آموزش ذخیره سازی و خروجی گرفتن عکس در فتوشاپ
تاریخ انتشار : مرداد ۲۶, ۱۳۹۸ تاریخ به روز رسانی : دی ۲۴, ۱۴۰۲ نویسنده : پشتیبانی مکتب تی وی زمان مورد نیاز مطالعه : 37 دقیقه تعداد بازدید : 5.8هزار بازدیددر این سری از مقالات آموزش فتوشاپ به آموزش ذخیره سازی و خروجی گرفتن عکس در فتوشاپ و همینطور بررسی فرمت های ذخیره سازی عکس در فتوشاپ خواهیم پرداخت، مانند:
- ذخیره عکس در فتوشاپ با فرمت Save as
- ذخیره عکس در فتوشاپ با فرمت psd
- ذخیره عکس در فتوشاپ با فرمت quick export JPEG
- ذخیره عکس در فتوشاپ با فرمت save for web
- ذخیره عکس در فتوشاپ با فرمت jpg
- ذخیره عکس در فتوشاپ با فرمت pdf
- ذخیره عکس در فتوشاپ با فرمت tiff
- ذخیره عکس در فتوشاپ برای وب
- ذخیره عکس در فتوشاپ با فرمت webp
- ذخیره عکس در فتوشاپ با فرمت psb
- …
در ادامه به بررسی بیشتر هر یک از این فرمت ها خواهیم پرداخت با ما برای بررسی بیشتر آموزش ذخیره سازی و خروجی گرفتن عکس در فتوشاپ و بررسی فرمت های ذخیره سازی عکس در فتوشاپ همراه باشید.

آموزش رایگان فتوشاپ در نیم ساعت
آموزش ذخیره سازی و خروجی گرفتن عکس در فتوشاپ
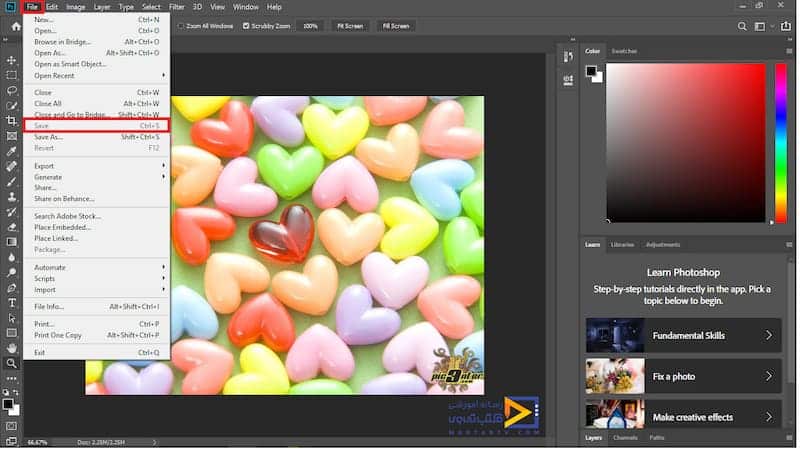
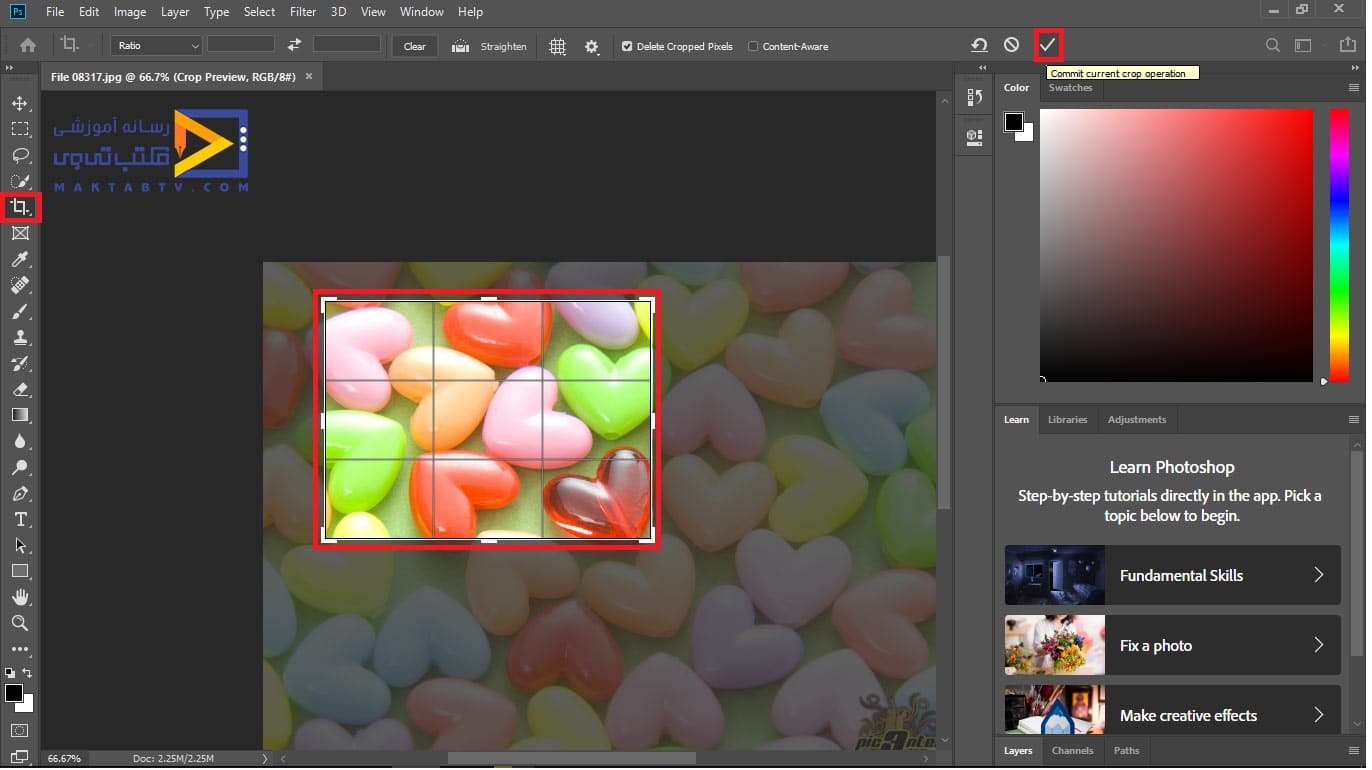
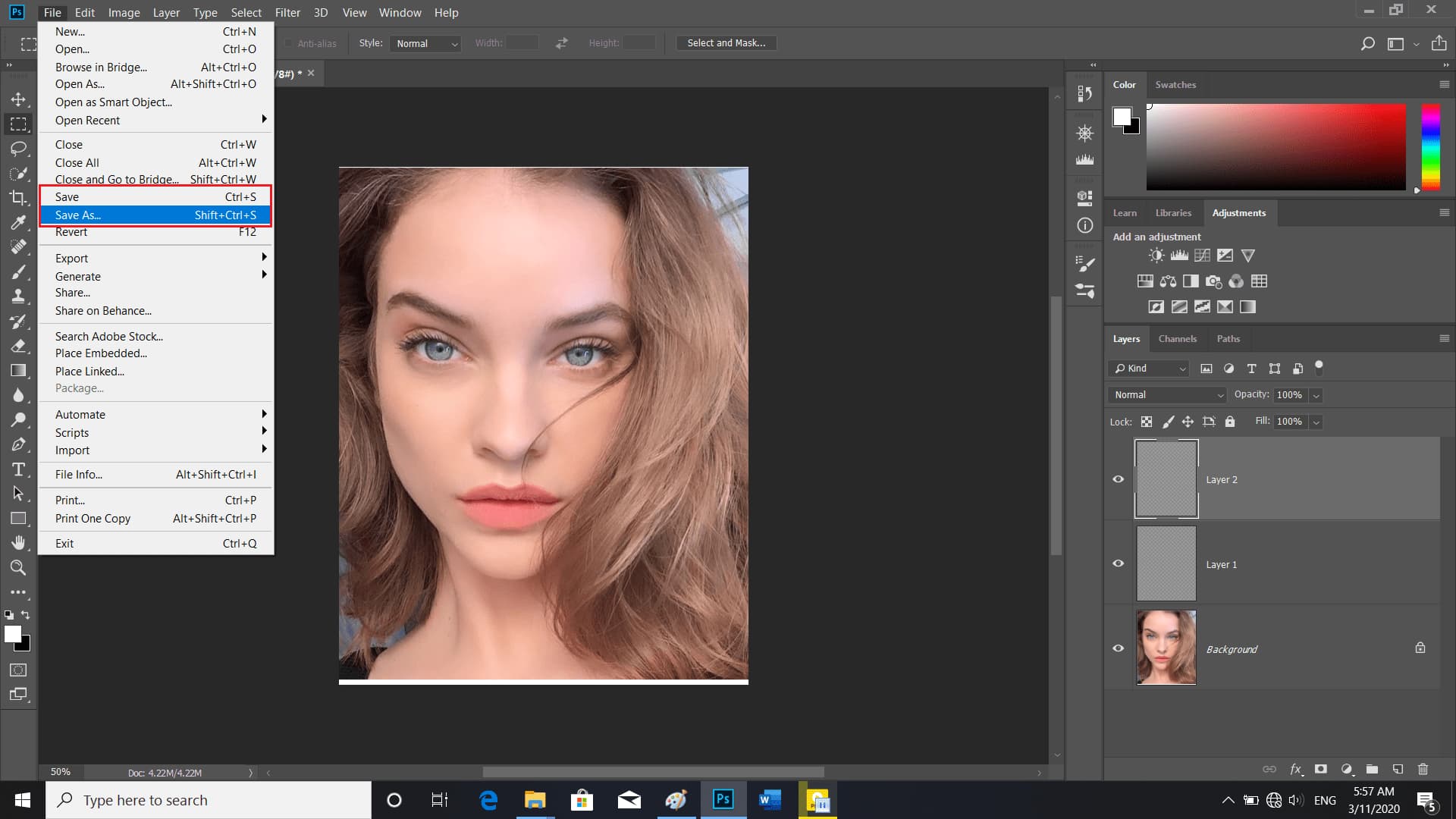
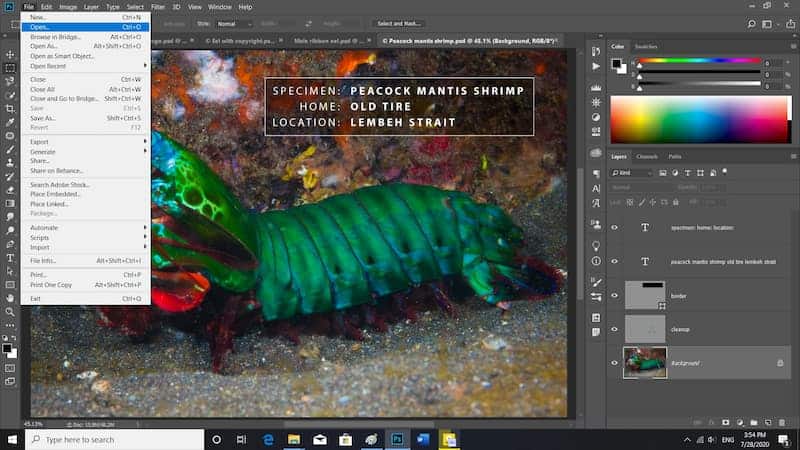
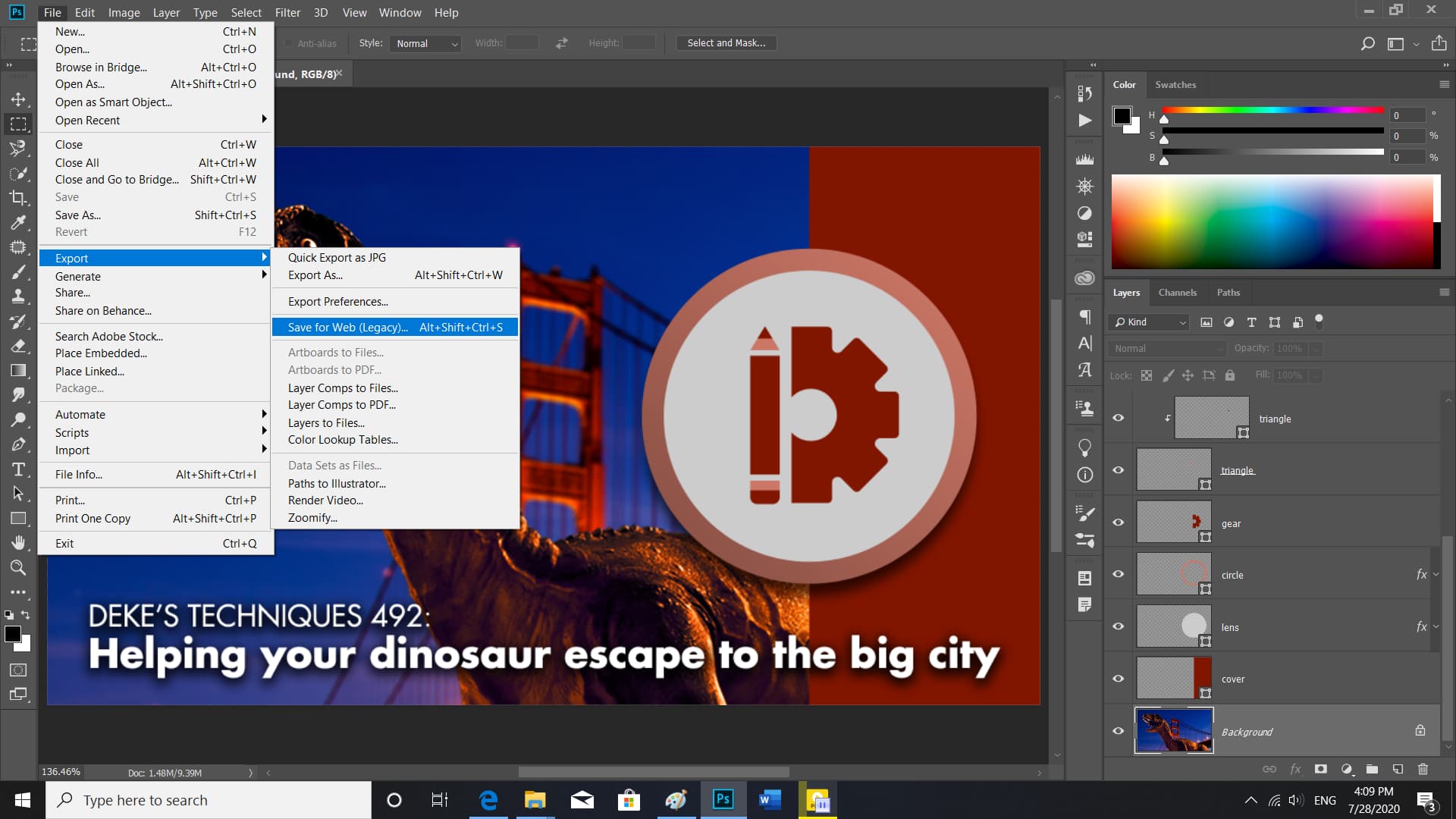
فرمان Save برای ذخیرهسازی و نگهداری فایلها بعد از تغییرات ایجادشده در آموزش فتوشاپ بر روی فایل اولیه با همان نام یا همان پسوند میتواند استفاده شود. ابتدا در محیط کاری نرمافزار که هیچ تصویری را باز نکردهایم دو بار کلیک چپ میکنیم تا کادر محاورهای Open باز شود . یک تصویر انتخاب میکنیم و بر روی دکمه Open کلیک میکنیم تا تصویر موردنظر در نرمافزار باز شود. بر روی منوی File کلیک میکنیم مشاهده میکنیم که فرمان Save در وضعیت غیرفعال قرار دارد. زیرا هنوز هیچ تغییری در این تصویر ایجاد نشده است.  با استفاده از ابزار Crop که در ادامه توضیحات بیشتری برای آن داده میشود تصویر باز شده را برش میزنیم. و بر روی تیک تأیید در نوار آپشن کلیک میکنیم.
با استفاده از ابزار Crop که در ادامه توضیحات بیشتری برای آن داده میشود تصویر باز شده را برش میزنیم. و بر روی تیک تأیید در نوار آپشن کلیک میکنیم.  روش دوم برای ذخیره تصویر استفاده کلیدهای کنترلی Cntrl+S است.
روش دوم برای ذخیره تصویر استفاده کلیدهای کنترلی Cntrl+S است.
انواع فرمت های فتوشاپ و روش های ذخیره کردن تصاویر در نرم افزار فتوشاپ:
فرمت JPEG که شامل فرمتهای JPG ، JPEG و JPE است ، فرمت Photoshop که شامل فرمتهای PSD ، PSDT و PDD است.فرمت PSD فرمت پیشفرض فتوشاپ است که لایهها، کانالها،یادداشتها و پروفایلهای رنگی را ذخیره میکند.
فرمت ( PSB ( Large Document Format
از این فرمت برای ذخیرهسازی سندهایی با بیش از 300 هزار پیکسل استفاده میشود ، فرمت BMP یک فرمت استاندارد برای ویندوز است که شامل فرمتهای BMP، RLE و DIB است.
فرمت PDF
یکی از فرمتهای پرکاربرد در نرمافزار فتوشاپ فرمت PDF است. گاهی اوقات لازم است تصاویر نرمافزار فتوشاپ یا تصاویری که عملیات ویرایش یا تصحیح رنگ را در آن انجام دادهایم با فرمت PDF ذخیره کنیم این فرمت برای نرمافزار اکربات ریدر محصول شرکت ادوبی است. برای تصویرهایی مناسب است که بتوانیم آنها را در کامپیوترهای مختلف یا دیوایس های مختلف باز و اجرا کنیم.
فرمت TIFF
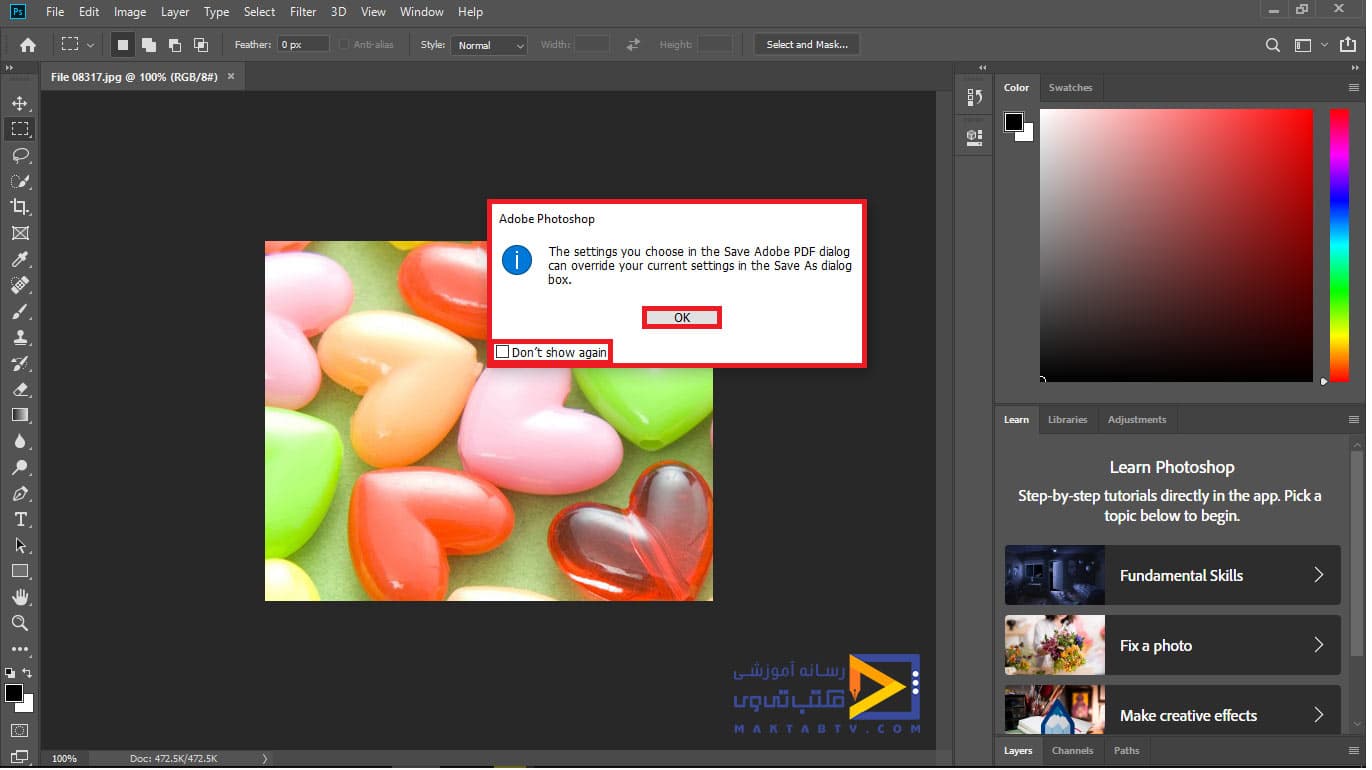
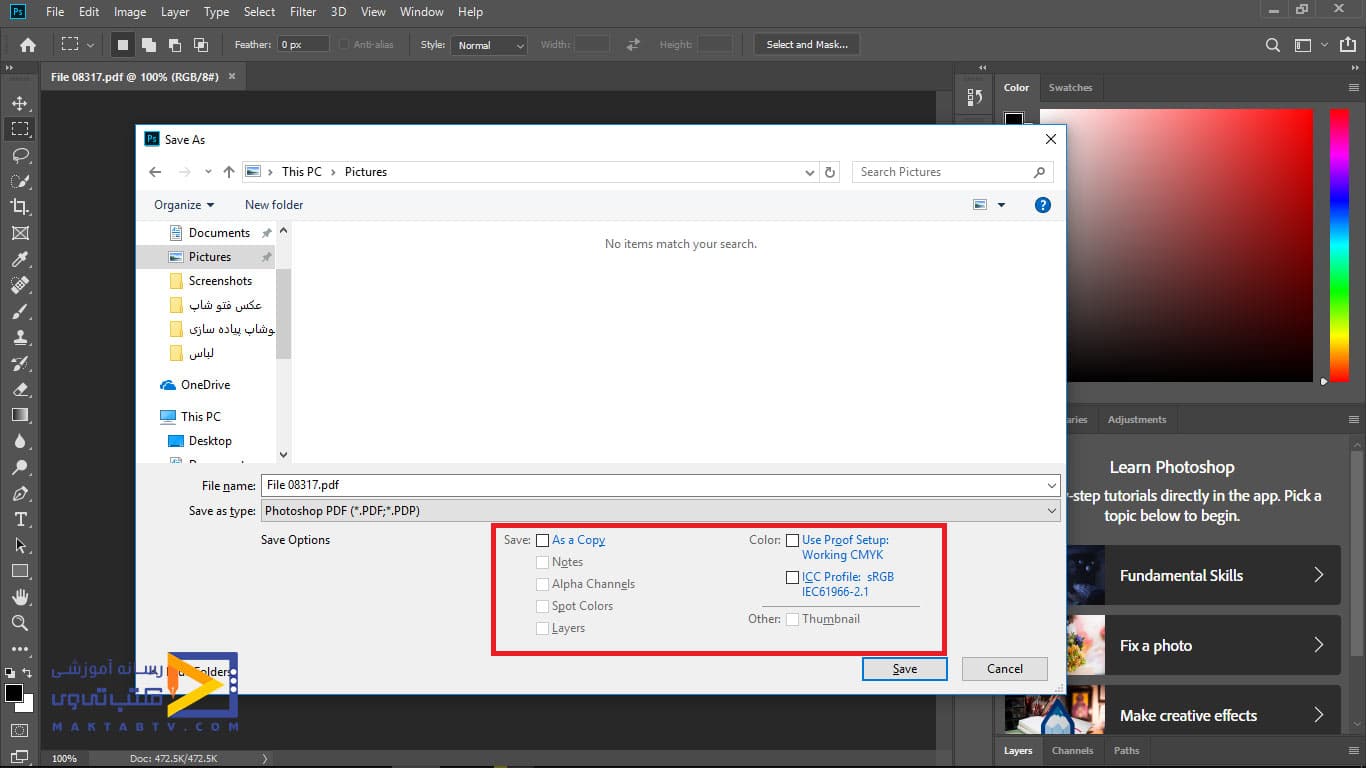
فرمت TIFF راداریم بهعنوان آخرین پسوند در این لیست باز شوی Save as Type . از فرمت TIFF برای چاپ و ذخیره کردن تصاویر بدون از دست دادن کوچکترین کیفیت از آنها استفاده میکنیم. عکس را با فرمت PDF و نام دلخواه و در محلی دلخواه از کامپیوتر ذخیره میکنیم. . بر روی دکمه Save کلیک میکنیم.کادر محاورهای Adobe Photoshop CC ظاهر میشود که پیامی را دربر دارد. که به ما میگویید تغییراتی را که بر روی تصویر انجام دادهایم اعمال میشود.  بر روی گزینه don’t show again کلیک میکنیم که دوباره این پیغام نمایش داده نشود و OK میکنیم. کادر محاورهای Save Adobe PDF ظاهر میشود. بر روی دکمه Save PDF کلیک چپ میکنیم. سپس برای پیغامی که نمایش داده میشود کلید OK را کلیک میکنیم ، اگر به محلی که تصویر در آنجا ذخیرهشده است برویم مشاهده میکنیم که تصویر ما بانامی انتخاب کردهایم و فرمت PDF ذخیرهشده است. تنظیمات ناحیه Save Option در کادر محاورهای Save as : کلید shift از صفحهکلید را پایین نگه میداریم سپس کلید Ctrl و سپس کلید S از صفحهکلید را میفشاریم تا به کادر محاورهای Save as برسیم. در قسمت پایین کادر تنظیمات Save Option وجود دارد که به آن میپردازیم.
بر روی گزینه don’t show again کلیک میکنیم که دوباره این پیغام نمایش داده نشود و OK میکنیم. کادر محاورهای Save Adobe PDF ظاهر میشود. بر روی دکمه Save PDF کلیک چپ میکنیم. سپس برای پیغامی که نمایش داده میشود کلید OK را کلیک میکنیم ، اگر به محلی که تصویر در آنجا ذخیرهشده است برویم مشاهده میکنیم که تصویر ما بانامی انتخاب کردهایم و فرمت PDF ذخیرهشده است. تنظیمات ناحیه Save Option در کادر محاورهای Save as : کلید shift از صفحهکلید را پایین نگه میداریم سپس کلید Ctrl و سپس کلید S از صفحهکلید را میفشاریم تا به کادر محاورهای Save as برسیم. در قسمت پایین کادر تنظیمات Save Option وجود دارد که به آن میپردازیم.  درصورتیکه از گزینه اول یعنی as a copy استفاده کنیم میتوانیم یک کپی از فایل جاری ذخیره کنیم بدون اینکه فایل جاری باز بماند ، با استفاده از گزینه Notes اطلاعات مربوط به یادداشتها در فایل ذخیره میشود. با فعال کردن گزینه Alpha Channel اطلاعات مربوط به کانالها به همراه فایل ذخیره میشوند. و با غیرفعال کردن این گزینه باعث میشود که اطلاعات مربوط به کانالها از فایل ذخیرهشده حذف شوند. با استفاده از گزینه Spot Colors میتوانیم اطلاعات موجود در کانال Spot را ذخیره کنیم ، با فعال کردن گزینه Layers اطلاعات مربوط به لایهها در فایل ذخیره میشوند و در صورت غیرفعال بودن تصویر بهصورت تک لایه ادغامشده ذخیره میشود.
درصورتیکه از گزینه اول یعنی as a copy استفاده کنیم میتوانیم یک کپی از فایل جاری ذخیره کنیم بدون اینکه فایل جاری باز بماند ، با استفاده از گزینه Notes اطلاعات مربوط به یادداشتها در فایل ذخیره میشود. با فعال کردن گزینه Alpha Channel اطلاعات مربوط به کانالها به همراه فایل ذخیره میشوند. و با غیرفعال کردن این گزینه باعث میشود که اطلاعات مربوط به کانالها از فایل ذخیرهشده حذف شوند. با استفاده از گزینه Spot Colors میتوانیم اطلاعات موجود در کانال Spot را ذخیره کنیم ، با فعال کردن گزینه Layers اطلاعات مربوط به لایهها در فایل ذخیره میشوند و در صورت غیرفعال بودن تصویر بهصورت تک لایه ادغامشده ذخیره میشود.
ذخیره کردن تصاویر با فرمان Save as در فتوشاپ:
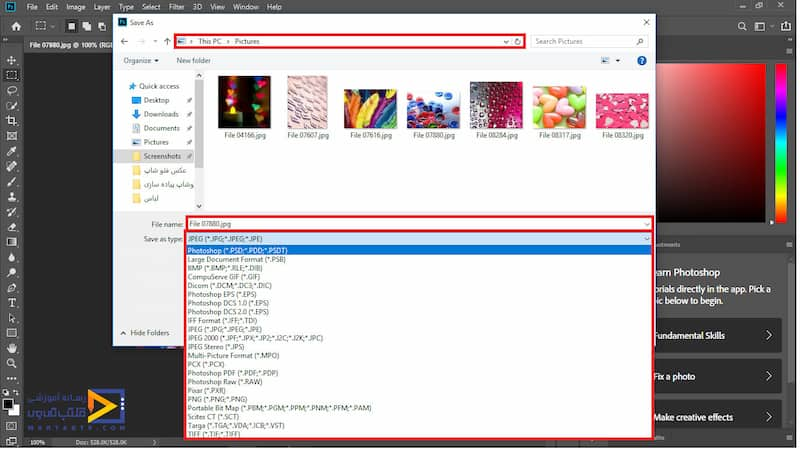
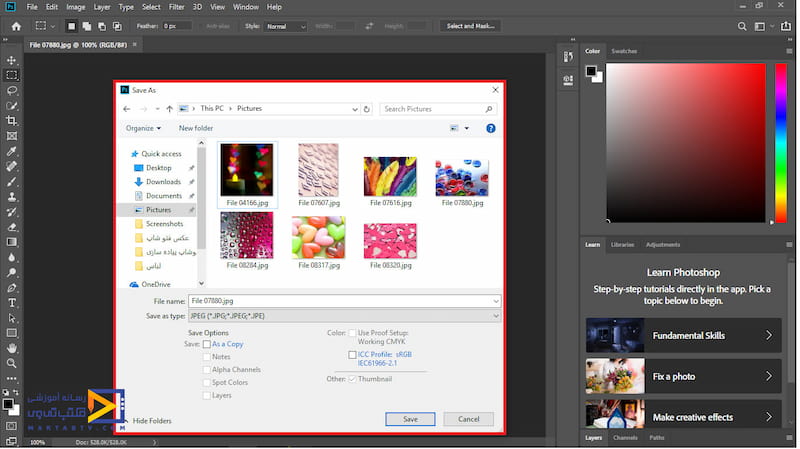
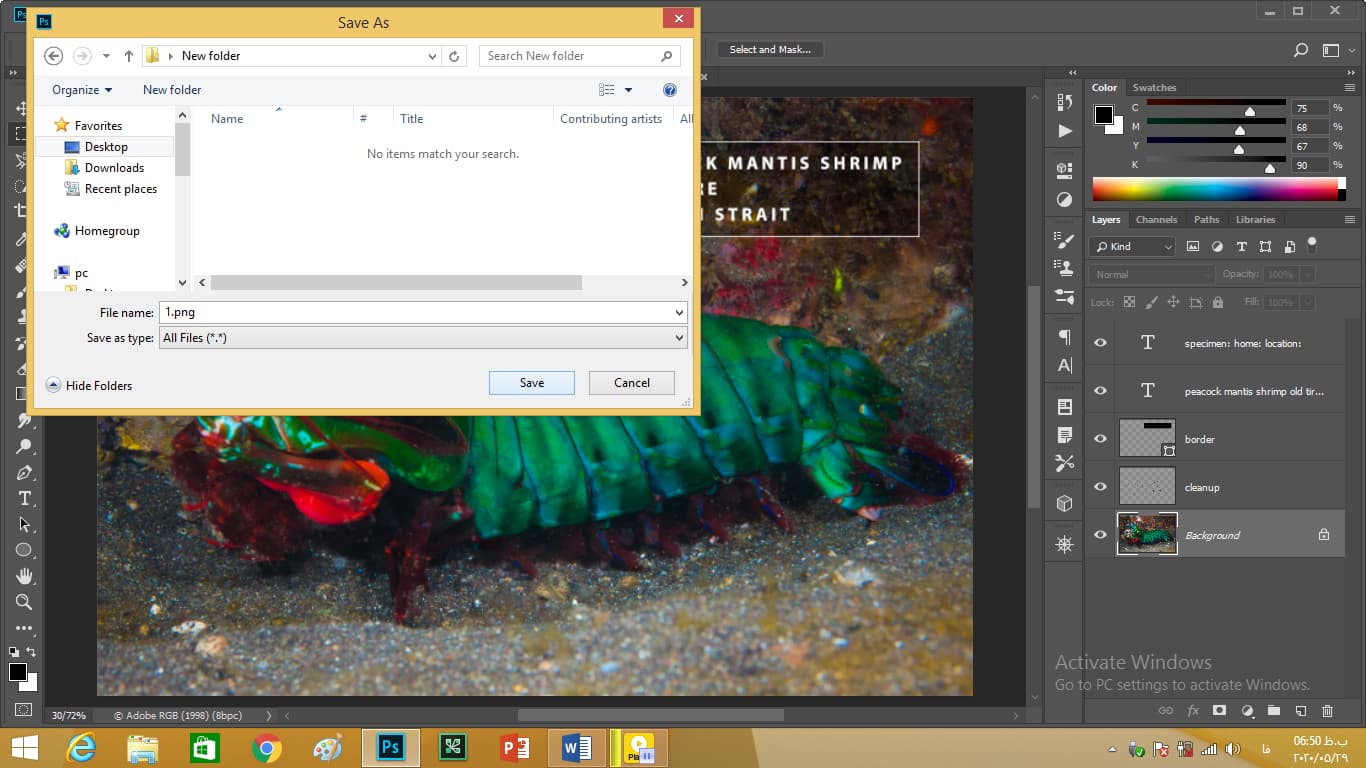
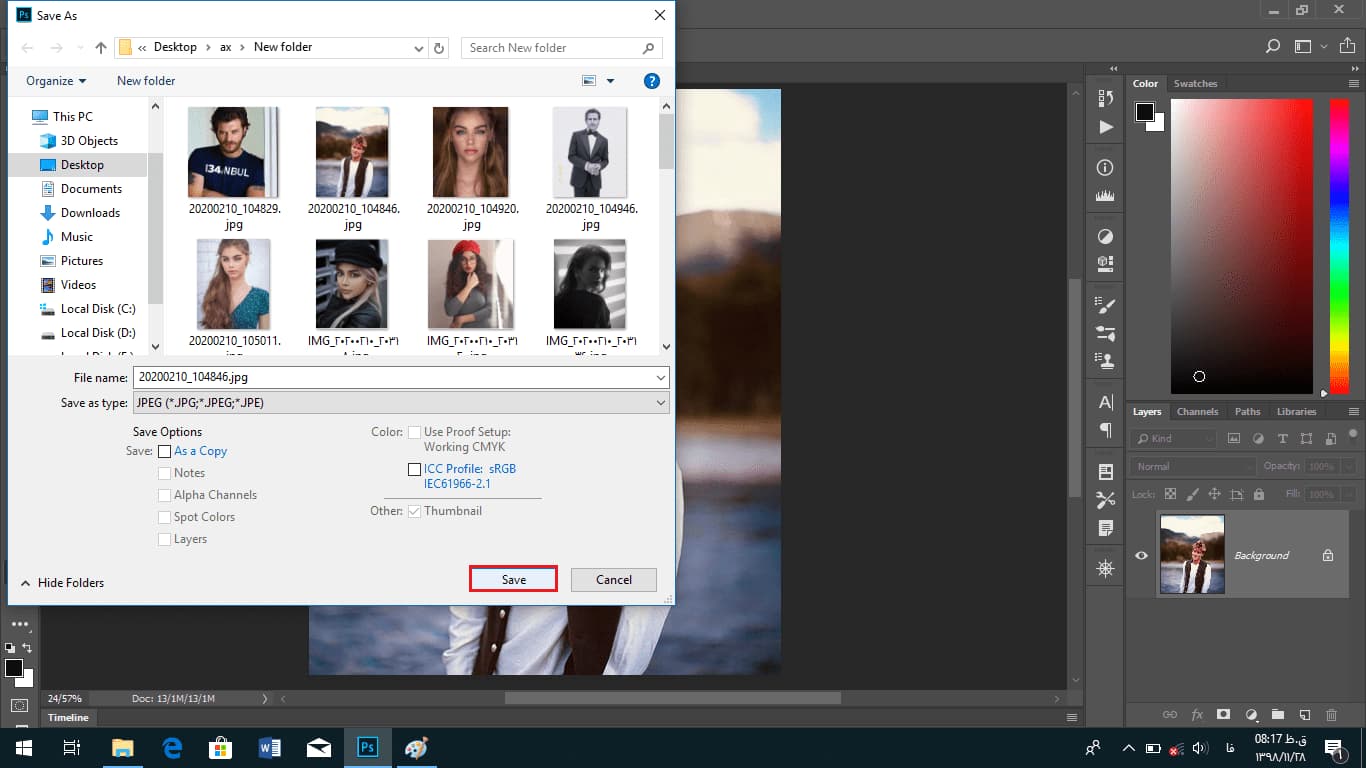
با استفاده از فرمان Save as در فتوشاپ میتوانیم فایل جاری را با یک نام و آدرس مشخص در یک محل دیگر ذخیره کنیم.بدون اینکه در فایل اصلی تغییری رخ بدهد ، ابتدا در محیط کاری نرمافزار که هیچ تصویری را باز نکردهایم دو بار کلیک چپ میکنیم تا کادر محاورهای Open باز شود. یک تصویر انتخاب میکنیم و بر روی دکمه Open کلیک میکنیم تا تصویر موردنظر در نرمافزار باز شود. میخواهیم این تصویر را با یک نام دیگر و در یک محل دیگر ذخیره کنیم. درصورتیکه بخواهیم پسوند این فایل رو هم عوض کنیم میتوانیم از فرمان as Save استفاده کنیم. برای دسترسی به فرمان as Save اشارهگر موس را بر روی منوی File قرار میدهیم و کلیک چپ میکنیم .در منوی آبشاری باز شده فرمان as Save وجود دارد ، با استفاده از کلیدهای ترکیبی shift+Ctrl+S هم میتوانیم فرمان Save as در فتوشاپ را انجام دهیم. سپس به کادر محاورهای آن دسترسی پیدا می کنیم. برای این کار ابتدا کلید Shift از صفحهکلید را باید پایین نگهداریم و همزمان کلید کنترل و S را هم پایین نگه میداریم تا به کادر محاورهای فرمان Save as در فتوشاپ برسیم.  در این کادر ابتدا میتوانیم مسیر مورد نظر را انتخاب نماییم. و در قسمت File Name میتوانیم نام عکس را عوض کنیم و در قسمت Save as Type میتوانیم فرمت این تصویر را تغییر دهیم. اگر بر روی مثلث Drop Down کلیک کنیم فهرستی از فرمتهای مربوط به فتوشاپ ظاهر میشود.
در این کادر ابتدا میتوانیم مسیر مورد نظر را انتخاب نماییم. و در قسمت File Name میتوانیم نام عکس را عوض کنیم و در قسمت Save as Type میتوانیم فرمت این تصویر را تغییر دهیم. اگر بر روی مثلث Drop Down کلیک کنیم فهرستی از فرمتهای مربوط به فتوشاپ ظاهر میشود.
فرمت psd برای ذخیره سازی رایج و کاربردی در فتوشاپ
در این قسمت از مقالات آموزش فتوشاپ میخواهیم با فرمت psd برای ذخیره سازی رایج و کاربردی در فتوشاپ آشنا شویم و از ذخیره سازی با فرمت psd است شروع کنیم زیرا PSD فرمت ذخیره سازی پیش فرض نرم افزار فتوشاپ است و از فرمت های ذخیره سازی در فتوشاپ برای ذخیره عکس با فرمت psd هم میتوان استفاده کرد.
مراحل ذخیره سازی فرمت psd در فتوشاپ
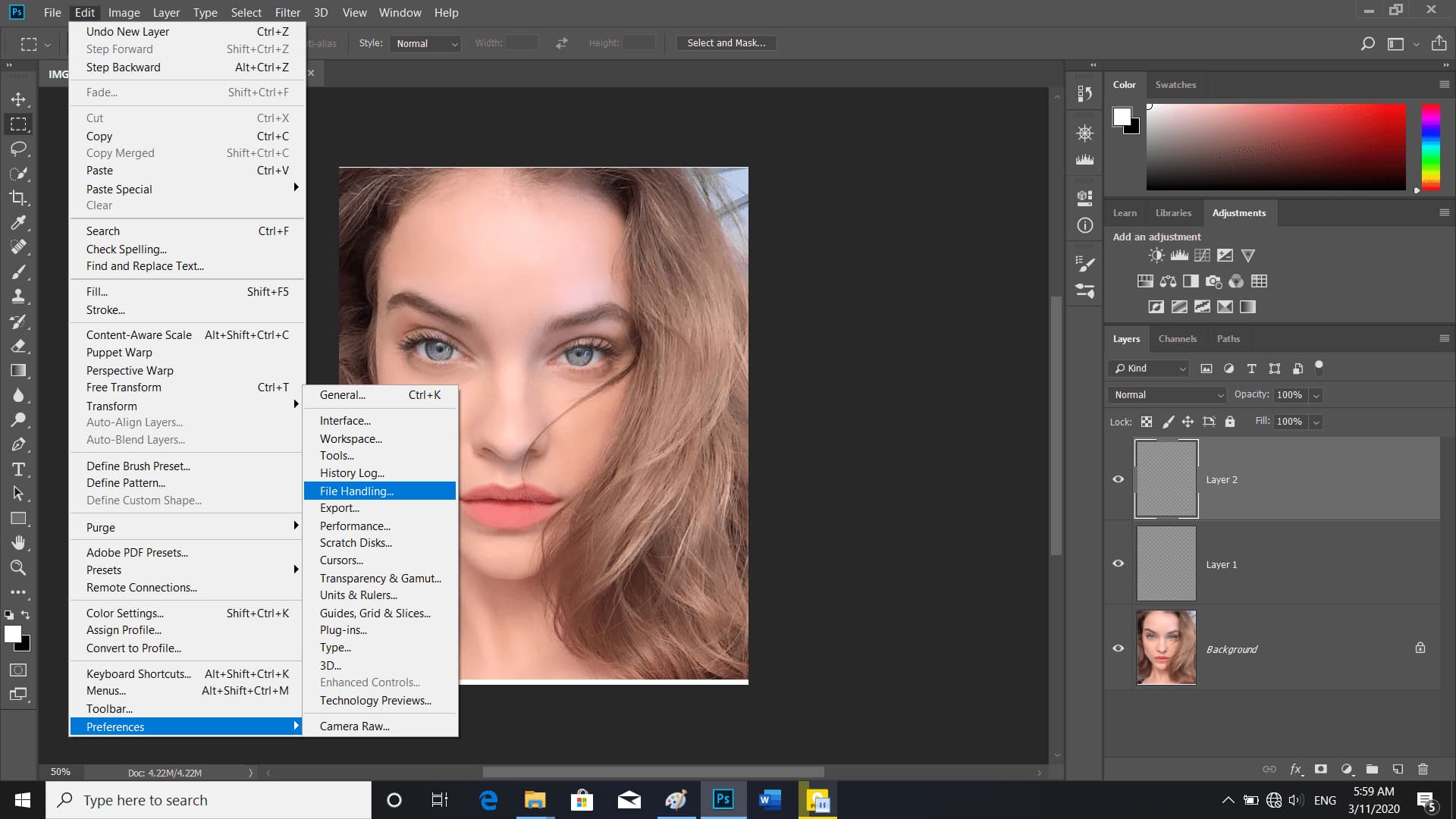
1- ایجاد فضای بیشتر : در ایتداپانل color را با کلیک کردن بر روی زبانه آن پنهان میکنیم. اینگونه در پانل لایه فضای بیشتری خواهیم داشت. 2- کلیک بر روی resolve : اگر شما با عکس وارد شدید که دارای لایه متن باشد،ممکن است هشدار فونتهای گمشده را دریافت کنید. در این صورت جلو بروید و روی resolve کلیک کنید. سپس اگر پانل لایه را نگاه کنید میبینید که در آن لایهای با نام T وجود دارد که خاموش است. پس یعنی در حال حاضر قابلمشاهده نیست. 3- انتخاب دستور delete hidden layer : به منوی پرواز در بالا سمت راست پانل لایه بروید و دستور delete hidden layer را انتخاب کنید و در پاسخ به پیام هشداری که می آید، yes را بزنید. میبینید که این لایههای پنهان و خاموش حذف میشوند. 4- رفتن به منوی file : حال اگر بهعنوان تصویر توجه کنید میبینید که خارج از پرانتز ستارهای وجود دارد که به ما میگوید تغییرات ذخیره نشده داریم. به این معنی که با رفتن به منوی file و انتخاب دستور save و یا میانبر آن ctrl + s و یا cmd + s آن را باید ذخیره کنیم. 5-میانبر: اگر بخواهید میتوانید با انتخاب دستور save as و یا میانبر آن shift + ctrl + s و یا shift + cmd + s در مک آن تصویر را بهعنوان کپی دیگر از تصویر ذخیره کنید.  6-رفتن به منوی edit : اکنون به منوی edit و یا Photoshop cc در مک میرویم و فرمان preferences را انتخاب می کنیم. 7- انتخابfail handling : سپس از لیست بازشده دستور fail handling را انتخاب می کنیم.
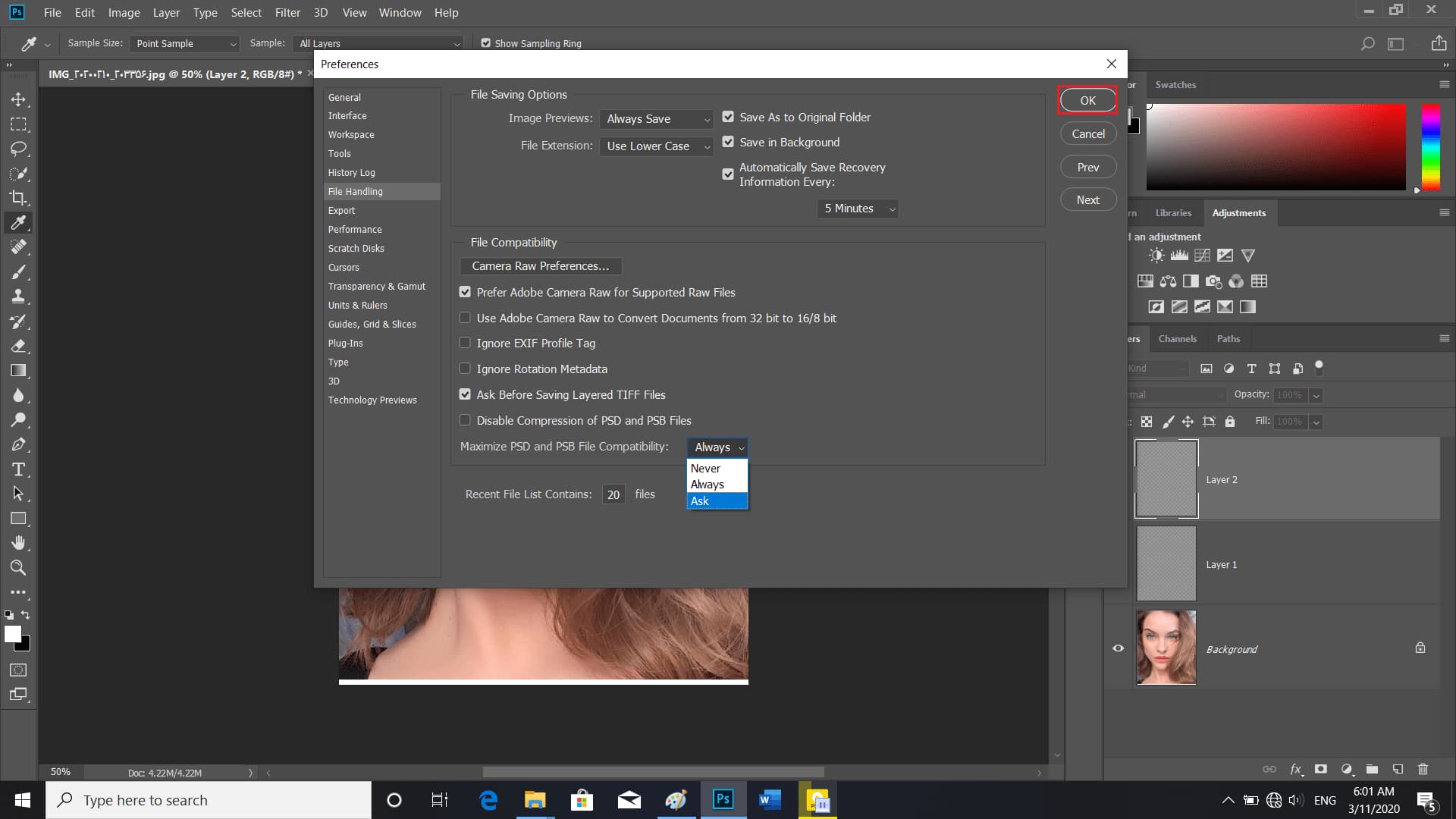
6-رفتن به منوی edit : اکنون به منوی edit و یا Photoshop cc در مک میرویم و فرمان preferences را انتخاب می کنیم. 7- انتخابfail handling : سپس از لیست بازشده دستور fail handling را انتخاب می کنیم.  8- معنی maximize PSD and PSB file compatibility : در این قسمت از مقاله فرمت PSD برای ذخیره سازی رایج و کاربردی در فتوشاپ تقریبا در انتهای کادر میبینید که نوشتهشده است maximize PSD and PSB file compatibility.این به این معنی است که این فایل سازگاری بالایی با نرم افزارها داشته باشد که در تنظیم پیشفرض روی always تنظیمشده است.شما میتوانید آن را روی ask تنظیم کنید سپس بر روی ok کلیک کنید.
8- معنی maximize PSD and PSB file compatibility : در این قسمت از مقاله فرمت PSD برای ذخیره سازی رایج و کاربردی در فتوشاپ تقریبا در انتهای کادر میبینید که نوشتهشده است maximize PSD and PSB file compatibility.این به این معنی است که این فایل سازگاری بالایی با نرم افزارها داشته باشد که در تنظیم پیشفرض روی always تنظیمشده است.شما میتوانید آن را روی ask تنظیم کنید سپس بر روی ok کلیک کنید.  9- ذخیره ی فایل با نامی دیگر : برای ذخیره سازی در فتوشاپ به منوی file میرویم و دستور save as را انتخاب میکنیم تا بتوانیم این فایل را با نام دیگری ذخیره کنیم. نام آن را تغییر دهید و سپس اطمینان حاصل کنید که فرمت فایل PSD قرار است ذخیره شود. 10- روشن کردن همه جعبه ها جز as a copy : حال بهطور کامل اطمینان حاصل کنید که تمام جعبههای زیر آن روشن است غیر از as a copy. هرچند که اغلب جعبه چک alpha channel خاموش است اجرا میشود.
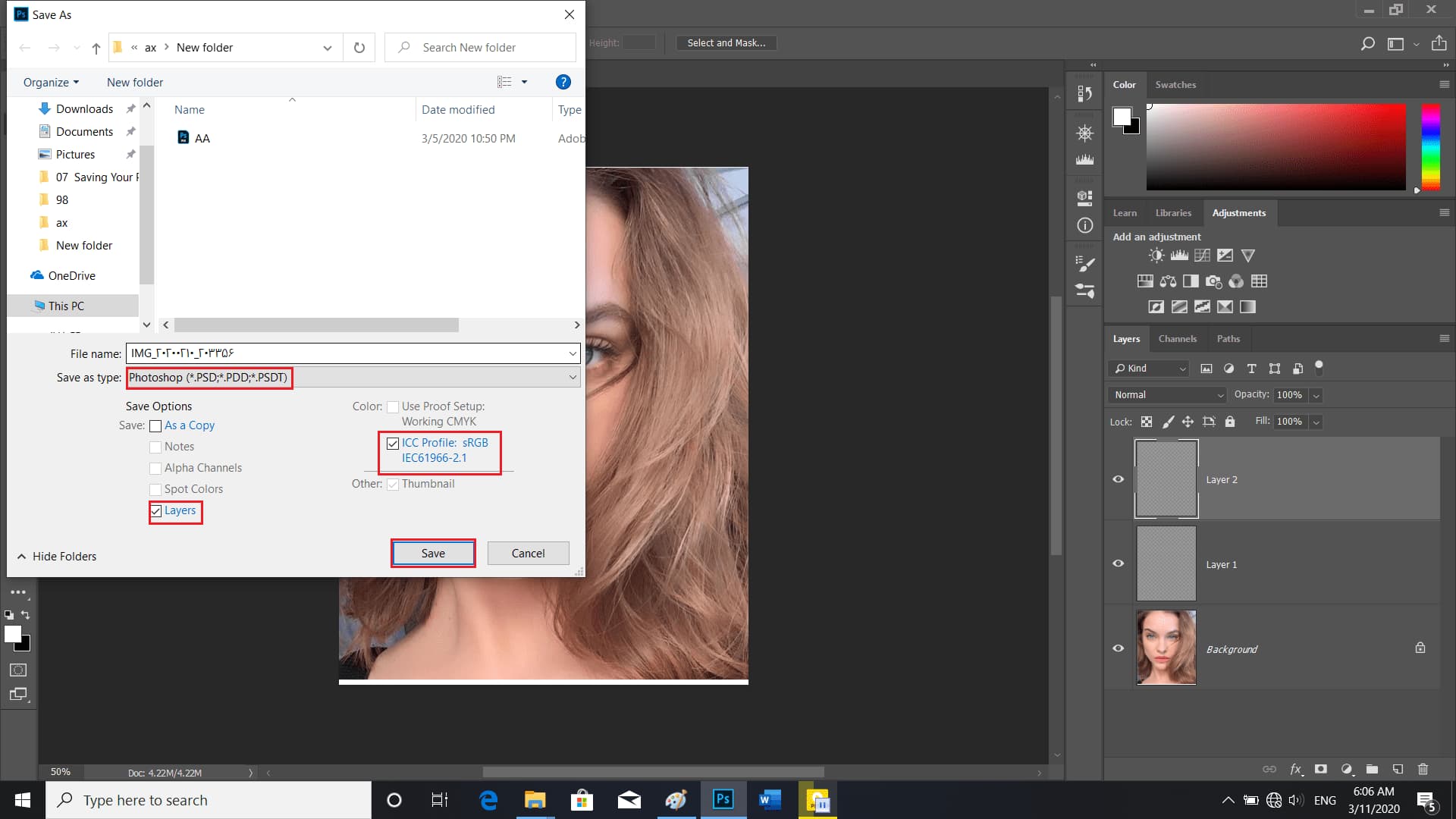
9- ذخیره ی فایل با نامی دیگر : برای ذخیره سازی در فتوشاپ به منوی file میرویم و دستور save as را انتخاب میکنیم تا بتوانیم این فایل را با نام دیگری ذخیره کنیم. نام آن را تغییر دهید و سپس اطمینان حاصل کنید که فرمت فایل PSD قرار است ذخیره شود. 10- روشن کردن همه جعبه ها جز as a copy : حال بهطور کامل اطمینان حاصل کنید که تمام جعبههای زیر آن روشن است غیر از as a copy. هرچند که اغلب جعبه چک alpha channel خاموش است اجرا میشود.
توضیح کوچکی در مورد کانال های آلفا :
طبق مفاله فرمت PSD برای ذخیره سازی رایج و کاربردی در فتوشاپ کانال های آلفا ماسکهایی هستند که در پانل کانال ذخیره میشوند؛ اما در اینجا چیزی که هست اگر شما یک پانل آلفا ایجاد کنید مطمئنا نمیخواهید آن را از دست بدهید.
بنابراین چه اتفاقی خواهد افتاد اگر این جعبه چک خاموش شود؟
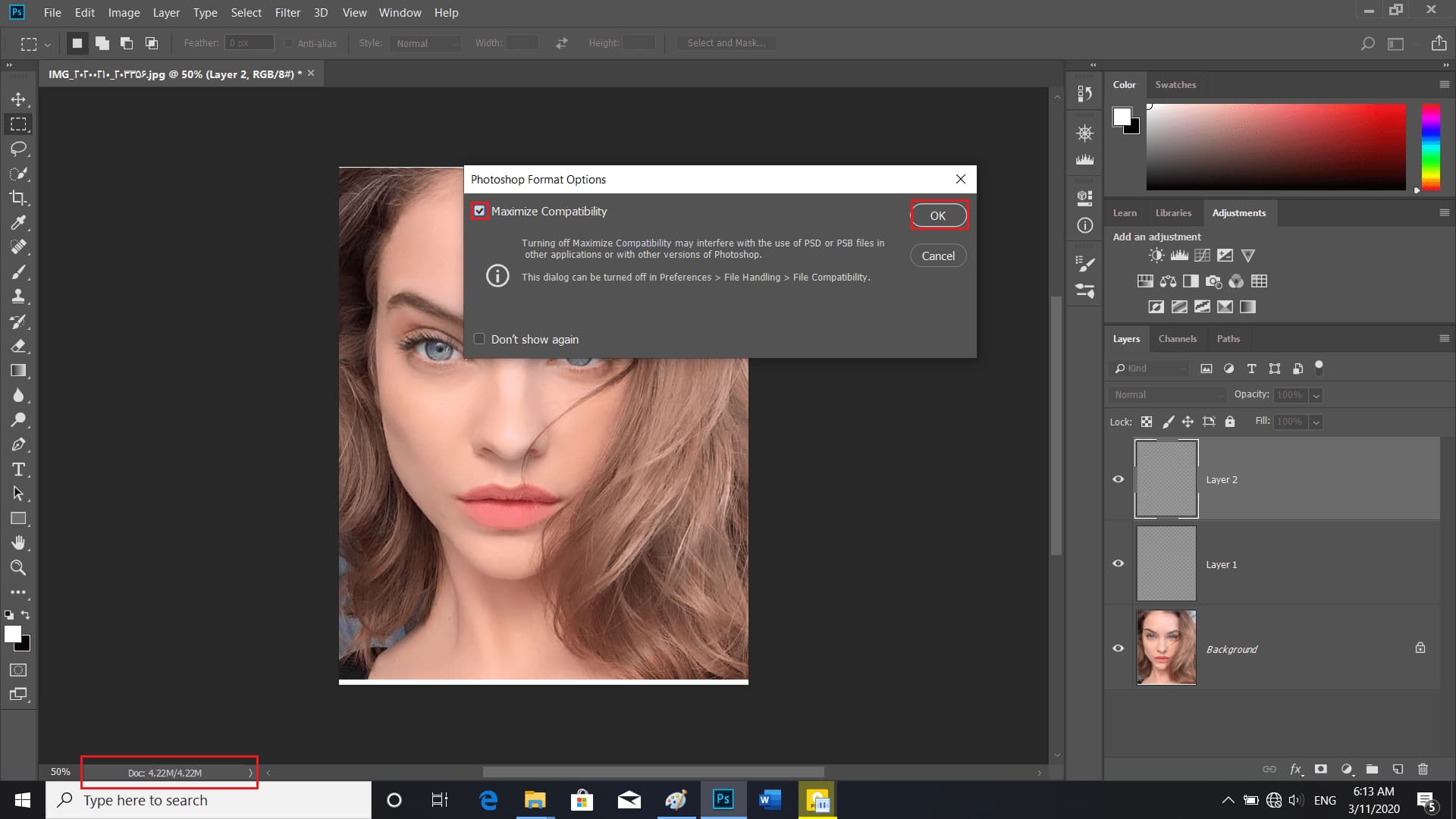
جعبه as a copy : میبینید که جعبه چک as a copy روشن میشود. شما نمیخواهید این جعبه روشن شود زیرا در هنگام ذخیره فایل PSD یک علامت خطر است. اگر این جعبه خاموش شود دیگر جعبهها روشن میشود مگر اینکه تصویر دارای آن عناصر نباشد. اطمینان پیدا کنید که سیو نشدن عکس در فتوشاپ اتفاق نیفتاده است. درنهایت اطمینان حاصل کنید که جعبه چک ICC profile روشن باشد؛ و روی save کلیک کنید.  بعد از آن پیام هشداری می آید که میپرسد آیا میخواهید سازگاری این فایل را به حداکثر برسانید؟ این پیام هیچ ارتباطی با سازگاری در فتوشاپ که مربوط به این باشد ندارد. فتوشاپ خودش قادر به خواندن فایل خود است چه جعبه چکی که در پیام هست را روشن کرده باشیم چه نه. همهچیز در مورد به اشتراکگذاری فایلهای PSD خود با برنامههای دیگر است، بهویژه برنامه Light room. دو برنامه برای حداقل سازی فایل ها : بنابراین اگر شما از برنامه adobe light room برای سازماندهی فایلهای خود استفاده میکنید یا برنامه adobe premiere و یا برنامه ویرایش ویدئو این دو برنامه نیازمند حداقل سازی هستند، مانند دیگر برنامههای غیر adobe. بههرحال مشکل این جعبه چک این است که وقتیکه روشن میکنیم یک تصویر پهنشده همراه با تمام لایهها را ذخیره میکند تا برنامههایی که نمیتوانند لایهها را بخوانند بتوانند تصویر را بخوانند. با اینوجود هرگز قادر به دسترسی به لایههای نخواهید بود. همچنین حجم تصویر نیز زیاد میشود که این مقادیر را در پایین سمت چپ صفحهنمایش میبیند. مقدار اول قبل از اسلش نشاندهنده اندازه تصویر است و مقدار دوم نشاندهنده اندازه تصویر با لایه است. اکنون حقیقت این است که اینها هر دو اندازه فایل در رم هستند و یک نوع لایه خاص به اسم smart object شناخته میشوند. حجم این عکس در حقیقت ۴۱ مگابایت است اما اگر جعبه چک maximize compatibility را خاموشکنید و دوباره این را روشن کنید حجم این به ۵۳ مگابایت میرسد که ۳۰ درصد بزرگتر است. خاموش کردن حداقل سازی : شما اگر از light room برای مدیریت فایلهای خود استفاده کنید و یا با premiere کار میکنید توصیه میشود حداکثر سازی خاموش شود؛ زیرا هر برنامه adobe میتواند لایههای فتوشاپ را بخواند. پس این جعبه چک را خاموشکنید و سپس روی ok کلیک کنید. بدانید که هیچ مشکلی پیش نخواهد آمد.
بعد از آن پیام هشداری می آید که میپرسد آیا میخواهید سازگاری این فایل را به حداکثر برسانید؟ این پیام هیچ ارتباطی با سازگاری در فتوشاپ که مربوط به این باشد ندارد. فتوشاپ خودش قادر به خواندن فایل خود است چه جعبه چکی که در پیام هست را روشن کرده باشیم چه نه. همهچیز در مورد به اشتراکگذاری فایلهای PSD خود با برنامههای دیگر است، بهویژه برنامه Light room. دو برنامه برای حداقل سازی فایل ها : بنابراین اگر شما از برنامه adobe light room برای سازماندهی فایلهای خود استفاده میکنید یا برنامه adobe premiere و یا برنامه ویرایش ویدئو این دو برنامه نیازمند حداقل سازی هستند، مانند دیگر برنامههای غیر adobe. بههرحال مشکل این جعبه چک این است که وقتیکه روشن میکنیم یک تصویر پهنشده همراه با تمام لایهها را ذخیره میکند تا برنامههایی که نمیتوانند لایهها را بخوانند بتوانند تصویر را بخوانند. با اینوجود هرگز قادر به دسترسی به لایههای نخواهید بود. همچنین حجم تصویر نیز زیاد میشود که این مقادیر را در پایین سمت چپ صفحهنمایش میبیند. مقدار اول قبل از اسلش نشاندهنده اندازه تصویر است و مقدار دوم نشاندهنده اندازه تصویر با لایه است. اکنون حقیقت این است که اینها هر دو اندازه فایل در رم هستند و یک نوع لایه خاص به اسم smart object شناخته میشوند. حجم این عکس در حقیقت ۴۱ مگابایت است اما اگر جعبه چک maximize compatibility را خاموشکنید و دوباره این را روشن کنید حجم این به ۵۳ مگابایت میرسد که ۳۰ درصد بزرگتر است. خاموش کردن حداقل سازی : شما اگر از light room برای مدیریت فایلهای خود استفاده کنید و یا با premiere کار میکنید توصیه میشود حداکثر سازی خاموش شود؛ زیرا هر برنامه adobe میتواند لایههای فتوشاپ را بخواند. پس این جعبه چک را خاموشکنید و سپس روی ok کلیک کنید. بدانید که هیچ مشکلی پیش نخواهد آمد. 
نکته
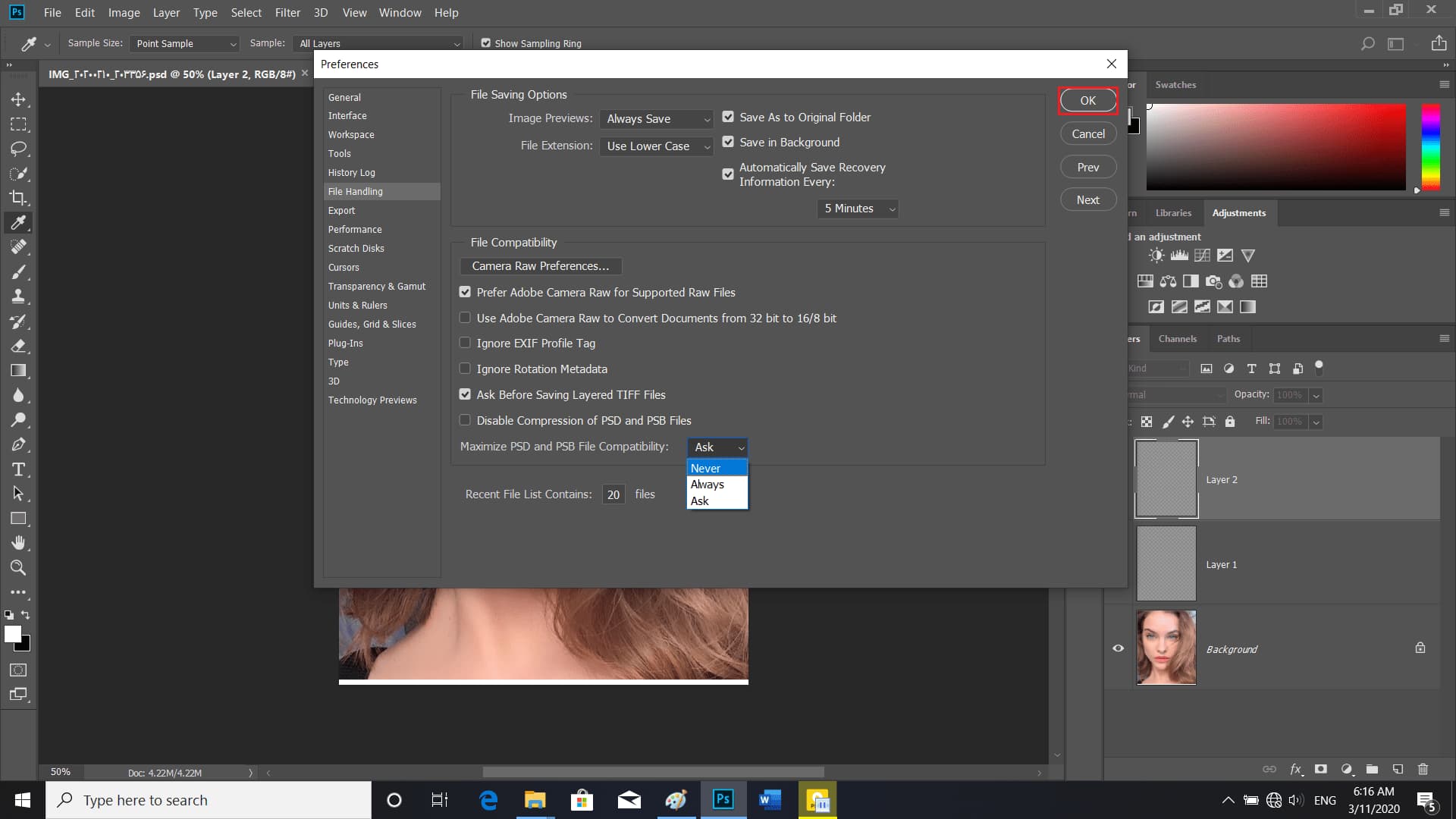
که فرض کنید شما هیچ زمانی نمیخواهید حداکثر سازگاری را انجام دهید. پس به منوی edit بروید و دستور preferences را انتخاب و سپس دستور file handling را انتخاب کنید. سپس گزینه ask را به never تغییر دهید و بر روی ok کلیک کنید.  بهاینترتیب دیگر شما این پیام را در آینده نخواهید دید؛ و این است که شما یک سند چندلایه را به صورت فرمت psd بومی در فتوشاپ ذخیره می کنید. در ادامه مقاله آموزش ذخیره سازی و خروجی گرفتن عکس در فتوشاپ و بررسی روش های ذخیره کردن تصاویر در نرم افزار فتوشاپ خواهیم داشت:
بهاینترتیب دیگر شما این پیام را در آینده نخواهید دید؛ و این است که شما یک سند چندلایه را به صورت فرمت psd بومی در فتوشاپ ذخیره می کنید. در ادامه مقاله آموزش ذخیره سازی و خروجی گرفتن عکس در فتوشاپ و بررسی روش های ذخیره کردن تصاویر در نرم افزار فتوشاپ خواهیم داشت:
ذخیره تصویر با دستور quick export JPEG در فتوشاپ
در این قسمت به شما نشان خواهیم داد که چگونه quick export در فتوشاپ را به عنوان دستور PNG تبدیل کرده و همچنین quick export در فتوشاپ را به JPEG متصل کنیم که این کار بهترین روش برای فشرده سازی تصویر است.
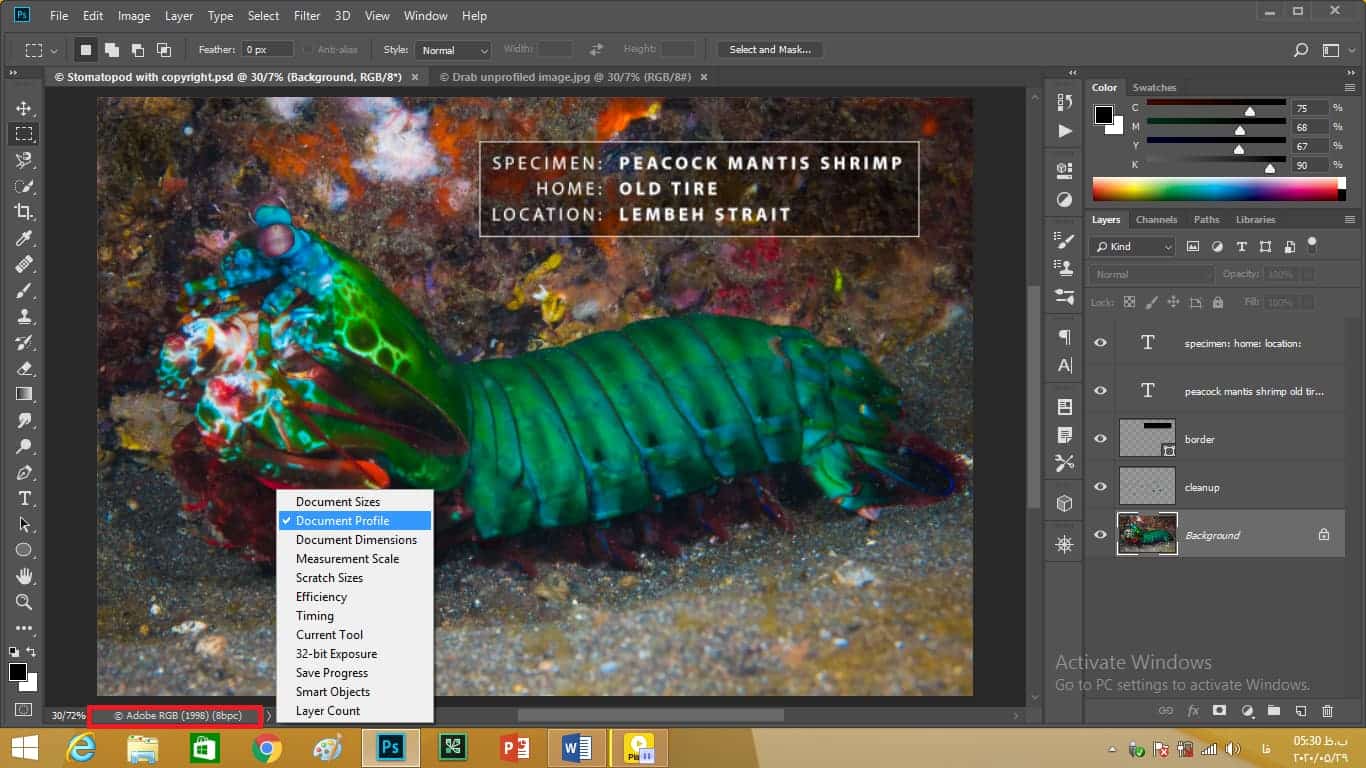
توجه کنید که نسخه ای از تصویر که شامل لایه های اصلی موجود در پانل لایه ها است. رنگ های تصویر در فضای رنگی Adobe RGB تنظیم شده است همچنین می توانیم این مورد را در گوشه سمت چپ پایین صفحه نیز مشاهده کنیم.
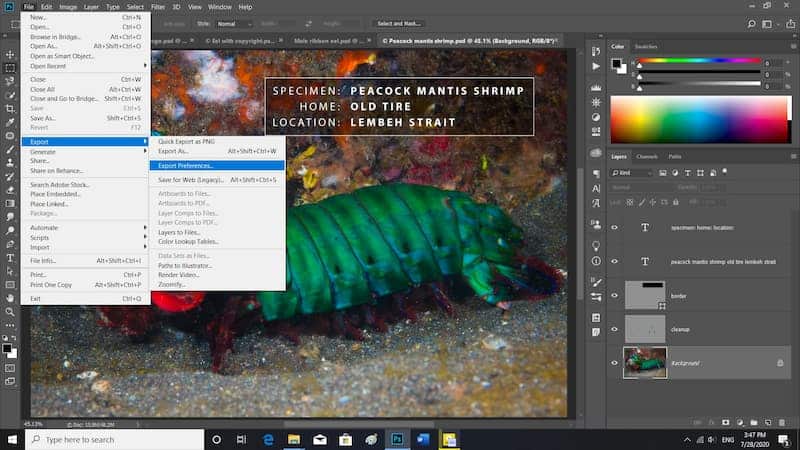
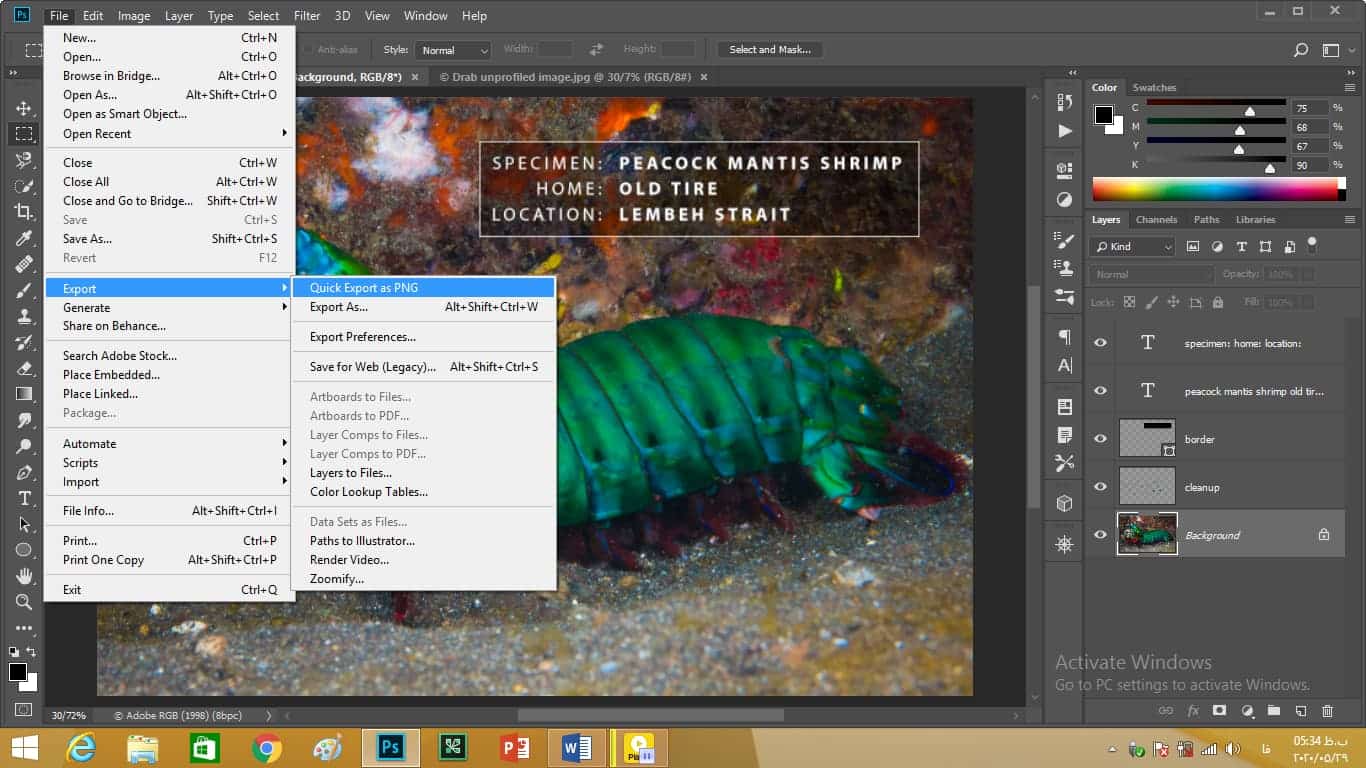
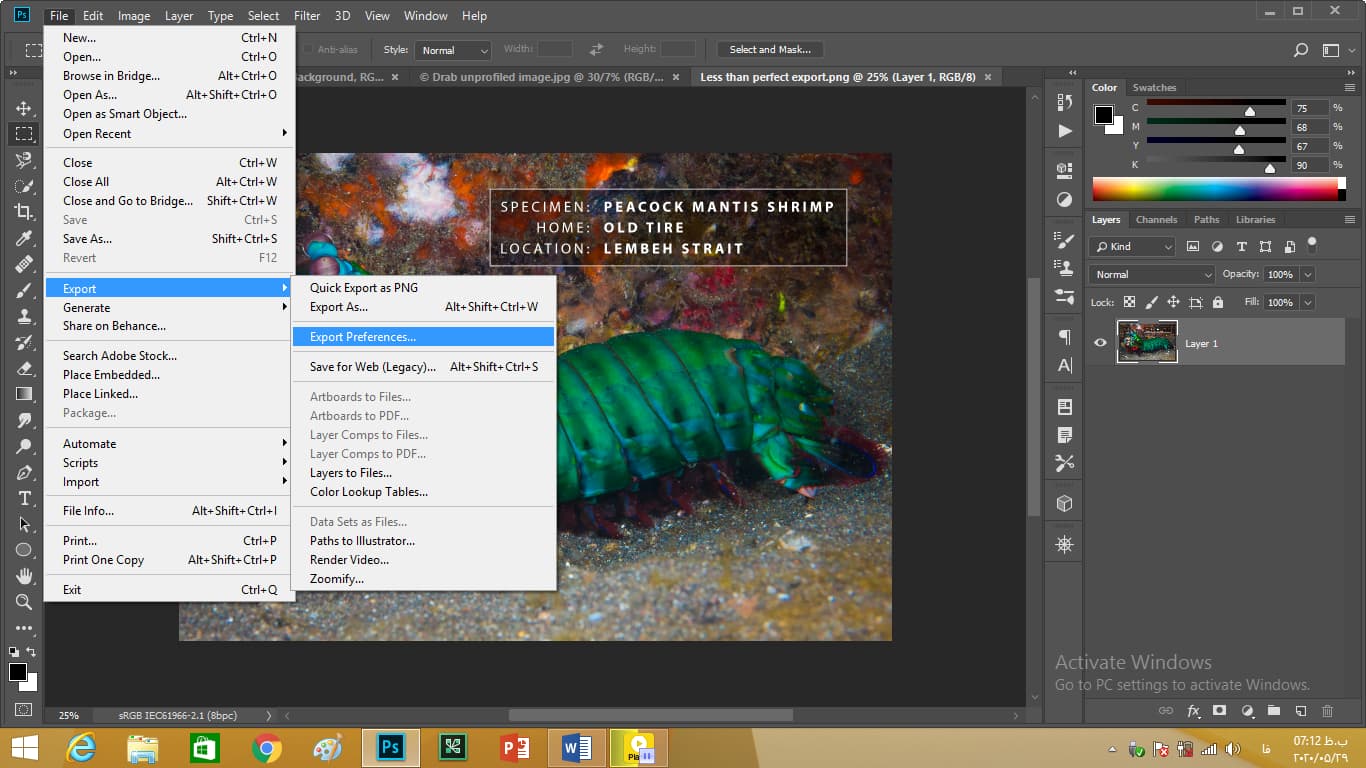
اکنون به منوی File می رویم و دستور Export را انتخاب می کنیم و سپس بر روی گزینه Export preferences کلیک می کنیم.

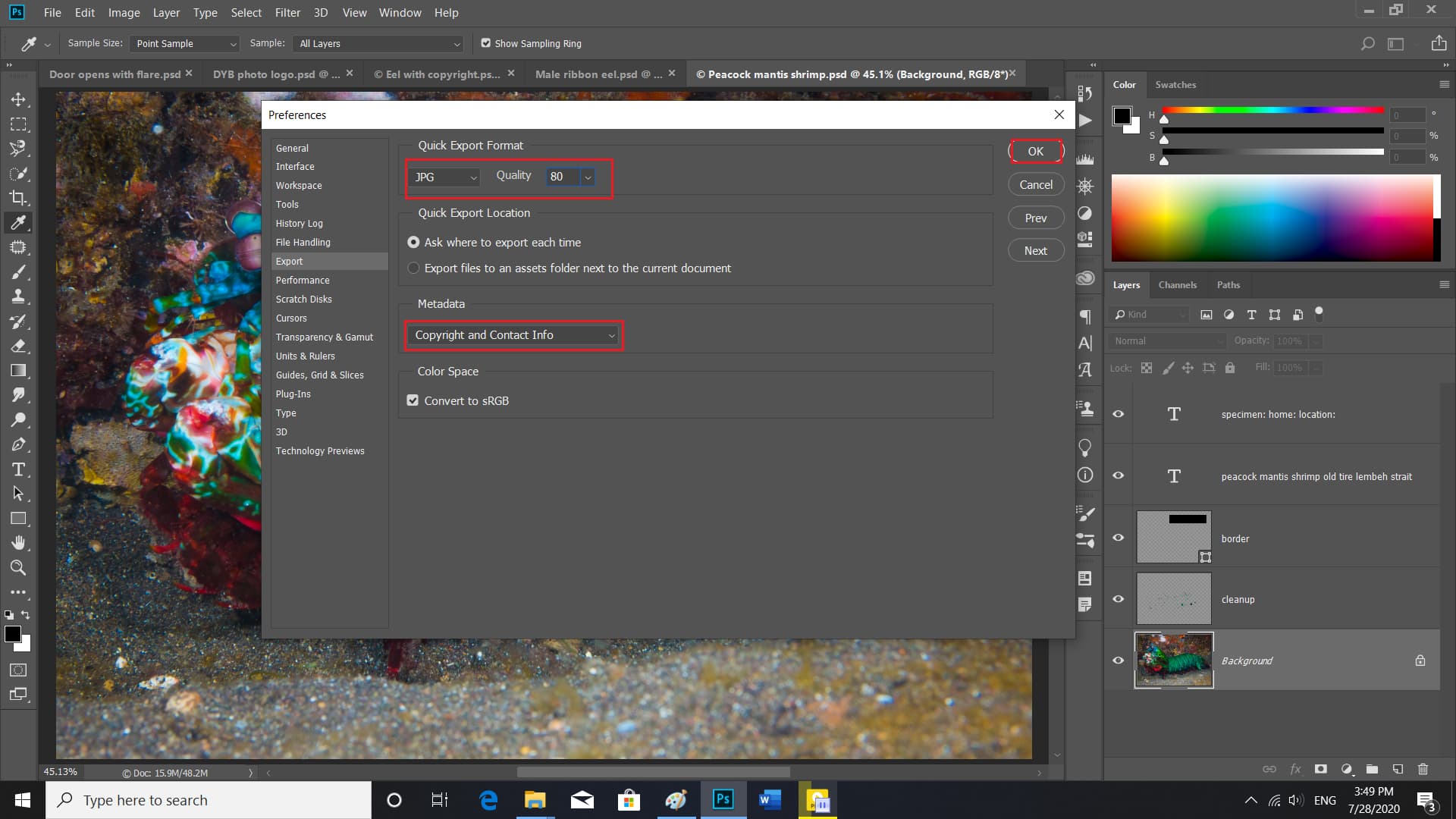
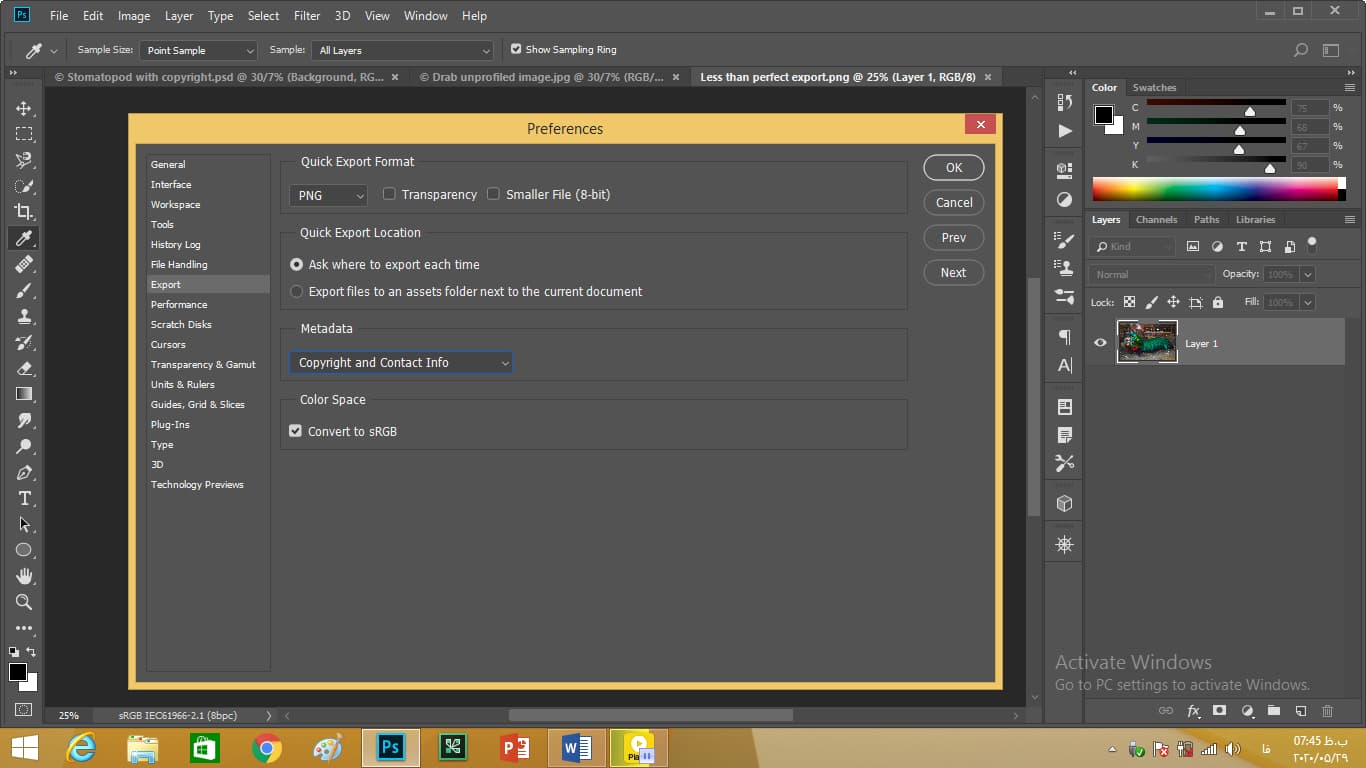
پس انجام این کار کادر تنظیمات بر روی صفحه برای ما قابل مشاهده می شود حال در این پانل موجود در قسمت بالا می توانیم آیکن فرمت را ببینیم که بر روی PNG بطور پیش فرض تنظیم شده است خب بر روی آن کلیک می کنیم در این حالت می توانیم فرمت مورد نظر را از بین بقیه موارد انتخاب کنیم. در همین راستا می توانیم مقدار کیفیت را ببینیم که می توان با کلیک بر روی آن مقدار آن را به دلخواه تنظیم کنیم. تعیین کیفیت تصویر یکی از راه های فشرده سازی تصویر می باشد.
در قسمت Metadata نیز می توان متناسب با کار خود آن را تنظیم کنیم این آیکن ابرداده هایی را که به کپی رایت و اطلاعات تماس داده شده اند را ترک می کند. در قسمت پایین تر می توانیم جعبه چک Convert to SRGB را ببینیم در اینجا تنها باید چک کنیم که این جعبه روشن باشد در انتها برای ان که این تغییرات را بپذیریم کافی است بر روی OK کلیک کنیم.

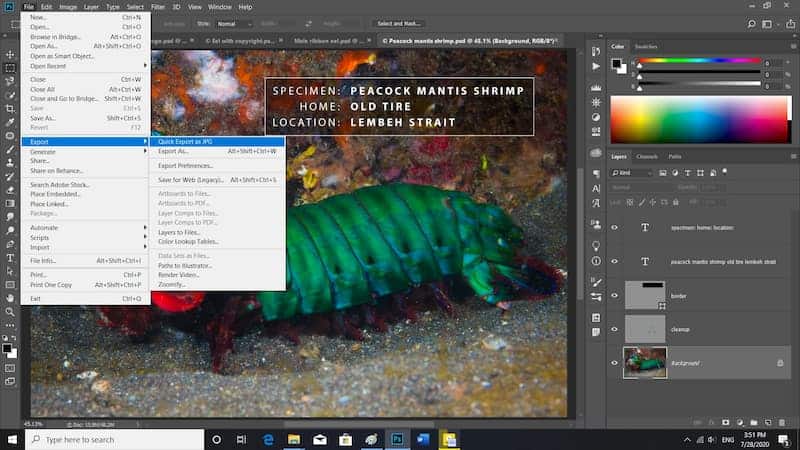
اکنون بار دیگر به منوی File می رویم و دستور Export را انتخاب می کنیم و سپس بر روی گزینه quick export JPEG در فتوشاپ کلیک می کنیم.

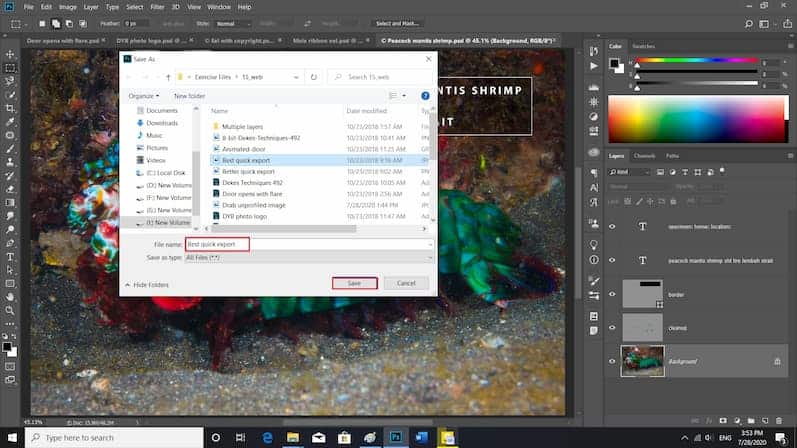
پس از انتخاب این گزینه بار دیگرکادر تنظیمات بر روی صفحه قابل مشاهده می شود در قسمت File name می توانیم نام تصویر را به دلخواه تعیین کنیم سپس بر روی Save کلیک می کنیم تا این تغییرات را بپذیریم.

حالا به منوی File می رویم و سپس فرمان Open را انتخاب می کنیم.

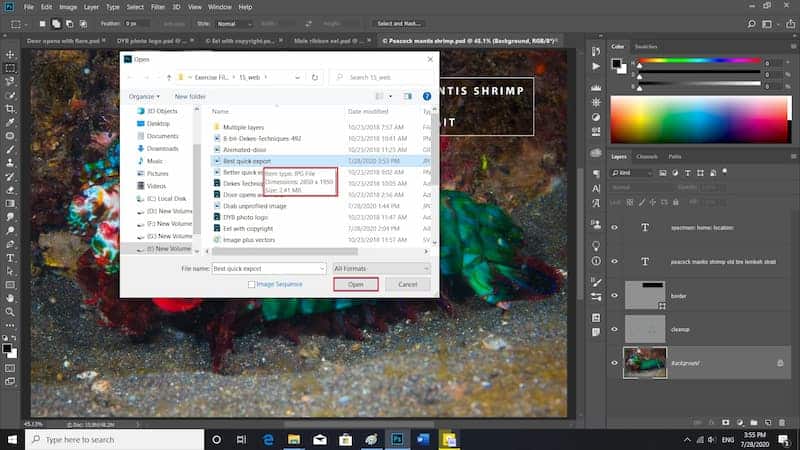
اکنون در کادر باز شده بر روی صفحه می توانیم به راحتی فایلی را که ذخیره کرده ایم با همان نام و نشان تنظیم شده پیدا کنیم.
توجه کنید که با حرکت دادن و نگه داشتن مکان نما بر روی هر یک از این تصاویر ذخیره شده می توانیم نوع فرمت و حجم اشغالی آن ها نسبت به حافظه را ببینیم. اکنون بر روی تصویر مورد نظر که همان فایل ذخیره شده است کلیک می کنیم و سپس گزینه Open را که در پایین این کادر قرار دارد را انتخاب می کنیم.

در تصویر باز شده می توانیم به راحتی با فشردن کلید Ctrl ++ و یا CMD ++ در مک زوم کنیم. در گوشه سمت چپ در پایین صفحه می توانیم ببینیم که این تصویر از SRGB پروفایل است، به عبارت دیگر کمی ابرداده وجود دارد که شناسایی نمایه رنگ آن ها با فایل PNG می باشد. مقایسه این تصویر با فایل ذخیره شده JPG کاملا غیر رقابتی است. اگر ما این تصویر را با تصاویری که در قسمت های قبل به آن پرداخته ایم مقایسه کنیم میبینیم که این فایل JPG ضمیمه به نظر بسیار بهتر است.
اگر تصویر ما دارای برچسب نباشند این واقعا مهم نیست زیرا اکثر مرورگرها وب به اطلاعات نمایه نیاز ندارند. خب به نظر می رسد رنگ پیکسل ها که به راحتی به SRGB تبدیل شده است، به همین دلیل آن ها کاملا عالی به نظر می رسند.
می توانیم ببینیم که در قسمت پانل تنظیمات دارای پس زمینه ای صاف هستیم و این عمدتا به دلیل این واقعیت است که JPG از لایه ها پشتیبانی نمی کند.
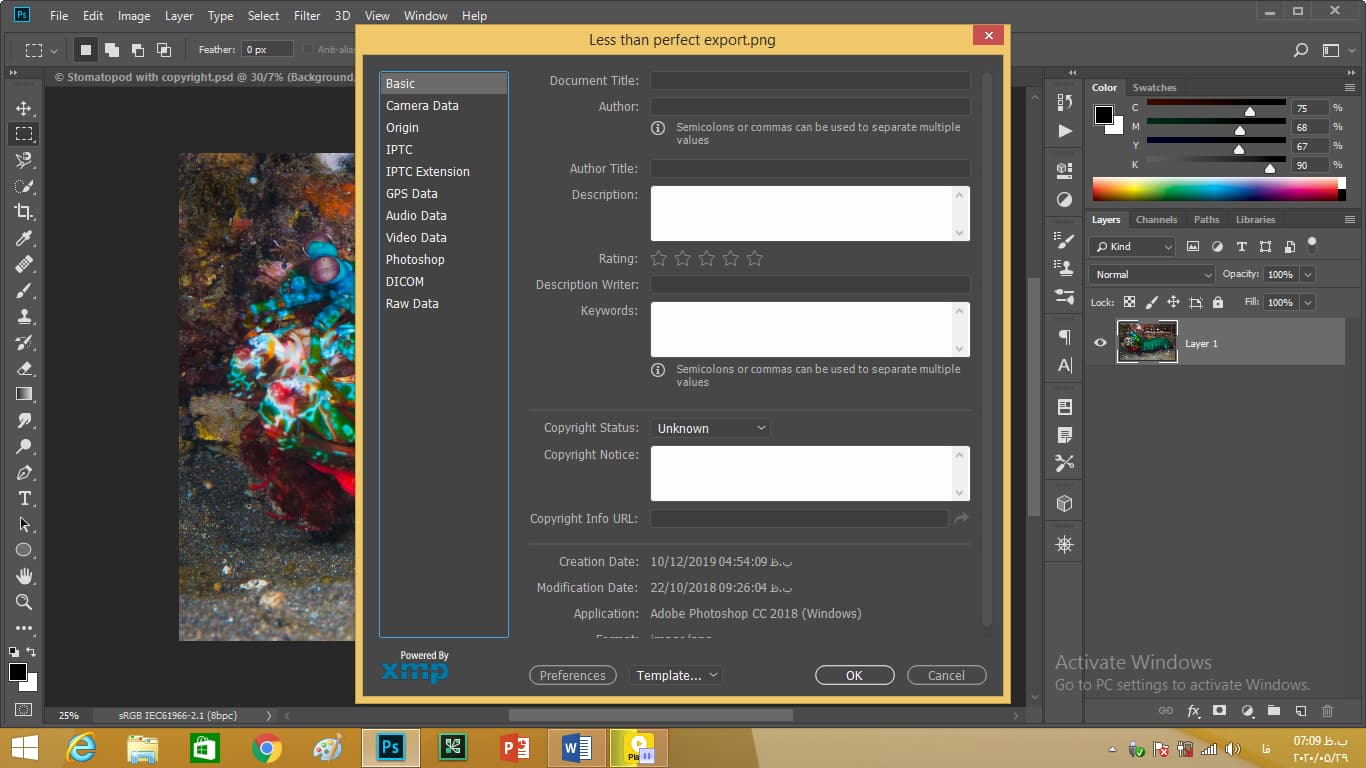
در نهایت اگر به منوی File برویم و دستور File info را انتخاب کنیم. می توانیم در کادر ایجاد شده بر روی تصویر ببینیم که نام نویسنده شناخته شده و تعیین شده است اما تمام اطلاعات کپی رایت و URL ما به صورت ناقص در اینجا قرار دارند برای رهایی از این کادر بر روی Cancel کلیک می کنیم.
اکنون می توانیم بار دیگر به منوی File برویم و دستور Export را انتخاب کنیم، در اینجا یاد گرفتیم چگونه با رفتن به این منو و اعمال این دستور فایل PNG را به JPG تبدیل کنیم این در صورتی است که انجام این کار بهتر از فشرده سازی تصاویر مستمر است.
ذخیره تصویر با استفاده از دستور quick export as PNG
در این قسمت ما سادهترین راه برای ذخیره تصاویر در وب به شما نشان میدهیم. ما این کار را بافرمان quick export در فتوشاپ با فرمت PNG انجام میدهیم؛ اما قبل از این کار ما میخواهیم دو نکته را بگوییم. اولازهمه ما تصویری داریم که در فضای رنگی adobe RGB است؛ که در پایین صفحه در سمت چپ مشخص است اگر دیده نمیشود تنها کافی است بر روی فلش کوچک کلیک کنید و دستور document profile را انتخاب کنید.

ما همچنین حق کپیرایت و اطلاعات تماس با استفاده از دستور file info تعیین کردهایم. اکنون به منوی file میرویم و روی دستور export کلیک میکنیم تا منوی دیگری باز شود از منوی بازشده دستور quick export as PNG را انتخاب میکنیم.

دستور quick export در فتوشاپ as PNG به این معنی است که به شما هیچ تنظیماتی ارائه نمیدهد و مستقیماً به کادر save as میبرد و با کلیک بر روی دکمه save میتوانید آن را ذخیره کنید.

حال با رفتن به منوی file و انتخاب دستور open در تصویر ذخیرهشده را انتخاب و در فتوشاپ باز میکنیم. خب این تصویر به نظر میرسد که کاملاً خوب است و اگر با عکس اصلی مقایسه کنید میبینید که همانند هم هستند تنها تفاوت آنها این است که تصویر اصلی در فضای adobe RGB است و این تصویر در فضای sRGB قرار دارد. ولی تصویری که در قسمت قبل ذخیره کرده بودیم زیاد جالب نبود همانطور که به یاد دارید تصویری بارنگهای کمرنگ و سایههای ضعیف بود.
دستور quick export as PNG بهطور خودکار هر پیکسل در داخل تصویر را از adobe RGB به sRGB تبدیل میکند که بسیار خوب است. حال باید به این نکته توجه داشته باشید که ما چیزی شبیه به لایه در پانل لایه داریم به همین دلیل است که فتوشاپ فایل PNG را با شفافیت ذخیره میکند. حال اگر کمی از حالت زوم خارج شوید میتوانید ببینید که تصویر بهطور کامل چهاردیواری از بوم را پر میکند و به همین ترتیب شفافیت غیرضروری راداریم که حجم تصویر را بالا میبرد.
حال اگر به منوی file برویم و دستور file info را انتخاب کنیم متوجه میشوید که حق کپیرایت و اطلاعات تماس از بین رفته است پسروی cancel کلیک میکنیم.

حال باید چه کرد؟ به منوی file بازگشته و روی دستور export رفته و از لیست بازشده دستور export preferences را انتخاب کنید.

با این کار تنظیمات دستور export ایجاد میشود. در انتها ما کادر color space را داریم که بهطور پیشفرض روشن است اینیک گزینه بسیار خوبی است پس آن را ما خاموش نمیکنیم وگرنه مانند تصویری که در قسمت قبل ایجاد کردیم میشود که اصلاً خوب نیست. خب همانطور که گفتیم تصویر تمام بوم را پر میکند برای رفع آن باید جعبه چک transparency که در کادر بالا است را خاموشکنیم که کار خاسی را انجام نمیدهد. توجه داشته باشید جعبه چک smaller file 8 bit کاری میکند که تصویر 8 بیت و 256 رنگ داشته باشد. بعداً خواهیم فهمید که این جعبه چک دقیقاً چه کاربردی دارد ولی در اینجا در یک تصویر مستمر روشن بودن آن ایده بدی است.
بعد این کادر ما کادر quick export location راداریم که بهطور پیشفرض روی اولین گزینه تنظیم است که از ما میپرسد تصویر در کجا ذخیره شود؛ اما اگر میخواهید که در ابتدا به کادر save as بروید میتوانید گزینه دوم آن را انتخاب کنید. همچنین در قسمت metadata کادر را به copyright and contact info تغییر دهیم حال میتوانید روی ok کلیک کنید.

خب پسازاینها اگر بخواهید تصویر شما دارای اطلاعات فایل باشد تنها راه این است که دوباره آن تصویر را از دستور quick export as RGB ذخیره کنید. پس به منوی file رفته و دستور quick export در فتوشاپ را انتخاب و سپس دستور quick export as RGB را انتخاب کنید؛ و در کادر بازشده روی save کلیک کنید.
تصویر جدید حجم کمتر نسبت به تصویری ذخیرهشده قبلی دارد. البته هنوز هم حجم آن برای استفاده در وب زیاد است؛ اما بازهم با خاموش کردن جعبه transparency کلی از حجم آن کم شد است. حال اگر به پانل لایهها نگاه کنید میتوانید ببینید که اکنون یک پسزمینه صاف داریم. همچنین اگر به منوی file بروید و دستور file info را انتخاب کنید میتوانید ببینید که دارای اطلاعات است.
پس ما با استفاده از این دستور کاری کردیم که تصویر ما شفافیت بیشتری داشته باشد و با خاموش کردن transparency تصویر دارای حجم کمتری باشد و اطلاعات دادهشده بهعکس نیز ذخیره شود.
چگونگی کار کردن با save for web در فتوشاپ
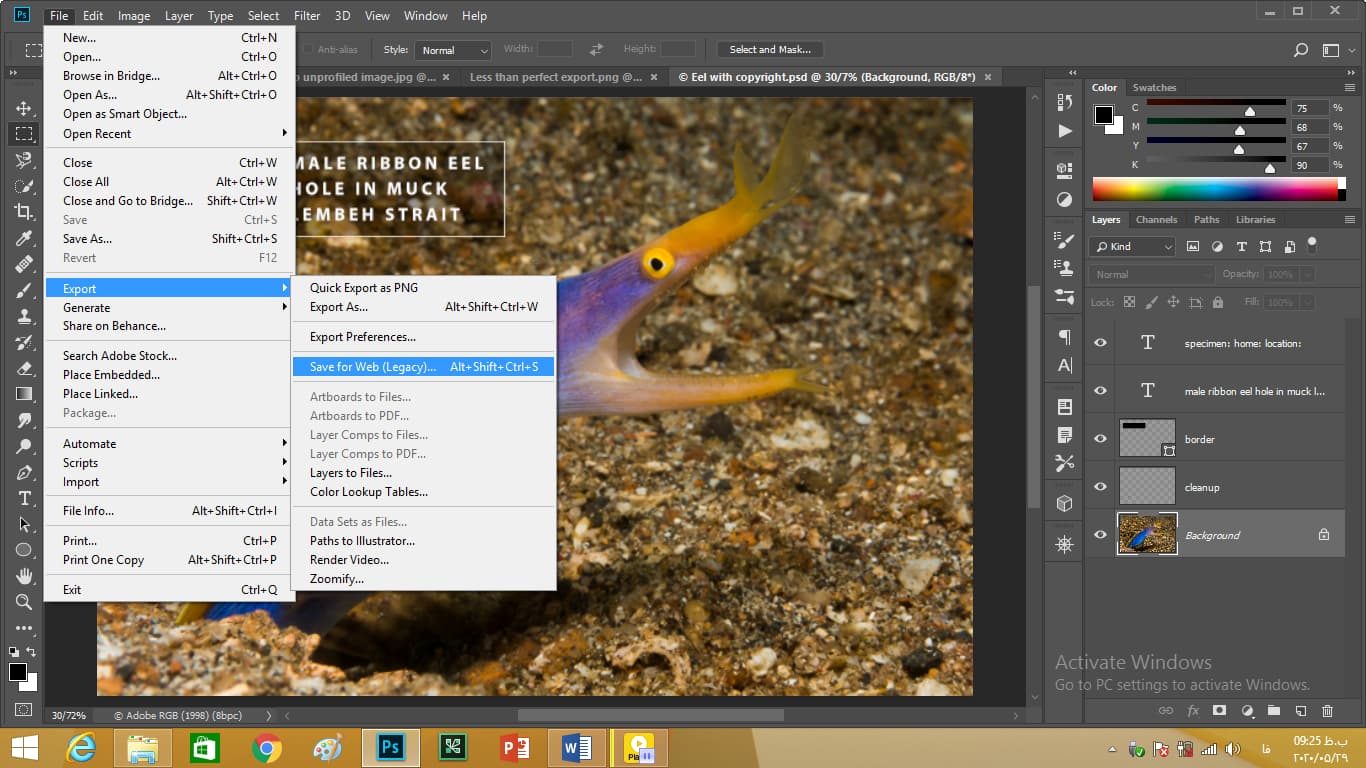
در این قسمت ما قصد داریم از دستور save for web در فتوشاپ برای ذخیره تصویر در وب استفاده کنیم. این دستور از quick export در فتوشاپ بسیار پیچیدهتر است ولی قدرتمندتر است. برای رسیدن به این دستور باید به منوی file رفت و روی دستور export کلیک کرد و دستور save for web در فتوشاپ را انتخاب کرد. حتی اگر این فرمان legacy باشد و adobe قصد داشته باشد ما را export as هدایت کند ما در مورد این فرمان در قسمت بعد بحث خواهیم کرد. ما فرمان save for web در فتوشاپ را انتخاب میکنیم.

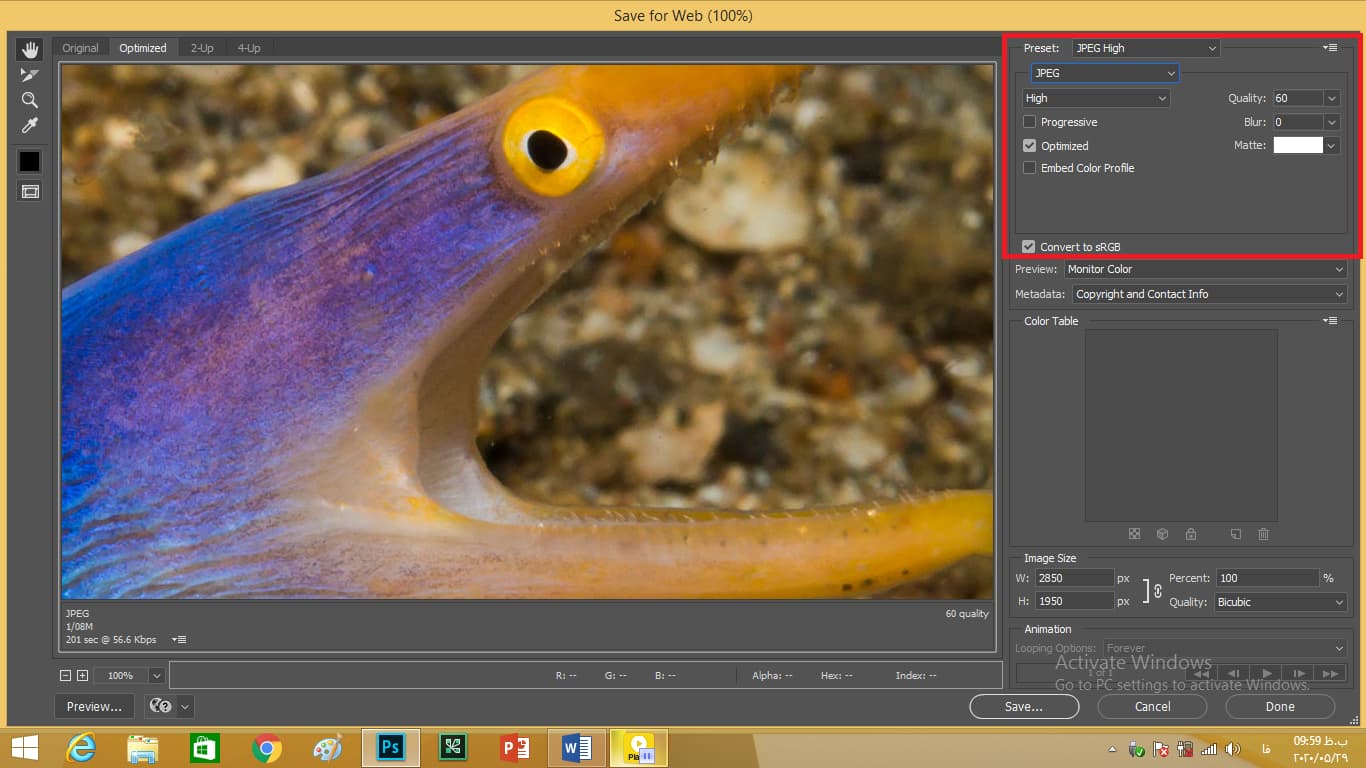
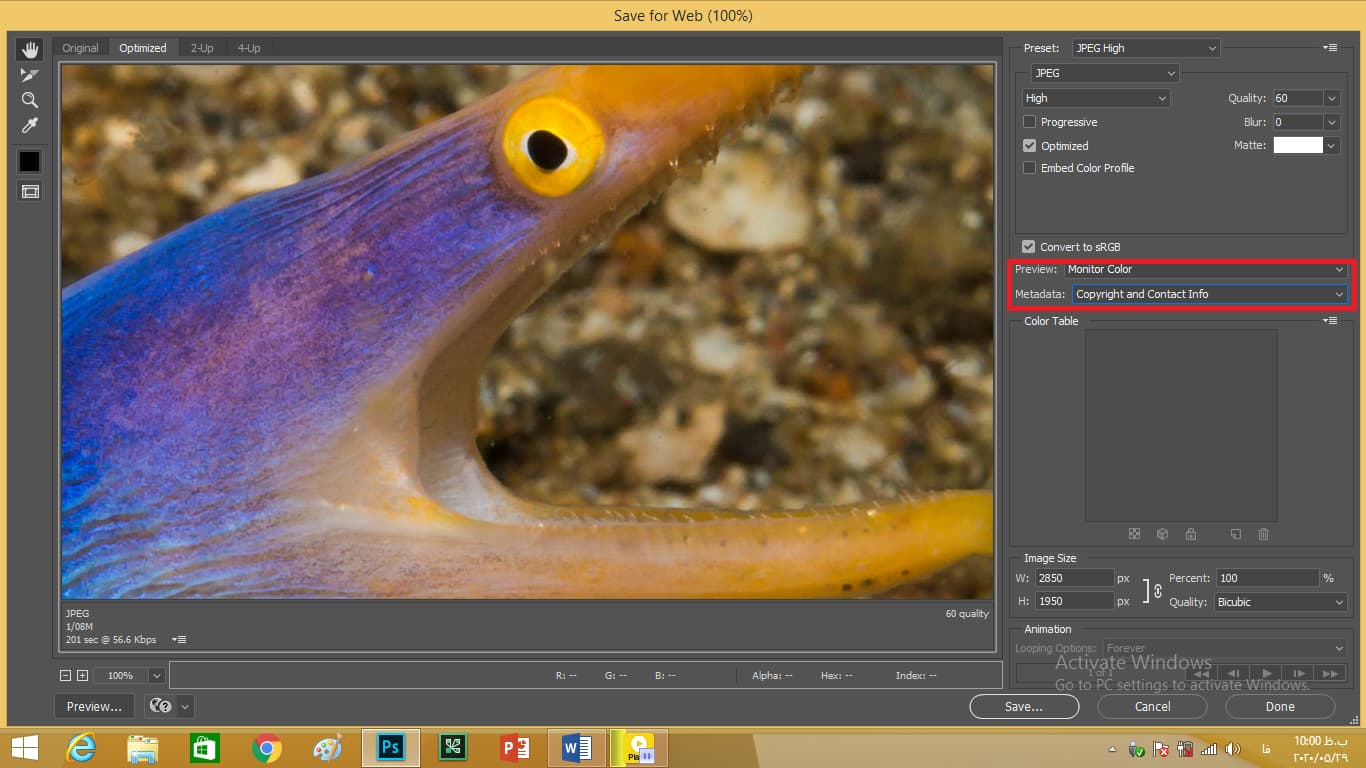
میبینید که کادری باز میشود همچنین شما میتوانید این کادر را متناسب با اندازهای که میخواهید تغییر دهید. سپس تصویر را میکشیم تا به چشمهای این حیوان برسیم. سپس فرمت فایل را به JPEG تغییر میدهیم. همانطور که در این کادر میبینید ما گزینههای زیادی راداریم اما با تمام آنها ما کاری نداریم زیرا مثلاً گزینهای مانند blur نیاز نیست مقدار آن را تغییر بدهیم و یا نیاز نیست که جعبه چک Progressive را برای چندین بار بارگیری روشن کنیم. همچنین جعبه چک enable color profile نیز مطمئن شوید خاموش است تا تصویر را به SRGB تبدیل نکند.

همچنین گزینه metadata بهطور پیشفرض روی کپیرایت و اطلاعات تماس تنظیم است. همچنین میتوان لیست آن را بازکرده و گزینه all را انتخاب کرد که همه اطلاعات را به اشتراک میگذارد؛ اما ما فعلاً همان گزینه copyright and contact info را انتخاب میکنیم.

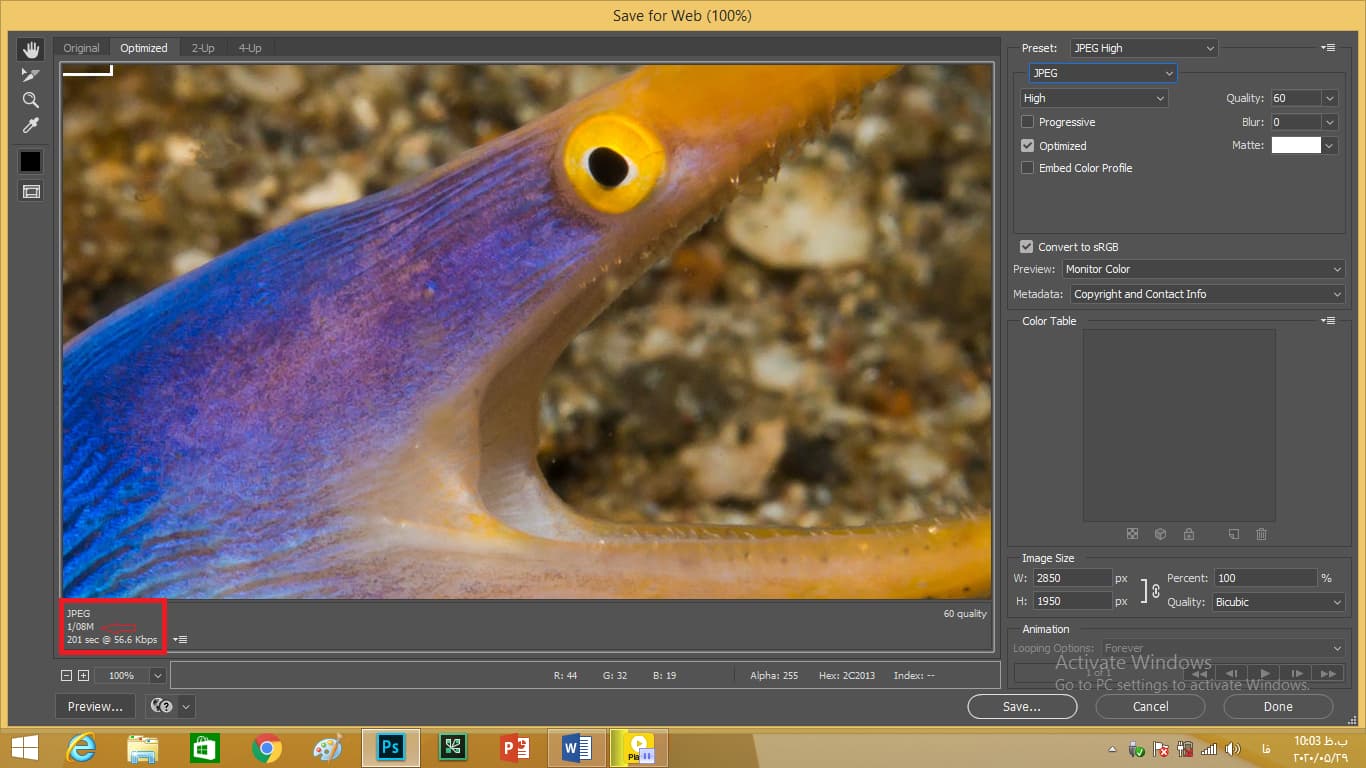
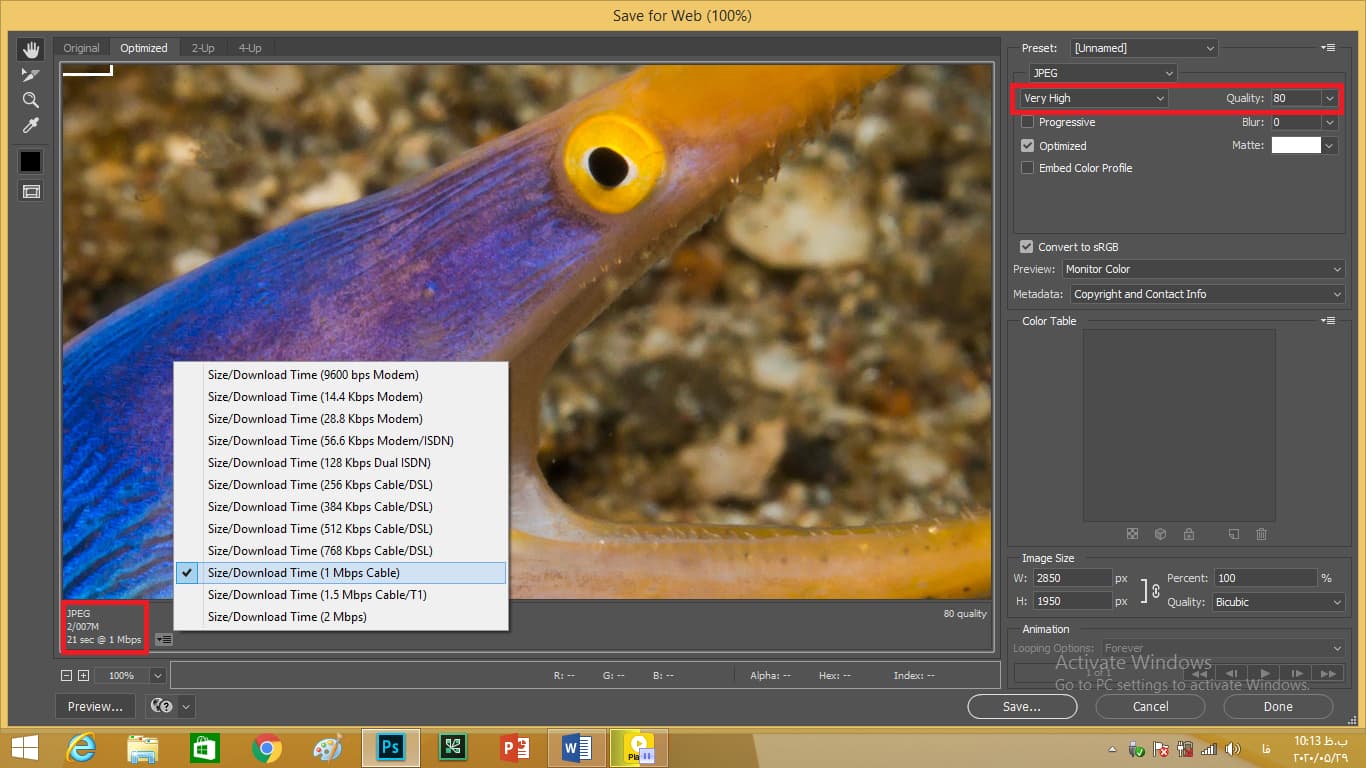
حال به پایین تصویر در سمت چپ نگاه کنید در اینجا میتوان دید که حجم این فایل 1.1 مگابایت است.

دلیل اینکه این تصویر از تصویر قبلی حجمش کمتر است این است که بهطور پیشفرض کیفیت این تصویر کمتر از تصویر قسمت قبل تنظیمشده است. شما میتوانید خودتان مقدار quality را به هراندازه که میخواهید تنظیم کنید. ما در اینجا روی 80 تنظیم میکنیم همانطور که میتوانید ببینید در کادر جلویی very high را نمایش میدهد و مطمئن باشید که جعبه چک optimized روشن باشد. اکنون اندازه تصویر به بیش از 2 مگابایت تغییر کرده است. در زیر حجم اگر نگاه کنید زمانی را مشخص کرده که نشان میدهد چقدر طول میکشد که این تصویر دانلود شود. شما میتوانید با انتخاب آیکون جلوی آن زمان دانلود را کاهش و یا فزایش دهید.

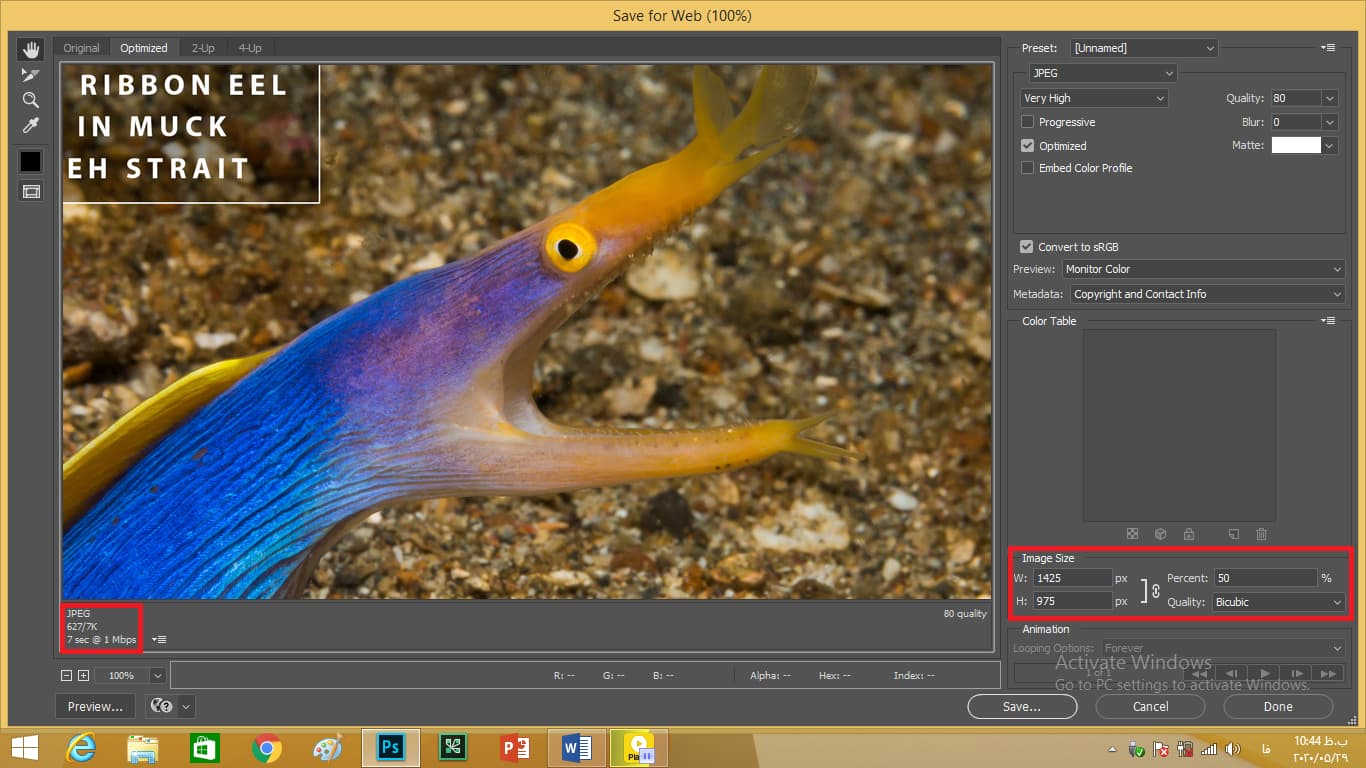
در کادر image size شما میتوانید ابعاد تصویر را خودتان تعیین کنید. همچنین میتوانید تعداد پیکسلهای داخل تصویر را تغییر دهید. مقدار طول عرض بهطور پیشفرض با یکدیگر در ارتباط هستند و اگر آنها را تغییر دهید میتوانید ببینید که مقدار درصد نیز تغییر میکند بنابراین مقدار پیکسلها تصویر نیز تغییر خواهند کرد. با این کار حجم تصویر نیز کاهش میابد. مثلاً ما در اینجا مقدار percent را به 50 تغییر میدهیم میتوانید ببینید که حجم تصویر نیز 25% تغییر میکند.

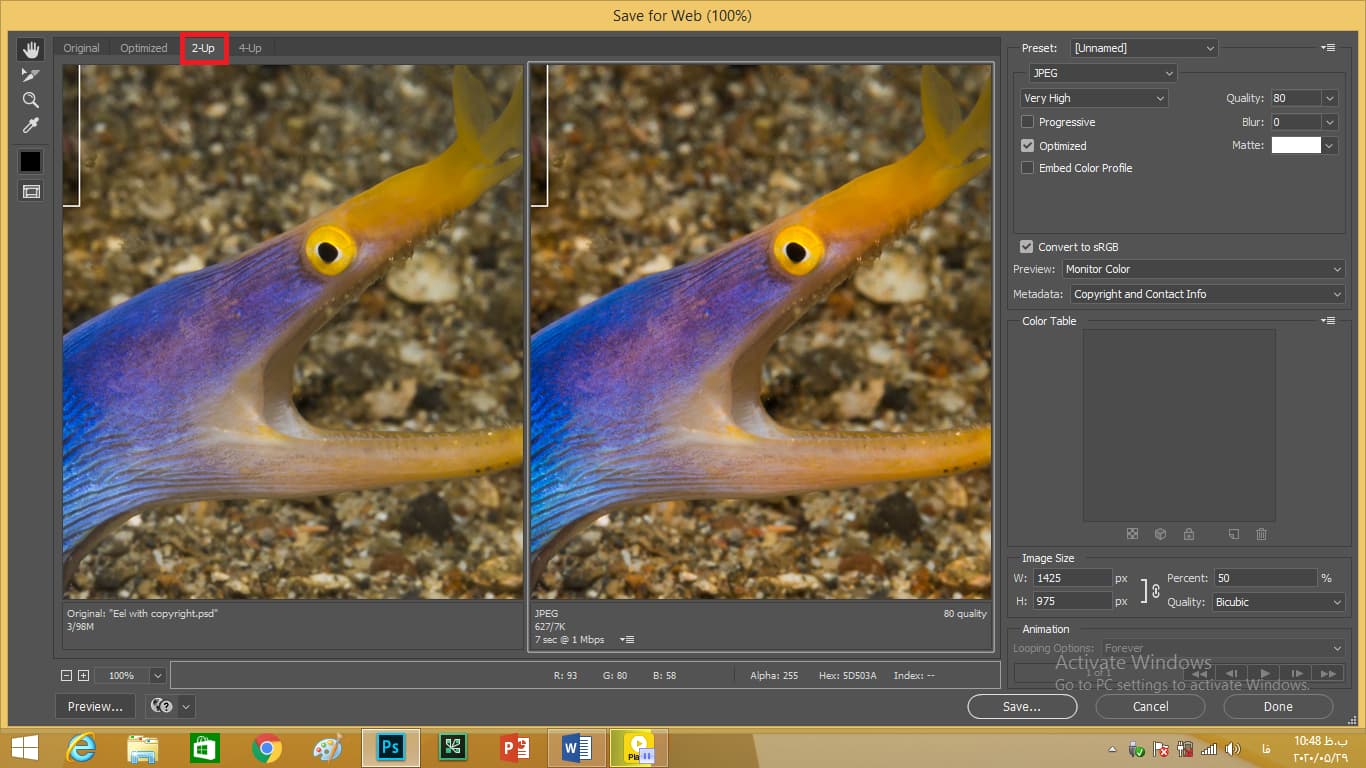
حال با کلیک کردن بر روی عنوان 2-up میتوانید تصویر اصلی و تصویر بهینهشده را در کنار یکدیگر ببینید و مقایسه کنید. با کلیک کردن بر روی تصویر نیز میتوانید تنظیمات صورت گرفته را مشاهده کنید. 
اگر دقت کنید میتوانید ببینید که تصویر اولیه رنگهای بیحالی نسبت به تصویر جدید دارد و این به این دلیل است که با توجه به مقادیر کادر image size تصویر شما مقیاس میشود و از adobe RGB به SRGB تبدیل نمیشود. خب اکنون پیش میرویم و روی دکمه save که در پایین صفحه است کلیک میکنیم تا کادر save optimized as باز شود.
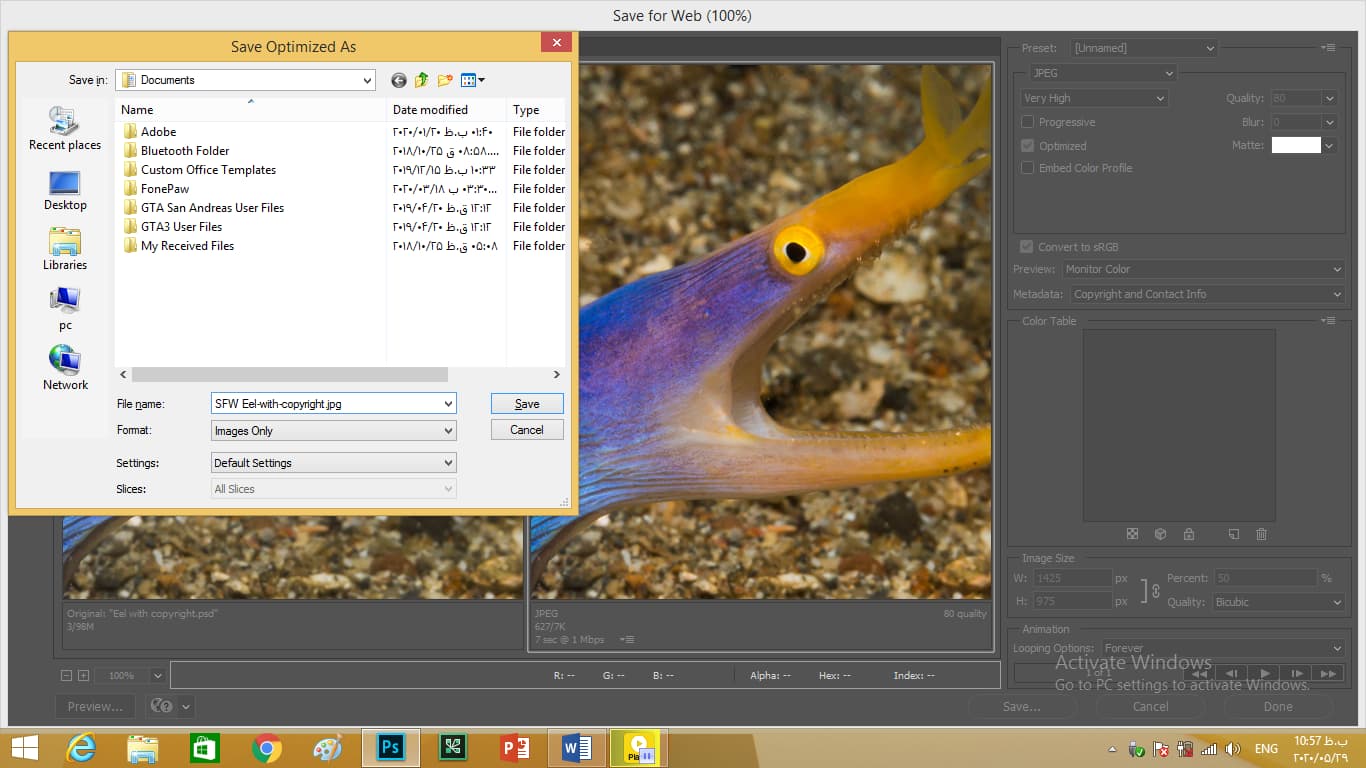
در کادر بازشده نام فایل موردنظر خود را وارد کنید. همچنین خوب است که بدانید فرمان save for web در فتوشاپ فضاها را با خطوط جایگزین میکند که این امر باعث میشود فایلهایی با پلتفرمهای سازگار ایجاد شود. خب پس به جلو میرویم و کلید save را میزنیم تا تصویر ذخیره شود.

حال به منوی file رفته و فرمان open را انتخاب میکنیم و تصویر جدیدی که ذخیره کردهایم را باز میکنیم. همانطور که در گوشه پایین سمت چپ تصویر مشاهده میشود این فایل بدون ضمیمه است و هیچ نمایهای را شامل نمیشود. به این دلیل که فرمان save for web در فتوشاپ بهطور خودکار رنگها را به SRGB تبدیل میکند.
ذخیره و خروجی png در فتوشاپ و خروجی gif در فتوشاپ
در این قسمت به شما نشان خواهیم داد که چگونه یک تصویر بسیار گرافیکی را به عنوان یک فایل GIF یا PNG 8 بیتی ذخیره کنید و یا تبدیل عکس به png را انجام دهید.
در حالت کلی دو حالت برای کار کردن با فایل های 8 بیتی وجود یا روشن است و یا خاموش بنابراین 2^8=256 رنگ که در انتها ایجاد می شود.در حال حاضر تصویر استاندارد RGB دارای 256 سطح روشنایی در هر کانال است به همین منظور 256*256=16.8M رنگ در مجموع را دارا هستیم.
اکنون می توانیم به منوی File برویم و دستور Export را انتخاب کنیم سپس بر روی گزینه Save for web کلیک می کنیم این فرمان به شما نشان می دهد که چه اتفاقی افتاده است.

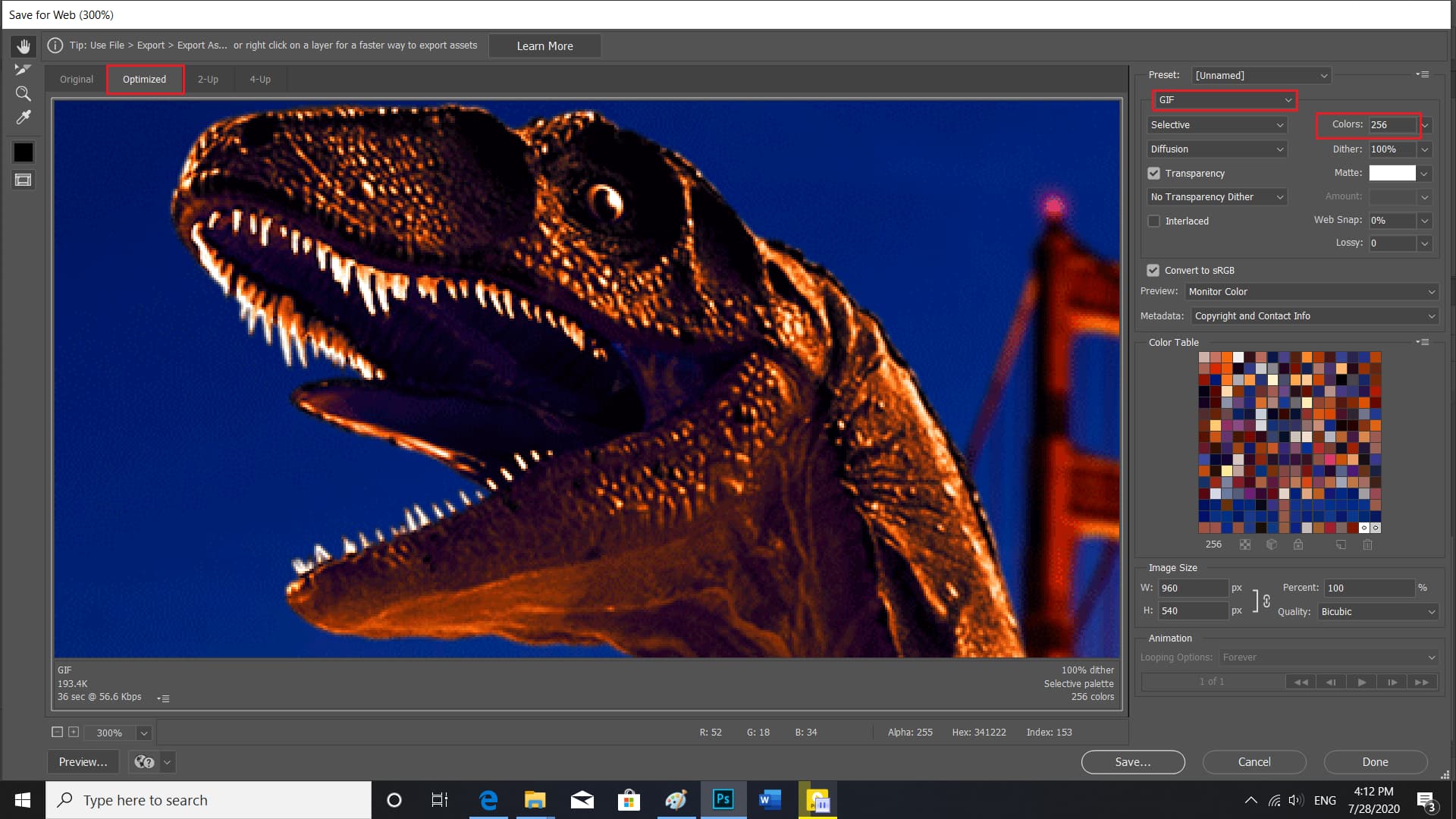
خب در پانل ایجاد شده دو تصویر را خواهیم داشت تصویر بالا تصویر اصلی و تصویر زیرین تصویر بهینه شده می باشد. خب اگر بخواهیم تنها تصویر بهینه را در صفحه داشته باشیم می توانیم برروی آیکن بهینه در بالای صفحه کلیک کنیم سپس برای تغییر فرمت به GIF به پانل تنظیمات در سمت راست در بالای صفحه می رویم و فرمت را به GIF تغییر می دهیم .توجه داشته باشید که ما به دنبال 256 رنگ می باشیم.

برای مشاهده بهترین تصویر و برای زوم کردن بر روی آن تنها می بایست بر روی کلید Ctrl + و یا CMD + در مک کلیک کنیم.
برای کاهش حجم فایل می توانیم تعداد رنگ ها را در سمت راست در بالای صفحه در پانل تنظیمات کاهش دهیم، این کار به ما کمک می کند تا توزیع دقیق نقاط بهتر صورت بگیرد. در قسمت پایین صفحه می توانیم ببینیم که تصویر ما چه مقدار از حافظه را اشغال کرده است توجه داشته باشید که هر چقدر که تعداد رنگ های انتخابی ما کمتر باشد فضای کمتری از حافظه اشغال خواهد شد به همین میزان اگر تعداد رنگ ها را افزایش دهیم حجم فایل افزایش می یابد.

بطور مثال اگر ما 256 رنگ را برای تصویر خود انتخاب کنیم حجمی حدود 192k را اشغال خواهد کرد.
در بالای پانل تنظیمات در سمت چپ ما می توانیم چگونگی رنگ را نیز مشخص کنیم. کمی پایین تر می توانیم الگوی نقطه ای خود را تعیین کنیم. خب تنظیم هر یک از این موارد می تواند به دلخواه و متناسب با نوع کار صورت بگیرد برای مشاهده دقیق تر تاثیر هر یک از این موارد می توانیم بر روی قسمتی از تصویر زوم کرده و عملکرد آن را بهتر ببینیم.

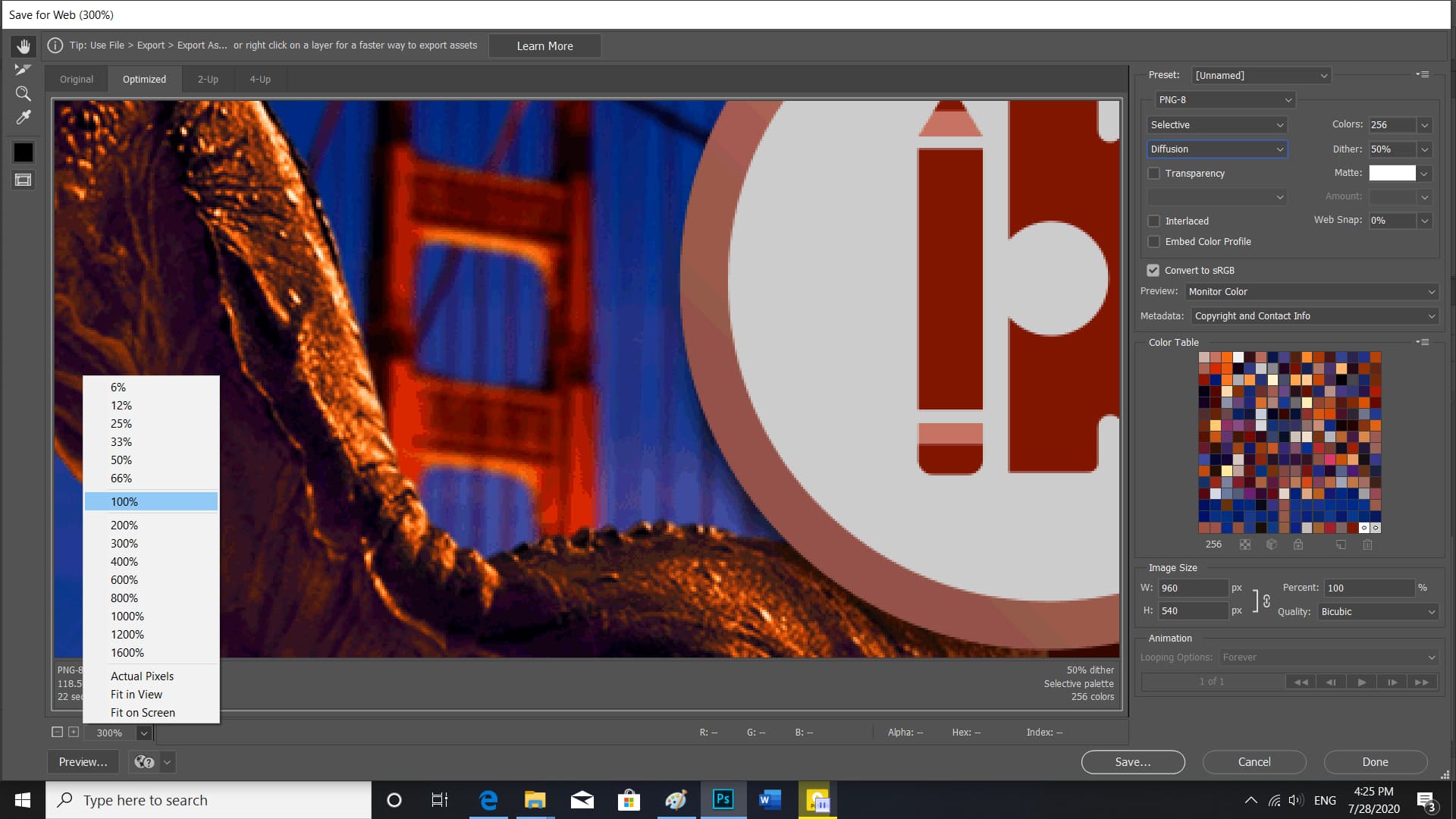
برای خارج کردن تصویر از حالت زوم می توانیم از روش قبل که کامل توضیح داده شده استفاده کنیم و یا بر روی قسمت چپ در پایین صفحه بر روی فلش کنار میزان زوم کلیک می کنیم و مقدار مورد نظر را انتخاب می کنیم اکنون ما میزان 100% را انتخاب می کنیم.

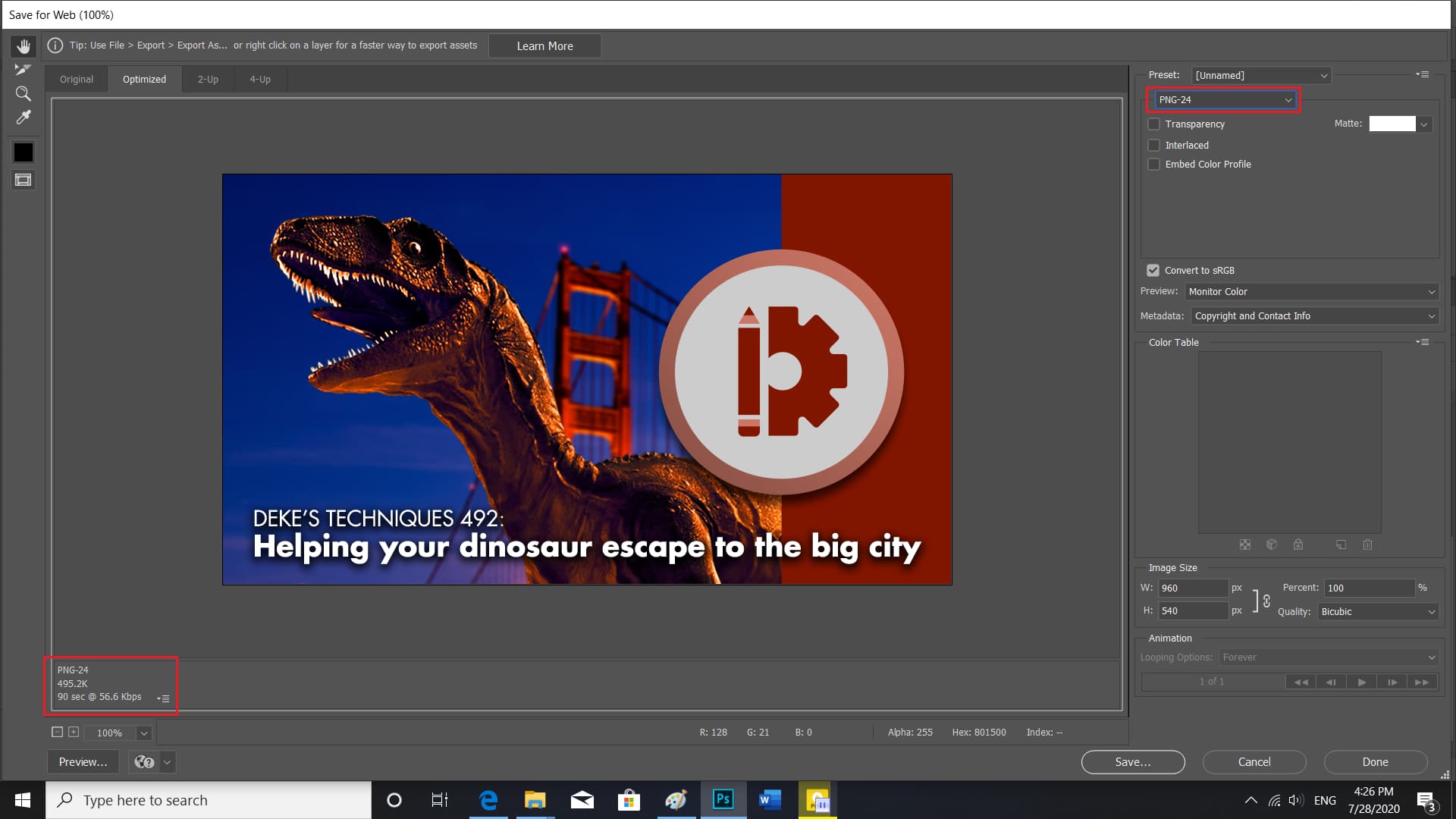
اکنون اگر به جای 8 بیت از 24 بیت استفاده کنیم حجم تصویر به حدود 495 کیلو بایت می رسد و دسترسی ما به 16.8 میلیون رنگ می رسد.

ولی خب ما می خواهیم در اندازه فایل صرفه جویی کنیم برای این منظور بار دیگر 8 بیت را انتخاب می کنیم.
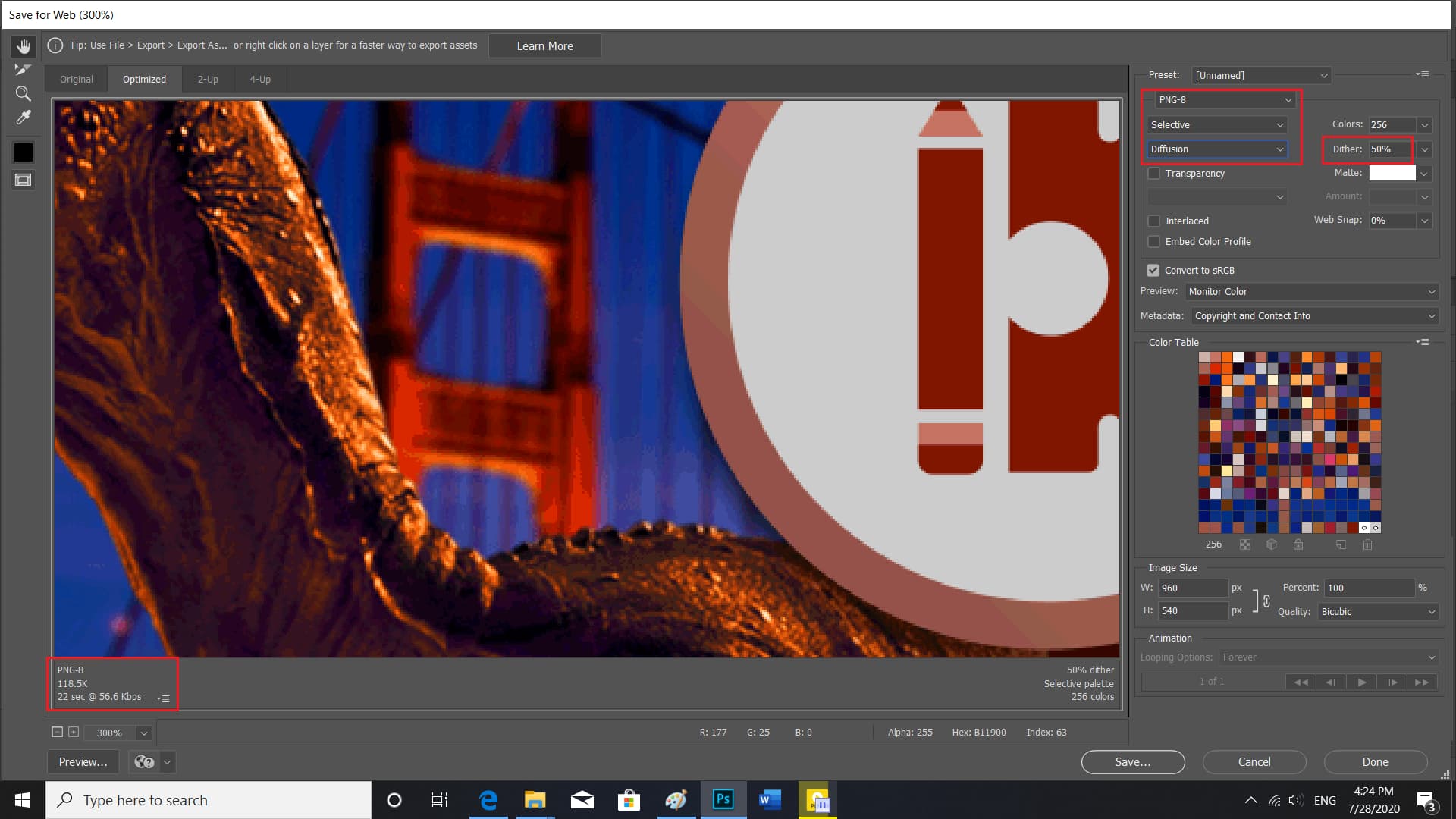
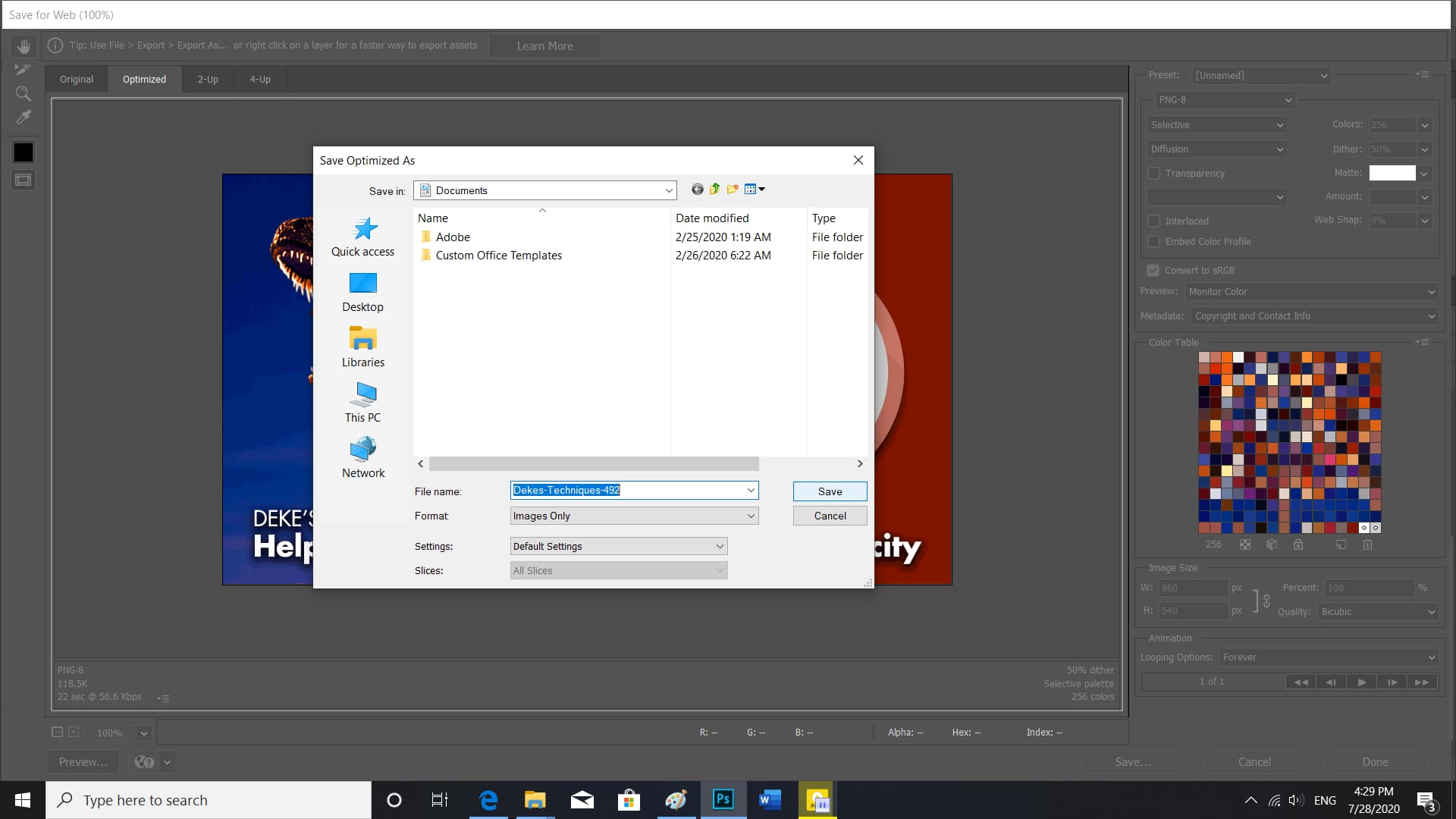
در ادامه برای ذخیره این فایل می توانیم بر روی گزینه Save در قسمت پایین صفحه کلیک کنیم. در کادر باز شده بر روی صفحه می توانیم مشاهده کنیم که فایل ما 8 بیت دارد بنابراین بر روی Save کلیک می کنیم تا فایل در پوشه مورد نظر ذخیره شود.

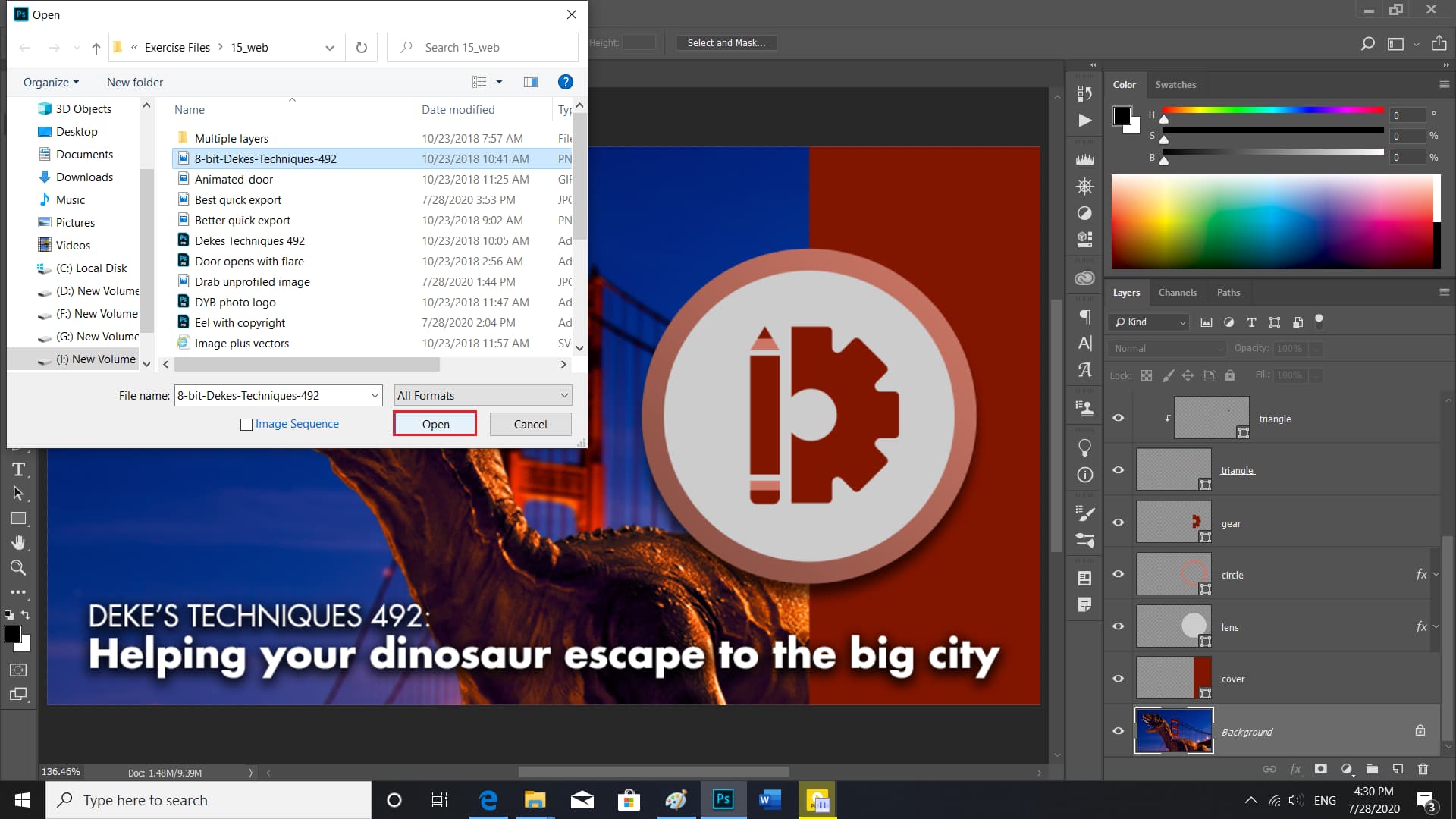
در حال حاضر برای دیدن آنچه که ذخیره کرده ایم می توانیم به منوی File رفته و دستور Open را انتخاب کنیم.

در نتیجه کادر مورد نظر بر روی صفحه برای ما پدیدار خواهد شد که از پوشه و یا صفحه مورد نظر می توانیم فایل خود را پیدا کنیم اگر مکان نمای خود را بر روی فایل قرار دهیم میزان حجم هر کدام از فایل ها و یا فایل مورد نظر برای ما نشان داده خواهد شد.
بستن همهی عکسها بهطور همزمان در فتوشاپ
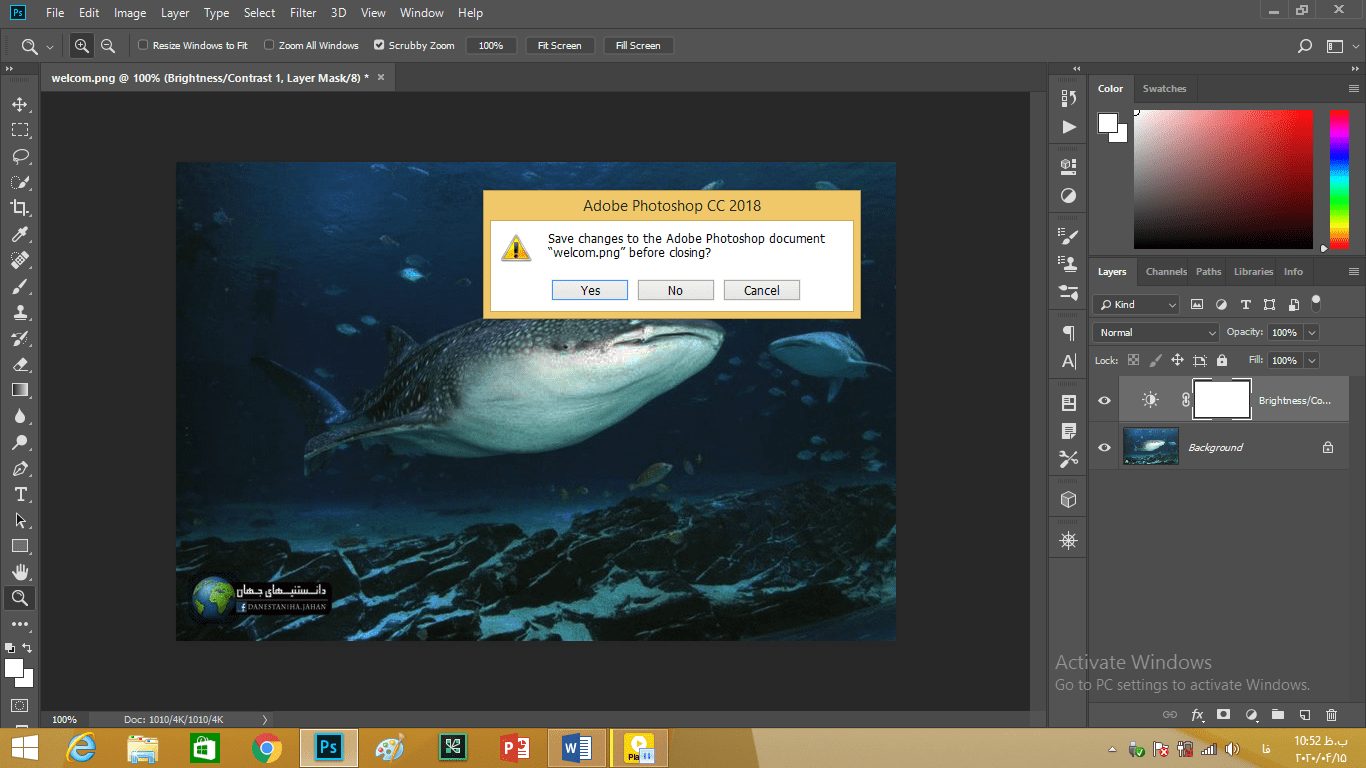
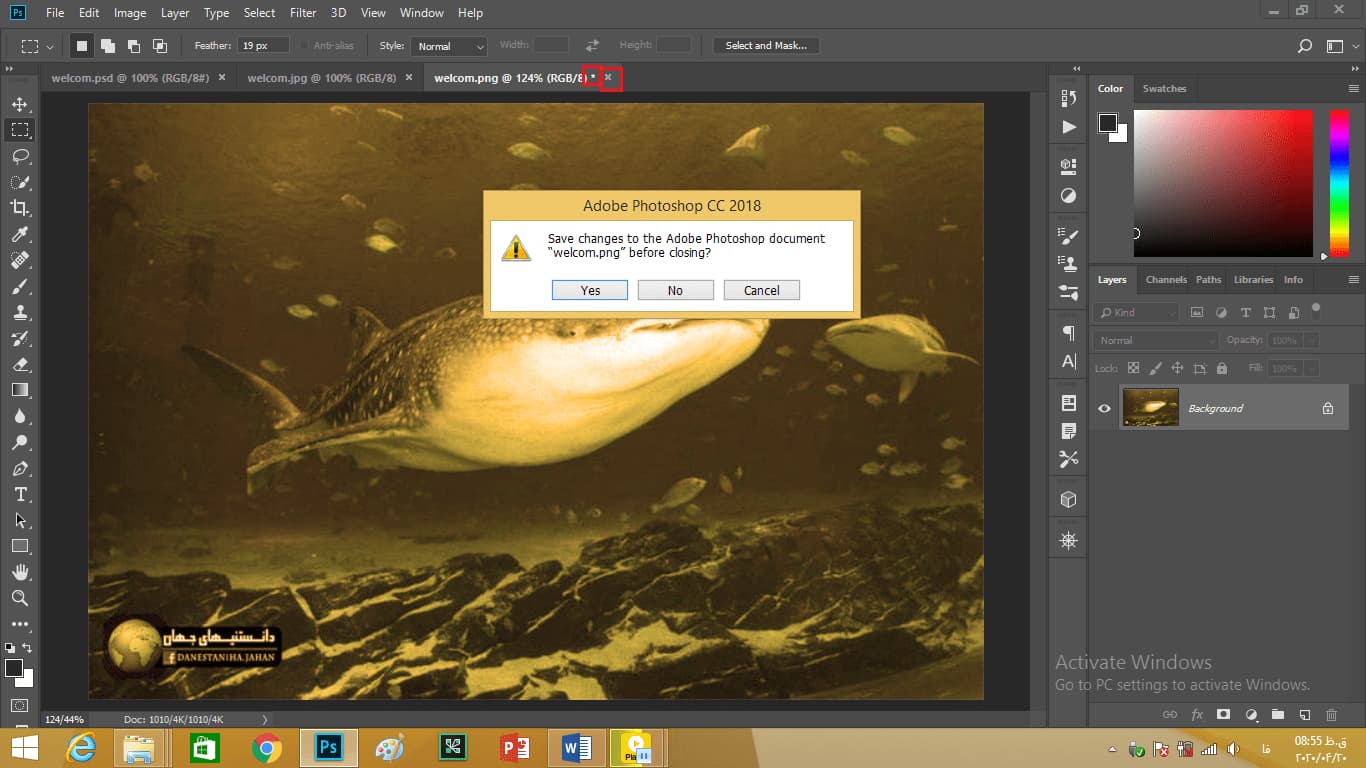
در این بخش از مقاله به شما روش بستن همهی عکسها بهطور همزمان در فتوشاپ را آموزش میدهیم. اینگونه شما میتوانید تصمیم بگیرید که آیا تغییرات عکس را ذخیره کنید یا نه. اگر بر روی x در گوشه سمت راست عنوان در رایانه که آن در سمت چپ عنوان در مک است کلیک کنید پیامی میآید که میگوید تغییرات ذخیره نشده داریم که شبیه به پیام این عکس است.  این دو دلیل دارد اولین دلیل این است که فتوشاپ نمیتواند به فرمتهای فایل raw از جمله DNG ذخیره شود و دلیل دیگر این است که camera raw این فایل تصویر را به فتوشاپ انتقال داده است و فتوشاپ نمیداند که آیا این عکس قبلاً ذخیرهشده است یا خیر. حال اگر میخواهید تغییرات را ذخیره کنید بر روی دکمه yes در کامپیوتر و save در مک کلیک کنید؛ و اگر نمیخواهید آن تغییرات را ذخیره کنید بر روی دکمه no در کامپیوتر و don’t save در مک کلیک کنید؛ و اگر نمیخواهید هیچکدام یک را انجام دهید cancel را بزنید. خب اکنون دراین قسمت از بستن همهی عکسها بهطور همزمان در فتوشاپ میخواهیم تصویری با فرمت JPG و نسخههای PNG و TIFF را نشان دهیم که چگونه میتوان آن ها را بست. اگر در تب عنوان در خارج از پرانتز جلوی نام فایل ستارهای وجود نداشته باشد نشان میدهد که آنها تغییرات ذخیره نشده دارند. پس اگر آن تصویر را بخواهید ببندید بدون هیچ هشداری بسته خواهد شد. روش دیگر این است که با بسته شدن عکس به bridge برگردد. برای انجام این کار کافی است به منوی file رفته و دستور close and go to bridge را انتخاب کنید.
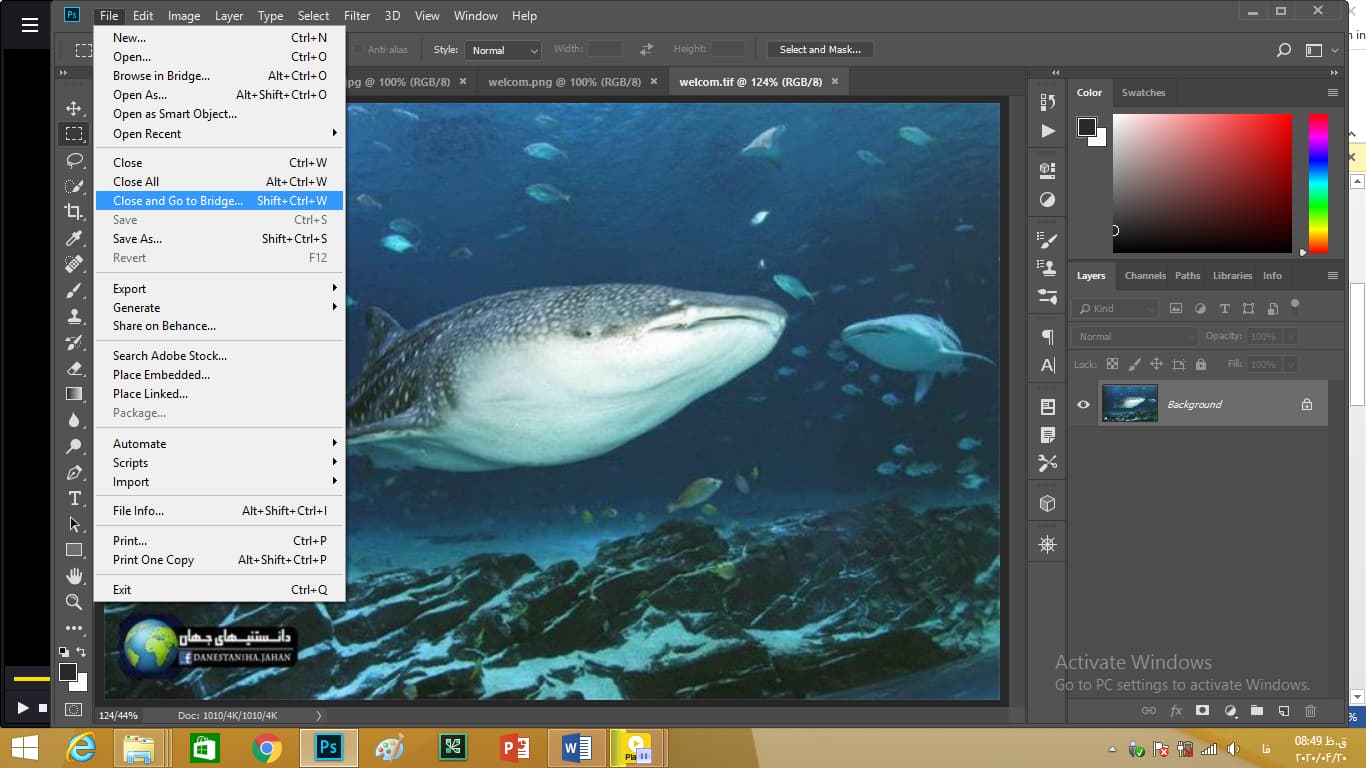
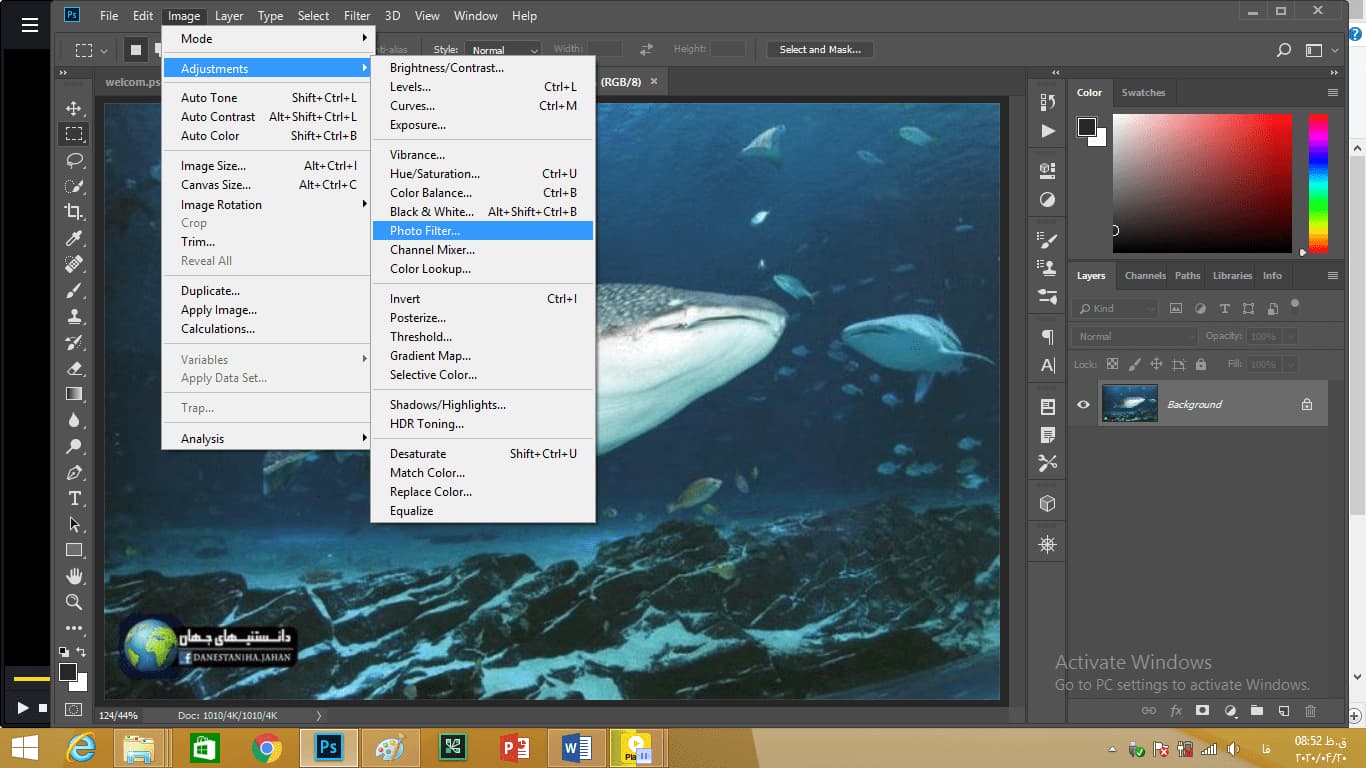
این دو دلیل دارد اولین دلیل این است که فتوشاپ نمیتواند به فرمتهای فایل raw از جمله DNG ذخیره شود و دلیل دیگر این است که camera raw این فایل تصویر را به فتوشاپ انتقال داده است و فتوشاپ نمیداند که آیا این عکس قبلاً ذخیرهشده است یا خیر. حال اگر میخواهید تغییرات را ذخیره کنید بر روی دکمه yes در کامپیوتر و save در مک کلیک کنید؛ و اگر نمیخواهید آن تغییرات را ذخیره کنید بر روی دکمه no در کامپیوتر و don’t save در مک کلیک کنید؛ و اگر نمیخواهید هیچکدام یک را انجام دهید cancel را بزنید. خب اکنون دراین قسمت از بستن همهی عکسها بهطور همزمان در فتوشاپ میخواهیم تصویری با فرمت JPG و نسخههای PNG و TIFF را نشان دهیم که چگونه میتوان آن ها را بست. اگر در تب عنوان در خارج از پرانتز جلوی نام فایل ستارهای وجود نداشته باشد نشان میدهد که آنها تغییرات ذخیره نشده دارند. پس اگر آن تصویر را بخواهید ببندید بدون هیچ هشداری بسته خواهد شد. روش دیگر این است که با بسته شدن عکس به bridge برگردد. برای انجام این کار کافی است به منوی file رفته و دستور close and go to bridge را انتخاب کنید.  دلیل اینکه این روش گفته شد این است که میخواهیم دو روش متفاوت را برای بازگشت به فتوشاپ را برای شما بازگو کنیم. روش اول این است که تصویر با فرمت TIFF را با دو بار کلیک کردن بر روی آن بازکنید؛ و اگر میخواهید بدون باز کردن عکس به فتوشاپ بازگردید میتوانید بر روی آیکون کوچکی که شبیه بومرنگ است و در بالای صفحه سمت چپ است کلیک کنید. توجه داشته باشید وقتی دوباره به فتوشاپ برمیگردید دیگر تصویری که با فرمت TIFF بود نیست. اکنون ما در عکسی با فرمت PNG تغییراتی ایجاد میکنیم تا بتوانیم بستن این نوع فایل را نیز برای شما توضیح بدهیم. پس به منوی image رفته و adjustment را انتخاب کنید در لیسی که بعد آن باز میشود photo filter را انتخاب کنید.
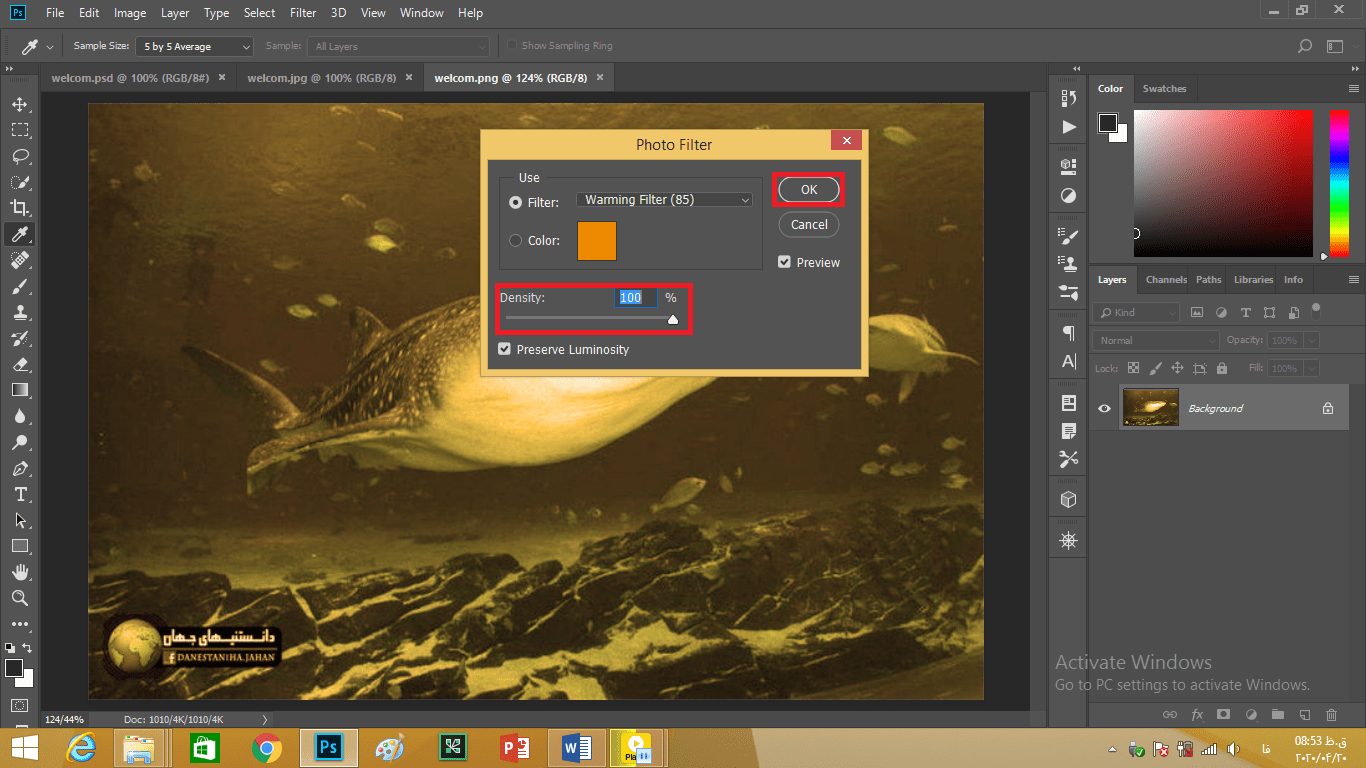
دلیل اینکه این روش گفته شد این است که میخواهیم دو روش متفاوت را برای بازگشت به فتوشاپ را برای شما بازگو کنیم. روش اول این است که تصویر با فرمت TIFF را با دو بار کلیک کردن بر روی آن بازکنید؛ و اگر میخواهید بدون باز کردن عکس به فتوشاپ بازگردید میتوانید بر روی آیکون کوچکی که شبیه بومرنگ است و در بالای صفحه سمت چپ است کلیک کنید. توجه داشته باشید وقتی دوباره به فتوشاپ برمیگردید دیگر تصویری که با فرمت TIFF بود نیست. اکنون ما در عکسی با فرمت PNG تغییراتی ایجاد میکنیم تا بتوانیم بستن این نوع فایل را نیز برای شما توضیح بدهیم. پس به منوی image رفته و adjustment را انتخاب کنید در لیسی که بعد آن باز میشود photo filter را انتخاب کنید.  این کار مانند این است که لنز رنگی برای دوربین استفاده کنید. بعد از انتخاب این گزینهها کادری باز میشود با افزایش مقدار Density به ۱۰۰% تمام تنظیمات رنگ عکس عوض میکند و با کلیک کردن بر روی ok ما یک نسخه بارنگ بسیار گرم از آن تصویر را خواهیم داشت.
این کار مانند این است که لنز رنگی برای دوربین استفاده کنید. بعد از انتخاب این گزینهها کادری باز میشود با افزایش مقدار Density به ۱۰۰% تمام تنظیمات رنگ عکس عوض میکند و با کلیک کردن بر روی ok ما یک نسخه بارنگ بسیار گرم از آن تصویر را خواهیم داشت.  در ادامه بستن همهی عکسها بهطور همزمان در فتوشاپ، اکنون ما تغییرات ذخیره نشدهای در این عکس داریم که در عنوان آن با ستاره خارج از پرانتز مشخص میشود. اگر ضربدر گوشه عکس را بزنید پیغامی میآید که میگوید میخواهید این تغییرات را تغییر بدهید یا نه.
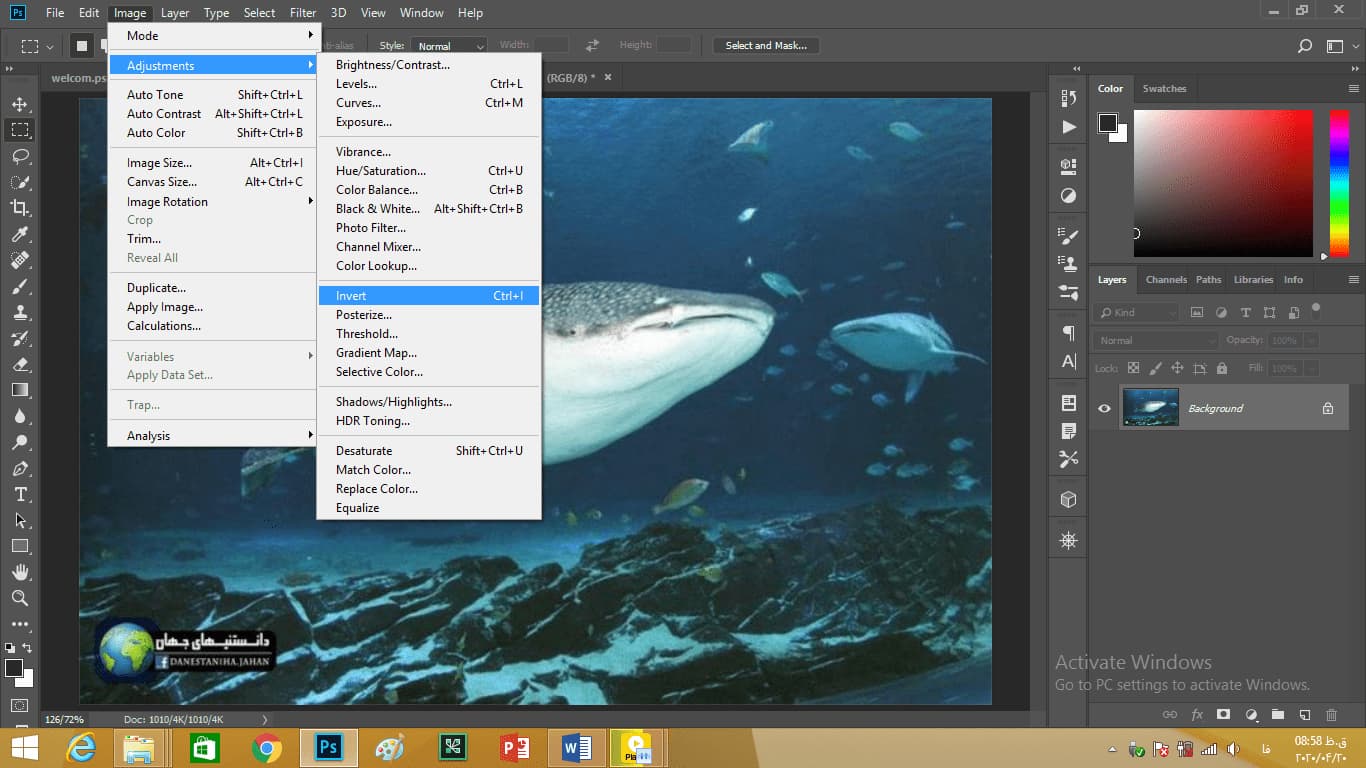
در ادامه بستن همهی عکسها بهطور همزمان در فتوشاپ، اکنون ما تغییرات ذخیره نشدهای در این عکس داریم که در عنوان آن با ستاره خارج از پرانتز مشخص میشود. اگر ضربدر گوشه عکس را بزنید پیغامی میآید که میگوید میخواهید این تغییرات را تغییر بدهید یا نه.  حال برای ایجاد تغییرات در فایل jpg دوباره به منوی image رفته و adjustment را انتخاب و پس از آن در منوی بازشده invert را انتخاب کنید.
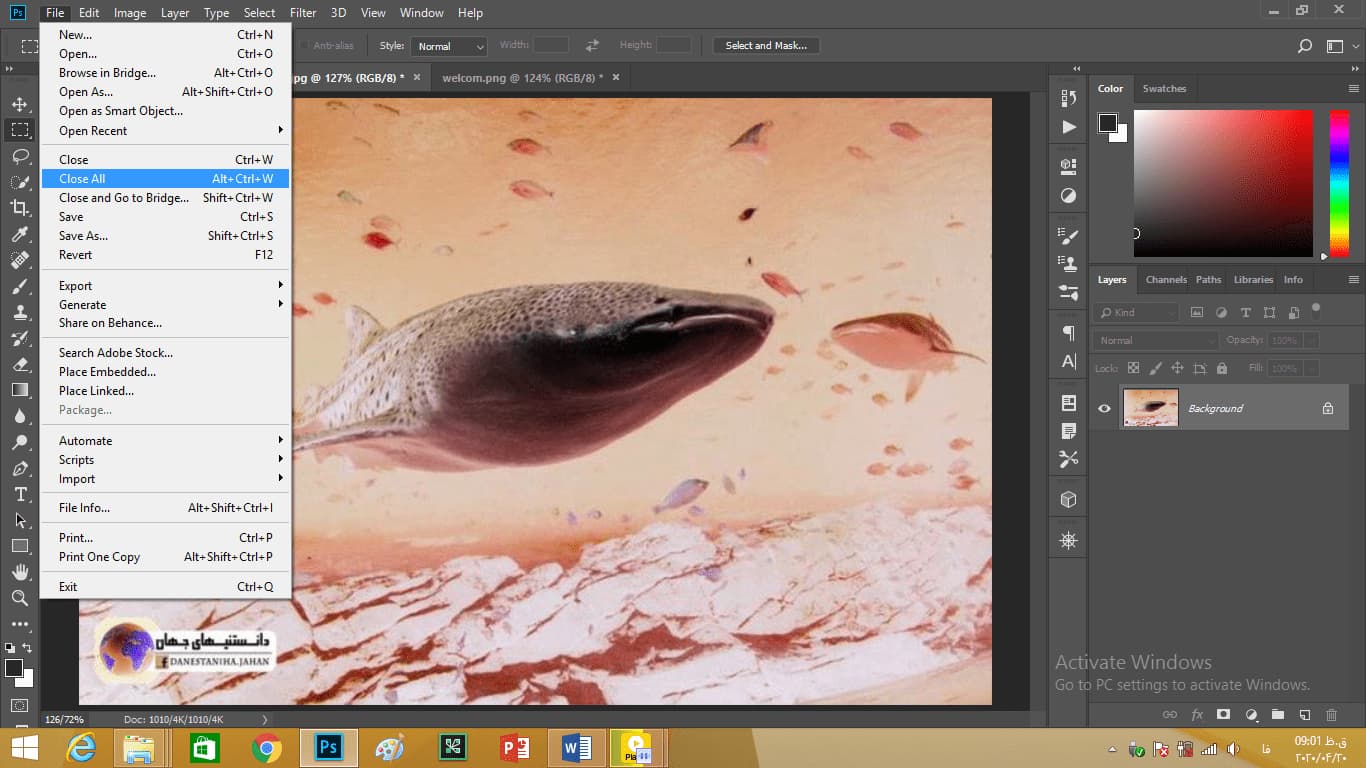
حال برای ایجاد تغییرات در فایل jpg دوباره به منوی image رفته و adjustment را انتخاب و پس از آن در منوی بازشده invert را انتخاب کنید.  که تمام دادههای روشنایی را غیرفعال میکند و تغییراتی ایجاد میکند بر روی تصویر. اکنون اگر بهعنوان این تصویر نگاه کنید میبینید که در خارج از پرانتز * وجود دارد. حال در ادامه بستن همزمان همه عکسها در فتوشاپ، میخواهیم هر سه عکس را که درآن تغییرات ایجاد کردهایم را باهم ببندیم یا ذخیره کنیم. پس به منوی file بروید و close all را انتخاب کنید.
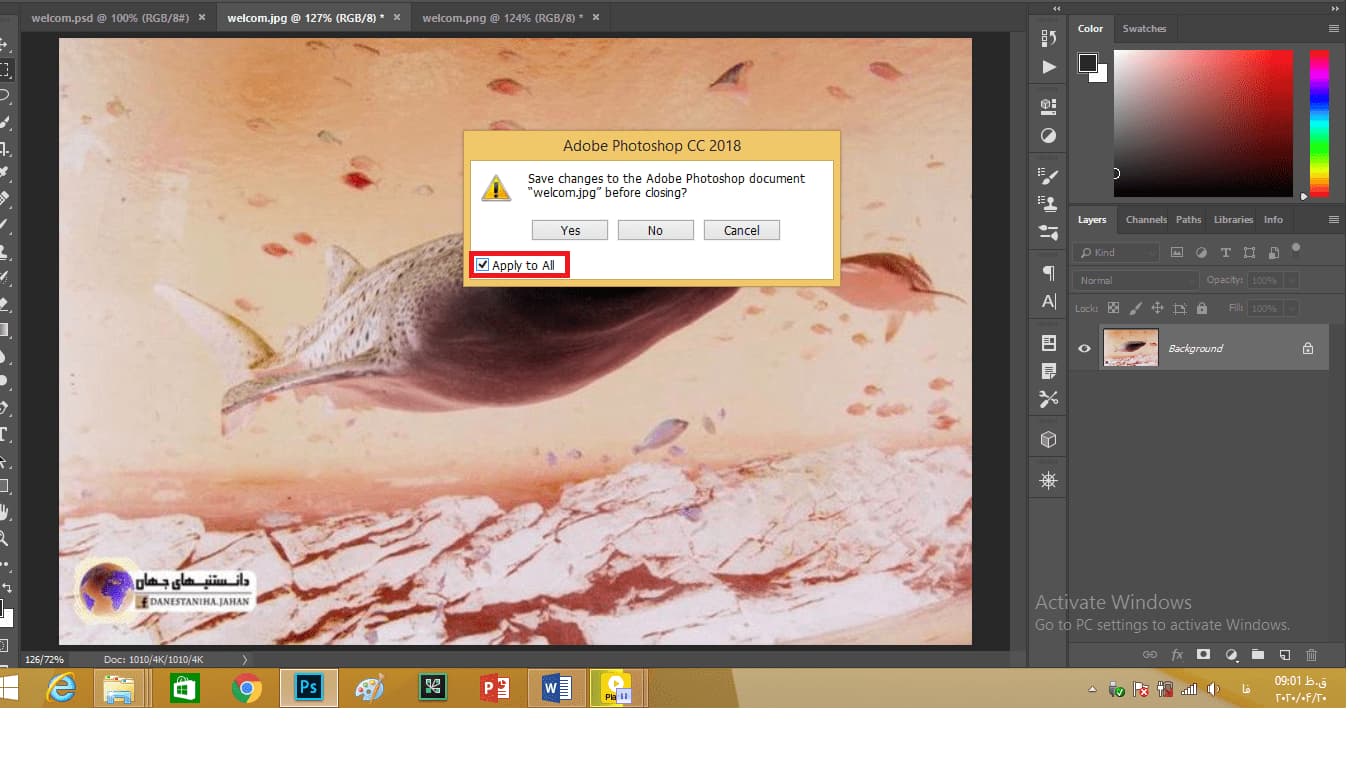
که تمام دادههای روشنایی را غیرفعال میکند و تغییراتی ایجاد میکند بر روی تصویر. اکنون اگر بهعنوان این تصویر نگاه کنید میبینید که در خارج از پرانتز * وجود دارد. حال در ادامه بستن همزمان همه عکسها در فتوشاپ، میخواهیم هر سه عکس را که درآن تغییرات ایجاد کردهایم را باهم ببندیم یا ذخیره کنیم. پس به منوی file بروید و close all را انتخاب کنید.  هشداری میآید که نهتنهای گزینههای yes, no و cancel را دارد بلکه نوشتهای در گوشه پایین سمت چپان نیز وجود دارد “apply to all” اگر این گزینه را انتخاب کنید .
هشداری میآید که نهتنهای گزینههای yes, no و cancel را دارد بلکه نوشتهای در گوشه پایین سمت چپان نیز وجود دارد “apply to all” اگر این گزینه را انتخاب کنید .  همه عکسها همزمان باهم ذخیره یا لغو خواهند شد. اگر no را انتخاب کنید به صفحه اصلی فتوشاپ بازخواهید گشت و هر سه عکس بدون هیچ تغییری در این صفحهنمایش داده خواهند شد و اگر yes را بزنید با اعمال آن تغییرات در صفحه اصلی دیده خواهند شد.
همه عکسها همزمان باهم ذخیره یا لغو خواهند شد. اگر no را انتخاب کنید به صفحه اصلی فتوشاپ بازخواهید گشت و هر سه عکس بدون هیچ تغییری در این صفحهنمایش داده خواهند شد و اگر yes را بزنید با اعمال آن تغییرات در صفحه اصلی دیده خواهند شد.
در این مقاله ما آموزش ذخیره سازی و خروجی گرفتن عکس در فتوشاپ و ذخیره کردن عکس در فتوشاپ و همین طور فرمت های مختلف سیو کردن عکس در فتوشاپ که شامل فرمان Save as در فتوشاپ و فرمت psd و save for web در فتوشاپ و quick export JPEG در فتوشاپ و quick export as PNG و ذخیره عکس در فتوشاپ با فرمت jpg و خروجی gif در فتوشاپ و خروجی png در فتوشاپ بستن همهی عکسها بهطور همزمان در فتوشاپ را شامل میشد آموختیم. از توجه شما به اینکه چگونه عکس را در فتوشاپ سیو کنیم سپاس گذاریم.
کم کردن سایز تصاویر برای ایمیل کردن و به اشتراک گذاری
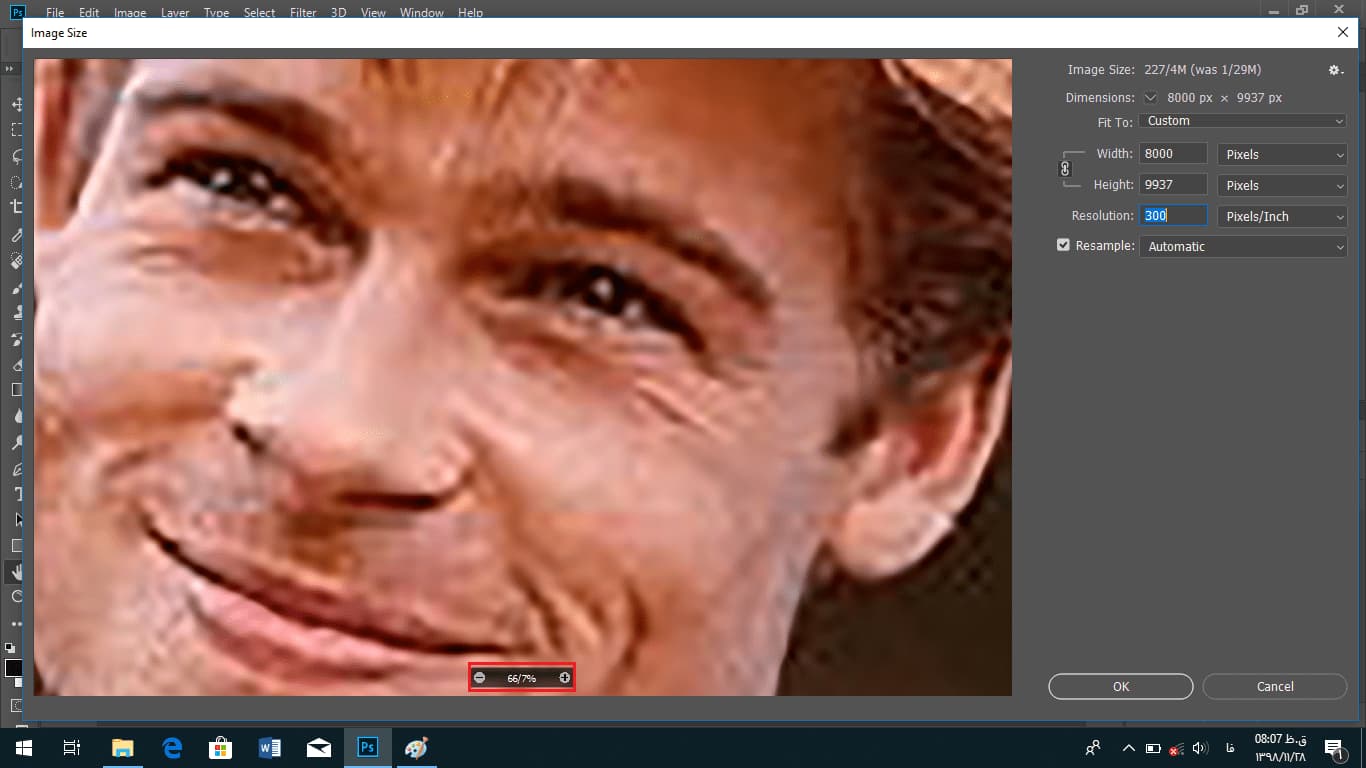
در این قسمت از آموزش فتوشاپ میخواهیم به شما بگوییم که چگونه پیکسلهای یک تصویر را برای ارسال ایمیل یا اشتراکگذاری کاهش بدهیم. اساساً ما دو هدف در اینجا داریم: یکی این است که سعی کنیم حجم عکس را کمتر از ۵ مگابایت کنیم و دیگری این است که اندازه تصویر را کاهش دهیم به طوری که پهنای آن ۱۹۲۰ پیکسل نباشد؛ زیرا بعضی از سایتها مانند فیسبوک از نیمی از آن ۹۶۰ پیکسل استفاده میکنند. حداقل درصورتیکه استاندارد روزانه پست تصویر متوسط باشد. خب اگر نمیخواهید که این عکسی که دارید خراب شود تنها کافی است به منوی image بروید و duplicate را انتخاب کنید. در کادر محاورهای که می آید این جعبه تنها کپی لایهها را ادغام میکند که اگر روی یک سند کار میکنید که دارای لایه است ایده خوبی است که گزینه چکی که در این کادر است را روشن کنید. ما میخواهیم یک فایل JPG صاف ایجاد کنیم. اگر آن جعبه چک کمرنگ باشد دلیلش این است که یک فایل تصویر صاف است. پس جلو بروید نام عکس را بگذارید و سپس بر روی ok کلیک کنید. حجم این عکس من ۲۴ مگا پیکسل است. این را از کجا باید فهمید؟ اگر بر روی این علامت پایین سمت چپ صفحه کلیک کنید میتوانید پیکسلهای طول و عرض را ببینید که اگر آن دو عدد را در هم ضرب کنید مقدار حجم تصویر را به دست خواهید آورد. میبینید که حجم آن به نسبت زیاد است. ما میخواهیم آن حجم را کم کنیم. خب اکنون به دستور image size بروید. چون ما میخواهیم تعداد پیکسلها را در این عکس تغییر بدهیم پس مطمئن شوید که جعبه resample روشن باشد. در تصویری که اینجا داریم عرض آن بیشتر از ۲۰ اینچ و طول آن نزدیک به ۱۳ اینچ است؛ که تقریباً اندازه یک کاغذ بزرگ بینالمللی است و رزولوشن آن ۳۰۰ PPI است. این سری میخواهیم واحد اندازهگیری را تغییر دهیم. به percent بروید. بعد از آن مقدار را به ۵۰% تغییر میدهیم. میبینید که ابعاد آن به حدود ۲۰۰۰ تا ۳۰۰۰ پیکسل میرسد؛ و حجم عکس نیز به ۱۷٫۲ کاهش پیدا میکند که بیش از ۷۵۵ صرفهجویی است. خب هنوز هم مناسب نیست. پس از percent به pixel تبدیل میکنیم. سپس عرض آن را ۱۹۲۰ میکنم که دو برابر استاندارد فیسبوک است که قبلاً هم ذکر کردیم. ارتفاع هم به ۱۲۰۸ تغییر میکند. درعینحال حجم تصویر ما به ۶٫۶ کاهش می یابد؛ که بیش از ۹۰% صرفهجویی است. همانطور که میدانید جعبه resample روشن است و روی حالت خودکار تنظیم است. در اینجا تنها چیزی که اکنون اهمیت دارد رزولوشن است زیرا تنها برای چاپ به کار میآید. خب قبل اینکه بر روی ok کلیک کنید میخواهیم به کادر بزرگ و کوچک کردن تصویر توجه کنید که در پایین تصویر وجود دارد.  شما میتوانید از آن برای بزرگنمایی استفاده کنید. لازم به ذکر است که از میانبرهای زوم نمیشود در اینجا استفاده کرد. اگر روی علامت مثبت کلیک کنید زوم میشود ولی اگر بر روی منفی کلیک کنید از زوم خارج میشود. همچنین شما میتوانید با گرفتن کلید ctrl و یا cmd در مک و کلیک کردن در نقطهای که میخواهید زوم انجام دهید و یا با گرفتن کلید alt و یا opt در مک و کلیک کردن از حالت زوم خارج شوید. خب اکنون کمی زوم کنید. سپس کلید h را برای اینکه بتوانید عکس را جابهجا کنید فشار دهید. میبینید هنگامیکه کلیک میکنید تا عکس جابهجا شود کیفیت عکس پایین می آید ولی هنگامیکه کلید موس را رها میکنید کیفیت عکس دوباره خوب میشود؛ این به این دلیل است که ما بیشتر از پیکسلهای اصلی را مشاهده میکنیم. شاید شما بگویید که در قسمت قبلی گفته شد که کیفیت عکسی که پیکسلهایش کاهش پیداکرده بهتر است تا عکسی که پیکسلهای آن افزایش پیداکرده است. این درست است ولی در نمایی که مقدار زوم ما در ۱۰۰% باشد، نه بیشتر. پس توجه داشته باشید هنگام مشاهده عکس در کادر محاورهای image size بهتر است نسبت ضریب زوم ۱۰۰% باشد. سپس میتوانید بهراحتی پیشنمایش را به قسمت موردنظر خود از عکس بکشید. خب بعد از گفتن اینها بر روی ok کلیک کنید. ممکن است تصویر بهجای اشتباهی برود پس میتوانید ctrl + 0 و یا cmd + 0 را در مک بگیرید تا تصویر تنظیم شود. خب اکنون با استفاده از ctrl + + و یا cmd + + در مک کمی زوم کنیم تا بتوانیم کمی در عکس جابهجا شویم. اگر بخواهید تصویر خود را ذخیره کنید تنها لازم است به منوی file رفته Save و یا save as را انتخاب کنید. مهم نیست که این عکس یک کپی است و هنوز بهطورکلی ذخیره نشده است. پس جلو میرویم و روی دستور save کلیک می کنیم. همچنین شما میتوانید از میانبر صفحهکلید آن یعنی ctrl + s و یا cmd + s روی مک استفاده کنید. کادری ظاهر میشود. برای اینکه اطمینان حاصل کنید که این فایل با فرمت JPEG ذخیره میشود روی save type کلیک کنید تا فرمت موردنظر خود را انتخاب کنید. بهترین فرمت برای تصاویر عکاسی فرمت JPEG است. حال پیش رفته و روی دکمه save کلیک کنید.
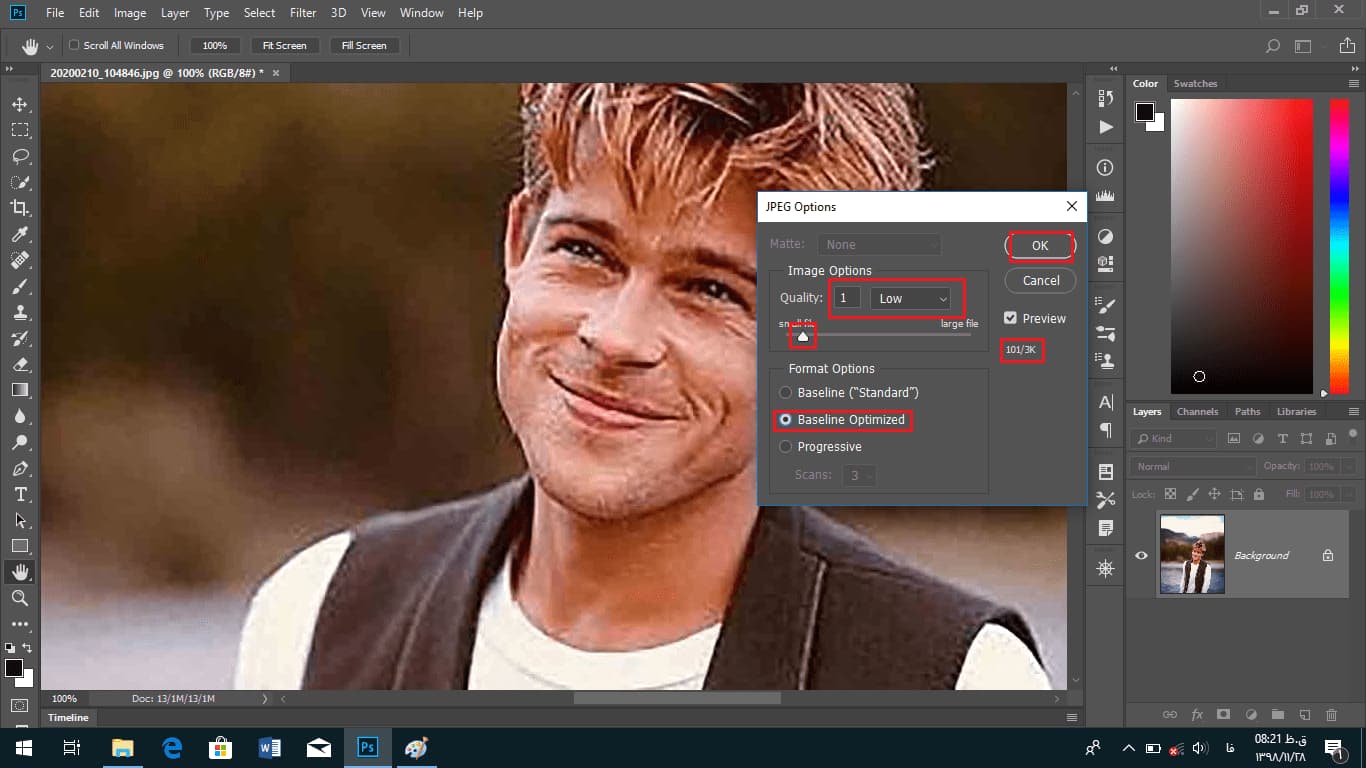
شما میتوانید از آن برای بزرگنمایی استفاده کنید. لازم به ذکر است که از میانبرهای زوم نمیشود در اینجا استفاده کرد. اگر روی علامت مثبت کلیک کنید زوم میشود ولی اگر بر روی منفی کلیک کنید از زوم خارج میشود. همچنین شما میتوانید با گرفتن کلید ctrl و یا cmd در مک و کلیک کردن در نقطهای که میخواهید زوم انجام دهید و یا با گرفتن کلید alt و یا opt در مک و کلیک کردن از حالت زوم خارج شوید. خب اکنون کمی زوم کنید. سپس کلید h را برای اینکه بتوانید عکس را جابهجا کنید فشار دهید. میبینید هنگامیکه کلیک میکنید تا عکس جابهجا شود کیفیت عکس پایین می آید ولی هنگامیکه کلید موس را رها میکنید کیفیت عکس دوباره خوب میشود؛ این به این دلیل است که ما بیشتر از پیکسلهای اصلی را مشاهده میکنیم. شاید شما بگویید که در قسمت قبلی گفته شد که کیفیت عکسی که پیکسلهایش کاهش پیداکرده بهتر است تا عکسی که پیکسلهای آن افزایش پیداکرده است. این درست است ولی در نمایی که مقدار زوم ما در ۱۰۰% باشد، نه بیشتر. پس توجه داشته باشید هنگام مشاهده عکس در کادر محاورهای image size بهتر است نسبت ضریب زوم ۱۰۰% باشد. سپس میتوانید بهراحتی پیشنمایش را به قسمت موردنظر خود از عکس بکشید. خب بعد از گفتن اینها بر روی ok کلیک کنید. ممکن است تصویر بهجای اشتباهی برود پس میتوانید ctrl + 0 و یا cmd + 0 را در مک بگیرید تا تصویر تنظیم شود. خب اکنون با استفاده از ctrl + + و یا cmd + + در مک کمی زوم کنیم تا بتوانیم کمی در عکس جابهجا شویم. اگر بخواهید تصویر خود را ذخیره کنید تنها لازم است به منوی file رفته Save و یا save as را انتخاب کنید. مهم نیست که این عکس یک کپی است و هنوز بهطورکلی ذخیره نشده است. پس جلو میرویم و روی دستور save کلیک می کنیم. همچنین شما میتوانید از میانبر صفحهکلید آن یعنی ctrl + s و یا cmd + s روی مک استفاده کنید. کادری ظاهر میشود. برای اینکه اطمینان حاصل کنید که این فایل با فرمت JPEG ذخیره میشود روی save type کلیک کنید تا فرمت موردنظر خود را انتخاب کنید. بهترین فرمت برای تصاویر عکاسی فرمت JPEG است. حال پیش رفته و روی دکمه save کلیک کنید.  بعد از آن کادر انتخاب گزینههای JPG فایل را مشاهده خواهید کرد. یک نوار لغزنده وجود دارد و برای این است که اگر بخواهید بتوانید کیفیت را کاهش دهید. توجه داشته باشد که اگر آن را به صفر برسانم حجم فایل من به ۱۸۸kb خواهد رسید که بسیار کم است و با زوم کردن بر روی عکس میبینید که کیفیت آن بسیار کاهش پیدا کرده است. هرچه نوار لغزنده کمتر باشد پیکسلها بیشتر بازنویسی میشوند. پس کیفیت کمتر خواهد بود.
بعد از آن کادر انتخاب گزینههای JPG فایل را مشاهده خواهید کرد. یک نوار لغزنده وجود دارد و برای این است که اگر بخواهید بتوانید کیفیت را کاهش دهید. توجه داشته باشد که اگر آن را به صفر برسانم حجم فایل من به ۱۸۸kb خواهد رسید که بسیار کم است و با زوم کردن بر روی عکس میبینید که کیفیت آن بسیار کاهش پیدا کرده است. هرچه نوار لغزنده کمتر باشد پیکسلها بیشتر بازنویسی میشوند. پس کیفیت کمتر خواهد بود.  حال اگر نوار لغزنده را تا انتها ببرید که کیفیت به ۱۲ برسد اندازه فایل به ۲٫۶ m خواهد رسید اما ارزشش را دارد. شما اگر baseline optimized را انتخاب کنید کمی فشردهسازی اعمال میشود که از ۲٫۶ به ۲٫۵ کاهش پیدا میکند. خب خوب است حالا بر روی ok کلیک کنید تا تصویر ذخیره شود. این بود چگونگی آماده کردن عکس برای ایمیل کردن و اشتراکگذاری در شبکههای مجازی.
حال اگر نوار لغزنده را تا انتها ببرید که کیفیت به ۱۲ برسد اندازه فایل به ۲٫۶ m خواهد رسید اما ارزشش را دارد. شما اگر baseline optimized را انتخاب کنید کمی فشردهسازی اعمال میشود که از ۲٫۶ به ۲٫۵ کاهش پیدا میکند. خب خوب است حالا بر روی ok کلیک کنید تا تصویر ذخیره شود. این بود چگونگی آماده کردن عکس برای ایمیل کردن و اشتراکگذاری در شبکههای مجازی.
کپیرایت در فتوشاپ
کپی رایت در adobe bridge
در این قسمت به شما خواهیم گفت که چگونه در داخل adobe bridge حق کپیرایت و اطلاعات تماس را به چند عکس همزمان اختصاص دهید؛ اما در ابتدا باید چیزی را توضیح دهیم. اگر شما به منوی file بروید و دستور file info را انتخاب کنید؛ اگر از قسمت قبل به یاد داشته باشید حق نشر status را روی گزینه copyright تنظیم کردیم حال روی ok کلیک میکنیم. شما میتوانید نماد copyright را در سمت راست نوار عنوان تصویر خود ببینید.
اگر بخواهید این کار را برای چندین عکس انجام دهید واقعاً سخت و خستهکننده خواهد بود. ما راه دیگری برای این کارداریم. ما میتوانیم با رفتن به bridge چندین تصویر را همزمان درست کنید. پس به منوی file میرویم و دستور brows in bridge را انتخاب میکنیم. خب ما در سمت چپ صفحهنمایش در پانل عنوان filter راداریم که گزینه file type آن باز است. در ابتدا ما روی اولین فایل یعنی DNG image کلیک میکنیم همانطور که میبینید فایلهای DNG نمایش داده میشود.
شما در زیر تصویر میتوانید نام تصویر و تاریخ ایجاد آن را ببینید. اگر بهعنوانمثال شما سه عکس با تاریخهای متفاوت داشته باشید و هر سه آنها را انتخاب کنید سپس به منوی file بروید و دستور file info را انتخاب کنید در اینجا این دستور دارای میانبر ctrl + I و یا cmd + i در مک است. با باز شدن این کادر میتوان دید که آدرس سایت در جای اشتباه است و ممکن است در قسمت نام عکاس خطایی داشته باشیم. حال اگر بر روی کادر template folder در پایین کادر کلیک کنید لیست کوچکی باز میشود که از آن میتوانید نمونهای که از قبل ایجاد کرده بودید را انتخاب کنید. بعدازآن کادر import option ظاهر میشود.
اگر میخواهید سایت خود را وارد کنید بهتر است گزینه دوم را انتخاب کنید و اگر میخواهید امن باشد تصویر میتوانید سومین گزینه را انتخاب کنید حال بر روی ok کلیک میکنیم. مشکلی که ایجاد میشود این است که تاریخ ایجاد تصویر را خراب کرده و اکنون دیده نمیشود؛ اما اگر بر روی ok کلیک کنید و سپس دوباره دستور file info را انتخاب کنید تاریخ ایجاد هر سه فایل بهروز میشود. این به این دلیل است که بهمحض انتخاب چندین فایل تاریخ ایجاد در زیر تصاویر در پانل origin تغییر داده میشود.
اکنون ما این را بهعنوان یک اشکال در نظر میگیریم. قطعاً یک روزی adobe این مشکل را رفع خواهد کرد ولی اکنون قصد داریم یک کار پیچیده برای رفع آن در کامپیوتر و مک نشان دهیم. خب روی cancel کلیک میکنیم زیرا اکنون نمیخواهیم ما چیزی را تغییر دهیم. دوباره به منوی file میرویم و دستور file info را انتخاب میکنیم. حال به template folder رفته و import را انتخاب میکنیم.
در کادر بازشده ما فایل XPM اصلی و XPM بافرم قابلگسترش توسط راه به همین ترتیب آنچه ما انجام میدهیم روی فایل کلیک راست کنید و open درون notepad بازکنید؛ اما در مک شما این فایلها را هارددیسک خود بچرخانید تاکمی بیشتر تلاش کنید سپس آن را در textedit بازکنید. اینجا در notepad باز میشود؛ سپس به منوی edit بروید و دستور find را انتخاب کنید یا از میانبر ctrl + f استفاده کنید. در کادر بازشده آن رشتهای را که باعث ایجاد مشکل میشود را جستوجو کنید. سپس روی find next کلیک کنید. حال میتوانید خطی که دچار مشکل است را پیدا کنید. سپس cancel را در کادر بزنید. برای اینکه این خط را حذف کنید اول آن را با کلیک کردن انتخاب کنید و سپس کلید backspace و یا delete را در مک فشار دهید تا حذف شود. سپس به منوی file بروید و دستور save را انتخاب کنید. پس شما میتوانید چیزی شبیه به همین کار را در mac انجام دهید. اینگونه میتوانید فایل اصلی را در هارددیسک پیدا کنید.
حال پیش میرویم و فایل را میبندیم یکبار دیگر اینجا در import template فایل قالب را انتخاب کرده و روی open در پایین کادر کلیک کنید. در کادر بازشده گزینه دوم را انتخاب کنید و روی ok کلیک کنید. میبینید که همهچیز در جای درست خود قرار میگیرد سپس بر روی ok کلیک کنید. حال یکی از این سه فایل را انتخاب میکنیم و با استفاده از میانبر ctrl + i و یا cmd + i در مک کادر file info را باز میکنیم حال اگر به تاریخ نگاه کنید میبینید که تاریخ عکس تغییری نکرده است.
با رفع اشکال شما میتوانید اطاعات ارتباط و را در چندین عکس بهطور همزمان اختصاص دهید. شما این کار را میتوانید با هزاران تصویر در یک فایل انجام دهید. همچنین برای علامت کپی رایت در فتوشاپ نیز می توان از این مقاله استفاده کرد.
انواع فرمت های ذخیره سازی عکس در فتوشاپ چیست؟
در این مقاله به بررسی فرمت های ذخیره سازی عکس در فتوشاپ مانند ذخیره عکس با فرمان Save as در فتوشاپ، ذخیره عکس در فتوشاپ با فرمت psd، ذخیره عکس با فرمت quick export JPEG در فتوشاپ،
ذخیره عکس با فرمت save for web در فتوشاپ و ... پرداختیم.
دیدگاه کاربران
بدون دیدگاه