
آموزش کدنویسی ( Expressions ) در افتر افکت
تاریخ انتشار : اردیبهشت ۲۸, ۱۳۹۸ تاریخ به روز رسانی : اسفند ۲۰, ۱۴۰۲ نویسنده : پشتیبانی مکتب تی وی زمان مورد نیاز مطالعه : 12 دقیقه تعداد بازدید : 3.51هزار بازدیدExpressions چیست؟
Expressions عباراتی هستند که به شما قدرت جادویی برنامه نویسی با JavaScript را در افتر افکت می بخشند. با استفاده از Expressions، می توانید مقادیر ویژگی ها و متغیرها را به طور پویا تغییر دهید و انیمیشن ها و جلوه های بصری خارق العاده ای خلق کنید.
سفر Expressions از کجا آغاز شد؟
Expressions در سال 2004 با نسخه 5.5 افتر افکت به دنیای انیمیشن سازی معرفی شدند و از آن زمان تاکنون، با اضافه شدن توابع و امکانات جدید، به ابزاری قدرتمند و محبوب تبدیل شده اند.
همین الان با وارد کردن اطلاعات خود در فرم، دوره اصول اولیه طراحی موشن گرافیک را به صورت رایگان دریافت کرده و 10/000 تومان شارژ هدیه دریافت نمایید.
دوره رایگان اصول اولیه طراحی موشن گرافیک
Expressions چه کاربردهایی دارد؟
Expressions دریچه ای به سوی خلاقیت و نوآوری در افتر افکت می گشاید. از جمله کاربردهای Expressions می توان به موارد زیر اشاره کرد:
- انیمیشن سازی: خلق انیمیشن های پیچیده و پویا که با روش های سنتی امکان پذیر نیست.
- کنترل: کنترل دقیق و پویای پارامترها، مانند موقعیت، چرخش، مقیاس و Opacity.
- اتوماسیون: خودکارسازی وظایف تکراری و صرفه جویی در زمان و انرژی.
- شخصی سازی: ایجاد ابزارها و اسکریپت های سفارشی برای نیازهای خاص شما.
با Expressions، افتر افکت به بوم نقاشی خلاقیت شما تبدیل می شود، جایی که می توانید انیمیشن های منحصر به فرد و چشم نوازی خلق کنید. در ادامه این سفر، با مفاهیم پایه ای Expressions، نحوه نوشتن کدها و کاربردهای مختلف آن آشنا خواهیم شد. پس آماده کاوش در دنیای Expressions و ارتقای مهارت های خود در افتر افکت باشید!
رمزگشایی از زبان Expressions
نحوه نوشتن Expressions:
Expressions از قواعد و ساختار زبان برنامه نویسی JavaScript پیروی میکنند. اگر با JavaScript آشنایی دارید، یادگیری Expressions برای شما آسانتر خواهد بود. اما نگران نباشید، حتی اگر تجربه ای در برنامهنویسی ندارید، با کمی تلاش و ممارست میتوانید اصول Expressions را یاد بگیرید.
توابع و متغیرها در اسکریپت نویسی افترافکت:
Expressions از توابع و متغیرهای JavaScript برای انجام محاسبات و عملیات مختلف استفاده میکنند. توابع، بلوکهای کد هستند که وظایف خاصی را انجام میدهند. متغیرها برای ذخیره مقادیر موقت استفاده میشوند.
5 مثال کاربردی از Expressions در افتر افکت:
1. تغییر رنگ یک شی با توجه به موقعیت:
توضیح:
این کد رنگ یک شی را با توجه به موقعیت آن در صفحه تغییر می دهد. به عنوان مثال، می توانید از این کد برای تغییر رنگ یک شی از قرمز به سبز در حالی که از چپ به راست صفحه حرکت می کند استفاده کنید.
کد:
var color = thisComp.layer("Shape").color;
color.rgb = [time*255, 0, 0];توضیح کد:
color: متغیری برای ذخیره رنگ شیthisComp.layer("Shape"): شی مورد نظرcolor.rgb: رنگ شیtime: زمان فعلی انیمیشن[time*255, 0, 0]: رنگ جدید شی بر اساس زمان
2. حرکت یک شی در یک خط مستقیم:
توضیح:
این کد یک شی را در یک خط مستقیم حرکت می دهد. می توانید از این کد برای حرکت یک شی به صورت افقی، عمودی یا مورب استفاده کنید.
کد:
var position = thisComp.layer("Shape").position;
position.x = time*1000;توضیح کد:
position: متغیری برای ذخیره موقعیت شیthisComp.layer("Shape"): شی مورد نظرposition.x: موقعیت افقی شیtime: زمان فعلی انیمیشنtime*1000: مقدار جدید موقعیت افقی شی بر اساس زمان
3. ایجاد یک انیمیشن شمارش معکوس:
توضیح:
این کد یک انیمیشن شمارش معکوس از 10 تا 0 ایجاد می کند. می توانید از این کد برای ایجاد انیمیشن شمارش معکوس قبل از شروع یک رویداد یا برای ایجاد یک انیمیشن لودر استفاده کنید.
var time = 10;
var text = thisComp.layer("Text").text;
text.value = time;
function countdown() {
time--;
text.value = time;
if (time === 0) {
// Do something when the countdown is finished
}
}
setInterval(countdown, 1000);توضیح کد:
time: متغیری برای ذخیره زمان باقی ماندهtext: متغیری برای ذخیره متن شمارش معکوسthisComp.layer("Text"): لایه متنtext.value: متن لایهcountdown: تابعی برای به روز رسانیsetInterval: تابعی برای
4. ایجاد یک انیمیشن لودر:
توضیح:
این کد یک انیمیشن لودر ساده ایجاد می کند. می توانید از این کد برای نشان دادن به کاربر اینکه برنامه در حال بارگیری است استفاده کنید.
کد:
var progress = 0;
var bar = thisComp.layer("Bar").mask.path;
function updateProgress() {
progress += 0.01;
bar.trimPathEnd = progress;
if (progress === 1) {
// Do something when the loading is finished
}
}
setInterval(updateProgress, 100);توضیح کد:
progress: متغیری برای ذخیرهbar: متغیری برای ذخیرهthisComp.layer("Bar"):bar.trimPathEnd:updateProgress:setInterval:
5. ایجاد یک انیمیشن چرخش:
توضیح:
این کد یک انیمیشن چرخش ساده ایجاد می کند. می توانید از این کد برای چرخاندن یک شی در جهت عقربه های ساعت یا خلاف جهت عقربه های ساعت استفاده کنید.
var rotation = thisComp.layer("Shape").rotation;
function rotate() {
rotation += 1;
}
setInterval(rotate, 100);توضیح کد:
rotation: متغیری برای ذخیرهthisComp.layer("Shape"):rotation:rotate:setInterval:
اینها فقط چند نمونه ساده از Expressions بودند. در ادامه با مثالهای پیچیدهتر و کاربردهای مختلف Expressions آشنا خواهیم شد.
نکات:
برای یادگیری Expressions، منابع آنلاین و آموزشهای ویدئویی زیادی وجود دارد. همچنین میتوانید از انجمنهای آنلاین برای پرسش و پاسخ و تبادل نظر با دیگر کاربران Expressions استفاده کنید. برای مثال:
- انجمن رسمی Adobe After Effects: https://www.adobe.com/products/aftereffects.html
- Reddit After Effects: https://www.reddit.com/r/AfterEffects/
- Creative Cow After Effects Forum: https://creativecow.net/forums/forum/adobe-after-effects/
- Expression Universe: https://www.expressionsoftheuniverse.com/
- AE Scripts: http://aescripts.com/
نکاتی برای استفاده از انجمنهای آنلاین:
- قبل از پرسیدن سوال، جستجو کنید: احتمالاً سوال شما قبلاً توسط شخص دیگری پرسیده شده و پاسخ داده شده است.
- سوال خود را واضح و مختصر بیان کنید: تا کاربران دیگر بتوانند به راحتی آن را درک کنند.
- اطلاعات لازم را در مورد مشکل خود ارائه دهید: مانند نسخه After Effects که استفاده میکنید، کد Expression خود و سیستم عامل خود.
- صبور باشید: ممکن است مدتی طول بکشد تا کسی به سوال شما پاسخ دهد.
- از دیگر کاربران تشکر کنید: به خاطر کمک و راهنمایی آنها.
علاوه بر انجمنهای آنلاین، میتوانید از منابع زیر نیز برای یادگیری Expressions استفاده کنید:
- Expressions in After Effects: The Ultimate Guide: https://www.youtube.com/watch?v=tTBxpzy4FhA
- 50 Essential After Effects Expressions: https://www.freevisuals.net/post/after-effects-expressions
تمرین عملی و تصویری آموزش اسکریپت نویسی در افترافکت
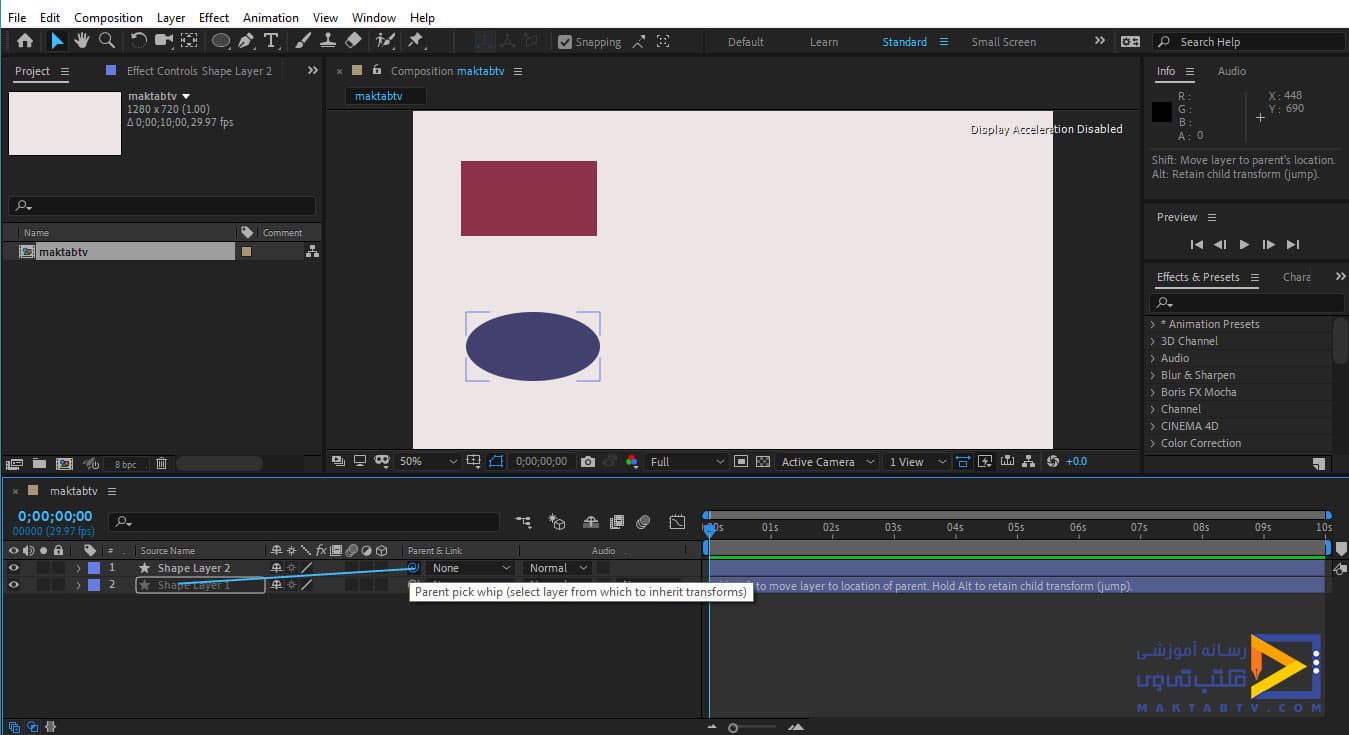
ابتدا میدانیم برای Parent کردن لازم است بر روی دکمهی مربوط به parent کردن کلیک کنیم و آن را به فایلی که میخواهیم متصل کنیم در این صورت دو فایل Parent شده با هم تغییر خواهند کرد بهطور مثال در تصویری که مشاهده میکنید لایهی اول را به لایهی دوم Parent کردیم که بهطور مثال در صورت تغییر مقدار position لایهی دوم هر دو شکل حرکت میکنند.

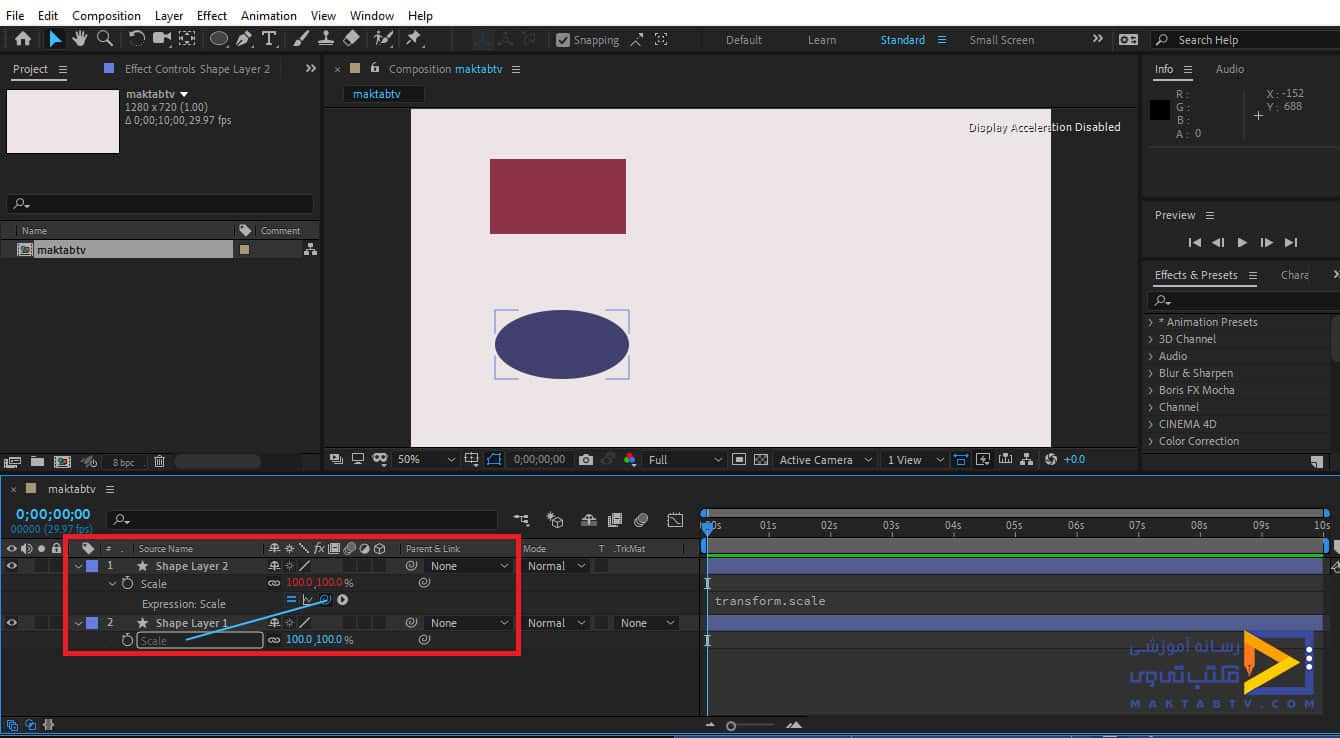
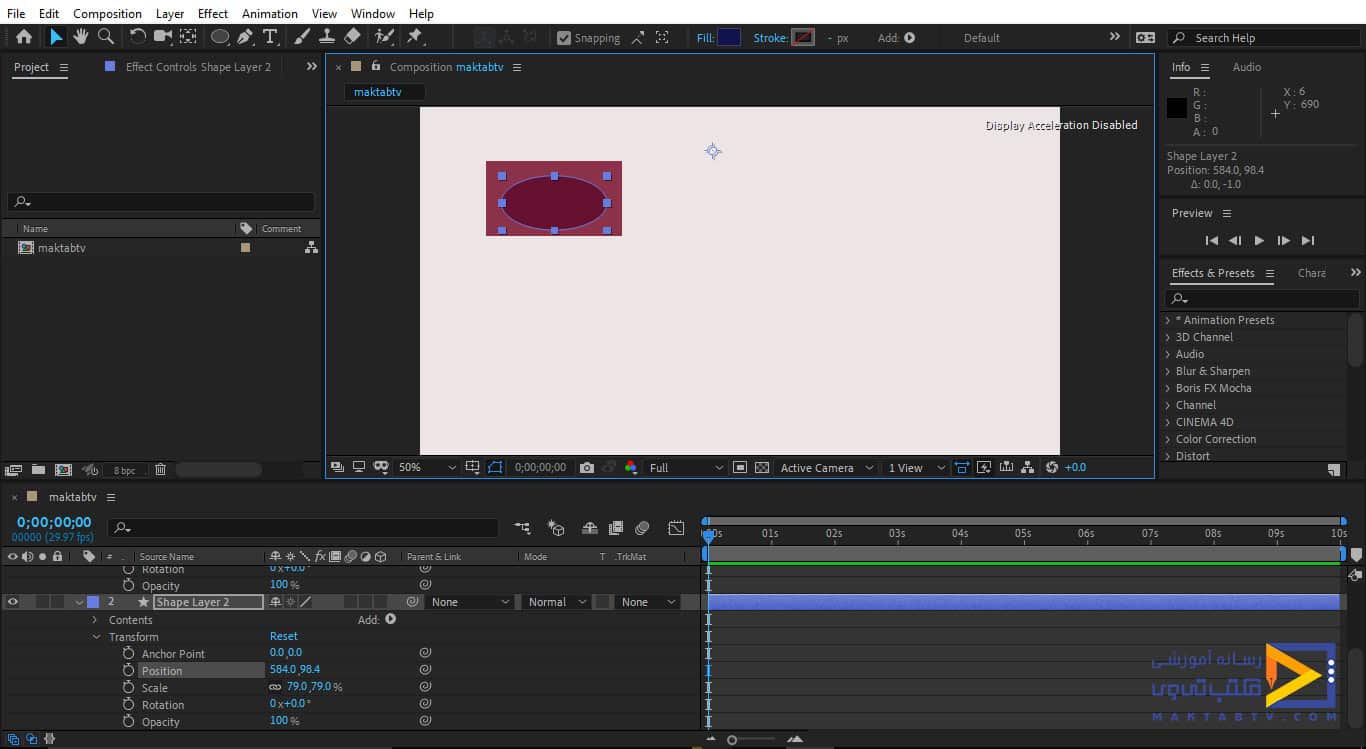
حال میخواهیم یکی از گزینههای موجود را بهتنهایی به یک گزینه یا لایهی دیگر Parent کنیم بهطور مثال ابتدا لایهی اول را از حالت parent خارج میکنیم سپس هر دو لایه را انتخاب میکنیم و حرف S را از صفحهکلید میزنیم تا گزینهی Scale نمایش داده شود حال میخواهیم Scale لایهی اول را به Scale لایهی دوم متصل کنیم.
برای این کار دکمهی Alt را نگه میداریم و بر روی علامت ساعت که در کنار گزینهی Scale لایهی اول است کلیک میکنیم در این صورت یک کادر برای ما نمایش داده خواهد شد.
یک سری گزینهها نیز اضافه میشود که گزینهی Parent را نیز خواهیم داشت که بر روی آن کلیک میکنیم و آن را بر روی گزینهی Scale مربوط به لایهی دوم قرار میدهیم. توجه داشته باشید از این قسمت نمیتوانیم یک گزینه را به لایه دیگر parent کنیم و تنها برای parent کردن گزینهها استفاده میشود.

در این صورت گزینهی Scale دولایه به هم متصل میشوند و تغییرات هرکدام بر روی دیگری نیز اعمال میشود اما سایر گزینهها بهصورت جداگانه خواهند بود، همچنین مشاهده میکنید مقدار Scale لایهی اول به رنگ قرمز تبدیل میشود.
اگر مقدار آن را تغییر دهیم در کار تغییری ایجاد نمیشود و مقدار لایهی دوم که با آن parent شده است را خواهد داشت همچنین میتوانیم این گزینه را با گزینههای دیگر مانند position یا Rotation نیز parent کرد و با تغییر مقدار این گزینهها مقدار Scale نیز تغییر میکند.
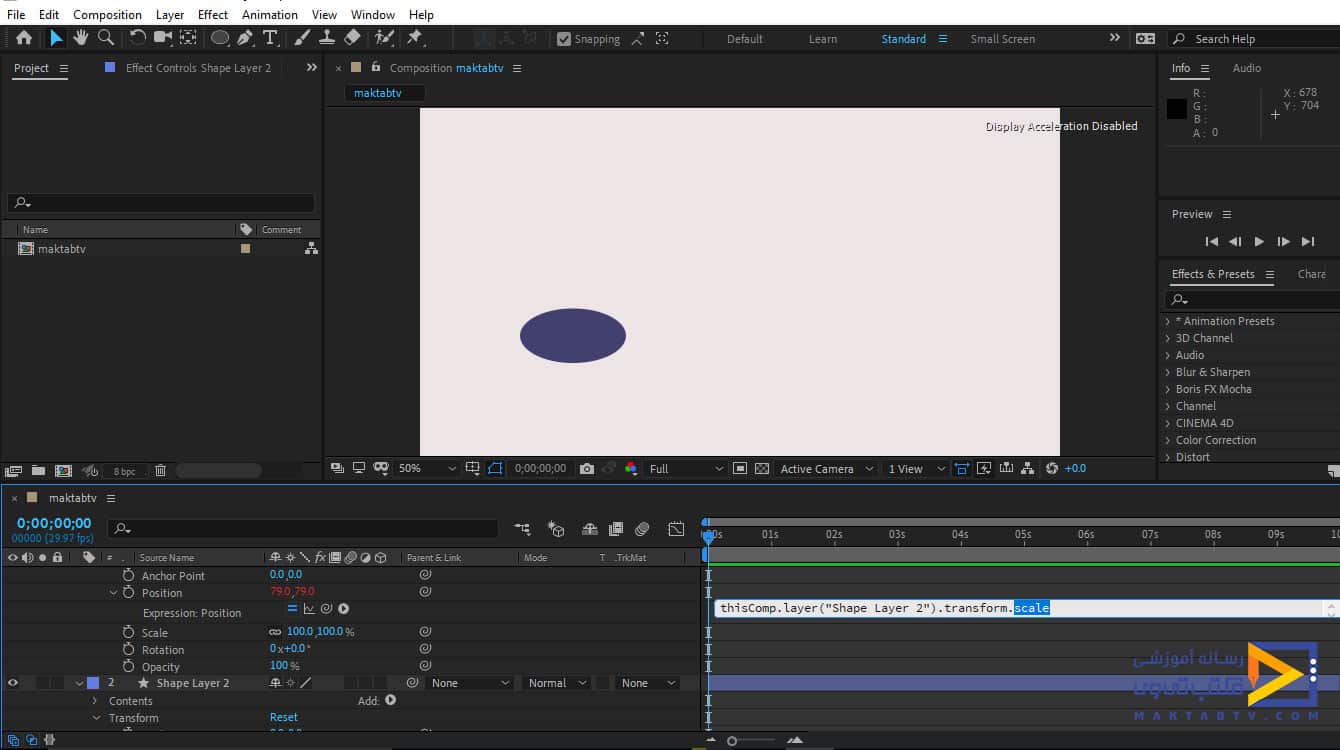
در این گزینهها میتوانیم با استفاده از گزینهای که با علامت = نمایش دادهشده است حالت Parent را غیرفعال کنیم که در این صورت مقدارهای عددی به رنگ آبی خواهند بود و در قسمت خط زمان نیز یک کد نوشته میشود، ما میتوانیم با نگهداشتن دکمهی Alt و کلیک کردن بر روی علامت ساعت این حالت را بهطورکلی غیرفعال میکنیم.

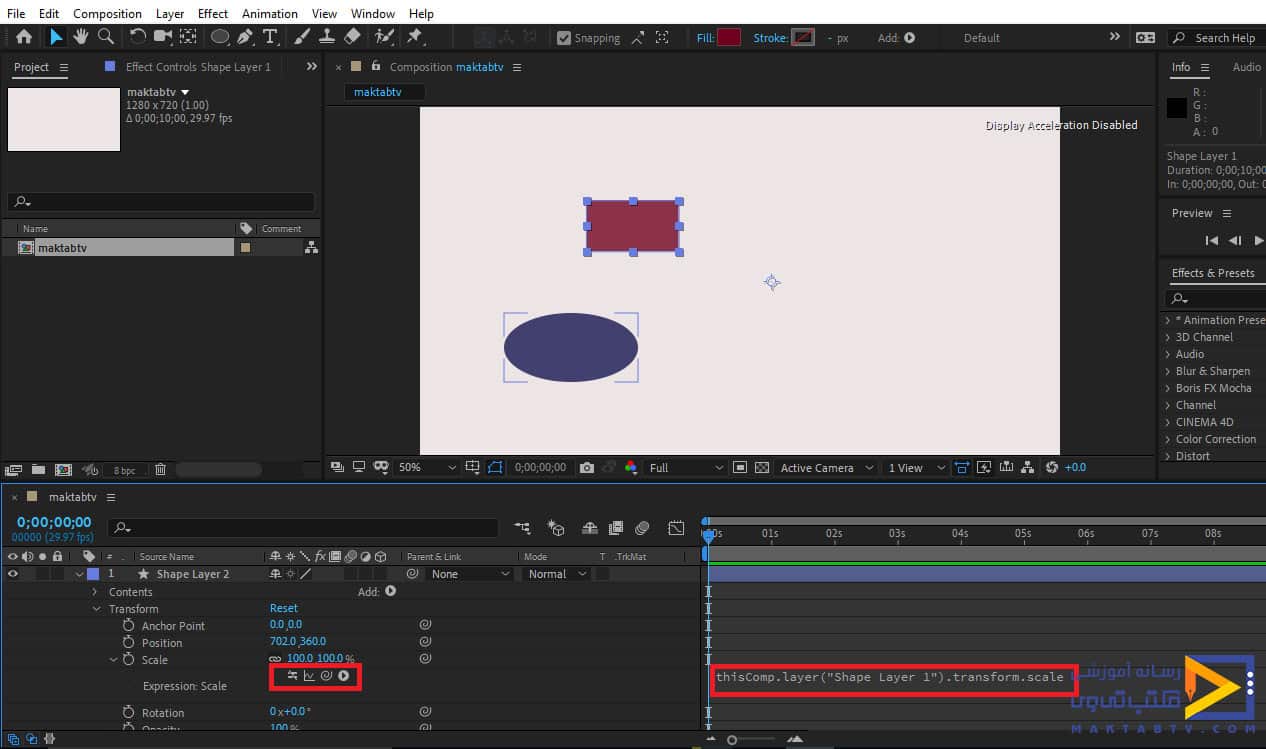
حالتهای قبل را غیرفعال میکنیم و برای لایهی اول دکمهی Alt را نگه میداریم و بر روی علامت ساعت مربوط به گزینهی position کلک میکنیم حال گزینهی Parent که نمایش داده میشود را انتخاب میکنیم
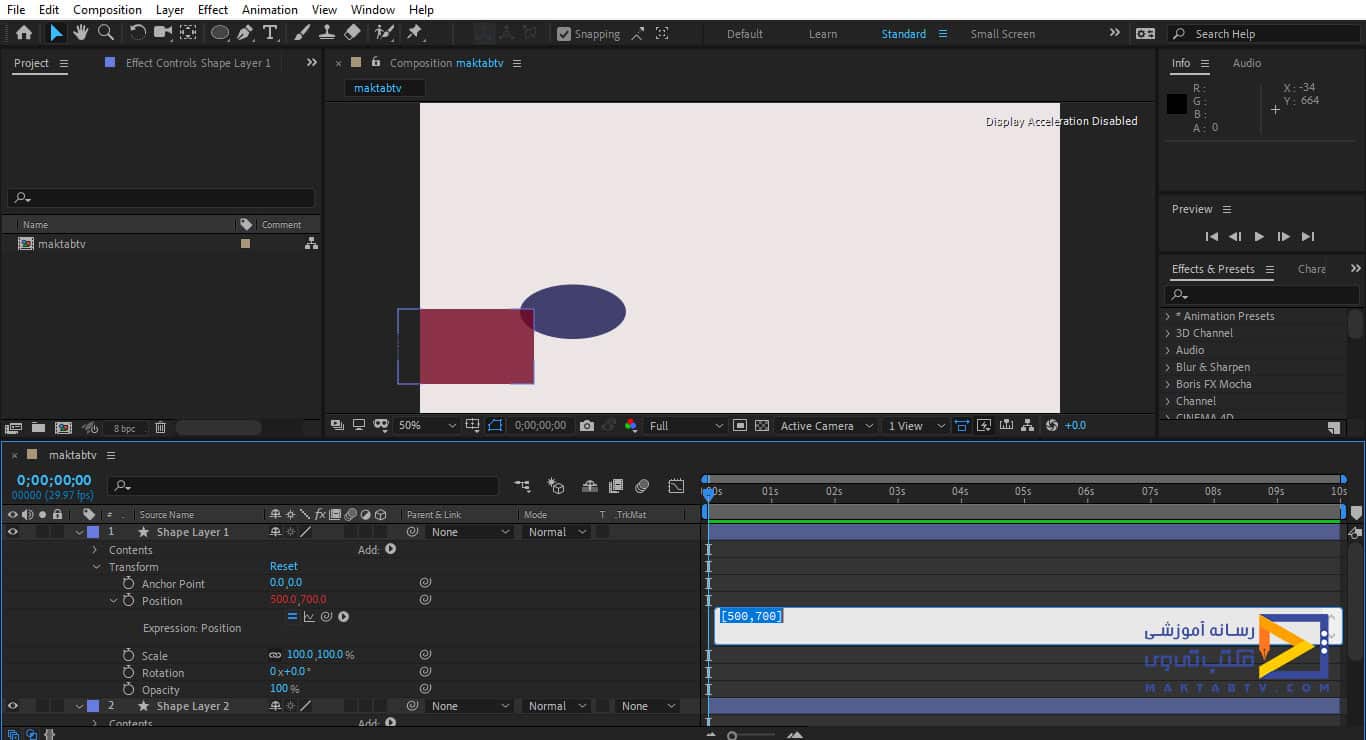
آن را بر روی position مربوط به لایهی دوم قرار میدهیم در این صورت مشاهده میکنید که تصویر دوم بر روی تصویر اول قرار میگیرد و این تفاوت آن با حالت Parent کردن دو لایه میباشد.

کدی که با parent کردن گزینهها یا لایهها ایجاد میشود درواقع آدرس آن قسمتی است که با لایهی گزینهی اول مرتبط شده است که ما میتوانیم این آدرس را تغییر دهیم بهطور مثال در این حالت که گزینههای position به هم مرتبط شدهاند.
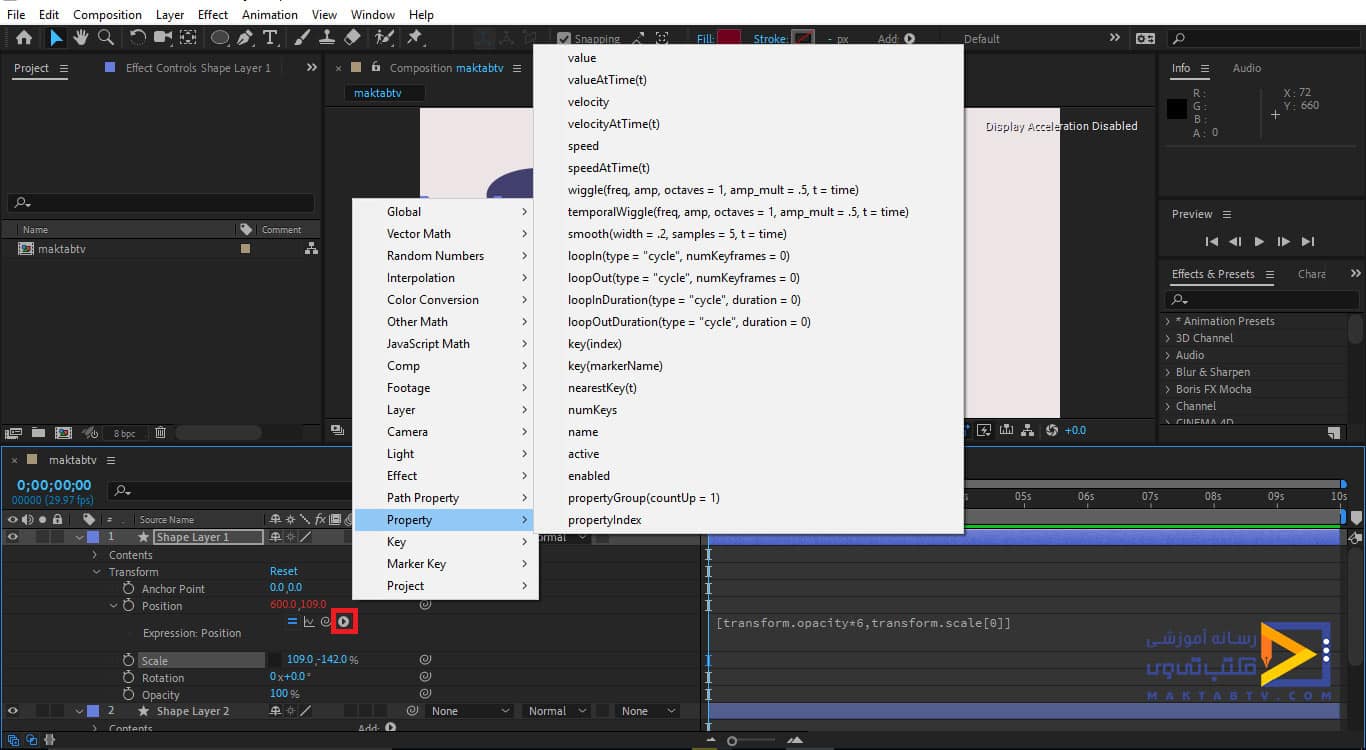
در قسمت کد position را پاک میکنیم و بهطور مثال Scale را جایگزین آن میکنیم در این صورت مشاهده خواهید کرد که مقدار position لایهی اول با مقدار Scale لایهی دوم parent شده است، با پاک کردن این کدها نیز حالت parent غیرفعال میشود.
در ادامه مقاله برنامه نویسی در افتر افکت وساخت شمارنده در افتر افکت خواهیم داشت:

حال میخواهیم بیشتر در مورد آموزش اکسپرشن افترافکت صحبت کنیم در این بحث باید به مقدارهای مربوط به هر گزینه توجه داشته باشیم درواقع تعداد مقدارهایی که دارند بهطور مثال گزینههای position و scale دو مقدار عددی دارند و گزینههای Rotation و opacity شامل یک مقدار عددی میشوند.
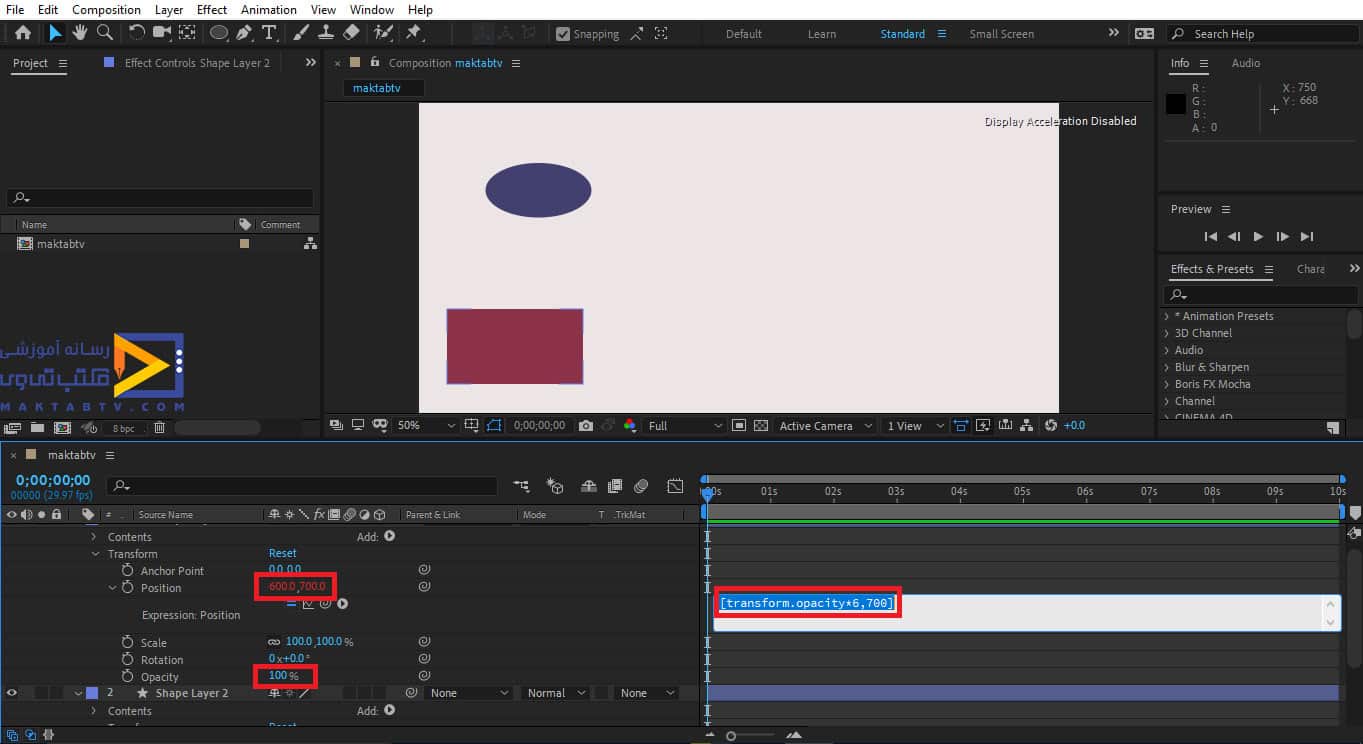
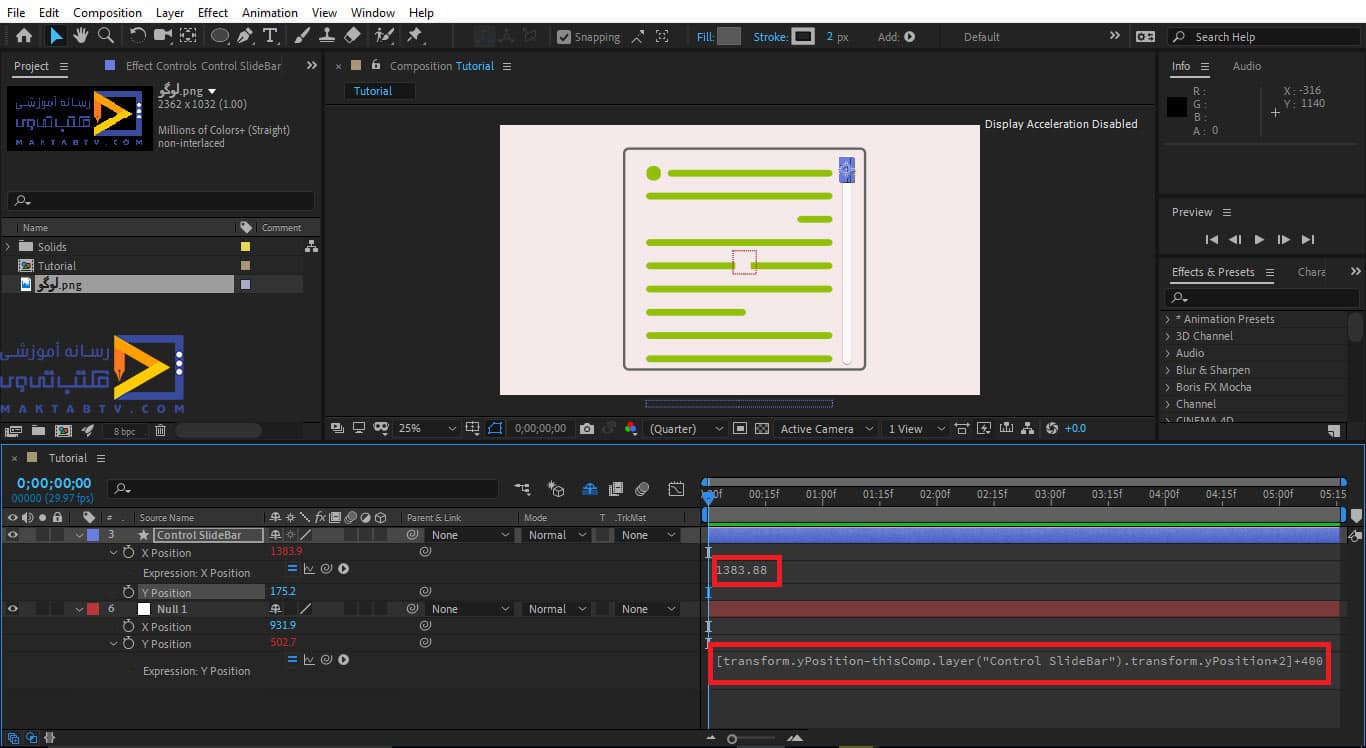
حال با نگهداشتن دکمهی Alt بر روی علامت ساعت مربوط به position در لایهی اول کلیک میکنیم سپس کدهای آن را پاک میکنیم و بهجای آنها دو عدد را در براکت به صورتی که با کاما از هم جدا شوند تایپ میکنیم بهطور مثال در اینجا عبارت [500,700] را تایپ میکنیم در این حالت position در موقعیت 500 و 700 قرار میگیرد و دیگر تغییر داده نمیشود.

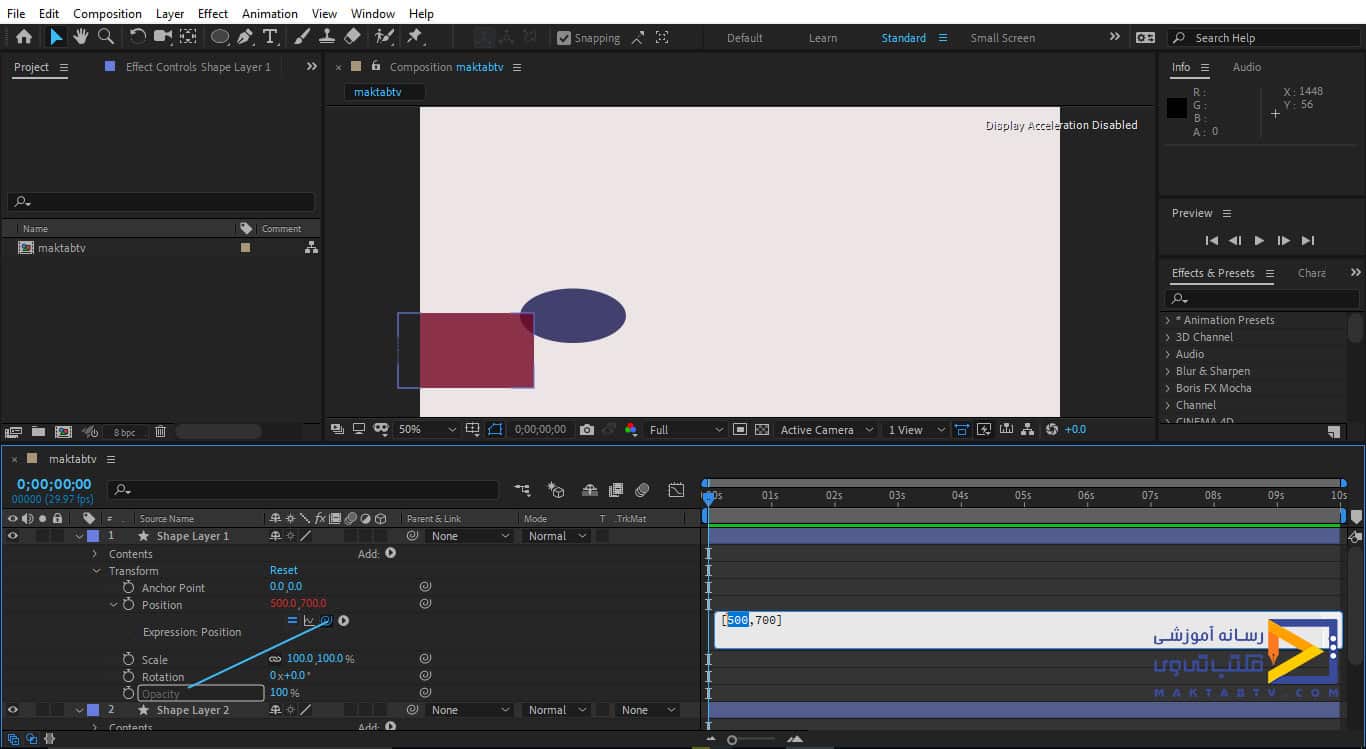
حال میتوانیم عدد 500 را انتخاب کنیم و بهجای آن آدرس گزینهی opacity همین لایه را تایپ میکنیم یا درصورتیکه 500 را انتخاب کردهایم بر روی دکمهی مربوط به parent کلیک میکنیم و آن را بر روی opacity قرار میدهیم در این صورت مقدار عددی مربوط به محور X از مقدار Opacity این لایه پیروی میکند و مقدار Y نیز در عدد 700 ثابت است.

حال میتوانیم در قسمت مربوط به کد مقدار opacity را در یک مقدار عددی ضرب یا جمع کنیم بهطور مثال این مقدار را ضربدر عدد 6 میکنیم در این صورت مقدار Opacity هر عددی که باشد در 6 ضرب میشود و برای مقدار X گزینهی position مشخص میشود در این صورت مشاهده میکنید زمانی که مقدار opacity صد باشد مقدار مربوط به X گزینهی position با عدد 600 تنظیم میشود.

حال میتوانیم مقدار 700 را نیز با یک گزینه ی دیگر parent کنیم بهطور مثال این مقدار را انتخاب میکنیم و آن را با گزینهی Scale مرتبط میکنیم در این صورت در قسمت کد نیز بهجای عدد آدرس گزینهی Scale قرار میگیرد البته توجه کنید این مقدار را به خود گزینهی Scale نمیتوان parent کرد زیرا این گزینه شامل دو عدد میشود و باید با یکی از مقدارهای مربوط به آن parent شد بهطور مثال در اینجا عدد 700 را انتخاب میکنیم و آن را با مقدار X مربوط به گزینهی Scale مرتبط میکنیم در این قسمت در صورت تمایل میتوانیم مقدار دوم را در عددی ضرب کنیم.
در ادامه مقاله آموزش کدنویسی Expressions در افتر افکت و ساخت شمارنده در افتر افکت خواهیم داشت:

در گزینهی Expressions Language menu به کدهای پیشرفتهتری دسترسی داریم و درواقع تمامی توابعی که به آنها دسترسی داریم در این قسمت موجود است که میتوانیم از آنها استفاده کنیم .

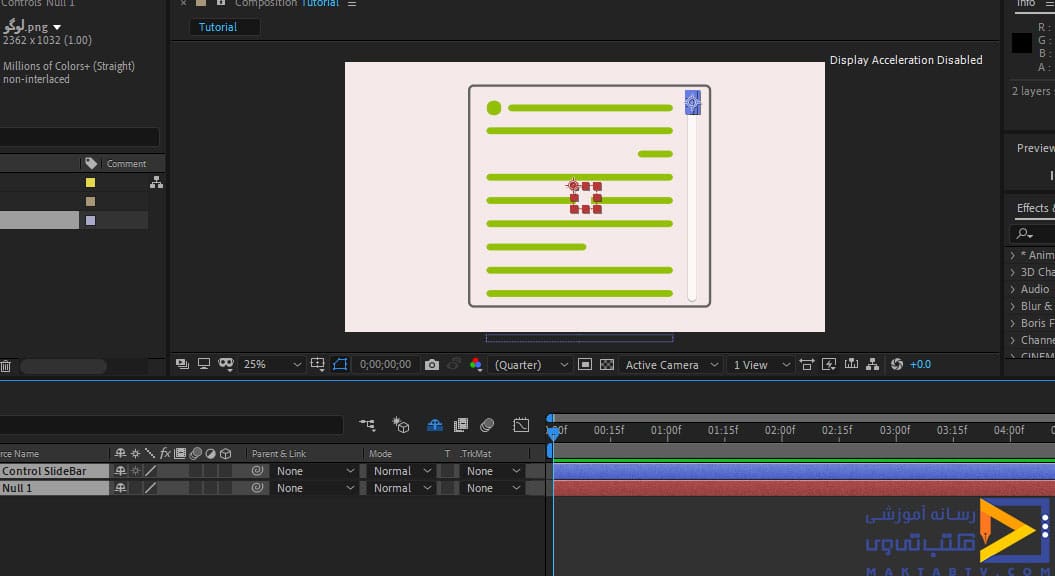
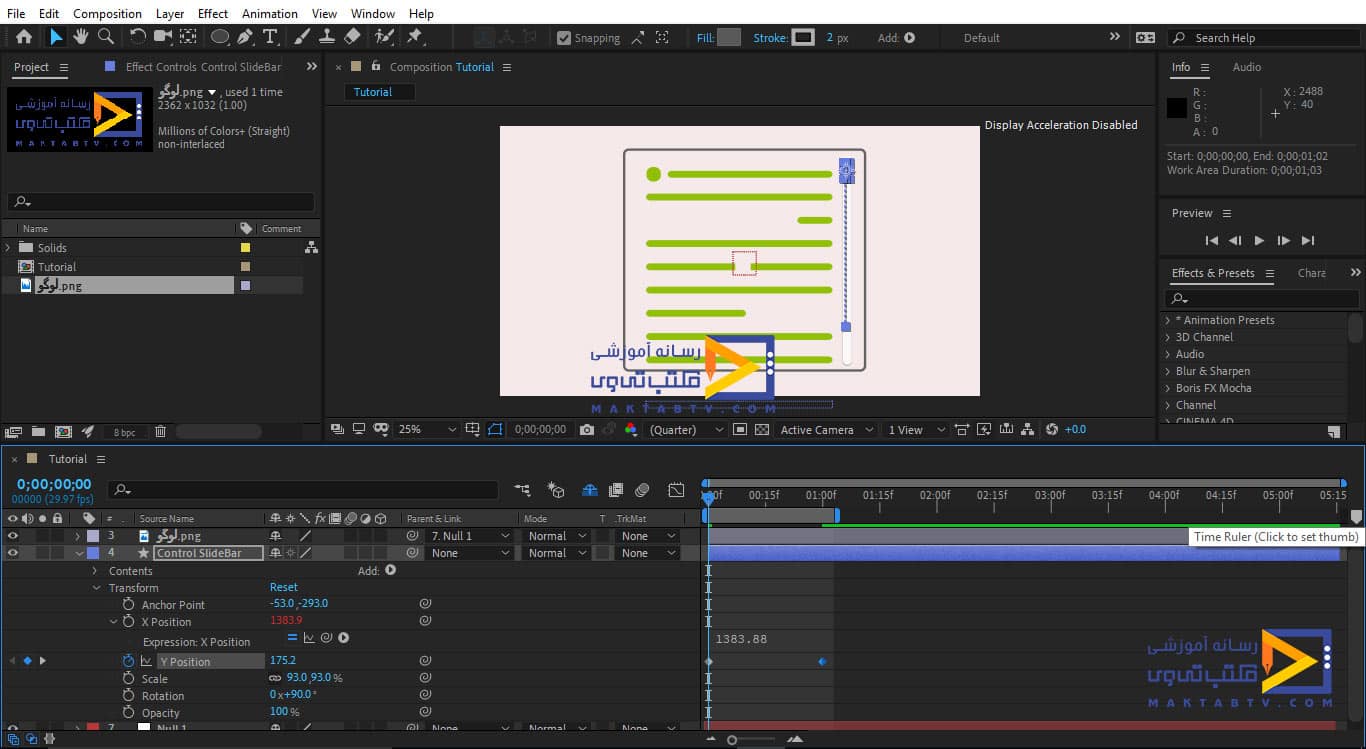
برای بهتر توضیح دادن این کدهای آماده یک صحنه که از قبل آماده کردیم را وارد محیط برنامه میکنیم که تمام قسمتهای آن را با استفاده از Shape Layer ایجاد کردیم و تمام آنها را به یک Null object مرتبط کردیم و در انتهای آن نیز لوگوی مکتب تی وی را قرار دادیم و همهی آنها را در کادری که مشخص کردهایم.
Matte شده در واقع یک لایهی matte ایجاد کردیم و با استفاده از Track matte آن را بهگونهای تنظیم کردیم که لایههای دیگر فقط در کادر دیده شوند حال میخواهیم تعاملی بین دولایهی SolideBar و Null ایجاد کنیم بهگونهای که وقتی SolideBar را به پایین حرکت میدهیم Null به بالا حرکت کند .

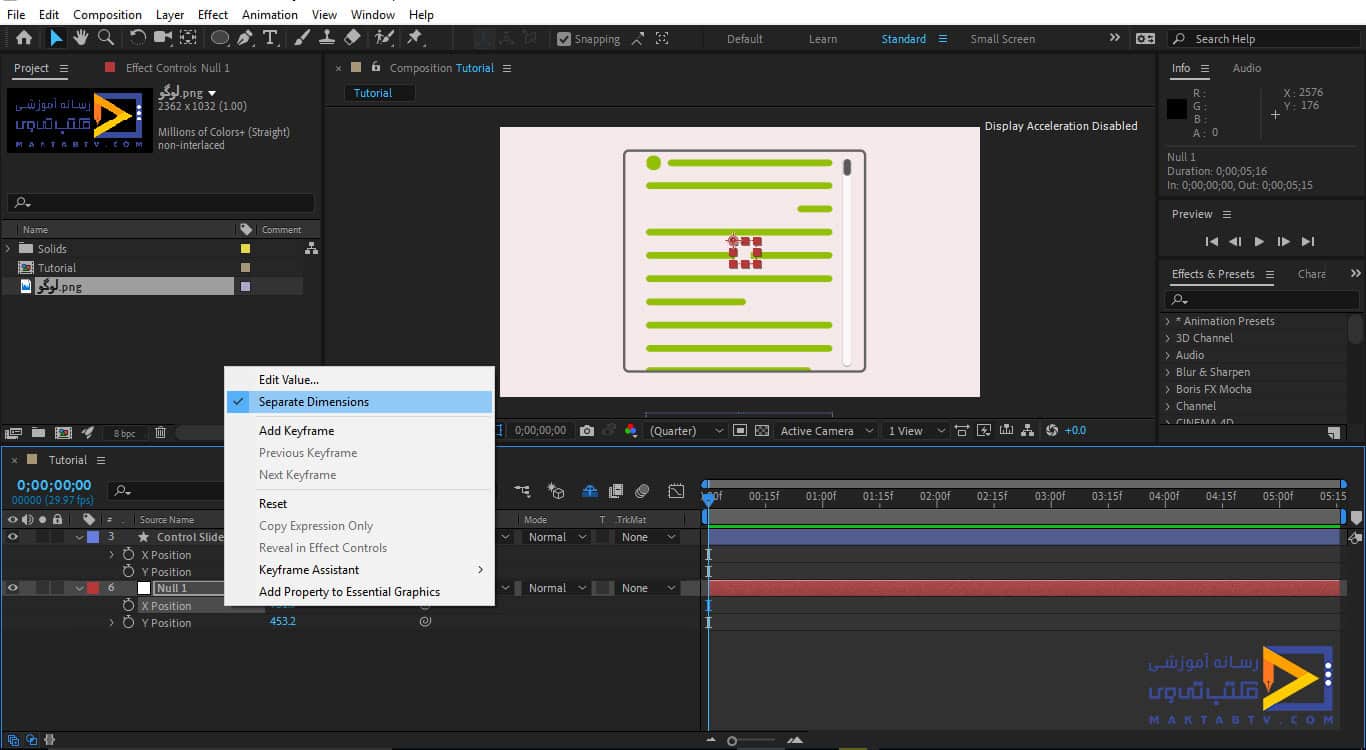
حال لایهی Null را انتخاب میکنیم و دکمهی p را میزنیم تا گزینهی position نمایش داده شود در اینجا ما تنها به مقدار مربوط به محور Y ها نیاز داریم پس بهتر است که مقدار X و Y را جدا کنیم برای این کار بر روی آن کلیک راست میکنیم.
سپس گزینهی Separate Dimensions را فعال میکنیم در این صورت میتوانیم بهصورت جداگانه به مقدار عددی Y دسترسی داشته باشیم، همچنین برای لایهی Solide Bar نیز این حالت را ایجاد میکنیم.

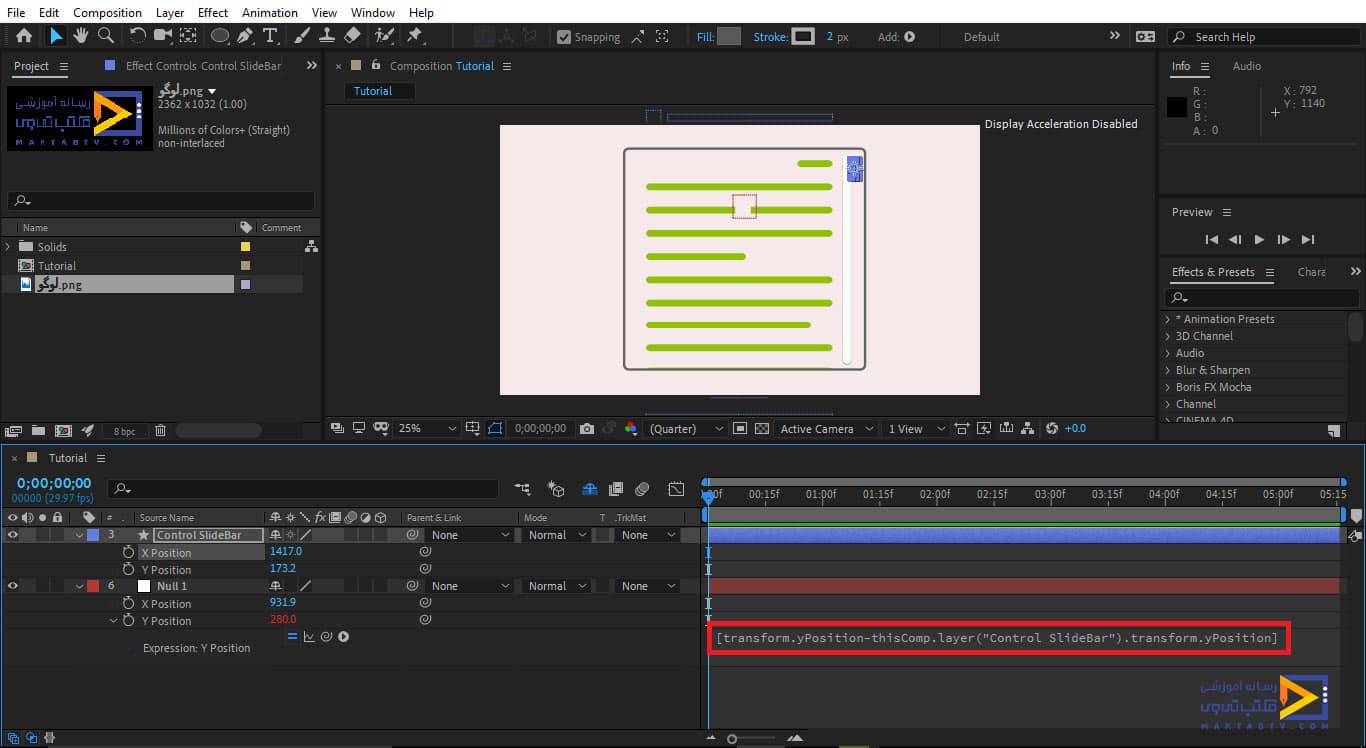
حال دکمهی Alt را نگه میداریم و در لایهی Null بر روی گزینهی Y Position کلیک میکنیم حال در قسمت مربوط به کد یک [] ایجاد میکنیم و در آن مقدار Y مربوط به Null را از مقدار Y مربوط به SolideBar کم میکنیم.
یعنی ابتدا مقدار Y Position لایهی Null را با خودش Parent میکنیم سپس یک علامت – به آن اضافه میکنیم و سپس آن را با مقدار Y Position لایهی SolideBar مرتبط میکنیم در این صورت اگر SolideBar را به بالا حرکت دهیم Null به سمت پایین حرکت میکند و همچنین برعکس این حالت نیز ایجاد میشود.

در این حالت برای آنکه لایهی اول در جهت x ها جابهجا نشود مقدار آن را قفل میکنیم برای این کار دکمهی Alt را نگه میداریم و بر روی گزینهی X Position آن کلیک میکنیم وهمان عددی که دارد را در قسمت مربوط به کد مینویسیم.
در این صورت دیگر در این جهت جابهجا نمیشود، همچنین اگر دقت کنید بعد از ایجاد parent ها تصویر Null تغییر مکان میدهد و قسمت اول آن مشاهده نمیشود برای اینکه این قسمت درست شود لازم است مقداری که در کد نوشتیم را با یک عدد جمع کنیم تا به مکان اول خود برگردد.
همچنین برای آنکه حرکت لایهی SolideBar را افزایش دهیم تا زمانی که به انتهای کادر میرسد تمام قسمتهای Null نمایش داده شود لازم است برای مقدار مربوط به این لایه یک ضریب مشخص کنیم.

حال میتوانیم برای گزینهی Postion کیفریم ایجاد کنیم و از حرکت این صفحه یک انیمیشن داشته باشیم.

یادگیری توابع و متغیرهای Expressions:
توابع :
توابع Expressions بلوک های کدی هستند که وظایف خاصی را انجام می دهند. توابع می توانند برای انجام محاسبات، عملیات منطقی، و دستکاری داده ها استفاده شوند. برخی از توابع پرکاربرد Expressions در افترافکت عبارتند از:
1. thisComp:
توضیح: این تابع به لایه فعلی در After Effects اشاره می کند.
کد:
var layer = thisComp.layer("Shape");
// "layer" now refers to the "Shape" layer in the current composition.2. time:
توضیح: این تابع زمان فعلی انیمیشن را برمی گرداند.
کد:
var currentTime = time;
// "currentTime" now holds the current animation time.3. index:
توضیح: این تابع شاخص لایه فعلی در ترکیب را برمی گرداند.
کد:
var layerIndex = thisComp.layerIndex("Shape");
// "layerIndex" now holds the index of the "Shape" layer in the composition.4. length:
توضیح: این تابع تعداد لایه ها در ترکیب را برمی گرداند.
کد:
var numLayers = thisComp.numLayers;
// "numLayers" now holds the number of layers in the composition.5. random:
توضیح: این تابع یک عدد تصادفی را برمی گرداند.
کد:
var randomNumber = random(100);
// "randomNumber" now holds a random number between 0 and 100.6. linear:
توضیح: این تابع یک انیمیشن خطی بین دو مقدار ایجاد می کند.
کد:
var value = linear(time, 0, 100);
// "value" now holds a value that linearly interpolates between 0 and 100 over the course of the animation.7. easeIn:
توضیح: این تابع یک انیمیشن شتابدار از یک مقدار به مقدار دیگر ایجاد می کند.
کد:
var value = easeIn(time, 0, 100);
// "value" now holds a value that eases in from 0 to 100 over the course of the animation.8. easeOut:
توضیح: این تابع یک انیمیشن کند شونده از یک مقدار به مقدار دیگر ایجاد می کند.
کد:
var value = easeOut(time, 0, 100);
// "value" now holds a value that eases out from 0 to 100 over the course of the animation.9. easeInOut:
توضیح: این تابع یک انیمیشن شتابدار و کند شونده از یک مقدار به مقدار دیگر ایجاد می کند.
کد:
var value = easeInOut(time, 0, 100);
// "value" now holds a value that eases in and out from 0 to 100 over the course of the animation.
متغیرها:
متغیرها Expressions برای ذخیره مقادیر موقت استفاده می شوند. متغیرها می توانند برای ذخیره اعداد، رشته ها، اشیاء و توابع استفاده شوند. برخی از متغیرهای پرکاربرد Expressions عبارتند از :
1. width:
توضیح: این متغیر عرض لایه را برمی گرداند.
کد:
var width = thisComp.layer("Shape").width;
// "width" now holds the width of the "Shape" layer.2. height:
توضیح: این متغیر ارتفاع لایه را برمی گرداند.
کد:
var height = thisComp.layer("Shape").height;
// "height" now holds the height of the "Shape" layer.3. position:
توضیح: این متغیر موقعیت لایه را برمی گرداند.
کد:
var position = thisComp.layer("Shape").position;
// "position" now holds the position of the "Shape" layer.ساخت شمارنده در افتر افکت
در این آموزش افترافکت میخواهیم نحوهی ساخت شمارشگر در افتر افکت را با استفاده از کد نویسی در افتر افکت را به شما آموزش دهیم.
آموزش ساخت شمارشگر در افتر افکت
در ادامه با مراحل ساخت شمارشگر در افتر افکت آشنا خواهید شد.
ایجاد Composition
برای شروع کار از سربرگ Composition گزینهی New Composition را انتخاب میکنیم و یک Composition با تنظیمات مدنظرمان ایجاد میکنیم ، سپس با استفاده از ابزار Text که با حرف که با حرف T در نوار بالای صفحه مشخصشده است عبارت را بر روی صفحهی مانیتور تایپ میکنیم و با انتخاب ابزار selection متن را درج میکنیم.
فعال کردن گزینه Source Text
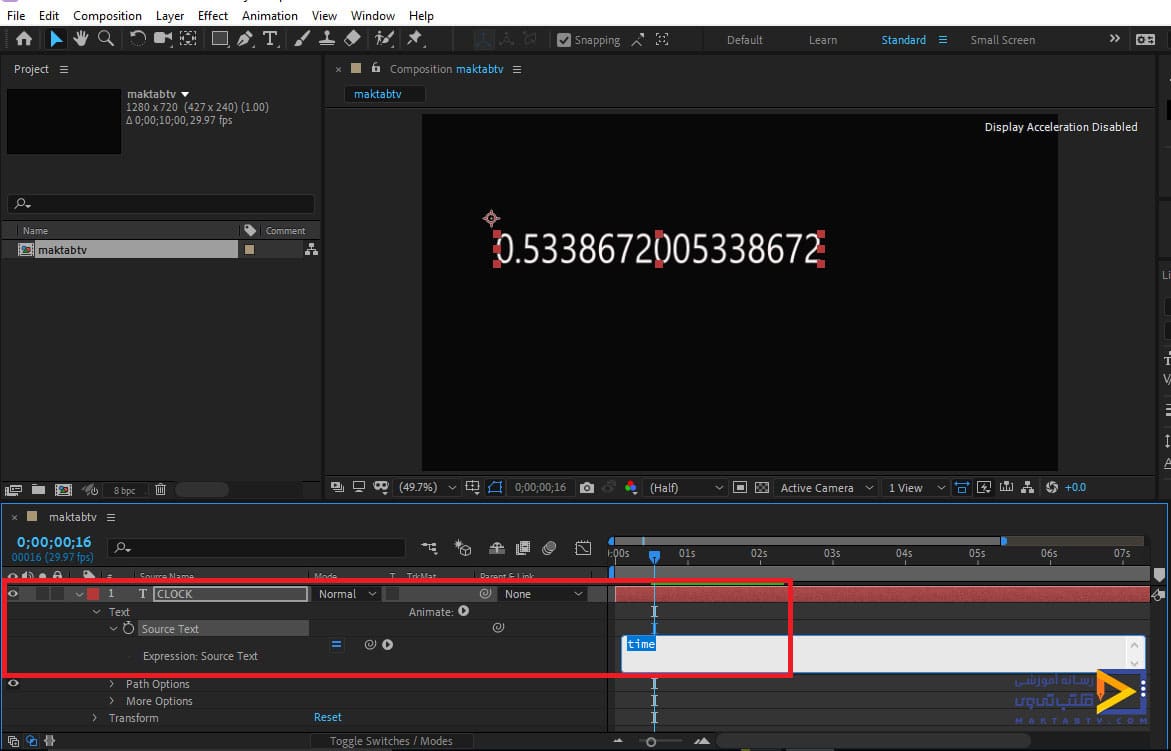
حال برای آنکه بتوانیم برای متن خود کد نویسی در افتر افکت انجام دهیم و مشخص کنیم که چهکاری را انجام دهد بر روی لیست بازشوی فایل مربوط به آن کلیک میکنیم و از قسمت Text گزینهی Source Text را فعال میکنیم برای فعال کردن آن لازم است دکمهی Alt را از صفحهکلید نگهداریم.
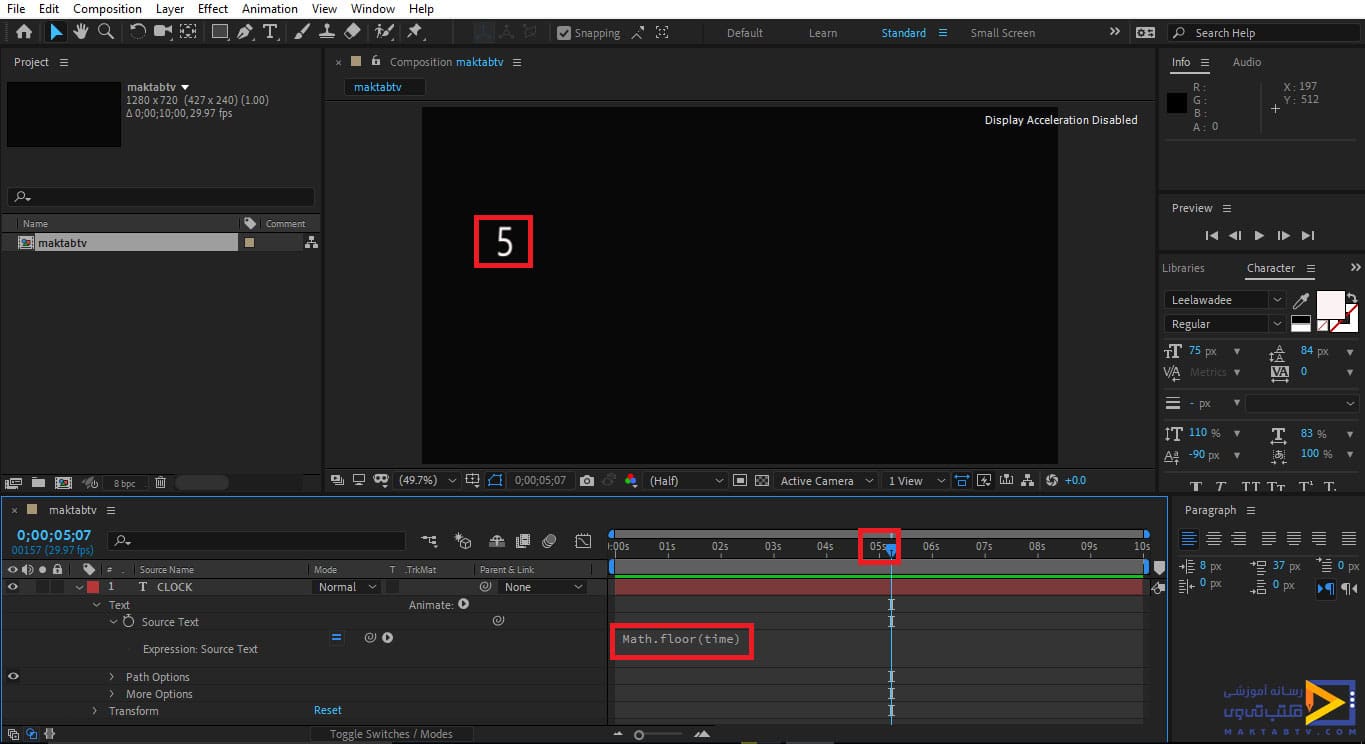
سپس بر روی گزینهی Source Text کلیک کنیم در این صورت در قسمت خط زمان قابلیت نوشتن کد برای ما فعال میشود حال بهطور مثال در این قسمت کد Time را وارد میکنیم و با نوشتن این کد مشخص میکنیم که متن برای ما زمان را مشخص کند با نوشتن این کد و اجرا کردن کد مشاهده میکنید که زمان با تمام جزئیات یعنی صدم ثانیهها نشان داده میشود.

حال بهطور مثال کد Math.floor(time) را در قسمت Source تایپ میکنیم در این صورت جزئیات کمتری را از ساعت برای ما نمایش خواهد داد و هنگام اجرای کار تنها ثانیه مشاهده میشود.

جست و جوی عبارت Clockworks
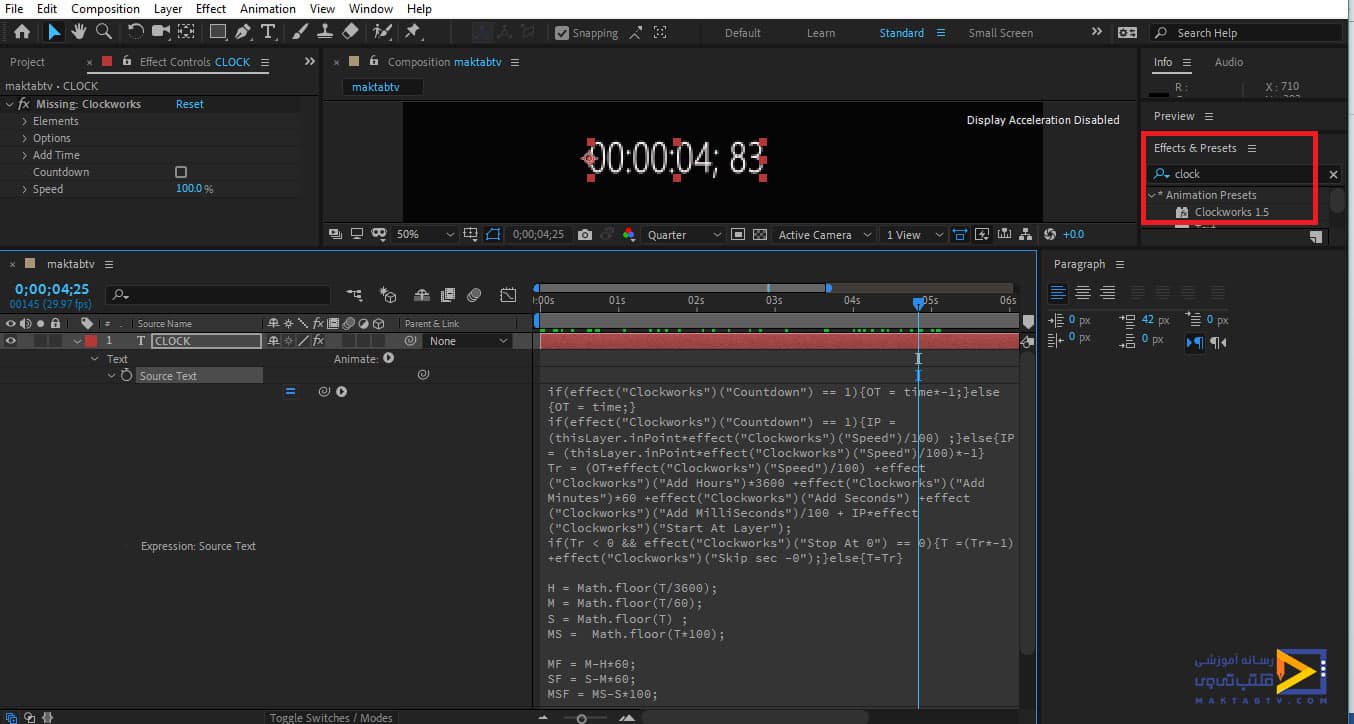
حال برای آنکه ساعت را برای ما نمایش دهد باید کد نویسی در افتر افکت را زیادتر بنویسیم و کار مشکلی است بهجای آن از قسمت Effect & Preset میتوانیم عبارت Clockworks را جستوجو کنیم البته توجه داشته باشید این preset در خود برنامهی افترافکت موجود نیست و شما باید آن را دانلود کنید.
حال این گزینه را انتخاب میکنید و بر روی متن خود قرار میدهید در این صورت مشاهده میکنید که ساعت نمایش داده میشود حال در قسمت Source اگر نگاه کنیم کدهای مربوط به این دستور نوشتهشده است و میبینید که تعداد خطوط زیادی کد نویسی در افتر افکت نیاز دارد.
در ادامه مقاله مقاله آموزش کدنویسی Expressions در افتر افکت و ساخت شمارنده در افتر افکت خواهیم داشت:

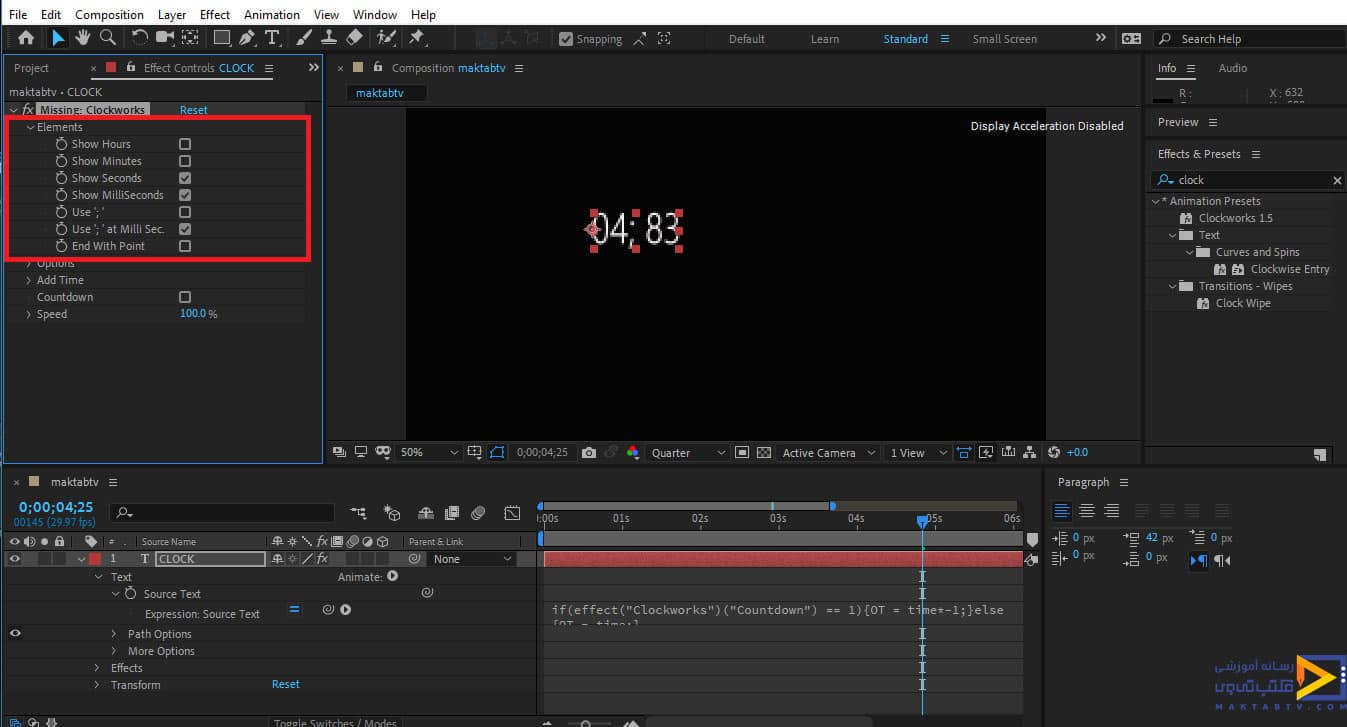
بعد از انتخاب این Preset پنجرهی مربوط به آن در گوشه سمت چپ صفحهنمایش داده میشود که از این قسمت میتوانیم تنظیماتی را بر روی کار اعمال کنیم بهطور مثال از قسمت Element میتوانیم مشخص کنیم چه جزئیاتی از ساعت نمایش داده شود.
بهطوریکه اگر تیک هرکدام را فعال کنیم برای ما در حالت نمایش قرار میگیرند و اگر تیک مربوط به هر قسمت را غیرفعال کنیم دیگر نمایش داده نخواهد شد بهطور مثال ما در اینجا تیک را برای نمایش دادن ثانیه و صدم ثانیه فعال میکنیم.

انتخاب گزینه های Ramp و Solid
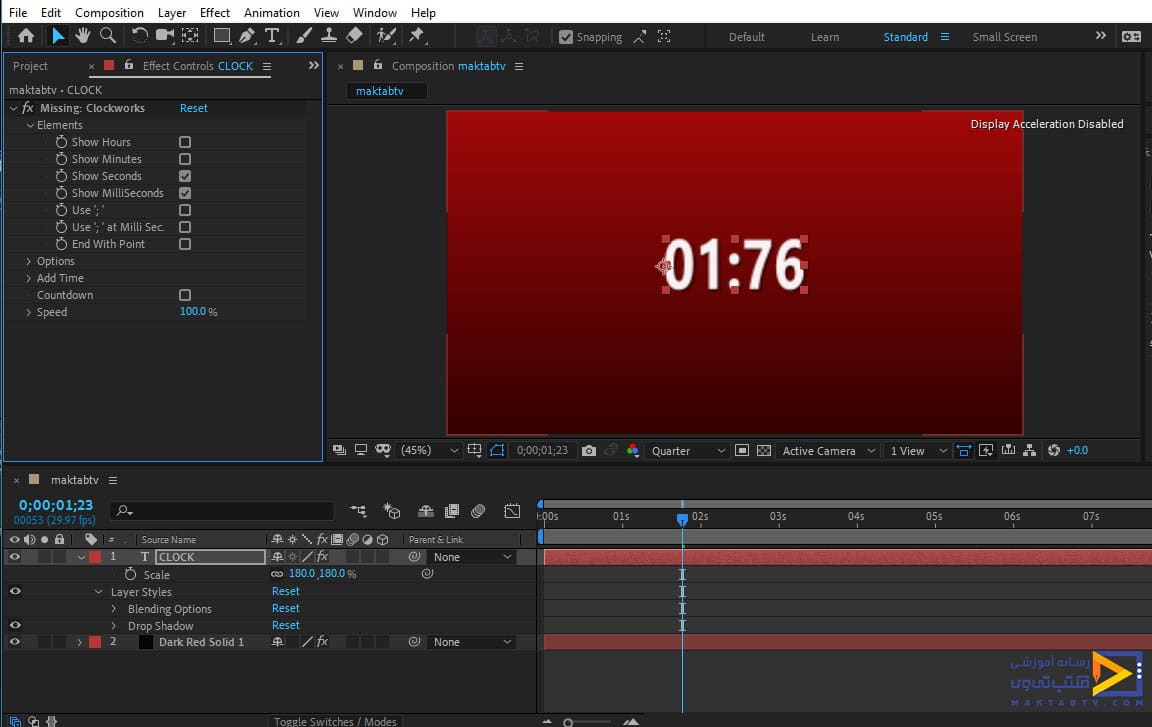
میتوانیم برای زیباتر شدن صفحهنمایش از سربرگ Layer از قسمت New گزینهی Solid را انتخاب کنیم و از قسمت Effect & Preset گزینهیRamp را سرچ و انتخاب کنیم و لایهی مربوط به solid را بعد از لایهی متن خود قرار دهیم.
همچنین میتوانیم رنگ این افکت را با استفاده از گزینههای Start Color و End Color تغییر دهیم و آنچه مدنظرمان است انتخاب کنیم، همچنین میتوان از panel مربوط به character فونتهای متفاوتی مثل فونت LCD2 را برای ساعت انتخاب کنیم توجه داشته باشید این فونت را نیز باید دانلود کنید
حال اگر دکمهی Space از صفحهکلید را بزنیم تا کار اجرا شود مشاهده میکنید که همزمان با CTI که در خط زمان جابهجا میشود ثانیهها نیز در مانیتور نمایش داده میشود همچنین میتوانیم برای آن مقداری سایه و برجستگی ایجاد کنیم برای این کار در مانیتور بر روی متن کلیک راست میکنیم و از قسمت Layer Style گزینهی Drop Shadow را انتخاب میکنیم.

ارینکه تا انتها مقاله آموزش کدنویسی Expressions در افتر افکت و ساخت شمارنده در افتر افکت مارا همراهی نمودید سپاس گزاریم.
چگونه در افتر افکت شمارنده بسازیم؟
در مقاله آموزش کدنویسی Expressions در افتر افکت میخواهیم نحوهی ساخت شمارشگر در افتر افکت را با استفاده از کد نویسی در افتر افکت را به شما آموزش دهیم. شما انجام مراحل آموزش داده شده به راحتی می توانید به ساخت شمارشگر در افتر افکت بپردازید.
دیدگاه کاربران
بدون دیدگاه


