
انیمیشن و کی فریم در نرم افزار Adobe After Effects
تاریخ انتشار : مرداد ۲۸, ۱۳۹۸ تاریخ به روز رسانی : دی ۲۴, ۱۴۰۲ نویسنده : پشتیبانی مکتب تی وی زمان مورد نیاز مطالعه : 39 دقیقه تعداد بازدید : 4.57هزار بازدیدیکی از قابلیتهای بسیار خوب و بسیار عالی در نرمافزار افترافکت، ساخت انیمیشن با After Effects است. ساخت انیمیشن در افترافکت به راههای زیادی و استفاده از قابلیتهای مختلف نرمافزار افترافکت نیاز دارد. ما در این مقاله سعی کردیم تا آموزش ساخت انیمیشن در افترافکت را بهصورت کامل برای شما توضیح دهیم و شما را با پایههای ساخت انیمیشن با افترافکت و ساخت کی فریم در افترافکت که یکی از پایههای اصلی ساخت انیمیشن با افترافکت است را در این مقاله آموزش ساخت انیمیشن در افترافکت به شما آموزش دهیم.
آموزش ساخت انیمیشن در افترافکت
در این قسمت از آموزش افتر افکت قصد داریم با ترکیب چند کی فرم در افترافکت، آموزش ساخت انیمیشن دو بعدی در افتر افکت را به شما ارائه دهیم. در قدم اول، با ترکیب چند کی فرم در افترافکت، انیمیشن ایجاد کنیم تصویر اول را قرار میدهیم و اندازه آن را بهدلخواه تنظیم میکنیم تصاویر را باید یکییکی و به ترتیب موردنظر وارد قسمت تایم لاین کنیم و هر تصویر را بالای تصویر دیگر قرار دهیم بعدازآن که مکان تمام تصاویر را مشخص کردیم میتوانیم برای هر تصویر بهطور دلخواه کیفرم ایجاد کنیم.

همین الان با وارد کردن اطلاعات خود در فرم، دوره اصول اولیه طراحی موشن گرافیک را به صورت رایگان دریافت کرده و 10/000 تومان شارژ هدیه دریافت نمایید.
دوره رایگان اصول اولیه طراحی موشن گرافیک
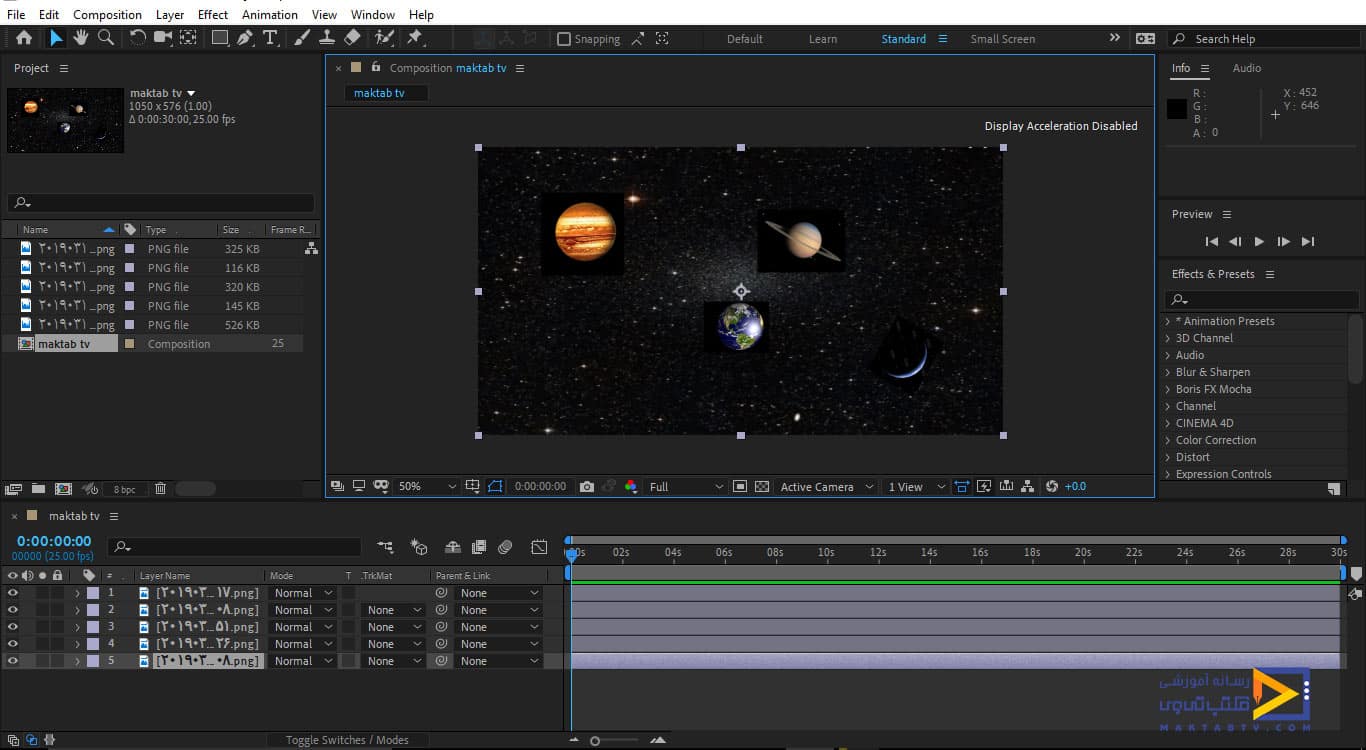
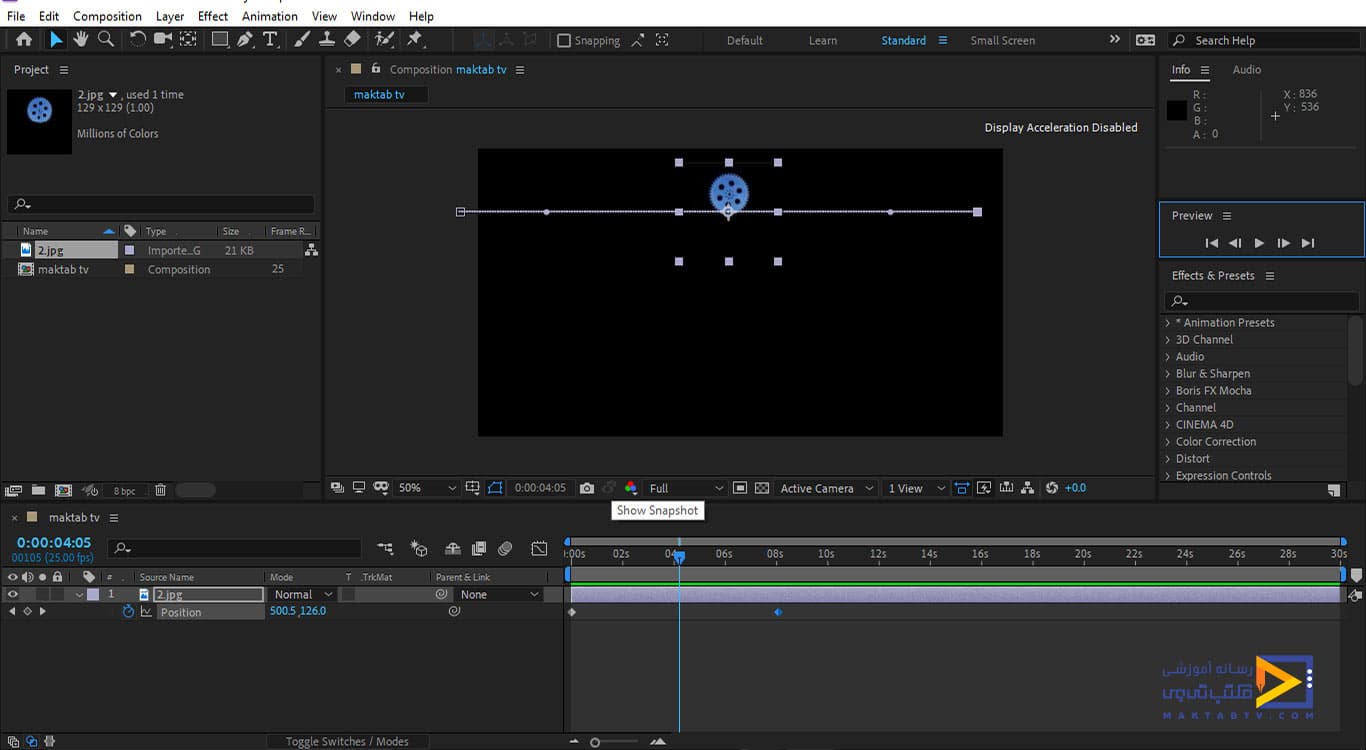
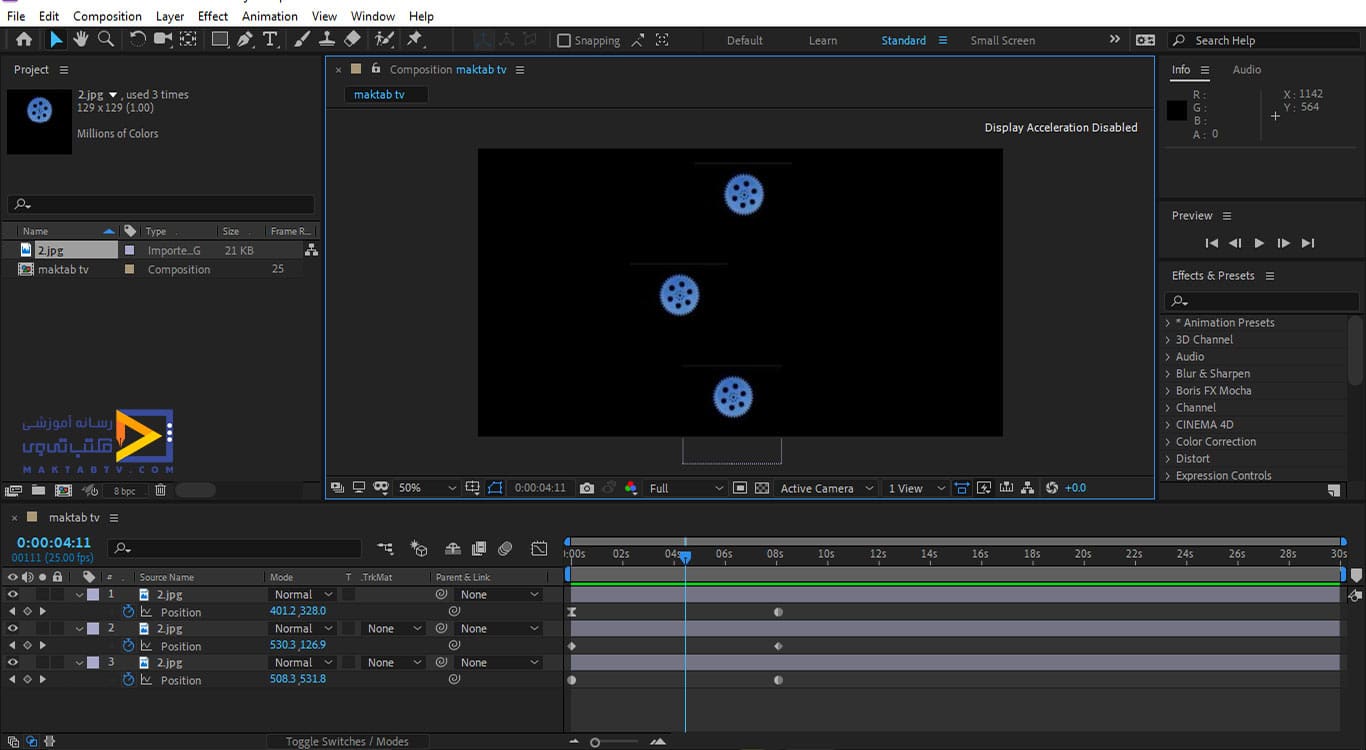
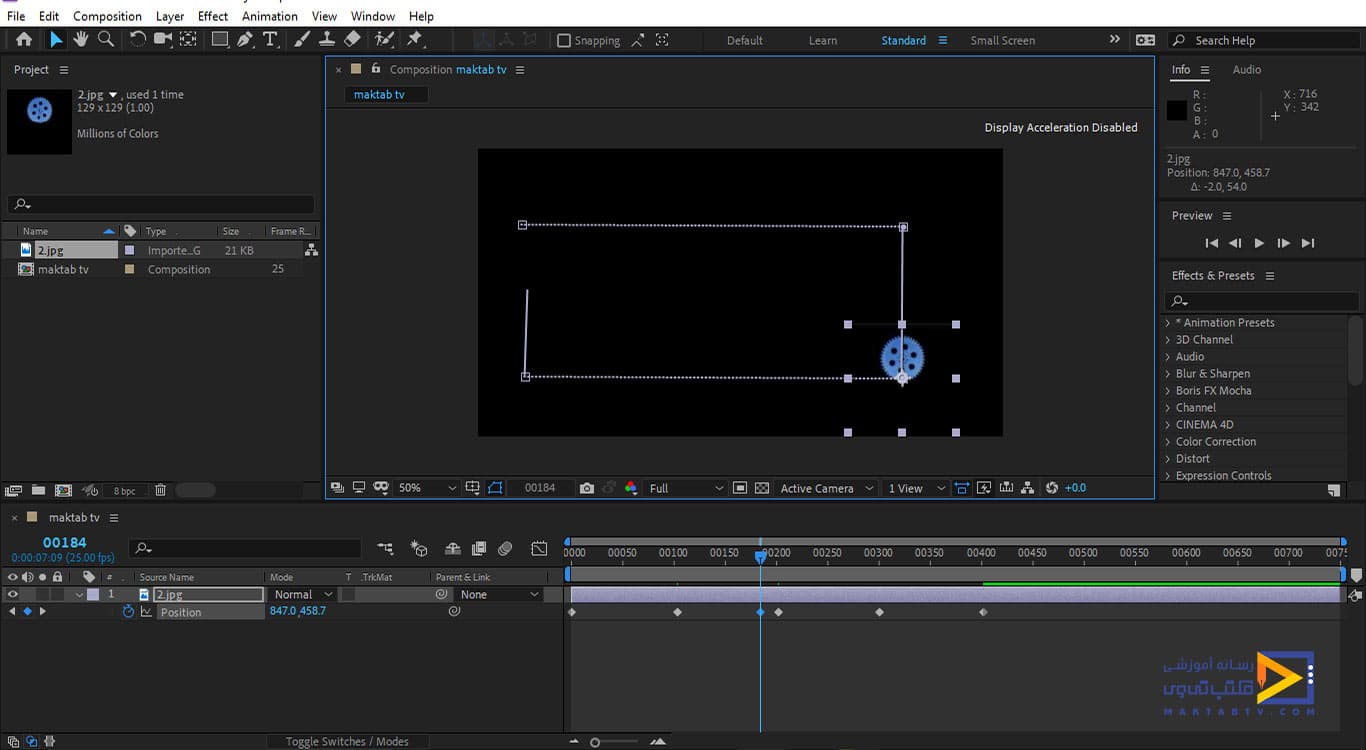
بهطور مثال در شکلی که میبینیم تصاویر تنظیمشدهاند حال میخواهیم برای هر یک از تصاویر انیمیشن ایجاد کنیم.
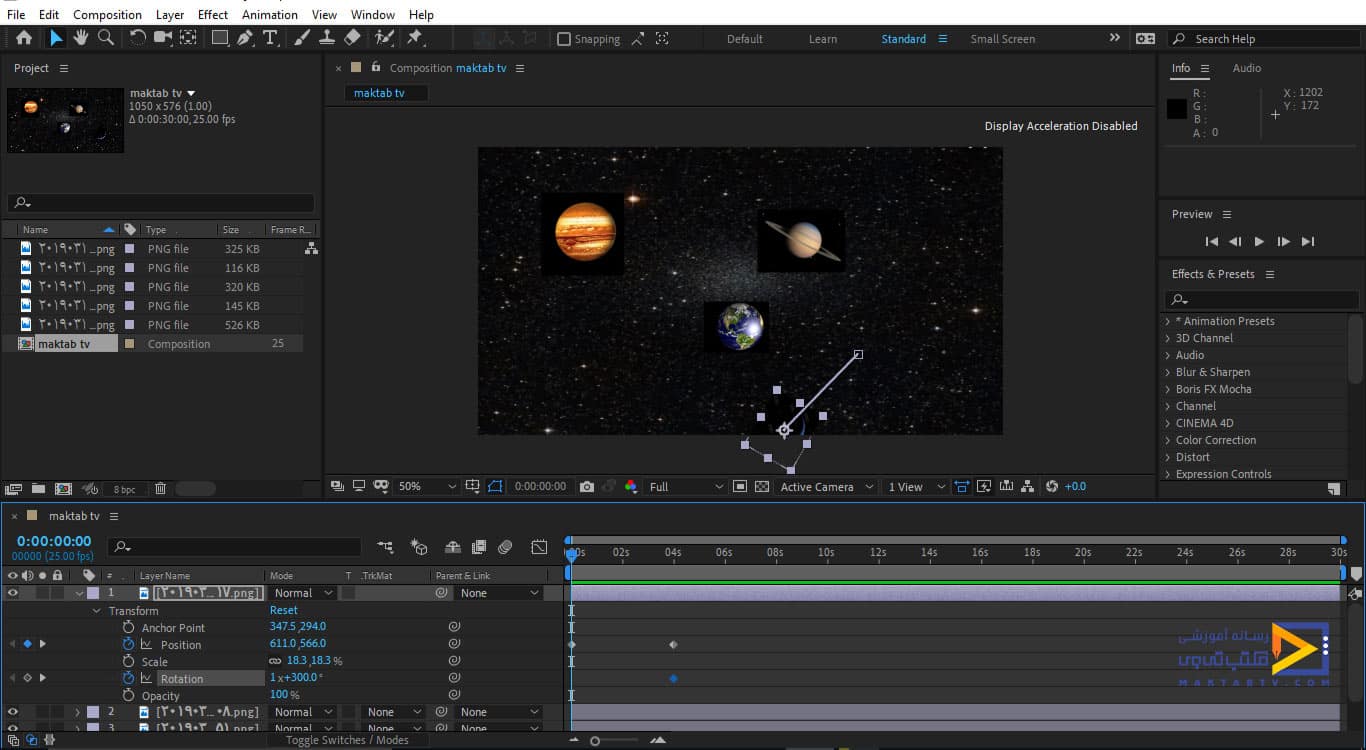
توجه کنید اگر بخواهیم تصاویر را دقیقاً در یک راستا جابهجا کنیم با کلیک بر روی Anchor point و نگهداشتن دکمه shift میتوانیم آن را در یک راستا حرکت دهیم حال برای متحرکسازی تصویر اول را انتخاب میکنیم و قسمت Transform آن را میاوریم و برای تصویر موردنظر در هرکدام از گزینههای Transform که مدنظرمان هست کی فرم ایجاد میکنیم، بهطور مثال برای تصویر اول در گزینه position و Rotation کی فرم ایجاد کردیم که تا ثانیه چهارم تنظیمشده.

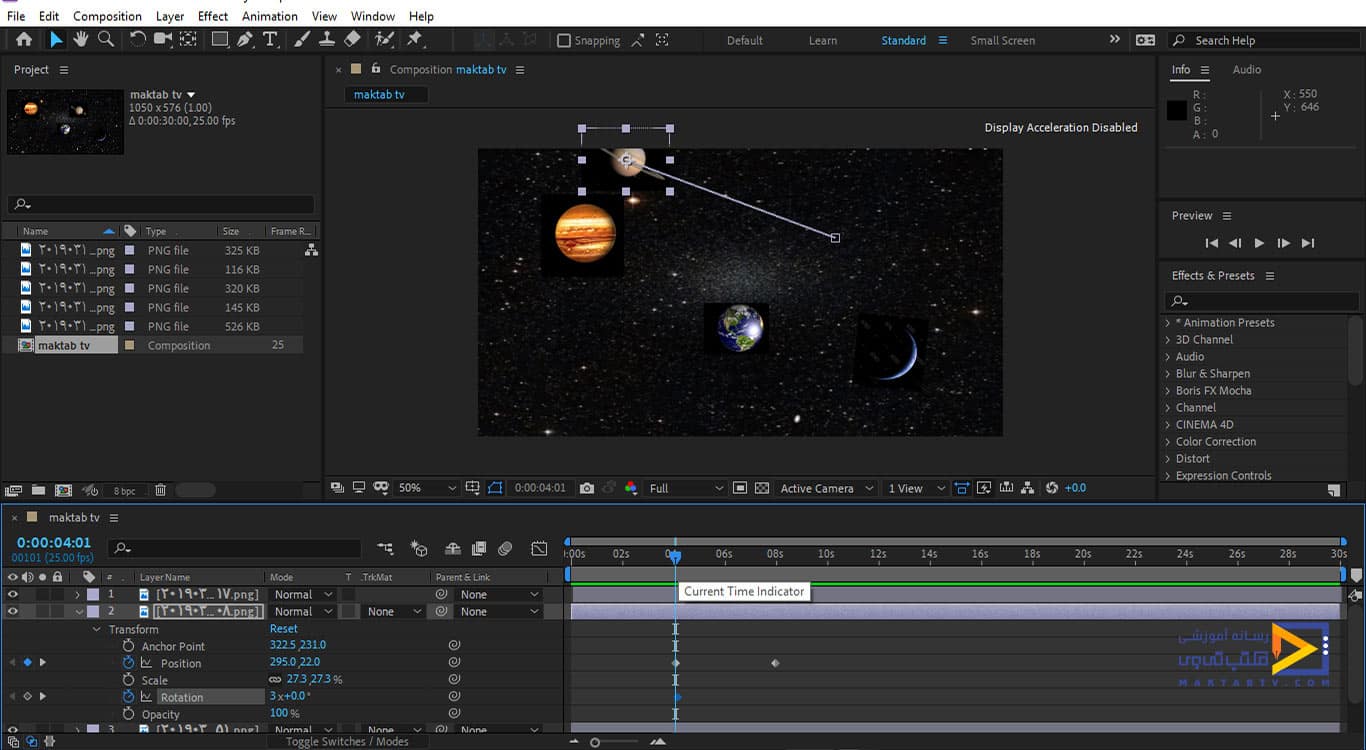
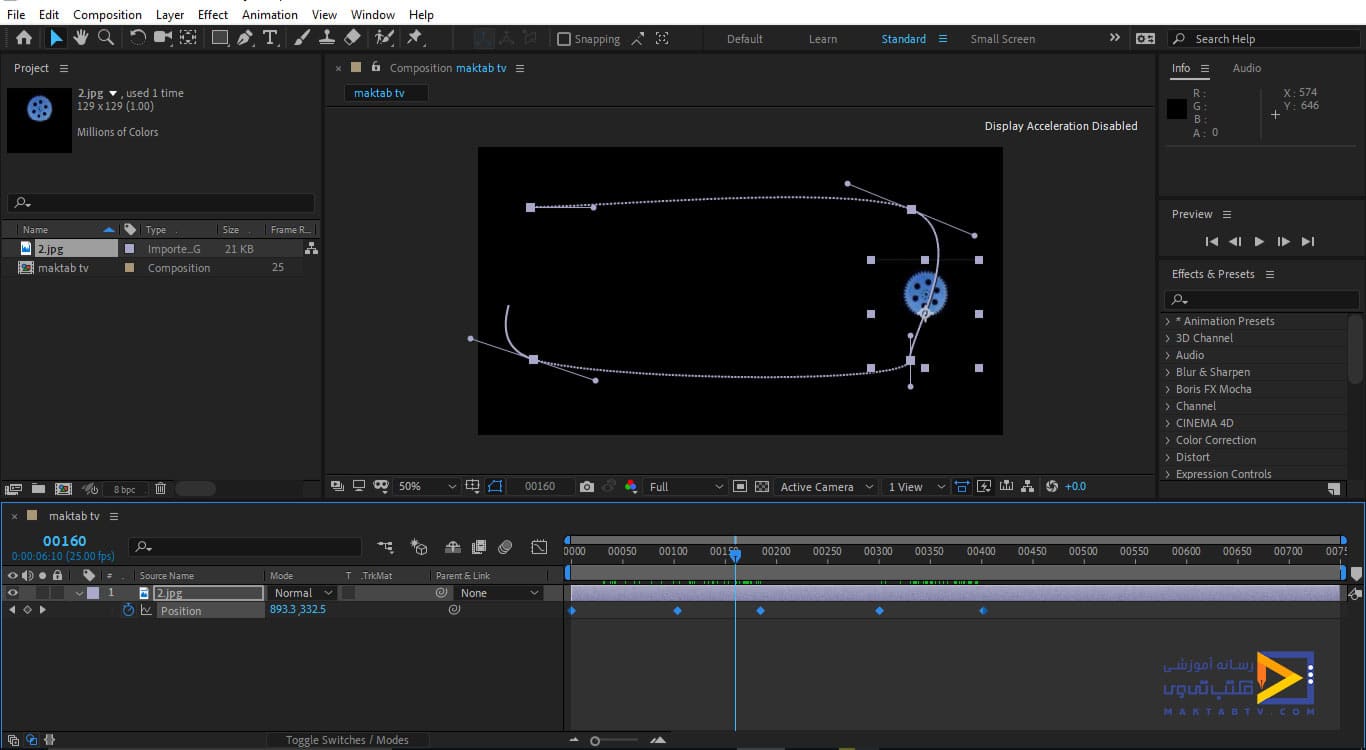
حال در این قسمت از آموزش ساخت انیمیشن دو بعدی در افترافکت، بعد از اینکه این تصویر حرکت کرد میخواهیم برای تصویر بعدی کی فرم ایجاد کنیم تصویر بعد را انتخاب میکنیم و Transform آن را باز میکنیم و میبینیم که CTI در چهار ثانیه قرار دارد حال اول مسیر حرکت شکل را مشخص میکنیم و کیفرم را فعال میکنیم، اگر بخواهیم بعد از تمام شدن حرکت تصویر اول تصویر بعدی حرکت کند مسیر حرکت تصویر دوم را از چهار ثانیه شروع میکنیم برای سایر تصاویر نیز به همین صورت کیفرم را ایجاد میکنیم و در آخر اگر دکمه play را بزنیم مشاهده میکنیم که تصاویر به صورتی که تنظیم کردیم حرکت میکنند.

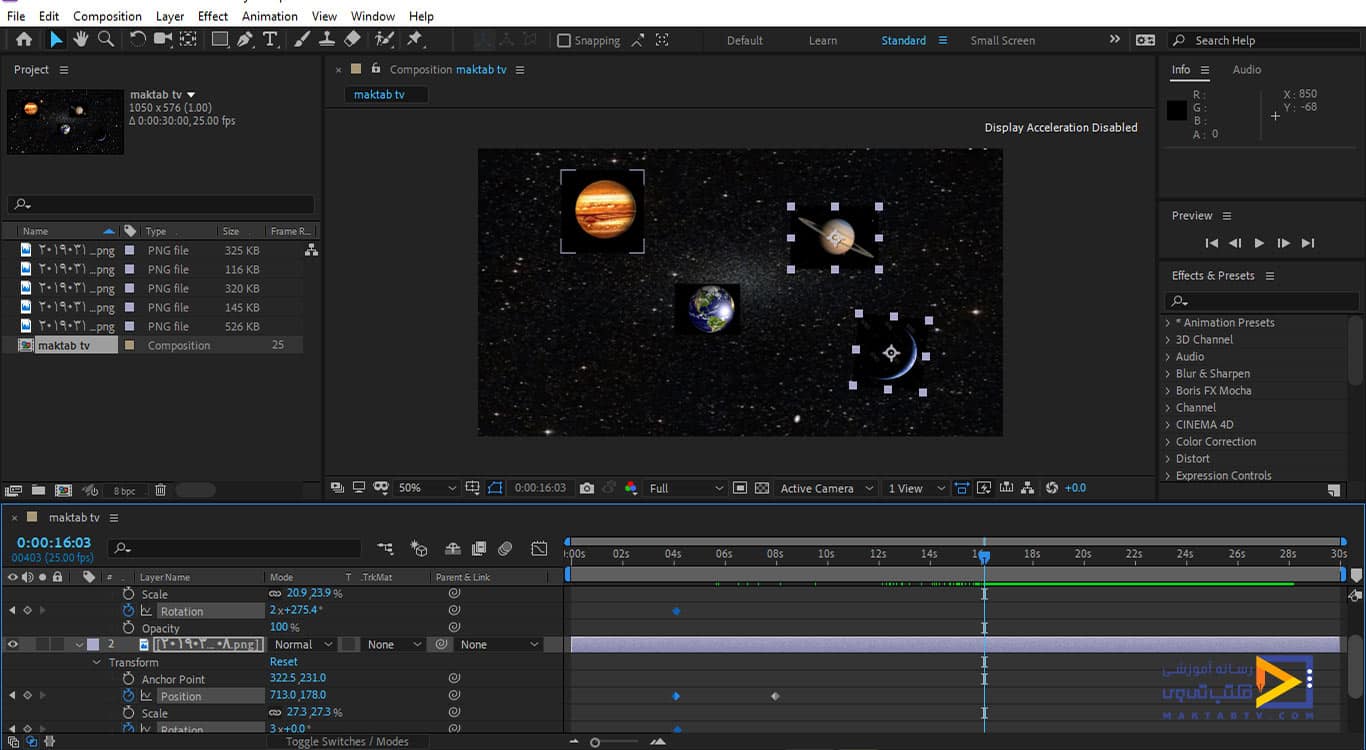
انیمیشن موردنظرمان را میتوان با استفاده از ایجاد کی فرم در گزینههای Transform برای تصاویر ایجاد کرد توجه کنید که فریمهای چند عکس را میتوان باهم در قسمت تایم لاین باز کرد و اگر تغییرات مشابه ای را میخواستیم اعمال کنیم میتوان آنها را باهم انتخاب کنیم بهطور مثال در شکل میبینیم که دو تصویر اول باهم در تایم لاین نمایش دادهشده و کی فرم آنها در ثانیه چهارم انتخاب شدند که میتوان آنها را باهم تغییر داد.

در اینجا افکت حرکت عکس در افترافکت یا آموزش ساخت انیمیشن دو بعدی در افترافکت به پایان رسید
آموزش ساخت انیمیشن دو بعدی در افترافکت
در برنامه افترافکت ابزاری داریم که برای کنترل سرعت استفاده میشود و این کنترل سرعت برای کارهای متحرکسازی انجام میشود. در روش ۲ آموزش ساخت انیمیشن دو بعدی در افترافکت به این نوع متحرکسازی در افترافکت میپردازیم.
اگر تصویری که به قسمت تایم لاین میآوریم در حالت زوم باشد و تصویر کامل در صفحهنمایش نشان داده نشود با استفاده از اشارهگر ماوس و SHIFT همانطور که قبلاً گفتیم تصویر را بدون آنکه طول و عرض تغییر کند در اندازه مناسب تنظیم میکنیم.

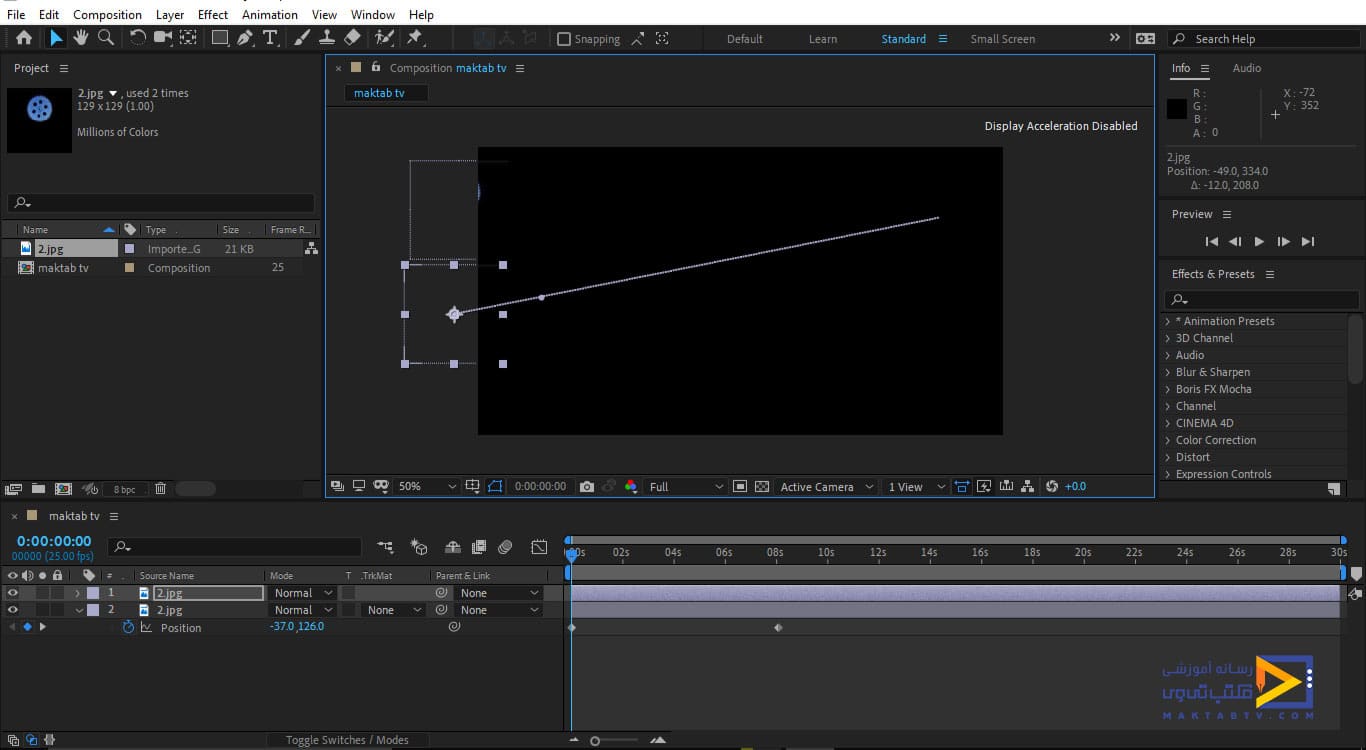
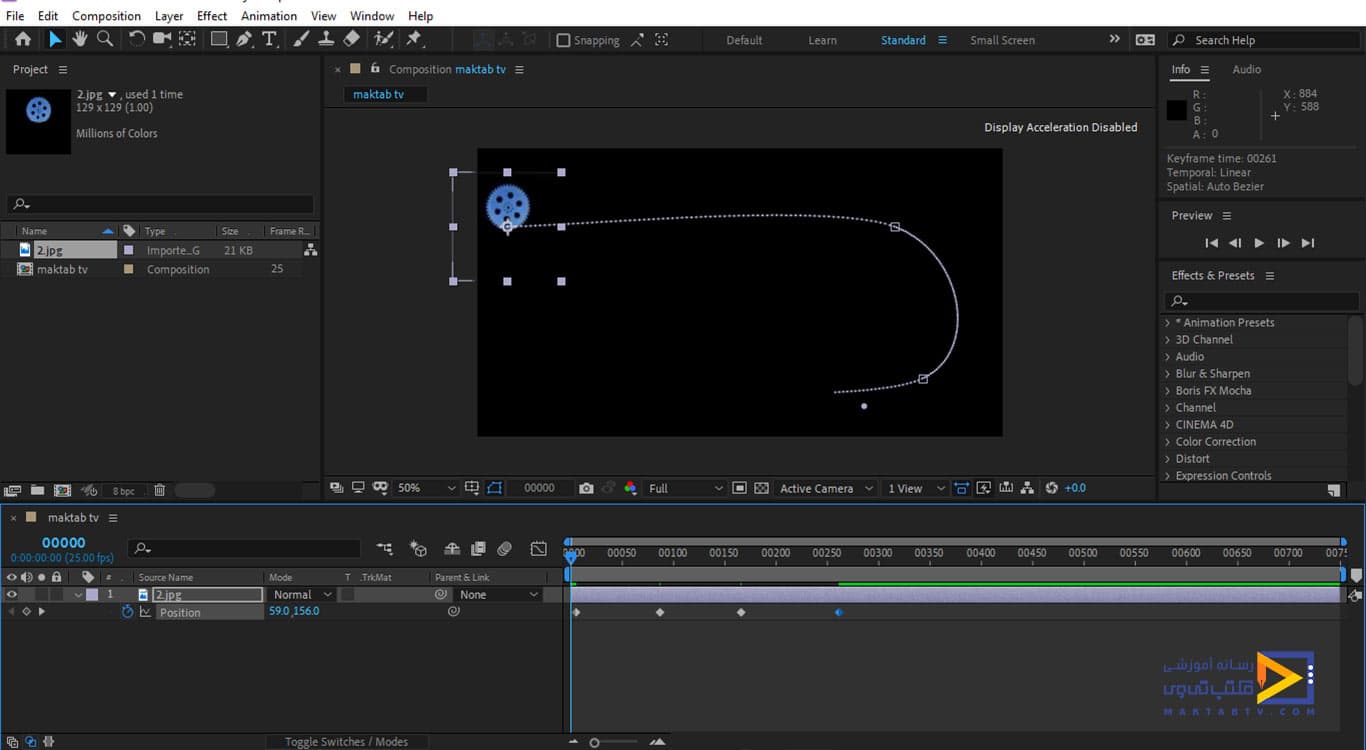
همانطور که قبلاً توضیح دادیم میخواهیم برای تصویری که مشاهده میکنید انیمیشن درست کنیم ابتدا تصویر را در نقطه شروع حرکت میگذاریم و حرف p از صفحهکلید را میزنیم تا گزینه position برای ما نمایش داده شود و مشابه قبل برای آن کیفرم ایجاد میکنیم و تصویر را با استفاده از دکمه shift در یک راستا حرکت میدهیم با ایجاد کیفرم روی تصویر انیمیشن اعمال کردیم.
حال میخواهیم دوتا کپی از این تصویر با همین کی فرم ایجادشده را داشته باشیم تصویر را انتخاب میکنیم و با استفاده از Ctrl+C آن را کپی میکنیم و با Ctrl+V آن را در قسمت تایم لاین کپی میکنیم و تصویری مشابه ایجاد میشود که روی Anchor point کلیک میکنیم و آن را جابهجا میکنیم. این کار همزمان دو کار کپی کی فریم در افترافکت و تکرار کی فریم در افترافکت را انجام میدهد.

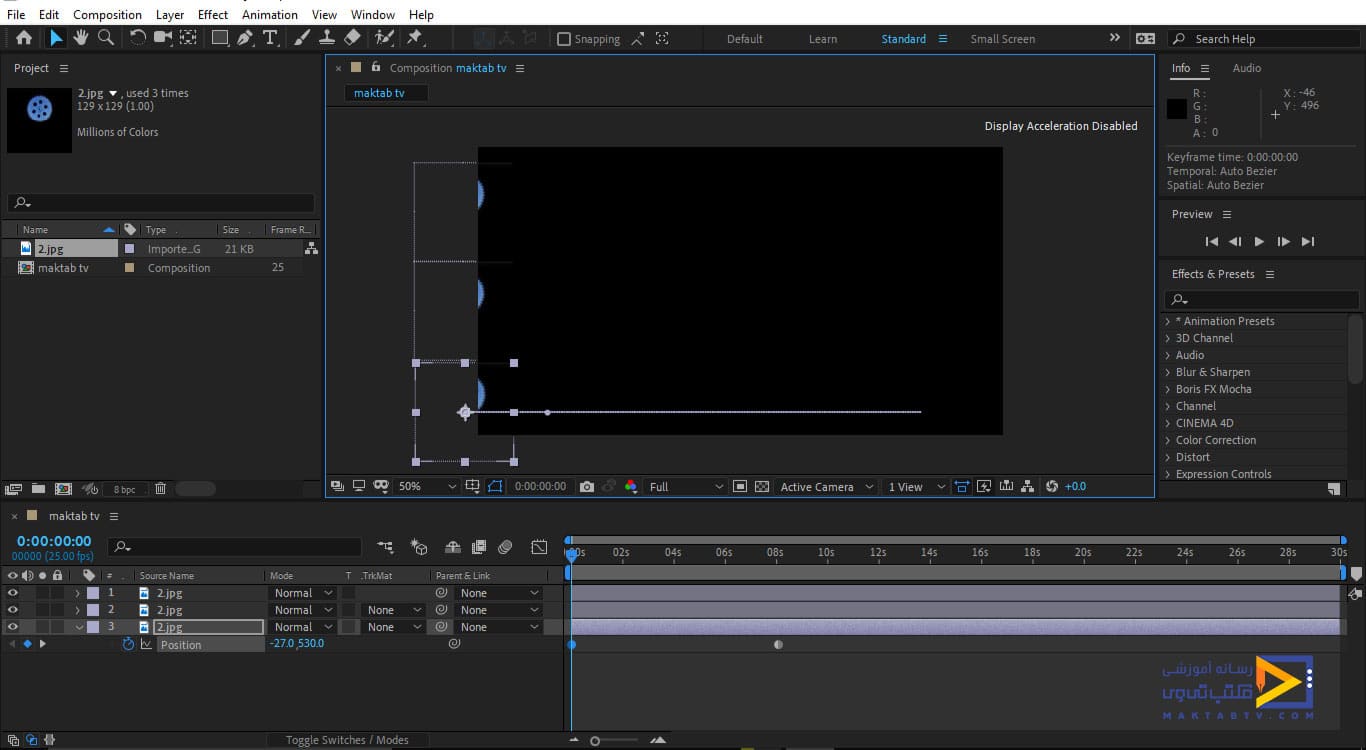
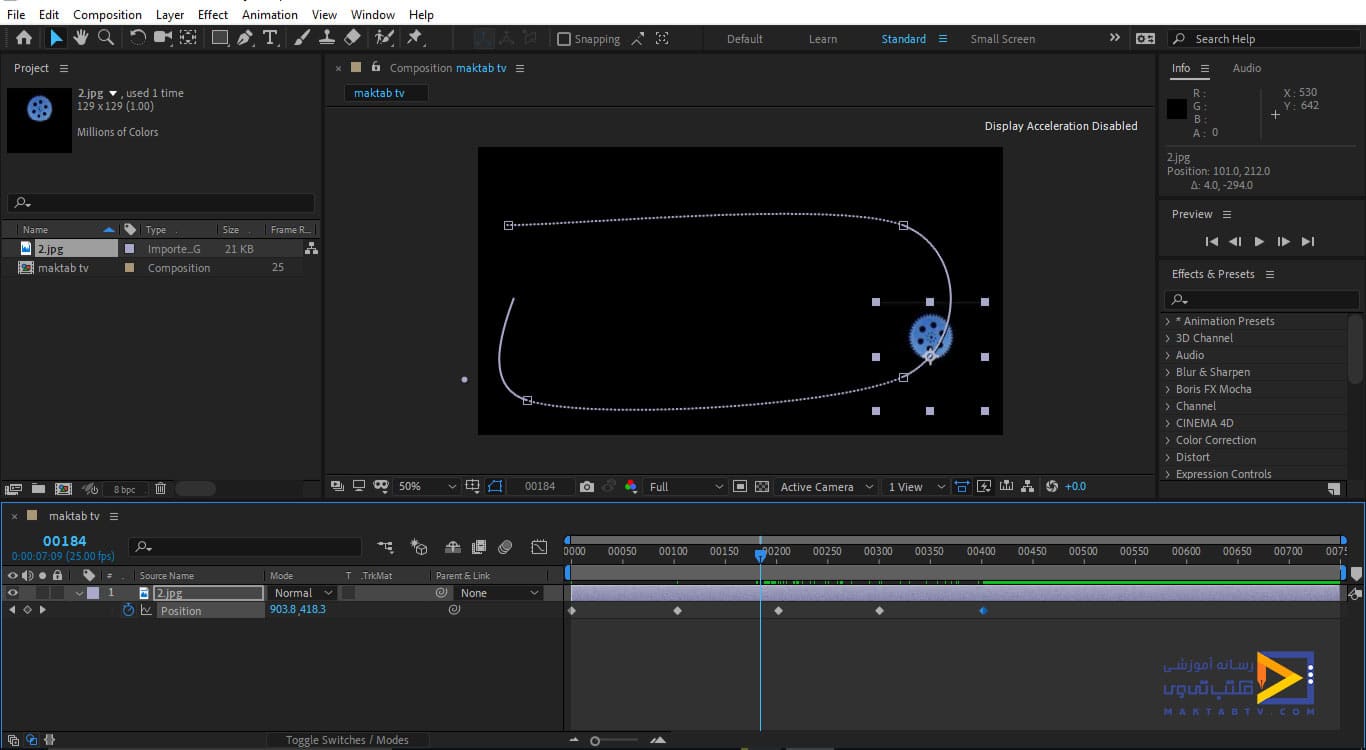
حال اگر بخواهیم تصویر و مسیر را کامل جابهجا کنیم هر دو کیفرم را انتخاب کرده و از ماوس و Shift استفاده میکنیم در اینجا همینطور که مشاهده میکنید دوتا کپی از تصویر گرفتیم و مکان آنها را تغییر دادیم و زمانی که آن را پخشکنیم سه تصویر حرکت خواهند کرد اگر هر سه تصویر را انتخاب کنیم و حرف P را بزنیم position برای هر سه تصویر نمایش داده میشود.

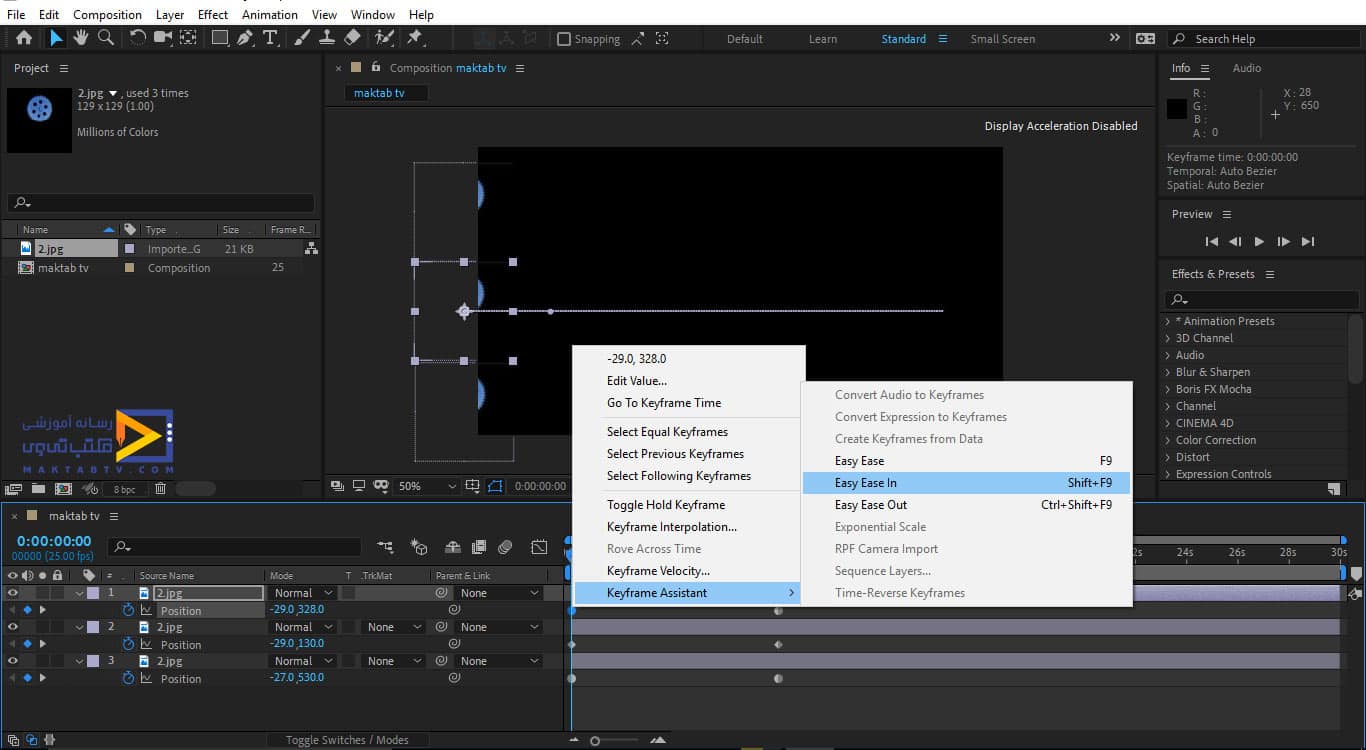
حال اگر روی کی فرم چه در تصویر و چه در قسمت تایم لاین کلیک راست کنیم و گزینه Keyframe Assistant را انتخاب کنیم سه گزینه دیگر نمایش داده میشود که برای کنترل سرعت استفاده میشوند که گزینه هارا در شکل میبینیم.

ما ابتدا برای کیفرم تصویر میانی، گزینه Easy Ease Out را انتخاب میکنیم و مشاهده میکنیم که نوع کیفرم تغییر میکند و اگر play کنیم ابتدا این تصویر از دو تصویر دیگر عقبتر است اما همزمان با دو تصویر دیگر به انتها میرسد درنتیجه این گزینه ابتدا سرعت تصویر را کم و بعد سرعت را زیاد میکند.

حال برای کیفرم بعدی گزینه Easy Ease In را انتخاب میکنیم و اگر دقت کنیم حالت کیفرم عوض میشود این حالت برعکس حالت قبل عمل میکند ابتدا سرعت را زیاد و بعد سرعت را کم میکند و عملکرد گزینه Easy Ease نیز به این صورت است که ابتدا سرعت کند میشود سپس تندشده و در آخر نیز کند میشود این تغییرات را روی کیفرم های اول اعمال کردیم.
حال اگر روی کیفرم های آخر اعمال کنیم تغییرات دیگری اعمال میشود بهطور مثال تصویر وسط که کیفرم ابتدا را به حالت Easy Ease Out قراردادیم کیفرم انتهای آن را Easy Ease In قرار میدهیم در این صورت حرکت در ابتدا کند است سپس تند میشود و در آخر کند میشود. میتوان حالتهای دیگر را نیز امتحان کرده و تغییرات را مشاهده کنید.
حال اگر بخواهیم کنترل سرعت را از روی هر کیفرم برداریم لازم است کلید Ctrl را بگیریم و روی کیفرم کلیک کنیم در این صورت کیفرم به حالت اولیه خود برمیگردد و برای برداشتن حالت کیفرم هرکدام از position ها لازم است علامت ساعت آن را غیرفعال کنیم.
آموزش کی فریم در افترافکت و آشنایی با کی فریم هولد
در این قسمت از آموزش ساخت انیمیشن در افترافکت به آموزش کی فریم در افتر افکت و آشنایی با کی فریم هولد خواهیم پرداخت.
گاهی ما میخواهیم تصویر بهصورت پلهای حرکت داشته باشد و در یک خط نباشد و از نقطهای به نقطه دیگر حرکت کند، تصویری را در قسمت Timeline قرار میدهیم و آن را انتخاب کرده دکمه p را میزنیم تا position نمایش داده شود حال میخواهیم یک انیمیشن ایجاد کنیم پس کی فریم را ایجاد و مسیر حرکت را مشخص میکنیم که در شکل نیز میبینیم.

حال کلید home را میزنیم تا CTI به ابتدا برود و play میکنیم میبینیم که در یک خط مسیر را طی میکند برای پلهای حرکت کردن اول باید مشخص کنیم که در کدام کی فریم این حالت را ایجاد کنیم بهطور مثال ما در دو کی فریم وسط این حالت را اجرا میکنیم برای این کار روی این دو کی فریم کلیک راست میکنیم و گزینه Toggle Hold Keyframe را میزنیم حال اگر خط زمان را به ابتدا ببریم و اجرا کنیم تصویر هنگامیکه به این کیفریم ها میرسد بهصورت پلهای حرکت میکند.
این حالت را برای Scale هم میتوانیم اجرا کنیم که با تنظیم آن تصویر بهصورت پلهای حرکت میکند و حالت Scale هم اعمال میشود و برای خارج شدن از این حالت باید Ctrl را نگهداریم و روی کی فریم ها کلیک کنیم. اگر بخواهیم با کلیدهای میانبر این حالت را ایجاد کنیم لازم است از کلیدهای Ctrl+Alt استفاده کنیم این کلیدها را نگه میداریم و روی کی فریم موردنظر کلیک میکنیم برای حذف تمام کی فریم ها نیز لازم است کلید ساعت را غیرفعال کنیم
معرفی و قابلیت کی فریم اینترپولیشن
نوع دیگری از قابلیت کی فریم در آموزش کی فریم در افترافکت، کی فریم اینترپولیشن است که در این مقاله آموزش ساخت انیمیشن در افترافکت به آن میپردازیم.
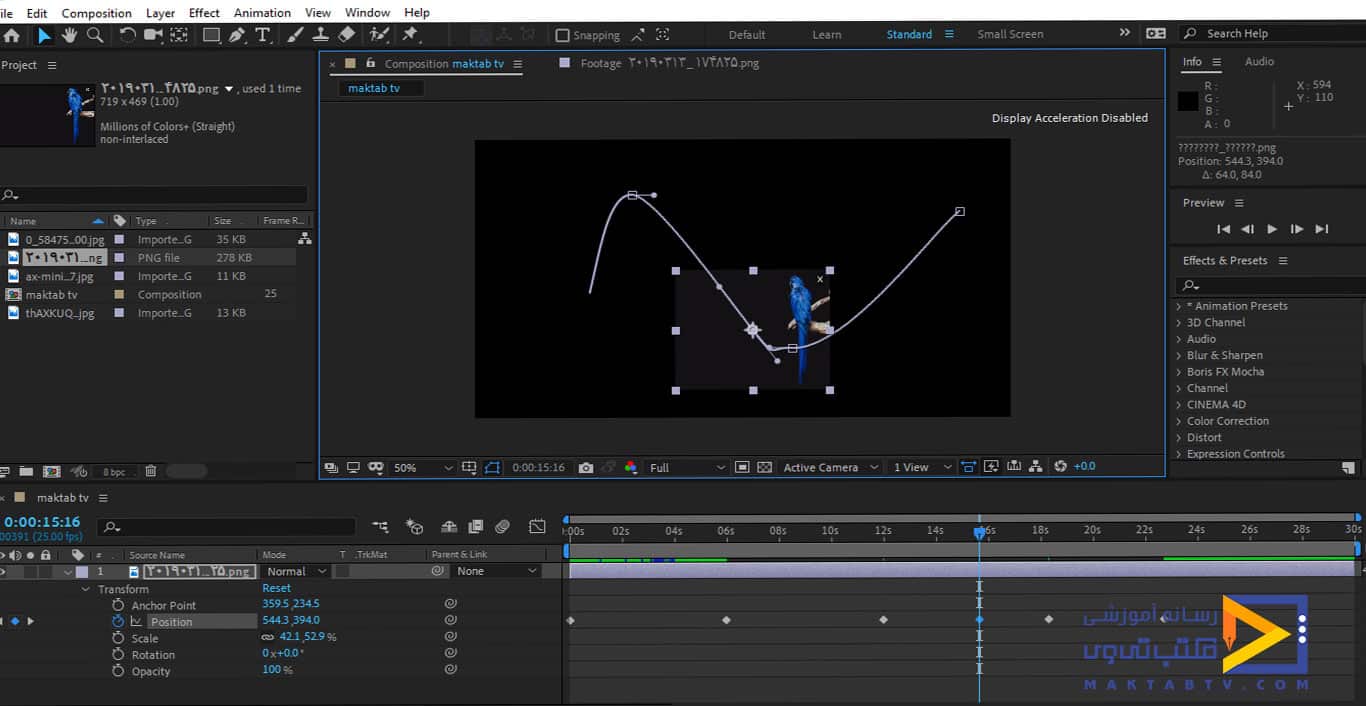
میخواهیم در مورد نوع حرکت تصویر صحبت کنیم تصویر را مجدد در تایم لاین قراردادیم و دکمه p را میزنیم و برای آن کی فریم ایجاد میکنیم و مسیر حرکت را همانطور که میبینیم مشخص میکنیم.

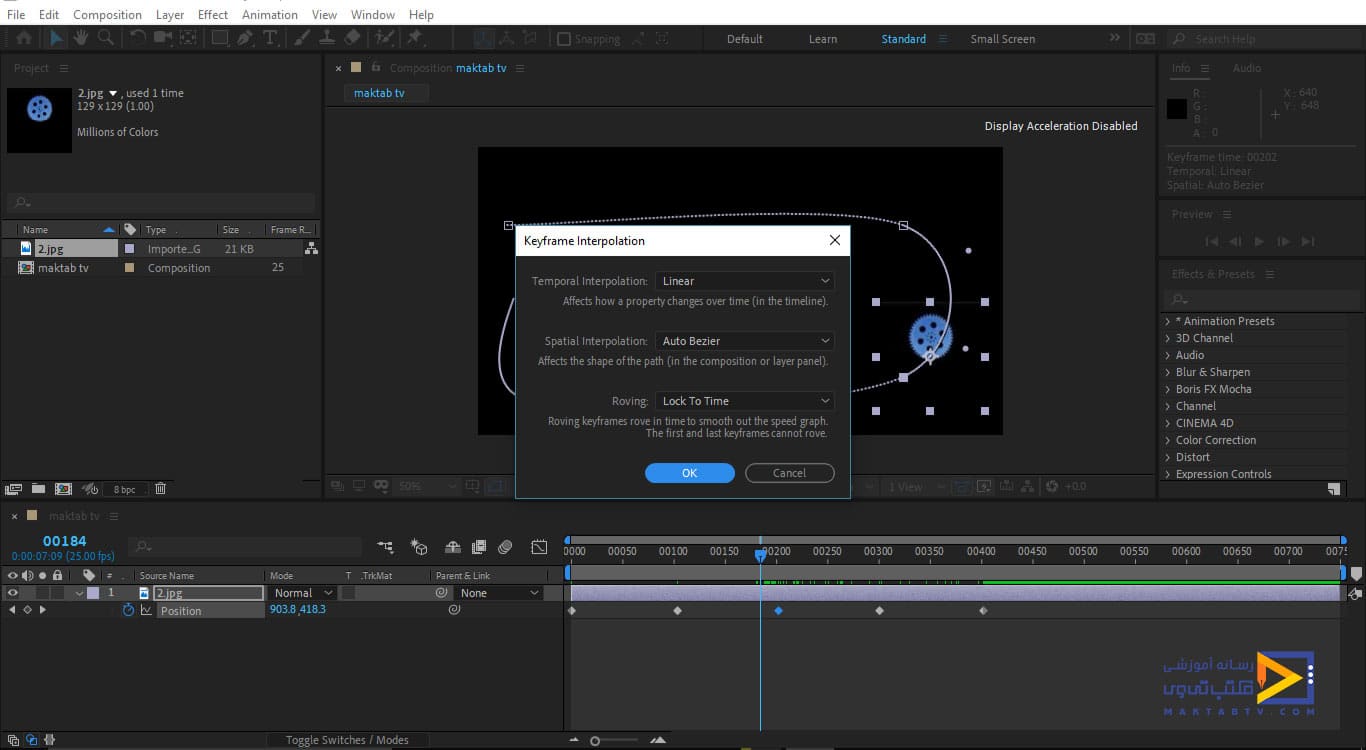
حال روی کی فریم افترافکت موردنظر کلیک راست میکنیم و گزینه Keyframe Interpolation را میزنیم و همانطور که میبینیم کادر مربوط به آن نمایش داده میشود که در قسمت Spatial Interpolation میتوانیم نوع حرکت را مشخص کنیم که در فهرست آن گزینههایی را میبینیم.

حال ما برای کی فریم در افترافکت دوم گزینه Linear را انتخاب میکنیم و میبینیم خط مسیر صاف میشود و علاوه بر آن دستگیرهای نیز ایجاد میشود در شکلی که میبینیم برای تمام کیفریم ها گزینه Linear را فعال کردیم و تماممسیرها صاف هستند و هنگام اجرا تصویر دقیقاً دور مستطیل ایجادشده حرکت میکند.

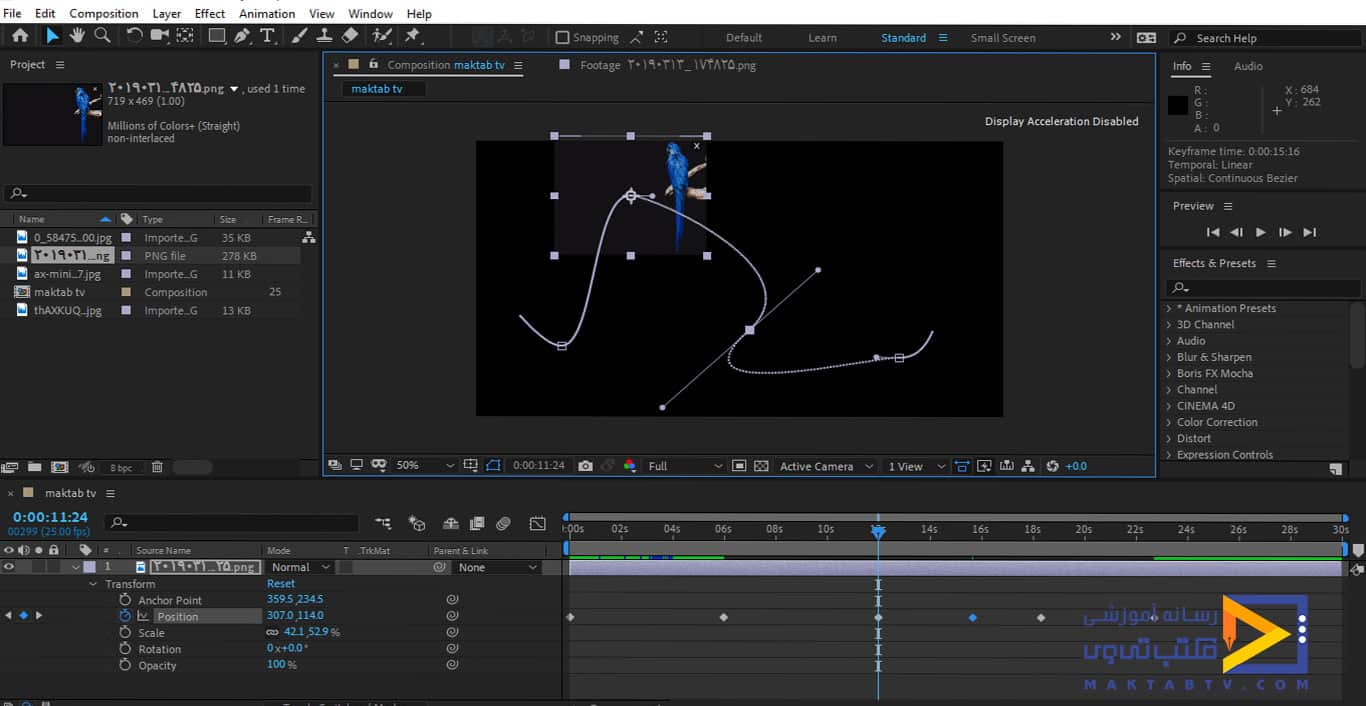
حال تمام کی فریم ها را در حالت Bezier تنظیم میکنیم و تغییر نوع حرکت را در شکل مشاهده میکنیم که به مسیر حرکت حالت بیضی میشود و حالتهای دیگر را هم میتوانید امتحان کنید و تغییرات آن را مشاهده کنید.

و اما برای توضیح دستگیرههایی که ایجاد میشوند : ابتدا حالت Linear را فعال میکنیم که همانطور که مشاهده کردیم دستگیرهای ایجاد نمیشود اما در حالت Bezier دو دستگیره ظاهر میشود و هرکدام از این دستگیرهها را جابهجا کنیم مسیری که در امتداد آن است تغییر میکند و به مسیری که در طرف دیگر است کاری ندارد در حالت Continuous Bezier نیز دو دستگیره داریم که اگر یکی از آنها را جابهجا کنیم دیگری نیز در همان جهت جابهجا میشود و حالت آخرAuto Bezier نیز دو دستگیره دارد که مشابه Continuous Bezier عمل میکند درواقع ترکیبی از Continuous Bezier و Bezier است.
با استفاده از این دستگیرهها میتوان مسیر دلخواه را تنظیم و انیمیشن را بسازیم برای تغییر نوع حرکت گزینههای دیگری در پنجرهی Keyframe Interpolation در قسمت Roving قرار دارد که با انتخاب آنها درحرکت تغییراتی ایجاد میشود و سرعت حرکت کمی آرامتر میشود.
آموزش Trim Path در افترافکت و Merge Path در افترافکت
در این بخش از آموزش افترافکت با موضوع Trim Pathو Merge Path در افترافکت در این قسمت تکنیکی به نام Trim Path در افترافکت بررسی کنیم از این قابلیت میتوان برای ساخت المانهای متحرک گرافیکی برای ساخت موشن گرافیکها استفاده کنیم.
در ادامه این مقاله آموزش ساخت انیمیشن با افتر افکت به توضیح تکنیک Trim Path در افترافکت و در قسمت بعدی به آموزش Merge Path خواهیم پرداخت .
ایجاد composition
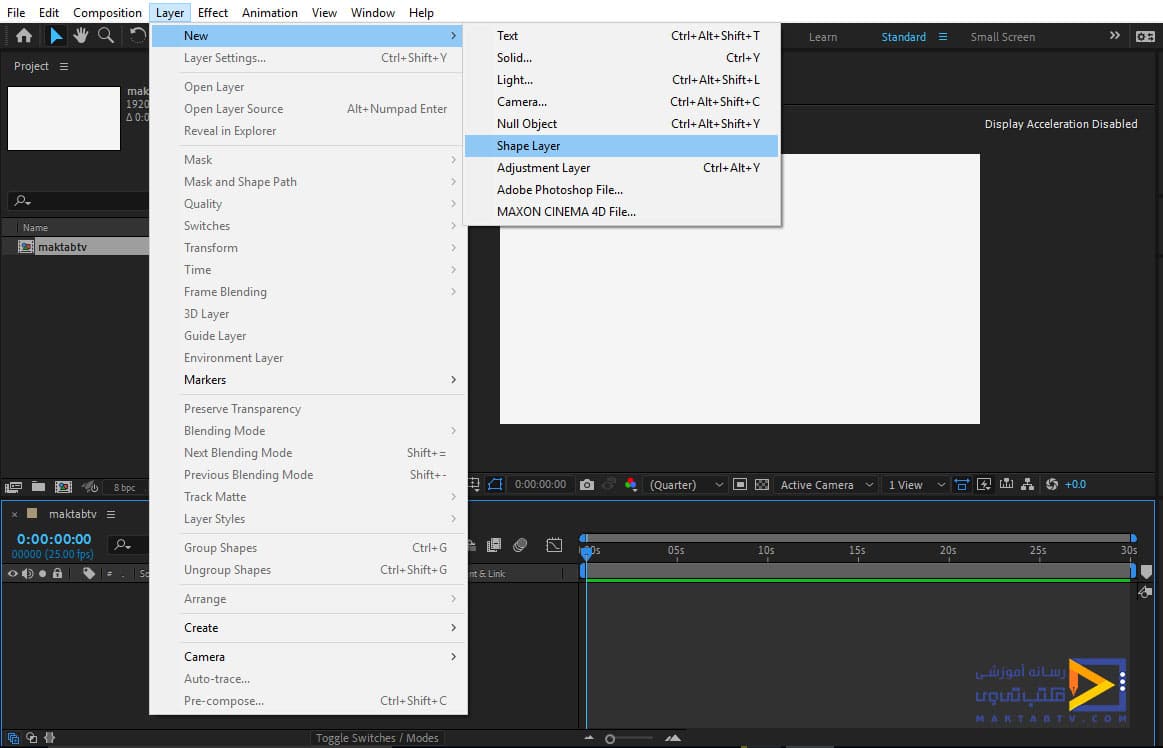
برای شروع کار Trim Path در افترافکت ابتدا لازم است یک Composition ایجاد کنیم پس از سربرگ composition گزینهی new Composition را انتخاب میکنیم و بهطور مثال یک Composition با نام maktabtv و اندازهی ۱۹۲۰ پیکسل در ۱۰۸۰ با رنگ سفید ایجاد میکنیم. حال از سربرگ Layer از قسمت New گزینهی shape layer را انتخاب میکنیم و کارمان رو برای trim path در افتر افکت آغاز میکنیم.

ایجاد شکل مدنظر
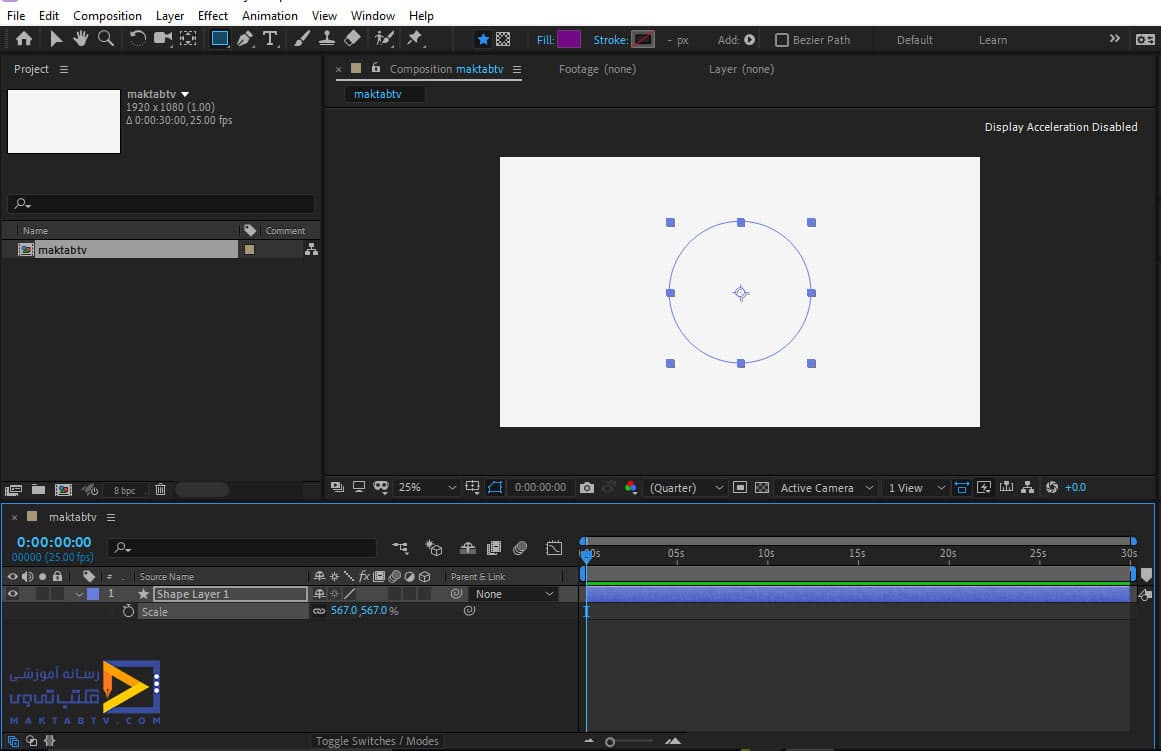
حال در لایهای که در قسمت Timeline برنامه برای ما ایجاد میشود میتوانیم هر شکلی که مدنظرمان است را ایجاد کنیم بهطور مثال بر روی لیست بازشو این لایه کلیک میکنیم و از قسمت Add شکل Ellipse را انتخاب میکنیم سپس بر روی ۱ shape layer کلیک میکنیم تا در حالت انتخاب قرار بگیرد و دکمهی S را از صفحهکلید میزنیم در این صورت گزینهی Scale مربوط به شکل برای ما نمایش داده میشود حال از این قسمت اندازهی آن را بهصورت دلخواه تنظیم میکنیم.

رفتن به قسمت Add
حال از قسمت Add که در لیست بازشو ۱ shape layer قرار دارد گزینهی Stroke را انتخاب میکنیم تا برای شکل خط دور ایجاد کنیم با انتخاب این گزینه در قسمت Timeline گزینهی Stroke1 را خواهیم داشت که با استفاده از مقدارهای عددی مربوط به گزینههای آن میتوانیم تنظیمات مورد نظر را اعمال کنیم بهطور مثال اندازهی آن را با مقدار ۶ پیکسل تنظیم میکنیم و رنگ دلخواهی برای آن انتخاب میکنیم.
انتخاب گزینه Trim path در افترافکت
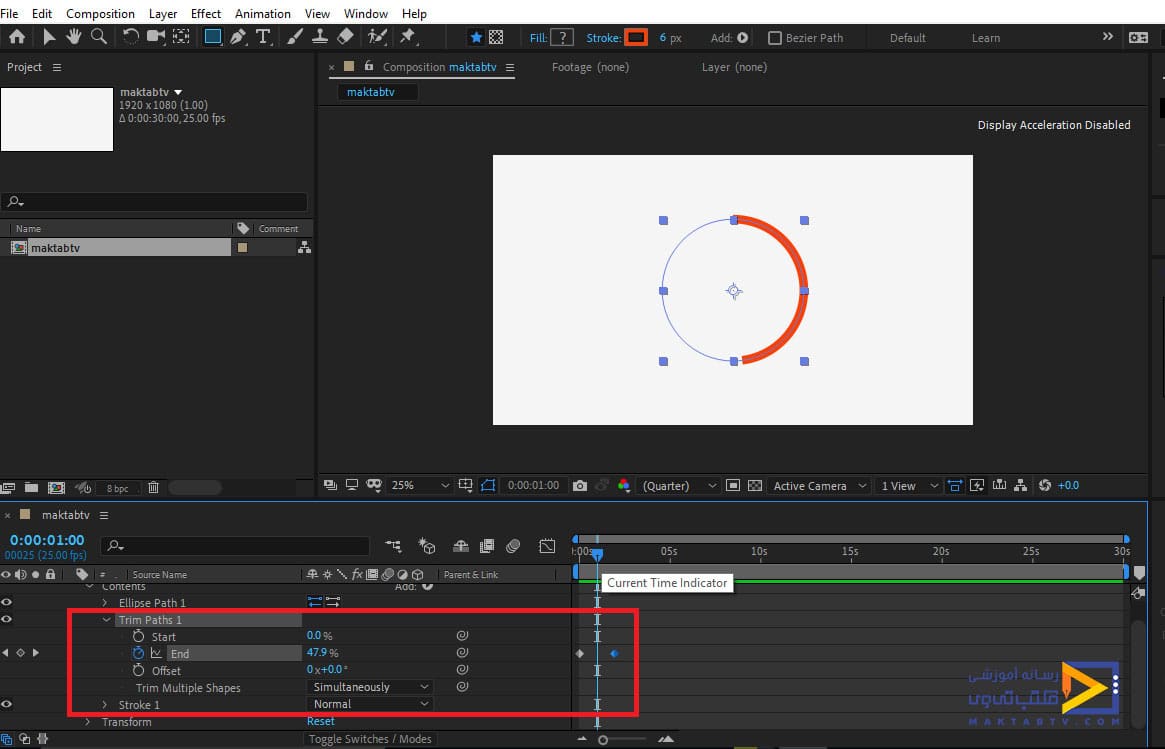
حال برای آنکه افکت Trim path را بر روی این کار اجرا کنیم بایستی ابتدا از قسمت Add گزینهی trim path را انتخاب کنیم که در این صورت گزینهی مربوط به آن را در Timeline خواهیم داشت که شامل گزینههای End و Start میباشد که اگر مقدار هر کدام از آنها را تغییر دهیم مشاهده میکنیم که Stroke اعمالشده بر روی شکل تغییر میکند و با استفاده از علامت ساعت که در کنار این گزینهها قرار دارد میتوانیم از حرکت Stroke انیمیشن ایجاد کنیم.
بهطور مثال ابتدا لغزندهی CTI را در ابتدای خط زمان قرار میدهیم و درحالیکه مقدار گزینهی End را با عدد صد تنظیم میکنیم با فعال کردن ساعت یک کیفریم ایجاد میکنیم سپس CTI را به چند بازه جلوتر میبریم و مقدار End را صفر میکنیم در این صورت یک کیفریم دیگر ایجاد میشود حال CTI را به ابتدای خط زمان میبریم و با زدن دکمهی Space از صفحهکلید کار را اجرا میکنیم در این صورت حرکت Stroke را بهصورت یک انیمیشن مشاهده میکنیم.

ایجاد کی فریم در افتر افکت
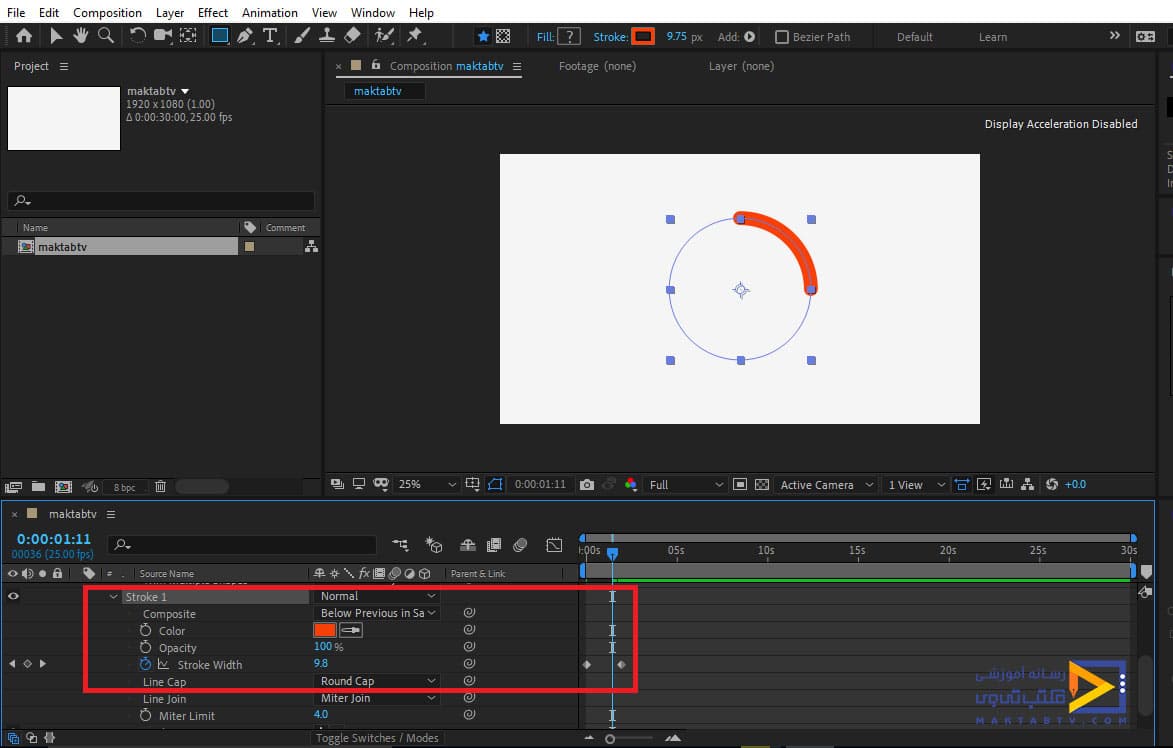
برای ایجاد انیمیشن از سایر گزینههای موجود نیز میتوانیم استفاده کنیم بهطور مثال در ابتدای خط زمان مقدار گزینهی stroke width را با عدد ۳ تنظیم میکنیم و با فعال کردن ساعت یک کیفریم ایجاد میکنیم و در بازهی بعدی مقدار آن را افزایش میدهیم و از قسمت Line Cap نیز حالت Round Cap را انتخاب میکنیم حال اگر دوباره کار را اجرا کنیم Animate زیبایی را مشاهده میکنیم.

کپی کردن ۱ shape layer
حال میتوانیم ۱ shape layer را کپی کنیم برای این کار این لایه را در حالت انتخابشده قرار میدهیم و دکمهی Ctrl+D را از صفحهکلید میزنیم در این صورت این لایه کپی میشود و لایهی ۲ shape layer برای ما ایجاد میشود.
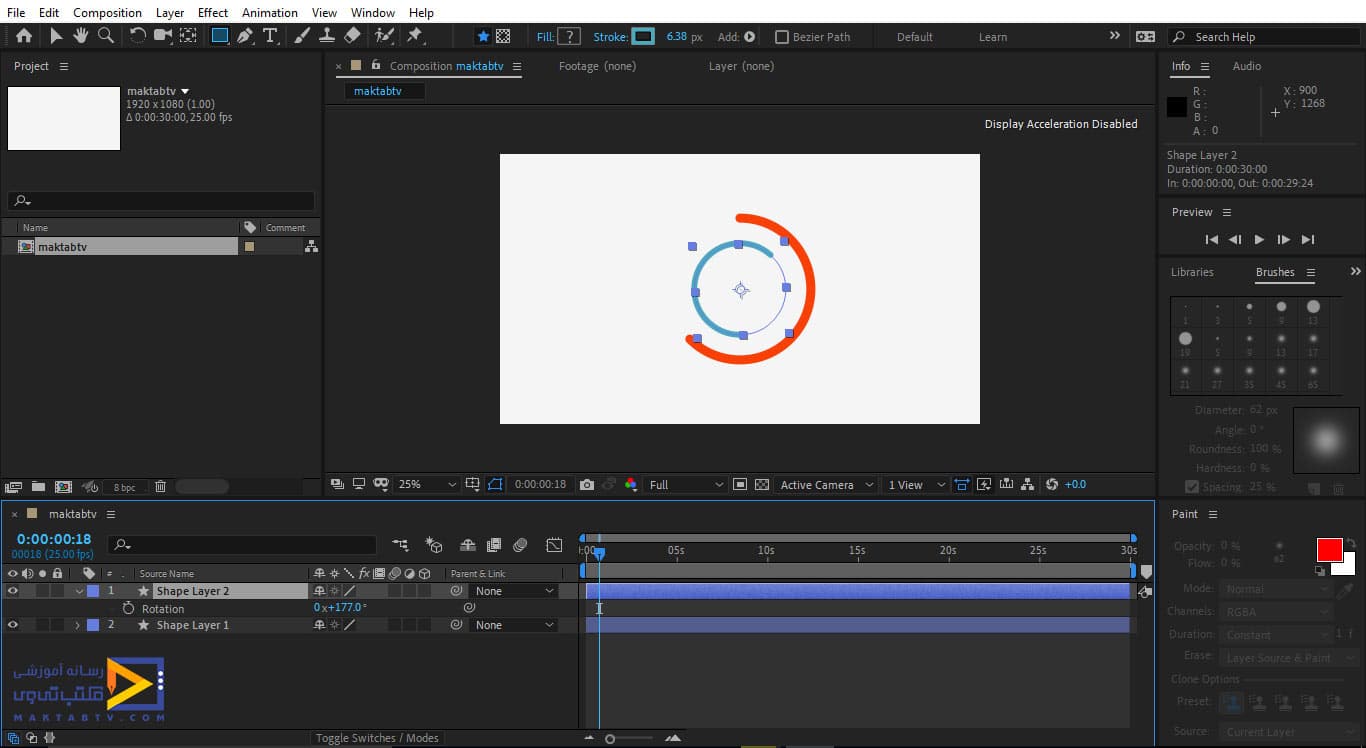
حال از قسمت Scale اندازه آن را کاهش میدهیم تا درون لایهی اول قرار گیرد حال میتوانیم رنگ آن را نیز تغییر دهیم تا بتوان با استفاده از این لایهها موشن زیبایی را ساخت بهطور مثال ما رنگ لایهی دوم را تغییر میدهیم و مقداری Rotation بر روی آن اعمال میکنیم و از کار اجرا میگیریم تا تغییرات را مشاهده کنیم.

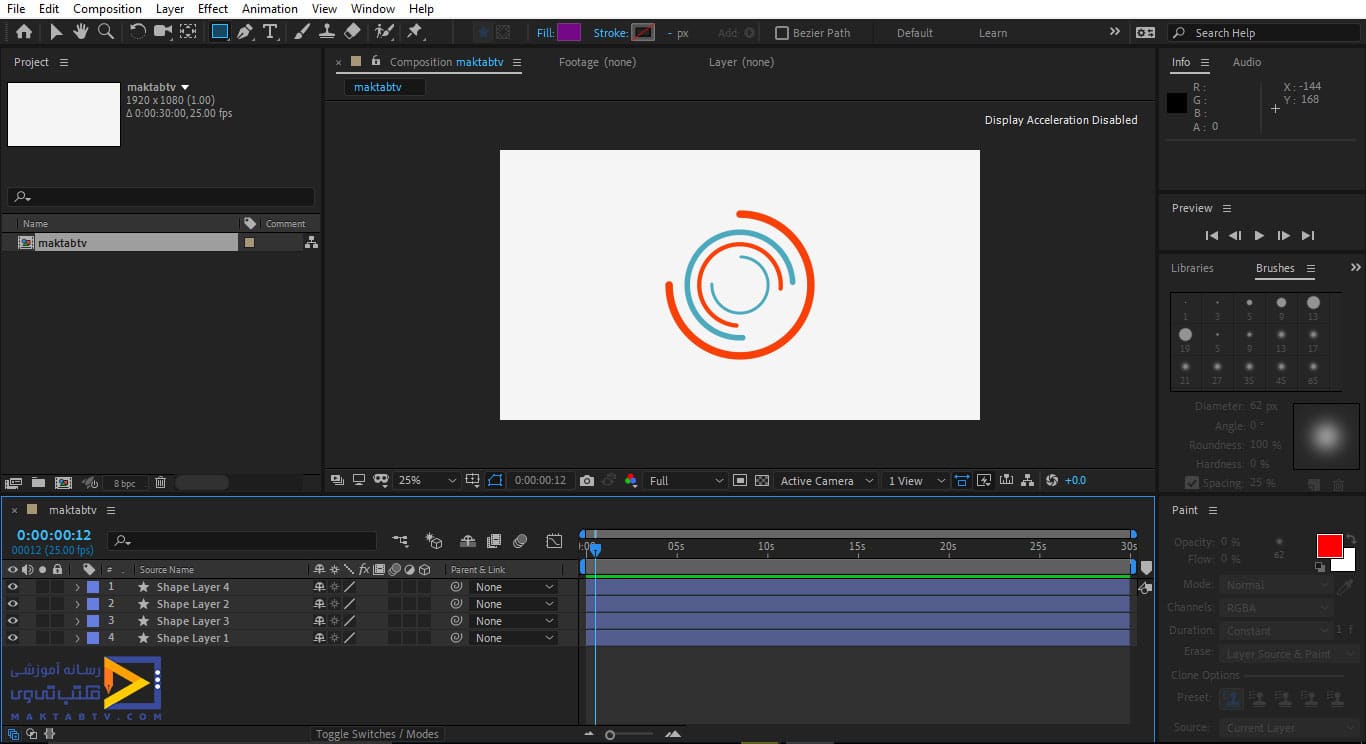
حال هر دو لایه را در حالت انتخابشده قرار میدهیم و دکمهی Ctrl+D را از صفحهکلید میزنیم تا هر دولایه کپی شوند و سپس مقدار Scale آنها را کاهش میدهیم و همچنین مقدار Rotation آنها را تغییر میدهیم حال با اجرا گرفتن از کار Animate زیبایی را مشاهده میکنیم.

حال با مثال های بیشتری برای Trim Path در افترافکت در مقاله Trim Pathو Merge Path در افترافکت همراه می شویم.
انتخاب گزینه trim path
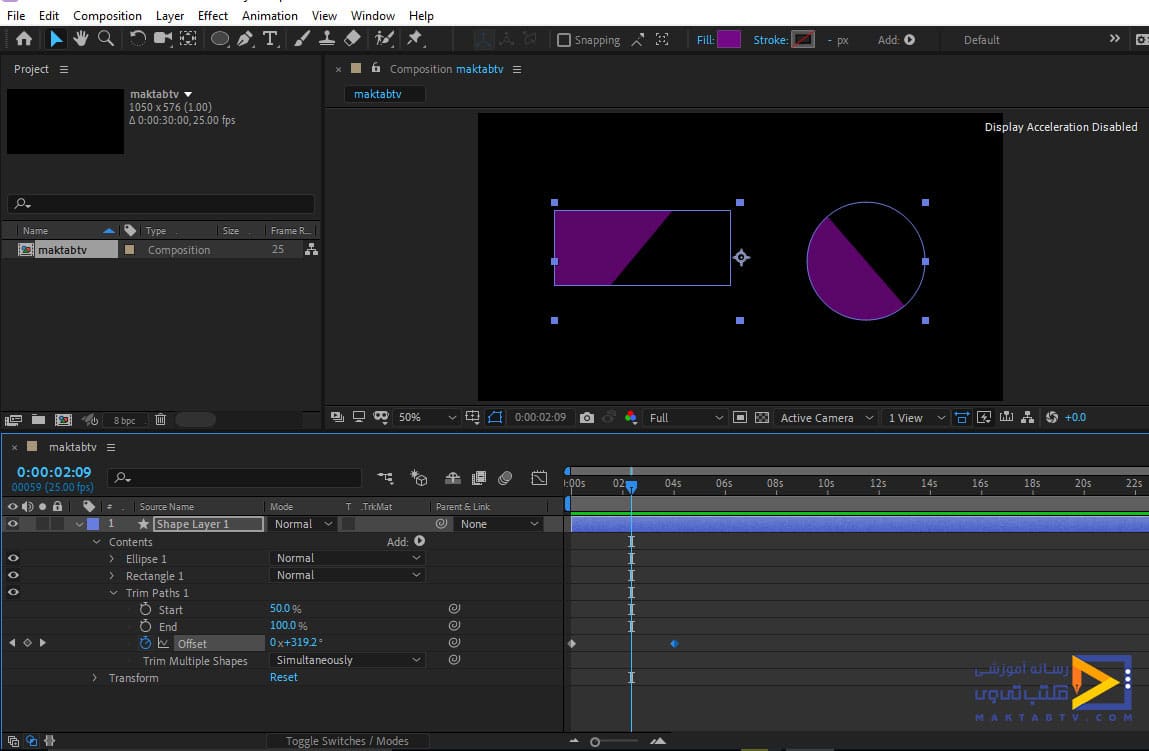
بهطور مثال ما یک مستطیل رسم کردیم و از قسمت Add گزینهی trim path را انتخاب میکنیم که در این صورت این گزینه در قسمت timeline نمایش داده میشود و در لیست بازشوی آن نیز یک سری گزینهها وجود دارد که با تغییر مقدار عددی هرکدام میتوانیم تغییراتی را بر روی شکل اعمال کنیم.
تغییر مقدار Start و End
در این قسمت با تغییر مقدار Start و End متوجه میشویم که تفاوت آنها در جهت حرکت میباشد اگر مقدار Start را افزایش دهیم مسیر حرکت از راست به چپ خواهد بود و اگر مقدار End را تغییر دهیم مسیر حرکت از چپ به راست میباشد و گزینهی Offset را داریم که زمانی کارایی دارد که به Start یا End مقدار داده باشیم بهطور مثال ابتدا به Start مقدار ۵۰ را میدهیم سپس مقدار گزینهی offset را تغییر میدهیم در این صورت متوجه نوع حرکت این گزینه میشویم.
حال برای ساخت انیمیشن با استفاده از این گزینهها ابتدا مقدار هارا Reset میکنیم تا به حالت اولیه برگردند و خط زمان را در ابتدا قرار میدهیم حال به گزینهی Start مقدار ۳۰ را میدهیم تا تقریباً تا وسط حرکت کند حال برای گزینهی offset در ابتدا با همان مقدار صفر یک کیفریم ایجاد میکنیم و در چند بازه جلوتر مقدار offset را تغییر میدهیم و کیفریم دیگری را ایجاد میکنیم حال خط زمان را به ابتدا میبریم و کار را اجرا میکنیم.
انتخاب حالت دیگری از shape
این انیمیشن را برای یکشکل ایجاد کردیم میتوانیم بر روی Shape layer1 کلیک کنیم و حالت دیگری از shape ها را انتخاب و رسم کنیم بهطور مثال یک دایره ایجاد میکنیم حال لیست بازشوی دایره را در حالت انتخاب قرار میدهیم و از قسمت Add گزینهی trim path را انتخاب میکنیم ما میتوانیم این گزینه را خارج از لیست بازشوی دو شکلمان ایجاد کنیم تا تغییر آن بر روی هر دو شکل اعمال شود حال برای دایره گزینهی End را مقدار میدهیم و با استفاده از ایجاد کیفریم برای گزینهی offset یک انیمیشن هم برای دایره ایجاد میکنیم.
حال گزینهی trim path را از داخل لیست بازشوی دو گزینه پاک میکنیم و آن را در خارج از لیست شکلها قرار میدهیم طوری که بعد از لایهی شکلها قرار گیرد حال هر تغییری که در این گزینه اعمال کنیم برای هر دو شکل اعمال میشود و میتوانیم انیمیشن را برای هر دو تصویر داشته باشیم که از آن را مشاهده میکنید.

حذف Shape layer1
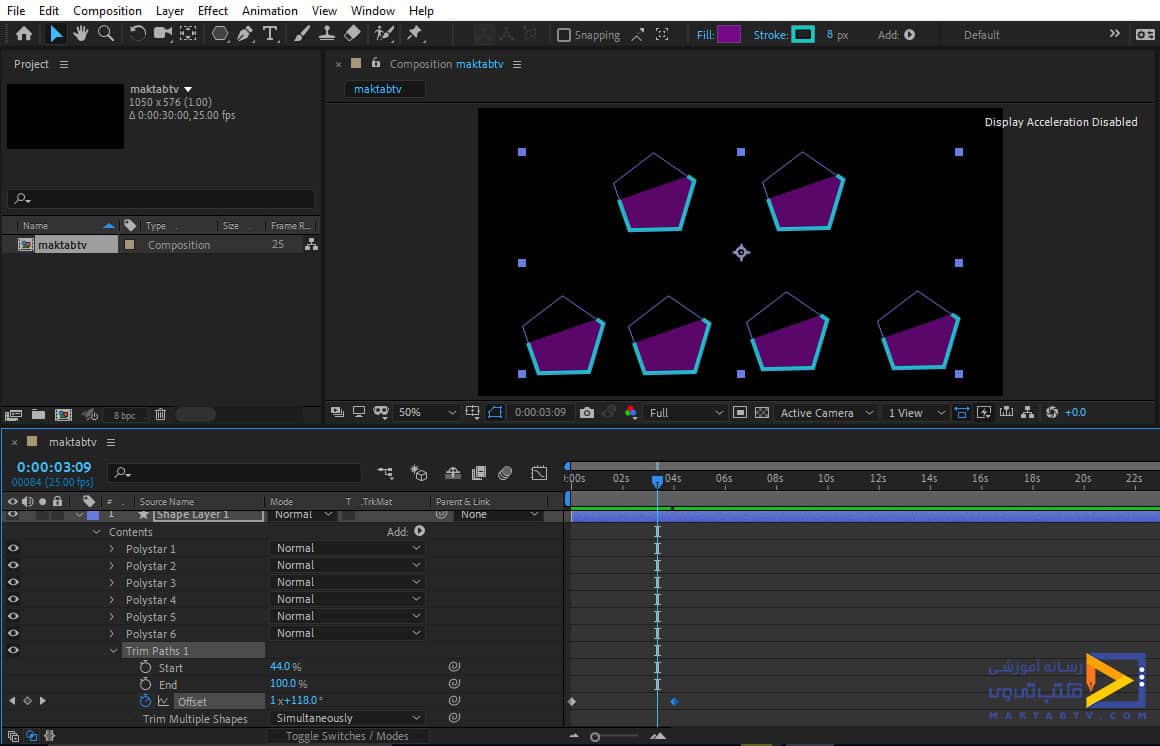
حال Shape layer1 را حذف میکنیم و باحالت ۵ضلعی یک Shape رسم میکنیم و از آن چند کپی ایجاد میکنیم و آنها را در صفحه کنار هم میچینیم حال با کلیک بر روی گزینه Add حالت trim path ر انتخاب میکنیم و آن را بعد از تمام کپیها قرار میدهیم. تغییرات بر روی تمام کپیها ایجاد شود حال مقدار Start را کمی افزایش میدهیم و با گزینهی offset برای کار انیمیشن ایجاد میکنیم که با اجرای این انیمیشن این شکل را مشاهده میکنیم.

دو حالت گزینه trim multiple shape
تمامی کپیها حرکتی مشابه و همزمان دارند. در این قسمت گزینهی دیگری با نام trim multiple shape داریم که شامل دو حالت میشود اگر حالت دوم آن را انتخاب کنیم میبینیم که حرکت شکلها بهصورت ترتیبی انجام میشود و دیگر همزمان حرکت نمیکنند.
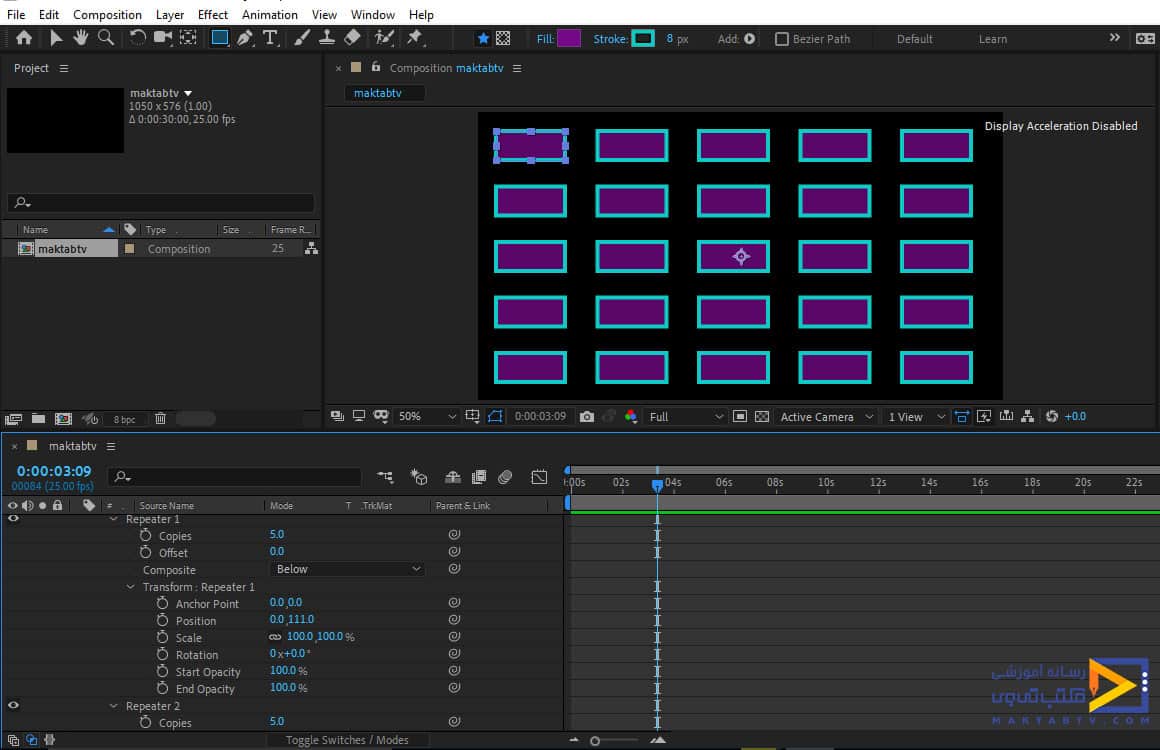
برای آنکه بهتر متوجه شوید طبق مقاله Trim Path در افترافکت این لایه را حذف میکنیم و یک مستطیل رسم میکنیم و گزینهی repeater را از قسمت Add انتخاب میکنیم این کار را دو بار انجام میدهیم حال برای repeater اول تعداد تکرار را ۵ انتخاب میکنیم و از قسمت transform مربوط به آن مقدار position را در راستای محور X ها صفر میکنیم و در راستای محور Y ها مقدار را افزایش میدهیم تا شکلها زیر هم قرار گیرند.
حال در repeater دوم تعداد تکرار را ۵ انتخاب میکنیم اما در گزینهی position مقدار Y را صفر میکنیم و در راستای محور X ها آن را حرکت میدهیم که تصاویر به صورتی که مشاهده میکنید قرار میگیرند.

حال گزینهی contents را در حالت انتخاب قرار میدهیم و از قسمت Add گزینهی trim path را انتخاب میکنیم و مقدار Start یا End را تغییر میدهیم سپس از قسمت offset انیمیشن اعمال میکنیم و برای گزینهی trim multiple shape حالت دوم را انتخاب میکنیم حال با اجرا گرفتن از کارمان تغییر این گزینه را بهخوبی متوجه میشویم. خب آموزش trim path در افتر افکت به پایان رسید.
مچکریم که تا این بخش از مقاله Trim Pathو Merge Path در افترافکت همراه ما بودید.
Merge Path در افتر افکت :
در دوم بخش از مقاله Trim Pathو Merge Path در افترافکت به توضیح تکنیک Merge Path می پردازیم . ابتدا لازم است که شکلهایی را در صفحه ایجاد کنیم برای این کار از ابزار pen و یا از شکلهای موجود در برنامه استفاده میکنیم.
ایجاد Shape
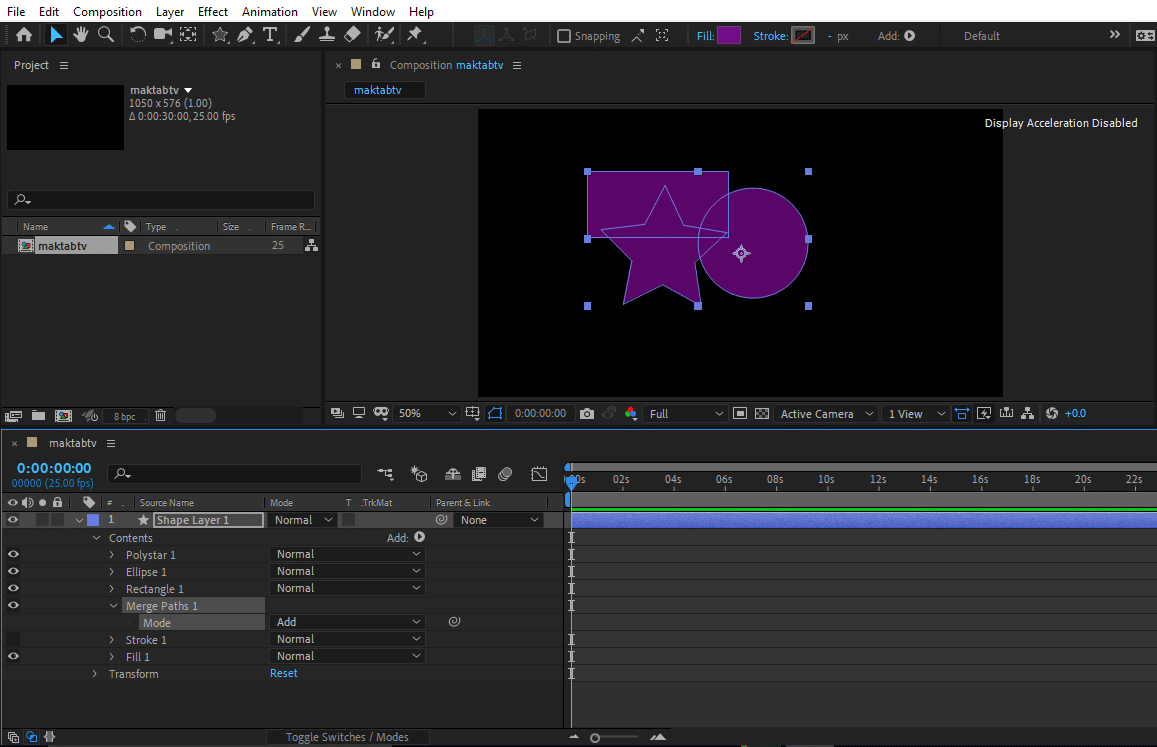
بهطور مثال ما با استفاده از اشکال موجود باحالت مستطیل یک Shape ایجاد میکنیم حال میخواهیم چند Shape دیگر را هم رسم کنیم و برای آنکه بخواهیم بهصورت جداگانه در قسمت Timeline ایجاد شود باید در قسمت خالی آن کلیک کنیم و سپس حالت موردنظر را انتخاب و ترسیم میکنیم و اگر بخواهیم تمام اشکالی که رسم میکنیم در یک گروه باشند ابتدا لایهای را که به وجود آوردیم در حالت انتخابشده قرار میدهیم سپس شکل موردنظر را رسم میکنیم ما در این قسمت حالت Stroke را برای شکلها غیرفعال میکنیم و تنها Fill را تنظیم میکنیم.
انتخاب حالت Merge Path
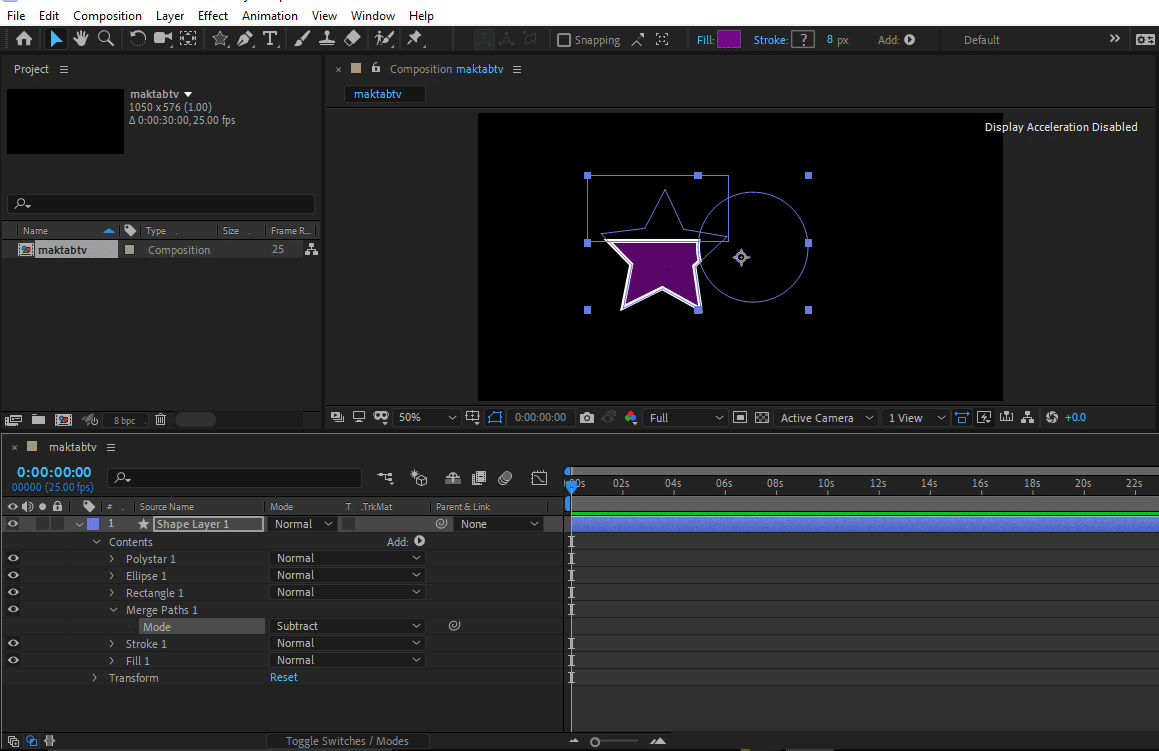
حال پس از ترسیم و تنظیم اشکال در یکلایه از قسمت Add در بخش Timeline گزینهی حالت Merge Path را انتخاب میکنیم که گزینهی مربوط به آن بعد از اشکال نمایش داده میشود و به این دلیل که بعد از اشکال قرار میگیرد هر تغییری که در آن اعمال کنیم بر روی تمام اشکال اعمال میشود.

بخش Mode
برای حرکت عکس در افتر افکت، ابتدا در لیست بازشوی مربوط به این گزینه اگر در بخش Mode حالت Merge را انتخاب کنیم مشاهده میکنید که در این حالت تغییری ایجاد نمیشود و مشابه همان حالت Add است اما اگر گزینهی Stroke را برای شکلها فعال کنیم و سپس مجدد حالت Merge را انتخاب کنیم میتوانیم تغییرات آن را ملاحظه کنیم حال اگر حالت خای دیگری که در قسمت mode وجود دارد را انتخاب کنیم بهطور مثال حالت Subtract را تنظیم کنیم میبینید.

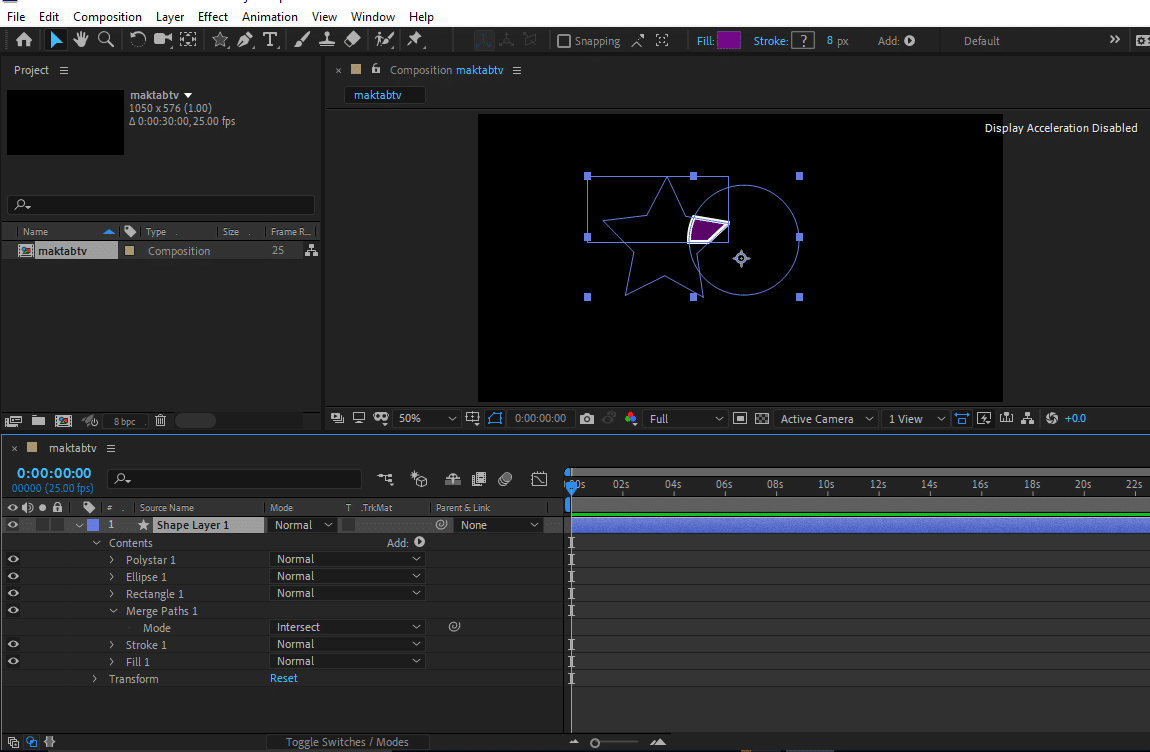
که تنها یک قسمت از تصویر نمایش داده میشود همچنین حالت Intersect راداریم و با انتخاب آن مشاهده میکنید .

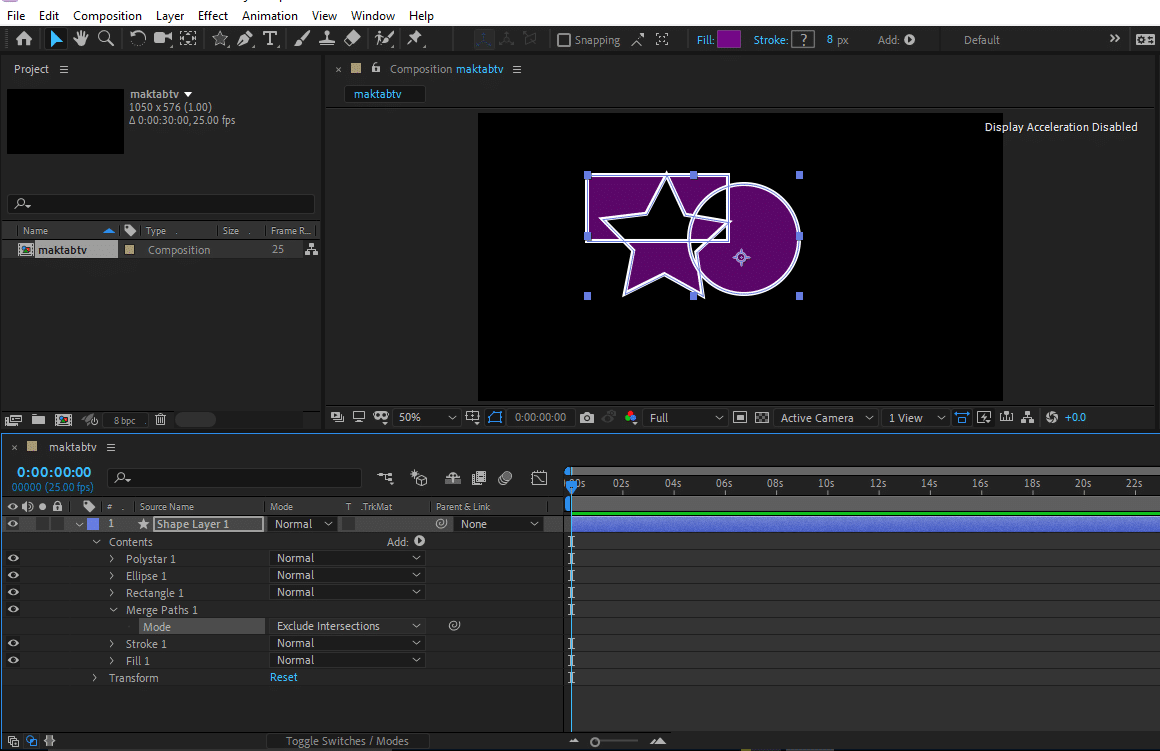
که تنها قسمتی نشان داده میشود که هر سه شکل در آن مشترک هستند و با انتخاب آخرین حالت نیز میبینیم که تغییراتی اعمال میشود میتوان گفت در این حالت تمام تصویر نشان داده میشود غیر از قسمتهایی که دو تصویر باهم اشتراک دارند.

توجه
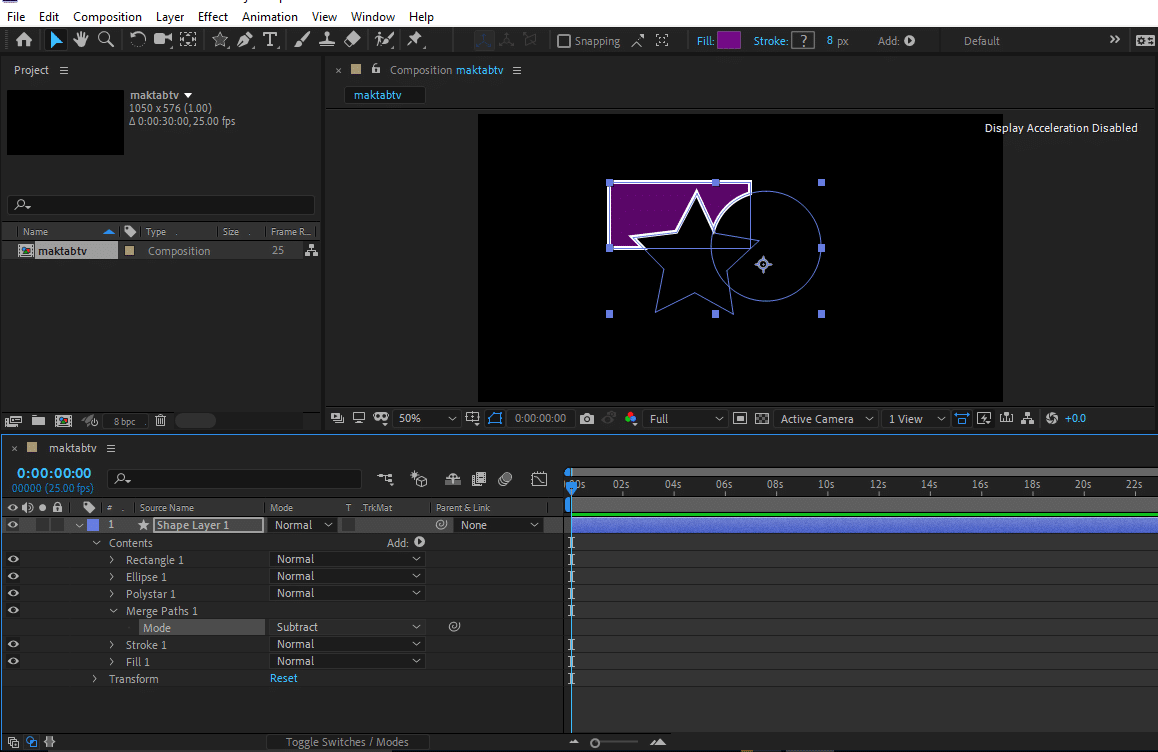
اگر لایهی مربوط به اشکال را جابهجا کنیم و این حالت ها را دوباره برای mode امتحان کنیم تغییراتی در حالتها ایجاد میشود درواقع تغییر مکان لایهها بر روی این حالتهایی که گفتیم تأثیر دارد بهطور مثال لایهی مربوط به شکل مستطیل را انتخاب میکنیم و با استفاده از حرکت ماوس آن را در ابتدا قرار میدهیم و بعد آن لایهی مربوط به دایره و ستاره را قرار میدهیم و حالت Subtract را برای آن انتخاب میکنیم که تغییرات را در این صورت میتوان متوجه شد.

حال برای آنکه انیمیشن ایجاد کنیم بهطور مثال با کلیک بر روی شکل مستطیل در گزینههای transform تغییراتی ایجاد میکنیم و کیفریم هایی را ایجاد میکنیم تا بتوانیم یک انیمیشن داشته باشم بهطور مثال مکان آن را در نقطهی ابتدا و انتها تنظیم میکنیم بهطوریکه از یک سمت مستطیل وارد صفحه شود و از سمت دیگر صفحه خارج شود طوری که از روی دو شکل دیگر عبور کند حال اگر از کارمان اجرا بگیریم این حرکت را مشاهده میکنیم.
حال اگر برای همین انیمیشن ایجاد شده حالتهای mode را تغییر دهیم و از کار اجرا بگیریم تغییراتی در حرکت و نوع انیمیشن ایجاد میشود که با امتحان هرکدام از حالتها متوجه این تغییرات میشوید.
آموزش کی فریم در افترافکت
در این آموزش ساخت انیمیشن در افترافکت درمورد Keyframe در افترافکت و عملکرد آن ها صحبت خواهیم کرد.
کی فریم در افتر افکت چیست
کی فریم به معنی متحرک سازی در افتر افکت است.
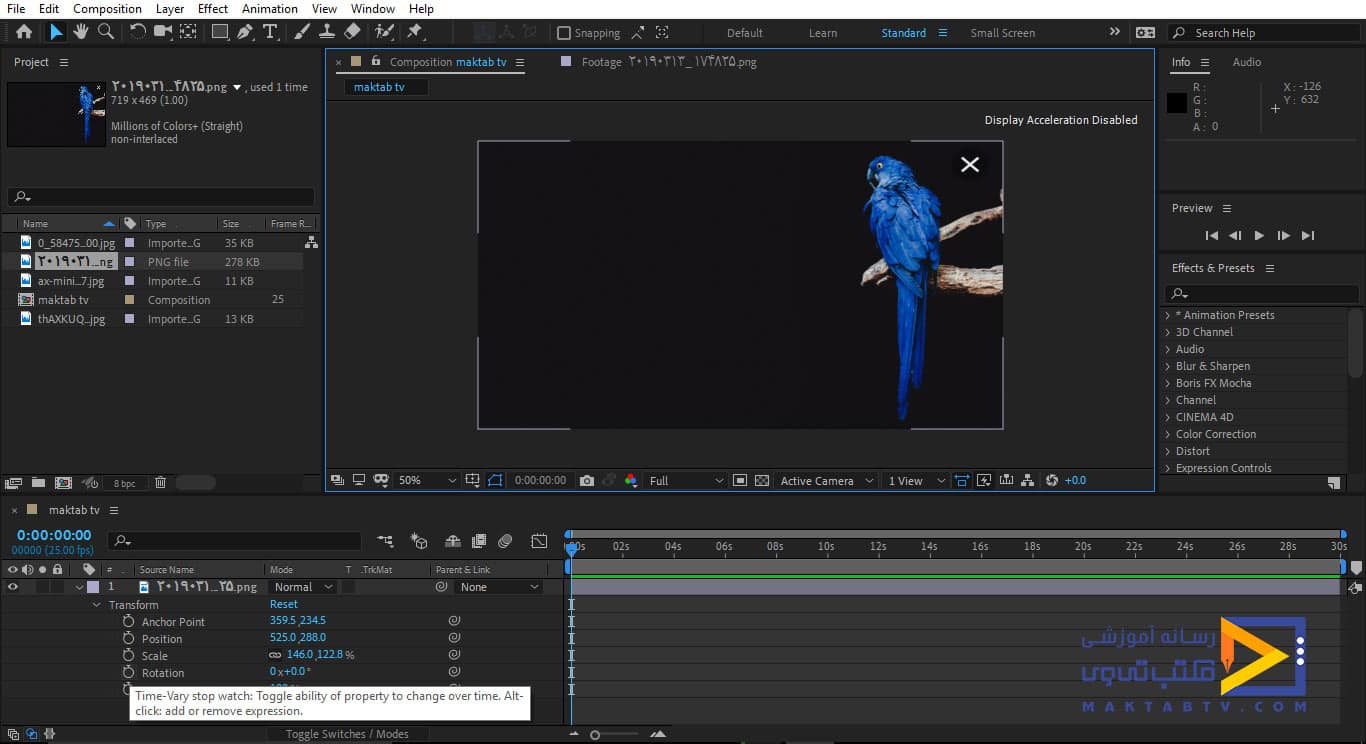
همانطور که در شکل میبینیم یک تصویر را روی مانیتور نمایش دادیم و قسمت Transform آن را آوردیم در کنار گزینههای Transform دکمهای شبیه به ساعت وجود دارد که به آنها کی فریم میگویند.

برای کوچک کردن تصویر ابتدا اشارهگر موس را در گوشه تصویر روی مربعهای موجود قرار میدهیم و کلیک میکنیم سپس کلید shift را میگیریم با این کار تصویر را درحالیکه مقدار طول و عرض آن تغییر نکند کوچک میکنیم حال اگر تصویر را جابهجا کنیم و دکمه play را بزنیم اتفاقی نخواهد افتاد.
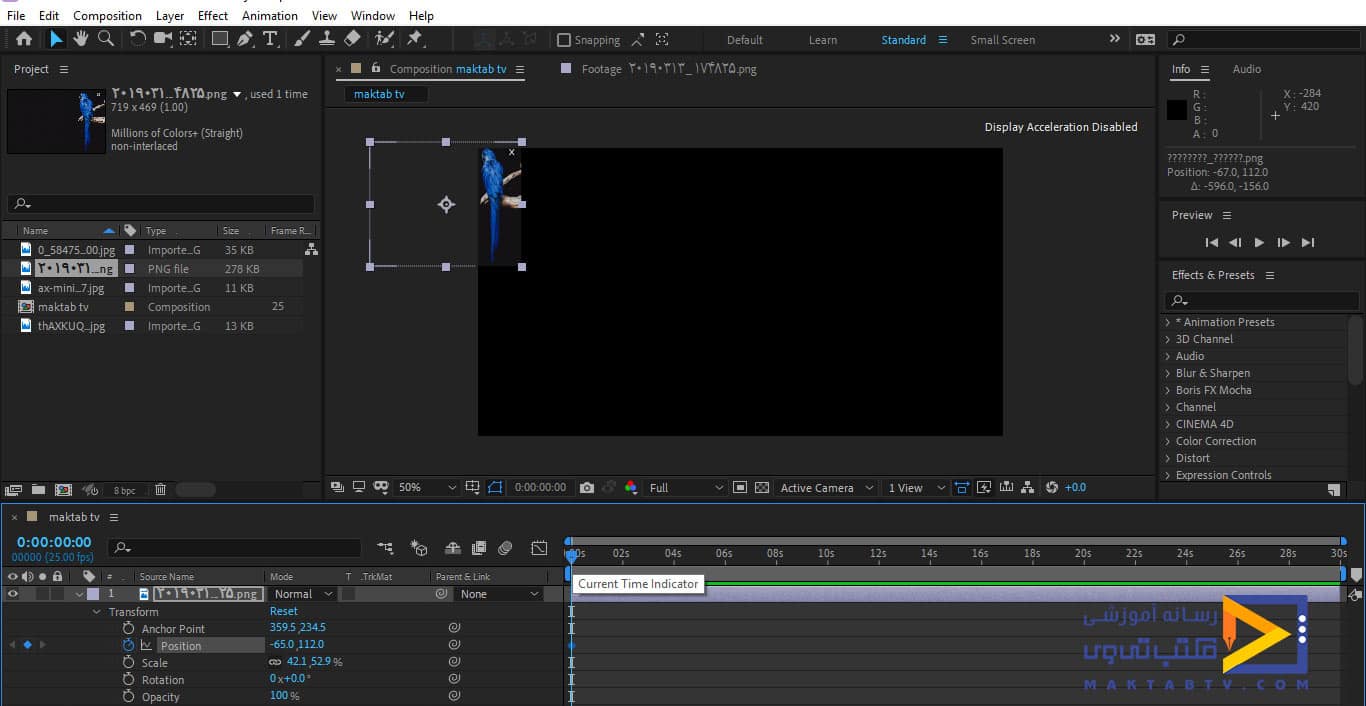
اما اگر تصویر را متحرکسازی کنیم یا به عبارتی کیفریم ایجاد کنیم تغییراتی را مشاهده میکنیم بهطور مثال تصویر را در گوشه سمت چپ قرار میدهیم و خط زمان(CTI) را در نقطه صفر تنظیم میکنیم و روی دکمه ساعت کنار گزینه position کلیک میکنیم تا فعال شود.

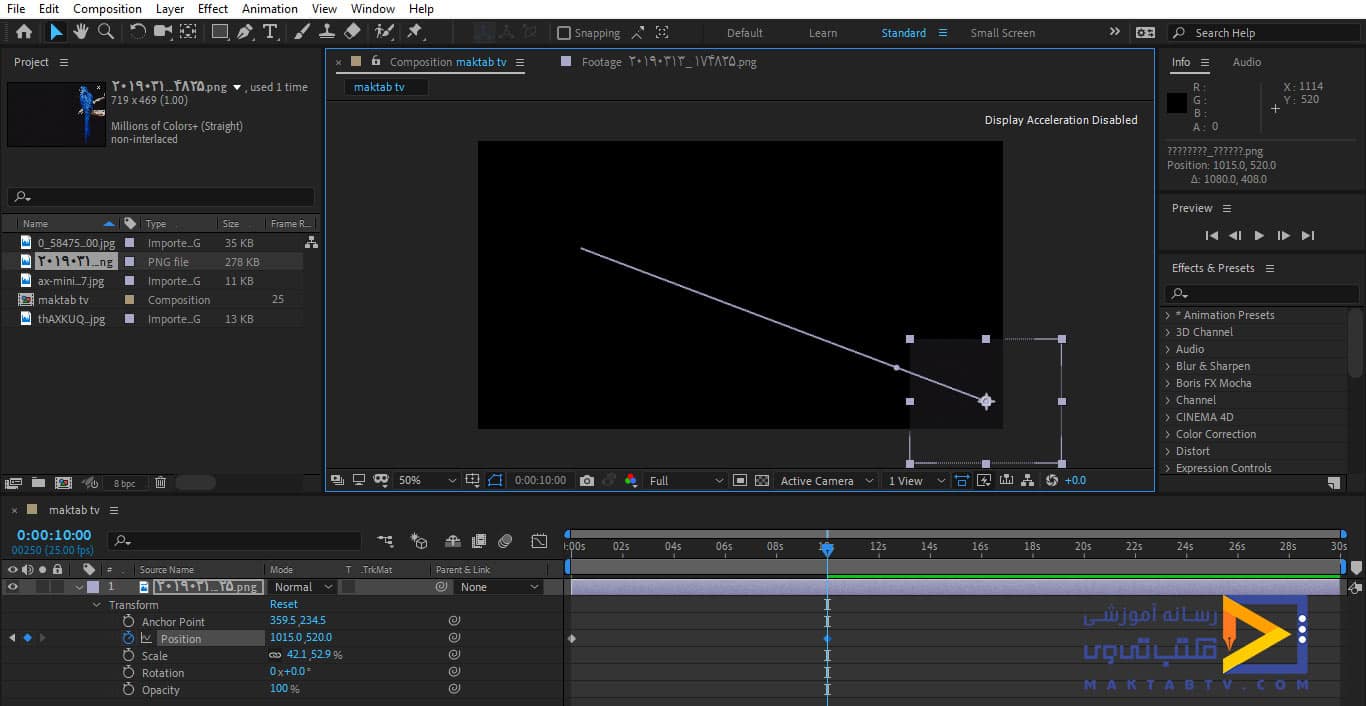
حال روی خط زمان CTI را در زمان 10 قرار میدهیم و در این زمان نیز موقعیتی که میخواهیم عکس قرار بگیرد را مشخص میکنیم بهطور مثال ما تصویر را در سمت چپ تصویر تنظیم کردیم و میخواهیم آن را از صفحه خارج کنیم که تنظیمات تصویر را در شکل میبینیم بعد این تنظیمات خط زمان را به ابتدا برمیگردانیم و دکمه play را میزنیم در این صورت تصویر برای ما متحرک است.

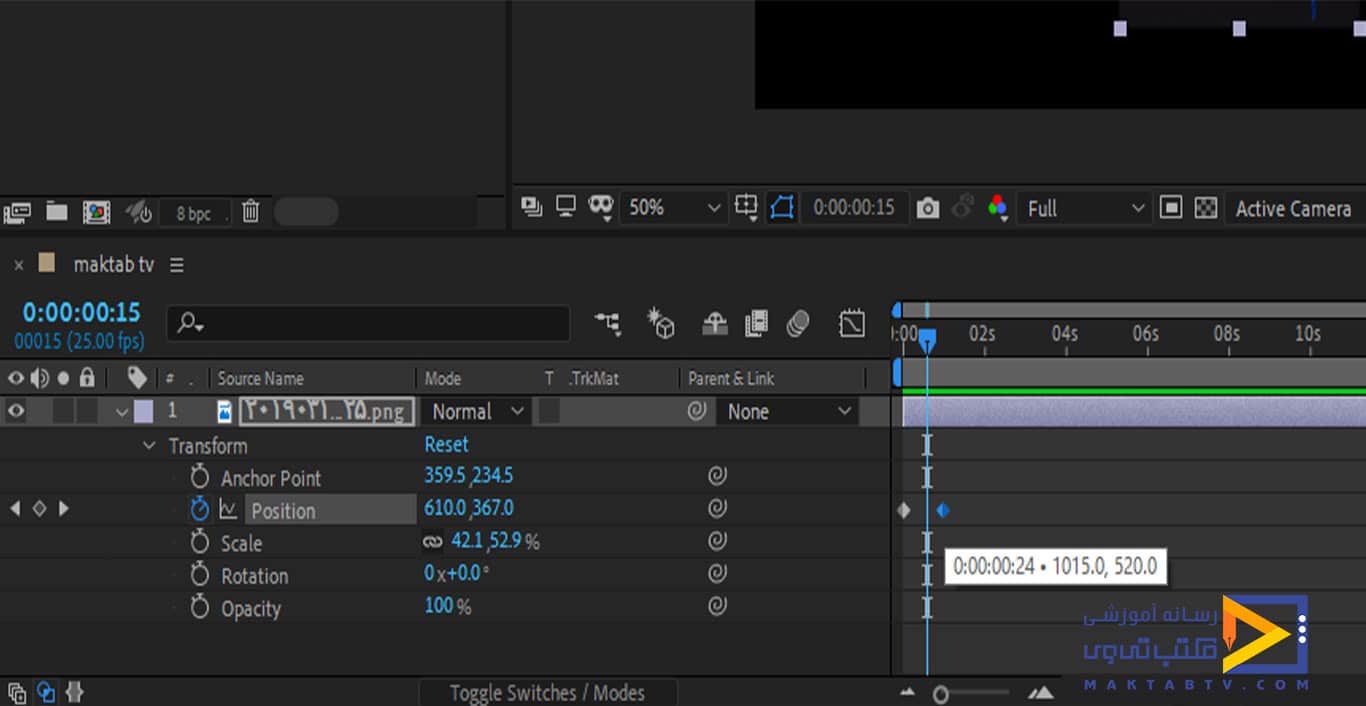
اگر سرعت حرکت تصویر زیاد یا کم بود از کیفریمی که در قسمت تایم لاین بهصورت نقطه آبی در شکل مشخص است استفاده میکنیم به این صورت که اگر آن را به سمت چپ حرکت دهیم تعداد کیفریم ها بیشتر و سرعت کمتر میشود و اگر به سمت راست حرکت دهیم سرعت کمتر و تعداد کیفریم ها بیشتر میشود.

برای آنکه سرعت حرکت را خیلی کم کنیم میتوانیم طول تصویر را از قسمت تایم لاین افزایش دهیم و میدانیم که طول تصاویر را میتوان بینهایت افزایش داد برای حذف کیفریم(همان نقطه آبی درون قسمت تایم لاین) لازم است آن را انتخاب و delete کنیم و کلید ساعت آن را غیرفعال کنیم.
حرکت تصویر میتواند در زمانهای مختلف و جهتهای مختلفی باشد که برای این کار مشابه قبل تصویر را در نقطه شروع مدنظرمان قرار میدهیم و CTI را در زمان بعدی موردنظر قرار میدهیم و مکان تصویر را مشخص میکنیم و دوباره CTI را جابهجا میکنیم و مکان بعدی شکل را مشخص میکنیم و به این صورت میتوان مسیر حرکت تصویر را مشخص کرد که نمونهای از آن را در شکل میبینیم.

حال اگر CTI را به نقطه شروع برگردانیم و دکمه play را بزنیم حرکت تصویر را مشاهده میکنیم در این حالت برای تغییر سرعت باید تمام کیفریم هارا انتخاب و مشابه قبل تنظیم کنیم در کنار دکمه کیفریم قبل از دکمه ساعت دو فلش قرار دارد که برای جابهجا شدن روی کیفریم ها استفاده میشود.
ما میتوانیم مکانی که در تصویر تعیین کردیم را تغییر دهیم که در شکل آن را انتخاب میکنیم و جابهجا میکنیم تا مسیر حرکت را بهدلخواه تغییر دهیم در شکل دستگیرههایی قرار دارد که میتوانیم مسیر را جهتدار نیز کنیم که در شکل هم میبینیم ، برای حذف تمام کیفریم ها لازم است دکمه ساعت را غیرفعال کنید.

در هر مرحله که عملی را انجام میدهیم برای برگشت به مرحله قبل میتوانیم از Ctrl+Z یا گزینه undo.. از سربرگ Edit استفاده کرد و درصورتیکه بخواهیم به مراحل جلوتر برگردیم از Ctrl+shift+z استفاده میکنیم. حال در مورد گزینه Scale داریم:
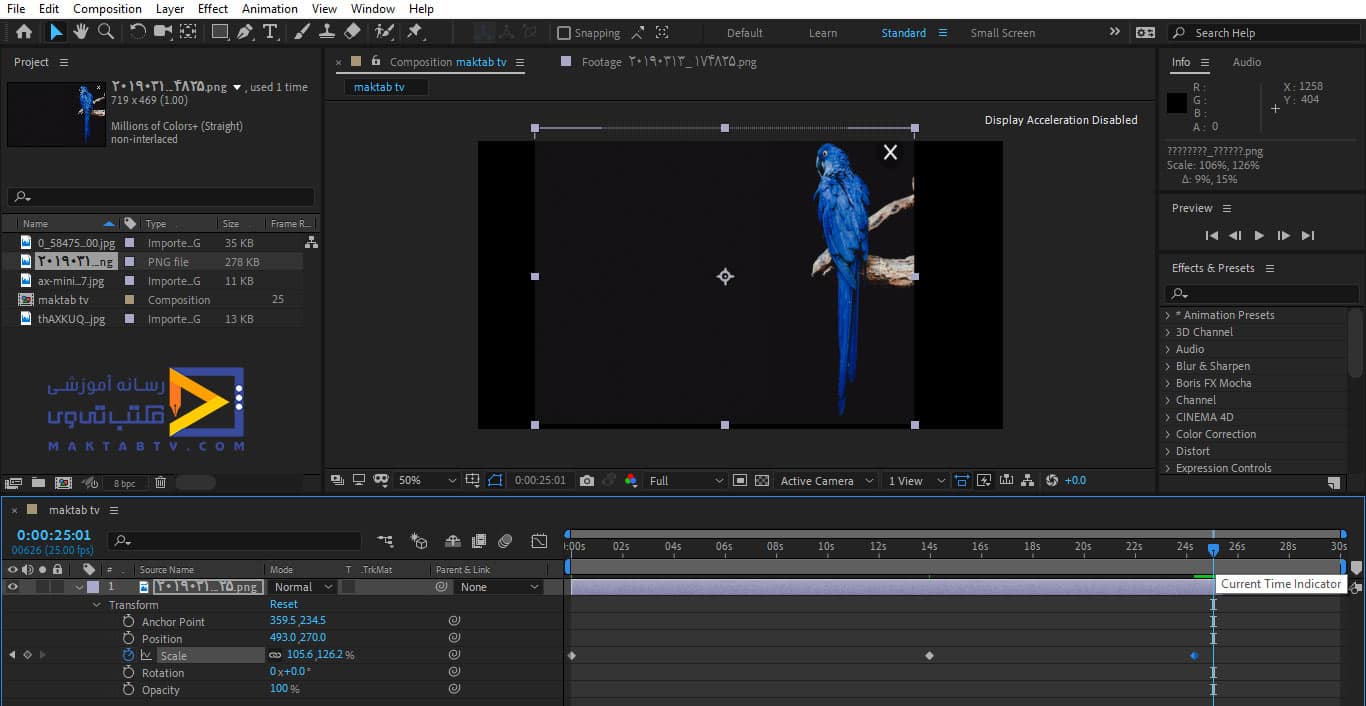
همانطور که گفتیم Scale برای زوم استفاده میشود اگر بخواهیم برای این گزینه کیفریم داشته باشیم تصویر را کوچک میکنیم و دکمه شبیه به ساعت را که برای کیفریم است فعال میکنیم و CTI را در زمان بعدی که موردنظرمان است قرار میدهیم حال سایز تصویر را با استفاده از ماوس و shift تغییر میدهیم که این کار را میتوانیم با سایزهایی که مدنظرمان هست انجام بدیم تا تصویر متحرک شود بهطور مثال در شکلی که مشاهده میکنیم در سه سایز تصویر را تنظیم کردیم.

حال ما میتوانیم جای کیفریم تصاویر با سایزهای مشخص را در قسمت تایم لاین جابهجا کنیم طوری که تصویر کوچک اول بزرگ شود و بعد متوسط که با جابهجا کردن و پخش آن متوجه تغییرات میشویم.
در قسمت rotation نیز میتوانیم کیفریم ایجاد کنیم بهطور مثال مکان تصویر را ابتدا مشخص میکنیم و کیفریم را برایش فعال میکنیم بعد CTI را جابهجا کرده و زاویه موردنظر را بهعکس میدهیم و همچنین تعداد دوری که مدنظرمان هست را مشخص میکنیم سپس آن را پخش کرده و حرکت آن را مشاهده میکنیم.
توجه داشته باشید که این چرخشها بر اساسAnchor point است که میتوانیم با فعال کردن Anchor point مکان آن را تغییر دهیم و زاویه و تعداد دور هارا بهدلخواه تنظیم کنیم ، گزینه آخر opacity راداریم که برای شفافیت تصویر است که مانند حالتهای قبل میتوانیم کیفریم را ایجاد کنیم و مقدار شفافیت را در زمانهای مختلف عوض کنیم. توجه کنید که با استفاده از گزینههای Transform و کیفرم میتوانیم تصاویر را به حالت دلخواه متحرکسازی کنیم.
متحرکسازی در افترافکت
در این قسمت از مقاله آموزش ساخت انیمیشن در افترافکت تصمیم داریم یک باکس را ترسیم کنیم و برای آن متحرکسازی کنیم برای این کار ابتدا یک Composition ایجاد میکنیم که برای این کار بر روی گزینهی New Composition کلیک میکنیم و از پنجرهی مربوط به آنکه برای ما نمایش داده میشود نام آن را انتخاب میکنیم که ما در این قسمت نام Composition را maktab Tv انتخاب کردیم و مقدار Width را ۱۵۰۰ و Height را ۱۰۰۰ تنظیم میکنیم و رنگ سفید را برای آن از قسمت کادر رنگی انتخاب کردیم حال بر روی دکمهی OK کلیک میکنیم و کادر Composition برای ما ایجاد میشود.
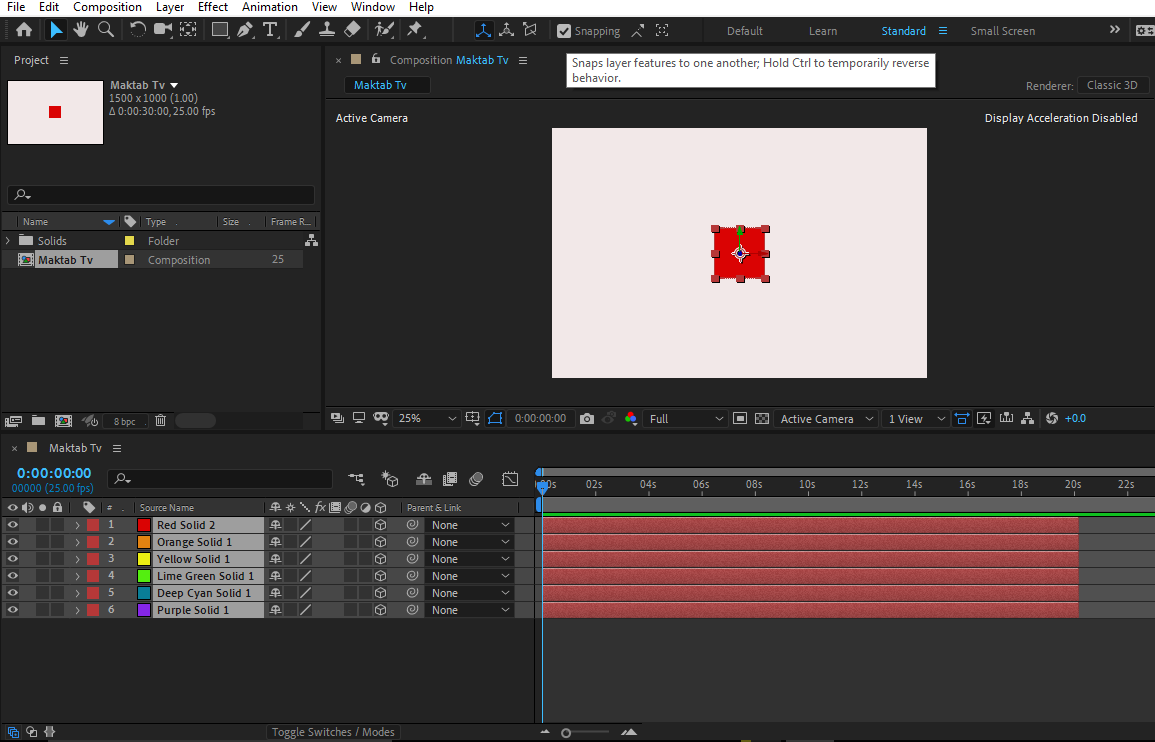
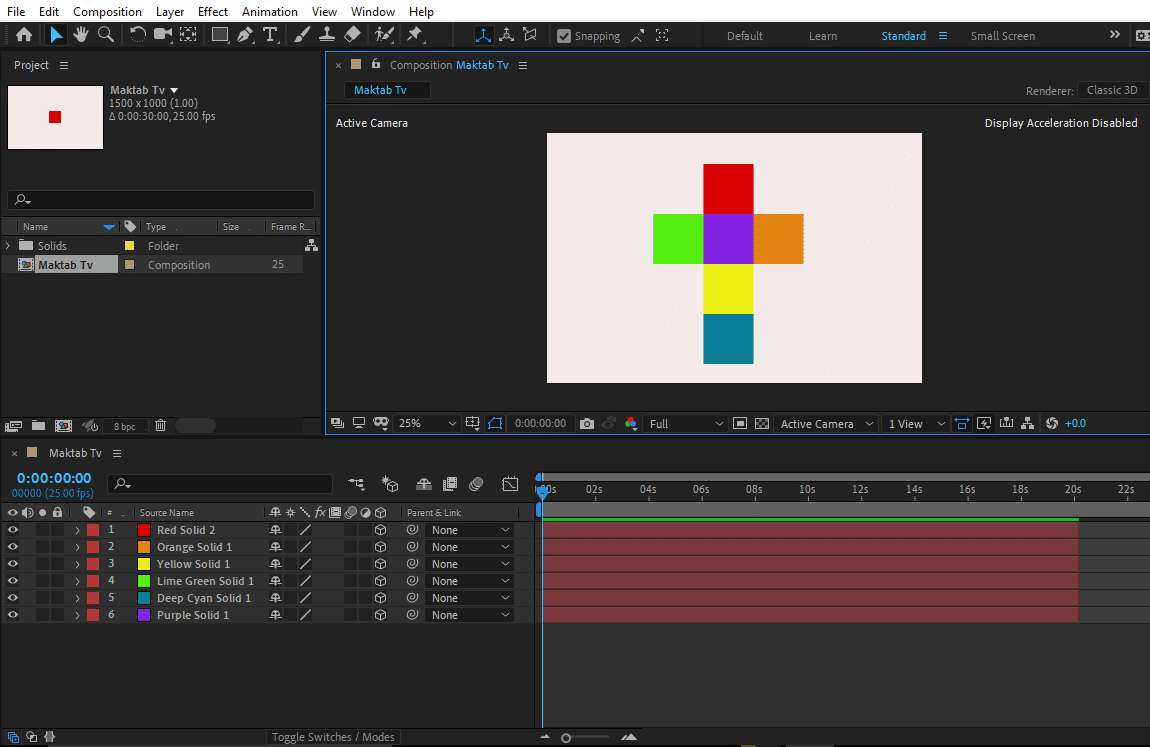
حال برای ایجاد باکس از Solid ها استفاده میکنیم، در قسمت Timeline کلیک راست میکنیم و از قسمت New گزینهی Solid را انتخاب میکنیم و مقدار طول و عرض آن را با عدد ۲۰۰ تنظیم میکنیم و از قسمت کادر رنگی آنچه مدنظرمان است انتخاب میکنیم حال برای ایجاد باکس در حالت ۳D Layer نیاز به ۶ عدد از این Solid داریم که میتوانیم آن را کپی کنیم.
حال میتوانیم رنگ هر کدام از Solid ها را تغییر دهیم که مانند قبل برای این کار Solid را انتخاب میکنیم و از سربرگ layer گزینهی Solid setting را انتخاب میکنیم یا از دکمهی میانبر آن یعنی Ctrl+Shift+Y استفاده کنیم و از این پنجره رنگ مورد نظر را انتخاب میکنیم بهاینترتیب ما Solid ها را بارنگهای متفاوت ایجاد میکنیم.
در ادامه متحرکسازی در افتر افکت، برای آنکه در محیط سهبعدی قرار گیرند گزینهی ۳D Layers را برای فایلها فعال میکنیم و طول بازهی زمانی آنها را در بخش خط زمان افزایش میدهیم بهطور مثال تا بازهی ۲۰ ثانیه تنظیم میکنیم.
حال باید این Solid ها را جابهجا کنیم تا مکعب ایجاد شود ابتدا دقت داشته باشید که گزینهی Snapping که در بالای صفحه مانیتور قرار دارد فعال باشد زیرا با فعال بودن این گزینه یک حالت مغناطیسی اعمال میشود که در ای حالت میتوانیم بهراحتی Solid ها را کنار هم قرار دهیم.

در این قسمت از متحرکسازی در افترافکت، Solid ها را مشابه یک مکعب باز شده در کنار هم قرار میدهیم این کار را در صورتی انجام که حالت Snapping فعال باشد و Solid ها دقیقاً کنار هم قرار بگیرند.

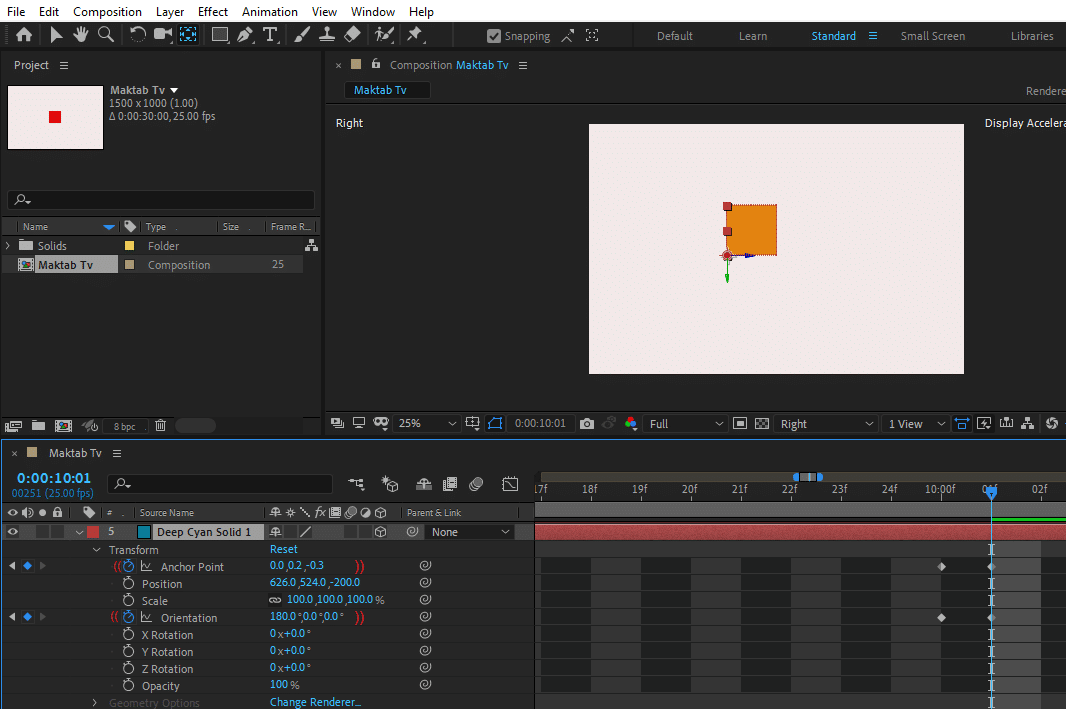
حال در ادامه متحرکسازی در افترافکت، میخواهیم مکان Anchor point ها را تغییر دهیم زیرا چرخش هر تصویر بر اساس مکان Anchor point میباشد. میخواهیم با چرخش این Solid ها یک باکس ایجاد کنیم پس ابتدا ابزار مربوط به Anchor point را از نوار بالای صفحه فعال میکنیم و با استفاده از حرکت ماوس مکان Anchor point را بدون آنکه Solid جابهجا شود تغییر میدهیم، اشارهگر ماوس را بر روی Anchor point سالید قرمزرنگ قرار میدهیم و آن را در قسمت پایین Solid بر روی مرز آن با Solid بنفش قرار میدهیم.
برای Solid های دیگر نیز این کار را انجام میدهیم و Anchor point آنها را در مرز آنها با Solid وسط که به رنگ بنفش است قرار میدهیم اما برای solid آبیرنگ میتوانیم حالتهای مختلف را برای بسته شدن این مورد انتخاب کنیم که ما در اینجا Anchor point آن را مشابه بقیه روی مرز آن با Solid وسط قرار میدهیم حال اگر هر کدام از Solid ها را در حالت انتخاب قرار دهیم مشاهده میکنیم که Anchor point آن در اطراف Solid وسط قرار دارد.
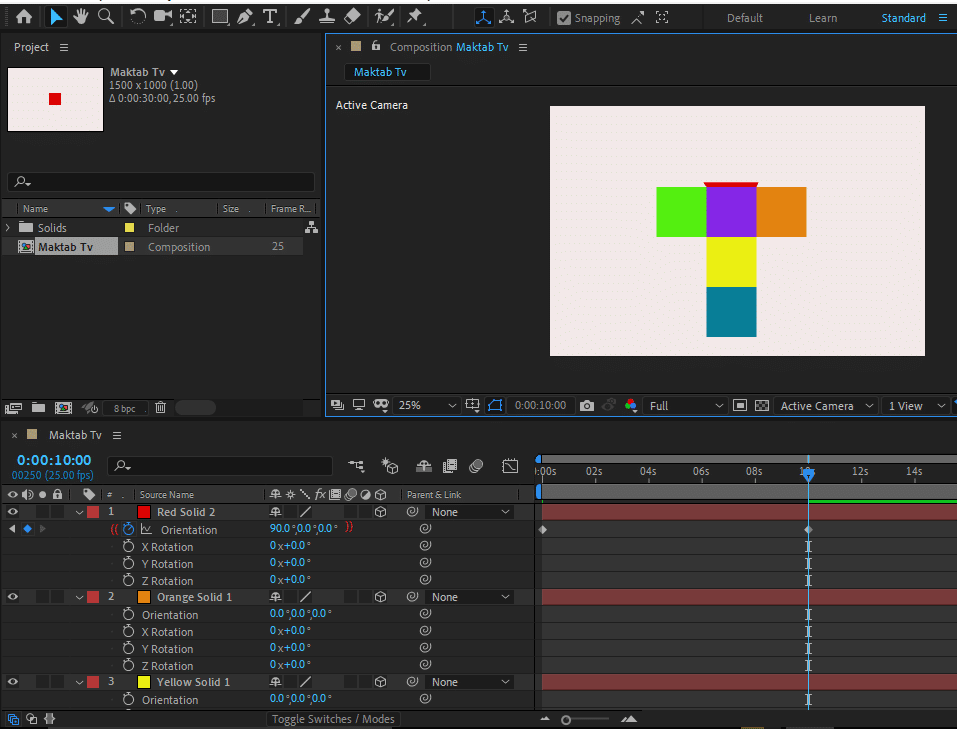
حال در متحرکسازی ابجکت در افترافکت، اکنون در این حالت میخواهیم انیمیشن اعمال کنیم لایههای موجود را در حالت انتخاب قرار میدهیم و دکمهی R از صفحهکلید را میزنیم که در این صورت گزینههای مربوط به Rotation برای ما نمایش داده میشود.
حال برای Solid اول در همان حالتی که قرار دارد زمانی که CTI ابتدای خط زمان است یک کیفریم ایجاد میکنیم و بهطور مثال CTI را در ۱۰ ثانیه جلوتر قرار میدهیم و مقدار عددی مربوط به محور X ها در گزینهی Orientation با عدد ۹۰ تنظیم میکنیم تا این Solid بسته شود.

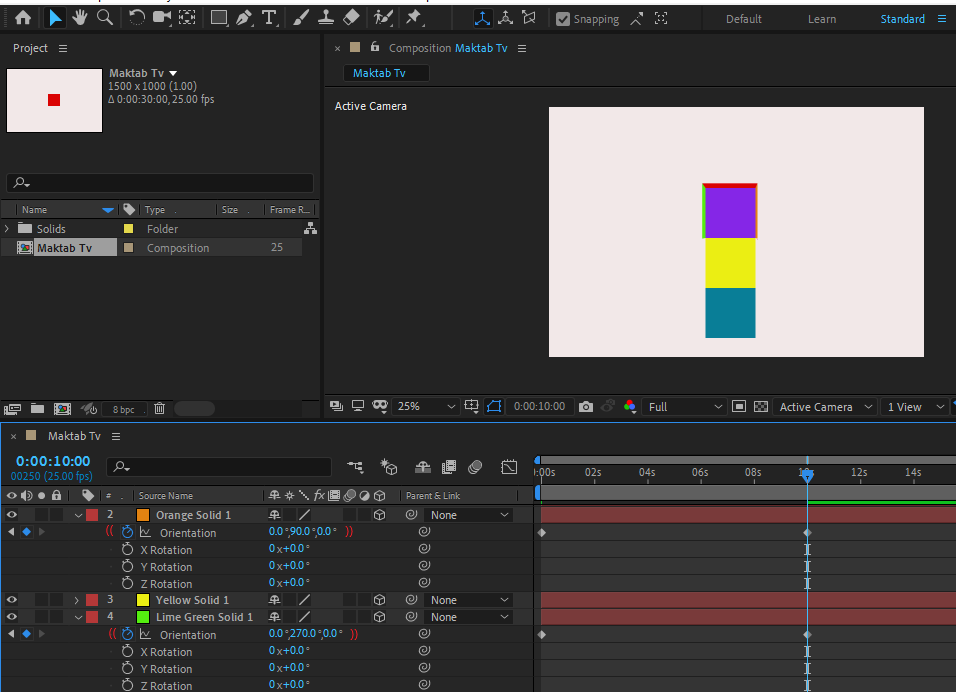
حال برای Solid که در سمت راست Solid وسط قرار دارد در ابتدای خط زمان با همان حالی که هست کیفریم ایجاد میکنیم و در ۱۰ ثانیه مقدار مربوط به محور Y ها را برای این Solid در گزینهی Orientation با مقدار ۹۰ تنظیم میکنیم.
حال Solid سمت چپ را که به رنگ سبز است انتخاب میکنیم و در نقطه ابتدا کیفریم ایجاد میکنیم و در بازهی ۱۰ ثانیه مقدار مربوط به محور Y ها را یا با عدد منفی ۹۰ و یا با عدد مثبت ۲۷۰ تنظیم میکنیم توجه داشته باشید که این چرخشها را با استفاده از گزینهی Orientation اعمال میکنیم در این حالت این قسمت نیز بسته میشود.

برای Solid زرد رنگ مانند Solid اول باید در بازهی ۱۰ ثانیه مقدار مربوط به محور X ها را تغییر دهیم که در اینجا یا با عدد منفی ۹۰ و یا با عدد مثبت ۲۷۰ تنظیم میکنیم.
حال میخواهیم برای Solid آخر که بارنگ آبی مشخصشده است چرخش ایجاد کنیم در نقطه اول کیفریم را مقدارهای صفر ایجاد میکنیم و در بازهی ۱۰ ثانیه برای آنکه این Solid همزمان با سایر Solid ها جابهجا شود باید به آن زاویه بدهیم که مقدار X آن را با عدد ۲۷۰ تنظیم میکنیم.
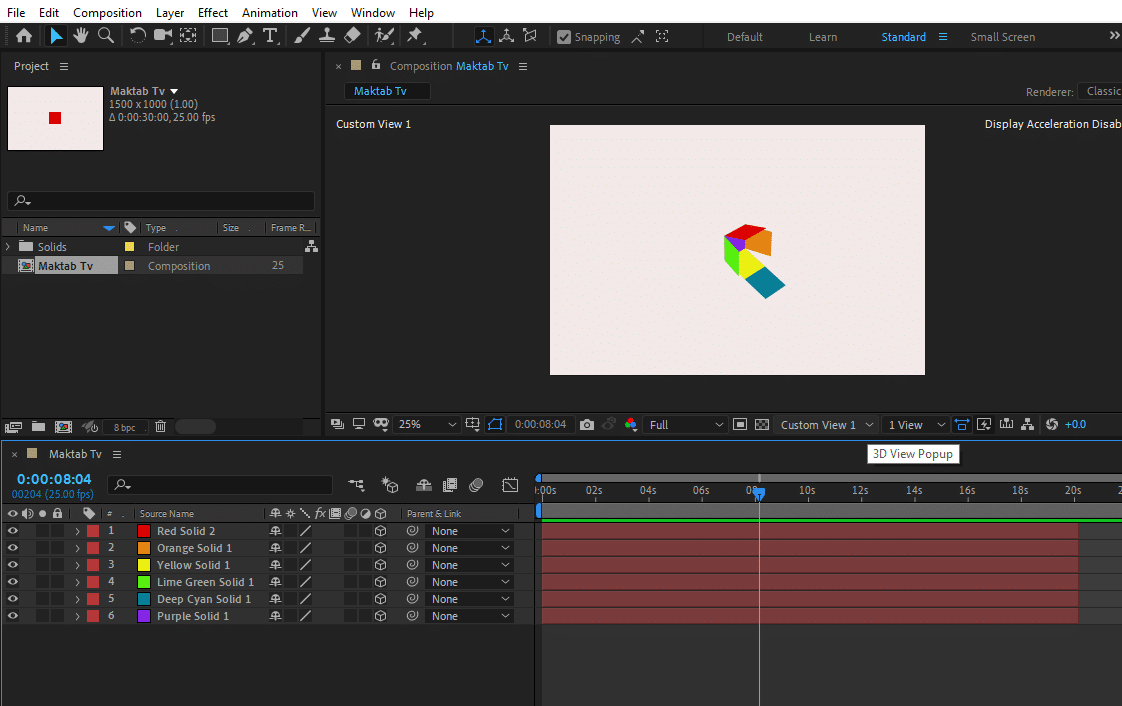
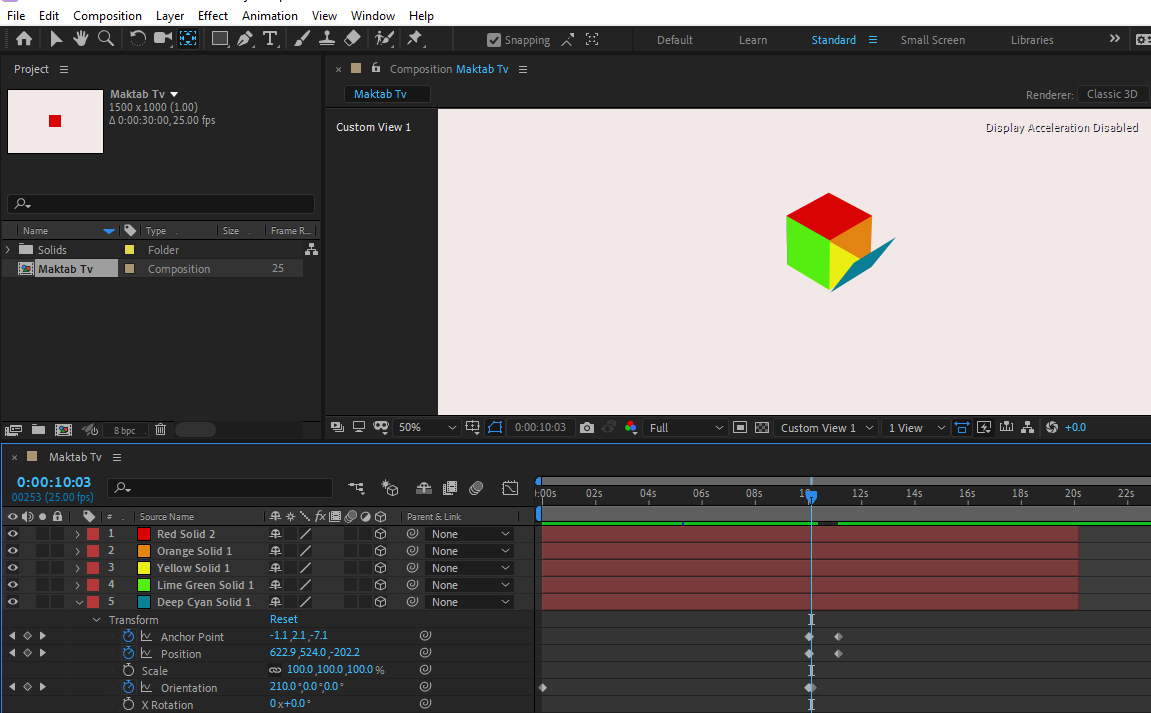
حال اگر زاویهی دید را به حالت Custom view1 تغییر دهیم و خط زمان را به ابتدا بیاوریم و کار را اجرا کنیم حرکت و بسته شدن این مکعب را تا این قسمت مشاهده میکنیم.

همانطور که بعد اجرای کار میبینیم مکعب بهطور کامل بسته نمیشود و برای آنکه Solid آخر بهطور کامل بسته شود باید مکان Anchor point آن را تغییر دهیم برای آنکه بهتر متوجه حرکت شویم حالت دید را میتوانیم به Left یا Right تغییر دهیم ما حالت Right را انتخاب میکنیم که در این صورت در بازهی زمانی ۱۰ ثانیه Solid آخر همانطور که میبینید در سمت چپ Solid نارنجیرنگ قرار گرفته که باید مکان Anchor point آن را به سمت چپ Solid نارنجیرنگ تغییر دهیم.
حتما در این قسمت متحرکسازی در افترافکت، دقت کنید ابتدا CTI را درست در ۱۰ ثانیه تنظیم کنید تا با سایر کیفریم ها هماهنگ باشد سپس Solid آخر را که آبیرنگ است انتخاب میکنیم و دکمهی A را میزنیم و برای گزینهی Anchor point در این بازه کیفریم ایجاد میکنیم و یک فریم جلوتر میرویم برای این کار دکمهی pg dn را از صفحهکلید میزنیم حال ابزار Anchor point را فعال میکنیم و مکان آن را بین دو Solid تنظیم میکنیم.
سپس بر روی Solid کلیک و حرف R را میزنیم و در این بازه به آن زاویه میدهیم که باید مقدار X را طوری تنظیم کنیم که Solid بسته شود ما در اینجا مقدار ۱۸۰ را به آن دادیم.

حال اگر از کار اجرا بگیریم میبینیم که بعد اجرا مکعب کاملاً بسته میشود اما در ابتدای زمان اجرا کار دقیق نیست و Solid ها از هم جداشدهاند که دلیل آن این است که مکان Anchor point را تغییر دادیم برای رفع این مشکل نیاز به یک position داریم پس با استفاده از دکمهی Ctrl+Z به حالتی برمیگردیم که Anchor point به مکان قبلی خود برگردد و کیفریم آن را نیز غیرفعال میکنیم.
حال در بازهی ۱۰ ثانیه برای آن در حالتی که قرار دارد کیفریم ایجاد میکنیم و همچنین یک position ایجاد میکنیم حال یک فریم به جلو جابهجا میشویم و زاویه دید را حالت Right انتخاب میکنیم و با فعال کردن ابزار Anchor point مکان آن رابین دو solid تنظیم میکنیم و در این حالت برای گزینهی Orientation یک کیفریم ایجاد میکنیم و با تغییر مکان CTI زاویهی محور X را طوری تنظیم میکنیم که سالید بسته شود.
در این صورت اگر کار را اجرا کنیم میبینیم که حرکت درست است و مکعب در انتهای اجرا بسته میشود.

ما میتوانیم در چند بازه جلوتر دوباره به solid آخر در هر جهتی که دوست داریم زاویه بدهیم و دوباره قسمتی از باکس را باز کنیم آنچه گفتیم یک نمونه انیمیشن بود که بر روی باکس اعمال کردیم و نکتهی این کار این است که ما با تغییر مکان کیفریم position آن نیز تغییر میکند.
در ادامه مقاله آموزش ساخت انیمیشن در افترافکت به نحوه اعمال چند Animate و ایجاد Animator در افترافکت میپردازیم
نحوه اعمال چند Animate در افترافکت
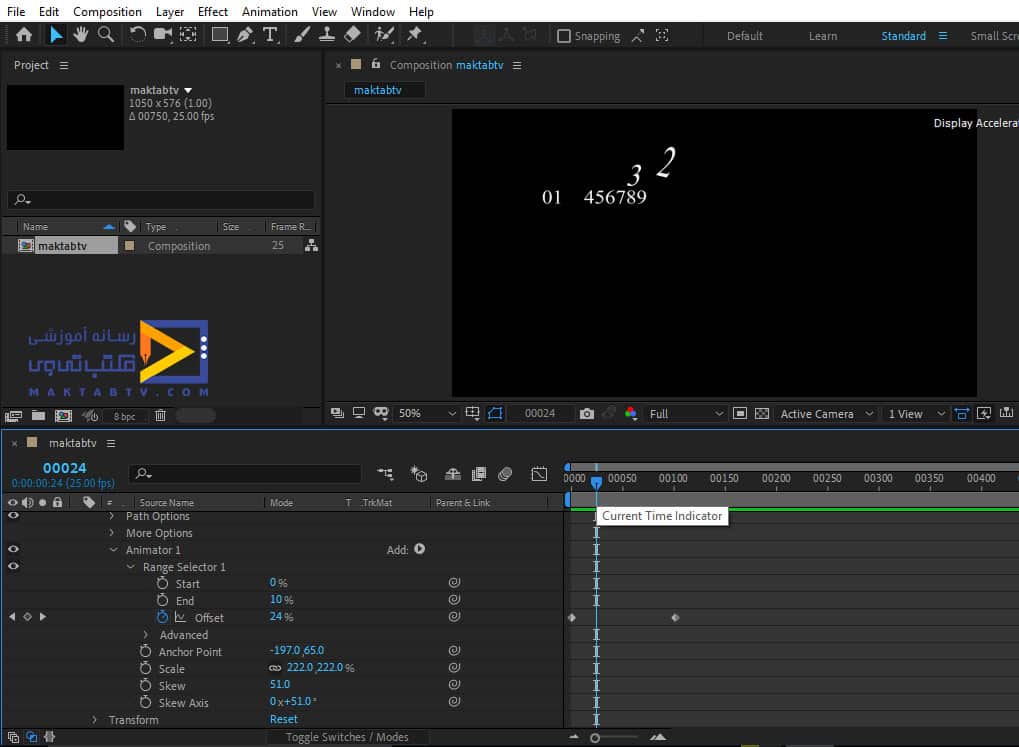
در مورد گزینهها و انواع مختلف انیمیت صحبت کردیم و کاربرد هرکدام را جداگانه گفتیم حال میخواهیم در این آموزش افترافکت بدانیم که چگونه میتوان چند Animate را باهم اعمال کرد. ابتدا ابزار Text را فعال میکنیم و متنی را از اعداد برای آنکه بتوانیم بهتر نمایش دهیم تایپ میکنیم.
سپس بر روی لیست بازشوی متن کلیک میکنیم و از قسمت Animate دو گزینهی Scale و skew را انتخاب میکنیم که هردو گزینه در قسمت Animator1 نمایش داده میشود.
میتوانیم هر تعداد از Animate هایی که مدنظرمان هست را انتخاب کنیم و محدودیتی برای انتخاب نداریم و برای حذف هرکدام از آنها کافی است آن را انتخاب کنیم و دکمهی delete از صفحهکلید را بزنیم اما در حال حاضر با همین دو گزینه تغییراتی را ایجاد میکنیم.
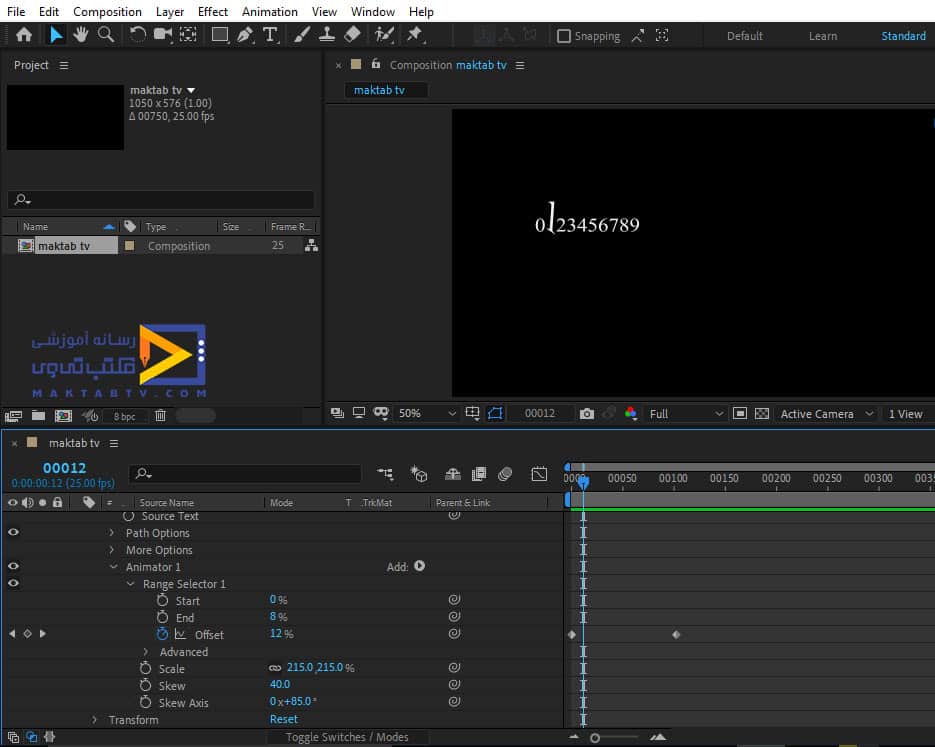
ابتدا Scale کار را افزایش میدهیم و مقداری هم عدد Skew را افزایش میدهیم و با گزینهی Skew Axis آن را تنظیم میکنیم حال در قسمت Range selector مقدار End را تا عدد 8 کاهش میدهیم و برای هیچکدام از این گزینهها کیفریم ایجاد نمیکنیم تنها برای گزینهی Offset در ابتدای خط زمان با مقدار عددی صفر یک کیفریم ایجاد میکنیم و در چند بازه جلوتر با مقدار عددی صد کیفریم دیگری برای آن ایجاد میکنیم حال با اجرای کار حرکت متن را مشاهده میکنیم.

میتوانیم مقدار هارا تغییر دهیم و انیمیشن های متفاوتی را ایجاد کنیم و حتی میتوانیم با کپی گرفتن از لایهای که ایجاد کردیم مانند قبل حالتهای متنوعی را ایجاد کنیم
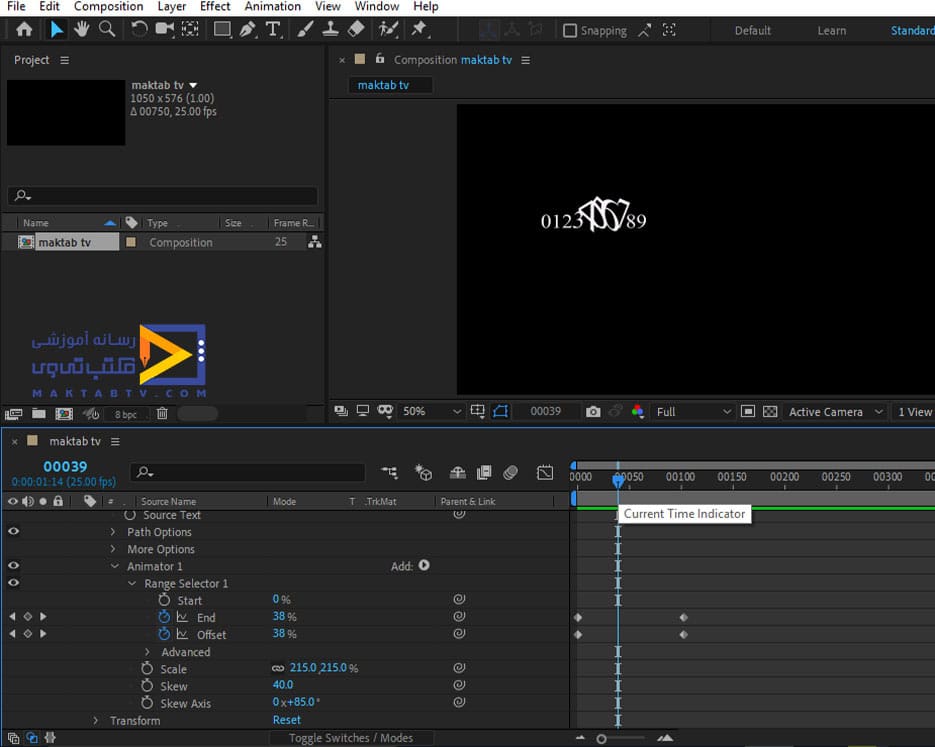
حال اگر برای گزینهی End هم کیفریم ایجاد کنیم بهطوریکه در نقطهی ابتدایی مقدار صفر داشته باشد و در نقطهی آخر مقدار صد را داشته باشد در این صورت هم حالتی متفاوت را هنگام اجرای کار میبینیم

میتوانیم مقدار Scale را در نقطهی ابتدا افزایش دهیم و برای آن کیفریم ایجاد کنیم و در نقطهی آخر نیز مقدار آن را کاهش دهیم و کیفریم دیگری ایجاد کنیم توجه کنید برای آنکه کیفریم های ایجادشده برای تمامی گزینهها دقیق در یک مکان قرار گیرند تا هماهنگ تغییرات اعمال شود میتوانیم خط زمان را با استفاده از لغزندهای که پایین آن قرار دارد zoom کنیم و کیفریم هارا در یک مکان قرار دهیم تا دقت کار بالاتر باشد.
ترکیب Animate
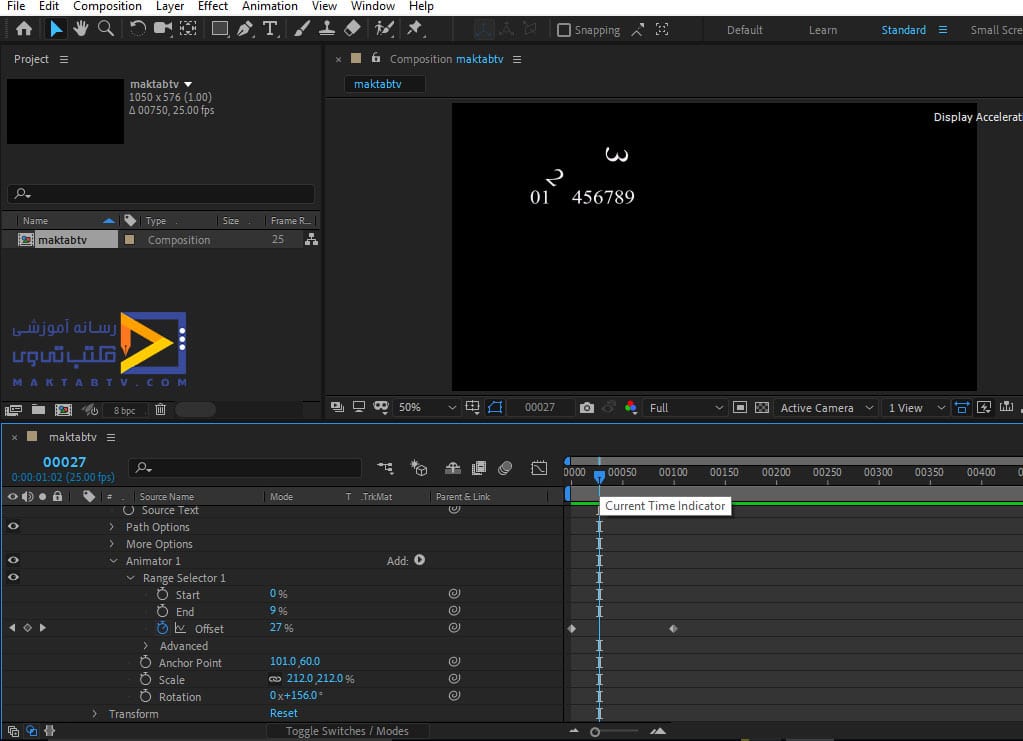
میخواهیم سه Animate را باهم ترکیب کنیم ابتدا ابزار text را میزنیم و برای درک بهتر از اعداد استفاده میکنیم و از عدد صفر تا 9 را تایپ میکنیم و آن را درج میکنیم حال از قسمت فایلها با استفاده از گزینهی Animate گزینههای Scale و Skew وAnchor Point را انتخاب میکنیم.
حال با تغییر مقدار عددی هر سه گزینه تغییراتی را بر روی کار اعمال میکنیم ابتدا Anchor Point را جابهجا میکنیم تا متن در وسط صفحه قرار گیرد سپس مقدار Scale را افزایش میدهیم و در آخر با استفاده از گزینههای Skew و Skew Axis تغییرات مدنظر را بر روی کار اعمال میکنیم.
اگر حین اعمال تغییرات متن از صفحه خارج شد آن را با تغییر مقدار Anchor Point تنظیم میکنیم حال در قسمت Range selector گزینهی End را یک عدد کم میدهیم و Offset را مانند آنچه قبل گفتیم تنظیم میکنیم تا انیمیشنی بسازیم (در نقطه شروع مقدار صفر و در نقطهی پایان مقدار صد).
حال از کار اجرا میگیریم تا حرکت را مشاهده کنیم اگر مقدار Anchor Point را طوری تنظیم کنیم که متن از صفحه خارج شود نوعی حرکت متفاوت را میبینید که اعداد از صفحه خارج میشوند و به داخل صفحه برمیگردند .

کیفریم های دیگری هم میتوانیم ایجاد کنیم تا نوع دیگری از حرکت را داشته باشیم بهطور مثال برای گزینهی End در ابتدا با مقدار صفر و در نقطهی آخر با مقدار صد کیفریم ایجاد میکنیم همچنین برای سایر گزینهها نیز میتوان کیفریم ایجاد کرد و تغییرات متفاوتی را به وجود آورد.
توجه کنید اگر مقدار Start و End مساوی باشند در حینی که مقدار عددی گزینهها را تغییر میدهیم تغییراتی که اعمال میشود نمایش داده نمیشود و ما بعدازآن که کار را اجرا کنیم این تغییرات را میبینیم اما اگر مقدار Start و End برابر نباشد میتوانیم زمانی که مقدار گزینهها را تغییر میدهیم این تغییرات را همزمان در صفحه مشاهده کنیم.
ایجاد Animator در افترافکت
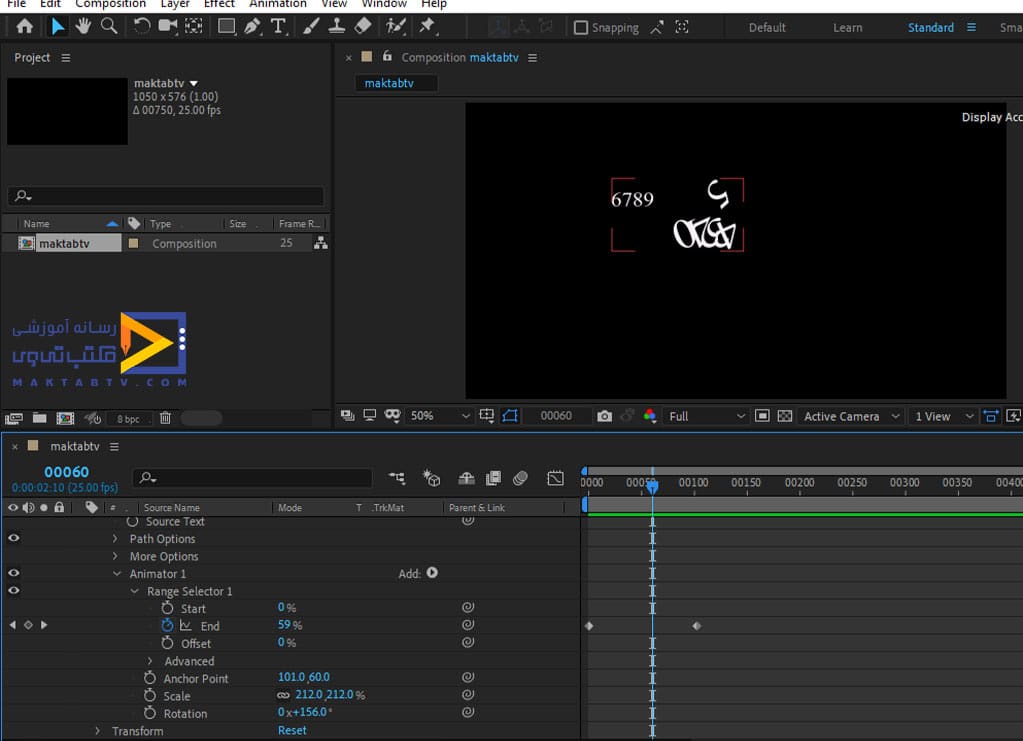
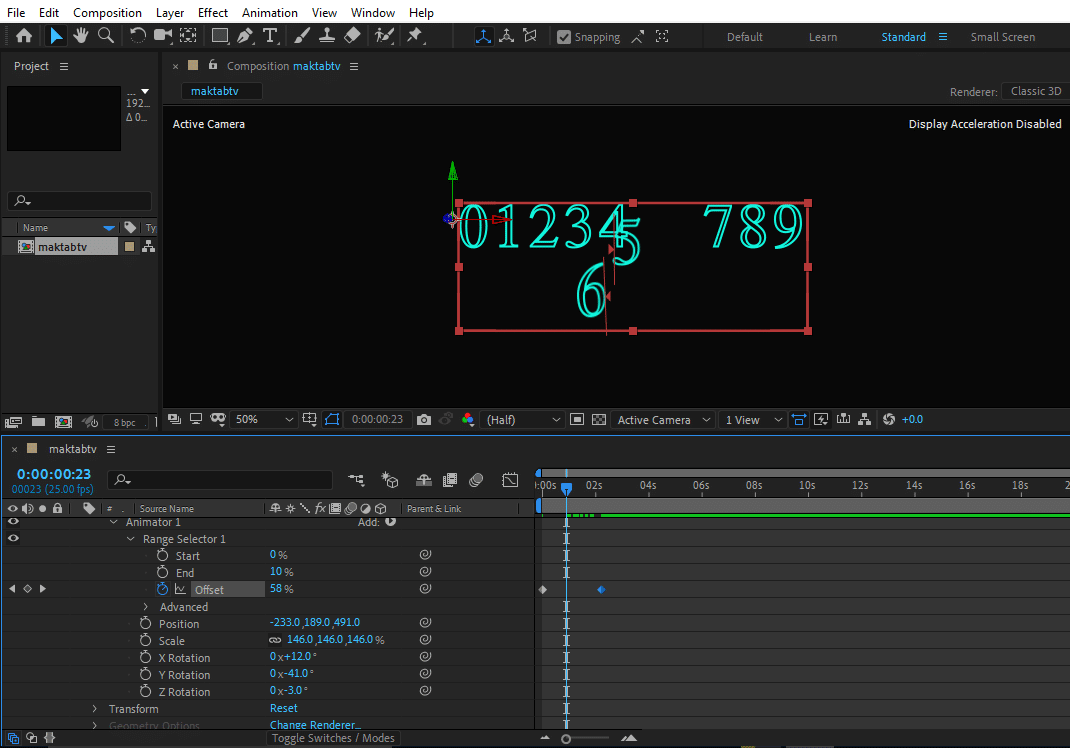
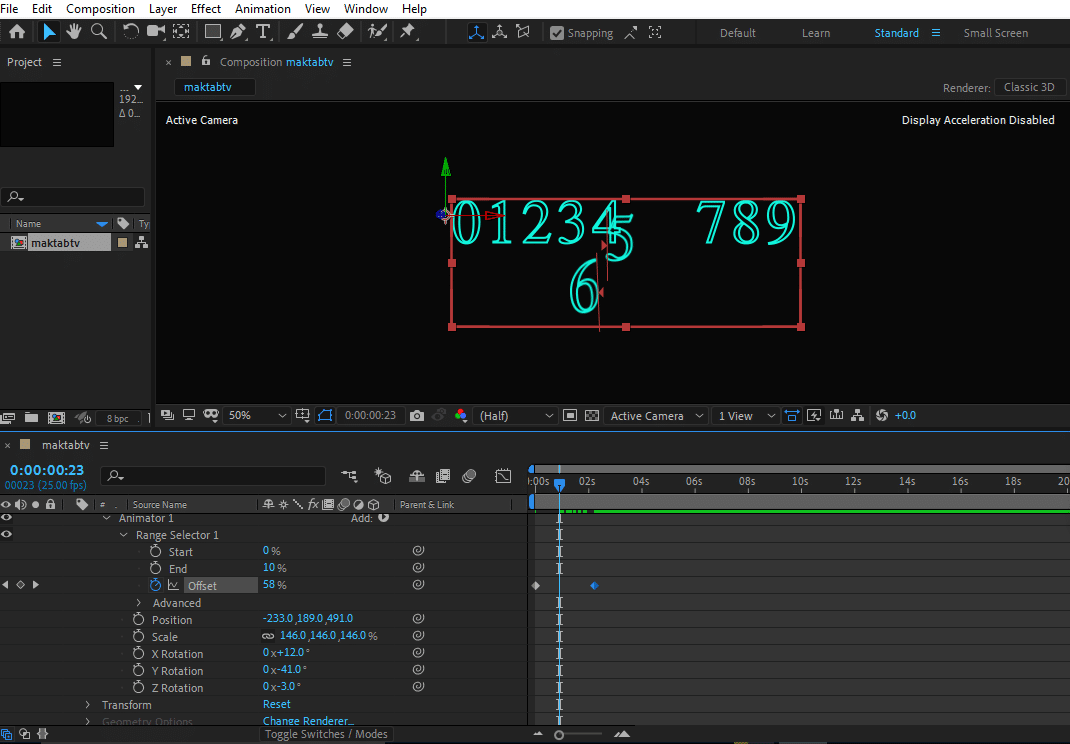
در این قسمت از مقاله آموزش ساخت انیمیشن در افترافکت به ایجاد Animator در افترافکت میپردازیم و میخواهیم از ترکیب چند Animate استفاده کنیم و یک Animator ایجاد کنیم. ابتدا بر روی ابزار text کلیک میکنیم و اعداد صفر تا 9 را تایپ میکنیم و سپس با کلیک بر روی لیست بازشوی متن از قسمت Animate گزینههای Anchor Point و rotation و Scale را برای ترکیب انتخاب میکنیم.
حال برای شروع کار یک مقدار اولیه به تمام این گزینهها میدهیم و بهطور دلخواه متن را تنظیم میکنیم و بعد از قسمت Range Selector مقدار End را با عددی مثل 9 تنظیم میکنیم و با استفاده از گزینهی Offset انیمیشن ایجاد میکنیم که با اجرای کارمان آن را مشاهده میکنیم.

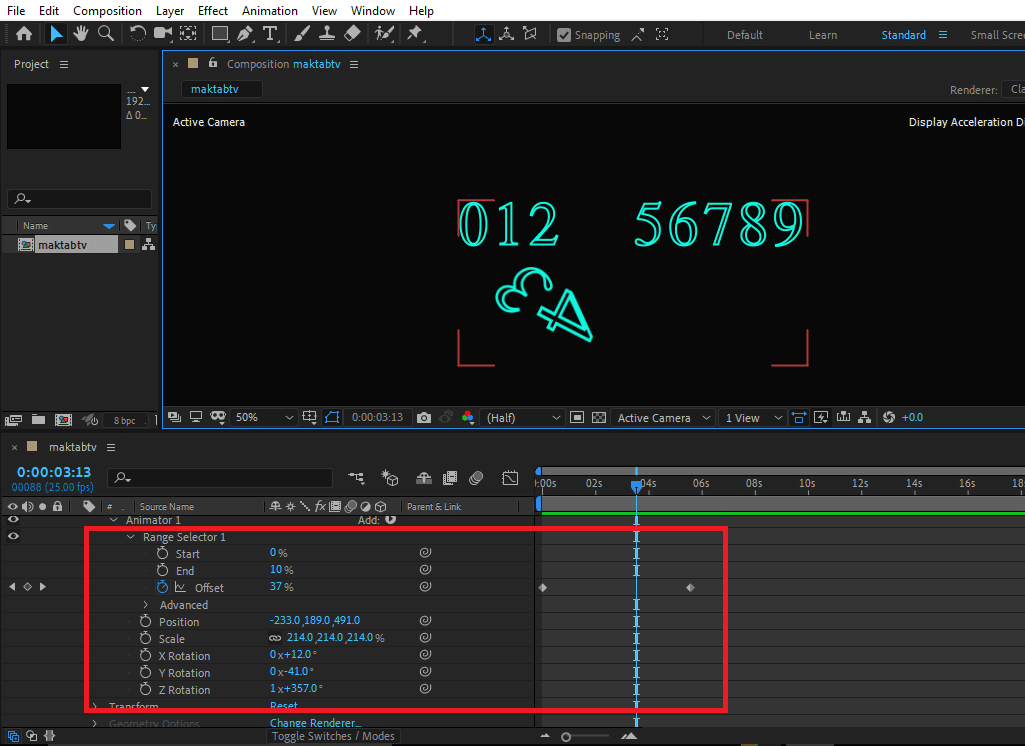
میتوانیم بهجای گزینهی Offset از گزینهی End برای انیمیشنسازی استفاده کنیم که در این صورت انیمیشن متفاوتی را میبینیم ابتدا مقدار Offset را Reset میکنیم و بعد برای گزینهی End در نقطهی ابتدایی با مقدار صفر یک کیفریم ایجاد میکنیم و سپس در نقطهی آخر با مقدار صد کیفریم دیگری را ایجاد میکنیم حال از کارمان اجرا میگیریم .

ما میتوانیم مقدار هر گزینه را بهطور دلخواه تنظیم کنیم و انیمیشنهای متفاوتی را ایجاد کنیم حتی میتوانیم با ایجاد کیفریم های مختلف برای هرکدام از گزینهها حالتهای متنوعتری ایجاد کنیم ه طور مثال میتوانیم برای دو گزینهی Offset و End در دونقطه کیفریم ایجاد کنیم و توجه داشته باشید که ما در اضافه کردن گزینههای Animate محدودیتی نداریم هرکدام از آنها را که تمایل داشته باشیم میتوانیم انتخاب و با ترکیب چند تا از آنها Animator های زیبایی را ایجاد کنیم و تغییراتی بر روی آن اعمال کنیم.
در این قسمت مقدارهای متفاوتی را برای گزینهها تنظیم کنید و هر بار از کار اجرا بگیرید تا انیمیشنهای متفاوت را ببینید و با نحوهی کاربرد گزینهها بیشتر آشنا شوید
بهطور مثال تغییر دیگری که میتوان ایجاد کرد آن است که بین گزینهها فقط برای گزینهیScale در دو اندازهی متفاوت کیفریم ایجاد کنیم و سایر گزینهها را Reset میکنیم حال با اجرا تغییرات را درحرکت متن متوجه میشوید میتوانیم از گزینهی Rotation برای کار دور هم در نظر بگیریم. درنتیجه با استفاده از ترکیب چند Animate و اعمال تغییرات بر روی آنها میتوان Animator های مختلفی را ساخت.
ساخت انیمیشن سه بعدی در افترافکت
در این قسمت از آموزش افتر افکت میخواهیم در مورد ساخت انیمیشن سه بعدی در افترافکت و سه بعدی کردن متنها در برنامه After Effect صحبت کنیم. این کار را میتوانیم متحرک سازی متن در افترافکت هم بدانیم.
ابتدا composition با نام maktabtv ایجاد میکنیم و سپس ابزار نوشتن را فعال میکنیم و بعد از کلیک کردن در صفحه موردنظر اعداد ۰ تا ۹ را تایپ و درنهایت درج میکنیم سپس ابزار selection را فعال میکنیم و متن را وسط مانیتور قرار میدهیم.
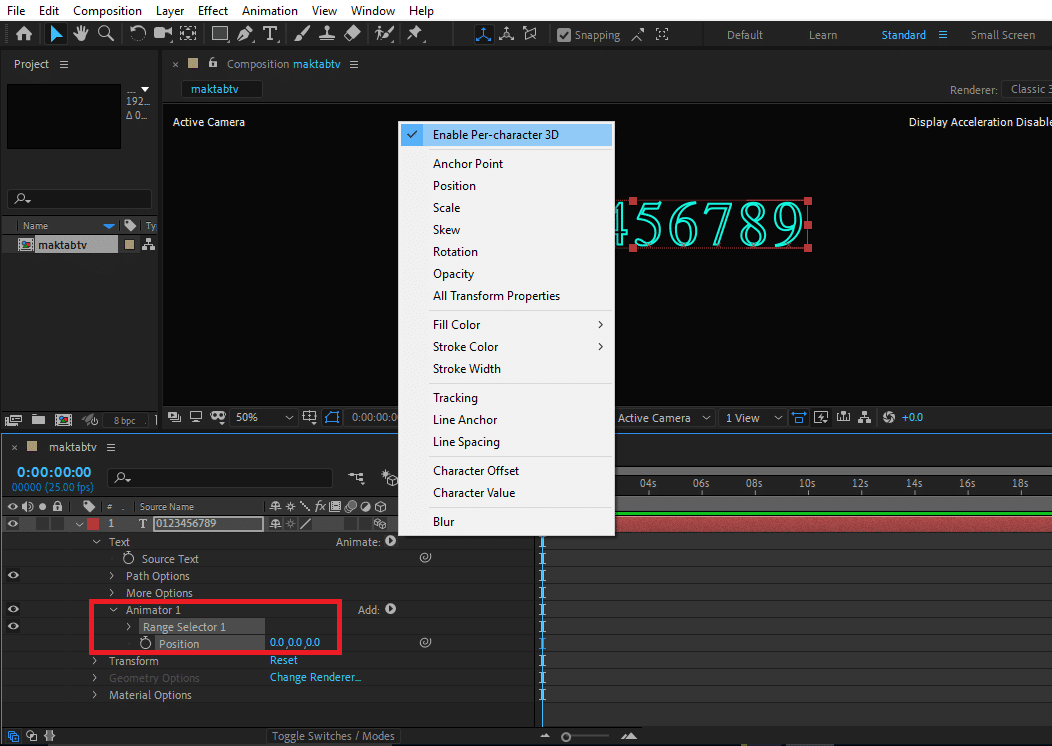
فایل متنی برای ما در قسمت Timeline قرار میگیرد گزینهی ۳D Layer را برای آن فعال میکنیم و از قسمت Animate یک حالت را اضافه میکنیم بهطور مثال گزینهی position را به کارمان اضافه میکنیم در این صورت این گزینه در لایهی Animator 1 برای ما نمایش داده میشود اما شامل دو مقدار عددی میباشد و به این معنا است که حالت سه بعدی هنوز فعال نشده پس لازم است از قسمت Animate گزینهی Enable Per-Character 3D را انتخاب کنیم در این صورت گزینهها در حالت سهبعدی قرار مگیرند و شامل سه مقدار عددی میشوند.

میتوانیم حالتهای مختلف دیگر مثل Rotation و Scale را نیز به کارمان در ساخت انیمیشن سه بعدی در افترافکت هم اضافه کنیم که بعد از فعال کردن گزینهی Enable Per-Character 3D تمام حالتهایی که اضافه میکنیم سه بعدی هستند و میتوانیم با تغییر مقدارهای عددی هرکدام متن را در راستای محورهای X_Y_Z تغییر دهیم و از قسمت Range Selector نیز میتوانیم انیمیشن ایجاد کنیم.
به طور مثال ابتدا در سه گزینهای که به کارمان اضافه کردیم تغییرات مدنظر را اعمال میکنیم سپس برای گزینهی End در ابتدای خط زمان با مقدار صفر کی فریم ایجاد میکنیم و در چند فریم جلوتر با مقدار صد کی فریم دیگری ایجاد میکنیم در این صورت یک انیمیشن ایجاد کردیم که با زدن دکمهی space میتوانیم آن را اجرا کنیم به طور مثال نمونهای از این تغییرات را در تصویر مشاهده میکنیم.

میتوانیم برای این کار مقدار End را ابتدا با عدد کمی تنظیم کنیم و کی فریمی برای این گزینه نداشته باشیم و آن را با عدد ۱۰ تنظیم کنیم سپس برای گزینهی offset در ابتدای خط زمان با مقدار صفر و کمی بعد با مقدار صد کی فریم ایجاد کنیم در این صورت هم انیمیشن دیگری ایجاد کردیم که با اجرای کار آن را مشاهده میکنیم همچنین میتوانیم جای دو کی فریم را عوض کنیم یعنی از مقدار صد به مقدار صفر حرکت داشته باشیم که در این صورت حالت برعکسی را ایجاد میکنیم .

با تغییر مقدارهای عددی گزینهها میتوانیم حالتهای متفاوت و متنوعی را ایجاد کنیم بهطور مثال میتوانیم برای اعداد در راستای یکی از محورها که تمایل داریم تعدادی دور مشخص کنیم و یا تغییر Scale برای کارمان ایجاد کنیم.

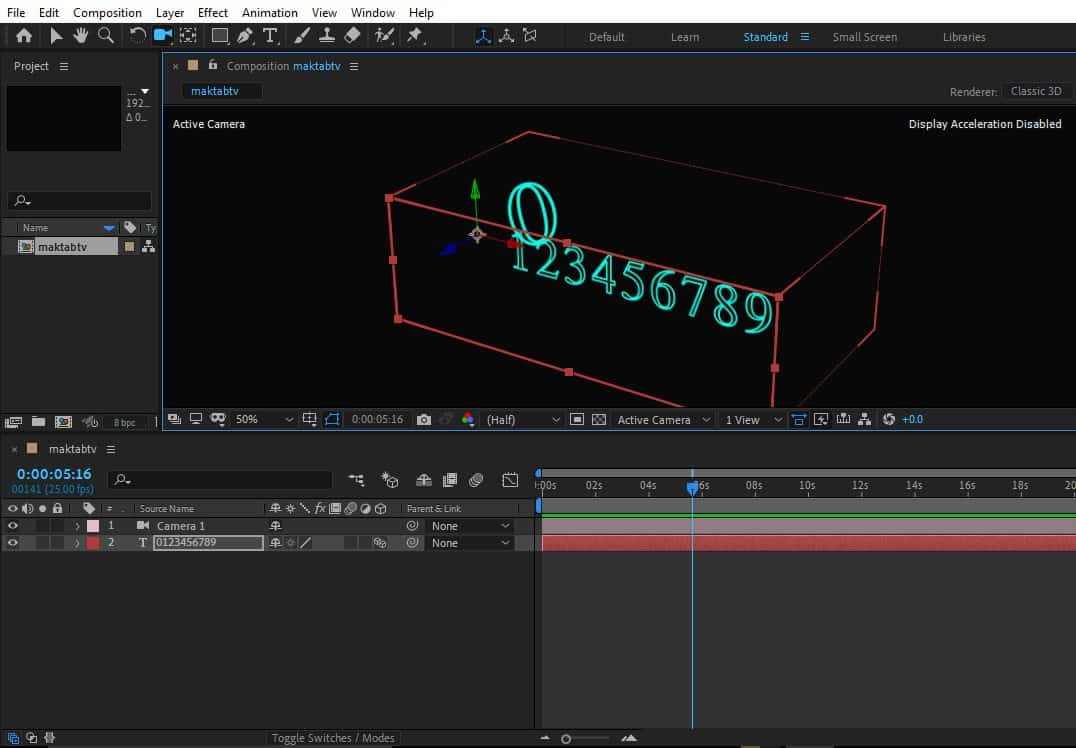
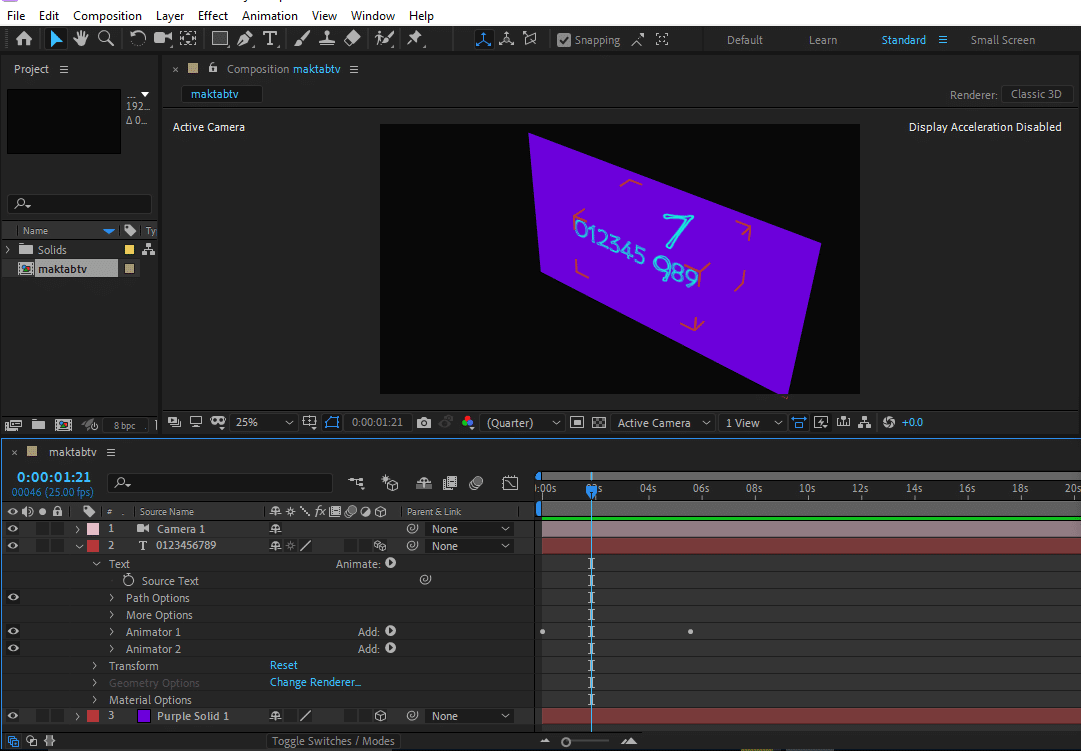
ما در محیط متنهای سه بعدی میتوانیم از دوربین نیز استفاده کنیم، برای ایجاد دوربین در قسمت خالی Timeline کلیک راست میکنیم و از قسمت New گزینهی Camera را انتخاب میکنیم و برای آن حالت دونقطهای را فعال میکنیم و بر روی دکمهی OK کلیک میکنیم حال اگر ابزار دوربین را از نوار بالای صفحه انتخاب کنیم میتوانیم با استفاده از ماوس همان طور که قبلاً گفتیم زاویهی نمایش دوربین را آنطور که میخواهیم تغییر دهیم و از کار اجرا بگیریم.

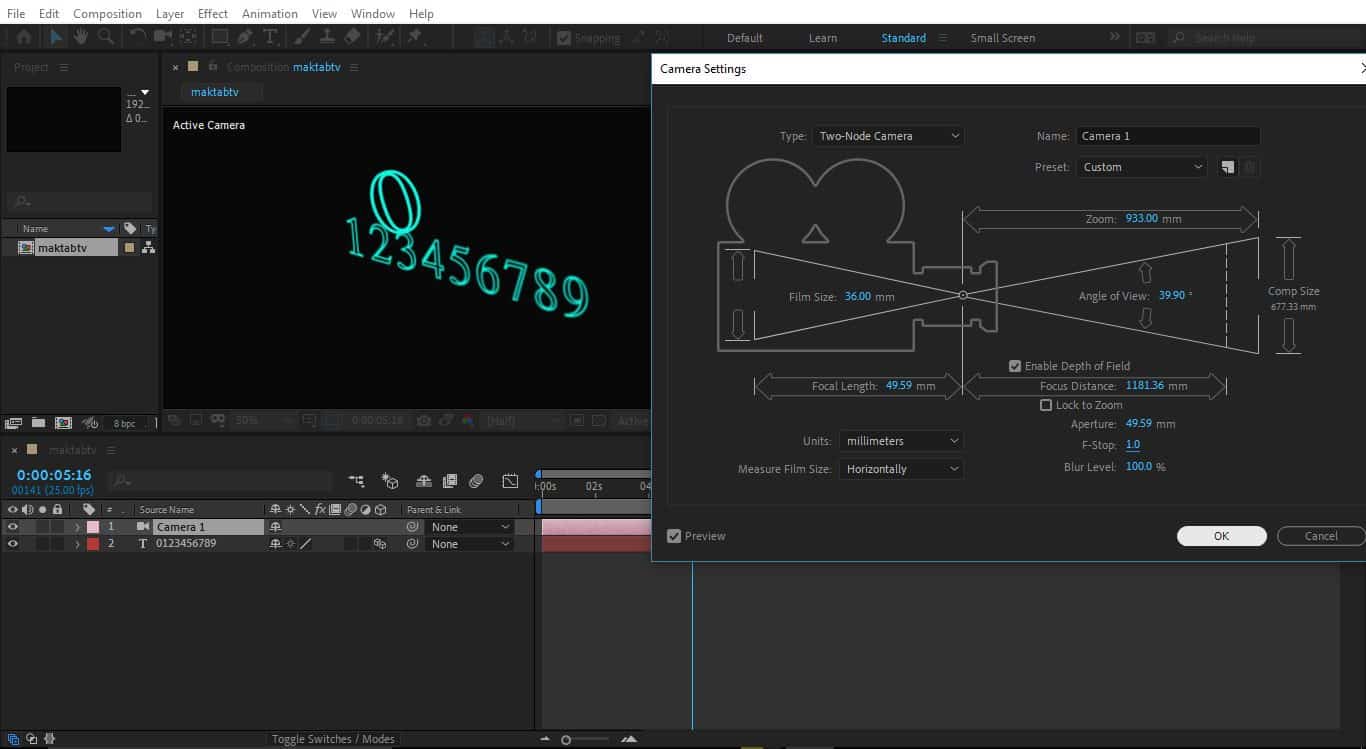
در اینجا میتوانیم دکمههای Ctrl+Shift+Y را بزنیم تا پنجره مربوط به Camera setting برای ما نمایش داده شود و ازآنجا تیک گزینهی Enable Depth of Field را فعال کنیم و مقدار عددی گزینهی Aperture را افزایش دهیم تا متن حالت بلوری داشته باشد و مقدار عددی F_Stop را با عدد ۱ تنظیم کنیم و دکمه OK را بزنیم سپس از کار اجرا میگیریم.

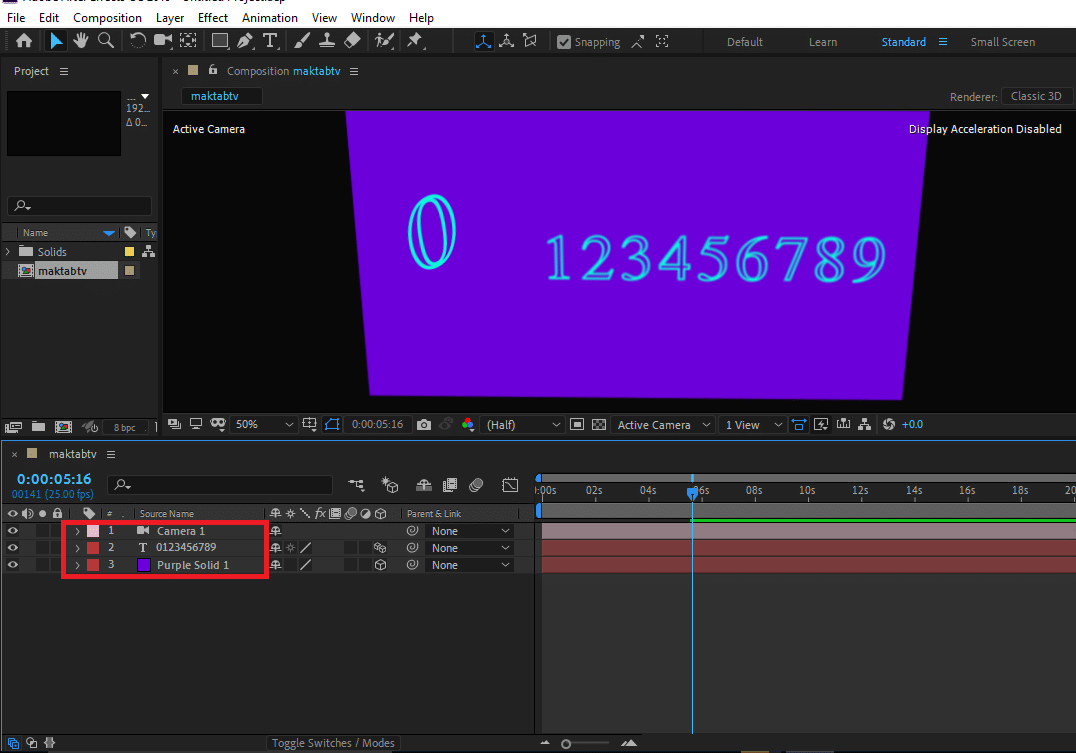
ما در این قسمت میتوانیم از Solid ها نیز استفاده کنیم به طور مثال ابتدا کلیک راست میکنیم و از قسمت New گزینهی Solid را انتخاب میکنیم و رنگ آن را به دلخواه از قسمت کادر مربوط به رنگ انتخاب میکنیم و دکمهی OK را میزنیم و برای آن حالت ۳D Layer را فعال میکنیم و فایل مربوط به آن را بعد از فایل متنی قرار میدهیم و در مانیتور نیز سالید را پشت متن تنظیم میکنیم .

میتوانیم از قسمت Animate حالت RGB گزینهی Fill Color را به کارمان اضافه کنیم و تغییراتی را با استفاده از این گزینه نیز در کار ایجاد کنیم همچنین میتوانیم برای کار فونتهای مختلفی را انتخاب کرد و بعد از تنظیم زاویهی نمایش دوربین از کار اجرا بگیریم تا حرکت متن را مشاهده کنیم.

آنچه گفتیم یک سری تغییرات و قابلیتهایی بود که برای متن ها در حالت سهبعدی کارایی دارند.
کی فریم در افتر افکت چیست؟
کی فریم یا همان متحرک سازی در افتر افکت یکی از قابلیت های جذاب افتر افکت هست که ما در این مقاله کامل و مرحله به مرحله آنرا اموزش داده ایم. ساخت کی فریم یا همان متحرک سازی متن در افتر افکت برای ساخت انیمیشن سه بعدی در افتر افکت کاربرد دارد. افکت حرکت عکس در افترافکت نیز در ساخت انیمیشن دو یعدی در افتر افکت کاربرد خوبی داشته باشد.
دیدگاه کاربران
بدون دیدگاه


