دو Mask اعمال میشود، گزینهی Stroke Sequentially را نیز داریم که در صورت فعال کردن آن مقدار صفر تا صد Mask ها را تغییر میدهد یعنی نقطه Start را ابتدای mask1 و نقطهی End را انتهای Mask2 در نظر میگیرد.

حال اگر بخواهیم Stroke ایجاد شده را بهصورت Alpha خروجی بگیریم گزینهی paint style را بر روی حالت on Transparent تنظیم میکنیم.

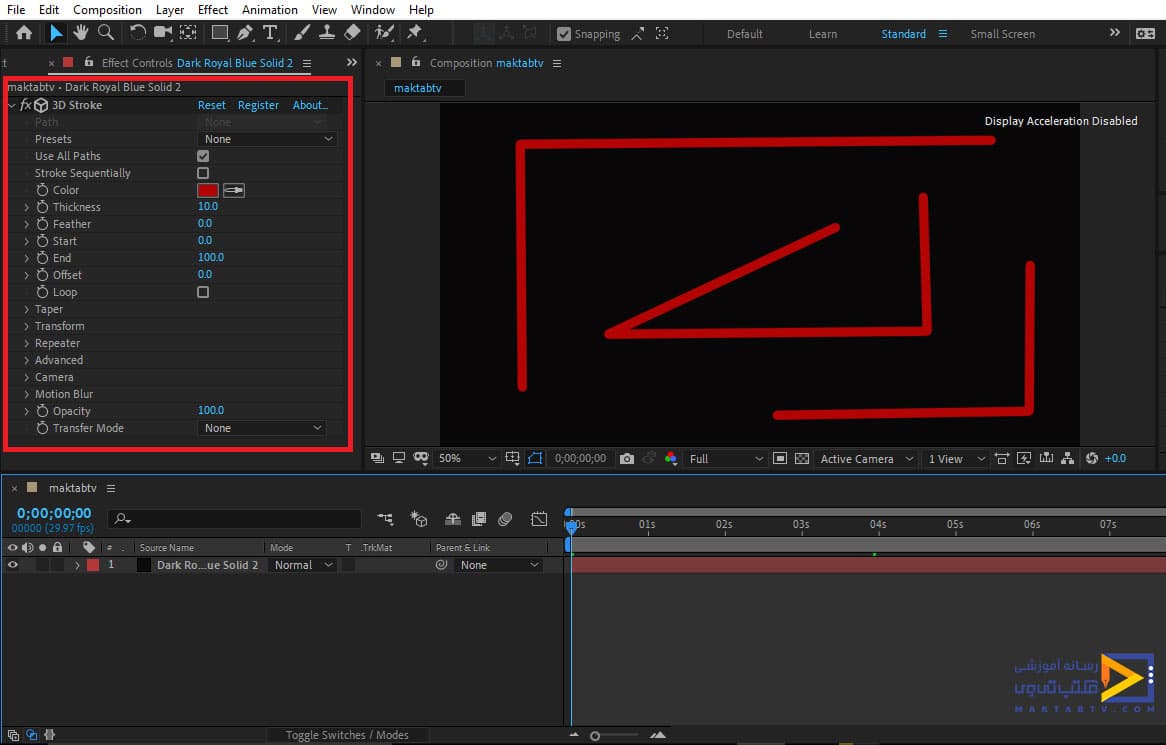
حال Solid را حذف میکنیم و یک Solid جدید ایجاد میکنیم آن را در حالت انتخابشده قرا میدهیم سپس از سربرگ Effect از قسمت Trapcode گزینهی 3D Stroke را انتخاب میکنیم برای استفاده از این پلاگین مشابه قبل نیاز به mask داریم پس با استفاده از ابزار pen یک mask ایجاد میکنیم و از قسمت path آن را انتخاب میکنیم در این قسمت گزینهی Use All Path را داریم که تأثیری مشابه گزینهی All Mask در افکت stroke را دارد در اینجا چند mask دیگر ایجاد میکنیم و این گزینه را نیز فعال میکنیم توجه داشته باشید ابتدا باید mask ها را ایجاد کنیم و سپس این افکت را بر روی لایهی Solid اعمال کنیم.

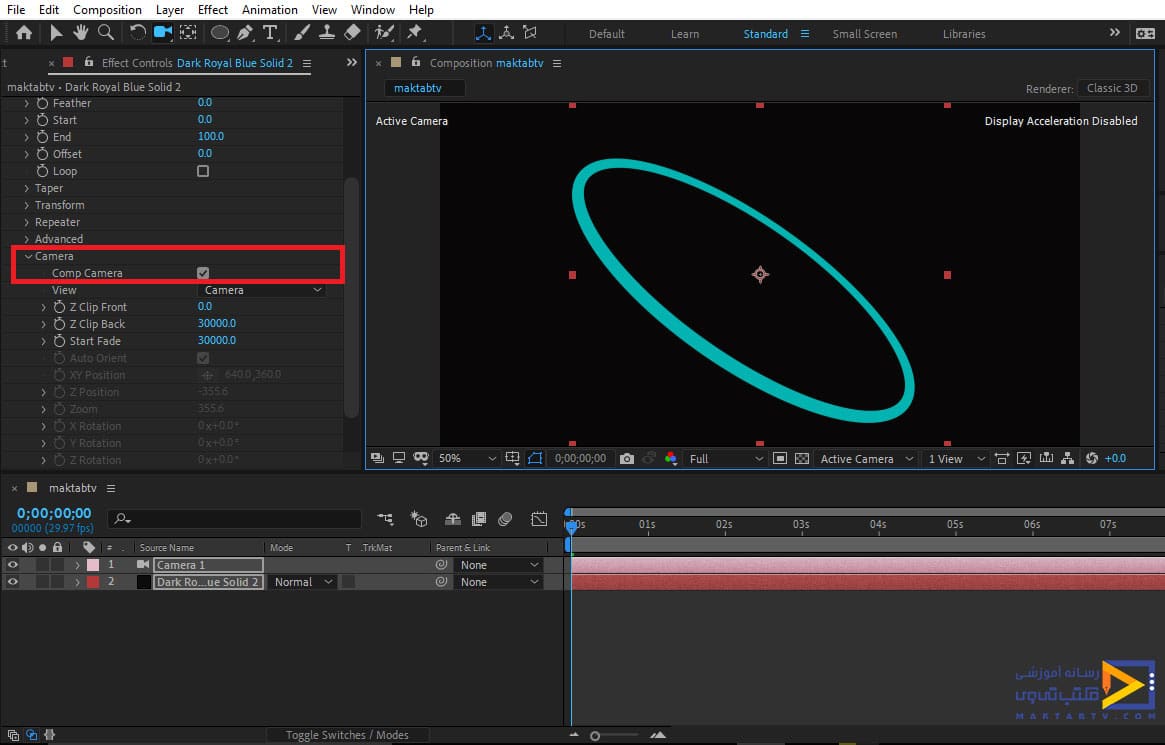
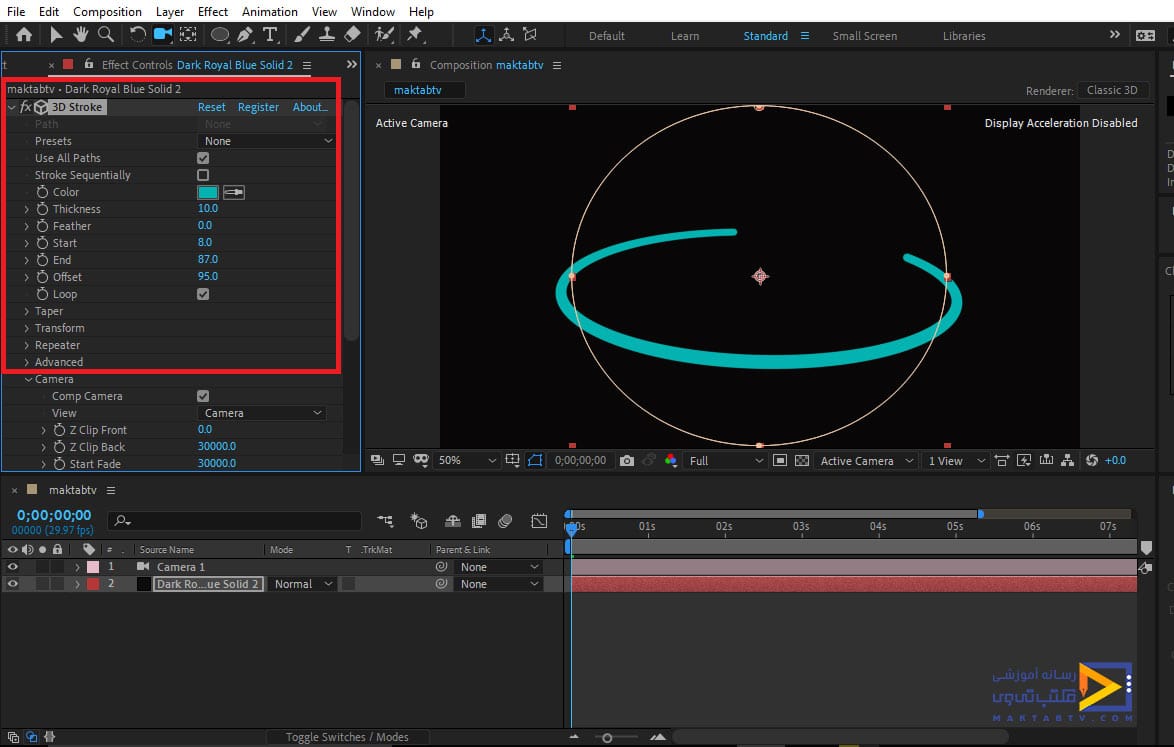
حال این Mask ها را حذف میکنیم و با استفاده از Ellipse Tool یک mask بهصورت دایرهای رسم میکنیم یکی از گزینههای این افکت Camera میباشد که با استفاده از تنظیمات مربوط به آن میتوانیم Stroke را جابهجا کنیم و زاویهی دید را تغییر دهیم، حال از قسمت new یک camera دونقطهای ایجاد میکنیم، میخواهیم تأثیر Stroke را بر روی این دوربین مشاهده کنیم برای این کار در تنظیمات افکت از قسمت Camera گزینهی comp camera را فعال میکنیم در این صورت گزینههای مربوط به این قسمت غیرفعال میشود و تأثیر دوربینی که در composition داریم را در 3D stroke خواهیم داشت .

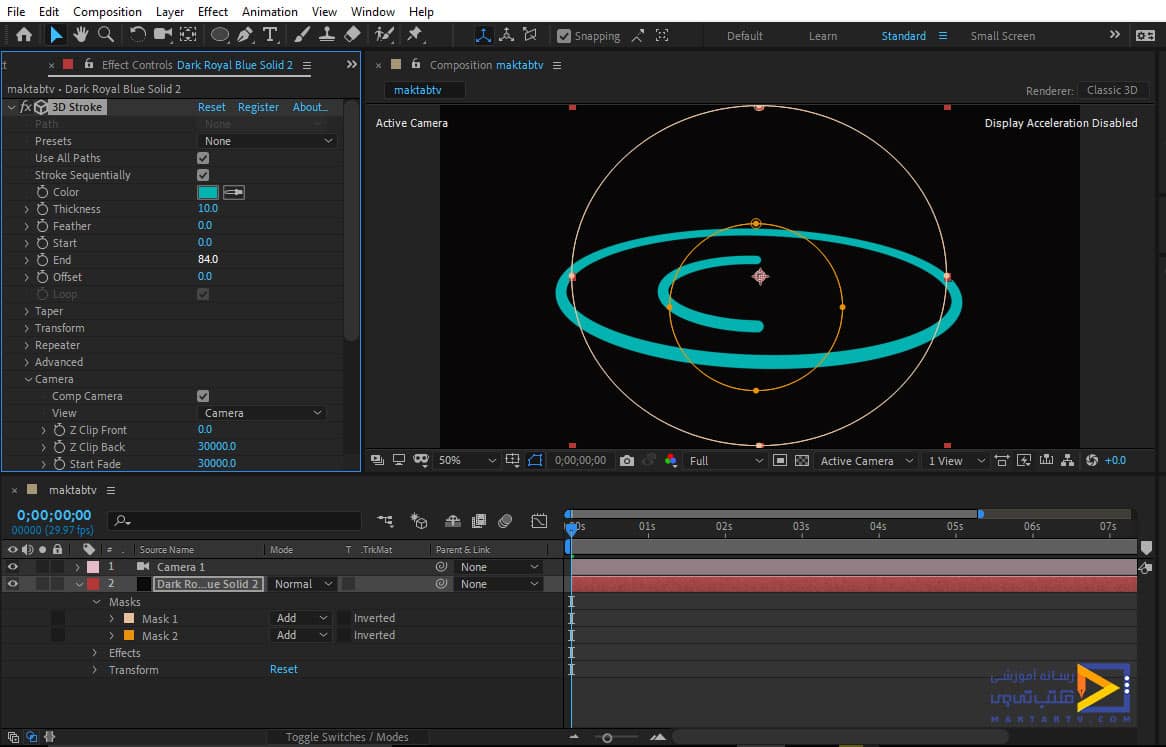
در قسمت 3D Stroke گزینهی Thickness را داریم که با استفاده از آن میتوانیم ضخامت stroke را مشخص کنیم و همچنین گزینهی feather که سختی و نرمی Stroke را مشخص میکند و نقطهی شروع و پایان را نیز در این گزینهها داریم که با استفاده از این دو نقطه و گزینهی Offset میتوانیم Animate های متفاوتی را ایجاد کنیم در اینجا گزینهی دیگری با عنوان Loop داریم که با فعال کردن آن نقطهی Start و End برای کار لحاظ نمیشود و با استفاده از گزینهی Offset میتوان کار را جابهجا کرد که در این حالت دور ایجاد میشود.

حال با استفاده از Ellipse Tool یک mask دیگر نیز ایجاد میکنیم در حالت نیز گزینهی Stroke Sequentially را داریم که با فعال کردن آن نقطهی شروع و پایان کار مانند حالت قبل تغییر میکند.

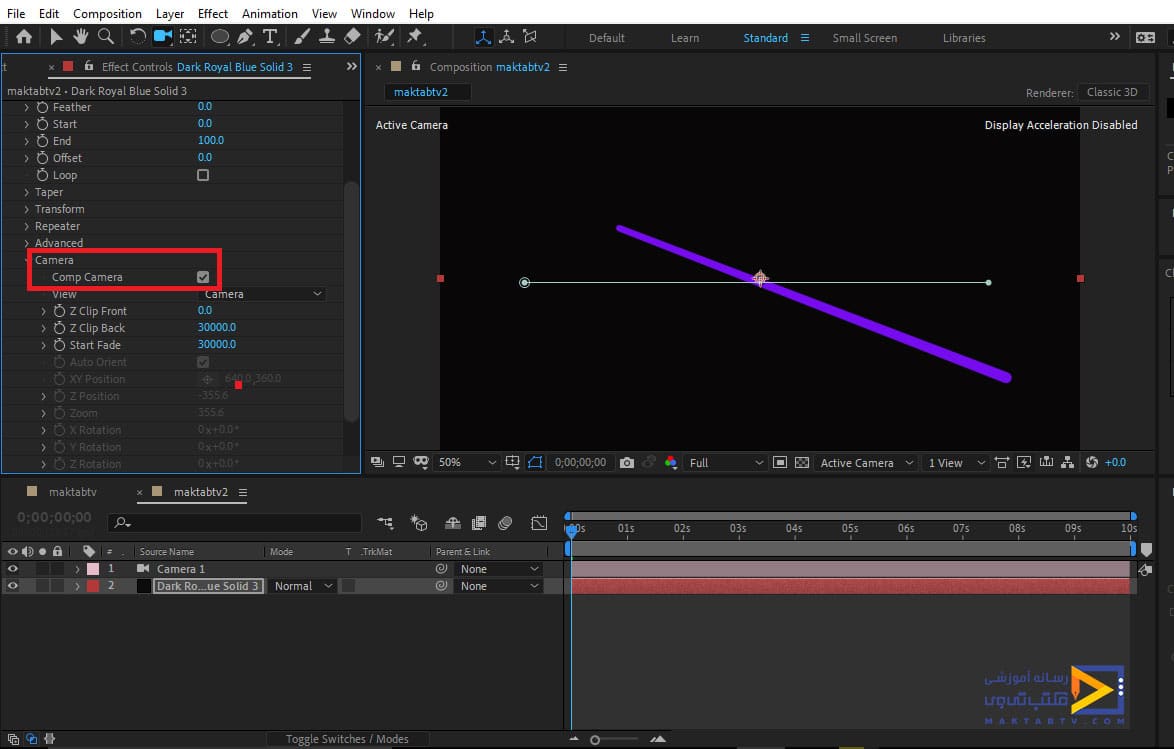
حال یک Composition جدید ایجاد میکنیم در آن از قسمت new یک solid نیز ایجاد میکنیم و با استفاده از ابزار pen یک mask بهصورت خط مستقیم ایجاد میکنیم و افکت 3D Stroke را بر روی آن اعمال میکنیم حال از قسمت New یک camera نیز ایجاد میکنیم و در تنظیمات مربوط به افکت از قسمت Camera گزینهی Comp Camera را فعل میکنیم سپس ابزار مربوط به دوربین را از نوار بالای صفحه فعال میکنیم و زاویه دید Stroke را کمی تغییر میدهیم و اندازه و رنگ آن را بهگونهای که میخواهیم تنظیم میکنیم.

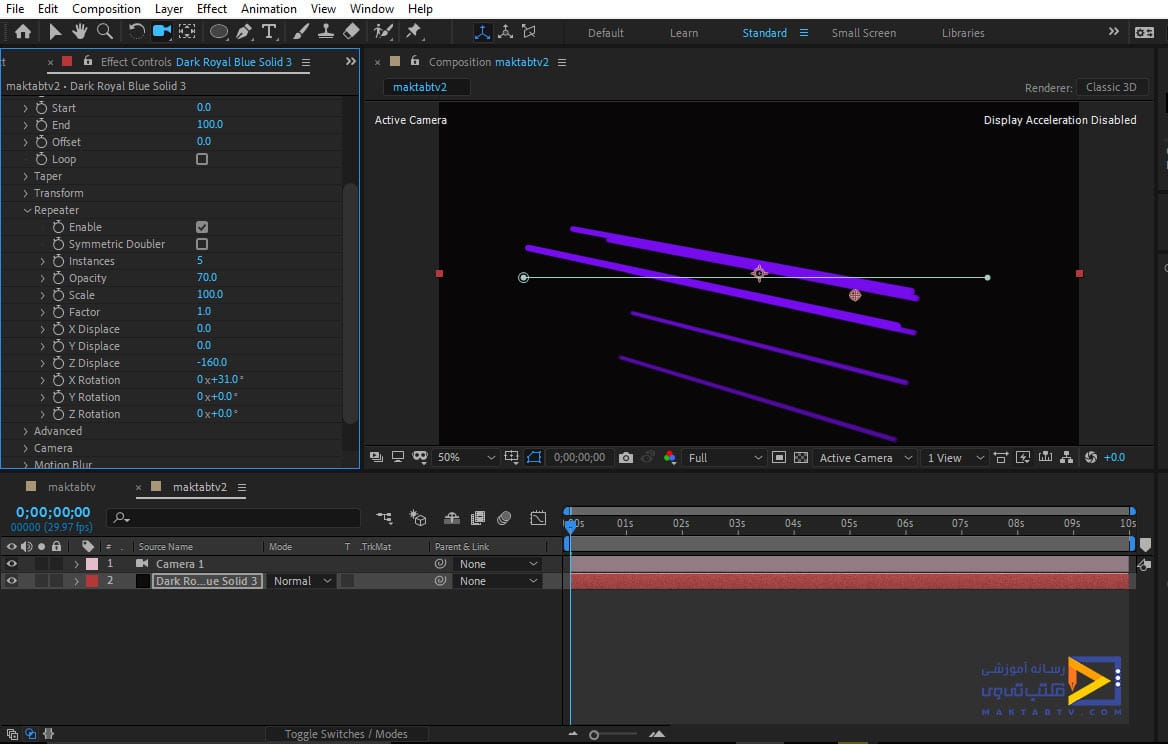
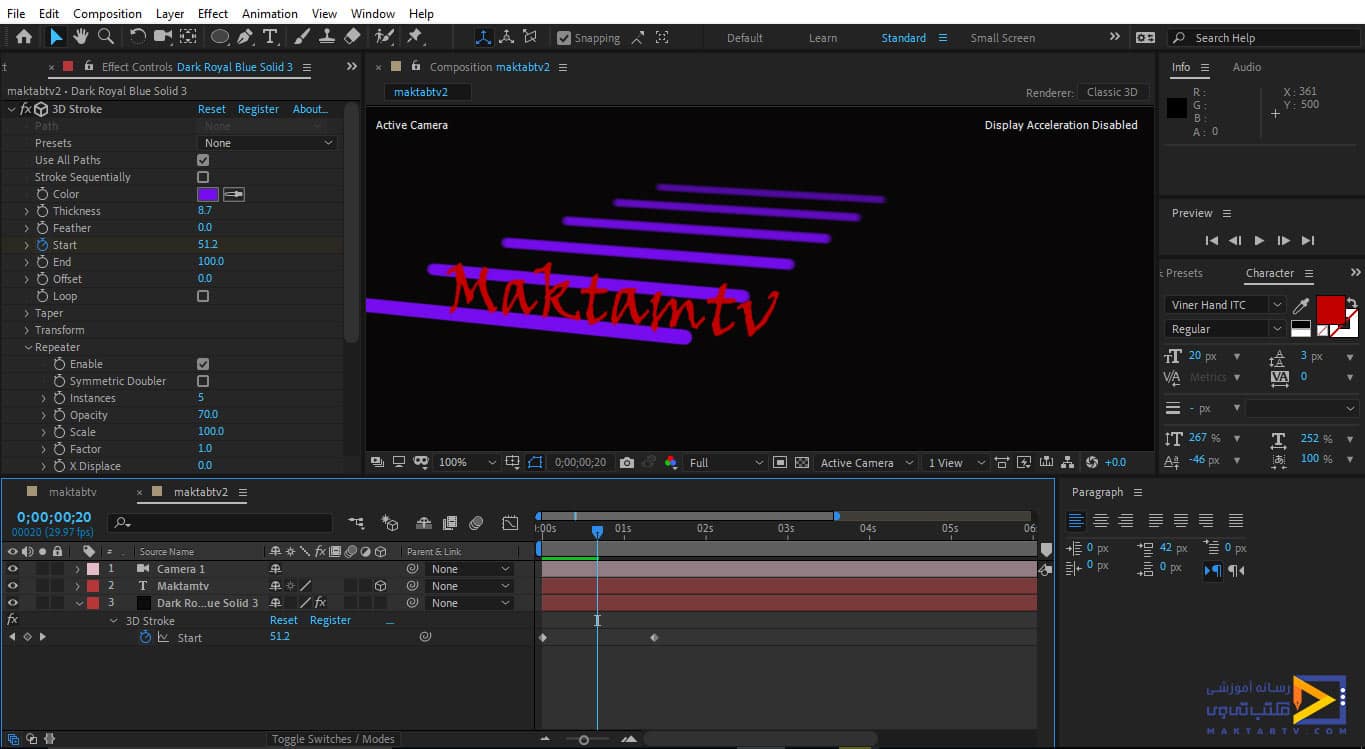
حال میخواهیم در مورد گزینهی Repeater را بررسی کنیم ابتدا تیک گزینهی Enable را فعال میکنیم در این صورت مشاهده میکنید که از Stroke چند کپی ایجاد میشود حال از قسمت Instances میتوانیم تعداد کپیهایی که میخواهیم را مشخص کنیم ولی توجه داشته باشید بهطور مثال زمانی که این گزینه را با عدد 1 تنظیم میکنیم در هر دو طرف Stroke یک کپی ایجاد میشود و علت آن است که گزینهی Symmetric Doubler برای ما فعال میباشد اما اگر این گزینه را غیرفعال کنیم تنها یک کپی از Stroke ایجاد میشود سایر گزینههایی که در این قسمت وجود دارد مربوط به کپیهای ایجاد شده میباشد که با استفاده از آنها میتوانیم فاصله stroke ها را در سه جهت X_Y_Z تنظیم کنیم و گزینههایی مربوط به Rotation را نیز داریم.

حال با استفاده از ابزار Text یک متن در صفحه ایجاد میکنیم و لایهی مربوط به آن را در حالت 3D قرار میدهیم و آن را روی Stroke ها قرار میدهیم حال در این حالت از قسمت تنظیمات مربوط به افکت 3D Stroke برای گزینهی Start در ابتدای خط زمان با مقدار صد یک کیفریم ایجاد میکنیم و در چند بازه بعد مقدار آن را صفر تنظیم میکنیم در این صورت میتوانیم یک Animate ایجاد کنیم.

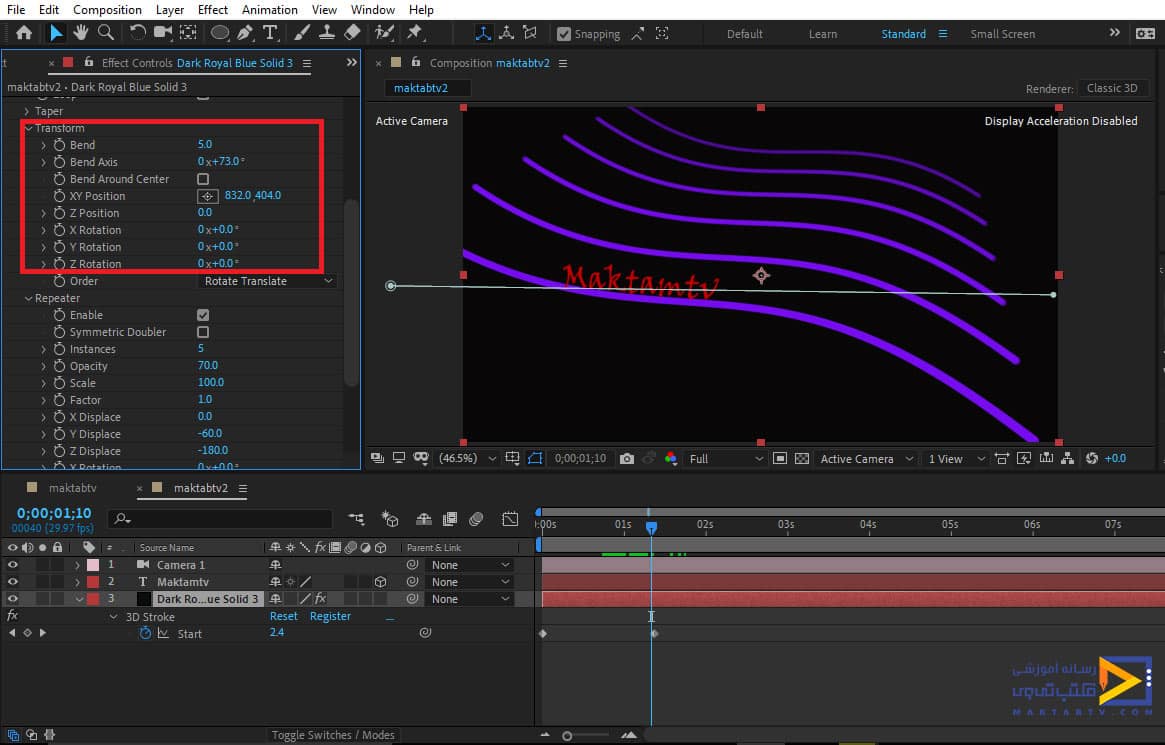
حتی ابتدا گزینه Repeater را غیرفعال میکنیم و از قسمت Transform در تنظیمات افکت گزینهی هایی با عنوان Bend را داریم که حالت خمیده بودن به خط مستقیم میدهد که اگر مقدار آن را افزایش دهیم حالت فنری ایجاد میشود حال با تغییر مقدارهای مربوط به این دو گزینه حالت خمیدهای را ایجاد میکنیم و سپس اندازهی Mask را افزایش میدهیم تا تمام صفحه را شامل شود حال بعدازاین تنظیمات مجدد گزینهی Repeater را فعال میکنیم حال مشاهده میکنید که این خمیدگی بر روی تمام کپیها اعمال شده است.

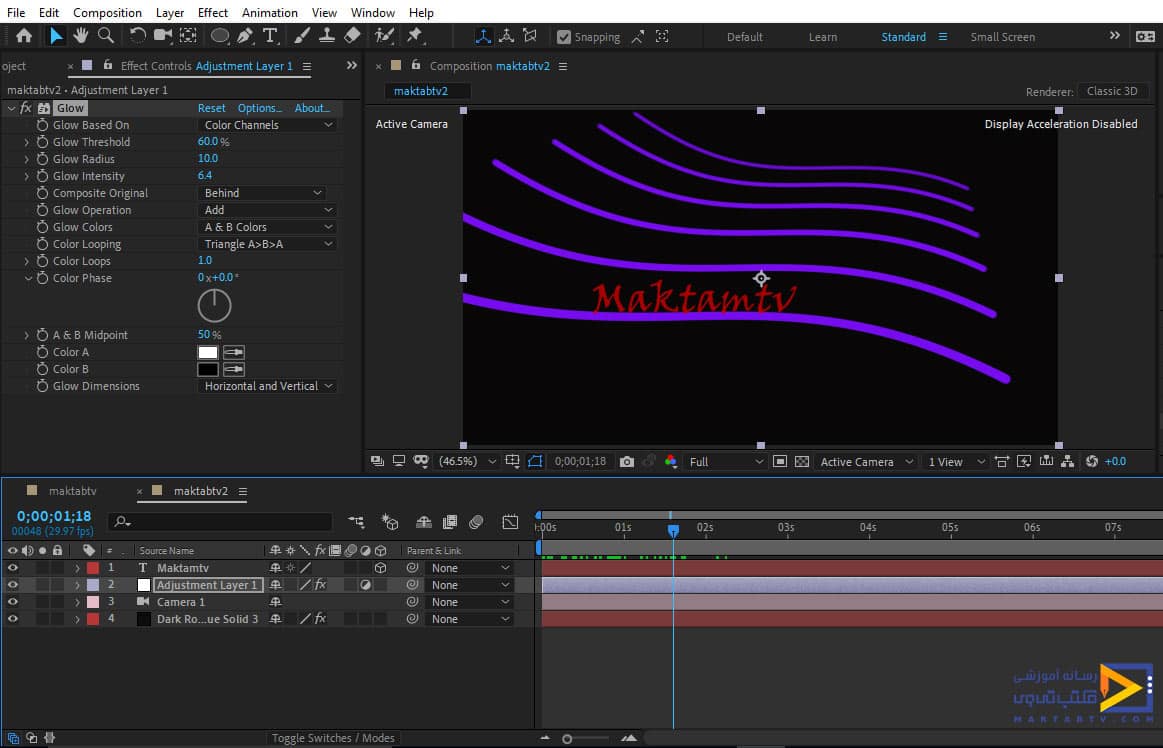
حال میتوانیم حرکت دوربین را نیز به کار اضافه کنیم برای این کار در ابتدای خط زمان برای گزینهی position مربوط به دوربین یک کیفریم ایجاد میکنیم و در چند بازه جلوتر دوربین را تغییر مکان میدهیم همچنین برای متن نیز یک حرکت را مشخص میکنیم سپس کیفریم هایی دوم را در تمام گزینهها انتخاب میکنیم و دکمهی F9 را از صفحهکلید میزنیم تا حالت نرمتری داشته باشد همچنین برای opacity متن نیز Animate ایجاد میکنیم همچنین میتوانیم از قسمت new یک Adjustment ایجاد کنیم و افکت Glow را بر روی آن اعمال کنیم تا حالت درخشندگی به کار اضافه شود.

در مقاله بعدی سایر گزینه های این قسمت را بررسی خواهیم کرد و به صورت پروژه محور این پلاگین را بررسی کنیم.
دیدگاه کاربران
بدون دیدگاه


